超多细节!你应该知道的表单设计知识
编辑导读:为了提高更好更精准的服务,我们往往会需要收集用户的信息,表单设计就显得尤为重要。本文将从表单类型和设计点出发进行分析,希望对你有帮助。

不管你是负责设计B端产品或者C端产品,都必然接触过表单设计。
有长表单也有短表单,我们要知道表单的目的是收集用户的信息,综合这些信息以提供更好更准确的服务给到用户。
对于用户来说,填写长长的表单是需要花费时间成本的,如果表单是将所需要收集的问题简单的罗列出来,填写起来会非常困难,引起用户的反感情绪,直接导致的就是用户会直接关闭表单填写。
设计师需要通过设计手段降低用户对于表单的理解成本,充分的从用户的角度考虑,帮助其更快速高效的完成表单填写。
一、表单类型
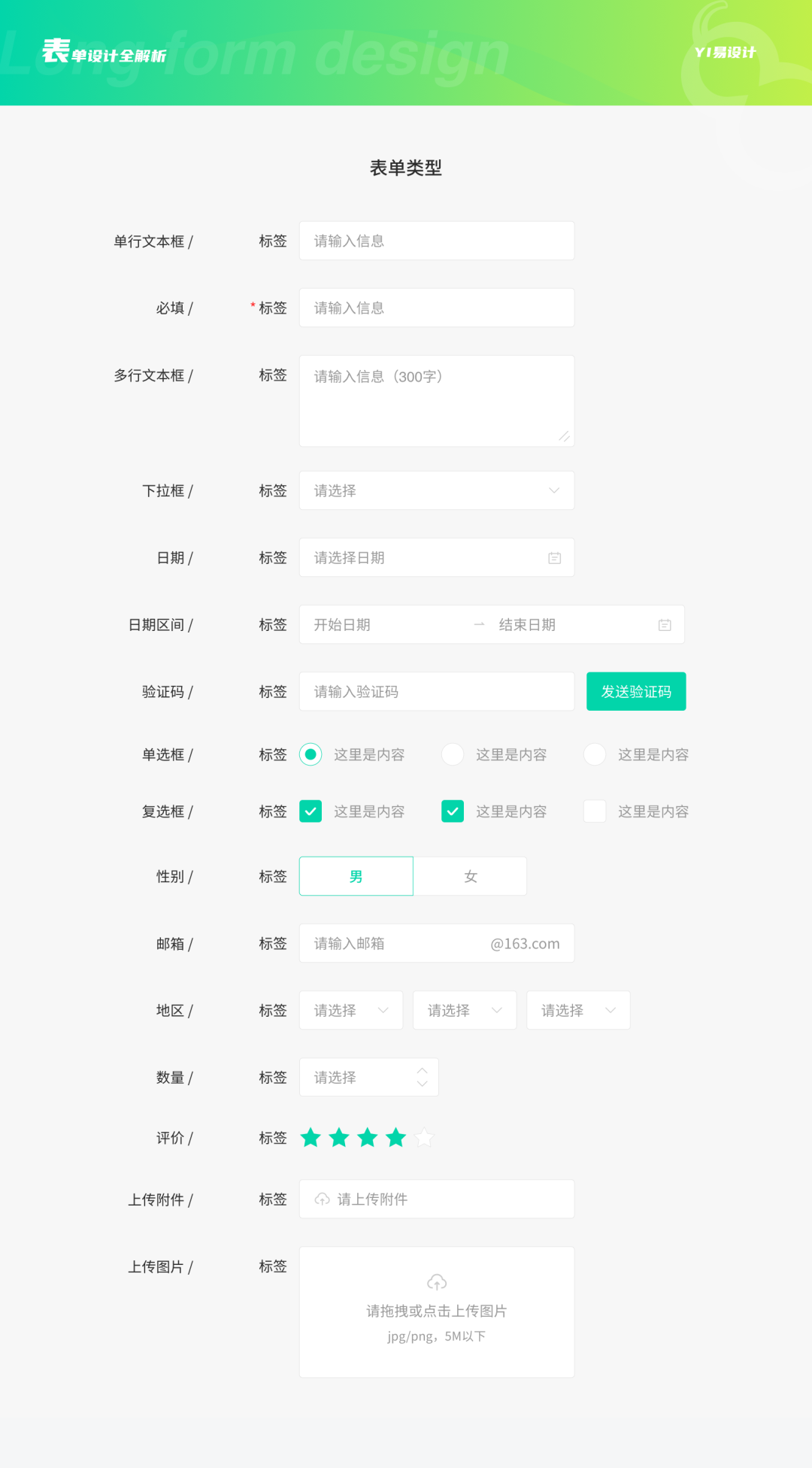
在开始优化设计表单之前,需要先了解一下表单的类型有哪些。

