被低估的流程:线框图设计指南
大多数情况下,我们倾向于低估自己所熟悉的事物。在本文中,我们将研究设计中最简单、因而常常被低估的活动之一,即线框图的设计。了解什么是线框图,为什么需要设计它们以及如何充分利用线框图。

一、什么是线框图?
线框图,也称为页面示意图或屏幕蓝图,是展示网站或产品框架的视觉指南:
- 设计:线框图通常用于在考虑用户需求的情况下在页面上布置内容和功能。
- 开发:添加视觉设计和内容之前,在开发过程早期使用线框来建立页面的基本结构。
线框图的主要目标是向团队和利益相关者展示产品将包含的页面和组件,以及这些元素之间的相互作用。
二、为什么需要设计线框图?
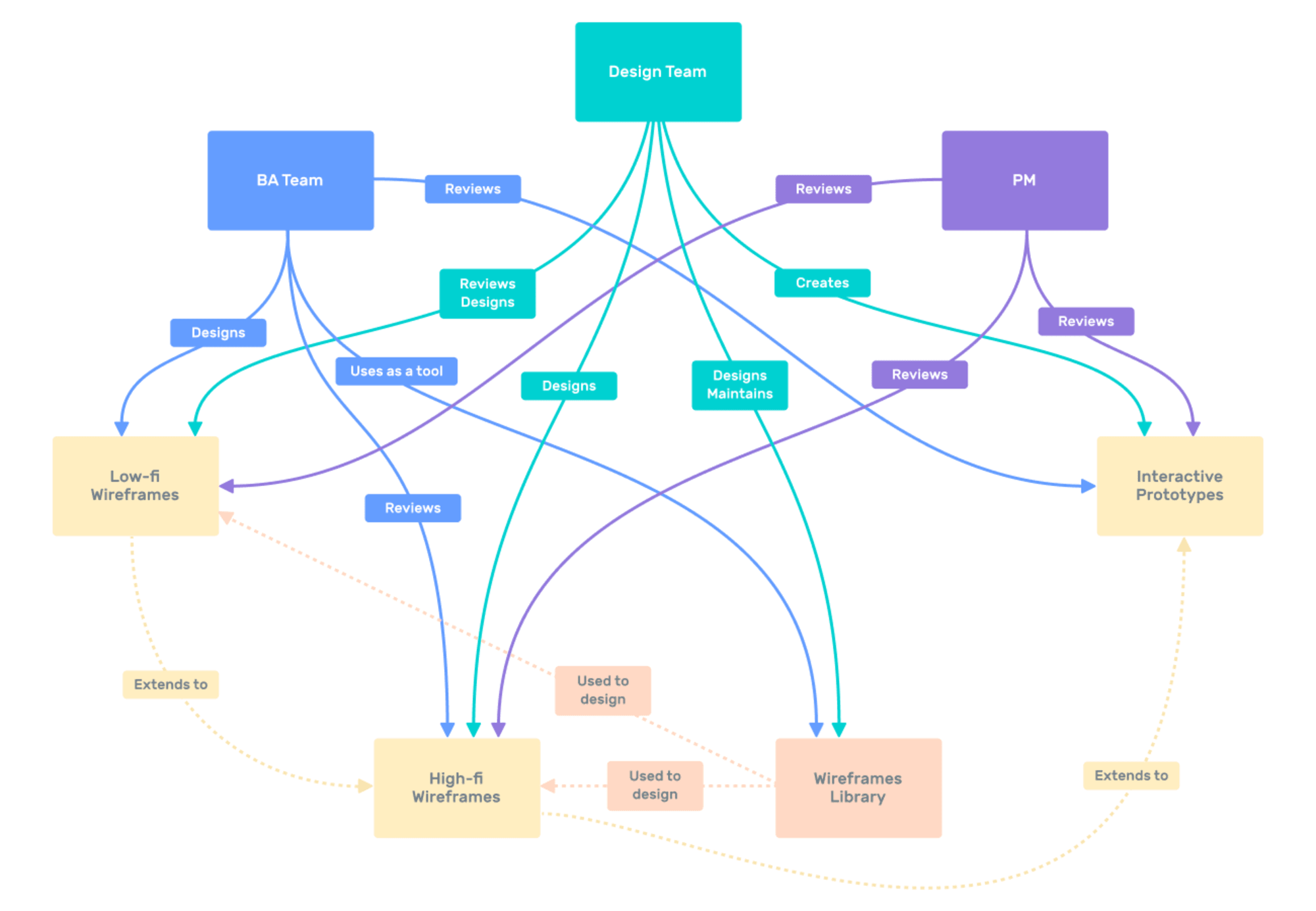
1. 帮助团队评估和完善工作范围
线框图允许设计师快速创建产品的视觉表现,方便后期修改;帮助设计师向团队展示应用程序具有的页面元素和控件,以及所有元素如何进行交互。

2. 让团队所有成员参与产品设计阶段
线框图的使用允许设计师和开发人员在早期阶段共同参与讨论设计,在开始进行视觉设计之前就提供反馈和更改建议,这样有助于使设计过程快速迭代,避免不必要的浪费。

3. 方便快速演示
