写给新手看的「色彩设计」入门知识
你想过生活中的五彩缤纷的色彩都是怎么形成的吗,我们看到的颜色在物理分析下真的就是那个颜色吗?那么多颜色有没有它的适用特征与场景在呢?我们又可以如何运用到色彩设计中呢?针对种种疑问,笔者将给出解答。

作为一枚交互设计师,最近在帮朋友做国际物流的项目,客串了一把视觉设计,对色彩设计做了一些研究,现在把研究心得做一个总结,想要和大家共同探讨。
1. 色彩是怎么形成的?
色彩是我们生活中最具有表现力的要素之一,正是因为有了色彩,我们才有了碧海蓝天、绿水青山这样美丽的大自然景观,才有了“白毛浮绿水,红掌拨清波。”这样优美的诗词,才有了七色彩虹这样有意义的现实童话。
那么,色彩是怎么形成的呢?其实,色彩的形成是一个复杂的物理和人的心理相互作用的结果,它涉及到光的传播特性、人眼结构和人的心理感知等知识。
2. 人是怎么观察到色彩的?
2.1 色彩本质上是一种物理光线的传播
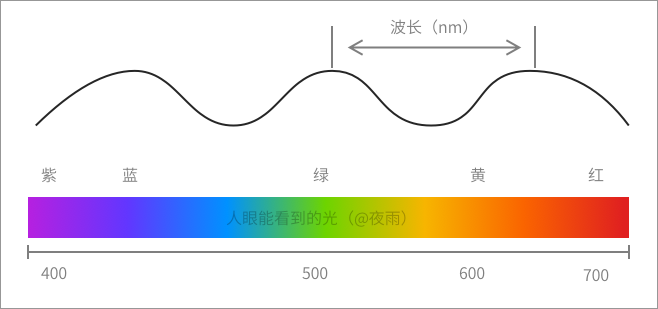
首先,光在物理学上是用波长来表示的,也就是两个相邻波峰之间的距离,单位是纳米(10亿分之1米);然后,大部分的光,人眼是不可见的,例如X光、红外线、紫外线,只有很小范围的光才可以被人眼所见;最后,可见光的波长大概在400-700纳米之间,也就是我们人眼能看到的波长范围。
不同颜色的波长也不尽相同,例如紫蓝色的波长大约在400纳米左右,而黄红色的波长在700纳米左右,如下图所示:

2.2 人主要靠人眼+大脑识别色彩
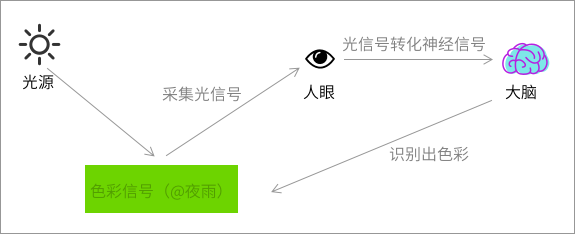
人眼是人体中非常复杂的器官之一,人眼会识别出不同波长的光波信号。人眼主要由瞳孔和视网膜构成,其中光线会通过瞳孔进入人眼中,这时会采集光信号;然后再由视网膜来进一步加工,将不同波长的光波信号转变成大脑可以理解的神经信号。
例如,人眼通过瞳孔接收了500波长的光波信号,然后通过视网膜加工成了神经信号,再传递给了大脑识别颜色,最终大脑就可以实现通过人眼来识别光源的颜色。

2.3 人的心理感知对色彩进一步加工
心理学家认为,人的第一感觉就是视觉,而色彩是对视觉影响最大的因素。不同的色彩,会对人的心理造成不同的影响,这是因为人脑的心理感知,会对色彩进一步加工,潜意识地联想到不同的含义。
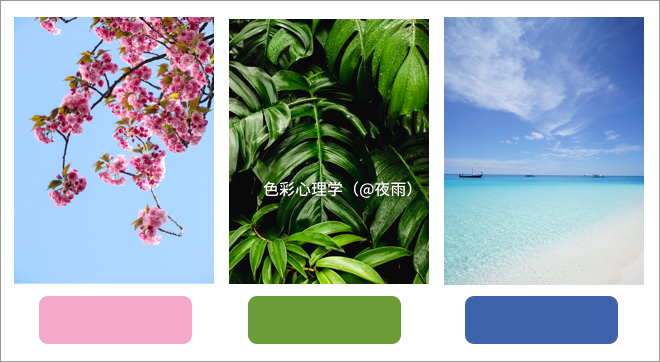
例如,看到蓝色,会联想到明亮的天空、壮阔的海洋,人的心理会趋于冷静;看到粉色,就会联想到桃花、爱心,人的心理会感到温暖和有呵护的感觉;看到绿色,就会想起大自然,人的心理就会觉得舒适、放松。

