围绕高效沟通,构建产品原型5个方面的设计方法
导语:产品原型并不是一个设计载体、而是一个高效沟通载体;产品原型有一套成熟的设计理论。本文为10年产品经理总结的产品原型架构方法论,围绕5个方面、13个要点进行展开。助力产品经理从“术”的层面提升到“道”的层面。

一、产品原型的本质是沟通载体、而非设计载体
产品原型是每个产品经理必备的工具。很多初学产品的小伙伴可能认为实现原型设计最快捷的方式不外乎就两种,一,淘取到一个成熟原型模板、COPY其设计;二,从业于BAT类互联网企业、遵循其标准;
其实,如上两种方法最终也是“邯郸学步”(学到了形,而没有学到神)。因为产品原型追根溯源解决的其实是”沟通效率”问题,而并不是如上两种方式所聚焦的解决设计问题。
请各位思考这样一个问题,倘若一个人身兼产品、设计、开发、运营多角色一身,产品原型还有必要么?
所以,产品原型并不是一个设计交付物、而是一个沟通工具。认清这个本质之后,我们才可以建立产品原型的框架和内容、也才能掌握产品原型的设计方法论。
本文会围绕5个方面,13个要点进行详细阐述;这些要点均来源于多年实战。适用于所有产品原型输出场景,本文不是一篇产品设计工具书,而是一篇依托产品原型实现“高效沟通”的操作指引。
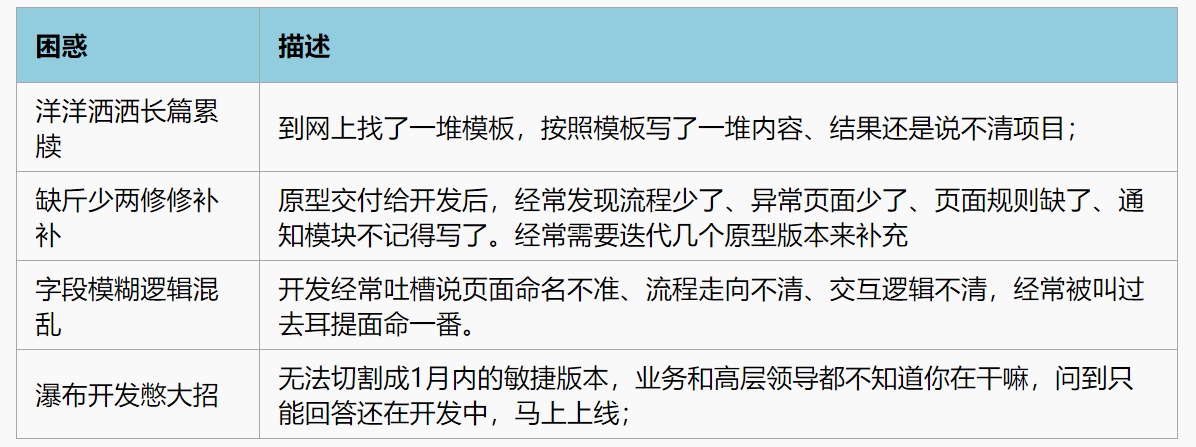
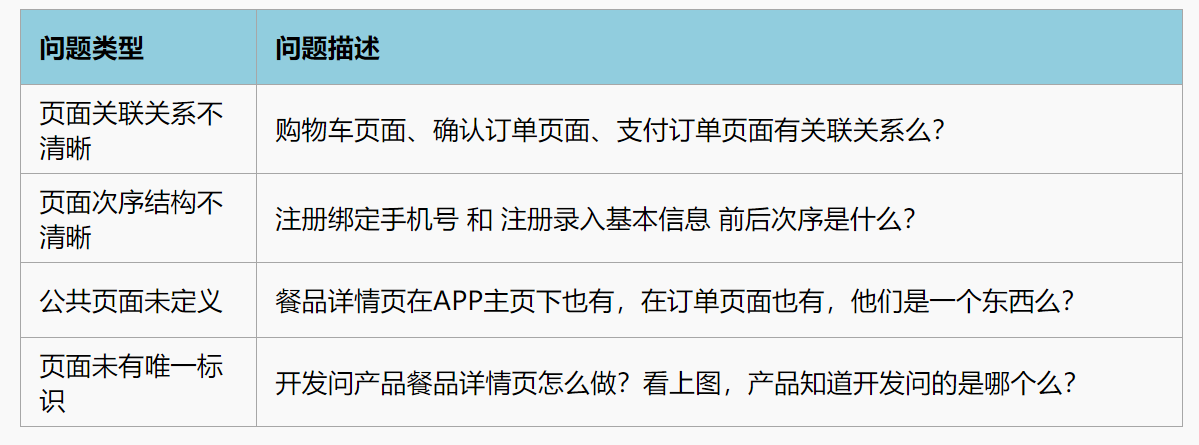
我先把我犯过的错,或许小伙伴们也遇到过的困惑做一次盘点,看各位有共鸣否?