二、设计点
1. 提升填写效率
设计某些有着特定填写格式的表单,添加上适当的提示样例可以更高效。下图这个是一个填写官网地址的表单,通常我们在浏览网站时不会特意去记住网址,这里提供了一个常规网址的样例格式,可以对于用户起到一定的提示作用,帮助其更快速准确的填写信息。
类似的还有,地址(如:***街**号)、日期(MM/DD/YY)、官网地址(http://www.***.com)、ICP备案号(京ICP证***号)、车牌号(川A·***)等,设计时遇到这种类型表单,可以添加相应的提示样例。

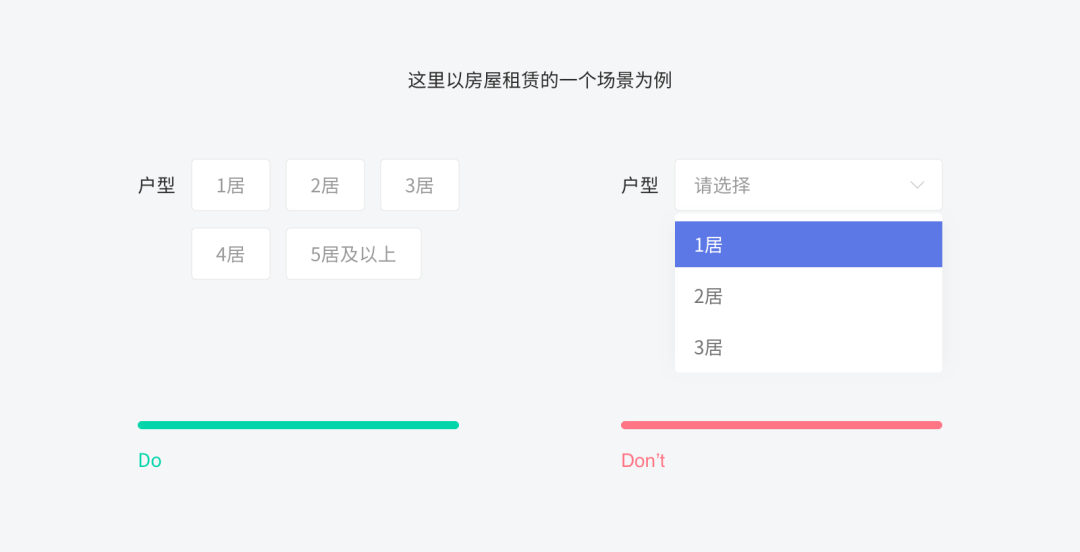
当可选项较少时,将选项全部排列出来会比下拉操作更好。我们在租房买房时,会有一个户型的指标,采用将几个选项统一排列出来的展示方式,用户可以一眼看到户型有几种选择,只需要一个操作就可以完成。
而使用下拉框需要先点击下拉图标,查看有哪些选项,再决定选择哪个,这就需要两步操作才可以完成。相比较之下,必然会选择第一种设计。有一种情况,当可选项超过5个时,可以考虑使用下拉样式。

