网站导航:7个最佳实践、设计技巧和警示
编辑导语:我们在浏览网页时,经常会用到网页导航的功能,网页导航栏内包含了各种分类和产品,极大的方便了用户,所以一个好的网站导航设计是非常重要的;本文作者分享了关于网站导航的七个最佳实践、设计技巧等,我们一起来看一下。

一些小的事物可以创造大的变化,网站导航栏就是一个很好的例子。
导航的结构和标签可能会对结果产生巨大影响,原因如下:
- 导航会影响流量:你的网站在搜索引擎中的排名高低会影响你从搜索中获得的流量量的多少。
- 导航会影响转化:网站的易用性会影响访问者转化为潜在客户的百分比。
一、让导航栏具有描述性
“我们做什么”这五个字并没有说明你具体到底做什么,“产品”、“服务”、“解决方案”这些词其实也没有。
使用带有关键词的描述性导航更好,原因有二:
- 导航中的描述性标签更适合搜索引擎:导航栏是与搜索引擎相关性很大的关键位置;由于导航栏出现在每个页面上,因此描述性标签会向搜索引擎(如谷歌、百度)展示您的网页内容确实关乎该主题。
- 导航中的描述性标签对访问者有利:导航栏在视觉上突出显示,因此它可以与访问者进行即时互动;当导航栏列出i你的主要产品或服务时,访问者一眼看就能知道你公司的主要业务,并确定他们在正确的网站中。
警告! 避免使用诸如“服务”之类的标签。
没有人会搜索“产品”或“服务”这样的词语,因此这些标签对你的排名没有帮助。

此外,如果你把所有的业务列在同一个网页里,那它将永远不会位于搜索结果的前列,这是因为它没有专注于一个主题;其实你网站上的每个页面都有机会在搜索结果中获得高位次,只要它专注于某单一主题或关键短语。
这就是为什么你的网站架构(而不只是导航)是SEO的关键所在,在经过搜索优化的网站上,每个服务、每个产品、每个主题都会拥有一个页面;总之,请避免创建笼统的“服务”主题页面,除非你将其链接到经过搜索优化的具体服务的页面上。
二、避免以格式为标签的导航栏
以“视频”、“照片”、“白皮书”作为标签的导航栏告诉访问者内容的格式,却没有告诉访问者主题;人们访问网站的真正目的是寻找所需要的答案和信息,而不是单纯的寻找“视频”或“白皮书”。
指示格式的标签不是描述性的,因此对访问者不是很有帮助,这就是某大型用户体验研究机构的Aurora Bedford建议避免导航栏以格式为标签的原因。
“对特定主题感兴趣的用户通常不在乎信息以何种格式传递给他们;他们只专注于找到可以解决他们所想到的问题的答案。”
——Aurora Bedford,某大型用户体验研究机构用户体验专家
三、避免使用下拉菜单
是的,下拉菜单很流行,但它不是一个好主意。避免使用下拉菜单有两个好处:
- 对搜索引擎有利:由于编程式的原因,搜索引擎是很难下拉菜单的,因为这可能会导致一些问题。
- 对访问者有利:可用性研究表明下拉菜单很烦人——因为访问者移动眼睛的速度比移动鼠标的速度快得多,当他们将鼠标移到菜单项时,他们可能能已经决定单击,然后你给他们提供了更多选项,这会导致访问者思维上的卡顿。
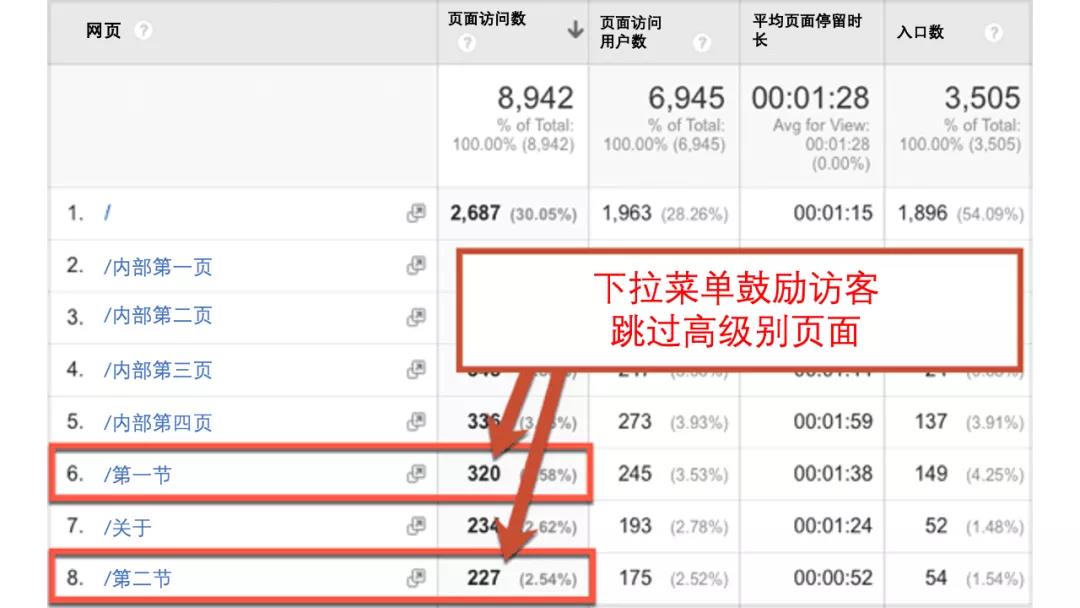
更重要的是,下拉菜单会导致访问者跳过重要页面,如果你使用下拉菜单,那就很容易在分析结果中看到此问题。

