【干货】行为·设计·转化率——通过设计引导用户行为提升转化率

设计是感性的,还是理性的?都有,在理性的基础上,增加感性的元素。这个设计师们都了解,但理性的设计点具体体现在哪些地方呢?如何通过理性的设计影响用户行为,提升转化率?
用户行为
要了解用户,必须先了解用户行为

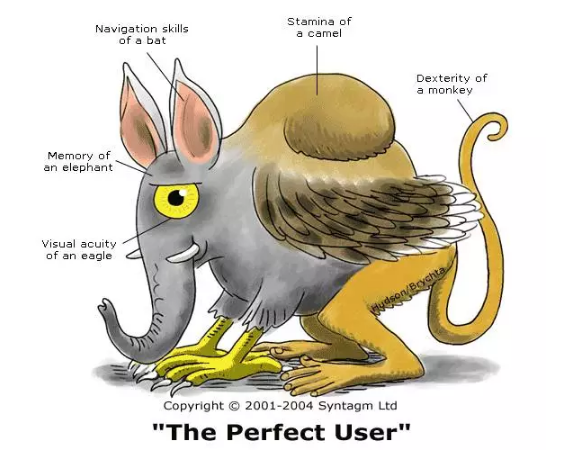
在做设计的时候,很容易把用户想象成一个完美的用户,具有鹰的视力、大象的记忆力、蝙蝠的导航能力、骆驼的耐心、猴子的灵活度。但实际情况往往如下:

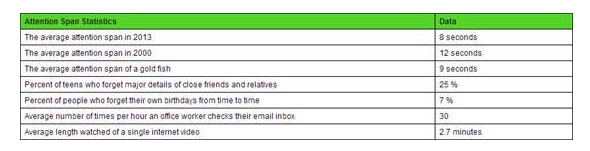
事实1: 2013年平均注意力是8秒,较2000年注意力时长减少了4秒;金鱼的平均注意力是9秒。人的平均注意力还不如一条鱼来得持久。

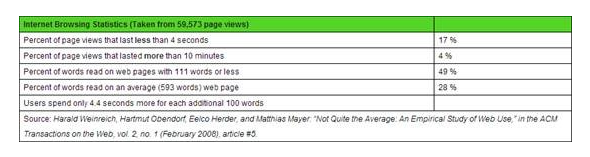
事实2:17%的用户浏览网页的时间少于4秒;每多100个英文字,用户只愿意花4.4秒的时间去扫描阅读;以这个速度,可以评估出49%的用户平均在每页阅读111及以下字数的内容,花费的时间约是5秒以下。可见,用户浏览页面以扫描为主,每个页面停留时间很短,没有耐心逐字逐句去阅读。
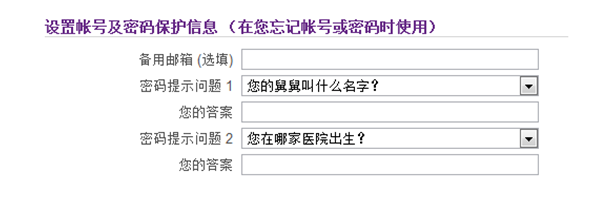
事实3: 当我们自己看到这种设计的时候,填写注册表单的欲望就大打折扣。因为知道自己记不住自己设定的问题和答案,没有耐心去填写,抗拒记忆。

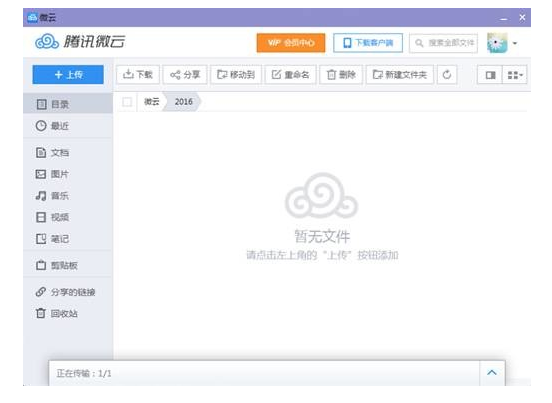
事实4: 首次使用微云,拖动文件到微云面板后,没留意到界面的变化,再一次拖动文件到微云面板,有数据变化时才发现界面的反馈。做设计时很容易高估用户对界面变化的感知程度,我们觉得用户会注意得到,但用户可能并没有发现界面的变化。

