当等待无可避免时,如何优化等待体验?
等待是生活中常见的一种状态,每当我们对着周围的人或物发出指令,对方的输出结果还未返回时,我们就可能处于一种等待状态。当等待无法避免的时候,我们应该如何优化等待体验呢?

等待体验几乎不可避免、随处发生,无预期的等待还可能让用户心烦意乱。针对等待体验,我们该如何设计?
一、尽量减少用户等待的情况,尽可能缩短等待的时间
如当用户浏览网页的时候,若在用户浏览到已加载内容的倒数第5条再预加载10条内容,可缩短用户浏览接下来内容时的加载等待时间。再如生活中医院的预约挂号系统,用户可以提前一两天挂号,当预约时间到了直接到指定科室看病,避免了长时间的排队挂号。
二、如果是不可避免的等待,该用什么办法去优化等待体验呢?
总的原则是:在用户等待时给予用户反馈,告知状态,且尽量让用户在感知上缩短等待的时间。反馈可根据等待的预估时间不同、场景不同,选取不同形式。
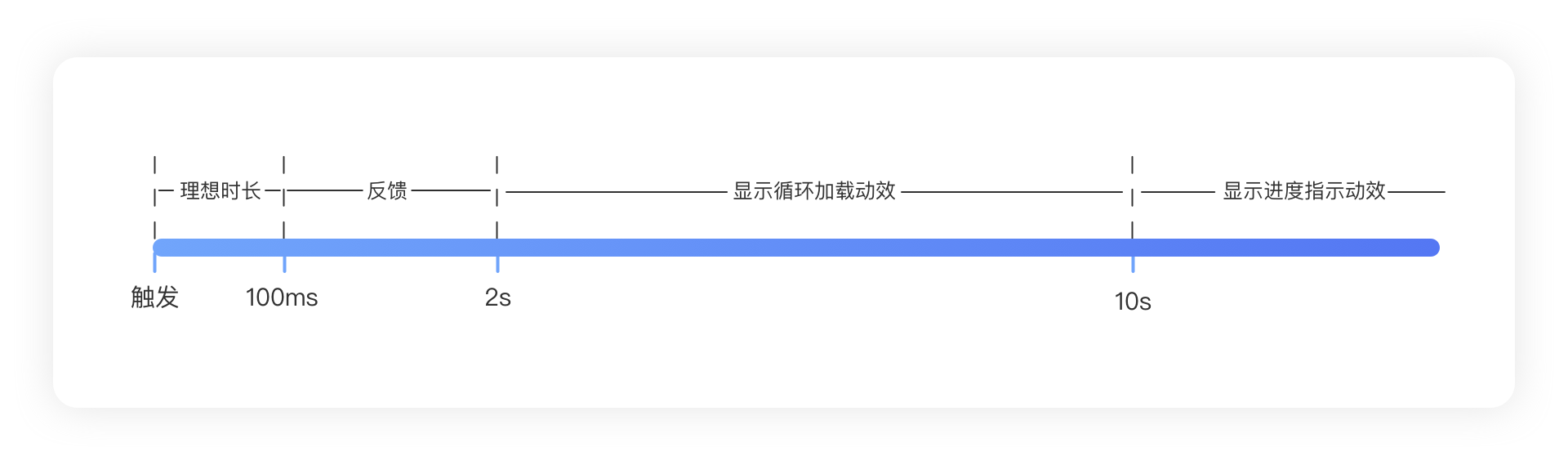
一般情况下理想的响应时间应该控制在 100 毫秒内,一些响应的时长可允许达到1秒,绝不可超过2秒无反馈。
若是等待响应时长为2-9秒时,可设计循环的加载动效(loading),告知用户正在加载中。
若是等待响应时长超过10秒时,可设计带有进度指示的加载动效。此时除了告知用户正在加载中(即告知等待原因和当前状态),还要告知用户预期响应的时间。[1]

