交互设计方案衡量标准的五层总结

好的交互设计方案究竟应该是怎样的?为什么自己看来已经做得很完美的交互文档,拿去评审就被挑战得一踏糊涂?为什么细节考虑都很完善周到了,可总让人觉得缺失了什么?在几次「不太愉快」的设计评审经历后,我便有了给自己梳理一个交互设计全流程自查标准的计划,因为种种原因拖延到这周才完成初次系统整理,在此分享给大家,也欢迎指出我的错漏与不合理之处。
第一层:目标相关性、流程完整性、整体美观性
这一层可以算「基础中的基础」,但真正做到、做好却不是那么容易。
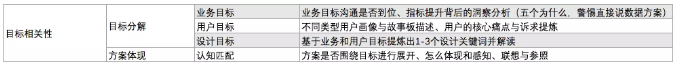
1、目标相关性

目标可以分解为业务目标、用户目标和设计目标。业务目标通常是和业务方、PD沟通后由对方给出,这里设计师需要注意的一个点是:需求方有时会要求提升某某数据指标或是直接给出具体解决方案,但这些并不能直接成为业务目标,对表象的盲目追求甚至可能反过来对业务造成长期损害;当我们听到对方如此描述时,应该进一步追问和挖掘出对方背后的目的,可以运用「五个为什么」等方法。
用户目标需要有真实的用户信息输入,输入途径可以是和用研合作进行调研分析、向熟悉用户的业务方请教、现场观察和访谈等,忌讳设计师自行脑补。将用户画像与故事板建立起来并传达给大家,也可以在评审时更好地帮助与会者代入真实用户、理解感受他们的核心痛点与诉求,进而对设计方案给出更准确的判断,而不是纯粹站在自己的角度上提不接地气的建议。
基于业务和用户背景提炼出具体的设计目标后,设计方案需要紧密围绕目标展开,而不是在被别人问到你的设计方案如何体现出这一目标时,才发现目标和方案实际上基本不相干甚至南辕北辙,这也是一些初级设计师(包括我自己)会犯的错误。
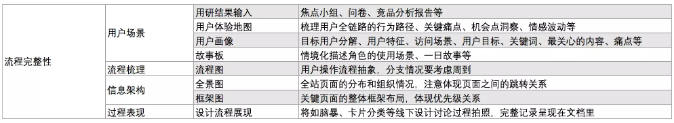
2、流程完整性
有些外人对交互设计的理解可能就是简单的「画画线框图」,但实际上前期的这些流程才是耗费时间与精力最多的,虽然并不是每一个项目都需要完全覆盖到(没有必要,特别是日常迭代的小需求)。
在交互设计文档里完整展示这些阶段产出物还是很有价值的,它们能更好地体现出你的专业态度和充分的思考推导过程,给设计提案的说服力提升(见上一篇文章)增加筹码。
3、整体美观性
![]()
要以设计师的态度去认真对待工作中的每一件事情,虽然有专业的视觉设计师存在,但交互设计师同样需要懂得和追求基础的美感,这点在设计文档、线框图等关键交付物中都可以体现出来。
第二层:易理解性、易操作性、技术可行性、分支与边界状态
这一部分仍然属于「基础」,主要体现在对细节的推敲程度上,也是交互设计师体现自身「专业性」的重要环节。
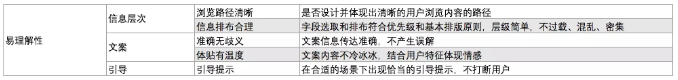
1、易理解性

这一部分内容比较基础,我就不多加说明了,在打磨的过程中多思考、多尝试、多推敲、多做用户测试,有时候对业务太过熟悉会让我们意识不到一些比如文案理解困难的问题,而身边不那么了解业务的同事要更容易一眼发现问题所在,所以,多用开放的心态听取大家的反馈吧。
2、易操作性

同样是一些很基础的知识,主要参考尼尔森十大可用性原则(http://online-behavior.com/testing/usability-principles-jakob-nielsen),不再赘述。
3、技术可行性
这一部分因为我是根据自己的业务场景梳理的,不具备通用性,所以就不分享具体内容了。
交互设计师不一定非要懂技术,但一次次技术评审下来,对于「什么能做、什么不能做」(对于一些优秀技术同学,还可以加一条「有挑战但技术乐意做」,哈哈)要逐渐形成清晰的概念并进行总结,必要时也可以体现在自己的设计文档上(让大家理解你有时做出一些看上去略古怪的设计方案的苦衷)。设计过程中也要及时找技术同学沟通确认可行性、倾听他们的建议和反馈,而不是次次都是等方案设计完成、正式评审了才发现技术上实现成本过高,进而被迫放弃。
4、分支与边界状态

