从0设计App(5):2套方法绘制业务、页面流程图(下)
至此,我们完成了app的宏观定位、系统架构、V1.0.0的产品演进蓝图以及粗线条的产品结构图。接下来本文将围绕appV1.0.0的具体功能流程和页面流程展开。

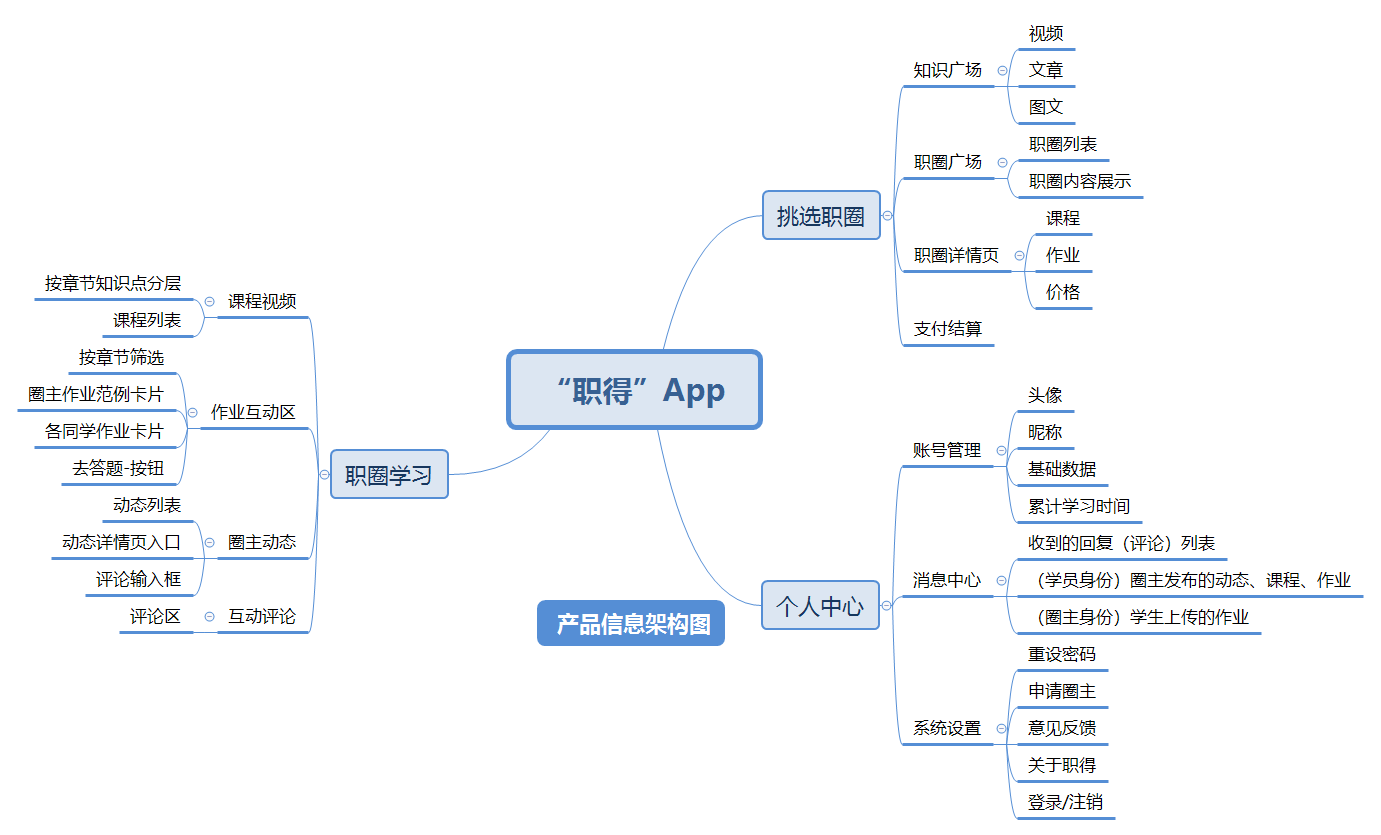
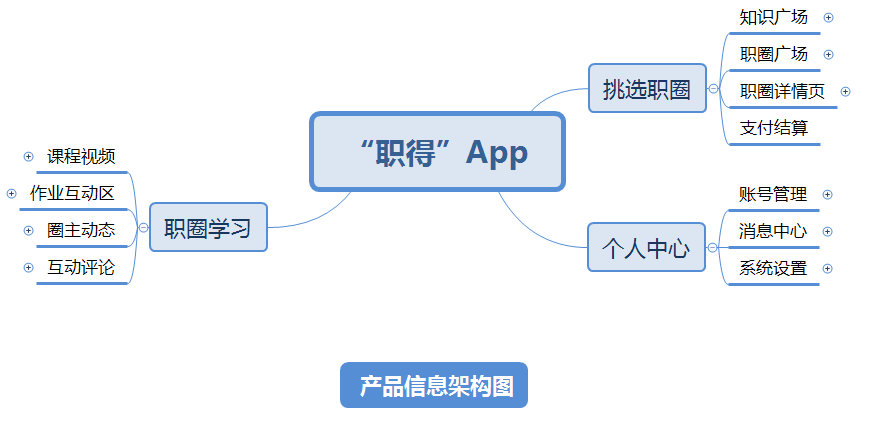
惯例,先回顾一下。在系统架构/产品结构(中),我们探究了「职得App」的系统架构和产品演进蓝图。更关键的是得到了「产品信息架构图」,如下图,这对指导接下来做流程图有指导性作用。建议先看前面的文章再往下看~

二、业务流程图
Why:为什么要业务流程图
拿注册/登陆来说,随产品定位不同,时代不同、需求不同。每款APP或者PC页面的注册登陆功能是截然不同的,比如是否调用第三方登陆、是否验证码登陆、注册所需的信息、注册完后是否自动登陆等等细节。
