2B 产品的用户体验,都值得重新一遍
2C产品注重体验,2B产品注重流程。这的确是这两类产品的先天性差异,但2B产品真的就做不好体验吗?本文认为2B产品可以从流程、页面布局、反馈机制、距离感这四方面提升用户体验。

我从07年开始接触2B产品,刚好我所在的鞋服零售行业是传统行业中信息程度相对比较高的行业。
2B项目有个很大的困扰,所有2B产品都要对办公人员做2-3次以上的用户培训,用户才能逐步上手。而对店铺员工,培训次数往往更多。
我自认为在培训前,自己对业务及系统都已烂熟于心,且尽量用大家都熟悉的例子,让大家更易理解系统每步操作的作用及意义,但还是会碰到多次培训后,依然对系统操作不得要领的用户。
到了移动互联网时代,出现了智能手机、ipad等C端产品,我们成年人在孩子面前对着屏幕指指点点,孩子们很快就自己懂得怎么操作了。这包括3岁的孩子都能搞定这些移动产品的基本操作。
于是,我深刻地思考:为什么会差别这么大?
我们一般认为,2C产品注重体验,2B产品注重流程。这的确是这两类产品的先天性差异,但2B产品真的就做不好体验吗?
一、互联网巨头进军2B产品
1. 巨头2B产品上线
2015年被称为2B元年,一个很重要的原因是互联网巨头势力的加入。
阿里钉钉正式入场,并以一贯的生态策略起步,拿出10亿元生态发展基金搅动2B平静的发展态势,让此前不受关注的2B领域创业引起市场关注以及重新思考。
众多人才涌进企业服务创业,大量资金进入市场展开投资布局。如2015年1月钉钉上线,有赞微商城上线。
2. 定义设计标准
2015 年,Ant Design 发布第一个版本。
Ant Design是由阿里蚂蚁金服体验技术部经过大量的项目实践和总结,沉淀出设计语言 。
这可不单纯只是设计原则、控件规范和视觉尺寸,还配套有前端代码实现方案。也就是说采用Ant Design后,UI设计和前端界面研发可同步完成,效率大大提升。目前有阿里、美团、滴滴、简书采用。Ant Design有Web版和Moblie版。
2019年,ZAN Design推出。
ZAN Design是由有赞推出的设计语言。一直以来,有赞产品的设计,无论是UI风格还是交互体验在行业均有着不错的口碑,不少商家对有赞产品人性化的体验津津乐道。
但随之而来的,有赞的产品风格也被某些同行争相模仿。
对此,有赞在内部讨论后决定,与其怕被模仿,不如开放这些风格的理念与组件代码,让业界可以无障碍的相互学习;推动社交生态内的用户体验一致性。
三、为什么2B产品的用户体验都值得重新一遍
2B产品可以从哪些方面提升用户体验?
注:以下2B产品的举例包含PC端和部分移动端
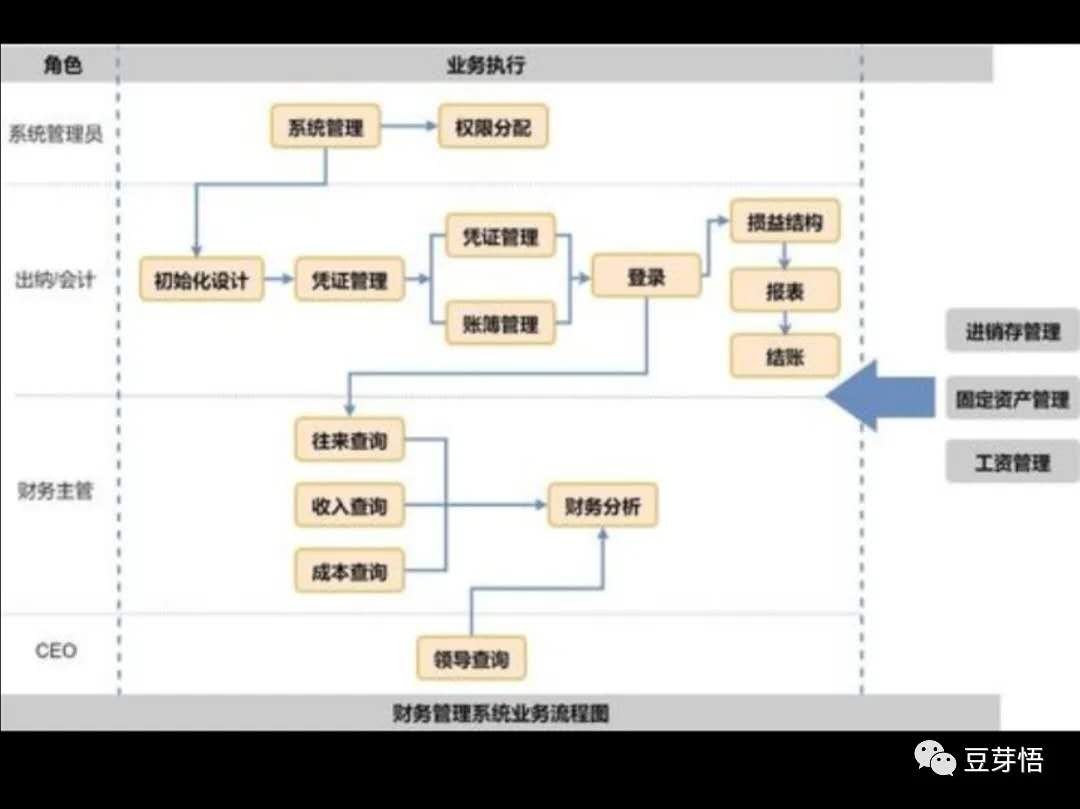
1. 将业务流程对应到系统流程