但是研究也表明,在可用性测试中,一种类型的下拉菜单表现良好——“大型下拉菜单”;此类下拉菜单提供了许多种选择,使那一刻的思路阻力减弱。

如果你的网站很大,页面很多而且产品或服务种类繁多,那么大型菜单可能是个好主意,虽然它们大大增加了首页的链接数量。
四、将菜单项的数量限制在七个以内
一些网站的主页上有数百个链接,这是非常糟糕的。
限制主导航中的链接数量是有好处的,原因有二,且这两个原因与使用描述性标签的两个原因相同:
1. 导航栏中放较少的项目适合搜索引擎
你的首页在搜索引擎中拥有最高的“权限”,因为链接到你的首页的网站比链接到你的内部页面的网站要多,通过导航栏,该权限可以深入到更深的页面。
如果你的首页具有大量链接,这可能会稀释传递到内部页面的权限,这样会降低你的内部页面在搜索结果中处于靠前位次的可能性。
导航越简洁,就越会有更多权限流到每个内部页面,从而使你的内部页面在搜索结果中可能有更高排名。
2. 导航中较少的项目对访问者有利
“短期记忆仅包含七个事物,上下浮动两个。”摘自乔治·米勒(George Miller)在1956年发表的著名心理学论文。
最近的研究表明,尽管大脑使用“分块”作为改善短期记忆的回想方法,但短期记忆的数量取决于类别,对数字来说可能是七个,但对单词来讲可能只有五个。
无论如何,导航中的项目越多,对于访客来说,记住和处理信息的难度就越大;在视觉上,八个比七个多很多,如果数量过多,访客的眼睛可能会忽略掉重要信息。
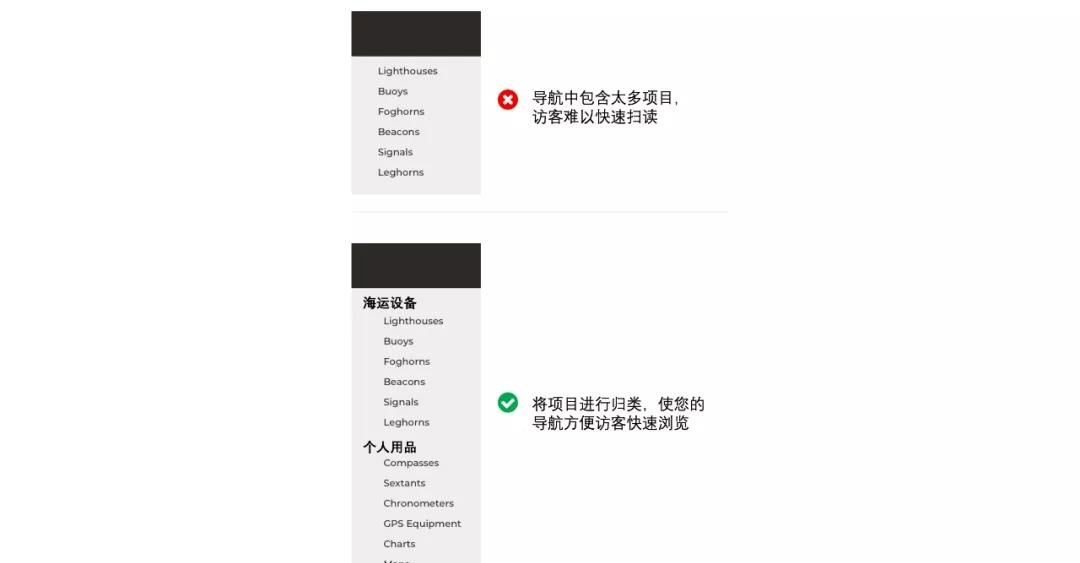
将导航栏尽量分成五到七个项目,如果你需要使用七个以上的项目,请考虑将它们分成几个组。
警告!避免长列表。
小技巧!每次从页面上删减菜单项(或任何其他元素)时,剩下的所有内容在视觉上都变得更加突出,重要内容更有可能被访客看到并作出考虑。