而业务流程图就是理清楚每个功能怎么实现和流转的。
对产品经理来说,是把需求、功能落地的思路
对技术开发来说,是在敲代码时的一份设计稿
What:什么是业务流程图?
贴一个人人创始人老曹的文章:如何绘制业务流程图。里面提到,试图回答清楚以下几个问题,否则不要开始绘制流程图:
- 整个流程的起始点是什么?整个流程的终结点是什么?
- 在整个流程中,涉及到的角色都是谁?
- 在整个流程中,都需要做什么事情?
- 哪些事是必须的?哪些可能是偶尔出现
其实流程图没什么神秘的,无非就是理清楚哪位A同学负责a事情,然后什么情况下,哪位B同学去做b事情的流程罢了,跟流水线道理是一样的。
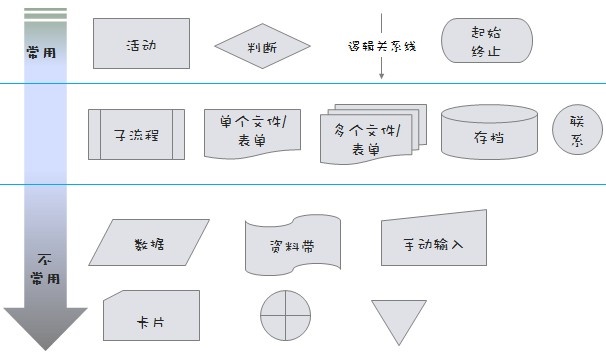
流程图的元素包含什么?如下图,在多家公司的经验告诉我,第一行的4个已经够用了。最多加上第2行的“子流程”。

How:该怎么画?