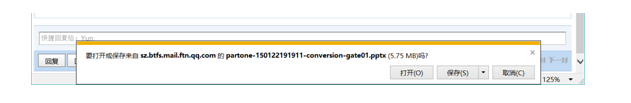
相同样式的操作提示,IE浏览器在提示条的上方增加醒目的橙色横条,同时增加提醒机制,当用户超过一段时间没有点击操作时,判断为用户没有注意到操作栏的出现,通过颜色渐变动效提示用户进行操作。

事实5: Photoshop、Excel等软件经常使用,但还是很多功能不清楚。然而,我们并没有主动探索,也没有足够的耐心去逐一尝试,除非有功能使用的需求。

从上面的案例可以看出,真实用户:大写的“懒”,注意力不集中、不爱记忆、视觉不敏锐、不爱探索、没有耐心。懒是天性,是正常的表现,我们在设计过程中,应该避免让用户去记忆、思考、寻找和反复尝试。
记忆的秘密
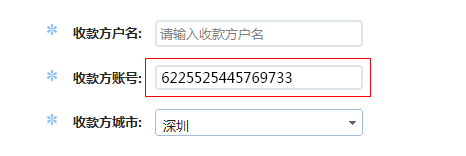
银行卡上以四位数为一组分段显示卡号,但用户输入账号时,却没有为用户分区段显示,不便于用户核对校验,整个输入过程都是步步惊心,生怕搞错。

京东卡绑定过程的体验比银行的要好,因为实体卡上分区段,终端输入的时候也分了区段,便于用户的记忆、输入和校验。整个使用过程较为轻松。


为什么是以四个字为主去分段?因为长了记不住,容易出错!

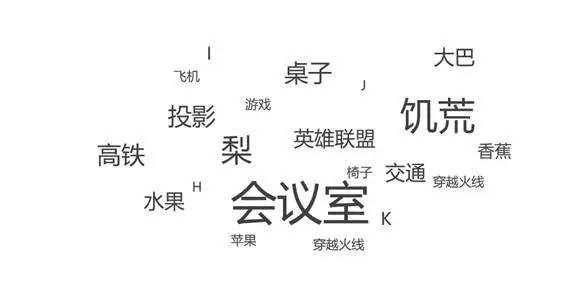
看看上方的词,如果给你20秒,你可以记住几个词?
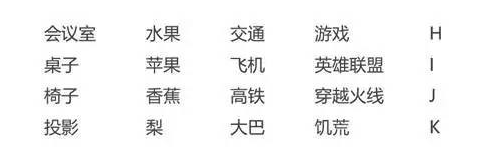
再看看下方整理分组后的词,是不是20秒可以全记住?

面对大量未分类的信息,用户就会感到被信息湮没。把散乱的内容分组展示,用户就容易理解和记忆了。

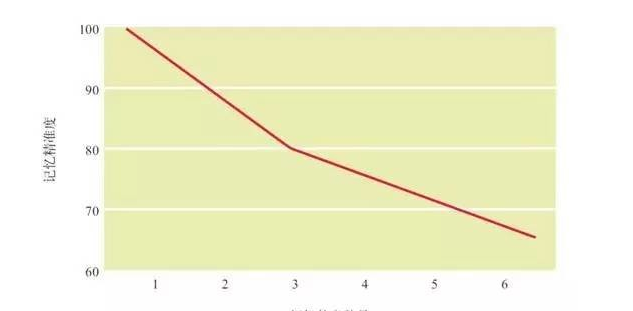
从上图中,我们可以看出要求记忆的内容越多,记忆精准度则越低。内容项很多时,我们可以通过精简数量,或者可以用归类、分组的方法展示更多信息,每组展示尽量不多于4条信息,减少对用户记忆的依赖。

如上图中Adobe软件中的分组,让用户快速定位功能,便于查找和理解。
视线的秘密

上图我们会关注到什么?宝宝的脸?纸尿裤?浴巾?目标不明确。
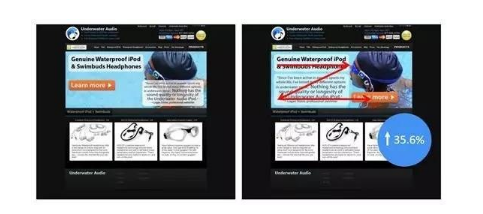
我们知道视线会受广告模特的影响,但影响到底有多大?通过下面的案例,看看设计对用户行为的影响力。

