拆解京东首页设计,洞察产品思维
当我们对产品设计的理解还有所不足的时候,对市场上的成熟产品、优秀产品进行拆解,分析背后的产品设计原理以及产品思维,对我们很有帮助,能够有效提升我们对产品的理解。

由于之前面试得到的反馈是对于产品的深度不够,所以这段时间也思考了一下自己的问题。
跟朋友聊下来以后,觉得自己确实应该好好深入的体验一下各个大公司的产品。领域的话我个人还是对电商一类的比较感兴趣,所以我选择了京东进行拆解,希望自己能从里面得到更深层次的感悟。
大公司的产品因为人员比较专业、迭代较多次,所以达到了一个比较完善的水平,对于个人成长还是很有帮助的,从这些产品的设计我们可以想到产品经理在设计时的想法。
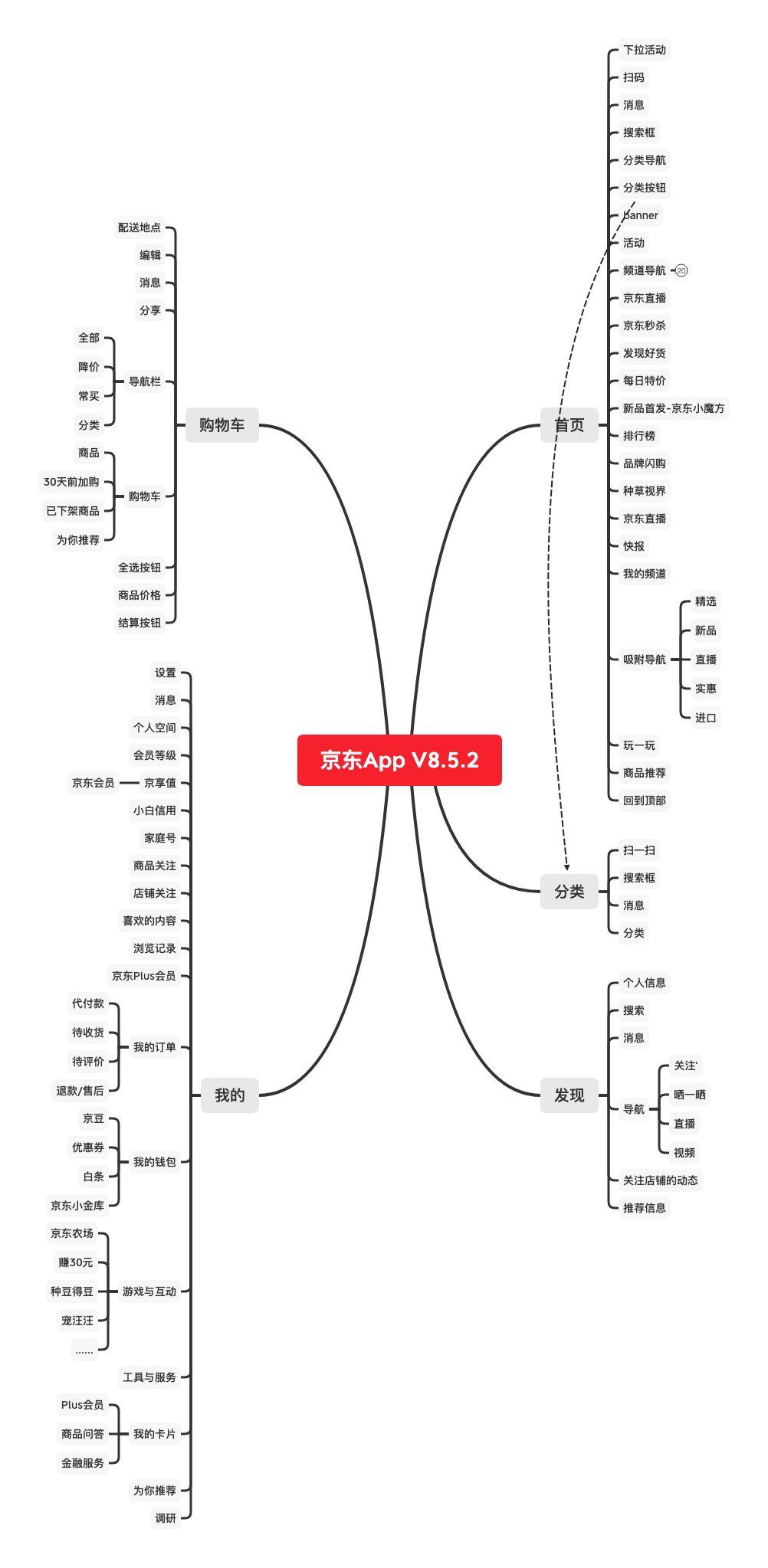
产品结构图:
背景信息这里就不给出了,大家一直看千篇一律的东西也得不出什么好的结论,有兴趣的同学可以自己上网去查。
这次的拆解会拆解一些我认为比较核心的功能,有一些不是很重要的、或者是太普遍的页面我就不做拆解了。