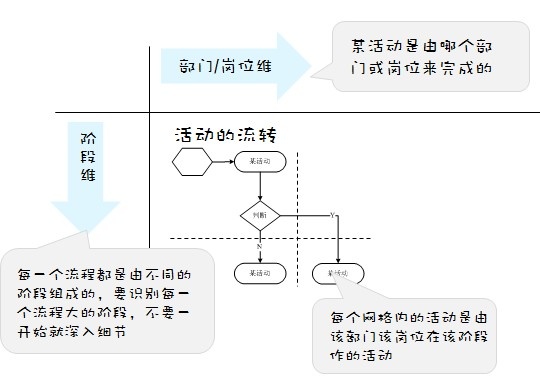
如下图,总结得已经很好——泳道图。横向画部门、岗位、负责人。纵向画阶段、系统、模块。

业务流程图的核心是:清晰。因为它是交给技术开发手里的施工图。所以细而全是原则。用什么工具真的无所谓,每家公司不一样,团队用什么你就用什么。甚至我说流程图的颗粒度也是因公司而异,因技术同学的水平而异。
无论是实际工作中,还是在我们从0设计app的项目中,做业务流程图的前置条件一般是:
- 脑子里有大概的功能画面,不一定清晰但要有;
- 熟悉产品的信息架构;
- 想清楚业务逻辑。
前两点在前面的文章中已经有所提及,第3点是什么意思呢?
要知道,业务流程图的工作量是很大的,而且要求很细致,非常辛苦。如果直接凭信息结构图和脑子里的demo来画流程,会比较痛苦,迷失在森林中。
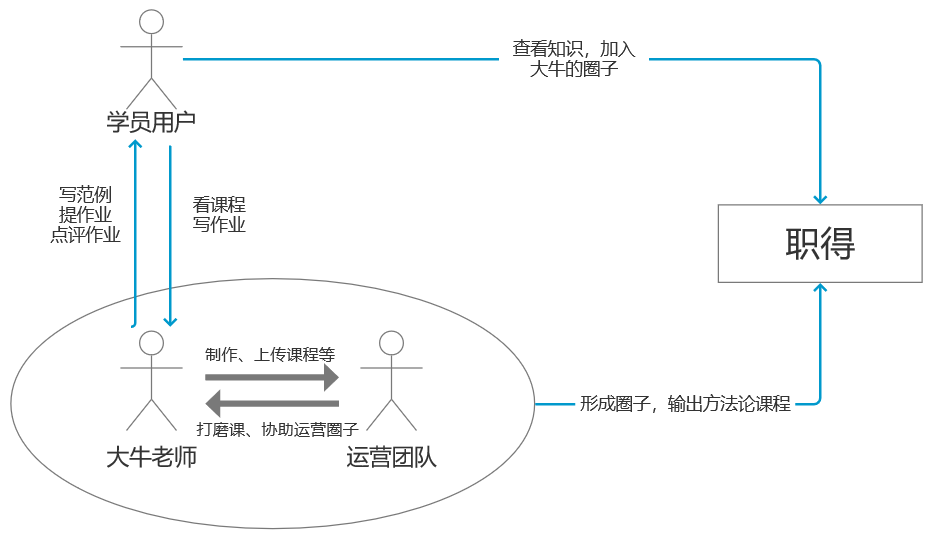
我自己习惯于先画核心「业务逻辑」,在之前的文章产品定位(上)中有提到职得App的产品形态,如下图:

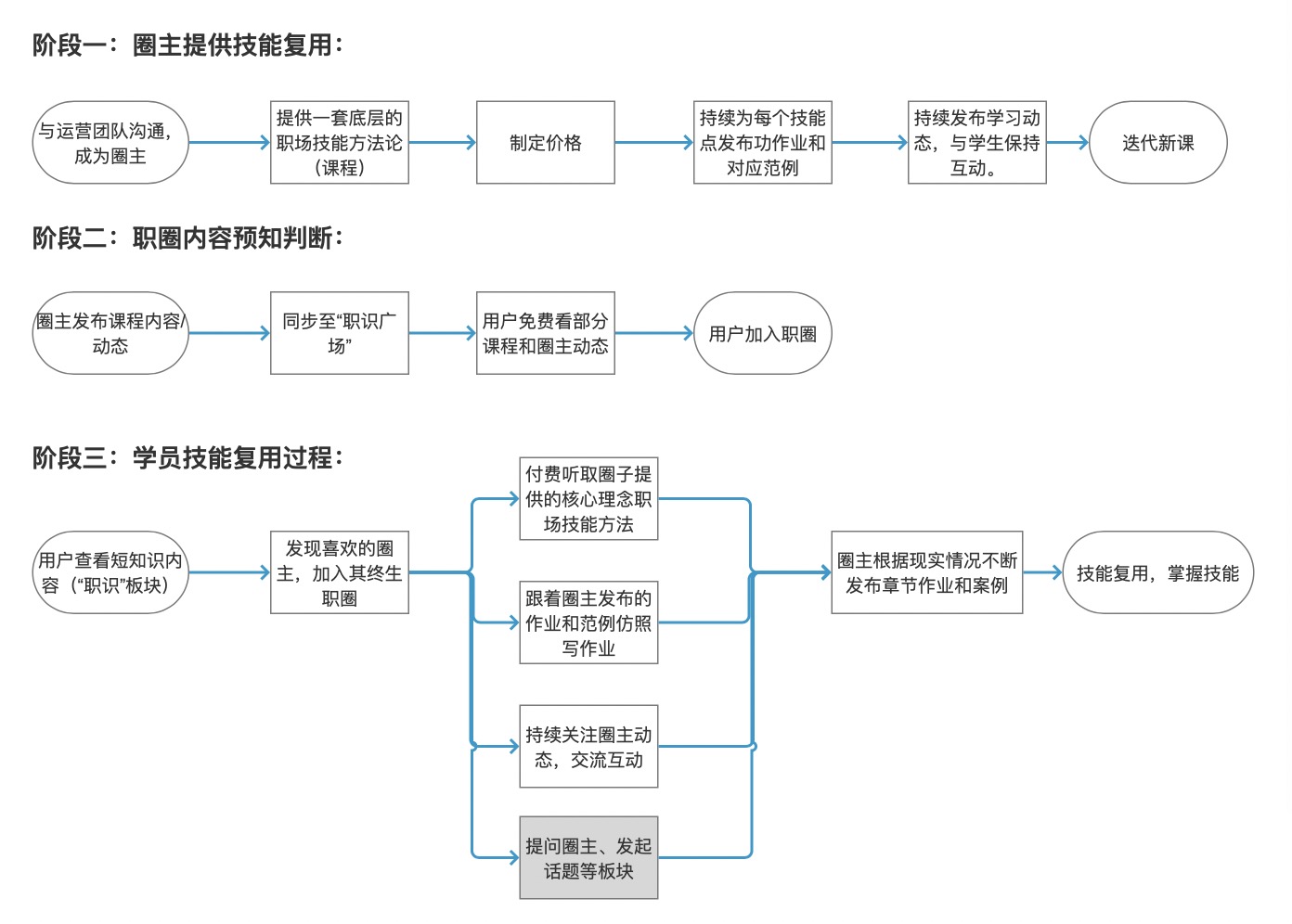
根据上图这个产品形态,其实很容易就整理出职得App的3个核心业务逻辑,如下图,其中阶段一涉及后台产品,而阶段二、三是在前台APP上直接体现:

「业务逻辑」和「业务流程图」的关系像是,前者是新菜式的做法,而后者将其变成详细的菜谱。
现在流程也有了。鉴于我们只分享前台app,现在我们要做的是将每个页面的业务流程非常详细地一个一个画出来。
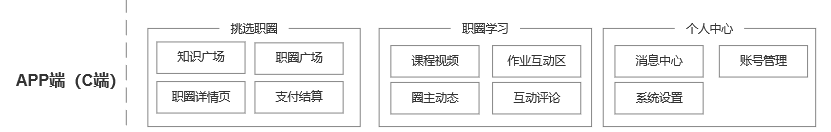
在系统架构/产品结构(中)分析过,如下图,目前我们的App有三个一级页面,分别是「挑选职圈」「职圈学习」和「个人中心」。


流程图的的确确是工程量非常庞大的环节,也是最难的环节,尤其是B端产品或后台产品。但也是比原型更加重要的环节。很多产品新人都会下意识逃避这个模块,其实这环节才是产品新人最需要多加练习的。
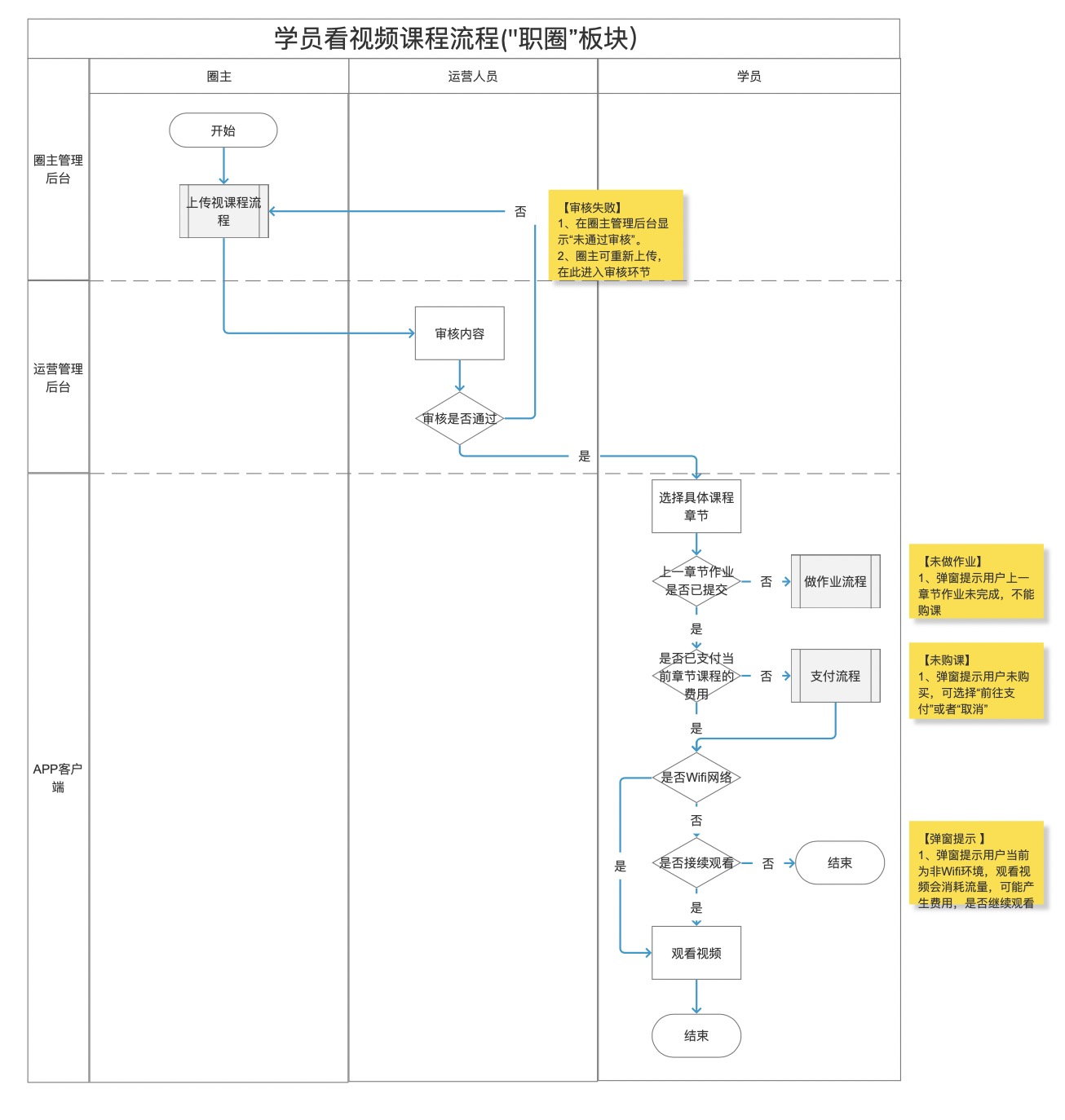
我挑出「职得App」的一个业务流程做范例——学员看视频流程。
听起来是一个非常简单的流程,甚至很多app都有看视频的功能,似乎一抄就可以了。大错特错!之前在起点学院特训营培训期间,学到了至今仍在大厂中管用的4步方法论:
- 明确参与的角色
- 明确流程进程的各模块
- 业务关键判定
- 异常处理
(1)角色:一共有圈主即创作者、运营人员、学员三个角色参与看视频这个流程。
