从设计前/设计中阶段,了解信息架构知识点
信息架构的设计中,我们需要分为设计前和设计中两部分去考虑其中的模块与要点。比如设计前,我们要了解信息架构基本概念、3W原则、基本流程;设计中,我们要了解分类、导航、标签系统设计方法。

竞品分析?你可能在浪费时间。
Sherry研究过很多产品经理竞品发现,在竞品分析时,很多人会列一个支干庞大的信息架构脑图。问题在于,分析者没有对此信息架构做任何研究和说明。事实上,仅是事无巨细的把产品所有信息字段列出来,而不从系统的角度去理解,这个产品中的信息结构都使用了哪些信息架构系统以及它的优缺点,那可能你只是浪费时间画了一张华丽的图,毫无价值。
“分析信息架构最大的价值在于,发现对手在信息架构设计上的方法以及优缺点,并学会适应性优化自家产品。”
本文内容架构:

一、设计前:关于信息架构基本概念、3W原则、基本流程
1. 什么是信息架构?
第一,先要明确,什么是信息。
狭义理解,在产品中存在的文件、文字、图片、声音、视频等都是信息,在数据架构的存储中它以把不同形式的数据格式存在着。
“信息是用来消除随机、不确定性的东西”——信息论创始人香农(Shannon)
第二,信息架构,即信息组织的方法。