从客户和利益相关者那里获得快速反馈是设计过程的重要组成部分。设计过程中,经常会遇到需求的来回变化。有了线框图,可以使这个过程更有效,因为修改原型比修改线框图需要更多的时间和精力。
4. 进行用户测试
线框图可以帮助设计师从潜在用户那里获得有价值的反馈。同时浏览线框比读取规范要快得多,还有助于减小与预期效果的差异。
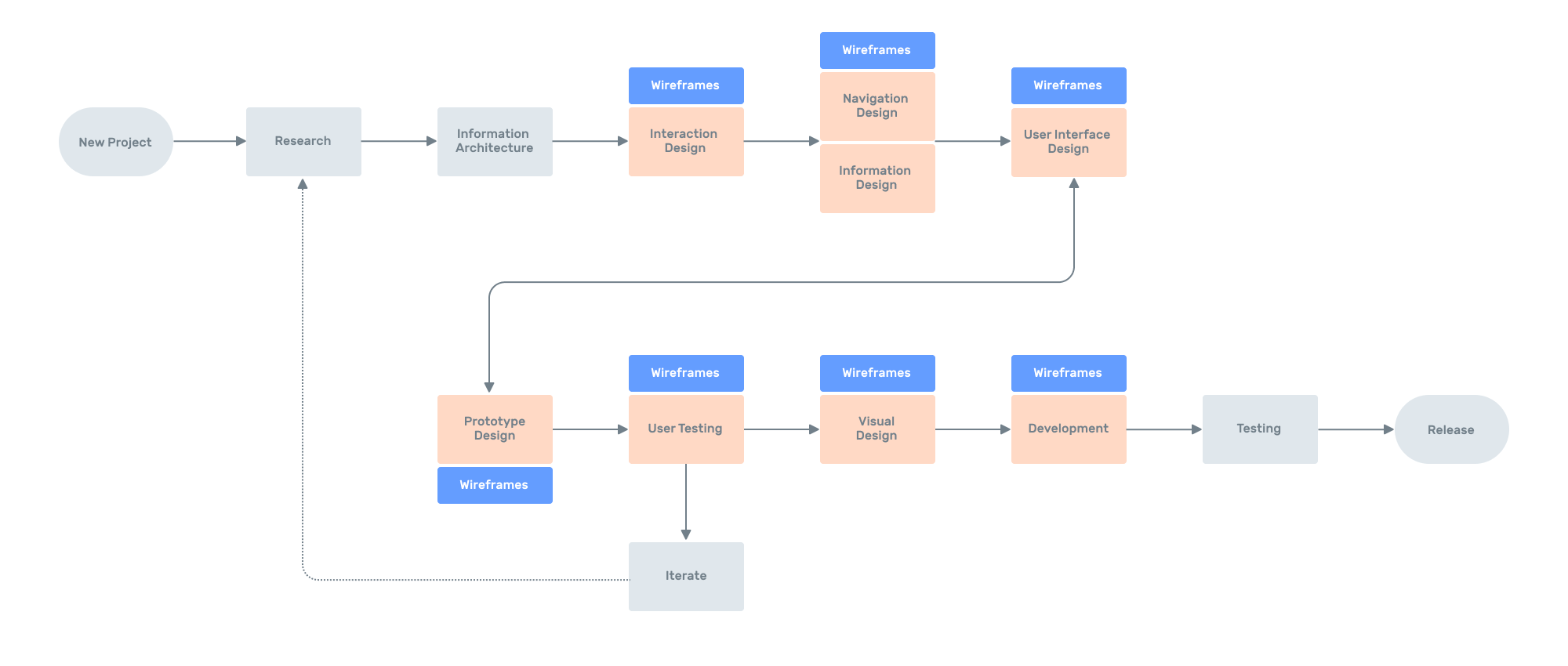
三、线框图实际应用
为了获得最好的结果,为下一步的UI打下坚实的基础,需要遵循几个简单的规则:
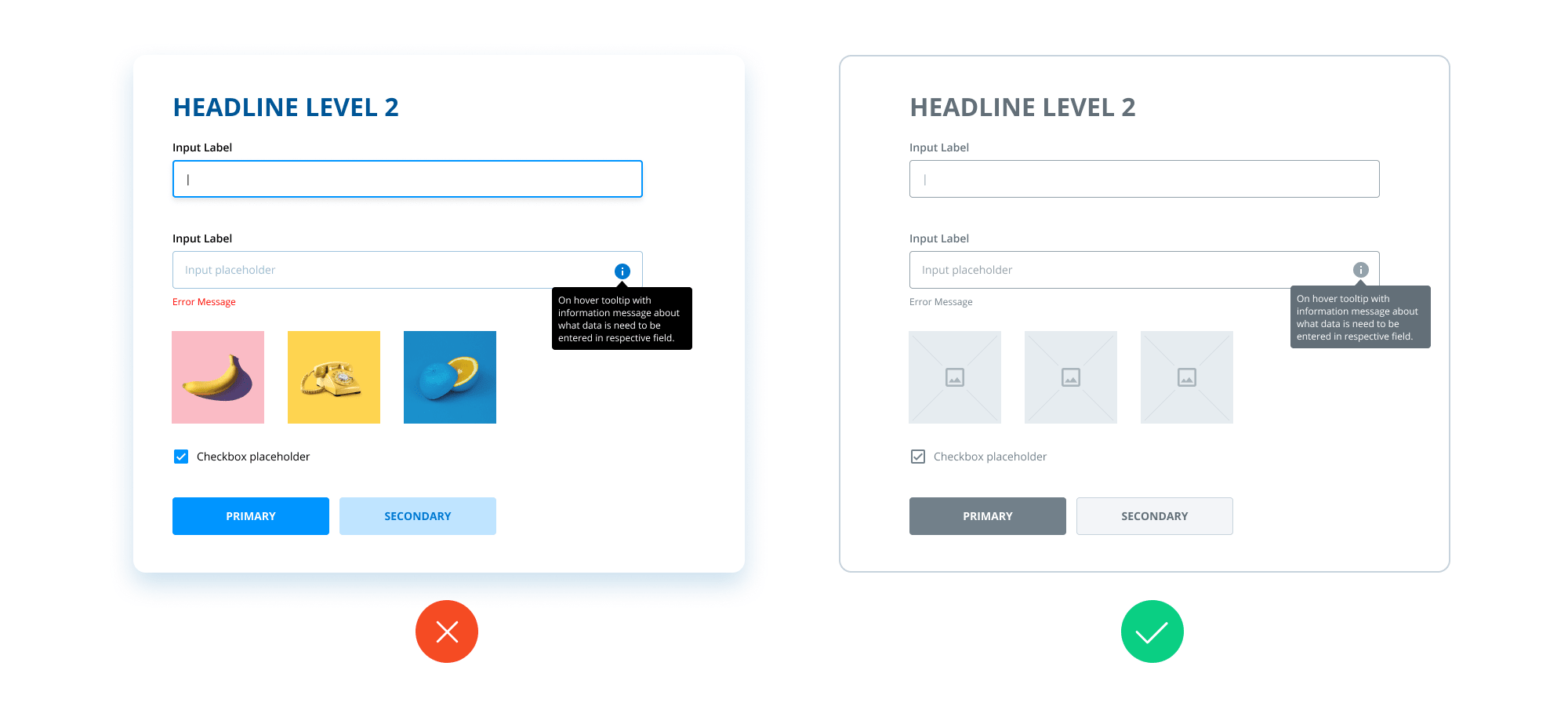
