一套设计理论为你解决90%的困惑(上)
编辑导读:用户在使用一个产品时,视觉观感是非常重要的,对于某些“颜控”用户来说甚至起决定作用。每个产品的服务人群不同,界面设计也是千差万别。但是无论怎么变,始终是坚持一套设计理论。本文作者对此提出了自己的一些看法,与你分享。

一、前言
用户界面的本质是资源的互换。
用户为产品提供时间和注意力,产品为用户提供单位时间内最大价值的内容。
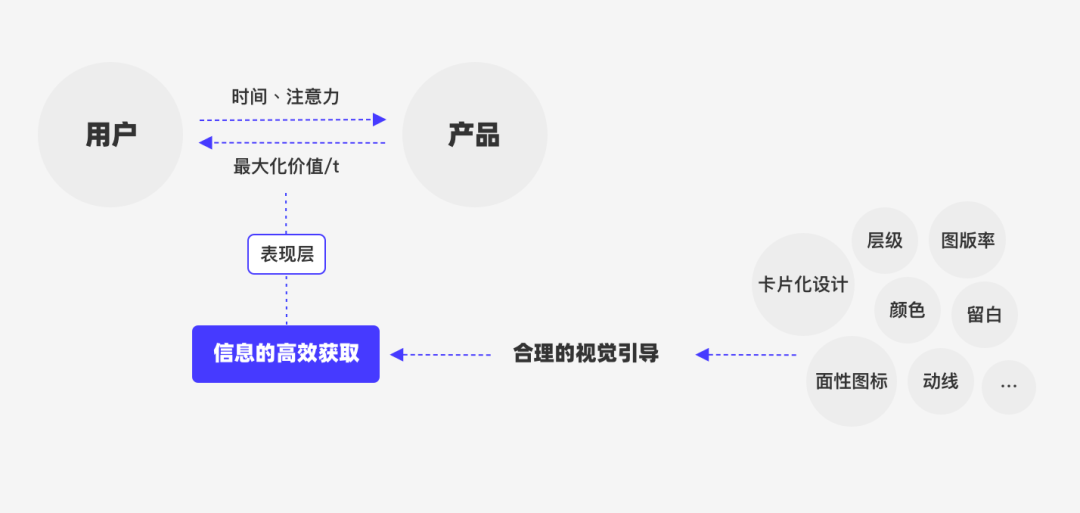
当视觉设计师介入其中后,他们的关系可以用这样一幅图表示。

表现层作为用户体验五要素的最具象层面,解决的是产品视觉效果的呈现问题。视觉设计师需要借以合理的版式和视觉手段来保障用户在单位时间内获取最多的内容资源,即实现信息的高效获取。
信息的高效获取来自合理的视觉引导(信息阅读的优先级安排)。我们一直在说的层次清晰、低信噪比、沉浸感等视觉体验在本质上其实都属于合理的视觉引导。
借以实现的手段包括我们熟知的卡片、留白、配色、字体层级、图标等等。这些手段庞杂繁多,体系化的建设必不可少,但是漫长的积累沉淀中很容易被其淹没,而且每种手段背后又是什么样的底层逻辑和依据?
为什么卡片让页面层次清晰?为什么面性图标拥有较高的辨识度?为什么步骤条会有横纵之分?
而点、线、面解决的就是这些内在逻辑问题,在你熟知它们的特性后,绝大多数的设计手段都可以被其解释和串联起来,并且让你的设计决策和设计推导更加有据可依,而不是简单的“凭感觉”。
如果我们将各种设计手段比喻为各类武学外功招式,那么点线面理论就好像吐纳内功,虽为最基础的入门心法,但其对内息的作用影响着所有招式的发挥。
1. 点、线、面与康定斯基

点、线、面理论最早由瓦西里·康定斯基提出,他所著的《点、线、面》一书最早曾作为包豪斯学院的形式课程进行教学。他将所有艺术的形式都归结于点、线和面三种元素的关系。

康定斯基对于点、线、面的独到思想为设计领域产生了极为深远的影响。我们目前最熟知运用到它的的一个领域就是平面设计领域。通过这个理论,平面中所有的元素都可以看作点、线、面三类形态,并且每类形态的存在、变化和结合,都可以为画面传达出不同的样式和风格。
虽然用户界面设计和平面设计分属于两个完全不同的设计行业,但点、线、面理论是相通的。
2. 点、线、面浅谈
点、线、面具有普适性、相对性。前文已经讲过,点、线、面这三种形态存在于所有的元素中。不论是哪种元素都可以用点、线、面来表示。并且,点、线、面之间是相对的,并非对元素的纯粹定义。
比如一个界面中的面性图标,我们可以将其看作一个点,当相对于线性图标时,我们又可以将其看作面。如果这个图标和其他图标一起组成标签栏,那这串图标也可看作线。