(2)模块:从上游到下游涉及2个管理后台、1个App客户端。甚至在实际情况中,这个颗粒度更细,因为公司会将客户端拆分开多个SDK来维护,你的需求很可能涉及不同SDK之间的调用,因此在实际情况上更加复杂。
(3)判定:即菱形的部分。包括视频的上传、审核。包括看视频的前置条件,是否付费、是否完成上节课作业。也包括非wifi情况下的播放判定。对于技术开发来说,这些细节是最重要的。
(4)异常:即黄色标签部分。包括审核不通过、异常toast提示、支付引导、非Wi-Fi弹窗询问等等。

记住,凡是涉及开发,都要有流程图,流程图一错,极可能会导致原型图、交互逻辑甚至业务数据出现问题。在实际工作中,我强烈建议和每个所涉及的角色、模块开会进行过沟通。不要盲目拍脑袋决定了之后再去通知其他部门,这样人品很差不靠谱。
如下图,一共画出职得的10个业务流程图。

三、页面流程图
Why:为什么要页面流程图
页面流程图其实是一份指南、地图,越是大的需求,涉及多个页面的跳转,就越需要。
在技术的眼里,每个页面可能是不同SDK负责,很可能由不同的技术来维护,因此在开发时很有提要提供一份更大视野层的页面图。
What:什么是页面流程图?
顾名思义,就是本次需求涉及的所有页面之间的跳转情况。是一份指南书,有点类似于建造完一个景点之后的地图。
地图可以帮助技术同学俯瞰整个需求,页面之间的架构和流转情况,也可以帮助UI设计同学知晓一共有哪些页面。