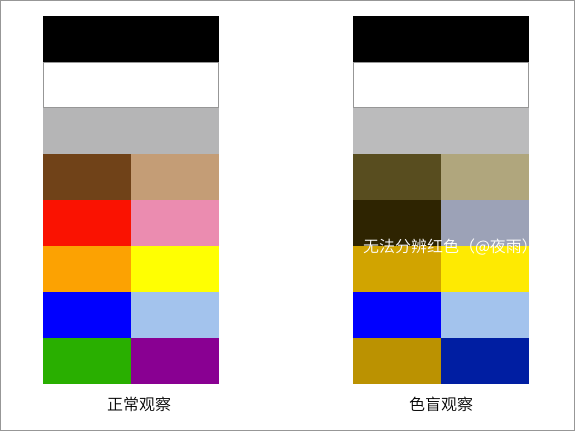
2.4 色盲群体
对于天生有颜色缺陷,或者说部分或者完全不能通过人眼分辨颜色(通常是红色和绿色)的人来说,我们称之为“色盲群体”。因为色盲是X染色体伴生性遗传缺陷,且男性只有一条X染色体,所以男性会比女性更有可能遗传这种缺陷。
另外,据统计,我国男性色盲发生率约为5%~8%,女性约为0.5~1%,其中, 红绿色盲人口占全球男性人口约8%,女性人口约0.5%,这是一个不少的群体数量。
所以,在设计上,我们要具有同理心,考虑这一部分群体,如何更好地使用我们的产品。

3. 色彩的重要概念和特征
3.1 三原色和RGB色彩模式
三原色:
在大自然中有三种不能再分解的基本颜色,即三原色,分别为红色(Red)、绿色(Green)和蓝色(Blue)。基于三原色原理,把这三种颜色按照不同强度、不同比例进行混合,就可以得到其他各种各样的色彩。
RGB色彩模式:
RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是运用最广的颜色系统之一。(来自百度百科的定义)
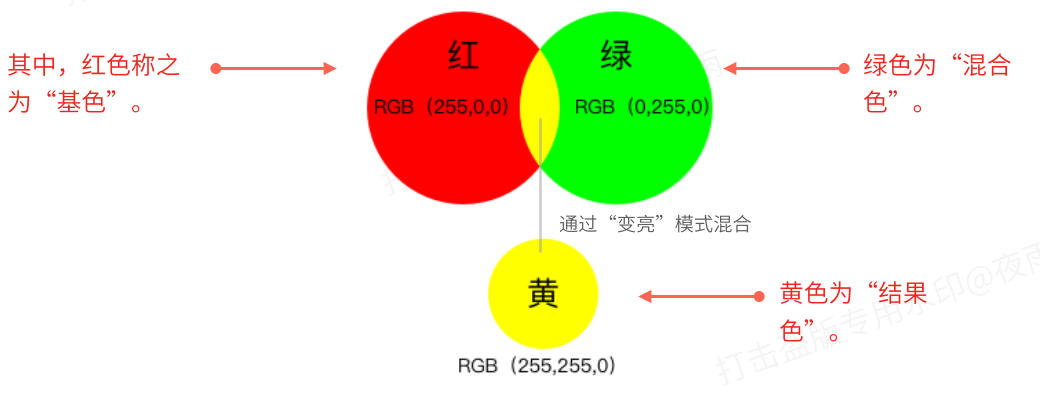
通过RGB色彩模式给颜色赋值,可以让电脑显示相应的颜色。例如红色就表示为RGB(255,0,0),括号中的数值其实就是分别代表红色、绿色、蓝色的值,其中(255,0,0)表示红色的发光强度最大,绿色、蓝色不发光(0),所以就显示为红色,其他同理。