之后,我将分为点、线和面三大板块,来讲述每类形态基于自身维度所拥有的特性,并如何通过存在、变化来在界面中发挥着各自的作用,实现合理高效的视觉引导。
今天,我们先来讲述点。

万物自一点始。
正如宇宙大爆炸源自一个引力奇点那样,点是万物之源,也是所有元素的基础。点从维度上来说属于零维,它没有办法像线、面那样延伸,这决定了点本身的向心性和自由性。

康定斯基将点描述为“雄辩与沉默”,这句话的意思就是,当点独立存在于一个画面中时,它便开始“雄辩”自己的存在,让自己成为焦点;而当它的数量增加时,点便倾向于“沉默”,并且根据它的排列方式倾向于对应形态的特性。
二、向心性
当一个点独立存在时,点的向心性协助它成为视觉焦点。此时点主要起到定位的作用。
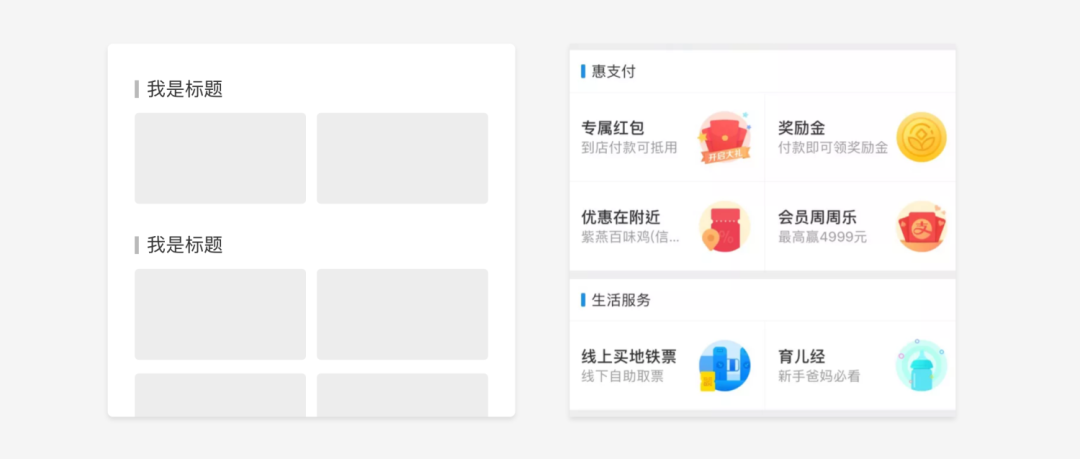
以支付宝首页为例。在以往的界面设计中,我们往往在每个模块标题旁添加一个小小的短线,而这个小短线便是作为定位点引导用户迅速注意到标题,实现不同内容的快速定位。并且作品包装中也常会用到它。

不过在Complexion Reduction去形式化的浪潮洗礼下,这种方式已成为过去式,现在我们会直接用标题本身作为点进行定位。

但是,在其他更多的场景下,仅靠文字其实并不能很好得发挥点的向心性,尤其是一些信息较多、需要迅速辨识的场景下。这时候,我们通常会引入另一种要素——图标来指代它。
图标本身可以用来表意,而独立、精致的特性让它很适合作为点元素来处理。
比如APP中的标签栏中的图标就可看作点元素,每个图标以其所具备的向心性帮助我们迅速得聚焦到它所在的位置。列表页的每个字段前也会加入对应含义的图标来帮助用户迅速锚定当前栏目,并且由于图标拥有更高的辨识性,这让阅读变得轻快而富有节奏。