有什么元素?同理一般来说有:页面、页面跳转按钮/链接等、页面层级。
How:该怎么画?
页面流程图比较简单,是基于业务流程来总结的图而已。硬要拆解来说也就4步,其实是不分先后顺序的。因为如果前面的流程都比较顺利做下来的话,穿针引线就能够总结出页面流程图。
- 明确页面数量、页面层级;
- 确定各页面的关键功能和跳转按钮;
- 根据业务流程,连线;
- 判定处理。
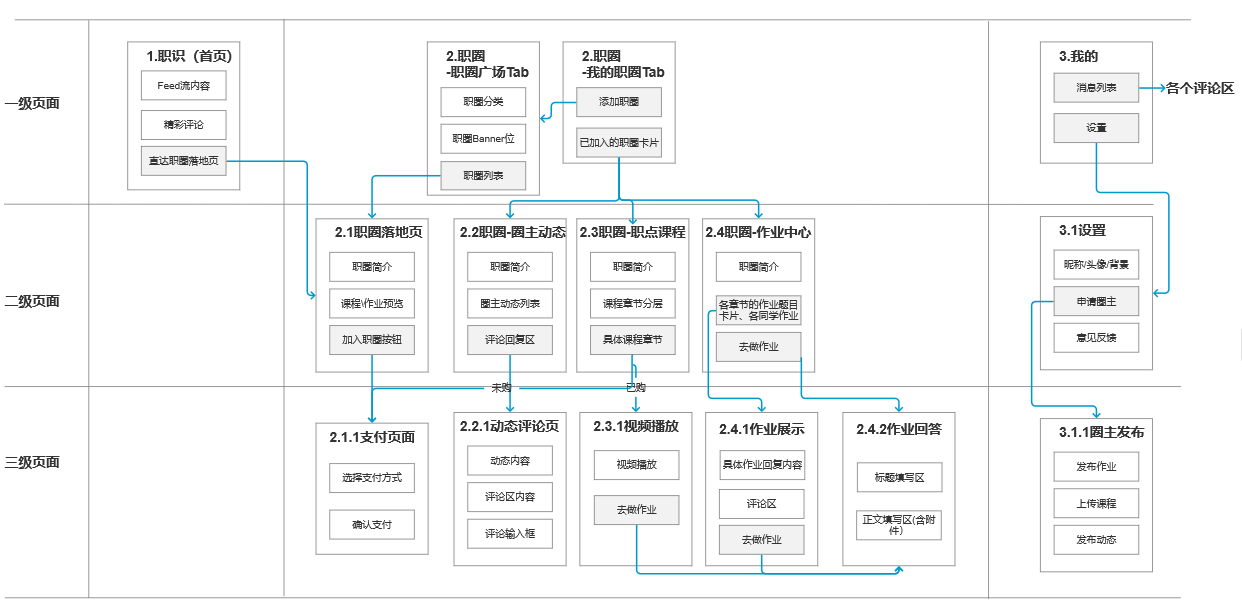
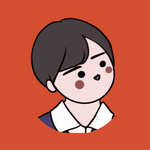
我们直接回到职得APP来,其实我画完业务流程图之后,脑子里就蛮清晰得知道该怎么画页面流程图,是水到渠成的,直接给答案吧。

- 层级:一共是3个层级,也就是说最深的页面也只用点3次就能抵达。一级页面代表了3个Tab。
- 元素:每个页面有序号、页面名称、页面关键功能、跳转按钮(灰底)。
- 指向:用箭头线段链接跳转按钮和所指向的页面
- 判定:有时候根据不同情况同一个按钮跳转到不同页面,如未支付等情况。
说明下:在这张图里可能比较复杂,实际情况中基本没有一个需求是一口气设计15个页面的。除非和职得一样也是从0设计的v1.0.0版本。因此如果学会了多页面,少页面也会轻松掌握。
四、总结
