B端UI交互界面基础组件-输入框(上)
编辑导语:我们在很多平台都会用到输入框这个功能,输入框设计的好与坏对用户的体验关联非常大;遇到过一些输入框,句子过长就隐藏了后面的内容,让用户根本没办法一目了然,也不好修改;本文作者详细介绍了B端UI交互界面基础组件的输入框,我们一起来看一下。

一、前言
在前一篇文章《B端UI界面交互基础组件-下拉菜单》中,一起学习了B端“下拉菜单”组件UI设计规范,其中包括常规菜单、多级菜单;并从“下拉菜单”组件的需求场景、内容布局以及交互方式等方面对以上组件进行了详尽的规范描述。
今天,作者又为我们介绍了B端“输入框”组件的交互规范,由于输入框内容比较多,规范比较细,我们分为上下两部分进行学习。
二、单行文本输入框
1. 需求场景
- 提供用户无段落输入的操作区域。
- 用户可能对部分输入项有疑惑,需要进行解释说明。
- 输入项规则比较复杂需要提供操作说明。
- 对于用户的误操作,需要提供合法性检测并且能够及时反馈。
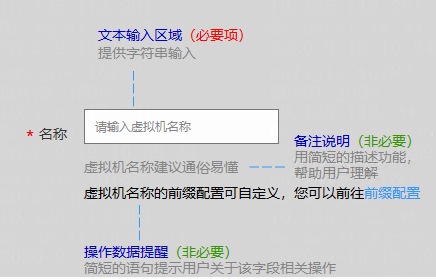
1)内容布局
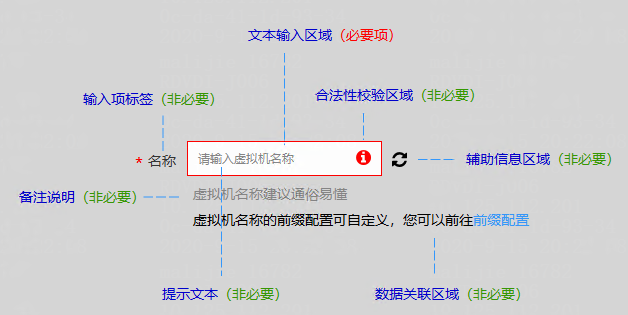
按照功能分为:文本输入、辅助信息、备注信息、数据关联提醒文本。

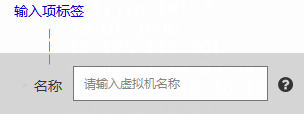
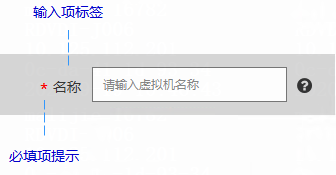
2)输入框文本标签居右对齐,标签左侧为是否为必填项标注。
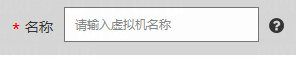
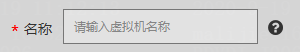
非必填项:

必填项:

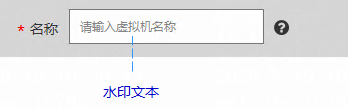
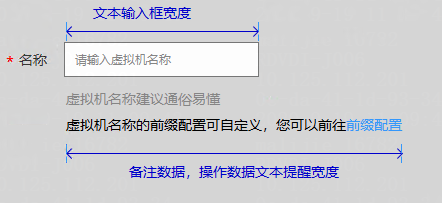
3)在输入框宽度允许时,可提供水印文本,用于提示允许用户输入的内容。

4)备注说明、操作数据提醒与文本输入框换行显示。

5)操作数据提醒文本可能因输入特定数据变化而发生变化。
6)备注文本,操作数据提醒文本宽度可能会大于文本输入框宽度。

7)当文本输入框不可用时,需要从视觉上进行区分:
正常状态:

不可用状态:

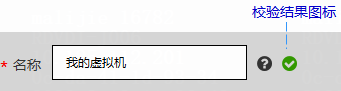
8)在进行前台数据格式合法性检测时,需要提示校验结果:
数据格式合法:

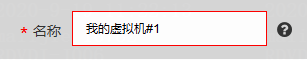
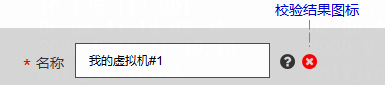
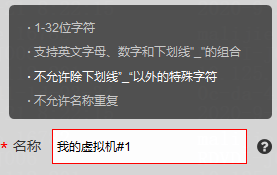
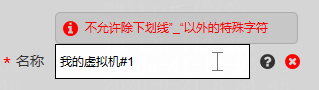
数据格式不合法(显示边框提醒效果):

9)在有后台有效性检查时,提供有效性检查状态标示示意,如校验中、正确、错误、异常;值得注意的是在输入框初始状态下,不需要显示数据有效性检测的标注。
初始状态:

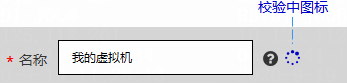
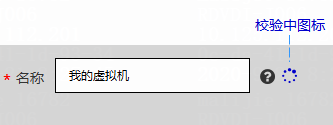
后台校验中:

这种情况涉及等待时间较长的合法性校验,如名称是否重复,数据是否存在合法性校验。
后台校验结果正确:

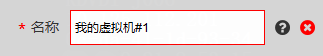
后台校验结果错误:

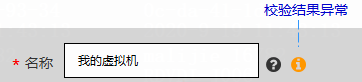
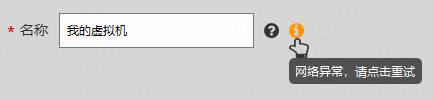
后台校验结果异常,需要出现异常图标提示用户:

10)文本输入框获取焦点时应当有焦点获取样式:

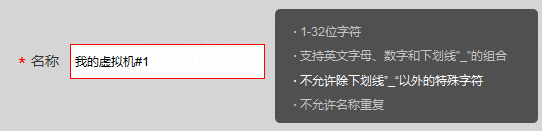
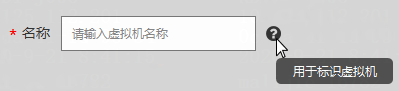
11)涉及合法性校验的数据需要提供悬浮框,用来提示用户该输入框的输入规则。
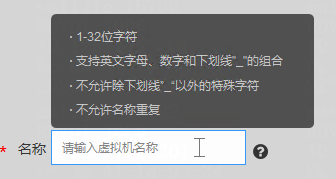
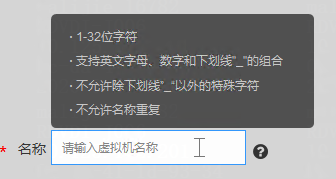
合法性检查提示文本默认悬浮显示在输入框右侧,与文本输入框垂直居中对齐:

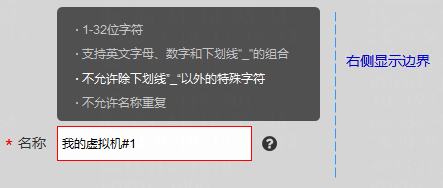
当右侧显示空间不足以支持提示信息时,合法性提示信息可以悬浮在输入框上部,与输入框右对齐显示。

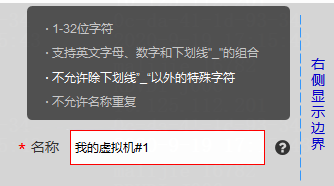
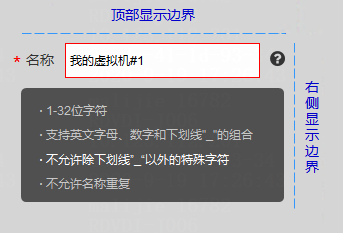
当与文本输入框与提示文本右对齐,但右侧空间依然不够时,提示信息文本框与显示边界居右对齐:

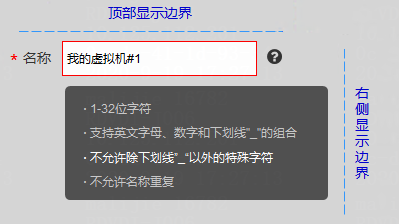
当上部与右侧空间显示区域均受限时,提示文本在输入框底部显示:

当底部显示右侧可见区域受限时:

2. 交互行为
1)可用状态下文本输入框获取焦点后,应当进行诸如边框线、颜色等变化,如图所示:

2)当输入框合法性规则对输入字符长度有限制时,不支持输入超过约定的字符长度。
3)当具备合法性验证规则(仅有长度限制外)的文本输入框处于初始状态(未填入任何值,未获取过焦点),首次获取焦点时,Tip显示输入合法性规则。

4)当输入框有水印文本时,在获取焦点后水印文本需要可见,而当输入框有输入内容时,水印文本则消失。
未输入内容:

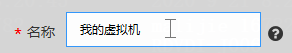
输入内容后:

5)当输入框内容发生改变时,进行及时的格式合法性校验,如校验正确则不显示合法性输入提示信息;如果合法性输入提示文本处于可见状态,则隐藏合法性输入提示。
6)当输入框中的输入内容非法时,则边框变更为输入错误提示状态,同时显示合法性验证规则,如果有多条规则,则并行检测多条合法性规则,对非法项需要重点标出。

7)当输入框焦点移除时,需要进行二次校验。
8)当输入规则需要在后台进行有效性检查(如不允许重复)时,需要遵循以下规则:
- 触发后台检查动作需要在输入框移除焦点后自动触发;
- 前台校验结果为合法。
后台校验过程中需要提供过程,校验状态等图标标示:

在后台检验过程中如果输入框内容发生了变化,需要取消上次等待检验返回的消息监听。
9)后台校验结果为非法,显示后台校验错误的图标,同时标注输入框输入不合法的状态:
输入框未获取焦点:

输入框已获取焦点(后台校验返回的错误提示以实际为准):

10)后台校验过程中,后台返回异常、超时等需要标注异常状态的图标,鼠标移入显示异常信息,并且支持鼠标点击重试:

11)对已完成后台数据校验,文本输入框内容发生变更时,自动隐藏后台校验状态图标。
12)鼠标移入帮助图标区域时,Tips提供帮助信息:

三、总结
关于B端基础交互组件“输入框(上)”的相关分享就到这里,下一章我们介绍“输入框(下)”包括多行文本、下拉选择组件的相关交互规范。
作者:云桌面产品,微信公众号:云桌面产品,欢迎关注
本文由 @云桌面产品 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








输入框有输入内容时,水印文本消失是以一种什么思维考量的。因为我本身使用的时候也会经常晃神忘记规范,也没有要删除干净后看规范的意识