了解电商后台系统,看这篇就够了
文章从电商商业模式、电商后台、电商后台产品架构三个方面对电商后台系统展开了分析,并针对B端和C端的差异进行了梳理总结。

了解完整的电商后台,可以锻炼我们从全局角度看产品的思维,这样做产品就有前瞻性,而不会局限在某些功能中,因小失大。本篇你将收获什么?
- 电商常见商业模式
- 电商后台的基础理解
- 电商后台的产品架构
- b端与c端产品的异同点
我们来看看主流的电商商业模式。
一、电商主要商业模式
商业模式不同,那么产品架构就不同,各模块设计也会有所不同。产品架构往往是基于商业模式而产生,产品经理要设计好的产品架构,首先就要了解目前做的产品商业模式是什么:
- 目标用户
- 产品靠什么盈利
1. B2C
B2C是英文Business—to—Customer(商家对顾客)的缩写,也就是通常说的商业零售,直接面向消费者销售产品和服务。

2. B2B
是英文Business-to-Business的缩写,即商业对商业,或者说是企业间的电子商务,随着互联网整体生态的优化成熟,不少创新型的跨境B2B电商形态不断涌现
国内较有代表性的跨境B2B电商交易平台主要有阿里巴巴、中国制造,环球资源、敦煌网及环球市场集团等。
海外企业买家在跨境电商交易服务平台中选购商品,国内跨境电商卖家收到订单后将信息实时传输到买家所在地区的海外仓运营系统中,进行货品分拣、包装,然后利用当地的物流配送系统把货物及时送到买家手中。
3. C2C
consumer to consumer 是个人与个人之间的电子商务。就是通过网络进行交易,出售商品给消费者,此种交易类型就称为C2C电子商务,最典型的代表就是淘宝京东。
C2C对比B2C来说更加灵活,对于海量商品和类目进行补充,针对不同的用户做个性化定制。
4. O2O
O2O即Online To Offline(线上到线下),Alex+Rampel定义的O2O商务的核心是:在网上寻找消费者,然后将他们带到现实的商店中。
类似于美团、口碑。用户在网上团个电影票,可以到线下实体店去消费。这是到店服务。
类似于美团外卖、饿了么。用户在网上下单定个外卖,骑手负责从商家那里取餐送到用户家里。这是到家服务。
5. C2M
简单理解C2M就是,电商平台通过分析消费者的需求,将信息传递给上游制造商,从而制造出更加符合市场需求的产品,并且直达消费者手中。
其实C2M模式在电商行业诞生已久,必要商城创始人早在2013年就已经提出这一概念,为什么该模式在2019年才正式走红呢?
- 个性化消费兴起,消费者对按商品的要求在提高
- 电商平台大多具备了个性化推荐能力,有能力将同类喜好的消费者归集,从而反向定制(预售模式)
- 生产端能够及时响应这种需求。以前标准化、大规模的机器化生产和个性化需求是冲突的。如今工厂在柔性化生产方面取得一定的进步。
(简称:没有中间商赚差价)
二、拓展:变化中的电商产品
由于线上线下的融合发展,电商产品有以下三个特征:
(1)消费场景多样化
(2)社交化分享、移动电商时代新营销这里主要体现在去中心化的社交平台和粉丝经济以及微商,这类产品的核心在于在碎片化的场景中激发用户需求。
(3)内容化、粉丝化和场景化
- 内容电商:软文、测评
- 粉丝经济:直播、公众号 (樊登读书)
- 场景:人、货、场,推动线上线下的全渠道融合
三、什么是电商后台
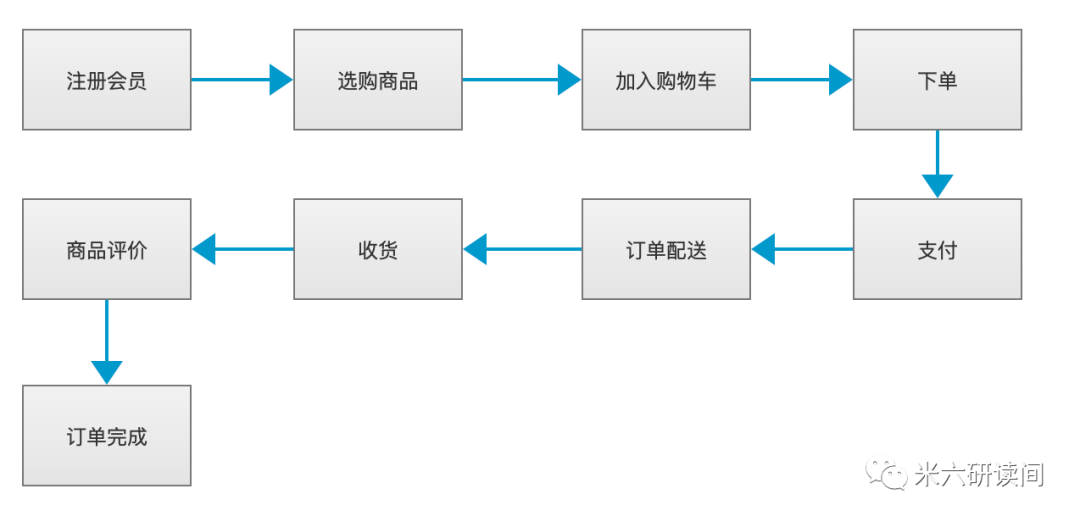
1. 购物流程
要了解一个电商后台,首先我们要清楚用户的购买流程。