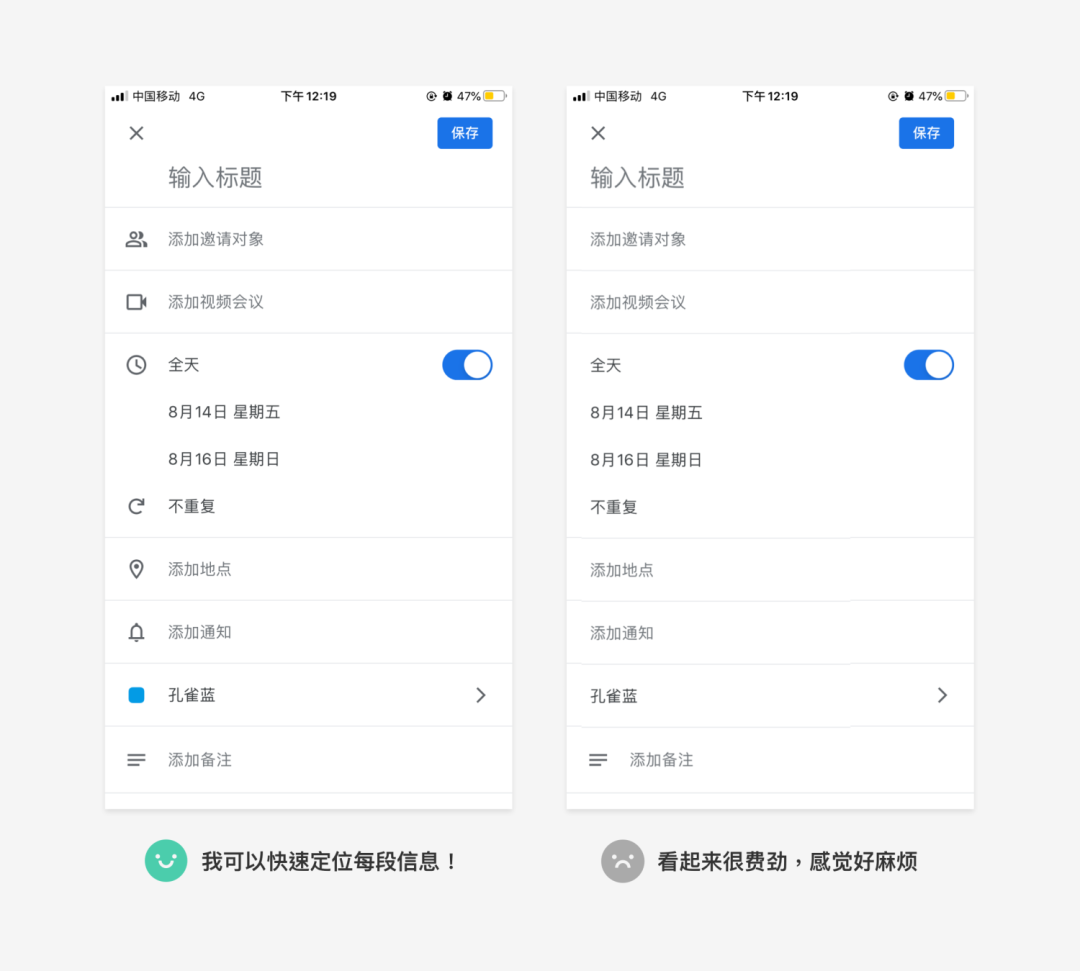
下图所示为Google日历中的活动页表单,当我们将字段前的图标去除时,阅读没有了强定位元素将会缺失节奏,信息获取变得困难和缓慢,影响用户表单的填写。

三、聚集性
点是自由、精致的,它不会像线那样有向两端延伸的特性,这意味着它可以进行各种形式、规则的排列组合以契合版面。
1. 点化线
在这种分布形式下,点通常以图标的形式进行横向及纵向的排列,并且倾向于线的引导性进行视线引导。
点的横向排列通常见于标签导航栏、单行的金刚区入口等。点的纵向排列通常见于列表布局中。由于点本身对用户注意力的聚焦,点沿着什么方向进行排列时,用户视线便倾向于朝对应的方向移动。

上面所举的Google日历就是这样,单个图标方便定位,而多个线性排布的图标则具备了线的引导性,便于用户的由上至下得快速浏览。ios自带的音乐app和QQ音乐的歌单也同样利用了点化线引导浏览,只是图片和阿拉伯数字的区别而已。
2. 点化面
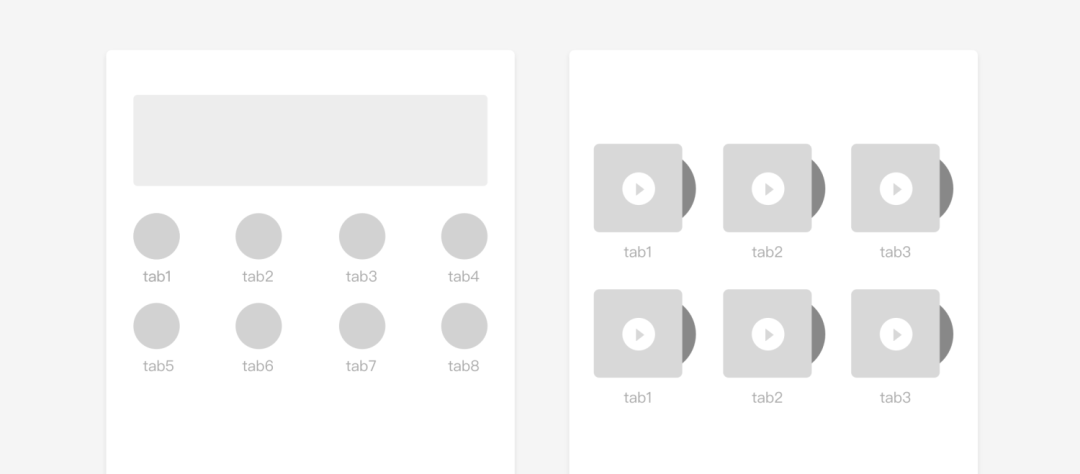
在这种分布形式下,点常常横向排列在界面中(一排内通常不超过5个),作为一个个快捷入口存在,形成网格式布局。