图一模特视线看向前,图二模特视线看向产品

从视线热点图中可以看出,模特视线看向前方的广告中,用户视线更多地关注在模特的脸上;模特视线看向产品的广告中,用户更多地关注到了产品本身,显然广告图二才达到了商家的目的,让用户关注到了产品。在这个案例中,通过极其细微的视线引导,大大提升了用户对产品和相关信息的关注度,达到了广告的效果。
选择的秘密

一个展台放置24瓶果酱,另一个展台防止6瓶果酱,开放给大家免费品尝。
- 大家会倾向于在哪个展台驻足品尝?
- 为什么人们想要更多的选择?
- 选择多,选择少,哪个好?
- 哪种购买力会更强?
逐一解答以上的问题。
目标不明确,不确定自己的选择,所以会不停地寻找更多的信息,想要更多的选择,倾向于在选择多的展台。这是多巴胺效应的一部分,寻找信息令人上瘾。
无论是选择多还是选择少,人们停在展台前品尝的果酱种类数量都很接近。因为人们每次只能记住三四件事情, 同样他们每次也只能从三四种事物中进行选择。
关于购买力的有趣结论:
- 24种果酱,60%的顾客会驻足并品尝,有3%购买了果酱(购买率1.8%);
- 6种果酱, 40%的顾客会驻足并品尝,有31%购买了果酱(购买率12.4%)。
以上结论意味着什么?跟设计有什么关系?后面会揭晓
思考:如何通过设计引导用户行为?
刚介绍了用户以及用户行为,在了解了用户的记忆、选择和容易被引导的秘密后,我们如何根据用户的记忆特点和行为特点、去引导用户行为,以达到提升转化率的目标?看看以下案例:
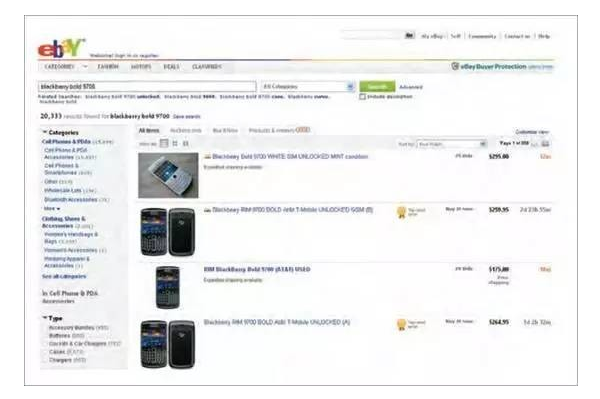
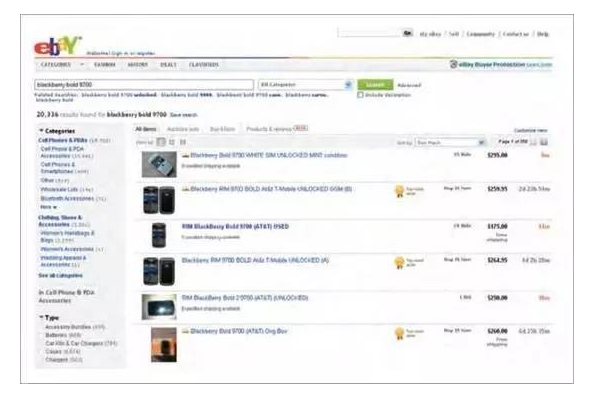
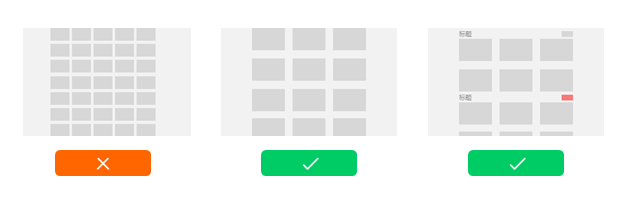
图片大小偏好(eBay A/B test案例)

测试A截图

测试B截图
通过多次测试,eBay的研究人员普遍认为如果明显位置列出的商品数量越多,滚动或者分页的次数越少,就越能吸引买家。根据这种假设,在此所列出的A/Btest就应该证明小的图像可以增加每个页面的商品数量,并因此更能吸引顾客。
但令研究人员吃惊的是,与尺寸较大的图像(A)相比,尺寸较小的图像(B)并未达到预期效果。通过深入调查和后续试验,研究人员了解到事实与他们的假设刚好相反——即使图像尺寸较大就意味着每一页上列出的商品数量会减少,但这种方式更能吸引买家。得出试验结果之后,eBay迅速做出调整,在整个网站上都换成了尺寸较大的图像。如下图:

eBay称采用图片放大,文字减少的方法,用户滚屏速度和阅读速度会变慢,这样可使收益提升25%。
我们可以怎么做?