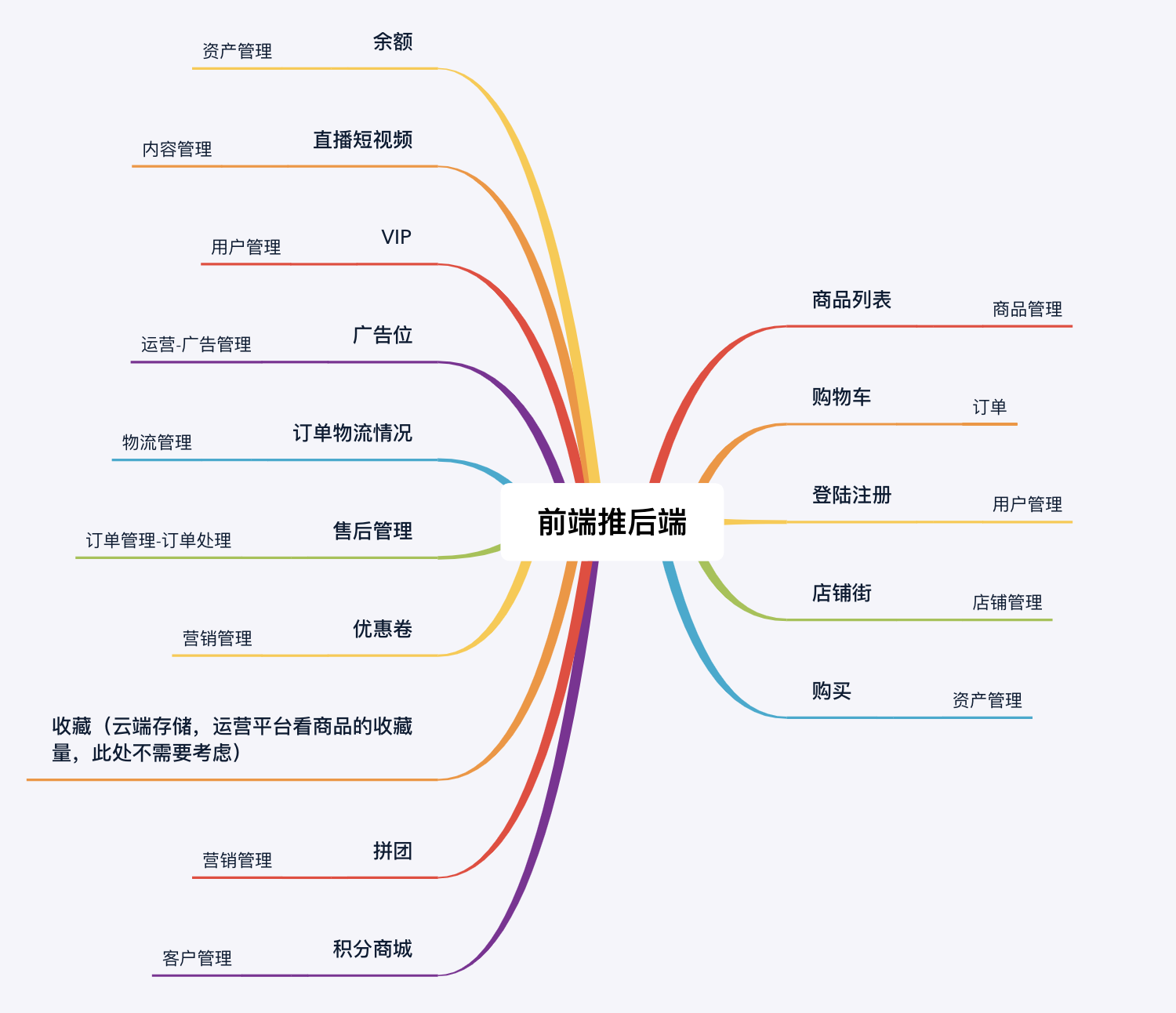
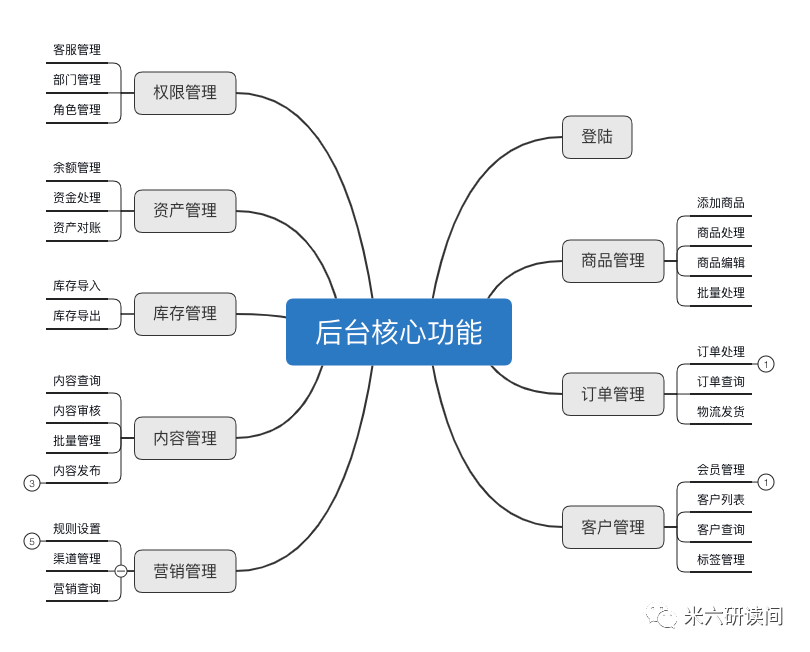
2. 根据流程导推后台
根据这个流程,我们来了解下后台系统有什么,是怎样支持这些流程的?
后台产品不像前台那样容易借鉴,大部分只能靠自己摸索,作者在初期学习商城类产品逻辑时,就是根据某商城小程序提供的功能使用倒推的方式,去摸索其后台的功能模块,相对于直接看书获得知识,自己尝试摸索并完成简单的功能结构图和原型制作之后,对后台的业务流程会更加深刻。