比如金刚区业务入口、书籍等类型的布局都属于网格式。这个布局下的点集合倾向于面元素,界面在这个布局下呈现出富有观赏性的视觉张力,吸引用户眼球,而且网格式的布局引导用户视线均匀迁移,便于视觉区分。

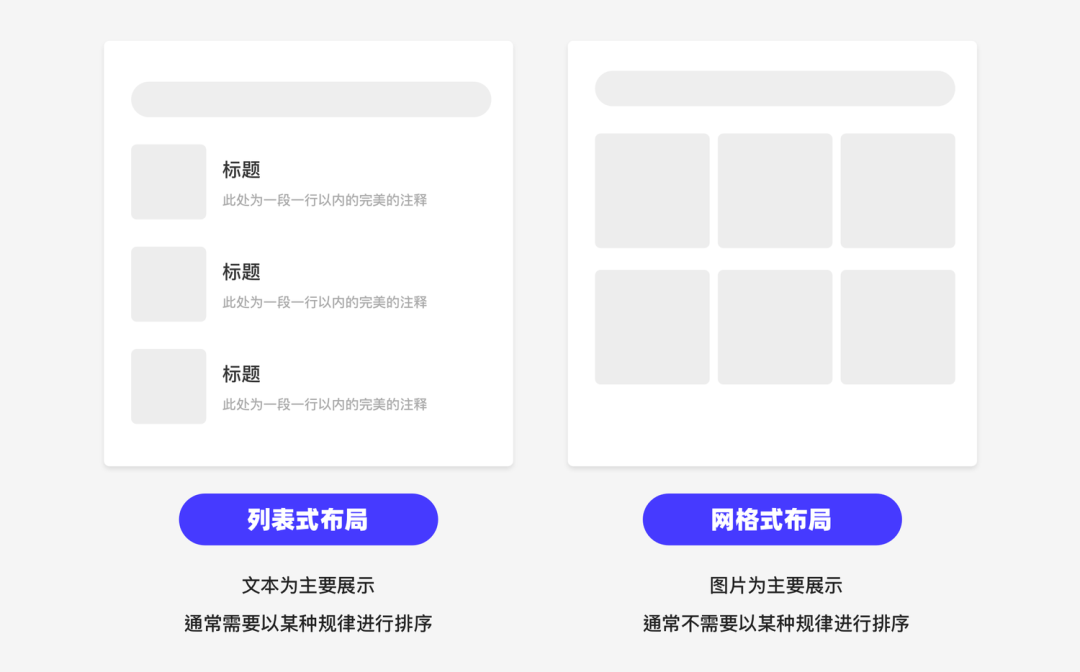
3. 网格与列表
既然讲到这了,不得不提下上面两种形态各自所在的版式——网格布局和列表布局。
4. 列表
通常来说,静态页面中的内容大致可分为图、文两大类。
从形态上看,文本本身具有线那样不断延伸的特点,因此列表的横向版面更适合长文本的展示。而图片、图标通常以固定尺寸的img独立存在,可看作点元素,像上一节所讲的,它既可存在于列表又可存在于网格。
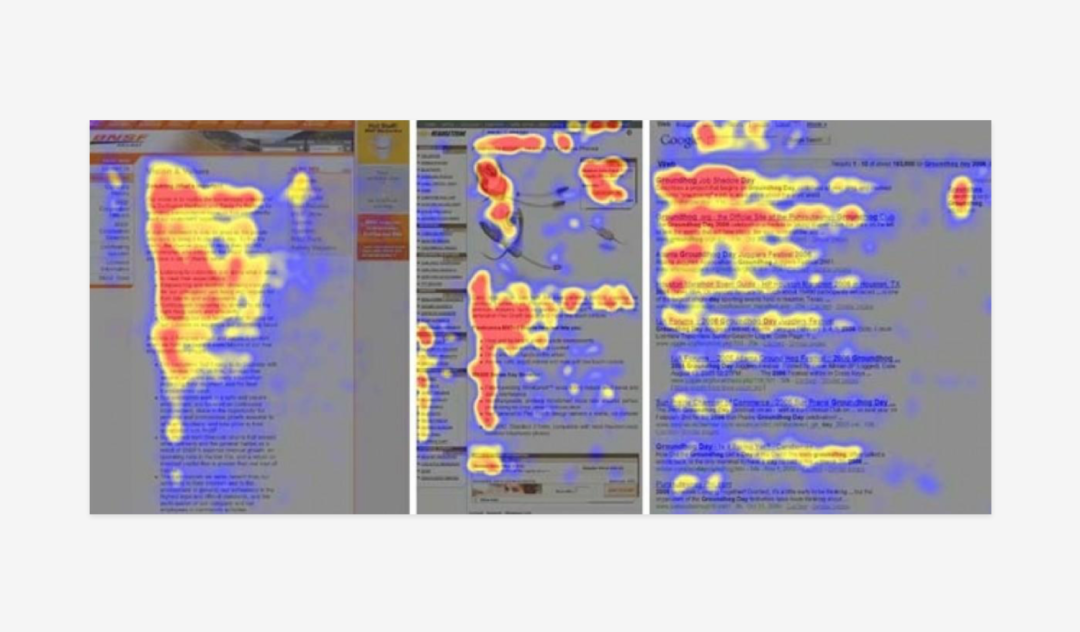
从视觉动线上看,列表布局的动线属于尼尔森等老前辈所提出的F型浏览模式。即用户首先落点于左侧的定位点,再由左向右进行阅读,接着再垂直扫视,当定位到兴趣点后继续由左至右得阅读。这种动线符合人类自然的阅读模式。

