PRD文档:logo生成小程序V2.0
编辑导语:该篇需求文档,主要目的以用户体验为主;相比之前发布的版本,这个版本为2.0版属于大版本更新,对前一版本没有了解过的可以看一下笔者的上一篇文章《PRD文档:logo生成小程序。

该版本由于公司将产品分为线上和线下两块,所以线上的产品名改为LOGOKU来作为小程序的名字。
2.0重新设计了页面效果与结构,对logo编辑模块加入了很多新功能;logo的需求了解从传统的傻瓜式步骤跳转改为了AI智能对话。
最近也看到经常有人问写需求文档花了多久,我说说我的,从确定需求到画原型图差不多1.5天,然后写文档差不多花了2.5天,差不多4天的样子。
发布文章主要目的也是为了和大家交流,看看哪些设计逻辑欠缺的嘿嘿嘿~~
一、概述
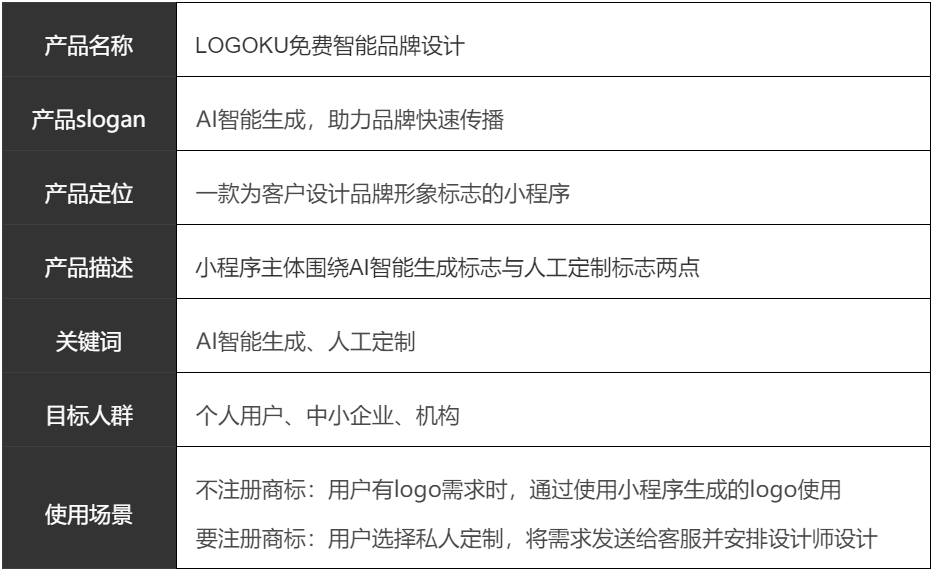
1. 产品介绍

2. 文档修订记录

版本号规则:小数点后为当前版本的小更新,小数点前为大版本更新。
修订属性:新增、修改、删除。
二、产品结构
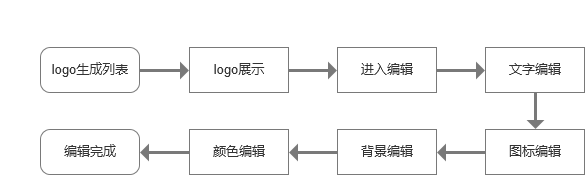
1. 功能结构图

2. 信息结构图

三、全局规范
1. 名称解释

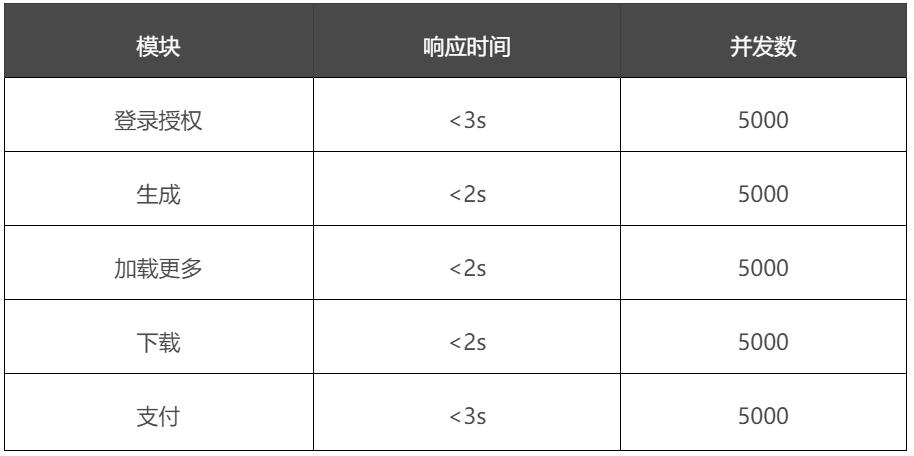
2. 时间规范

3. 输入法说明
- 点击文本框,底部弹出输入法输入。
- 点击输入法以外区域输入法向下收回。
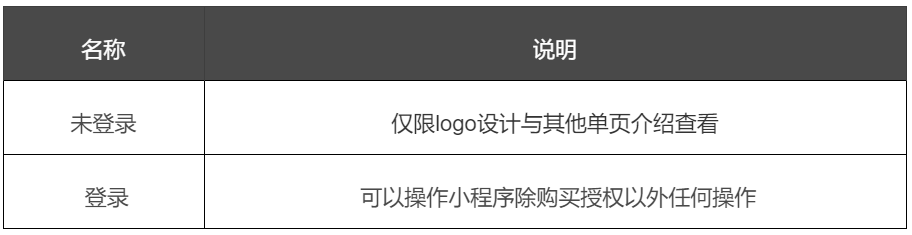
4. 用户状态说明