回答刚才的问题,果酱案例与设计的关系是什么?为什么更多人倾向于在24种果酱的展台,而其购买转化率却远低于6种果酱的展台?
用户使用界面的时候,与果酱案例一样,当有更丰富内容的时候,用户会停留更久的时间,也更愿意停留,但是同一时间内(一屏内)显示的信息过多时反而会降低用户的记忆和决策,不知道如何选择,使转化率变低。推荐内容给用户时,克制给用户提供过多的内容,如果不得不提供更多的内容,可考虑用渐进呈现的方式,避免用户迷失于信息之中。
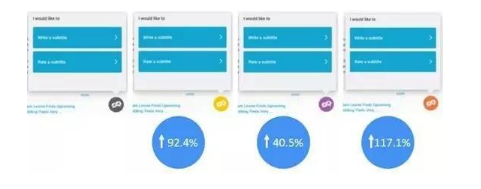
神奇的进度(集换卡)

卡片一完成集齐印花换奶茶任务的比例是19%,卡片二完成任务的比例是34%。同样是有8个印花待集齐,但赋予了进度的设计,起到了鼓励用户和提升参与度的效果,会有更多的用户去执行并完成任务。
我们可以怎么做?
赋予进度效果,给用户一个开头,鼓励用户往下参与。
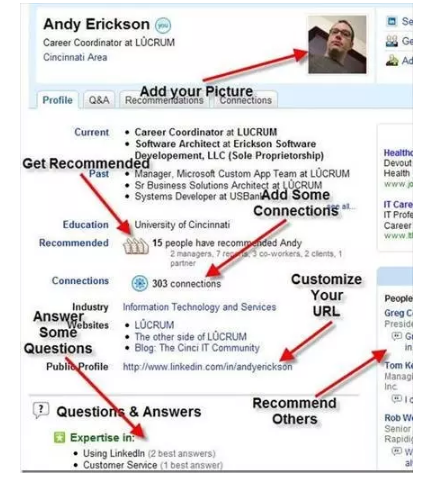
处理复杂的进度(LinkedIn个人资料填写)

填写Linkedin的个人信息页是一个复杂的过程,如上图,需要的信息大内容多,涉及到记忆过往的信息,和有足够的耐心去思考如何可以更好地表达,以及把自己的经历包装得更得体。前面所提到的记忆、思考和耐心,都包含在Linkedin的个人资料页填写任务中。接下来看看Linkedin是如何引导用户一步步完成复杂的任务。

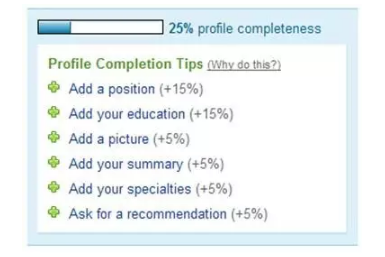
当用户填写的进度为25%的时候,提示用户,添加职位信息可以增加15%的进度,添加照片进度可以增加5%等简单易完成的任务。

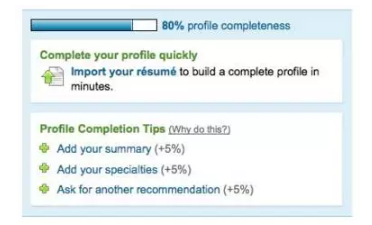
当用户填写的进度为80%的时候,提示用户,添加简介可以增加5%的进度,邀请别人给自己写推荐信可以增加5%的进度等较难完成的任务。
很好地运用了目标趋近效应。目标趋近效应,是指人们接近目标时会加快行动,离目标越近,人们就越有动力完成它,尤其是当成功近在眼前的时候。所以Linkedin将任务难度从易到难分布,越接近目标,越容易被激励,任务难度也越大。
我们可以怎么做?