并且在由上至下的视线迁移中,用户的注意力势必随着路径的拉长而逐步递减。

而这种递减效应让列表式布局更适合基于产品及用户习惯以某种规律排序。
邮件讯息以时间进行排序,这是基于用户查看最新消息的习惯;电商商品则默认以相关性、销量等因素综合排序(同时买家可以根据价格、销量等进行自定义排序),这是基于用户的购物喜好习惯;直播平台以热度进行排序,这是基于羊群效应制造引流点,同时也刺激用户发布优质内容。并且在特定的排序规律下可以引导用户带有目的的、更迅速得扫视。
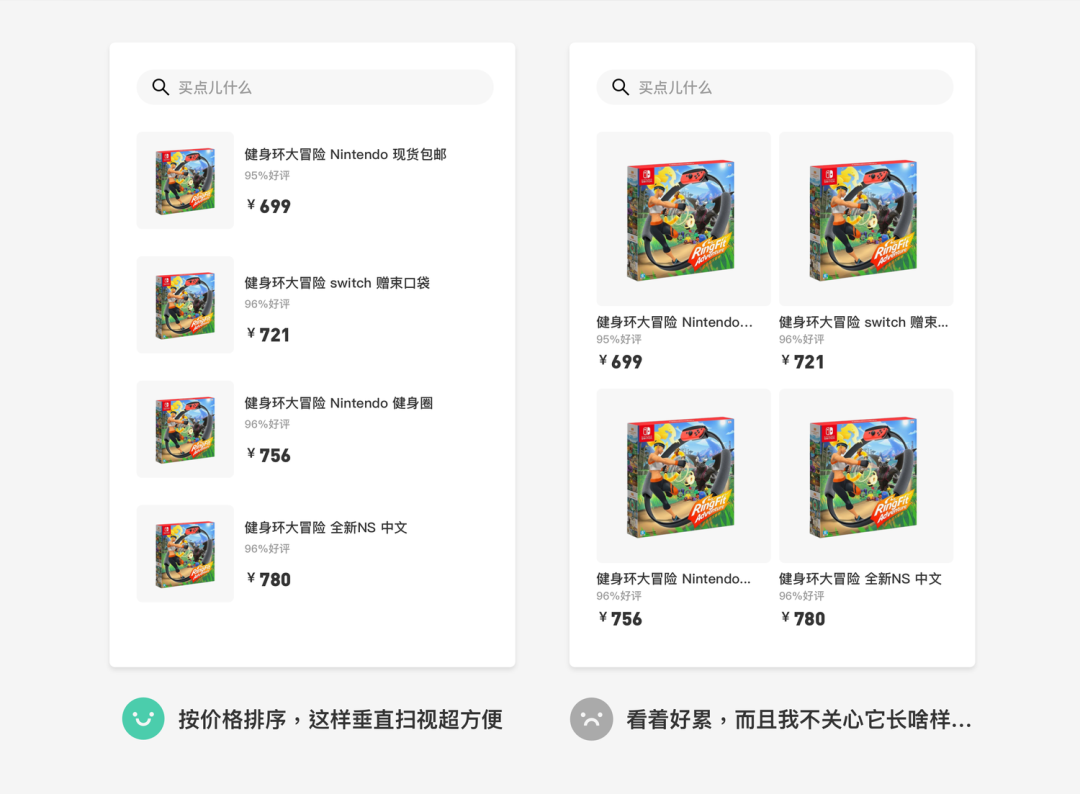
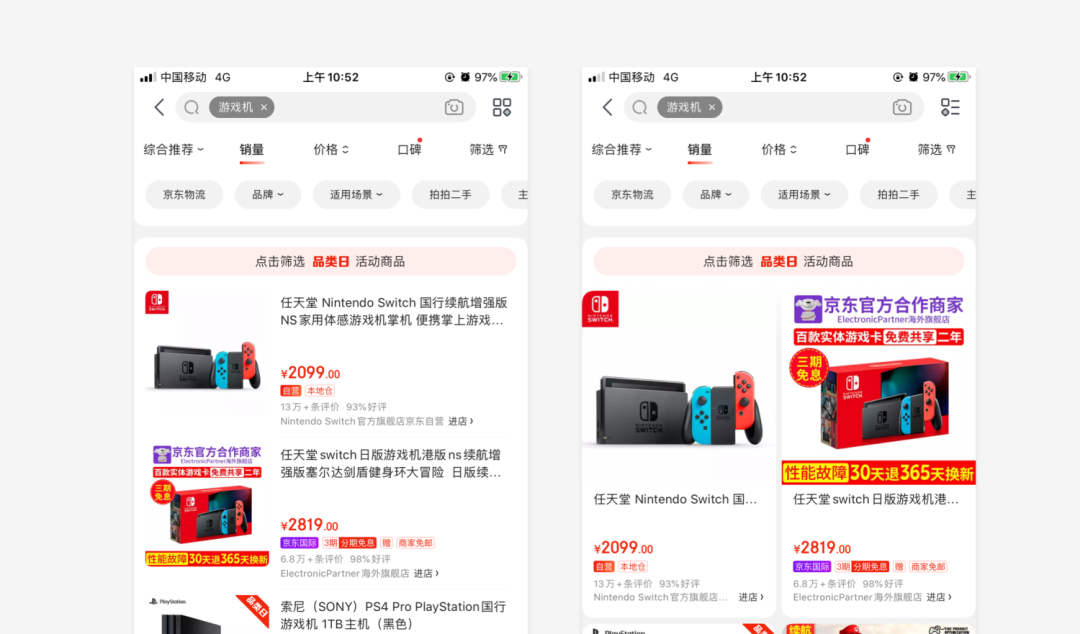
但是如果界面变为网格布局,扫视效率将大打折扣,较高的图版率也导致文字信息被过度弱化。如下图,健身环大冒险并不属于外观型产品,用户更关心的是价格、好评等文字信息,当其变为网格视图时,一方面用户无法根据排序结果迅速垂直扫视,另一方面文字信息被重量级的图片压制,用户无法迅速获取它们。