OK,至此,我们已经得到了职得APP的10个页面流程图和一张页面流程“地图”。从一个理念到调研再到定位和演进蓝图,这次,我们终于有了施工图。
参考学习内容:
作者:朱鲁斌,公众号:字字朱心。每周深度思考一个问题,不稳定的世界里找到一份笃定。
本文由@朱鲁斌 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益













感谢分享。
有个疑惑想请教您:看到站长老曹等几位对流程图作介绍的文章,大都有提到类似“流程图是由1个个动作或事件组装起来的”这样的定义。而在您本文中贴出的学员看课程视频的业务流程中,最后一个泳道包含了2个判断节点(上节课作业是否提交、本节课费用是否支付),但是执行者是学员。我的疑惑是:既然有这两个判断动作,那么实际应该是系统(即:职得APP)来执行;如果精简点不写判断动作,那么正常的学员心流应该是直接就可以看视频学习了。
在公众号回复「职得app」获取所有职得app的资料,仅供学习,切勿商用。
实际工作中 这么画 时间来的急吗!
1这是一堆需求的各种图。现实里每个需求都是单一的,影响功能小。
2具体到每一个需求,确实都要这么画,所以产品经理很忙啊,白天开会,晚上做文档。
3这是最核心的环节,流程图,尤其是对于B端平台类产品来说,画这些就是日常工作。