5. 异常说明

四、功能性需求说明
1. 需求清单
优先级规范:p1、p2……数字越小代表优先级越高。

2. 首页模块
1)首页

2)菜单

3)素材上传

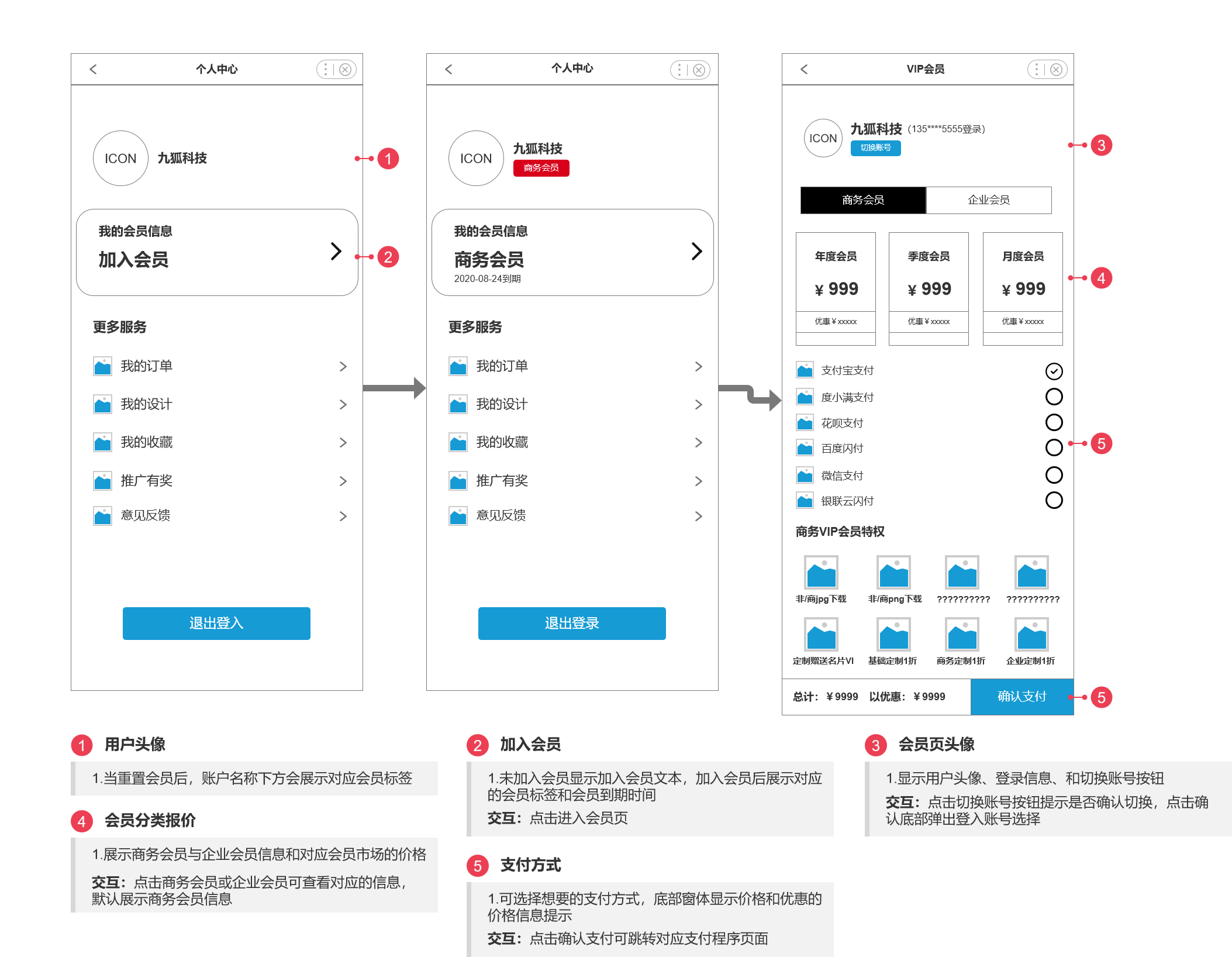
3. 个人中心
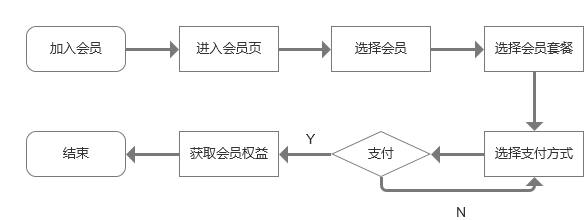
1)加入会员流程