5. 网格
网格布局通过牺牲宽度来将界面等分为一个个格子,从形态上直接限制了长文本的存在,这让它更适合放置一个个独立的点,比如图片、图标。而文本则落于底部沦为一介辅助。
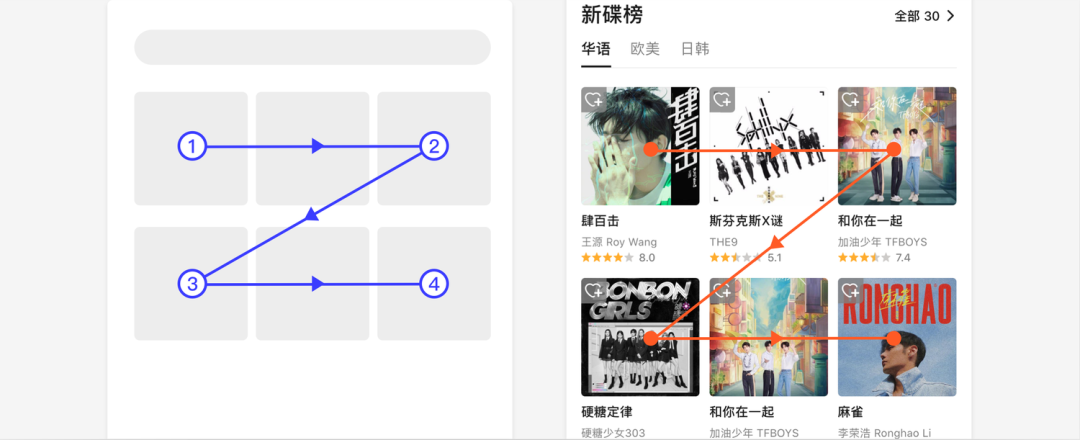
从视觉动线上看,网格布局倾向于Z型浏览模式。用户视觉动线通常由左至右、再由上至下得进行,并可以“雨露均沾”得在数个点上均匀迁移,注意力递减效应不会像列表布局那么强烈。因此,网格布局非常适合进行不同信息的辨识和区分。