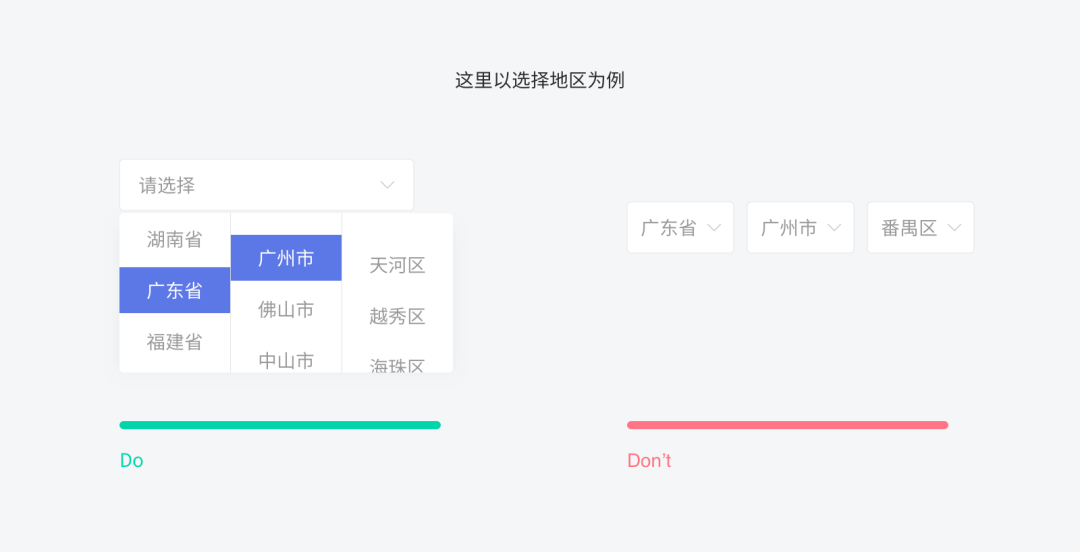
地区选择时,将省份、城市、区信息合为一处,减少点击次数。下图两种形式相比较,鼠标点击次数上左边形式更少,操作交互更加流畅,比较符合用户的使用习惯,左边下拉框比右边视觉效果上会更简洁。