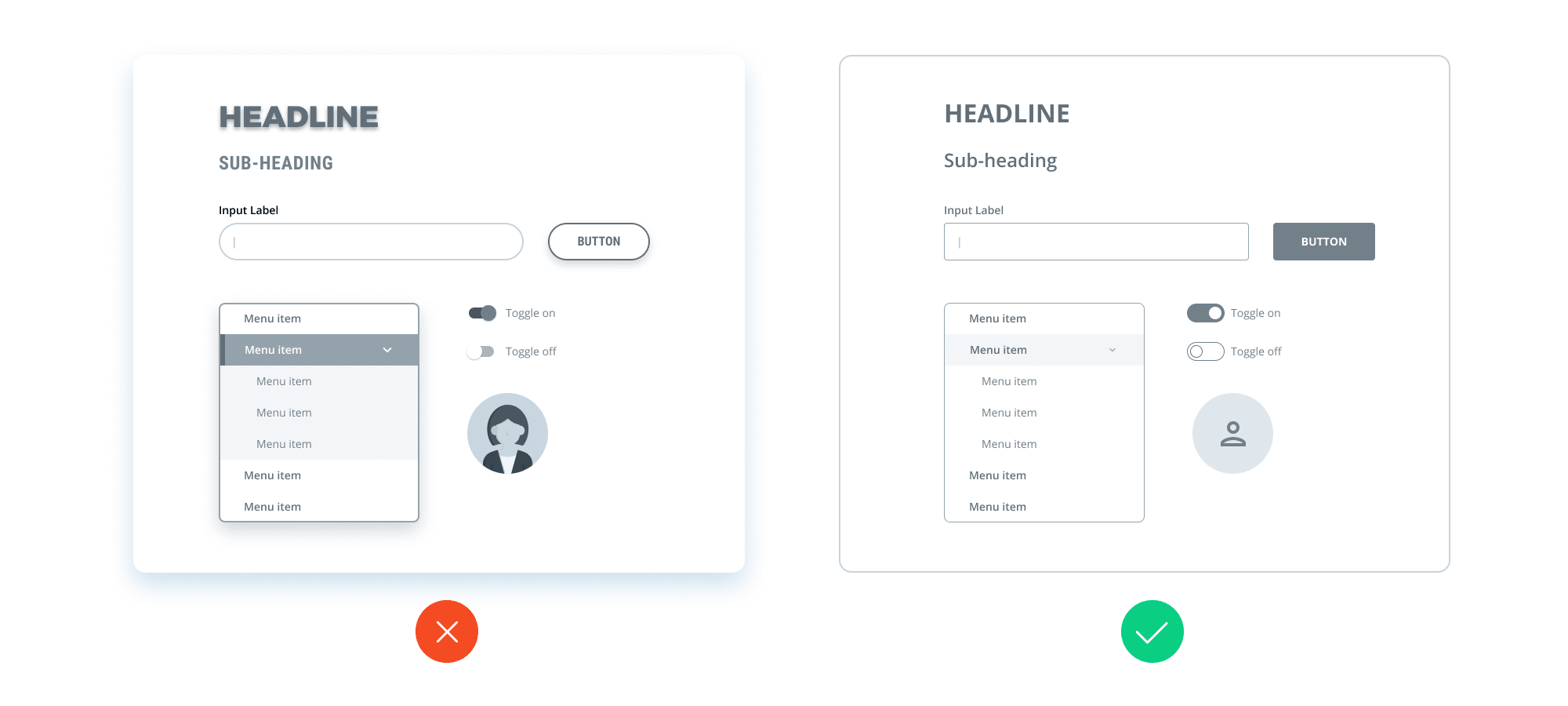
1. 颜色的使用
如果在线框图中使用丰富的配色,可能会分散观者的注意力,并使更新变得更困难。

但在某些情况下,使用颜色突出显示特定组件是合理的。例如,可以将红色用于错误状态,将蓝色用于注释等。

2. 使用简单的组件
线框图并不包含全面设计和详细说明的组件。相反它们应该设计的相对简单,让团队成员更容易识别。添加详细的组件将花费大量的时间和精力,却不是很实用。

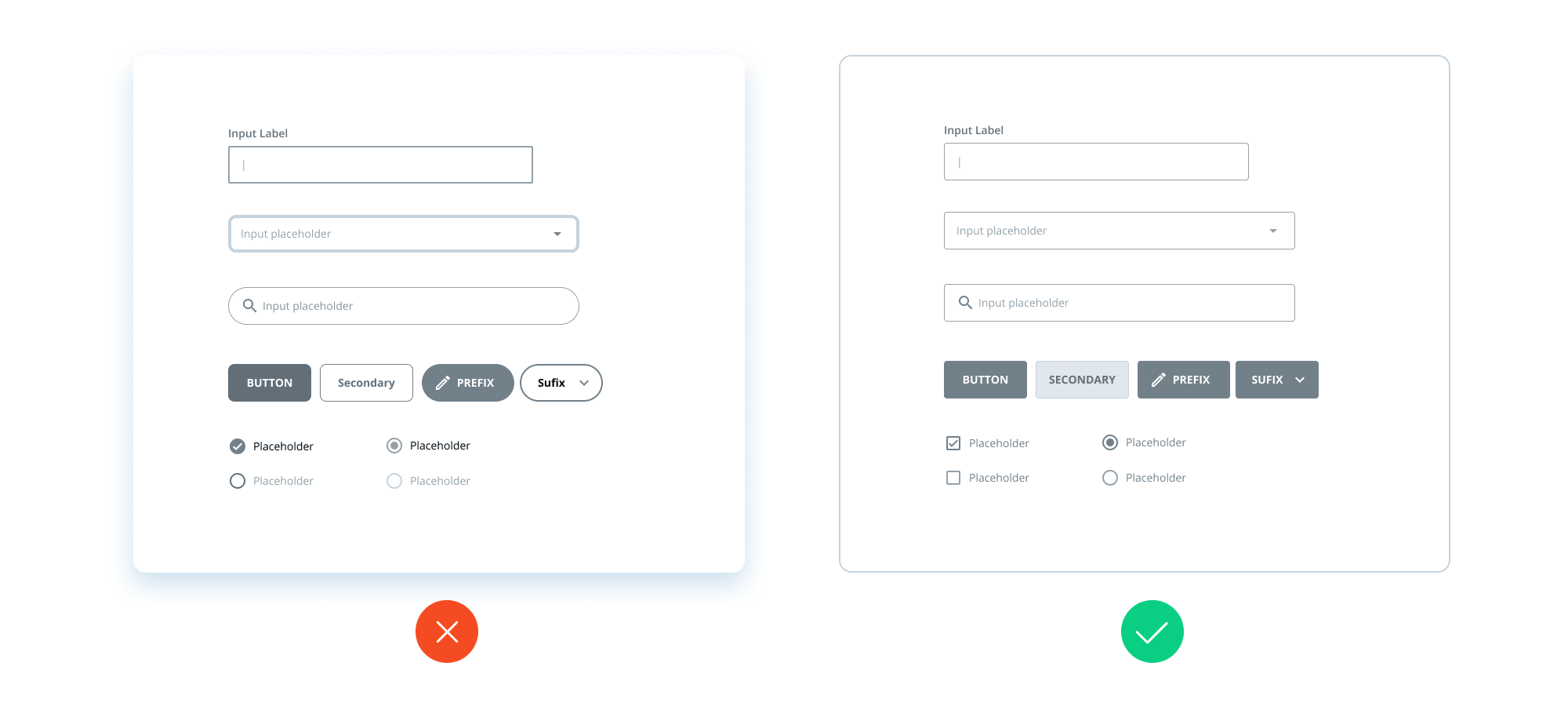
3. 保持一致性