B端用户如果熟悉公司的业务,打开系统看到类似上图的系统流程图,容易产生亲切感。
用户通过流程图知道:我在哪?我要去哪?怎么走?
这10字决是任何一套好的用户体验的产品的第一遵从的设计原则。
《用户体验要素》一书中讲到结构层,在这里就是指:产品怎么样带领用户从起点顺利地到达终点,就跟我们玩电子游戏环环相扣,丝丝顺滑一样。
用户登录一个产品,对于一个只有一条主业务流程的产品(比如电商产品),不需要有系统流程图。
这类产品从功能树上,已经分好常见的商品、订单、客户、营销等模块,熟悉业务的用户,很快就可以上手操作。
而对于一个ERP系统,则往往多达5-10个业务流程。虽然系统做到按用户角色分配了权限,但用户还是很困惑:我做了这个操作后,下游部门的人看到了吗?我怎么知道他操作了没?
这时就可以考虑在系统中加入系统流程图。
这时问题就来了,系统流程图应该怎么放?放在哪里最合适?
思考了下,我认为有两个地方可以放上系统流程图:
1)在功能树有个菜单显示整个系统的所有流程图,通过流程图可以直达对应功能。如下图:

2)我们打开一个功能的具体页面,在顶部可以看到与这个功能相关的系统流程。当这步操作完后,可以看到后续流程的状态。如下图:

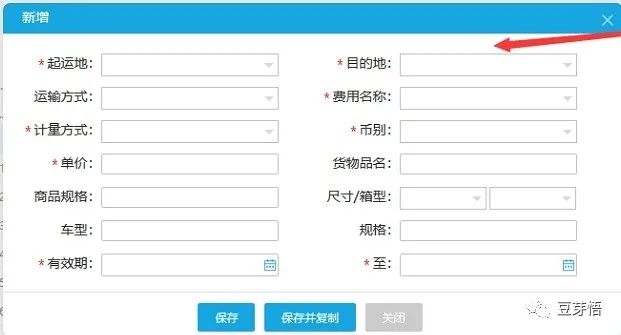
2. 页面布局应遵循人的视觉习惯
典型的2B产品,如下图:

2C产品经理或者对产品体验有追求的用户,一看到这类图,就很无语。
- 请告诉我,你的信息布局规则是什么?
- 到底哪些是我要关注的信息?哪些是次要信息?
- 这一堆按钮到底哪个先点?哪个后点?
……
我们像个宝宝,满头雾水。
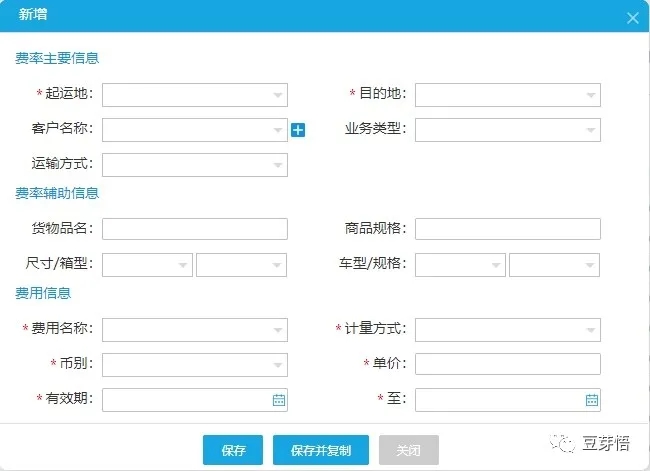
简单进行下分组、排序优化。如下图:

这里总结几个核心原则:
- 人的视觉习惯一般是从上到下,从左到右。信息布局应按人的视觉习惯。
- 如果一个页面的信息量多,首先考虑分组,每个分组的信息排列你要能说出为什么是这样排。
- 其次考虑分页,什么信息放第一页,什么信息放第二页。
- 最后要考虑按钮怎么放?特别提醒一点:如果按钮有先后操作顺序,请按点击的先后顺序(如保存、提交 这类先后顺序的按钮),在用户可操作区域一次只出现一个按钮。不要一字排开(如取消、确认 这类并列关系的按钮才可以同时出现),否则这很让人摸不着头脑。
如果你打开淘宝、微信这类2C产品看看,或者用心观察下钉钉、有赞这类2B产品,都会找到上述设计原则的影子。
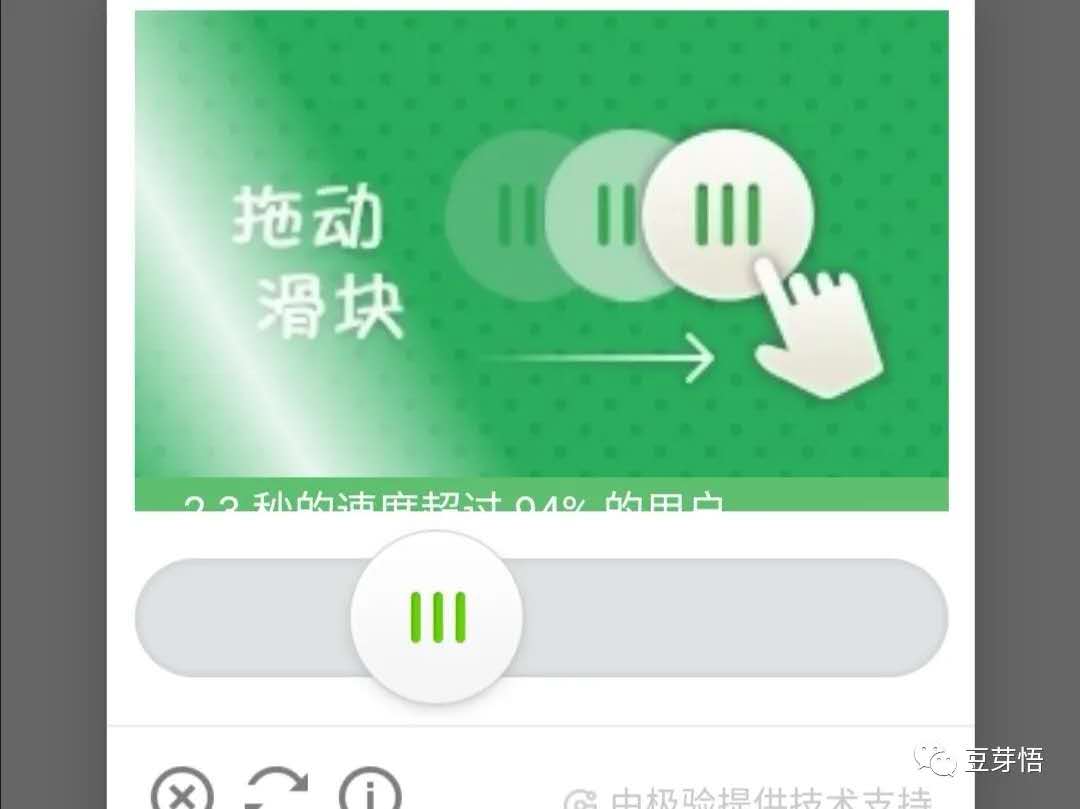
3. 不断地给用户积极的反馈

熟悉2C产品的朋友,用心会发现2C产品连登录时一个图形滑动验证操作,都会跳出一个提示文案:太棒了,2秒的速度超过了全国90%用户(为了上述的截图,我特意打开了10多个APP,好不容易碰到一个刚好不在登录状况下的)!
我们再回到2B产品。最常见的第一个问题是登录后的首页大多没吸引住用户的眼球,毫无用户思维可言。
试想下,首页就是一个产品的门面,是给用户的第一印象。
用户每天都在往产品中录入数据,那么数据就是一套系统最大的资产。首页可以考虑合理地展示用户的工作成果,显示用户最关心的经营数据,如下图:

一般用户录入数据后,常常有困惑:我到哪里看相关报表?
与其等待用户来问我们,不如我们第一时间就呈现出TA关心的问题。
通过首页的数据展示,用户可以层层穿透找到每个数据是怎么来的?
做到心中有数。
第二个问题是,用户一个操作后,等待系统反应半天,不知道到底系统是挂掉了还是还在运行中?
这里我们先不考虑系统性能等问题,就上面说的这类常见情况,批评下2B产品。
你可以通过一个进度条告诉用户:我很努力在计算中,请稍等;而不是一片空白,或者整个界面卡在那边,让用户干着急。
如果超过一定的预设时间计算不出来,应该告诉用户失败原因,用户有什么解决办法;而不是哐当一声,跳出一串吓人的代码报错提示。如下图:

前段时间我特意看了下一个外包开发的项目的弹窗提示,每处的提示规则都不一样。
有的只告诉你结果(成功或失败),有的告诉你失败和失败原因。后面我要求对方,凡是失败的,按统一的提示规则:结果+原因+解决办法 让用户在遇到问题时,心中有数。
这里同样适用前面的10字决:我在哪?我要去哪?怎么走?
4. 说人话,让用户没有产品距离感
白鸦在有赞内部培训中说:说用户能听懂的话,做用户能用的产品,不耍专业,不设置门槛。
永远保持一致的表达方式。
上面这两句话同样是诸多2B产品的老生常谈问题。
诸多软件提供商在功能、字段、按钮等命名,要么是领导层想当然,要么是开发人员按照自己的专业术语;往往都是站在自己的视角。打开自己的软件,觉得哪哪都好,没问题啊,如果有问题那是用户的问题。
再说表达一致性的问题:A模块到B模块,C功能到D功能,同样一个字段,有的叫客户名称,有的叫商家名称;同样一个按钮,有的叫保存,有的叫确认。
甲开发按照自己的命名习惯,乙开发也按照自己的命名习惯。整个系统的文案,叫人不忍直视。
建议解决办法:
- 到用户的行业中,了解他们的业务术语,统一系统的功能、字段命名
- 将命名母版化,所有新开发都优先使用命名母版,母版一调整,影响全局。做到一改则全改。
三、小结
今天我们聊了2B产品在用户体验上的诸多问题,也提了一些自己的浅见。
从2015年以来,2C的乏力,让巨头们开始关注2B这个更大的市场。
2B产品可以分为办公自动化这类不分具体行业的通用产品,以及深入到具体业务领域的垂直产品。
原来国内的2B软件玩家们,上市公司屈指可数。随着巨头们大举进入2B通用产品,我们原来的2B软件玩家们,应该多去看看人家的长处,固步自封,只会离用户越来越远,市场越来越小………
本文由 @追梦人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














真的是想优化,开发脸色不好看啊,然后一大堆语句,“能用不就行了”,“我觉得挺好的”,“你跟领导确人了吗?”….
很多情况下不是产品不想优化b端展示,而是各种力量逼你放弃优化
比如说?
谢谢您的回复,拜读了您所发的四篇文章。
很多情况下不是产品不想优化b端展示,而是小公司的资源不够,对于很多功能只要求能用,而非好用,同时他们认为这是理所应当的;另一方面不论是工期的紧急还是开发人员的能力问题,很多时候优化展示会有阻力
了解了。你留意下会发现这两年越来越多的2B的Saas产品发展起来了:比如钉钉、有赞商城、销售易、金蝶云等。
或许不久的将来,除非是垂直行业的2B产品还有一席之地,通用的2B产品市场会被上述的厂商占领。随着C端用户习惯了众多重视用户体验的2C产品,你觉得2B产品的用户体验提升还会远吗?
是的,毕竟2b还是新生儿,需要时间成长
长时间面对B端的一大堆数据表格,视觉疲劳,所以界面上的用户体验是有必要的;另外一个即使一大堆的表格数据,不同权限用户看的重点也会不同,优先级划分也是有必要的,视觉上就可以在体验上考虑划分。
2B系统背后是业务流程,核心是如何通过合适的解决方案解决业务问题, 个人认为用户界面不是最核心的
我们可以回到一个更终极的问题:2B系统的目的是什么?基本上一定会回到:降本增效 这四个字上。2B系统解决企业的业务问题是基本,这个在20多来的企业信息化发展中,能解决的已基本解决,不能解决的也还未解决。但2B系统在用户体验这块,明显是有很大提升空间。如果用户体验提升,那么培训成本就会降低,用户学习成本就会降低,这块直接对应了降本增效
本来就是反人性的,谈什么用户体验
通过产品要达到的目的是反人性的,但是过程本身是过程和行为的叠加。就像自行车和汽车,都能到达,你选那个?
鼓掌
赞