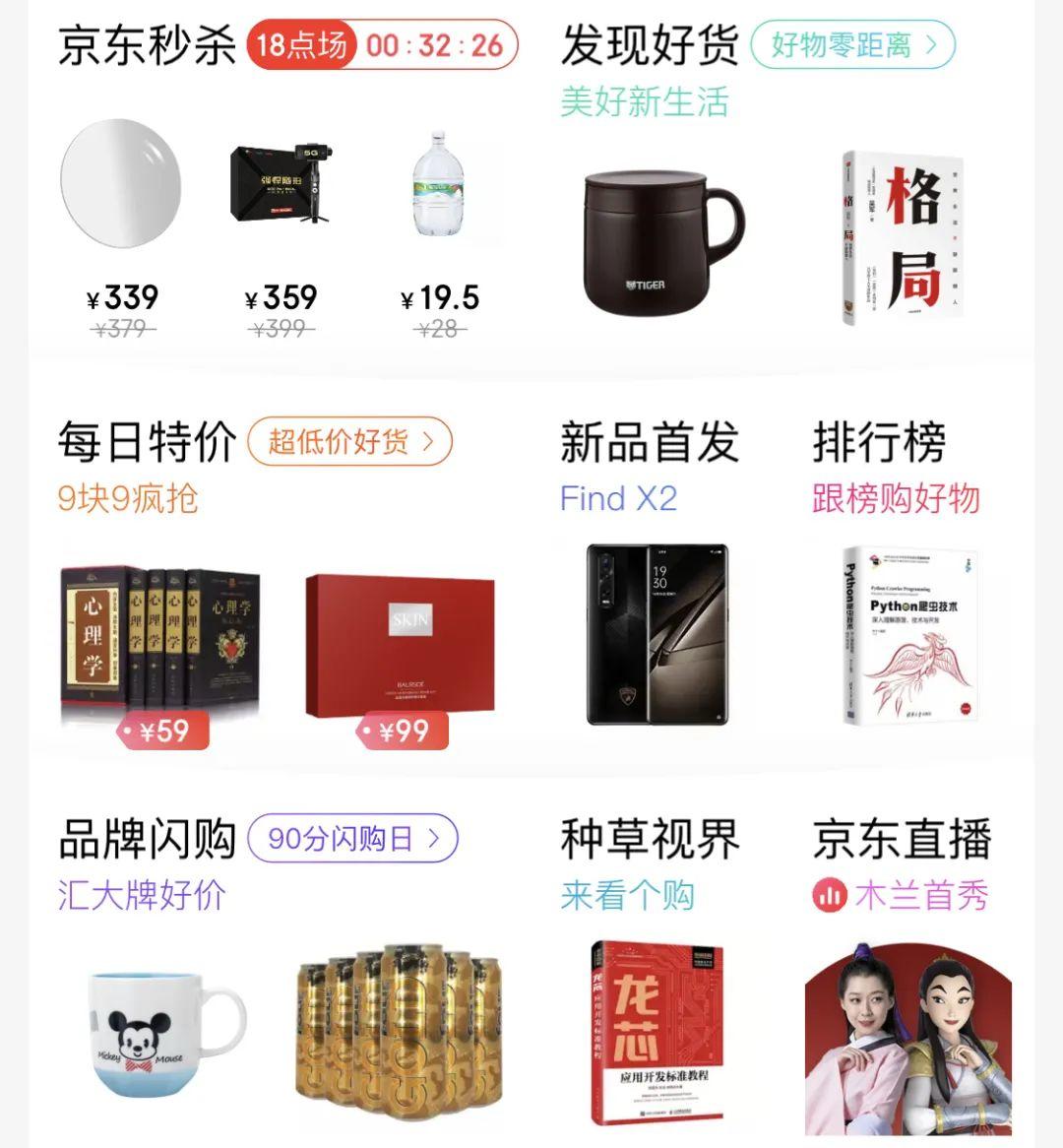
一、首页页面布局

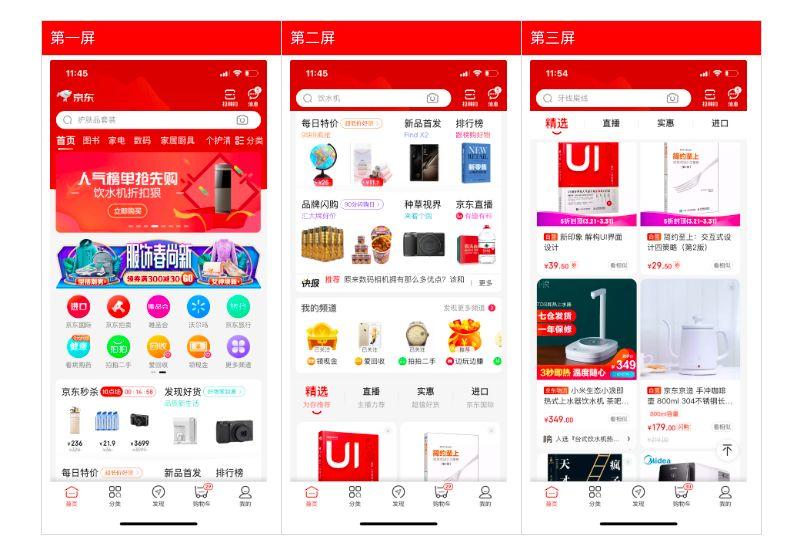
我将首页分为3屏:因为一般人滑动手机也就滑那么几下,如果让用户找不到他们感兴趣的内容,用户很快就会流失掉。目前大部分电商平台都采取了类似的样式,一页的内容太少,滑动2-3下是比较合理的一个状态。
PS:在滑动的同时,搜索框变换形状,始终保持在页面顶部,方便用户进行搜索。
- 第一屏包括比较重要的内容、入口(平台认为),但是底部留下每日特价、新品首发、排行榜等内容的标题,让用户知道下面还有内容,从而促进用户往下滑。
- 第二屏包括相对次要的内容,品牌闪购、种草、直播等在京东目前的优先级不是很高,快报就更不用说了,电商平台的快报基本看的人很少。
- 第三屏是重复的内容(商品介绍),选择把分类吸附在顶部,方便用户切换想看内容的类型。
二、搜索

1. 点击前