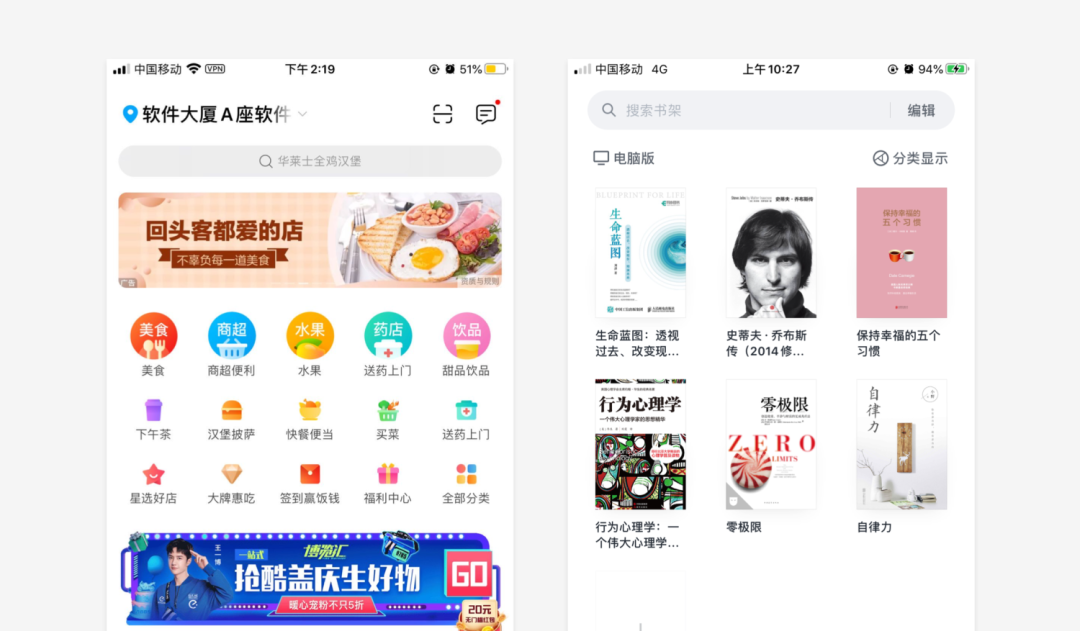
界面中常见的功能业务入口、专辑或者电影的布局、单独店铺中的商品,它们不需要明显的排序处理,并且用户初始行为都是通过图片、图标进行迅速得辨别区分,继而进行交互决策。
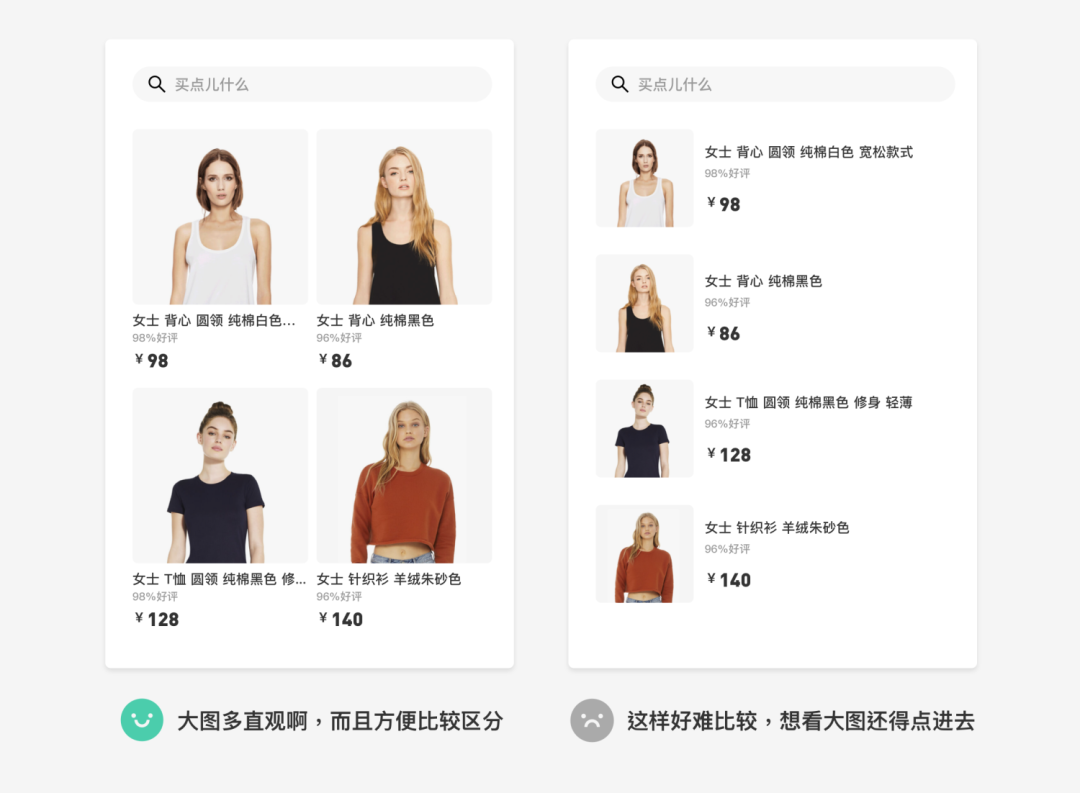
如果将其列表化处理,不同信息的辨识区分效率将受到影响。如下图,服装属于典型的外观型商品,当变为列表视图时,商品之间将难以辨识区分。