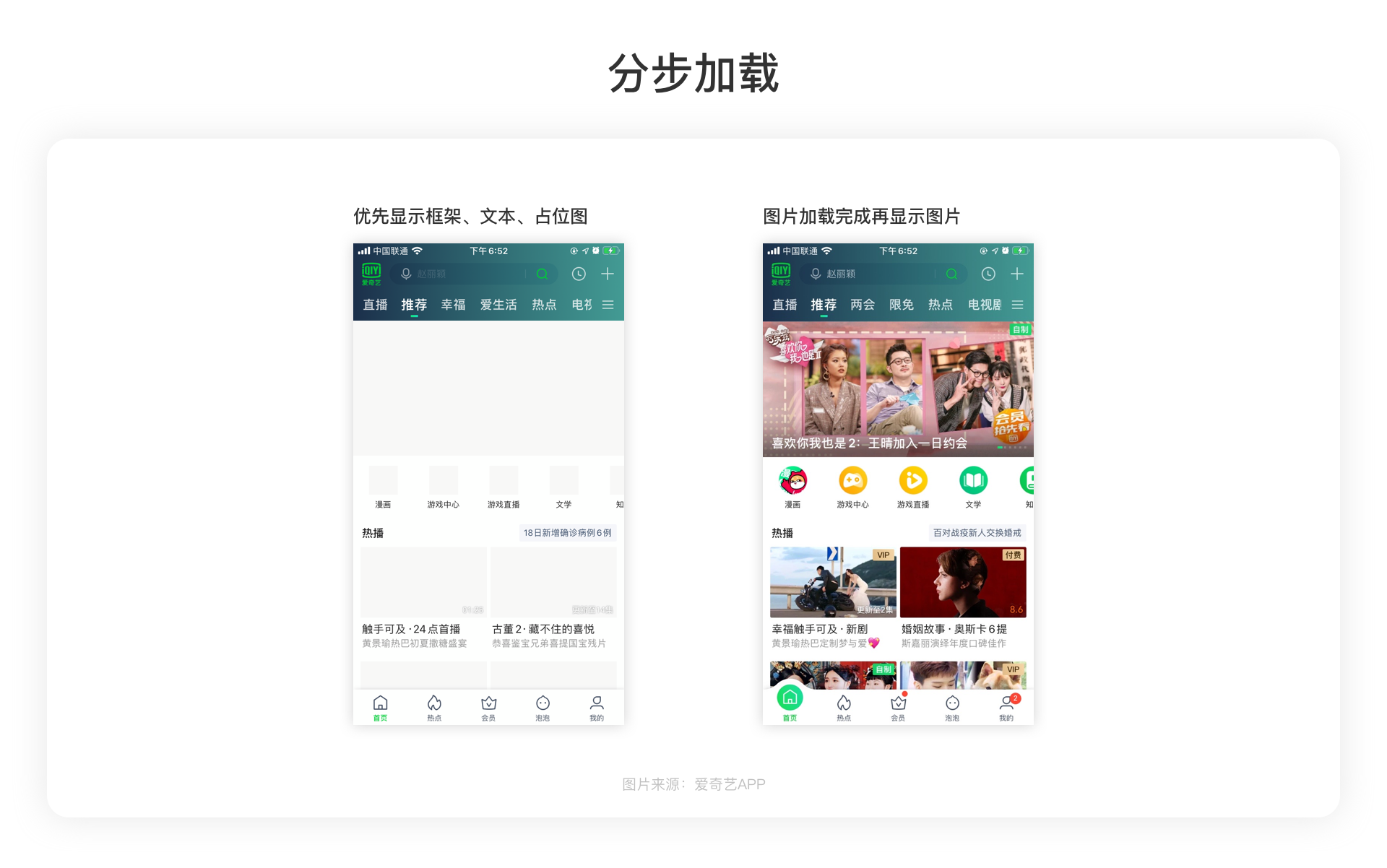
可采取分步响应用户的方式,多次反馈,可让用户在感知上缩短等待的时间。
如一些页面内容较多,加载时能分步显示,可按照框架、文本、占位图、图片的顺序加载显示,会在感知上缩短加载时间。又如加载一个新视频,视频前几帧优先显示最小体积的视频资源,等较高清视频内容加载出来时再切换为高清视频资源,可缩短用户等待视频开始播放的时间。