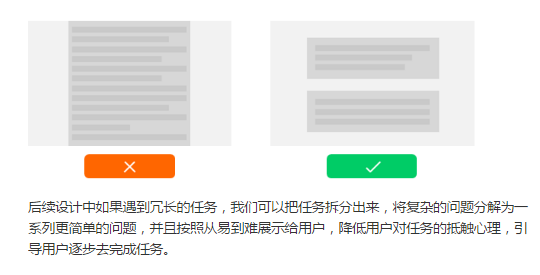
后续设计中如果遇到冗长的任务,我们可以把任务拆分出来,将复杂的问题分解为一系列更简单的问题,并且按照从易到难展示给用户,降低用户对任务的抵触心理,引导用户逐步去完成任务。
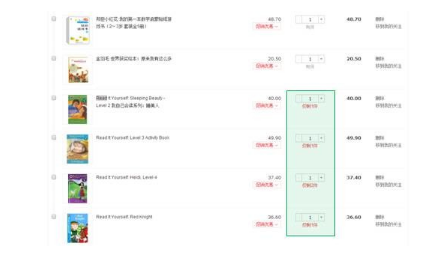
推广图与销售额

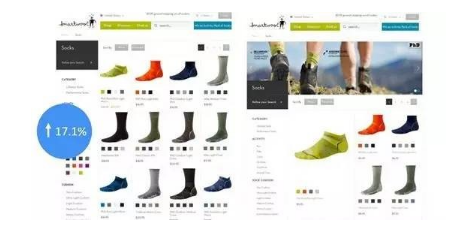
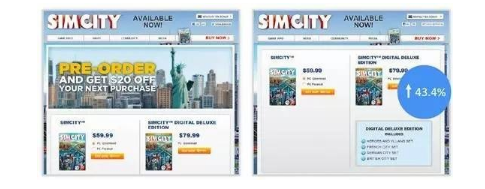
上方左图是规整的产品列表,无推广内容。右图在页面中增加了banner图,列表区有产品大小图的对比。第一眼看到这两张对比图时,默默觉得右图更吸引用户,相信不少人与我有相同的感觉,但实际效果是左图销售量会比右图高17.1%。

上方左图在页面中增加了banner图,告知用户预购可在下次购买时获得20元的优惠;右图是去掉了banner图,只展示游戏列表。左图告知用户预购的好处,感觉会有更多用户参与预购,销售量会更高,但实际情况是右图销售量会比左图高43.4%。
为什么结论会与我们的假设相反?因为场景不合时宜,我们在做首页的时候给予推广,用户是有预期的,但是在非首页给出推广内容,反而容易让用户自动忽略banner区域,达不到转达重要信息的目的,反而浪费了产品展示的空间。
我们可以怎么做?
避免在产品列表页使用推广图,不合时宜地出现推广图,反而会让销售量下降。克制内容的推送,售卖效果更佳。
提升转化率的设计技巧
1.视频的魅力
视频展示对于网购的重要性:96%的消费者认为视频有助于作出网购决策。电商网站商品详情页中,将图片替换成视频后,用户转化率提升了12.62%。

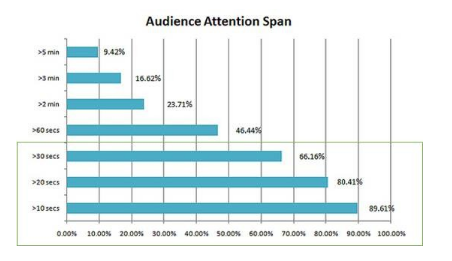
除了是否默认展示视频外,视频长度也对转化率有影响。视频长度接近60秒,有一半用户放弃观看;视频长度短于30秒用户更有观看的意愿,注意力也更为集中。
我们可以怎么做?
- 游戏详情页将视频放在第一位,默认播放且静音;
- 视频时长控制在30秒以内。
2.操作按钮的设计

文字按钮和图标按钮的测试,从上图中可看出,文字按钮的点击率高于图标按钮20%

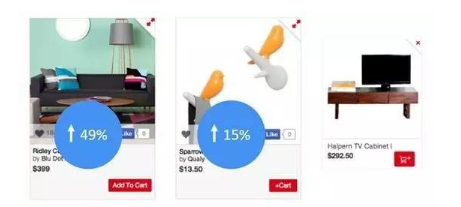
加入购物车(Add To Cart)、+购物车(+Cart)和购物车图标按钮,三种样式的点击率测试,以购物车图标按钮为基准,可看出,纯文字的点击率是最高的。
为什么?因为文字表意更明确,用户更容易理解,更容易触发用户去操作。