由此,我们大致可以梳理出两种布局适用情况:

列表:适用于文本为主要展示,或者按照某种规律排序的信息。
网格:适用于图片为主要展示,或者没有排序规则,需要用户通过图片、图标辨识区分的信息。
当然了,这两种布局并非只能选其一,淘宝、京东这类体量庞大的电商平台便为了方便用户习惯,提供了两种布局视图便于用户随时切换以降低决策成本。

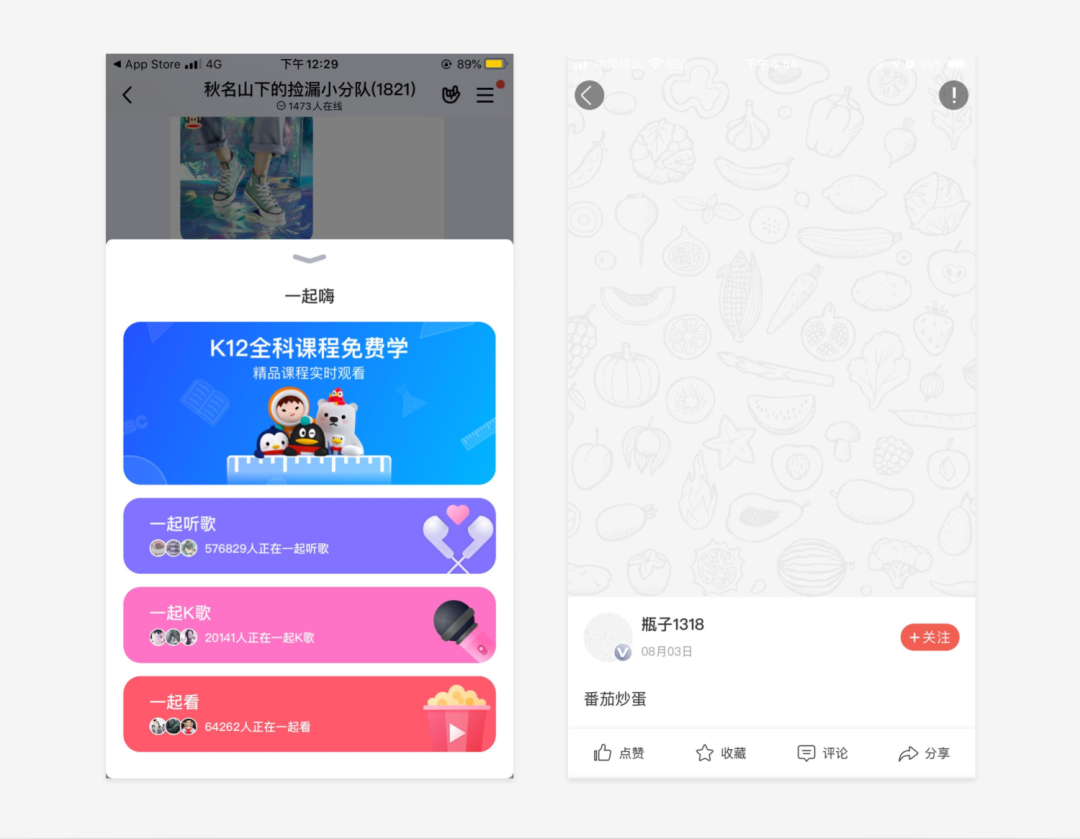
另外,它常被作为一类丰富画面层次的手段。当点不再按照横纵方向排列分布时,便可作为图案被用在特定场景的背景中,以降低背景过平过空的感觉。
比如美食杰封面的加载占位图就以与产品相关的各种食材图标随机得组合为图案,饱满的画面减少了用户等待时的枯燥无味。
而QQ的群发布功能,在首个卡片背景中便加入了各种学习类的图标随机分布在卡片上,烘托出热闹趣味的氛围,和下面的三个次要功能从卡片背景上迅速拉开层级。

四、最后
点的部分就讲到这里,点的向心性和聚焦性并不仅仅作为理论牢记就可以,更重要的需要放在实际项目中进行具体分析,以此帮助设计师更好得进行设计决策。
作者:Andrew臣;微信公众号:转行人的设计笔记
本文由 @Andrewchen 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexles,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














写的真好,期待再多讲讲
你好
看漏了,不在标题下面,而在正文最下面。去关注了
没有署名原作者吗?写得挺好的
这个写的真的很赞,把平面构成的知识拆解灵活应用,很棒