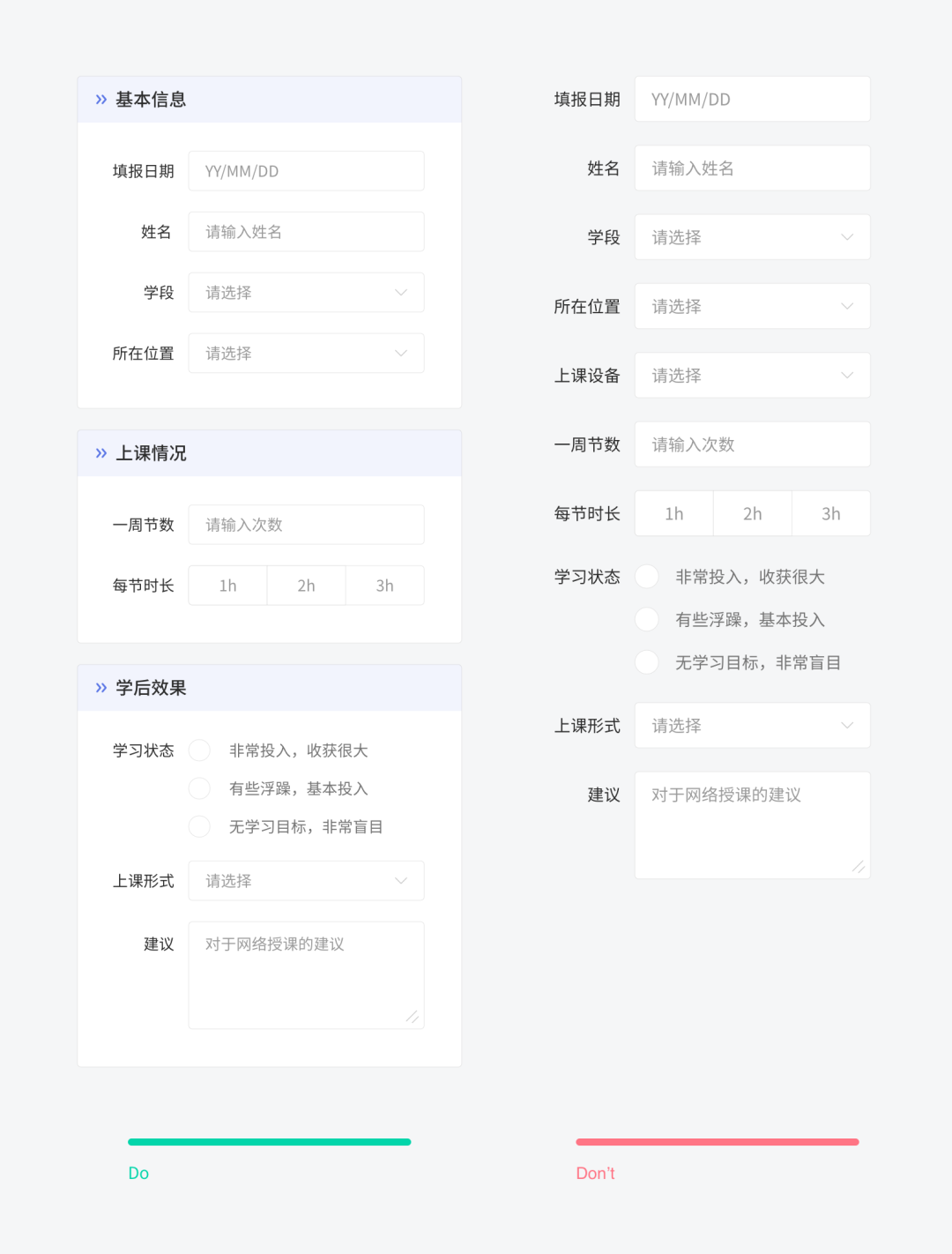
面对一个几页长的表单,需要填写的信息太多,用户第一反应肯定会烦躁。
早在19世纪中叶,爱尔兰哲学家汉米尔顿观察到的,有一个神奇的7±2效应,意思就是人们的短时记忆的信息量是7个,可能会上下浮动2个。运用在设计交互上,在设计这样的长表单时,可以将表单按照类别分为分类,一次只展示部分信息,降低用户的心理压力,填写效率会更高。

自动填充默认信息,在填写表单时,会有一些标签信息是相互关联的。
下图中地址与邮政编码是相互匹配的信息,用户填写完地址,系统可以自动将邮政编码填充。这样设计的原因是产品充分考虑实际场景,用户通常是不会去特意记住编码,必然需要查找才可以,这必然会打断用户当前填写表单的操作。
类似的表单类型还有如手机号码的区号、国家、具有行业属性的表单(如填写汽车行业相关的性别,默认填充为男)、针对某一年龄段的产品的关于年龄的相关表单信息,总的来说就是适用于大多数用户的标签信息都可以使用自动填充默认信息的设计。

智能联想,这种交互设计形式很常见,互联网产品很多场景都有使用到。用户输入某个信息内容,会自动出现有可能相关的内容,用户可以在这些内容中选择自己需要的,不要一个一个输入,节省操作成本。