2)加入会员原型图

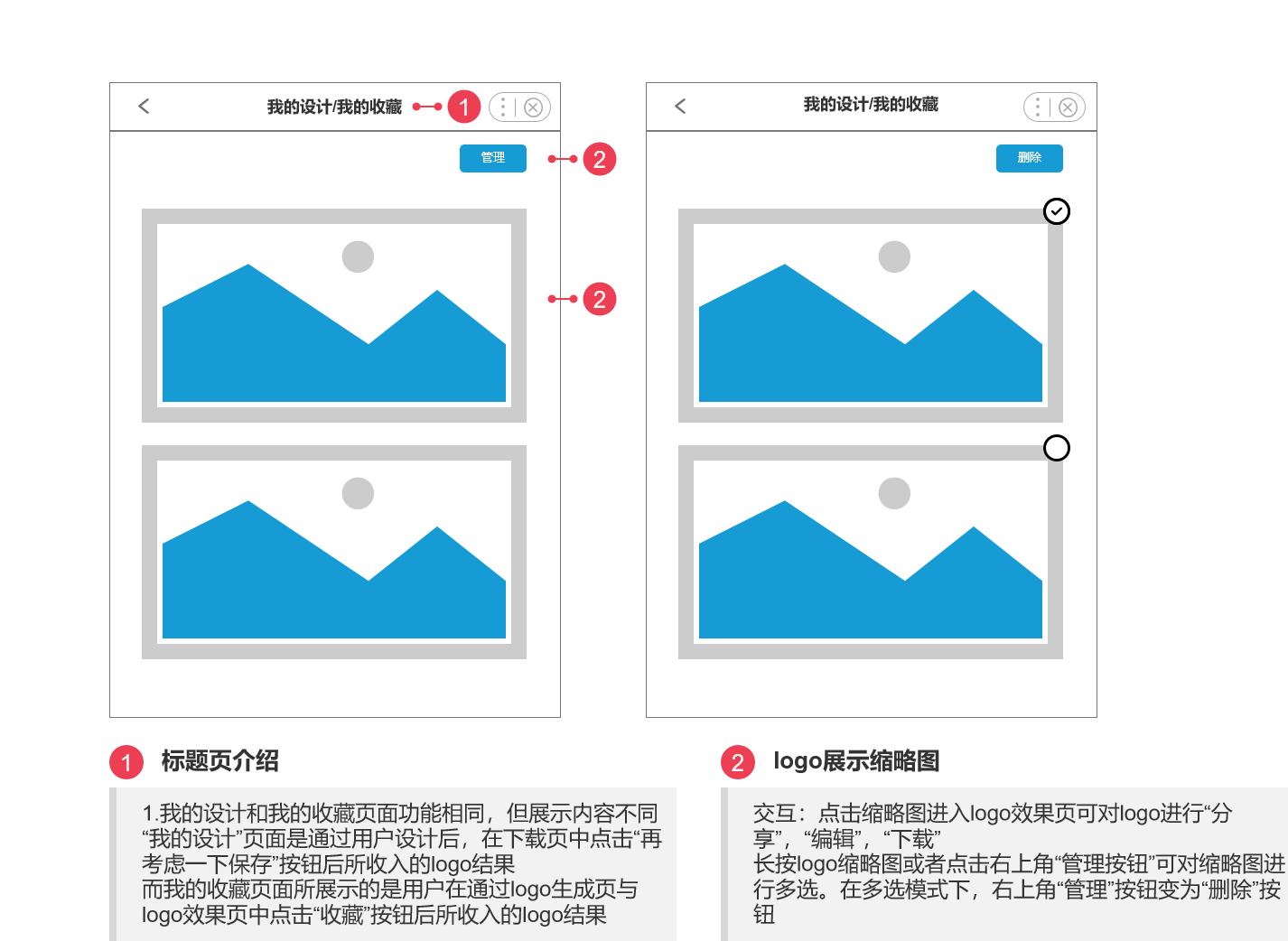
3)我的设计&我的收藏

4. LOGO生成
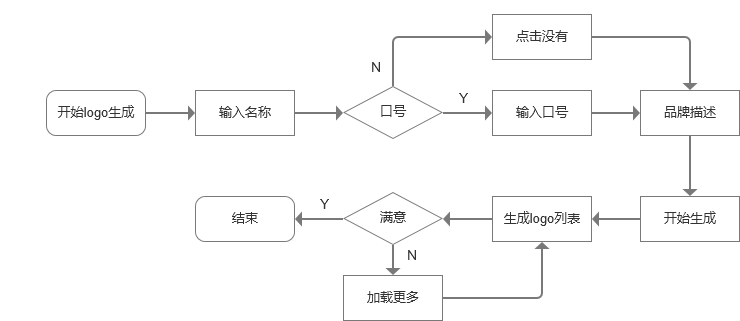
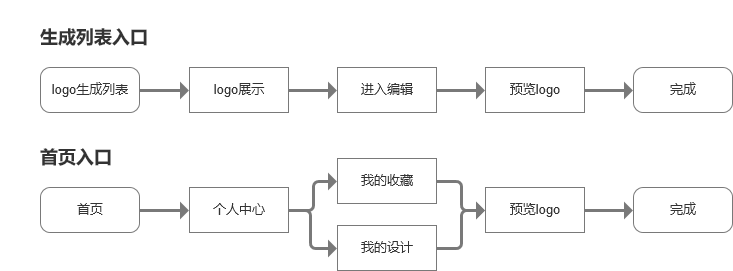
1)logo生成流程

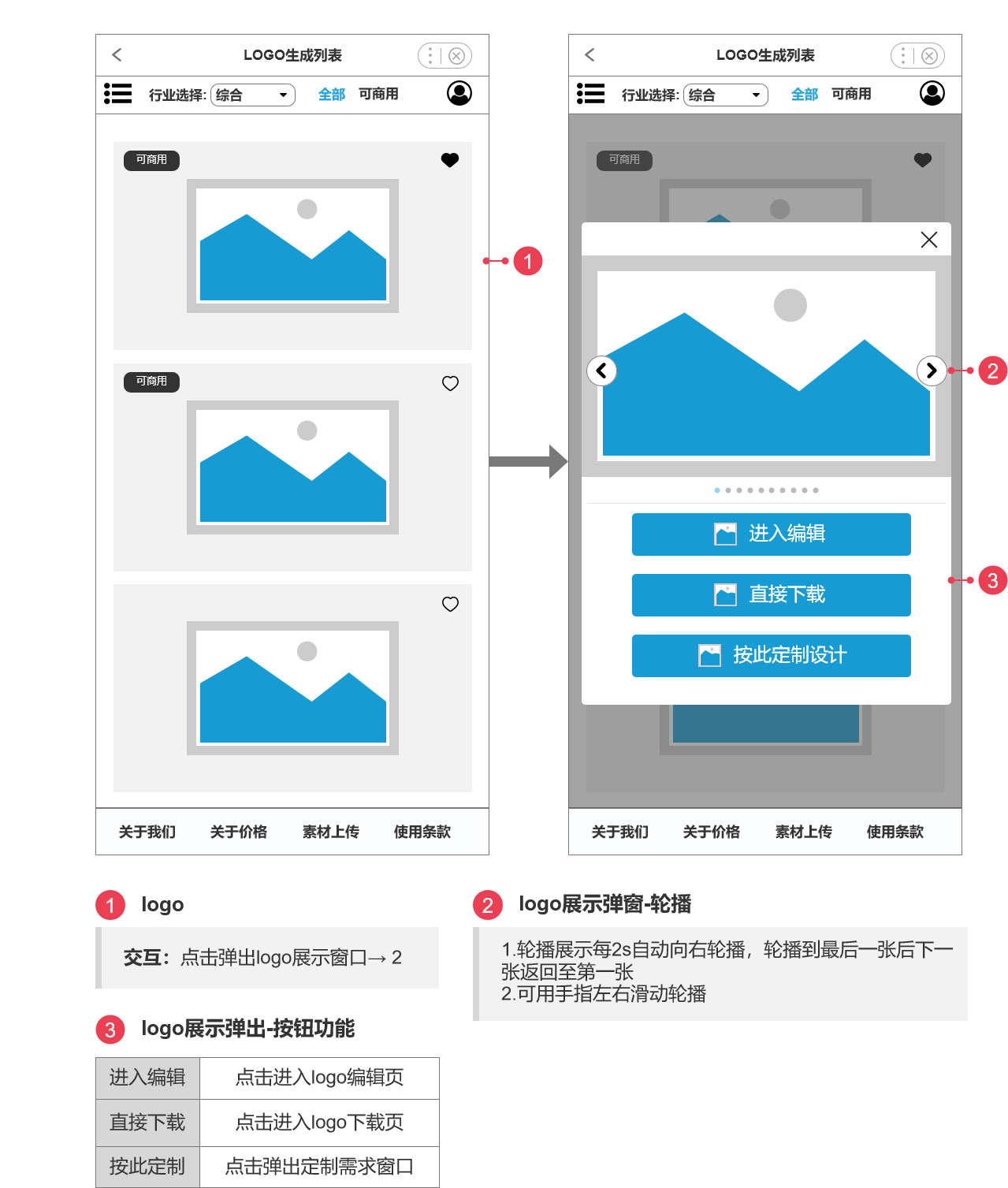
2)logo生成原型

3)logo展示原型

4)logo编辑流程

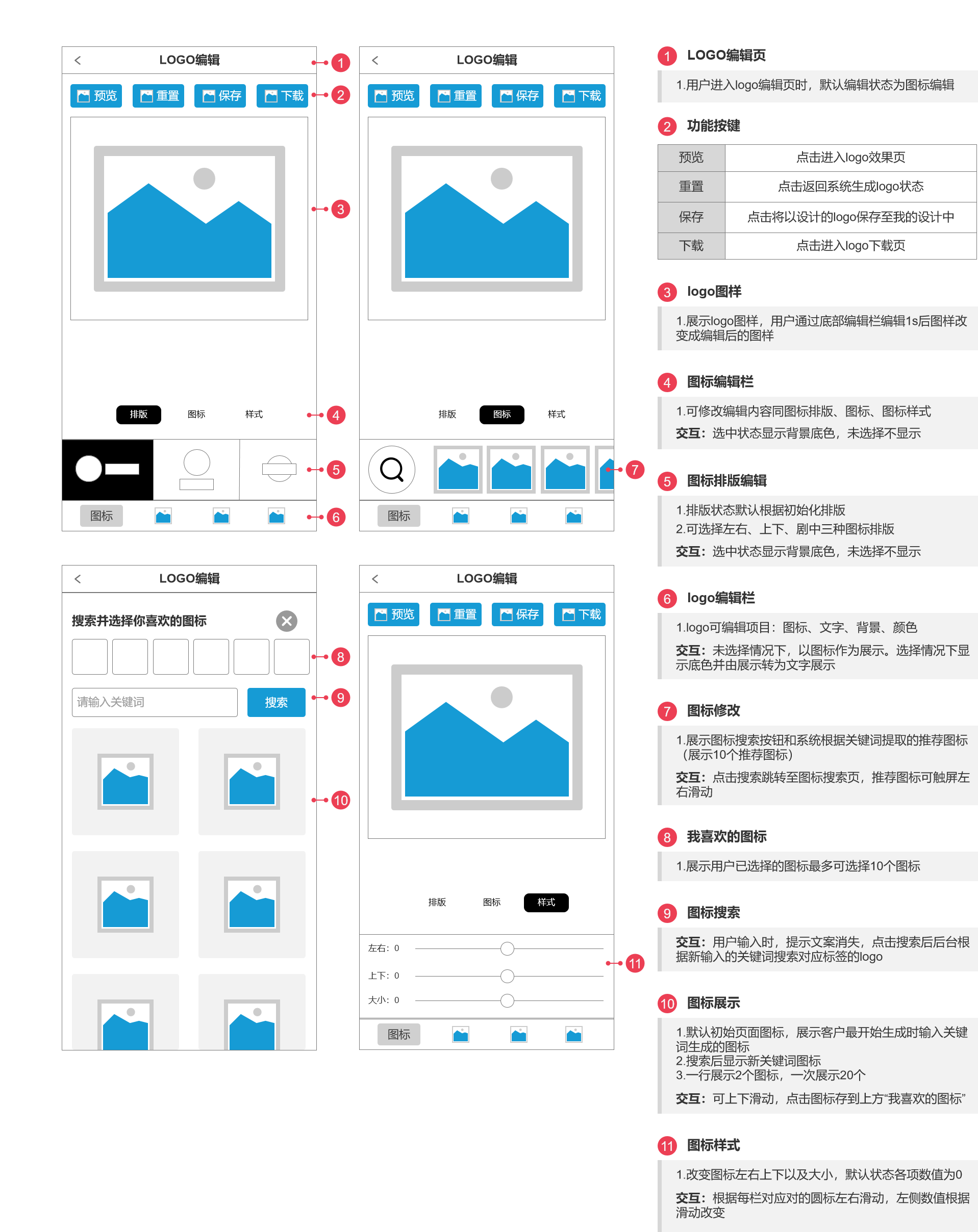
5)logo编辑原型-图标修改