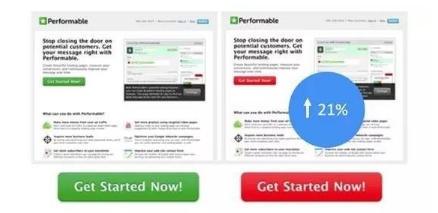
上图,在以绿色配色为主的界面中,红色按钮的点击率会高于绿色按钮的点击率21%。

在以蓝色配色为主的界面中,越是偏向蓝色的对比色,点击率越高。

阅读习惯是从左到右从上到下,在一个区域内,视线的终点是在右下角,将按钮放在视线的终点,点击率会高于放在其他区域。
我们可以怎么做?
- 能用文字不用图标;
- 巧用对比色;
- 按钮位置需符合阅读习惯。
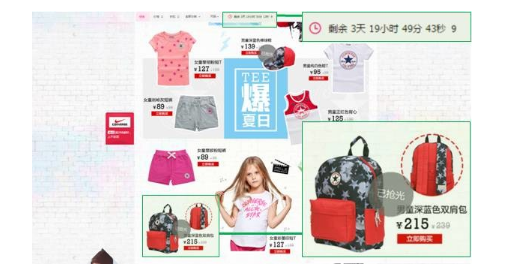
3.增加紧迫感和稀缺性元素

唯品会的20分钟购物车清空功能,实际上这是一个减库存的功能,并不是纯属为了诱导或刺激用户购买。倒数计时告知用户,货物只为用户保存20分钟,20分钟后不购买,将返回到购物架供别人选择。一个简单的时间倒计时元素,会让用户自然而然地产生紧迫感。产生如果现在不买,20分钟后可能就会没货了的感觉。让用户感受到什么叫时光飞逝稍纵即逝,肾上腺素上升,心跳加快,进入买买买模式!

“赋予效应”使得人们对已经拥有的事物会习惯性地视若无睹;只有在失去或即将失去的时候才会产生加倍的珍惜感。而唯品会的20分钟倒计时和京东的还剩N件,都在一定程度上起到了让用户珍惜即将失去的购买权的作用,从而增加了用户购买的欲望。

电商中常见的用部分“已抢光”暗示用户,衬托氛围,再不买,就都抢光了,通过这种方式促进用户作出购买决定,是一种常见的营销策略。
我们可以怎么做?
可以考虑在后续售卖中,增加紧迫感和稀缺性元素。比如:限定2000个折扣名额、限定24小时的折扣时间等。
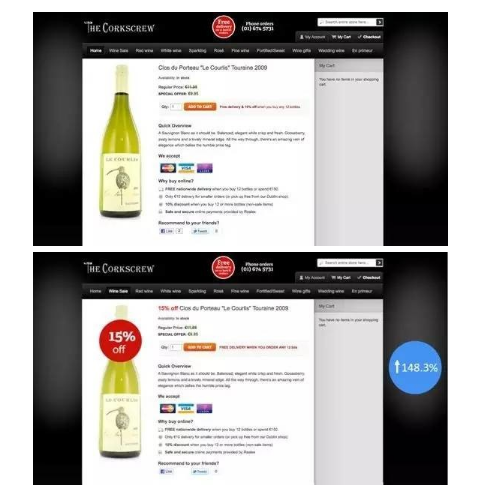
4.售卖中相关信息展示

从上面案例中可看出在价格相同的情况下,增加折扣信息的标签,会比无标签的销售量提升148.3%。

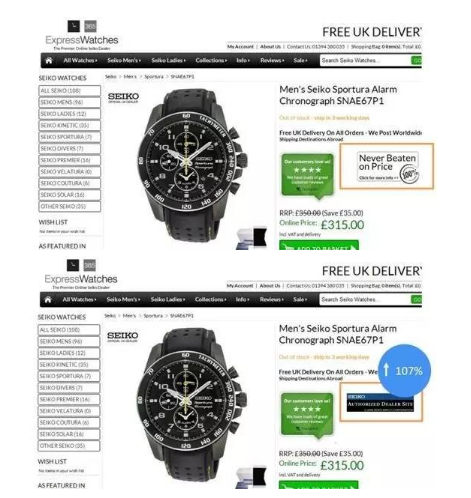
相比告知用户价格优势,用户更看中产品是否有品牌授权和版权是否独家。有授权信息的销售量是之前页面的107%购买率。