注:本后台功能框架由某商城小程序前台功能导推而成
摸索之后主要总结出以下信息:
1. 角色
顾客、商家、平台、供应商、服务商(物流/支付)
2. 系统信息
商品、订单、支付、物流、评价……
这里以一个小程序商城为例:
3. 流程控制
1)动态营销:让用户知道并产生兴趣
2)后台管理:购买全流程线上记录,可监测订单动态
3)供应链信息化:实物物流可控,订单下发仓库、仓库分拣出库、物流送货可监控,提升服务质量。
3. 电商后台的作用
1)提供业务支持
2)优化服务流程
3)提高服务效率
4. 电商后台设计的特色
1)注重业务逻辑
2)信息交互多(内部、外部)
3)功能可拓展
四、电商后台产品架构
优秀的产品只有熟悉产品整体架构,才能系统整体的考虑功能的合理性,从更高的角度对产品未来业务发展进行规划设计。
1. 为什么需要产品架构
1)产品架构影响业务发展和未来拓展性,好的产品架构能支持业务横向发展
2)设定边界,业务分治,如同组织架构,定义每个系统的范围
- 设计产品架构的时候,给系统模块设定边界,各个子系统模块相互配合,形成一体化的平台。每个子系统之间以最小的重复度相互独立,共同支撑公司的业务,保证各个系统的数据在业务整体上是连续完整的
- 由于各系统之间相互独立,产品和开发团队也能更加专注与系统,为可能的拓展提高效率,提前做好规划
- 业务分治能明确业务任务,明确团队职责,统一维护任务
3)提升效率,减少耦合,保证系统稳定,不将各子模块进行分离,会出现两种情况
- 牵一发动全身
- 每个团队无明确的责任边界
2. 产品架构设计的依据
- 商业模式(现在、未来)
- 用户对象(外部、内部)
- 行业经验(规范、成熟:体系)
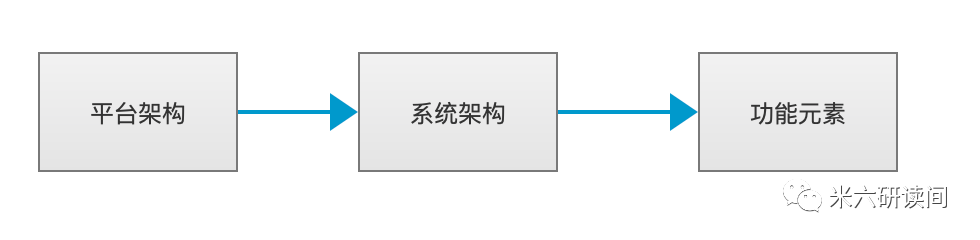
3. 产品架构类似组织架构
纵向控制:产品系统的层级