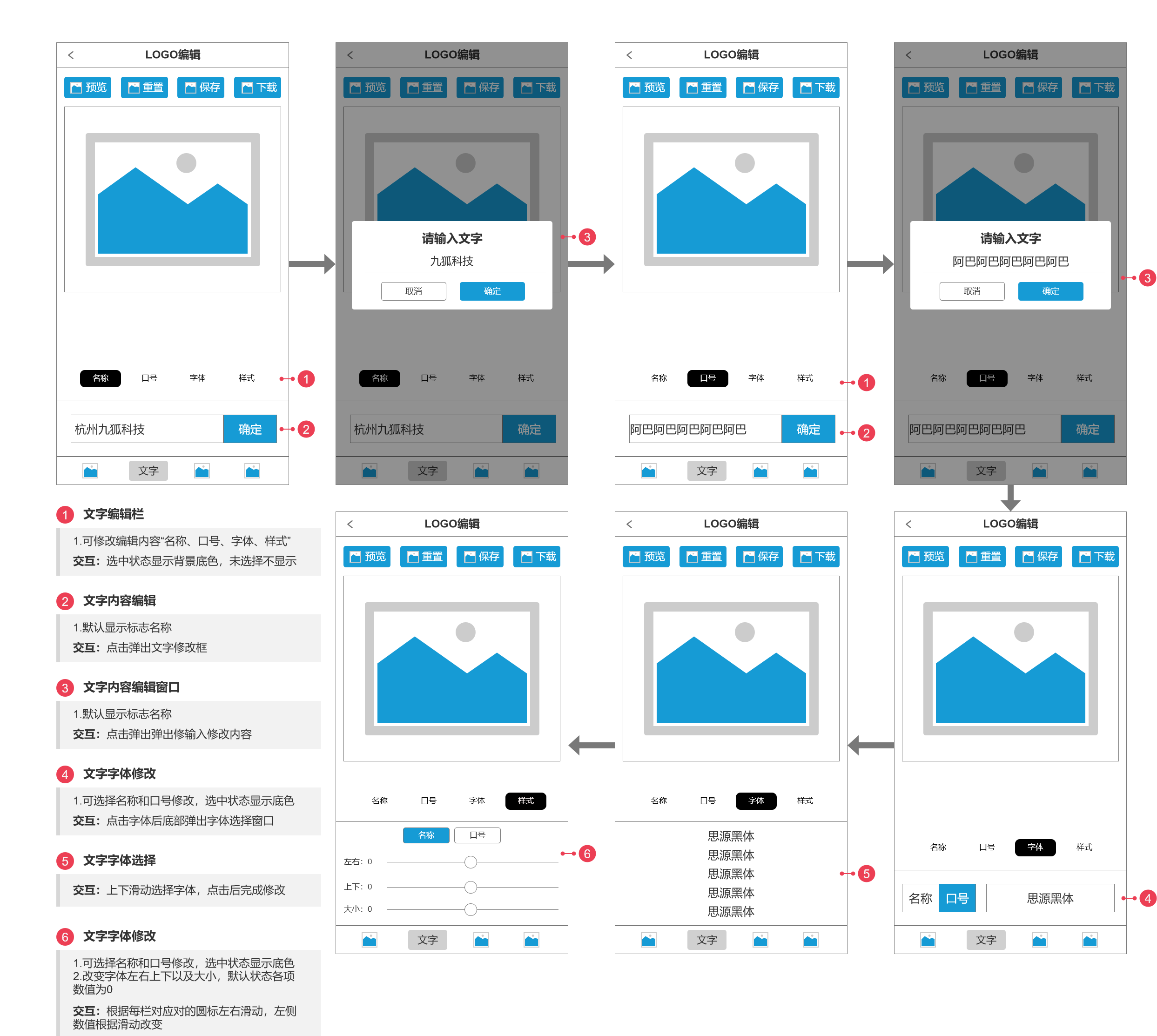
6)logo编辑原型-文字修改

7)logo编辑原型-背景修改

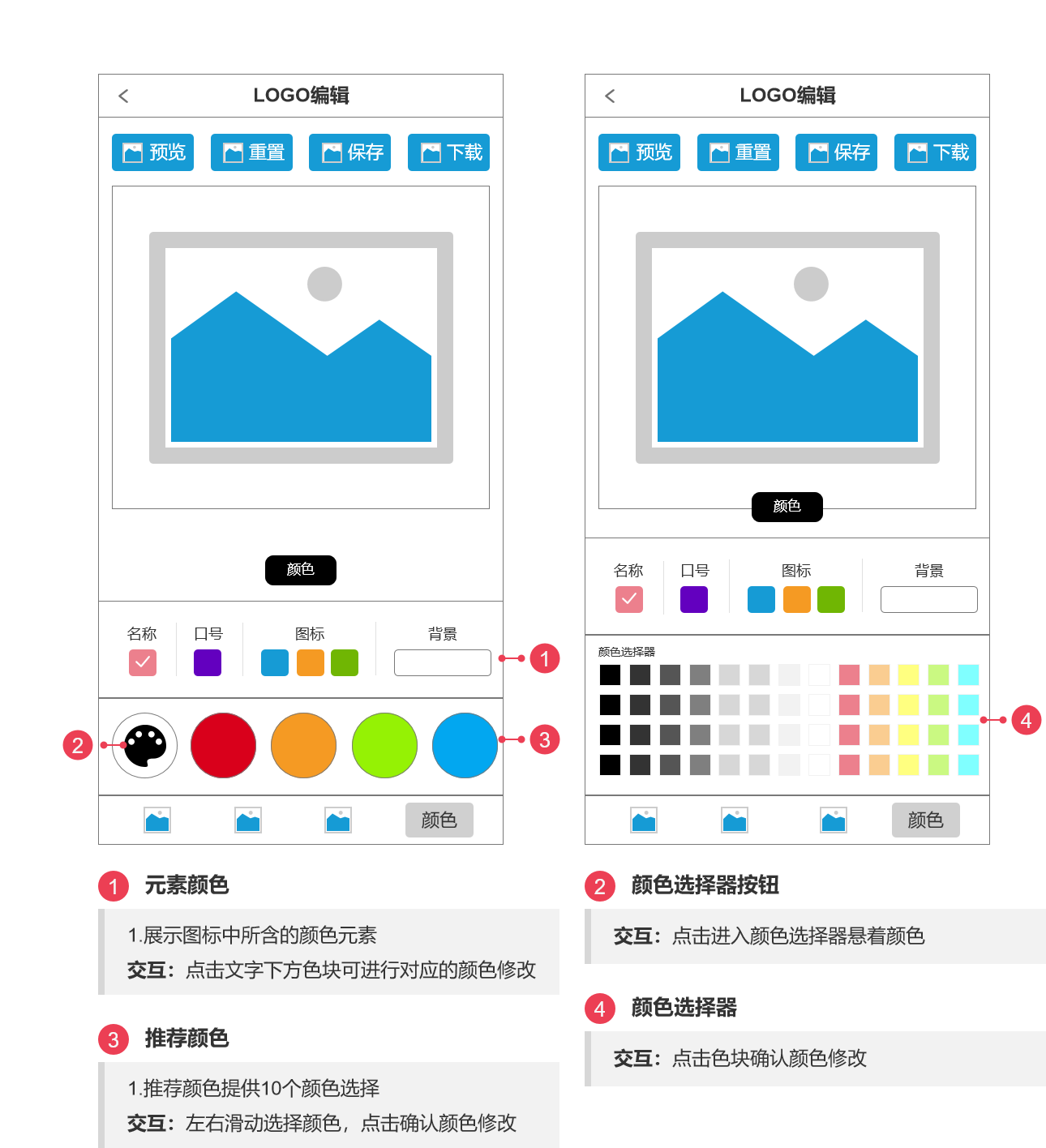
8)logo编辑原型-颜色修改

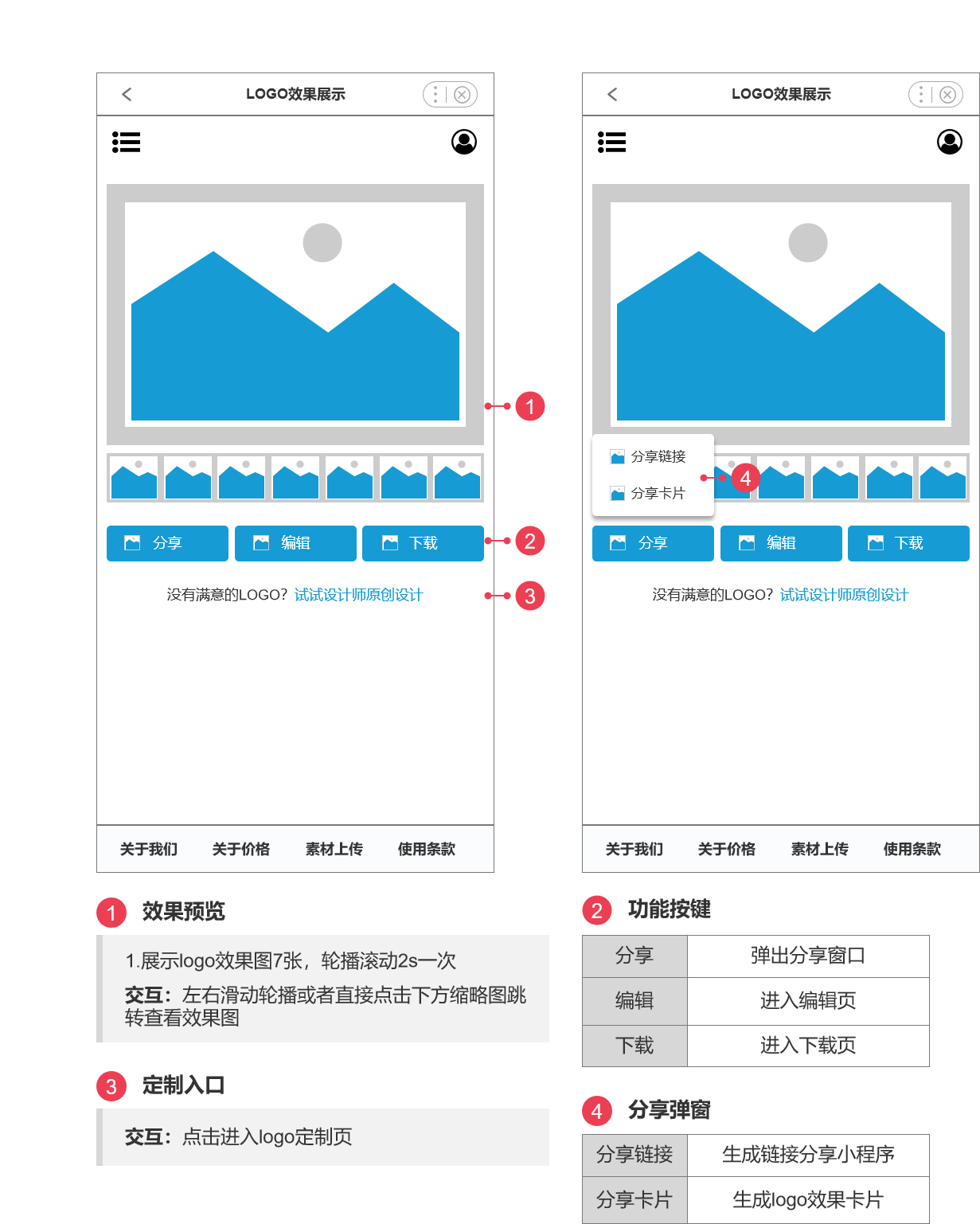
9)logo效果页流程

10)logo效果页

5. LOGO下载
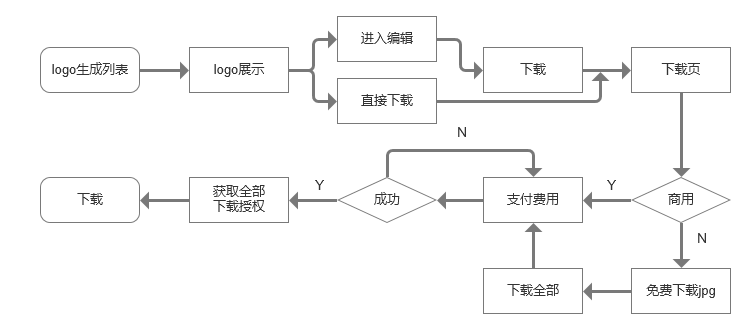
1)logo下载流程

2)logo下载页原型