这些问题就如患羊癫疯一样偶发,不经意间在某个功能点上就会爆发;又如同脚臭一样坚韧、无法根治则持续受其困扰。
总而言之,我们需要一种结构化的工作策略,可从根本解决如上困惑。那围绕这个根本策略,我们总结了5个方面、13个要点;这些内容均是历史项目中得到实践、也形成原型的模板、也归纳成方法论;下面为各位展开论述:
二、一份好的产品原型判断标准
首先,我们来分析一款好的产品原型,在高效沟通这个目标之下,需满足什么标准?我总结有如下5点:
- 简洁精炼:内容没有歧义、描述用词准确专业、内容不重复;其中比较显著的特点就是“不复制其他页面内容,而采用关联指向”,
- 全面完整:内容全面没有遗漏,最终判断标准就是进入开发后,很少或不出现补充遗漏逻辑;
- 松散组合:原型有公共描述部分、有个性化定义部分;最终实现每个开发只关注自己板块的原型稿即可完成开发;
- 模板统一:整个原型拥有清晰的结构、准确的框架;自学习成本低,团队内产品经理可形成一套统一模板;比如交付原型给新入职产品经理,该产品经理看完原型即可推动项目开发完成;
- 敏捷交付:原型大小以项目颗粒度为依归;并于2周~1月内敏捷开发可上线;
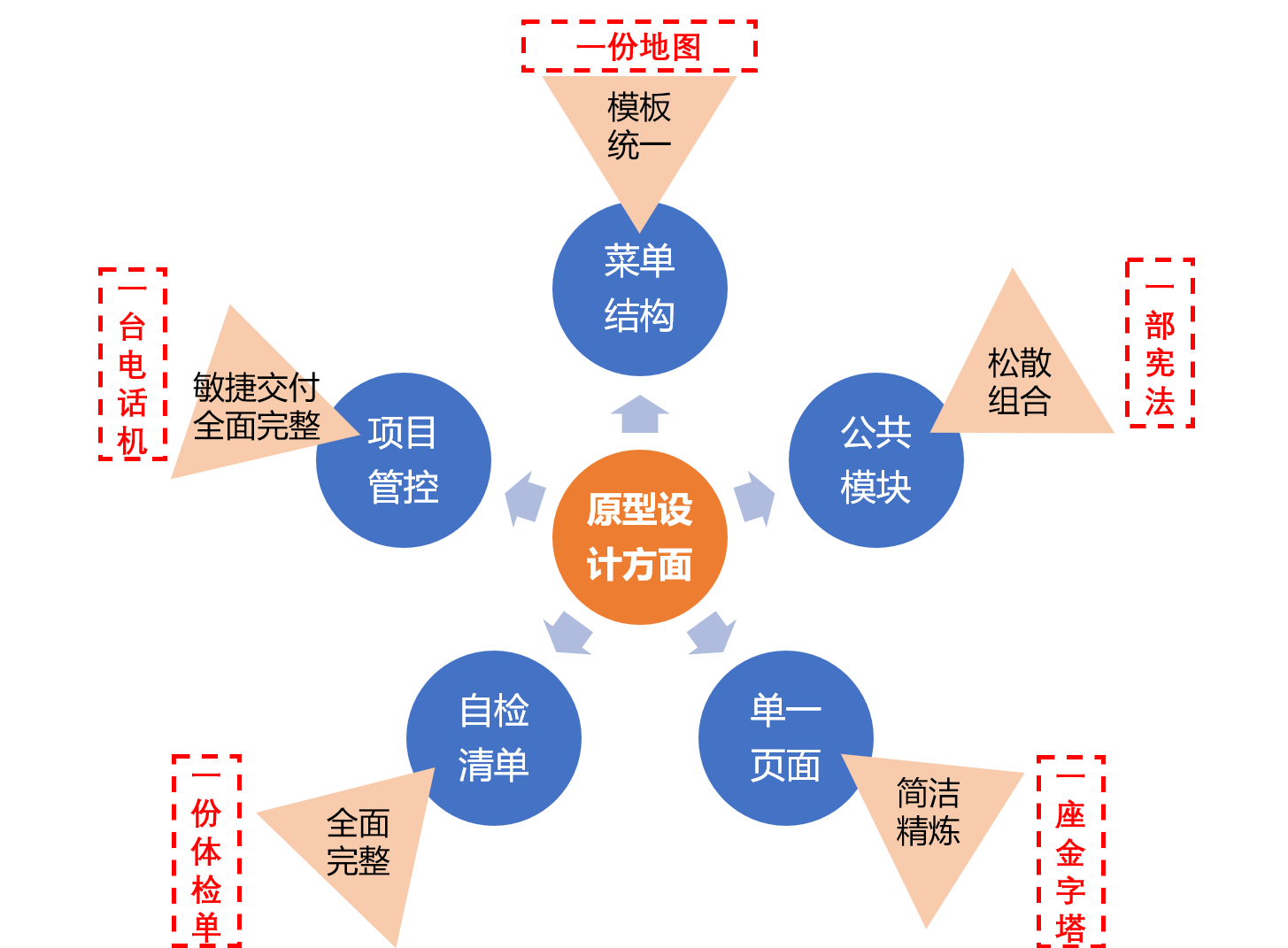
三、5个方面概要图
下图为5个方面所对应原型中的一个设计要点,每个方面都解决如上的原型标准。