在所有线框图中,类似的组件必须看起来相同。如果相同的组件看起来不同,开发人员可能会质疑它们的功能是否相同,甚至会因为设计不同而增加估算时间。
在处理线框图时,记住一个简单的规则:保持一致,避免造成混淆。

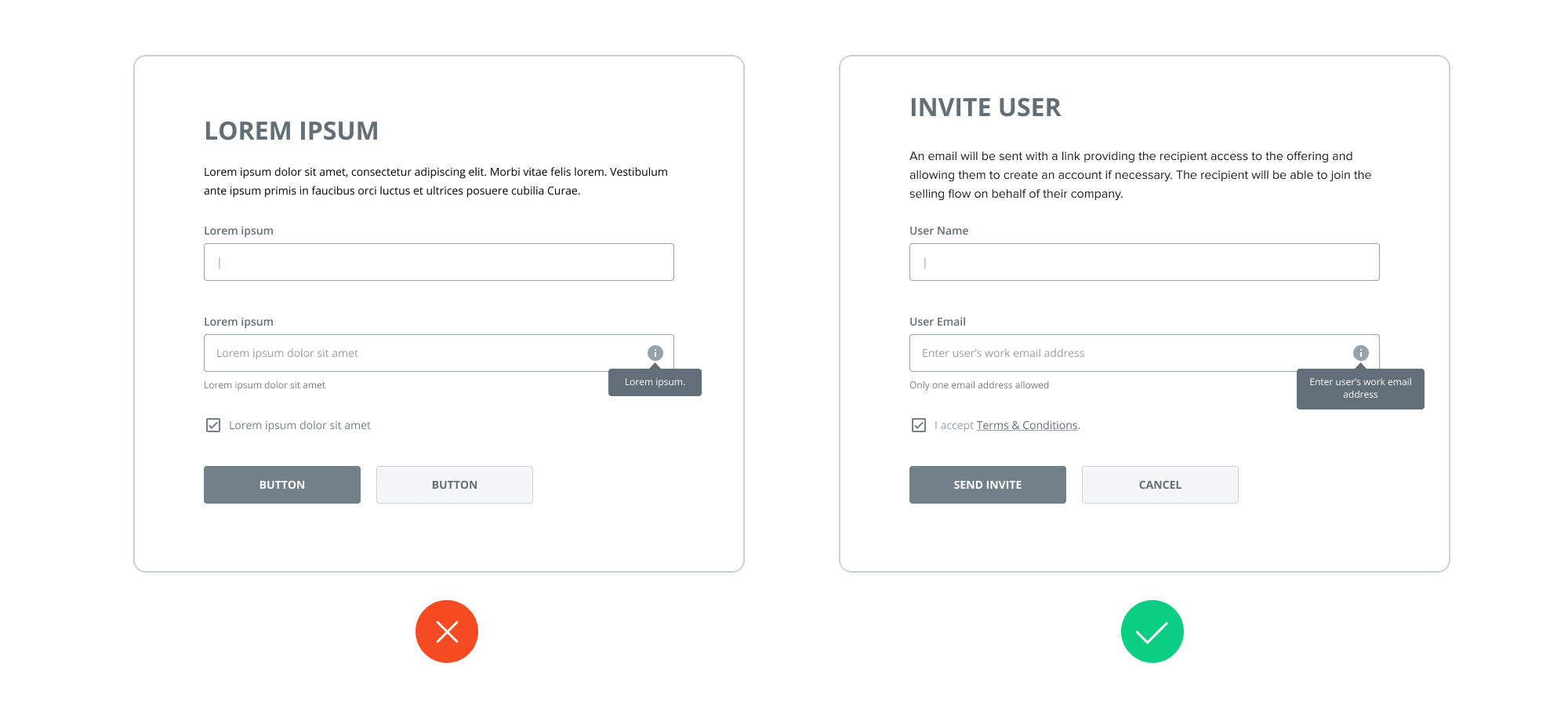
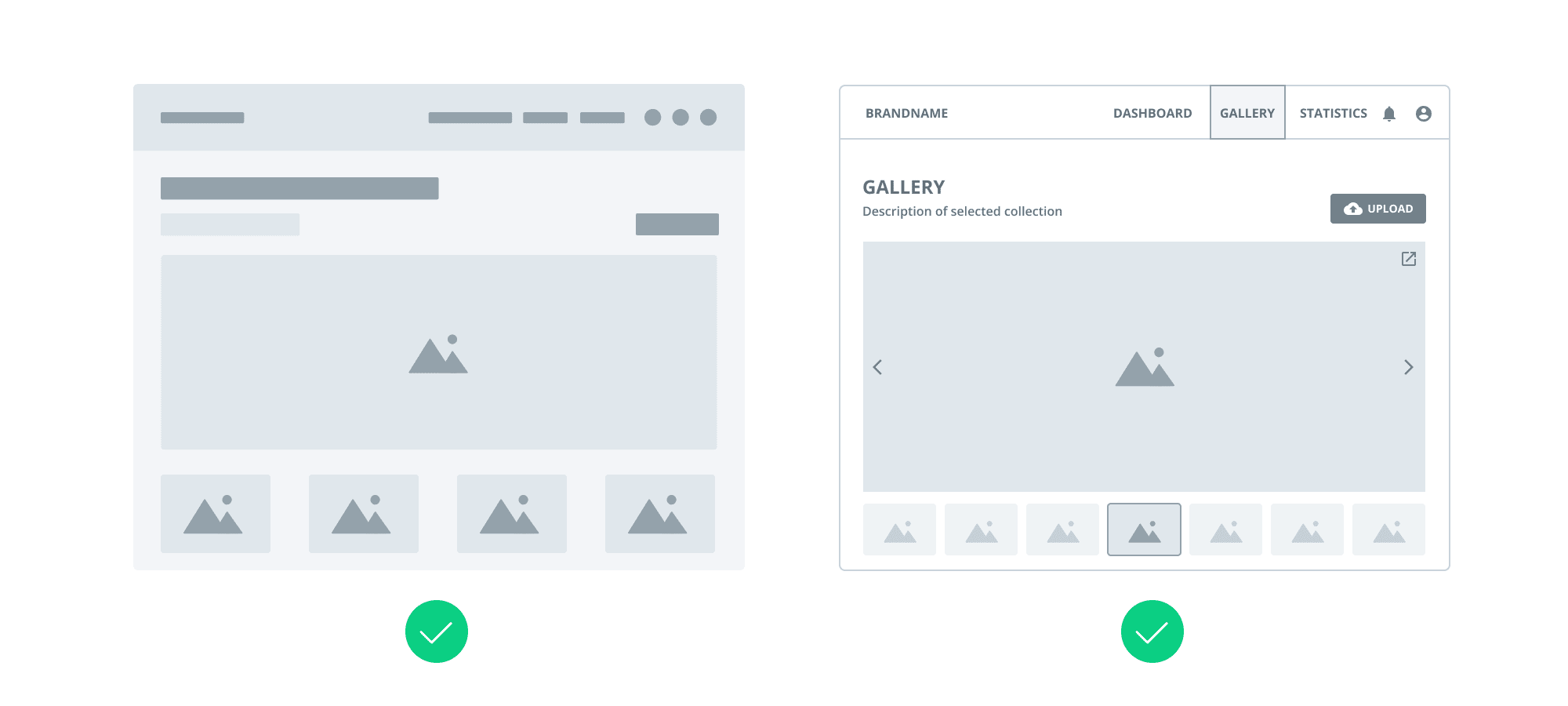
4. 使用真实内容
我们会常看到UI/UX设计师没有在线框图上添加真正的内容,而是重复使用同一些文本,这是很少有设计师意识到的普遍错误。