做出艰难的决定需要一定的磨练,但相信你能行的,挑战自己,将其减少到五个!
五、网站导航的顺序很重要
不仅导航栏中的项目的数量很重要,这些项目的顺序也很重要。
在网站导航中,就像任何列表一样,开头和结尾的项目最有效,因为这是关注度和保留度最高的地方。
上述现象叫序列位置效应,它与认知偏见结合在一起:
- 优先效果:更容易记住列表开头的项目。
- 新近度效果:更容易记住列表末尾的项目(或刚刚发生的事情)。
因此,在导航开始或结束时放置的所有内容都会变得更加突出,我们应该将对我们的业务和访客最重要的项目放在这些地方。
始终设法将最重要的东西放在视觉上最显眼的地方,这符合网页设计和内容营销的核心原则:首先给访问者他们想要的东西,然后他们就可能给你你想要的东西。
因此,你应当将最流行,重要的项目放在导航的开头;如果不知道最重要的项目是什么,只要查看你的数据分析结果就行了。
说到数据分析,我们继续讲后面的技巧。
六、如何优化网站的导航
设计导航是开始,而不是结束;创建导航几周后,你可以使用数据进行回顾并进行一些评估。
有两种报告可以向你显示访问者最常使用的导航项:一种是行为报告中的导航摘要或页内视图,另一种是行为流/用户流报告。
页内分析功能在每个导航项旁边显示一个小的橙色框,指示从任何页面访问每个页面的访问者的百分比;由于某些原因,它不准确且具有误导性。
如果此报告不适合你,则可以从主页上查看导航摘要,页面列表和页面浏览量的百分比可以让你很好地了解菜单上的内容。

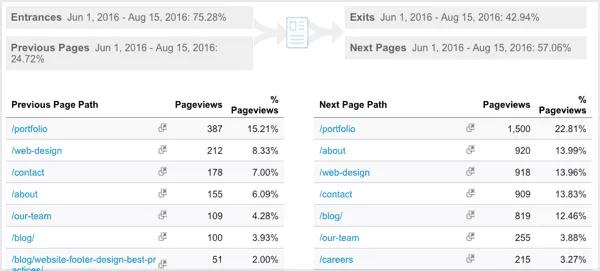
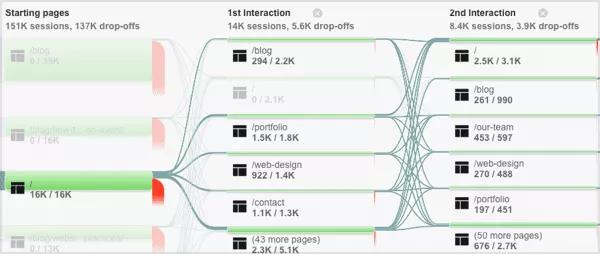
人们点击的另一种视图是在“行为>行为流”报告中,该报告与“受众群体>用户流”报告相同;除非你要跟踪事件,否则,这两种报告是相同的,事件跟踪已添加到行为流报告数据中。
无论哪种情况,报告都将如下所示:

通过这些报告,你可以了解访问者正在使用哪些导航项以及哪些导航项未使用,从而进行导航栏优化。
以下是你可能根据这些报告中的分析做出的一些决策示例:
- 如果不是很重要,请删除很少被点击的项目;
- 如果某些很少被点击的项目很重要,则对它们进行重命名或重新贴标签;
- 将经常被点击的项目移到开头。
警告!请记住,你的主页可能不是许多访问者的切入点,经过搜索优化的网站有许多入口点,许多(甚至大多数)访问者都不会从首页开始。
七、移动设备上的网站导航
响应式网页设计带来了移动端导航栏最佳实践和标准,可以用两个词来概括——“汉堡图标”。
“汉堡图标”是由三个短的水平线组成的图标,代表一个菜单,但是它看起来有点像三明治,所以人们称其为汉堡包图标;它显示在移动网站的右上角,单击它会显示导航菜单。
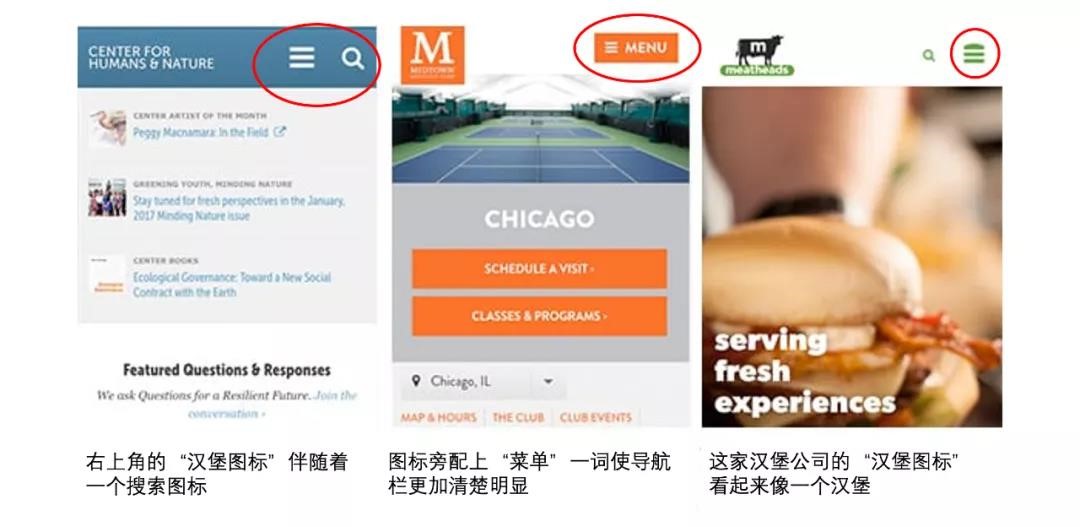
以下是一些移动导航示例:

在“汉堡图标”旁添加“菜单”一词可能会帮助访问者找到这种隐藏导航;然而,尼尔森诺曼集团警告说,隐藏导航也可能会增加访问者任务完成的时间。
专业技巧!对于移动访问者,请确保电话号码变成一个在点击时会拨打电话的按钮;在你网站上的移动版本电话号码的href代码中添加tel,这很简单,代码:<ahref=”tel:773-348-4581″>(773)348.4581</a>
八、结语
我希望这些技巧能为你的菜单提供新的思路和灵感,理想情况下,你可以在内容管理系统中快速实现你的想法;一个好的内容管理系统,可以让你灵活地调整菜单的标签和顺序。
上述的每个规则都可能有例外,如果不确定是否应该进行更改,你可以请网络策略专家一起评估分析结果。
如果你能让导航既迎合“人类”访客,也适合“机器人”搜索引擎,那么你的数据分析团队将非常感谢你!
本文由 @汪仔1558 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







是英文直译的吗……