微观角度上说,我们可以看到产品中的一系列围绕业务开展的页面,弹窗、按钮交互等。这些将业务信息有序的组织起来,目标让业务信息传递更明确、更有序、更高效。
第三,关于信息架构的系统类型
系统类型一共有5种,分别是分类系统、导航系统、标签系统、搜索系统、个性化推荐系统;前3种分类、导航、标签是基础信息架构系统;而搜索与个性化推荐系统则是后期重点需要拆解的信息架构系统。
2. 遵循“3W”原则 ,解决信息架构设计初期问题
明确目标用户 (WHO )
不同种类的用户需要不通的信息架构服务。比如,电商领域用户,理性消费者因此购买目标明确,更需要利用搜索快速的找到他们喜欢的商品。而感性消费者,更容易在浏览过程中被很多兴趣和冲动左右,容易被系统推荐、促销的商品所打动。
产品内容是什么?(WHAT)
对于社交产品来说,广场、帖子这一类就是产品构成信息要素。一个个要素,均有最小的信息组织,我们可以叫它参数。比如,一个帖子,它是文本形式,它有很多属性参数,如作者、发布时间、帖子状态、帖子分类等。还有商品等,利用系统性思维,对业务的相关属性参数才能有所把握。
产品场景在哪里?(WHERE)
利用”5W1H“做场景分析。
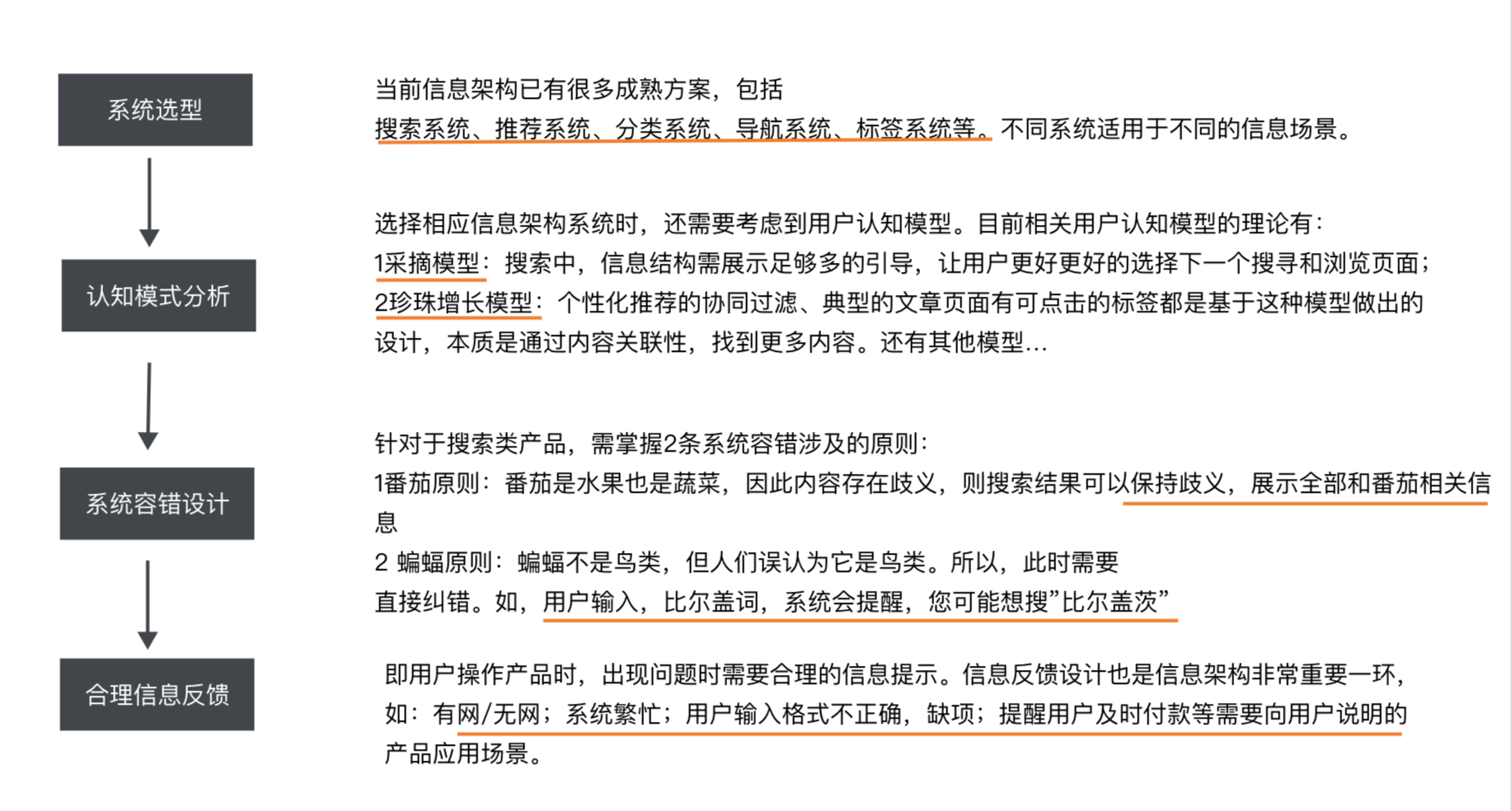
3. 基本流程,让信息架构设计思维更清晰