横向协调:子系统内部的功能层级
一体化平台往往是由各个子系统形成的,随着业务发展,产品架构也会不断完善、重构
注:电商后台产品架构要求产品经理非常懂业务,对系统逻辑思维,整体业务认知以及发展的前瞻性.不同行业不同用户群的产品经理,在做产品架构的思路也会不一样
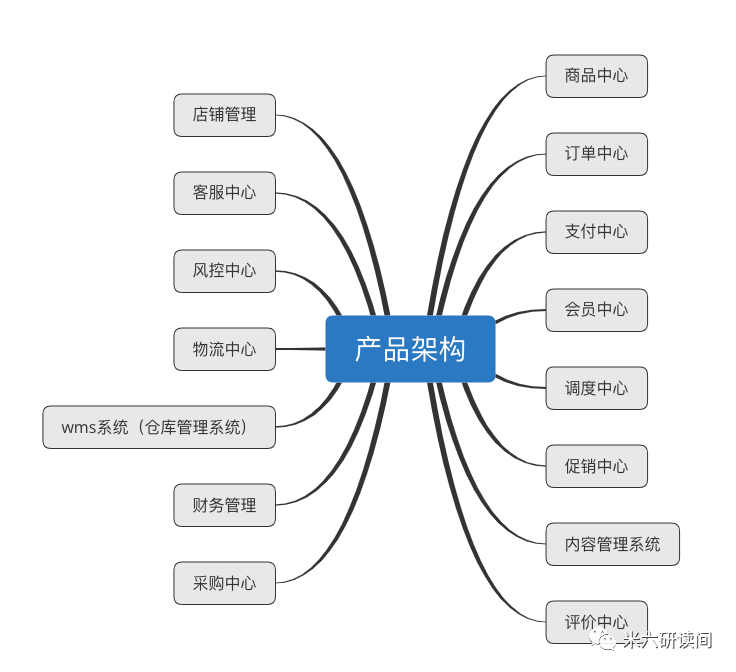
4. 完整的产品架构是什么样的

商品中心管理数据包括:SKU、SPU、属性、类目品牌、价格
订单中心:
- 管理订单类型
- 订单状态
- 收集关于商品、优惠、用户、收货信息、支付信息等-些列的订单实时数据
- 进行库存更新、订单下发等-系列动作
支付中心:
- 管理支付数据
- 调用第三方支付平台接口
- 记录支付信息(对应订单号、支付金额等)
- 支付对账
用户中心:
- 用户等级
- 用户权益
- 积分
- 卡券
调度中心:将订单信息转化为发货通知单,以及其他出入库单,调度仓库和物流进行发货
促销中心:
- 活动相关
- 优惠券
- 满减
- 专场活动
- 促销专区
内容管理系统:
- 对用户端的页面配置:Banner / icon / tab
- 配置首页
- 自定义活动页面
- 设置生效时效
评价中心:
- 管理商品评价和用户反馈
- 涉及一些敏感词和敏感图片的筛选,以及回复内容管理
采购中心:
- 管理SKU,当库存预警时,计时生成采购单进行入库
- 供应商管理模块:供应商管理评级 /发展新供应商
财务管理:
- 关联订单
- 采购系统相关的财务数据,数据准确性要去较高
- 对账
- 清帐
- 统计
WMS仓库管理系统:
- 入库
- 出库.
- 盘点
- 调度中心进行数据互动,反馈出入库状态和库存变动
物流中心:
- 运费模版:运费管理 / 物流状态保存
- 跨境电商:对接海关总署,进行报关
风控中心:
- 利用大数据进行
- 信用建设
- 反欺诈
- 避免恶意评价
- 刷单退款
客服中心:
- 管理退货退款
- 售前售后服务
- 呼叫中心
- 在线客服
(与之对应的是工单系统,将客服任务进行队列管理,分配给相应的客服)
店铺管理:
相当于提供给B端用户一个Saas管理后台, 提供:管理商品/营销 /订单
(主要针对一些有对B端业务的电商开放平台)
这里的大模块主要是以大而全进行展示,但是在具体的设计中,我们要根据不同的客户需求进行设计,并非所有模块都会包含。
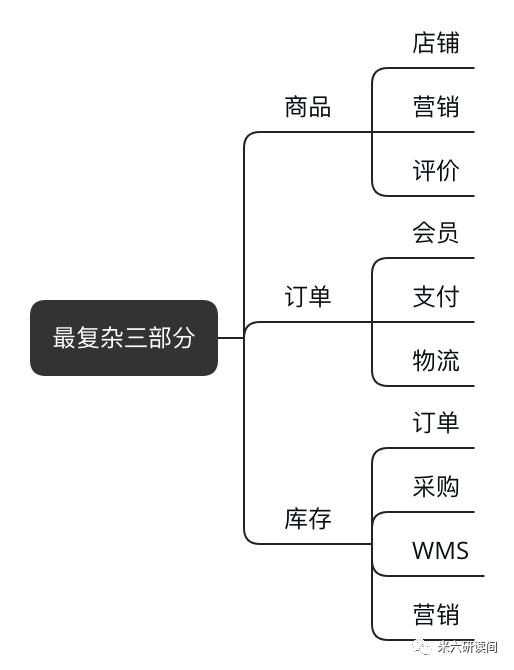
5. 产品架构中复杂的三个部分