点击前的搜索框内文字滚动,内容为用户感兴趣的内容(搜索、加购、收藏、购买过的内容相关的信息,或者是最近比较热的内容)。
作用:提醒用户感兴趣的内容,让用户更容易点击搜索框
2. 点击后

点击后进入搜索页面,同时弹出“长按说出你要的东西”按钮,帮助懒得打字的用户输入内容。增强下单的概率。
点击后搜索框内滚动的内容不变,键盘上的右下角的按钮变成可用的“搜索”,可以直接搜索输入框内的内容。
3. 页面展示
页面由搜索历史和搜索发现组成。
搜索历史比较简单,这块就不赘述,主要就是把搜索过的内容保存下来,点击跳转到对应搜索内容的结果页。
搜索发现配置了很多标签。分为3类:
- 推荐内容的标签,点击后跳转到对应搜索内容的结果页,这个跟搜索历史差不多。算法或者运营会配置一些最近比较热门的词汇。
- 活动的H5,参考图上的“京东小魔方”“京东春茶节”点击会跳转到对应内容的H5页面,促使感兴趣的用户参加活动。
- 常购清单,这个是我平常没有注意到的内容。
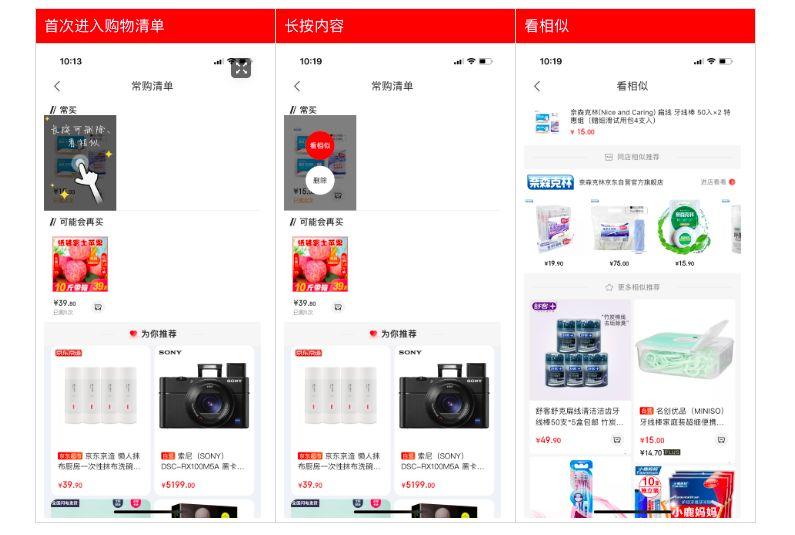
4. 常购清单