64%的用户会等到商品打折的时候才购买。59%的用户会在购买前搜索优惠码。可见折扣对用户而言,影响力是非常大的。

70%的用户会在移动端比价,38%的用户会在移动端兑换优惠券。80%的中国网购用户会使用移动支付。用户会更倾向于在有忠诚度成长体系的平台去购买商品。
我们可以怎么做?
- 重视折扣信息的展示;
- 在售卖的同时,建立忠诚度成长体系,增加用户粘性;
- 让用户更便捷地在移动端领取兑换券/优惠码,在移动端完成支付。
5. 提升响应速度


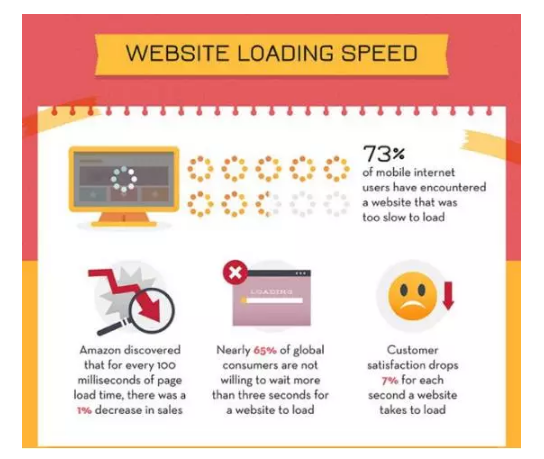
>降低转化率的情况:亚马逊发现,他们的网站页面加载时间每增加100毫秒,销售量就会下降1%;近65%的全球互联网消费者(另一数据为57%的在线购物者),在页面打开时间超过3秒时,会离开该页面,并且80%的消费者不会再访问该页面;网站加载时间每增加1秒,客户满意度便会下跌7%。

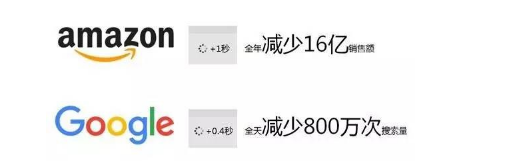
亚马逊页面打开时间每增加1秒,全年销售额减少16亿美元,谷歌搜索结果打开时间每增加0.4秒,全天搜索量减少800万次。页面的打开时间和操作响应速度对于用户体验而言非常基础而异常重要,对转化率的影响非常大。
我们可以怎么做?
想要提升转化率,必须先避免基础体验问题。提高响应速度是王道,记住用户是没有耐心的。
提升转化率的设计技巧小结:
- 巧用神奇的数字 4 (分组、记忆、选择)
- 赋予进度效果
- 任务拆分
- 界面排布(图片大小、运营内容的展示)
- 视频的魅力
- 增加紧迫感和稀缺性元素
- 折扣信息和授权信息展示
- 重视移动支付
- 提升响应速度
- 提升用户满意度
保持测试,不断优化
保持测试,不断优化是利用设计引导用户行为提升转化率的基础。跟生活中大多数事情一样,最合理的设计不是直接从设计师脑子里蹦出来的,而是需要经过一系列失败的尝试、合理的分析和不断调整优化的过程。享受这个过程吧,过程中,我们会学到更多。
参考资料:
https://blog.dlvrit.com/2015/06/diminishing-attention-span/
https://blog.crazyegg.com/2014/10/20/9-simple-yet-effective-tips-capitalize-eye-tracking-insights/
http://www.acquisio.com/blog/ecommerce/21-ways-improve-sales-eshop-infographic/
https://erikrunyon.com/2013/07/carousel-interaction-stats/
http://blog.treepodia.com/2010/03/at-60-seconds-more-than-half-your-audience-is-gone/
http://www.invespcro.com/blog/how-discounts-affect-online-consumer-buying-behavior/
作者:张云,腾讯高级交互设计师,曾服务于QQ音乐多终端(iOS,Android和PC)和手机QQ游戏中心,有丰富的跨终端设计经验,现服务于TGP腾讯游戏平台。
本文由 @腾讯大讲堂授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








get到很多有用的点,感谢!
很受用!!!感谢分享!!!!!!!!
很不错的分享,有收获,感谢
很棒!很受用
太赞了这个,尤其是关于那个banner的误区。纯正的干货。抱走了,谢谢
真的很受用。也结合这些案例和理论思考自己的产品了。谢谢分享
干货 已收藏