这一部分我主要参考了网易 UEDC 的 如何建立交互设计自查表(http://uedc.163.com/12870.html),并结合自己的工作经历补充了一些内容。
我之前在做一个 CRM 系统的设计时,全部的设计和预览都在自己的高分辨率+大屏显示器上完成,但在找目标用户客服小二测试 Demo 效果时,才发现我们的很多用户还在使用 15、17 寸这样的小屏显示器,而我设计的表单在小屏上显示根本不完全,进而影响了用户的操作体验。在公司的百年 UED 培训上,来讲课的一位天猫设计师也向我们提到了关注用户使用场景的重要性,像忘记走查 Android 体验一类的错误就是不应该的。
对于分支与边界状态考虑周到并不是一件一蹴而就的事情,而是需要我们在工作中不断发现、总结和沉淀,犯错一次很正常,但二次、多次犯错就不应该了。
第三层:情感趣味性、品牌调性传达
我在文章开头的时候提到「为什么细节考虑都很完善周到了,可总让人觉得缺失了什么?」,仅仅流程完整细节周到的交互方案是「合格」的方案,但却不是「优秀」的方案,因为它没法带来真正的惊喜和情感冲击。
1、情感趣味性
关于情感化设计网上已经有很多分享,像转场动效、特殊状态等都是我们融入情感化细节的好地方,除了对这些过渡与边界场景的关注,我们也可以带着全流程的意识去审视现在的界面设计,比如在用户浏览与获取信息之后,是否还可以在接下来引导其参与更多有趣的互动环节?
2、品牌调性传达
我之前做设计时一直比较忽略的一个点,就是对于产品如何体现出更多品牌独有的「味道」的思考,忽视品牌调性传达的交互设计方案虽然看上去「无错」,但多多少少有些平庸和缺少区分度,在产品交互模式日趋成熟和统一的今天,也应该更多思考如何通过设计创新赋予我们的产品更多独特的可辨识度。
虽然在公司里通常有视觉设计师负责专业的「品牌设计」,但交互设计师同样应该有自己对品牌的理解、思考和传达,像作为品牌设计的重要一环的文案,就可以给我们很多的思考发挥空间。
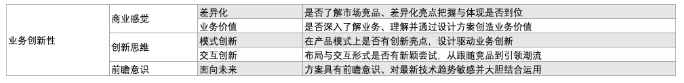
第四层:业务创新性
交互设计师需要关注细节,但在关注细节之余,逐渐培养起对业务的深入理解与创新意识、颠覆性思维、前瞻视野等也非常重要,这有助于交互设计师在项目中做出更有价值的设计方案、获得更多的话语权,而不是沦为一味给产品经理补全细节的工具。

在之前参加的几次设计团队内部评审会议上,我们的设计 Leader 就多次提到了大家在差异化、创新、前瞻意识几个点上的不足。不要觉得这些是产品经理的事情,和自己这个小设计师无关,设计和产品并不分家,而想成为真正的高级设计师,培养自己在这些方面的嗅觉也必不可少。
第五层:社会责任感
「设计从一种被嵌入到商业环境当中的概念,转变成一种旨在实现社会公益和改进的方法学,不需要来自企业的财力支持,从而能够自力更生。没有了盈利的要求,取而代之的是对财务可持续性的考量。」——《交互设计沉思录》
我感觉设计师群体多多少少都有一些「情怀」,我个人也最喜欢和欣赏那些融入了像 Accessibility 等社会责任意识思考的设计,不过需要指出的是,情怀和盈利不矛盾,商业设计也同样可以体现我们的社会责任感,好的方案可以在两方面都实现共赢,在完成满足前四层的设计方案之外,不妨在第五层也多做一些思考和探索。
本文由人人都是产品经理专栏作家 @鸿影 原创发布于人人都是产品经理 。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









但是要怎么去形成量化呢?
不好意思,请问是哪5个为什么?
就是一直追问为什么,直到挖掘出最本质的需求,不一定是5个