2. 好的交互体验
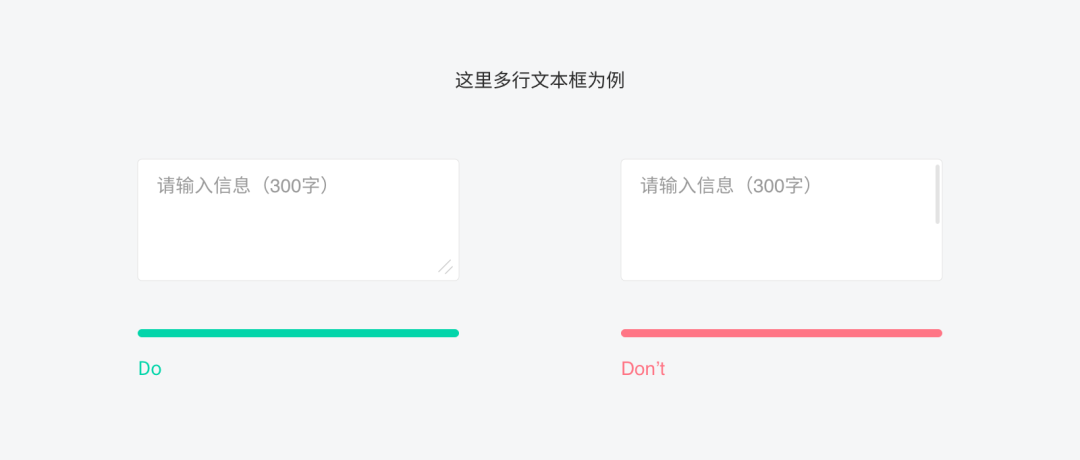
多行文本框,使用可拉伸的文本框比固定框(内容框内滚动,页面中又加了内滚动)更好。
几乎所有的表单中都会出现多行文本框,当你作为一名用户看到下图两种文本框时,你更喜欢哪一种?
左边文本框时可以根据输入内容的多少变化高度;右边文本框则采用的固定大小的文本框,当超过一定字数时,会以框内滚动的形式展示。
根据使用体验来说,可变化的文本框会更好,页面整体效果更统一。右边文本框还有一点很不好的设计点是,在滚动的大页面上又加上了一个滚动文本框,这时一个页面上就出现了两个滚动条,给用户操作上造成一定混乱。

错误提示时,提示文案需要明确指出出错的地方。经常在登录某个APP时提示用户名或者密码错误,这种情况最好的处理方式是明确说明是用户名还是密码错误。
下图的场景就出现在注册的流程中,一些网站对于用户名的格式是有相应的要求的,当你在用户名中输入了包含颜文字的字眼就会报错,报错的提示文案应该像左边的一样讲明要求与禁止,试想如果用户看到右边的错误文案,仍然会一头雾水。当我们在设计错误提示时,可以朝着这个方向设计。

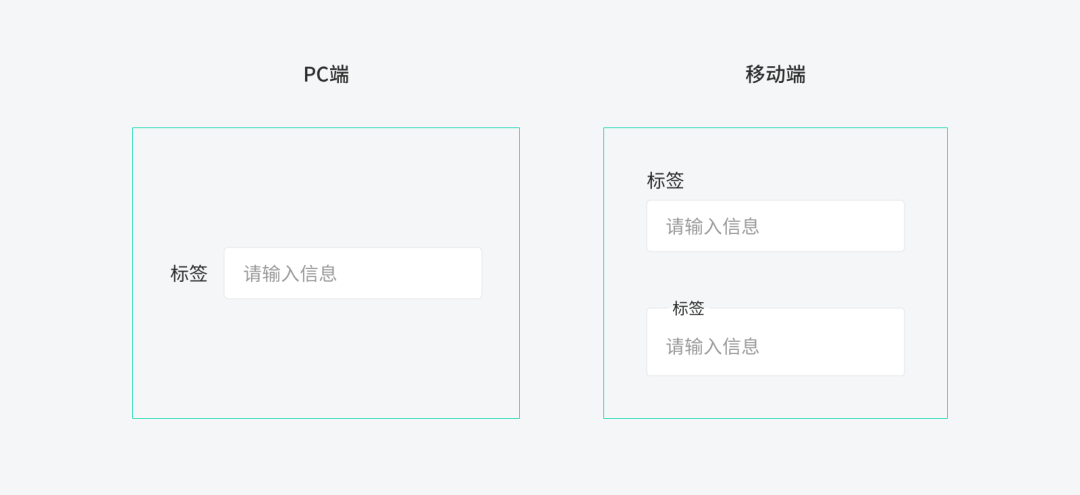
文本框在PC端及移动端的使用区别,PC端通常使用左标签右输入框,移动端页面受限于显示面积小,使用上标签下文本框或者标签置于输入框内。下图中显示的标签置于输入框内,当点击输入框时,标签移动到上面,这种设计形式也很好,缺点是开发成本较高。