我们可以看到这三个部分每个系统之间是交叉的,系统之间的业务逻辑和交互十分复杂,规则多样。
注意:在b端设计中信息流转流程是最为重要的,前端用户的一小步,后台系统往往会经过一大步。
以客户下订单为例,从用户选择商品、生成订单到订单出库、物流配送、用户签收、退货退款,可见每个子系统不是孤立的,通过产品架构相互关联,并定义其功能范围。
五、B端与C端的差异
1. 相同点
1)都是解决用户需求,给人用
2)都要兼顾用户体验和业务之间的平衡
3)都要坚守做产品设计的核心思想,即“在什么场景下为怎样的用户(客户)采取什么方法解决哪些问题”
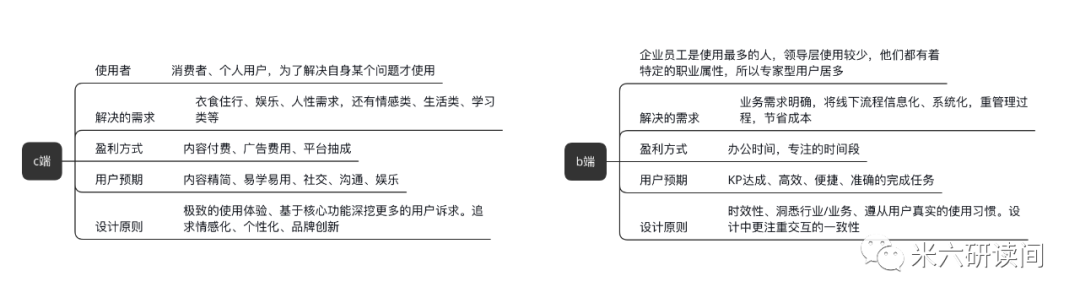
2. 差异

需要关注的是:
1)产品设计差异
在C端产品设计的过程中,主要明确核心功能是给哪些目标用户使用的,也就是最初的设计目标是什么,需要保持产品的场景多样化,突出核心功能。
- 把握关键点
- 趣味性
- 创意性
在b端产品设计的过程中,主要辅助用户行为,在设计初期,我们要做的就是充分挖掘相应的功能需求,尽量把流程做到完善
- 合理的功能与模块划分
- 严谨的业务流程设计
- 一致性的操作体验
- 干净简洁的界面设计
2)核心关注点不同
- c端:刚需、痛点、高频、体验
- b端:功能、流程、效率
总结
1.相较于C端注重提升用户体验,B端是面向企业或组织的,更加注重提升效率;
2.B端设计的基础是数据流转,强调数据的产生与流向,方便平台内外对接,而非功能点的堆砌;
3.B端产品虽然业务流程复杂,但其大部分产品流程相似,面向的角色和需求也较为固定;
4.相较于C端产品,B端多了数据录入和管理的功能;
作者:米六,微信号:Evymmmm
本文由 @米六 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














更多内容关注公众号:米六研读间
干货满满,谢啦
高产作家,分析的很细致,内容到位,厉害!