唐纳德诺曼提出过排队等待的6个设计原则[2],可以很好地帮助我们设计等待体验,6个原则分别是:
- 提供一个概念模型。
- 使等待看起来合理。
- 满足或超越期待。
- 使人们保持忙碌。
- 公平。
- 积极的开始,积极的结尾。
下面我们就说说这6个原则在优化等待体验上的运用:
1. 提供一个概念模型
概念模型是帮助人们把复杂自然现象转变成可用的,可理解的心理模型[3]。概念模型可以帮助用户理解事物,了解事物如何运作以及当前处在哪个阶段、理解当前为什么处在等待状态,以及产生对未来即将发生事情的预估和期待。
如用户通过饿了么下单后,app上会用插画显示商家备货、骑士送货的过程。让用户了解外卖送到手中的整个流程,以及当前处在流程的哪一阶段,距下一阶段预估还有多久。如果是雷雨天,订单页面的插画还会模拟实时天气情况,用户看到插画想到骑士正在雷雨环境下送货取货,也会理解骑士配送辛苦、理解当前配送缓慢,缓解等待时的负面情绪。

2. 使等待看起来合理
使等待看起来合理,即通过概念模型使用户理解为什么要等待,明白等待是有缘由的。
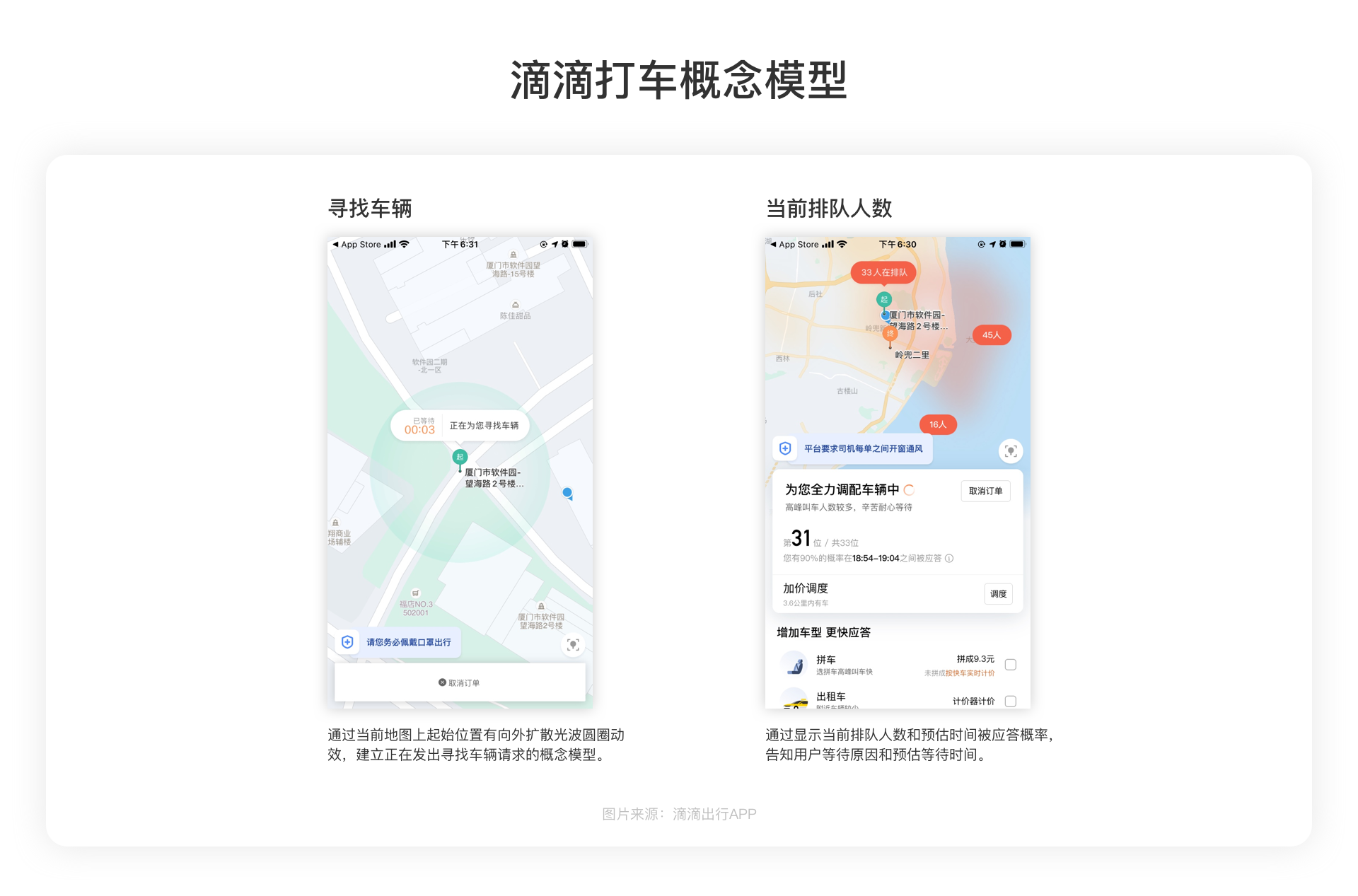
如用滴滴打车时,当我们按下呼叫快车按钮,页面会显示动效光波信号向外扩散,同时会显示当前排队人数。设计师通过设计建立一个简易的概念模型,让用户理解当前的等待的原因,并认为等待是合理的。实际上滴滴派单的算法流程可能与页面显示的流程不同。但用户等待时会理解此时手机正在发出信号请求驾车信息、或此时正有多人在排队、或此时正在等待司机接单。