二、设计中:分类、导航、标签系统设计方法
1.“分类系统设计,关注「分类维度」是关键”
“MECE”,贯穿分类系统设计的始终。”互相独立,完全穷尽”,在分类系统设计方法中,重点就在于掌握”分类维度“。分类的3种”维度“划分:精确分类法、主题分类法、任务分类法;如图:

2. 设计「导航系统」,“别让你的用户迷路”
导航系统需要注意一下几点:
- “一以贯之”:随着碎片化场景增多,承接流量landing页可能是活动页、列表页或者详情页。因此,导航需要贯穿产品设计始终。
- “场景感”:让用户感知到自己在产品的什么页面,什么场景。网页”面包屑“做到了这一点。
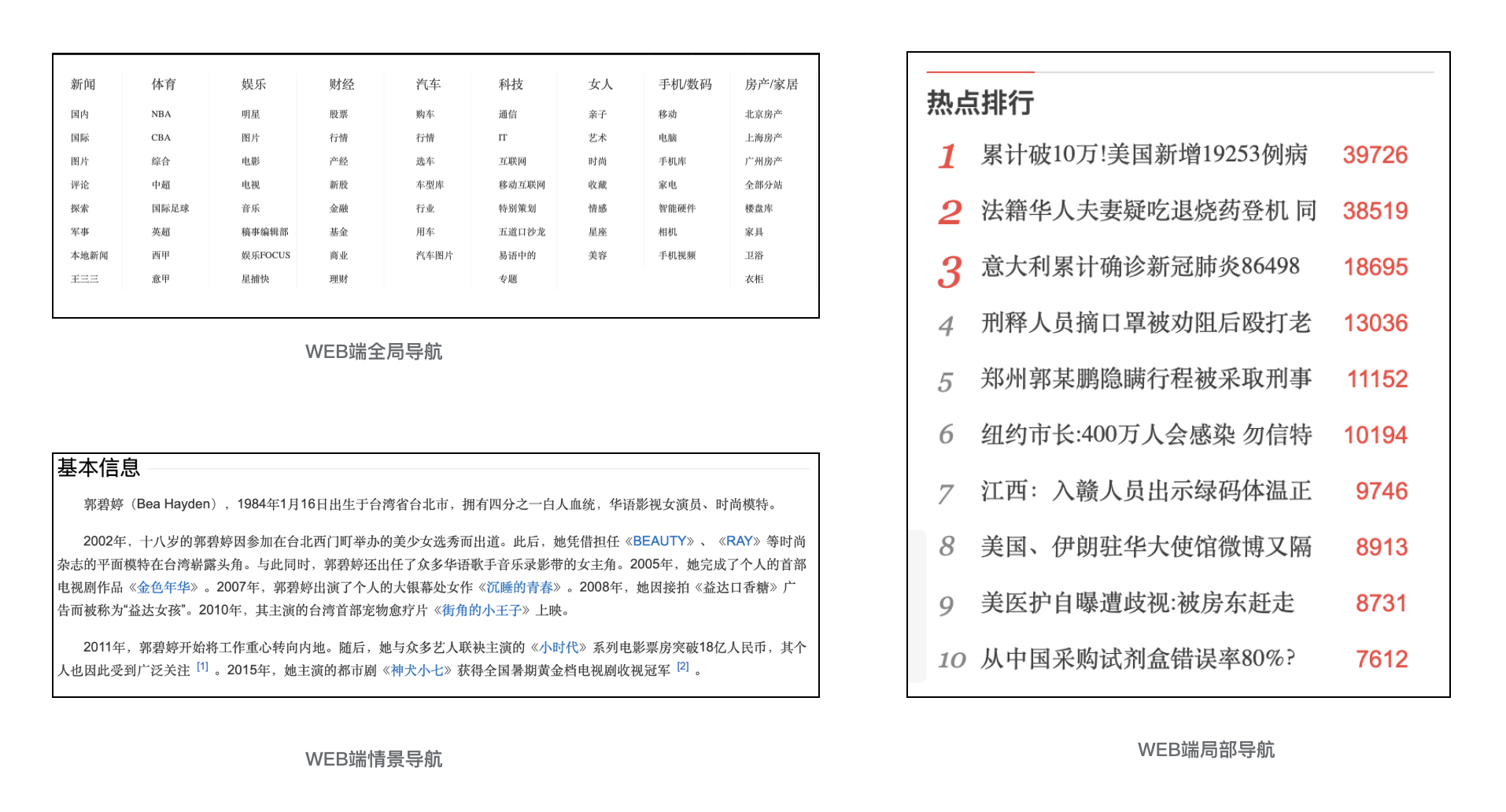
WEB/移动端的导航设计可分如下4种:全局导航、局部导航、情景导航、辅助导航;

移动端如:

3. 设计「标签系统」,基础中的基础
从分类系统、导航系统的设计中,我们可以看出,其这两种均是标签系统具体落地的案例。
从产品信息颗粒度来看:导航系统标签>分类系统>个性化标签系统;标签存在,大大提升了用户对于产品信息架构的感知度,更加个性化和灵活。在标签设计过程中,需要遵守如下几个原则:
- 消除歧义:每个标签都需要有明确的含义。不能模糊不清无法适当的描述信息资源对象。
- 相互联系:标签系统是一个网络,标签之间会存在:相似关系、协同关系、从属关系、互斥关系,再具体的业务拓展中要分清。
- 适度开放:标签讲究灵活性,面向不同客户以及场景,可适当放开标签编辑权限,让用户来定义和标记自己的信息,创建属于自己标签。
信息架构的设计需要好好体悟,结合用户画像,配置灵活的产品场景,在保证业务逻辑的同时,提升用户体验。
下一期预告:设计搜索、推荐系统需要掌握的方法
本文由 @Sherry 杨 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的太好了!很有收获!非常感谢!