页面布局:分为常买(买过1次以上)、可能再会买(买过1次),后台应该是会把购买频次相对较高的商品放上去,比如生活用品、水果零食之类的,而不是把所有购买过的商品都列上去,那样不是很合理。
下方的为你推荐就是正常的感兴趣的内容,这块我会在推荐部分来说。
5. 看相似
看相似点击后页面的排布是商品(可点击)、同店相似内容、更多相似内容。看相似功能在商品列表中也有应用。
优先级上面商品>同店相似内容>更多相似内容:
- 心理上用户想看相似的内容,即表明用户对该商品有兴趣,所以商品排在第一位。
- 用户对商品的品牌有一定认知,所以相对的,同店的商品在用户决策中,可能性会更高。
- 更多相似推荐是为了防止用户在选择不出想要的内容时,给用户提供更多的选择,同时给不同的品牌一定的曝光。
总的来说这个功能还不错,就是入口比较深,用到的概率并不大。
6. 输入搜索内容

当用户输入时,会进行关键词联想。有两种情况:
1)系统判断关键词无对应分类
无对应分类时,联想的词根据算法进行排序(搜索的频次、关联程度等等)。
2)系统判断关键词有对应分类
有对应分类时,优先展示对应分类在搜索联想的最上方。
在搜索联想的第五位放入:搜索对应店铺内容,帮助用户查看对应的店铺。
改进建议:
可以在搜索发现内容下方新增更多推荐内容(直播、资讯、分类等)。类似淘宝的全网热榜、考拉的常用分类等。
优:可以给用户更多的选择。给运营、商家更多的施展空间。
劣:可能会使页面杂乱,涵盖信息太多,给用户太多选择导致用户放弃选择。
结论:搜索页面在目前的电商平台已经相对完善,但还是有一定的优化空间。当然做不做,怎么做,是产品经理们应该权衡的事情。
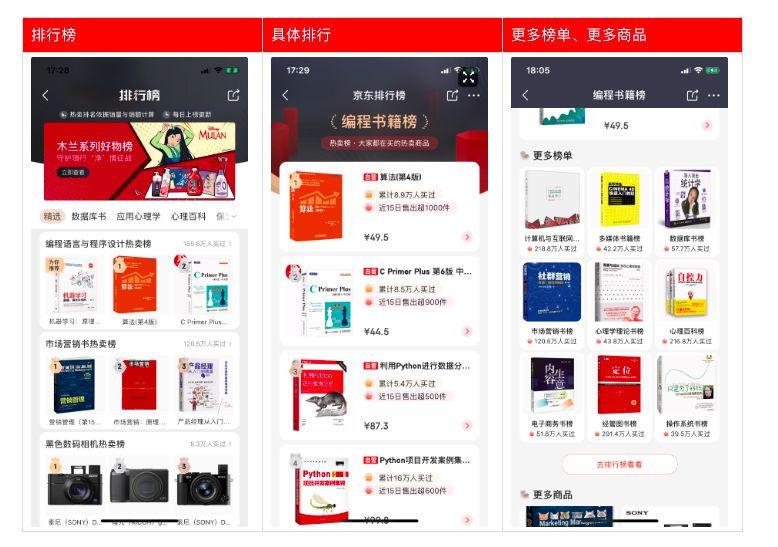
三、排行榜页面
排行榜算是京东比较有特色的一个功能了。
京东会根据每天的销量和销售额计算排名,每天更新排名。销量和销售额的权重都比较高,从实际结果来看是这样的。

排行榜的推荐内容也是根据已购、加购、浏览等数据进行推荐的。
我用京东买书和数码产品比较多,所以相应的,推荐给我的书和数码产品比较多。
经过我的验算得出,每个榜单上面显示的XXX人买过,是根据下一级页面的累计购买人数之和得出的。
下一级页面中展示30项推荐内容,再往下就是其他排行榜以及其他商品的推荐信息。
排行榜的信息还会展示在商品的详情页中,这个我们讲到商品详情页的时候会讲到。
总结:
京东这个排行榜对于选择困难的用户是一剂强心针,跟专家推荐、种草有异曲同工之妙,能够有效促进用户下单。
但是也存在问题,很多不错的商品因为比较冷门所以无法上榜,导致效率较差,不过对于京东来说,这样的问题应该不会特别大,毕竟上面的商家相对淘宝来说没有那么复杂,品类也比较好把控。
四、秒杀、特价