3. 满足或超越期待
满足或超越期待指用户给等待时间估算时长时,如果用户实际的等待时间比心理预期的等待时间要短,用户会有相对比较好的心理体验。
心理学专家曾做过一个实验,同等时间下,同样长度的进度加载条有三种进度显示方式:进度条速度匀速、速度先快后慢、速度先慢后快。三种相比较发现,当进度条增加速度先慢后快,用户的体验最好。而用户体验最差的是加载速度先快后慢,因为如果开始的时候加载速度比较快,用户一开始就有了较高的心理预期,当速度变慢时便低于用户的心理预期,感知体验就会变差。

4. 使人们保持忙碌
使人们保持忙碌即让用户在等待的时候有事可做。因为当人们非空闲时,对时间的心理感知会比空闲时对时间的心理感知要短。
利用这个原则的设计如:CorelDRAW软件下载安装时,软件安装等待页面除了显示进度条还放映国际优秀设计图片,CorelDRAW用户一般都是设计爱好者或设计从业者,通过让他们浏览优秀设计图片来度过软件安装时间,避免用户纯空闲等待。

5. 公平
当用户正在等待时,如果等待看起来是合理且公平时,不易引起用户的负面情绪。如果等待看起来是不公平的时候,更容易引起用户的负面情绪。如:当你正在排队买票时,同等条件下,你看到后来半小时的人比自己先买到了票。你可能会抱怨,“为什么比我晚来半小时的人都排到了我却还在等”。
针对公平方面的设计如银行的叫号办理业务系统。用户统一到取号机前取号,每当一个窗口的空出来,叫号系统便叫一个最早的号去该窗口办理业务。这比人们直接分散在多个窗口排队会更公平,不会出现早来却因为这个窗口排队慢而导致等待时长比晚来的用户更长的情况。同时把多个小队伍变成一个大队伍,用户感知上也会觉得队伍移动的更快,也有助于降低等待的负面情绪。
6. 积极的开始,积极的结尾
德国心理学家艾宾浩斯曾提出系列位置效应,指记忆材料在系列位置中所处的位置对记忆效果发生的影响,包括首因效应和近因效应。(来源:百度百科)即人们回忆体验时,在最开始和最后的体验比中间的体验更能让人印象深刻。所以当我们在设计等待流程时,要保证等待开始和等待结束时有较好的体验。
如当我们在餐馆排队结账时,一些餐馆结账台旁边会放着一盘薄荷糖,收银员帮用户办理结账时会对用户说可以拿几颗薄荷糖。这个小奖励会让用户走出餐馆后对刚刚结账时排队等待的不好体验的记忆变弱,而对最后的薄荷糖有更深的印象,从而对餐馆也留一个相对好的印象。
关于等待体验的优化设计案例还有好多,但基本的设计原则是相通的。
我们在实际设计时可先整理用户整个体验流程中可能等待的点,看看哪些是可以通过设计或技术缩短实际等待时间的。针对不能缩短实际等待时间的点,我们先预估每个等待的时长,并设计概念模型让用户理解等待的缘由且能预估等待的时间,且采取合适的方式让用户在感知上尽量缩短等待时间。
参考文献
1.来自腾讯交互设计师的分享:交互微动效设计指南——Anne
2.设计心里学2:如何管理复杂——唐纳德.诺曼
3.设计心里学1:日常的设计——唐纳德.诺曼
本文由 @惜希 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








怎么实现图片的轮播