通过RGB值运算,就可以得到混合色,例如红RGB(255,0,0)和绿RGB(0,255,0),通过“变亮”模式混合,就得到了黄色RGB(255,255,0)。

3.2 色彩的三个维度
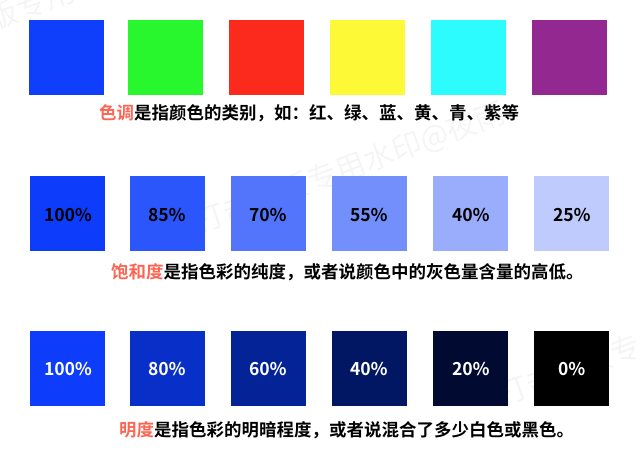
所有的色彩,都可以用三个维度来描述,分别是:色调、饱和度和明度。
- 色调:是指人对色彩的定性感知,或者说颜色的类别,例如红、绿、蓝、黄、青、紫等。
- 饱和度:是指颜色感觉的纯度和鲜艳度,或者说颜色中的灰色量含量的高低,纯色拥有最大的饱和度,柔和、混合的颜色饱和度居中,灰色的饱和度为0。
- 明度:是指色彩中光的强度,或者说混合了多少白色或黑色,白色的明度最大,黑色的明度最小。

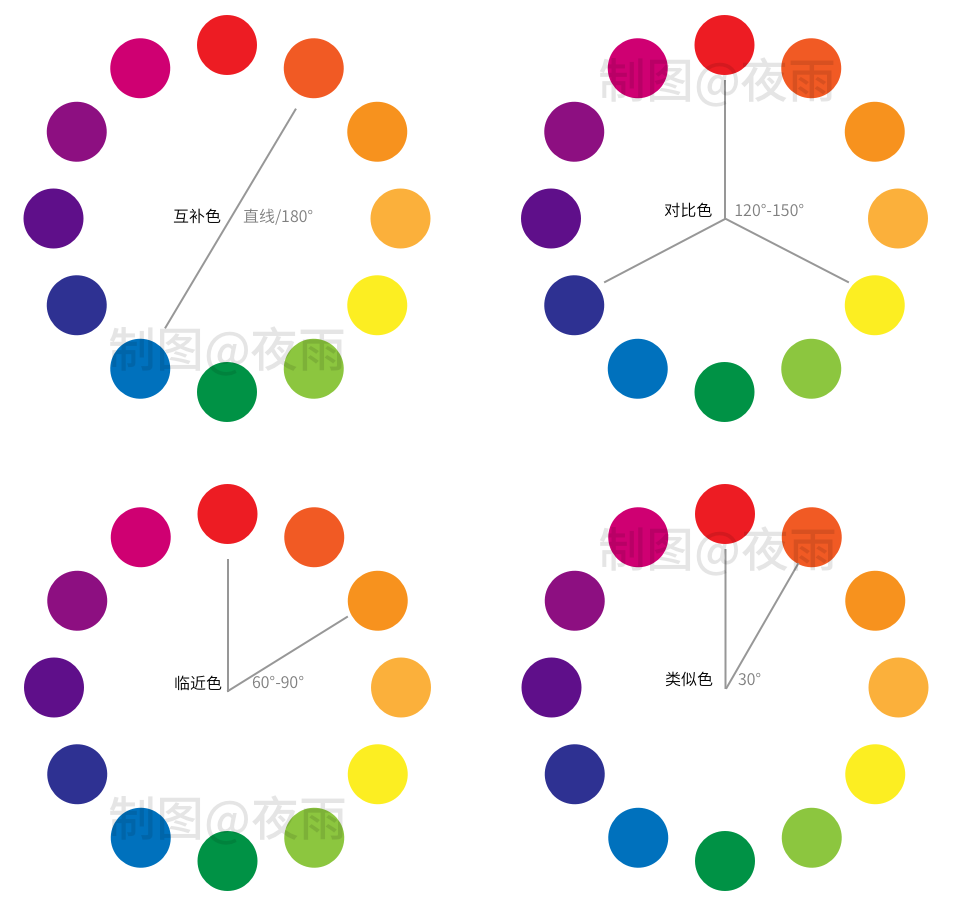
3.3 互补色、对比色、临近色和类似色
- 互补色:在12种颜色组成的色相环中,相隔180°的颜色,或者说处于直线相对位置上的颜色,我们称之为互补色。例如红色和绿色互补、黄色和紫色互补、蓝色和橙色互补。
- 对比色:指在色相环中相隔120°-180°的颜色,任意选择两个颜色,我们称之为对比色。例如红色和蓝紫色为对比色,红色和黄色为对比色,蓝紫色和黄色为对比色。
- 临近色:指在色相环中相隔60-90°的颜色,或者相隔三个位置的颜色,我们称之为临近色。例如红色和橙色。
- 类似色:也称之为相似色,指在色相环中,相隔30°的颜色。例如红色和红橙色。