秒杀和特价给人一种占便宜的感觉,秒杀部分设置了倒计时,给用户一种紧迫感,让用户下单。秒杀和特价封面的内容也是根据用户精准推荐的,写出了优惠的价格,对用户吸引力比较大。
试下一下一件你喜欢的东西,正好秒杀价,而且过了时间就回复原价了,你是不是会想要买呢?
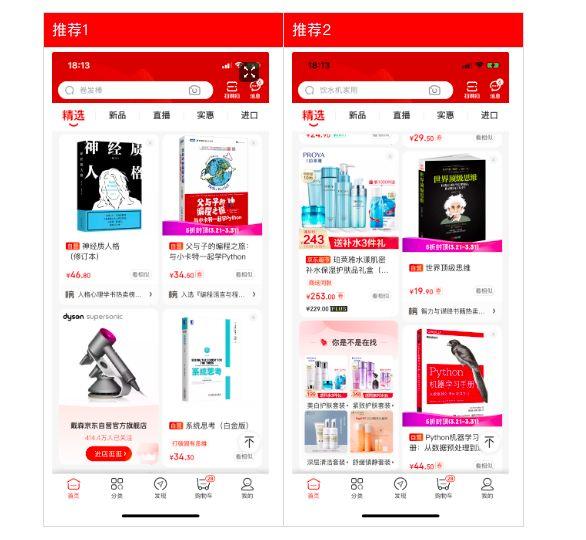
五、推荐商品

用户使用推荐商品这个功能,来源于用户不知道选择什么东西,需要让平台提供给用户选择。这个就跟我们在逛街一样的,我们不知道要买什么,但是看到有趣的东西我们也会买一样。
商品展示上:京东给予商品很多标签,主要分为以下几类:
- 京东自营、京东超市、京东物流、京东精选。体现商品的权威性以及物流的即时。
- 粉丝价、折扣价、PLUS会员价。让用户感觉便宜,提高用户成为粉丝和PLUS会员开通率。
- 新品、有优惠券、免息。用于促进用户消费。
- 榜单。上面说了排行榜是京东的特色,除排行榜以外,京东还有基于个人的好物榜。用权威促进用户下单。
- 特定标签。类似:设计大咖的沉淀、商场同款等内容,加深用户对商品的认识,从而引起用户注意。
京东也会在瀑布流的商品中添加一些活动的H5,特定品类商品的推荐、其他京东系的页面、用户调研等等。
商家也可以通过PS自己商品的封面,达到告知用户产品正在促销、有优惠的目的,吸引用户前来下单。这个操作的空间就比较大了,不过京东后台应该会审核,毕竟平台的内容还是要保持相对统一的,不能谁都乱来,那样用户体验就差了。
而这一些,都是通过京东强大的后台来管理的。
结论:
关于商品推荐这部分,京东、淘宝、考拉海淘都做的差不多,但是京东和考拉在商品的页面上没有销售数量,而淘宝有。
京东在页面上分期、免息的内容放的相对较少,而阿里系淘宝和考拉在页面上分期免息的内容比比皆是,这可能也跟阿里大力推花呗有关系吧。
这些大平台在设计的时候,考虑的不单单是自己的因素,还考虑了很多公司生态层面的东西,这就要求我们在做产品的时候站在更高的角度去看问题。
六、结尾
本文只是我的一点小小的感想,有问题欢迎各位指正。
拆解的话就先拆一个首页吧,后续的拆解我会通过竞品分析的形式来做,这样能更直观的看到各个平台的差别,体会不同公司产品经理的想法。
下一期我会对电商平台的商品详情页进行对比研究,欢迎关注。
作者:里奥;公众号「里奥的杂谈」
本文由 @里奥 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



 起点课堂会员权益
起点课堂会员权益













只是简单的拆解并无多大意义,建议分析我东你单挑一个渠道或者玩法进行拆解对比即可
分析太浅就想问五星红旗上有什么?只回答有五颗五角星
这种分析其实意义不大,建议从业务触发,带着问题去做调研,比如排行榜怎么做,这样对比下来,领悟的更快
是的,这是一次尝试,已经反思过了 下次会更好
下次会更好