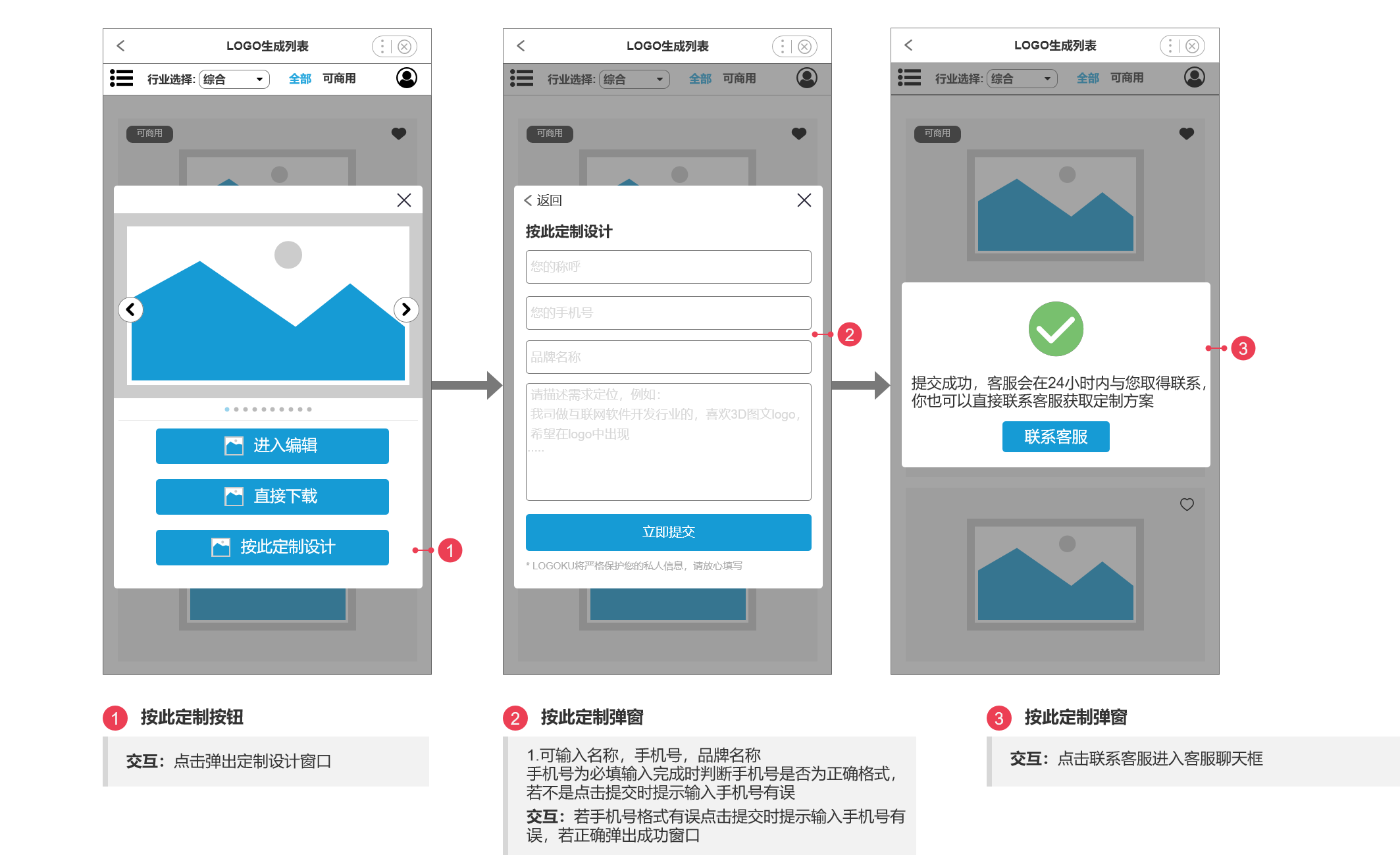
6. logo定制
1)按此定制

五、非功能性需求
1. 性能需求

2. 可用性需求
避免用户高频点击无反馈。
3. 总结思考
这个大版本的更新主要目标以用户体验为主,优化页面设计和使用流程。
通过画原型图其实可以锻炼自己很多的逻辑包括设计逻辑啊,流程逻辑等等,在设计产品的过程中需要不断地思考这样设计是否合理,用户体验是否良好;就和大家说的一样把自己当作用户,把用户当傻子别让用户在用产品的时候去思考该怎么去使用,用户在使用产品不知道如何操作才能达到目的时,产品功能就改优化了。
产品新人如何增长经验其实也很简单,多做项目、多画原型图;这个过程中多思考、多交流。