3.4 冷暖色
在上面,我们有提到,不同的色彩,会对人的心理造成不同的影响。基于此,我们就形成了色彩心理上的冷暖感觉。
例如,看到红色,我们就会联想到火焰,心理上会感到温暖,所以,我们把红、橙、黄这些颜色归为暖色调;同理,看到蓝色,我们可能会想到海水蓝,心理上会感到冷意,所以,我们把蓝、绿、紫这些颜色,称之为冷色调。
当然,除了冷暖色,还有一些中性的色调,例如黑色、白色或者灰色。

3.5 渐变色
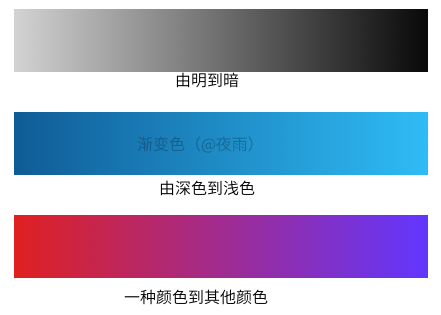
大家对渐变色肯定不陌生,趋于成熟的香蕉、秋天泛黄的叶子、绚丽多彩的晚霞,这些从明到暗、从深到浅或者从一个色彩到另一个色彩过渡,充满浪漫气息的颜色,就是大自然中最为常见的美丽的渐变色。
和纯色相比,渐变色显得更年轻、活泼和多变,会被广泛应用在产品设计上,特别是一些年轻化的产品。

3.6 色彩的颜色代码和不透明度
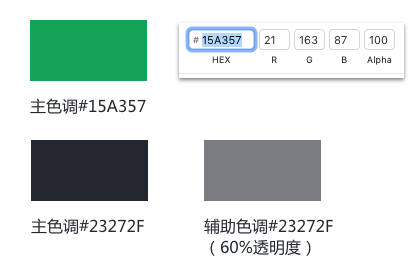
在计算机上,色彩可以用RGB的值来表示,例如上面我们所讲的红色,其值为RGB(255,0,0),也可以转换为十六进制代码来展示,也就是#ff0000。一般地,设计师都会标注颜色代码给到前端开发工程师。
另外,颜色还有不透明度的概念,用百分比来表示,例如60%的红色,设计师采用不透明度色值来做设计,同样也需要用百分比标注出来。

4. 色彩的设计案例
4.1 设计与生理:不宜使用明度、饱和度过高的颜色
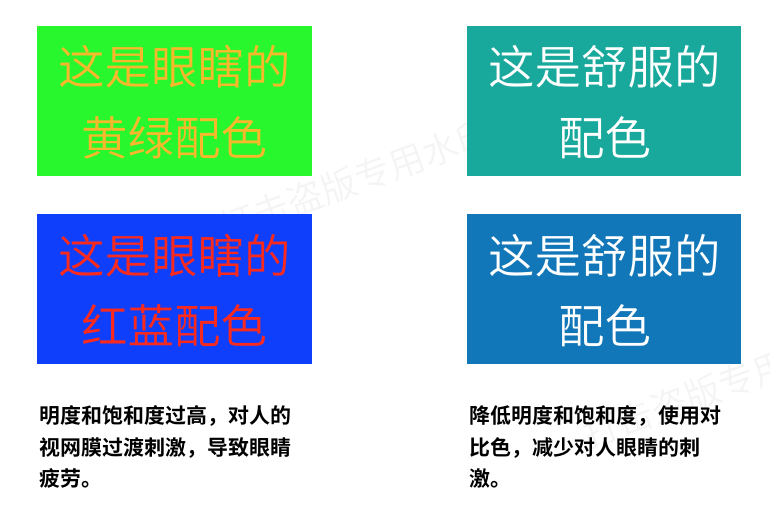
本文上面有提到,我们主要通过人眼(瞳孔+视网膜)来识别色彩的信号,据研究表明,色彩的明度和饱和度过高,会对人的视网膜过渡刺激,导致眼睛疲劳,例如纯黄色、纯绿色或者饱和度过高的红蓝搭配。所以,我们在色彩设计时,要尽量避免使用明度、饱和度过高的颜色。
具体的常见应用场景,小到日常警方的通告,大到整个网站或者App的配色,都可以用得到。