内容真实与否会影响接下来的设计。如果使用不真实的内容,UI设计中文本的数量多少和排布方式都要再调整。真实内容能给线框图增加价值,更好地解释上下文。
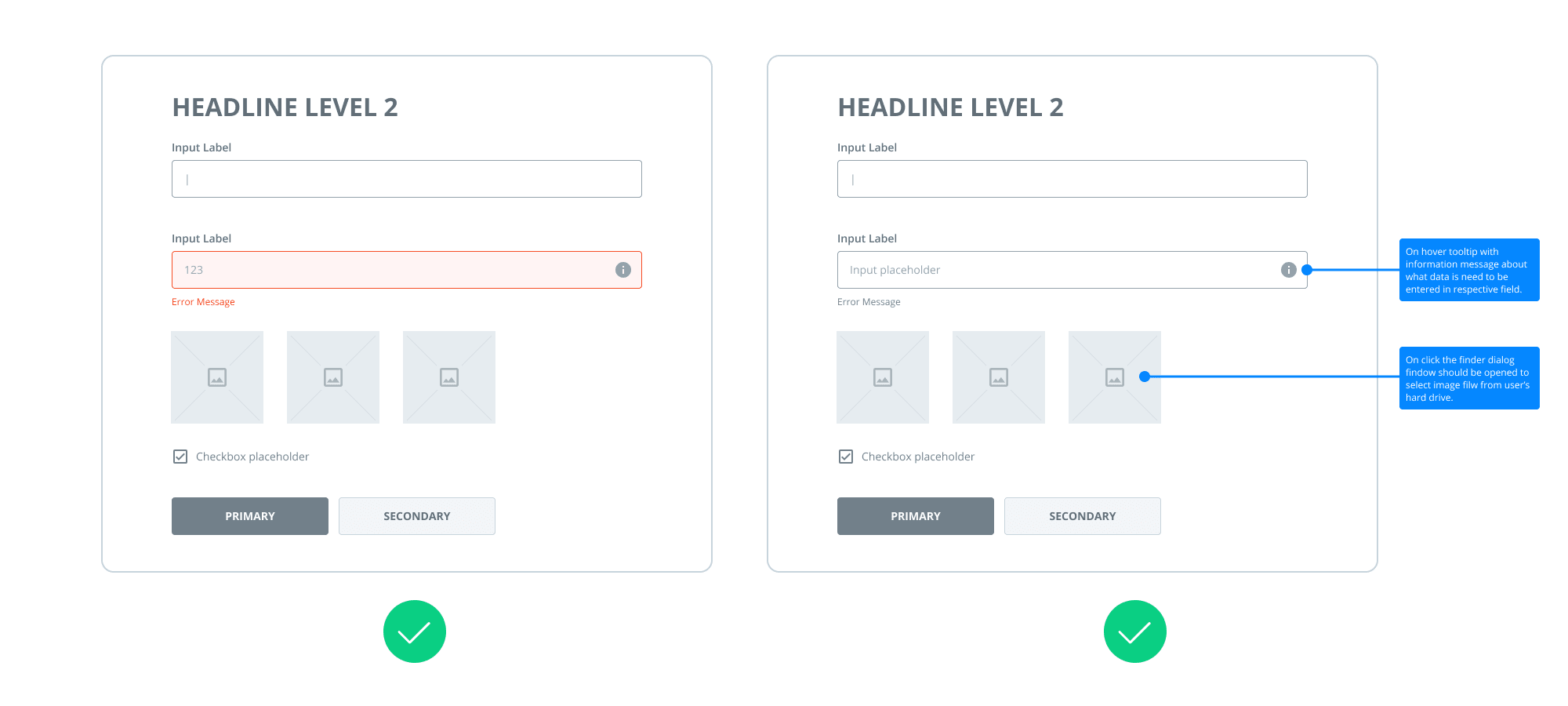
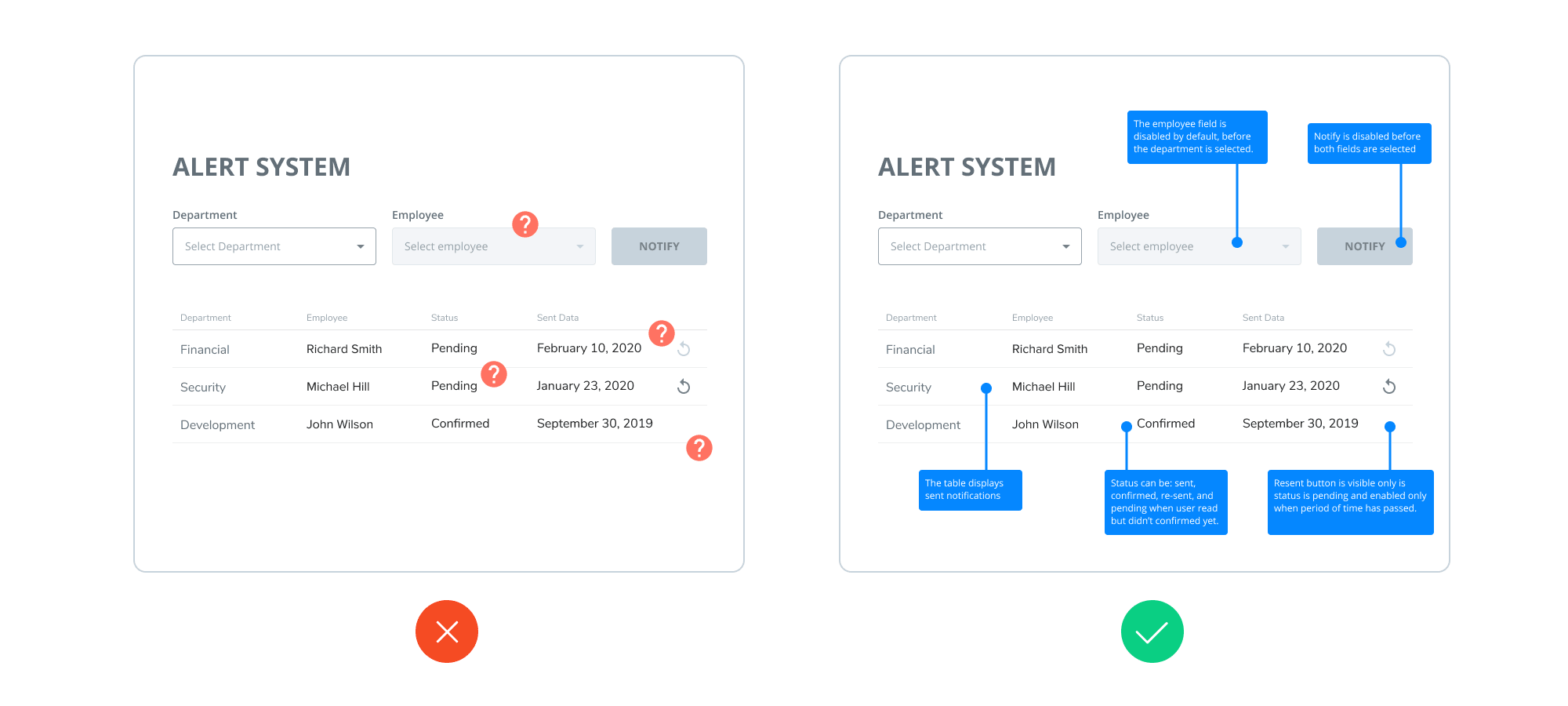
5. 使用注释
设计中可能会遇到某些解决方案无法直观地加以说明的情况,例如某些控件背后的逻辑,因此开发人员可能会对它们有疑问。
在这种情况下,可以提供注释来解释其背后的逻辑。这样,你的团队就会理解你的解决方案,你就不需要花时间再讨论它们。

6. 线框图程度