需求文档撰写后交给开发可能他们在开发的时候还有一些细节性的小问题,开发反应给我的时候我一般都是直接和他们交流;这些问题可能是你在设计产品的过程中已经解决了,就是在撰写的时候遗漏没有写进去,也可能是设计的时候没有想到这个问题;这样收到反馈后其实对自己也是一种锻炼,明白自己在这个方面的逻辑还有缺失。
入职的这段时间也做了事情感觉挺杂的,刚开始感觉是可能就是产品综合性的原因;但是总有点感觉和产品不太一样由于公司就我一个产品菜鸟这也是我的一份产品工作,我直接跟着老板学习,下面说说我这段时间的工作内容和大家交流一些吧。
平时除了产品设计,竞品调研、整理需求等产品产品工作之外:
- 负责官网的文章输入(为了让百度收入我们的文章这部分像是编辑的工作);
- 官网的案例设计上传(感觉像是运营和设计的工作);
- 为了和别的公司合作写合作提意(主要是介绍公司实力产品优势这部分我也不太清楚是像谁的工作);
- 给销售,做产品宣传整理案例和图片(感觉也是设计的工作);
- 还有设计产品界面由于我本来就是设计出生,不小心展现了一下我设计的实力被老板看到了然后就……(这部分肯定是设计的工作!!)
以上这几个是我感觉和产品不太关联的工作;大家也可以一起交流日常工作内容有哪些欢迎评论区交流。
产品的道路还很长远,我还只是个菜鸟;希望和大家一起努力加油!
本文由 @阿狗子 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








红色的1、2、3、4标注图标是可以交互的吗,这个图标在哪里呀
请问这个文档是用什么软件做的,比如左边1-2列原型,右侧备注,这种格式是怎么做出来的
Axure,画的原型,至于你说的1-2备注之类的是Axure里面的工具。画出来后文字工具编辑上去
学习了!
大佬,0-1没有LOGO生成素材是如何解决的 ,有没有弯道超车方式? ┭┮﹏┭┮
emm,连文案都抄的隔壁LOGO神器?
是呀,嘿嘿嘿。可以用就直接抄呗,毕竟踩着前人走过的路可以少走一些弯路,少掉到坑里。【狗头保命】