对于特殊格式的信息自动帮用户设定好展示格式。设计这类型表单时,不能简单的按照正常思路去思考,需要考虑到特定场景的设计形式。
像手机号、银行卡号、软件序列号等这些表单,通常的形式是每四位数字与四位数字都会使用空格隔开,方便用户对照是否有误。涉及到金额时,每四位数字都会使用逗号隔开,以便用户快速了解到金额数。在设计手机填写验证码时,样式上是独立的6个圆角矩形框,输入时当你输入一位数字时会自动跳转到下一个矩形框。

限制文本框的输入信息属性限制。比如输入密码、手机号、身份证号码、车牌号时,移动端的键盘应该切换成数字英文键盘,这是通过键盘来限制用户输入的信息属性。也可以在文本框输入时利用一些弱提示形式,提醒用户此处应该是哪种属性的信息。
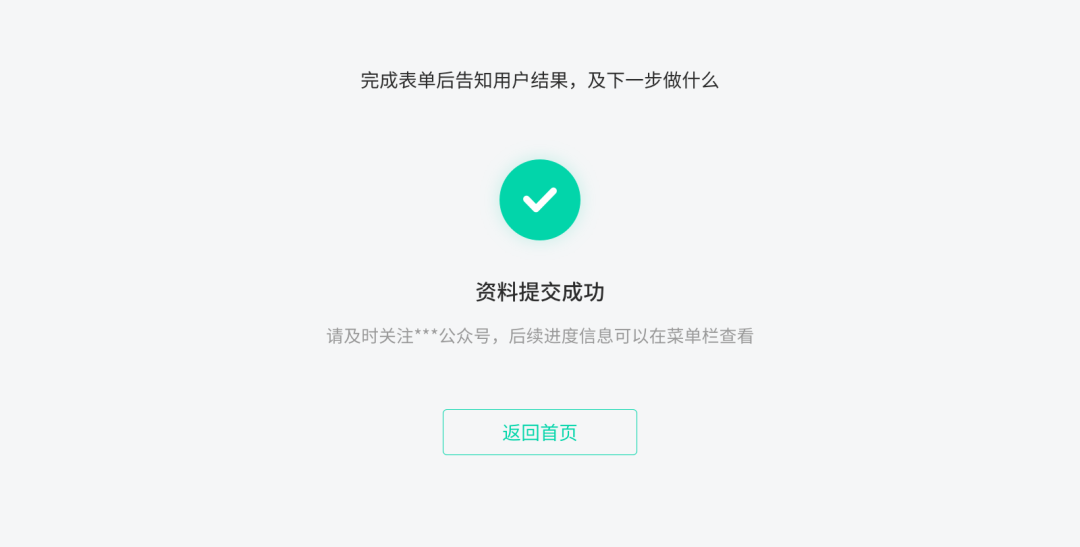
表单在完成填写提交时,告知用户提交结果,这一步是很有必要的。从用户角度来说希望填写的表单是否提交成功,下一步该干什么;从产品自身角度来说,可以在结果页面运用情感化设计提升用户的心情愉悦度,同时提供一些功能入口,为其他页面引流。

好了,这次没有总结,想看再往上看一遍。
作者:小葫图,微信公众号:YI易设计
本文由 @YI易设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















感觉你是熊厂的~
感谢作者分享,看下来很有收获。
针对文中的一点“错误提示时,提示文案需要明确指出出错的地方。经常在登录某个APP时提示用户名或者密码错误,这种情况最好的处理方式是明确说明是用户名还是密码错误。”,稍有不同见解,目前很多网站在此处均只提示“用户名或密码错误”,其实是为了安全考量,牺牲了一定的用户体验,不精准告知可以一定程度上提升“作恶难度和成本”
确实如此。
不过“错误提示时,提示文案需要明确指出出错的地方” 这个观点没有问题,只是举的这个场景有点分歧。