4.2 设计与心理:粉色的护士服
人对色彩的心理加工,必然会对设计造成影响,例如,儿科的护士服通常被设计成粉色,在视觉上具有柔和、温暖和呵护的效果,可以减轻孩子对医院的恐惧心理。

4.3 互补色:经典的互补色logo设计
互补色通常有红绿互补、蓝橙互补和紫黄互补等,由于互补色有很强的分离性,可以有效提高整体配色的分离度,所以经常会用在logo设计中。例如7-11、visa、湖人球队这些知名的logo设计,就是运用了互补色来做设计。

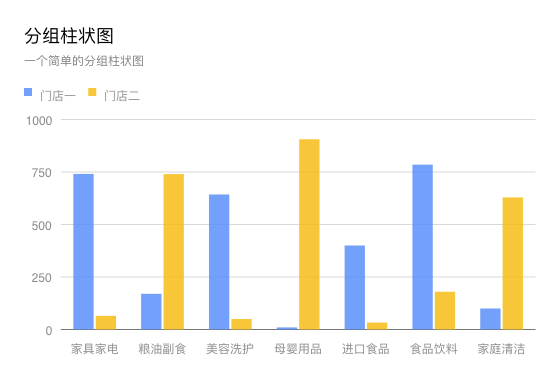
4.4 对比色:图表对比
在产品设计中,特别是后台的产品,通常会有很多的图表,例如柱状图、折线图、饼图等,而且图表中通常会有两组以上的数据作为对比,这个时候,我们就可以运用对比色,来区分不同组别的数据。

4.5 临近/类似色:渐变过渡更自然
临近色,或者类似色,都是在十二色环中相隔不远的颜色,且它们的色调具有渐进过渡的特点。所以,在使用渐变色设计时,我们可以采用临近/类似色进行渐变,让渐变过渡更自然。

4.6 一致性:整体网站配色
网站的整体色调,至少在主色调的使用上,都会跟它的logo保持一致,这样整体看起来就会非常协调,另外,主色调最好不要超过2种,不然色调越多,越难保持一致,还容易引起视觉噪点。

4.7 同理心:站在色盲群体的角度来做设计
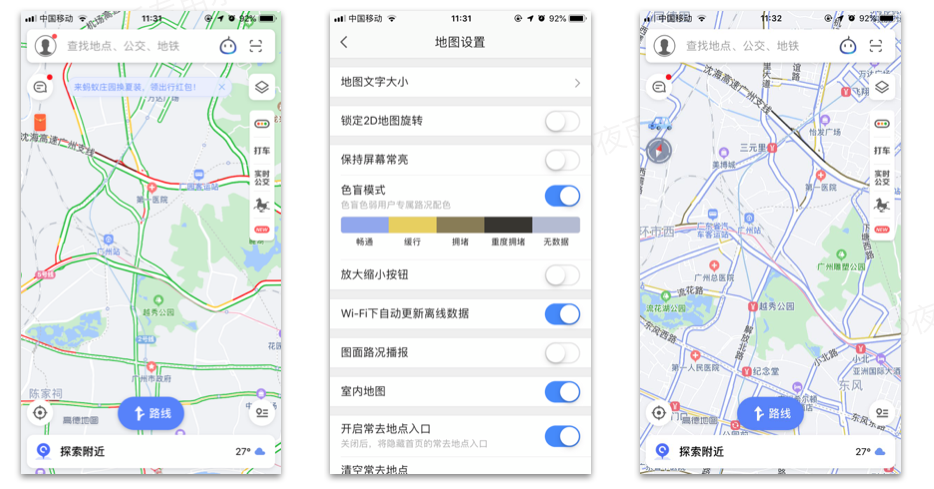
同理心,又称换位思考,是指能设身处地体会对方的情绪、想法,并站在对方的角度去思考和处理问题。对于普通人而言,很难体会得到色盲群体的感受,这个时候,就需要设计师具备同理心,站在色盲群体的角度来做设计。
例如,高德地图就针对色盲群体,推出了色盲模式设置,方便这一部分人群的日常使用,这是非常具有同理心的设计。

#专栏作家#
夜雨,微信公众号:iueuxd,人人都是产品经理专栏作家。图书《Sketch交互设计之美:从零基础从完整项目实现》作者,高级交互设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








谢谢小楼老师!
➡ 认错人了吧?虽然我也跟小楼老师有交集