线框图应该选择低保真还是高保真,没有严格的规定,取决于项目的具体要求。
硅谷知名作家埃里克·莱斯认为,如果不能带来价值就不需要做额外的工作,从基础做起,然后根据需要添加细节。

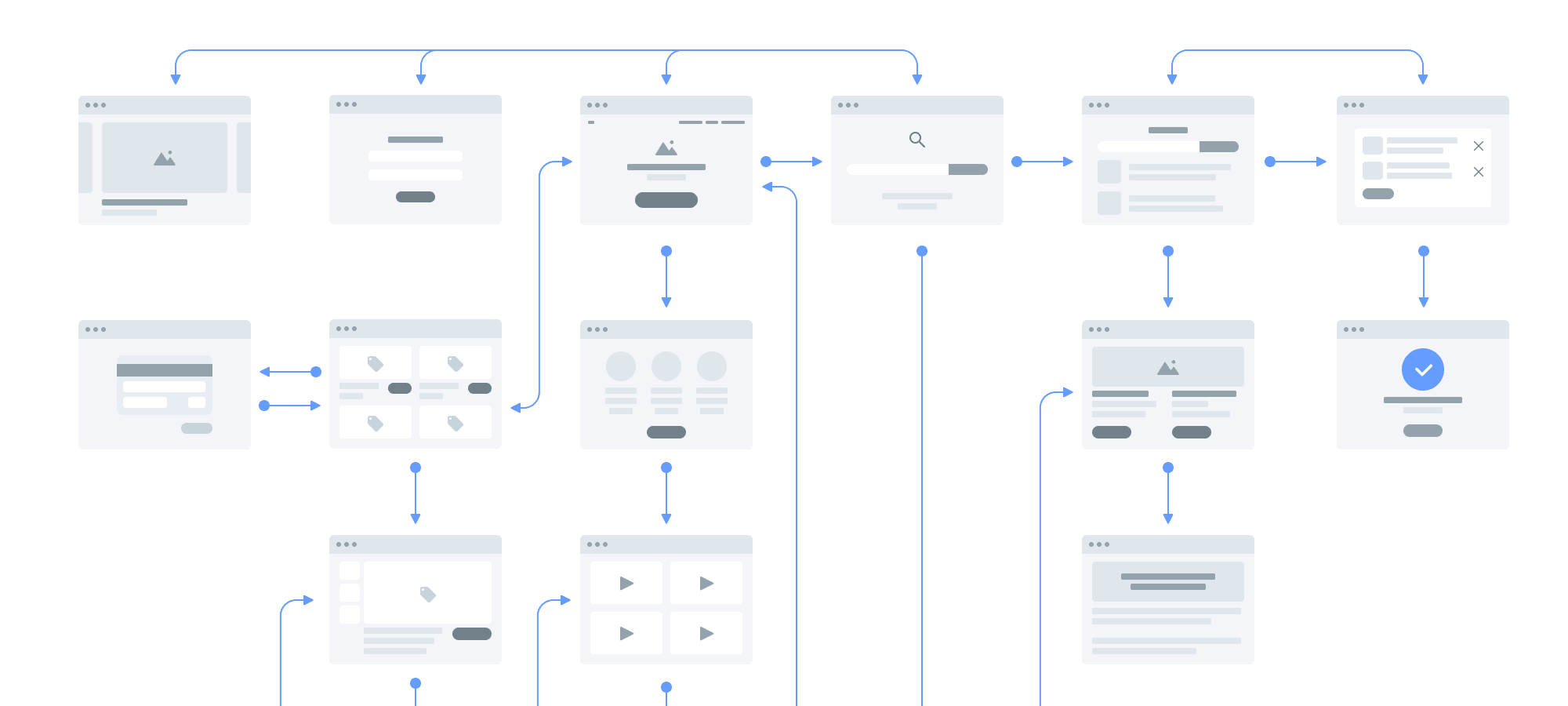
7. 将线框图延伸到交互原型中
在使用不同产品时,有一些简单而通用的交互,也有一些交互相当复杂。在线框图不足以说明复杂性的情况下,可以将线框图扩展到交互原型中,而不必写冗长的注释并花大量时间进行解释。

总结
将线框图结合到设计过程中,让它们为我们工作:
- 帮助团队获得更精确的项目估算。
- 让所有团队成员参与设计流程,避免影响开发过程的错误。
- 提前向客户、利益相关者进行演示,以尽快获得反馈,节省开发不良解决方案的时间。
原文:https://www.smashingmagazine.com/2020/04/wireframe-design-success/
作者:Anton Suprunenko
译者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








还用这样的方式做文档,应该很快遇到效率的瓶颈了吧。一旦批量修改或在原版本进行迭代升级时就会想死
请问有好的方式么。谢谢