四、第一方面:菜单结构
4.1 菜单结构方面的价值
菜单结构是指产品原型的目录具备清晰的结构、准确的框架,自学习成本极低;对应解决的就是原型标准中的“模板统一”。
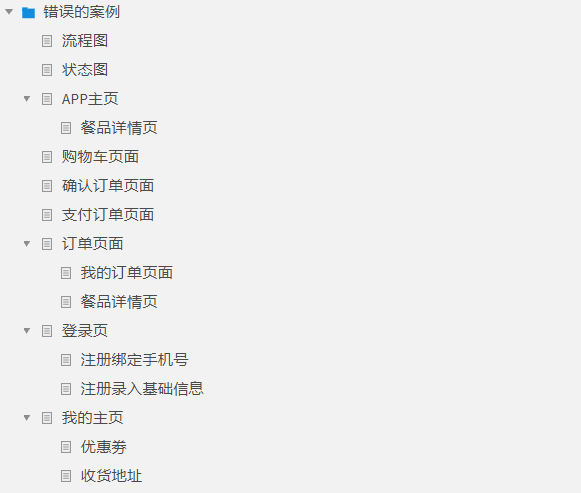
4.2 错误的菜单结构案例
我们举一个最简单的订餐系统为例,包含功能“加入购物车”、“支付订单”、“登录注册”、“优惠劵下单”;如下是一个不良的原型菜单结构;

上面的菜单结构乍一看,没有任何问题。可在进入项目实践中会发现,该菜单结构存在非常多的弊端:

4.3 菜单结构”工作要点
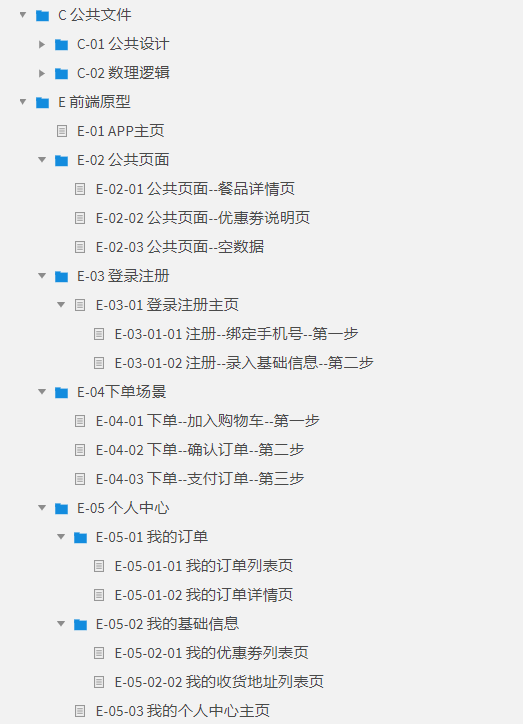
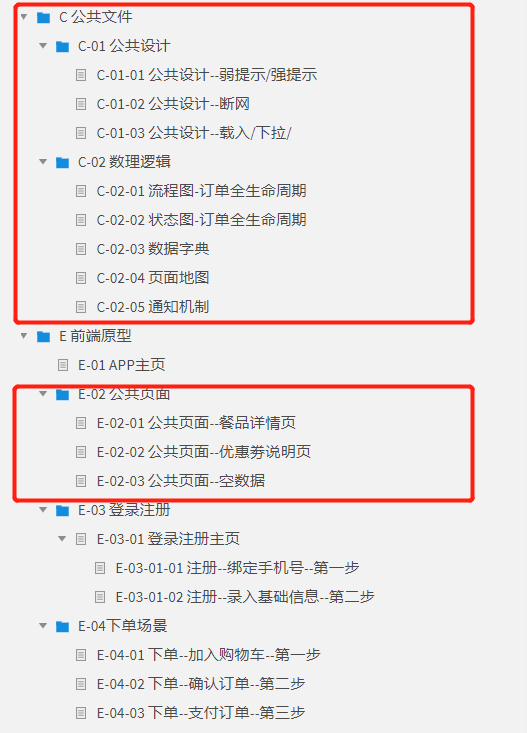
我们将上图的菜单结构进行一次规范整理,结果呈现的形式如下:

“菜单结构”整理的要点如下:
- 菜单依据A、B、C、D、E、F进行大板块管理,比如A为商业分析、B为项目管理、C为公共文件、D为技术架构、E为前端原型、F为后端原型、G为运营管理、H为营销推广;
- 每个页面用文件夹包裹起来,依据功能颗粒度,比如微信按照“万能夹发送语音通话”、“万能加发送位置”进行分类管控;比如上图的“下单场景”文件夹
- 每个页面采用固定命名规则:编码 + 主数据 +业务 + 单据类型 ;A-01 火车票预订单列表页;而不是 “车票管理”这种不知所谓的命名;
- 产品原型每个页面均要编码;如A-01-01
总结,好的菜单结构如同一张清晰的地图、任何人无经培训都可看得懂。
五、第二方面:公共模块
5.1 公共模块方面的价值
公共模块是指将原型中公共描述部分全部抽取进入一个版块中统一阐述。公共描述部分需满足两个特点:其一是开发前所有人都要看;其二是在多个地方被引用;公共模块对应解决的就是原型标准中的“松散组合”。
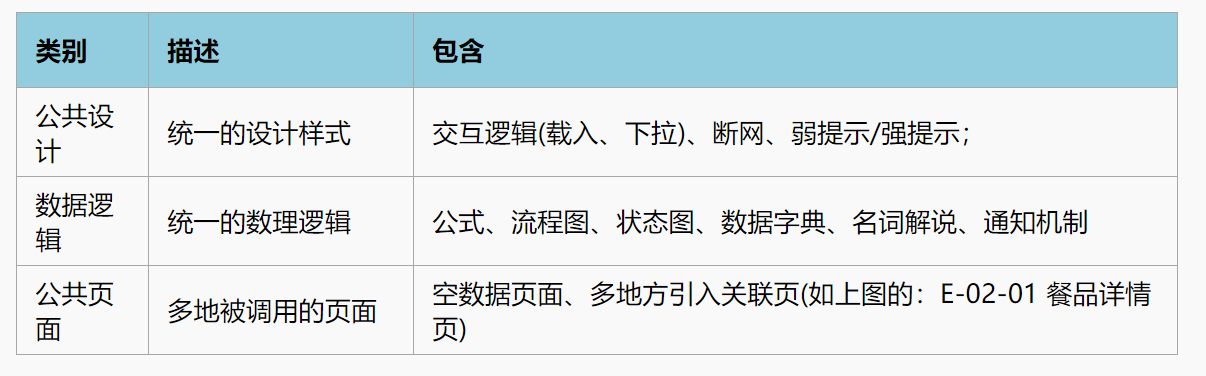
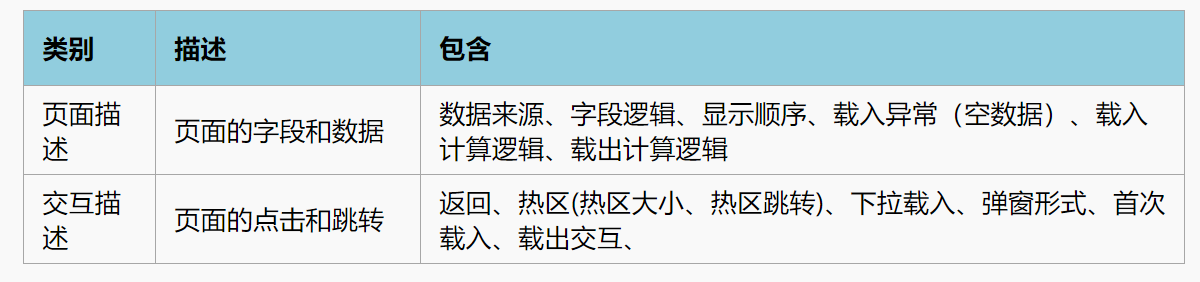
公共模块分为三类,如下表从描述和包含给做了一次整理:

5.2 错误的原型案例

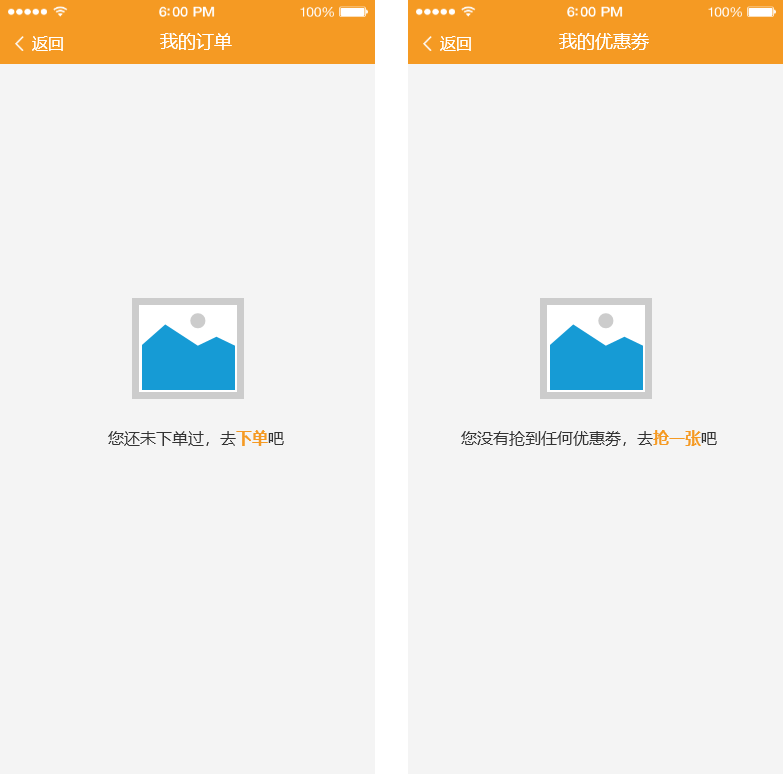
上图中的例子,足可以说明,任何数据为空的页面,产品都需要画一个空值页面来代表;这种方法弊端极大。其一产品需要花费大量时间去绘制价值低页面;其二稍不留心则页面设计无法统一;其三若空值页面后期需变更设计,则需大批量修改。
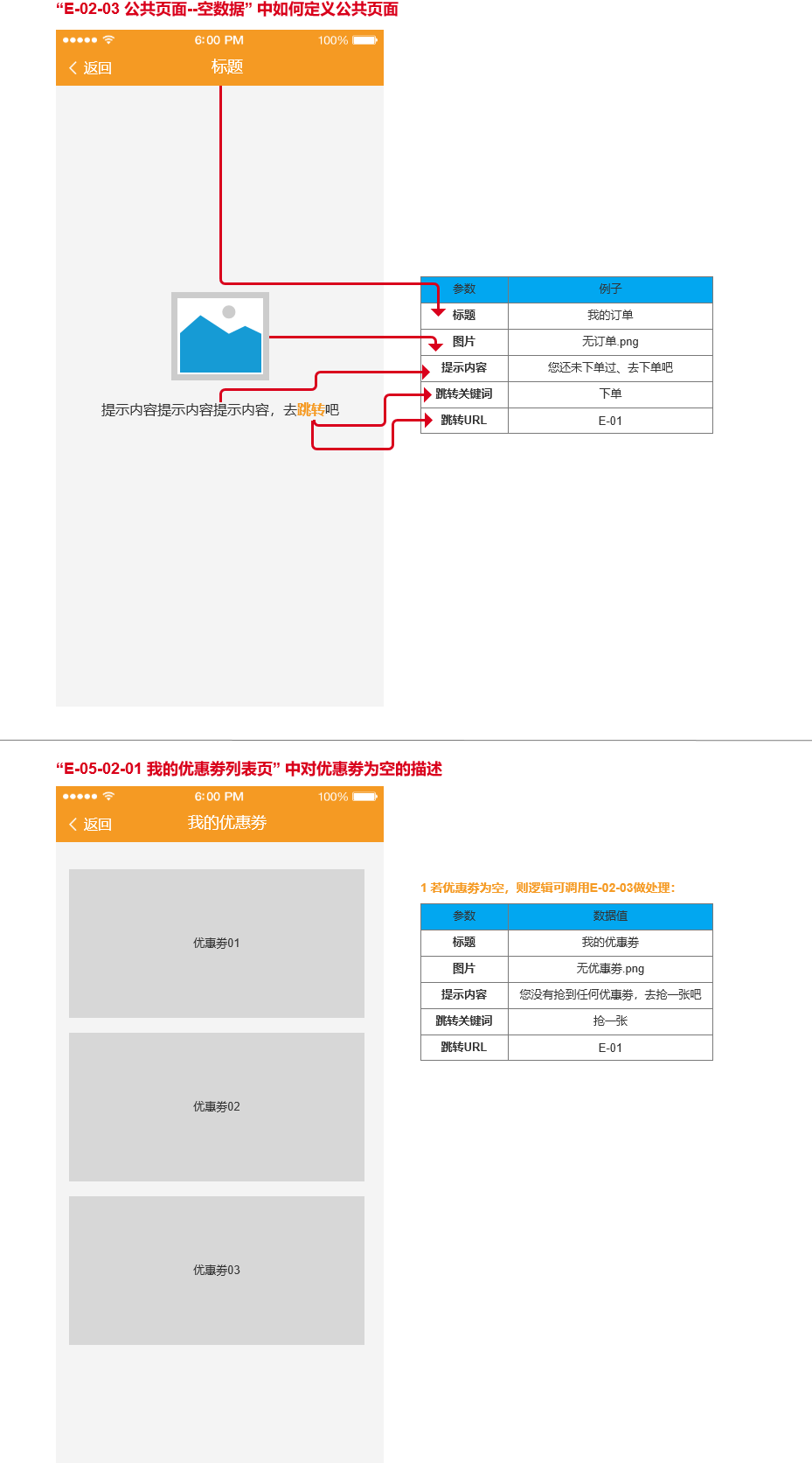
5.3 “公共页面”正确范例
所以,在“公共模块”方面,我们采用一个公共页面来统一风格,并通过参数来实现多地方调用;。比如下面“E-05-02-01 我的优惠劵列表页”则采用参数调用“E-02-03 公共页面–空数据”。

5.4 “公共模块”工作要点

我们总结下公共模块的工作要点如下:
- 所有开发都需知道的逻辑就抽取为公共内容;
- 从A位置复制到B位置,则该内容就需公共化;
- 公共板块采用接口 + 参数进行描述;
- 公共页面在原型板块中也要建立独立文件夹进行管理;
总结:好的公共模块如同一部宪法、奠定了基本准则、构建了核心价值观。
六、第三方面:单一页面
6.1 单一页面方面的价值
单一页面是指采用体系化的描述方法来定义单个页面的“页面逻辑”和“交互逻辑”;单一模块对应解决的就是原型标准中的“简洁精炼”。
单一页面分为三类,如下表从描述和包含给做了一次整理:

6.2 错误的原型案例


或许有些小伙伴会觉得上面的页面描述已比较完整;不说大道理,直接上图,看“单一页面”的正确范例。
6.3 “单一页面”正确范例

6.4 “单一页面”工作要点
- 用表格列出结构化体系,同样逻辑则用链接;表格内容不能为空;
- 链接只到单据编号;
总结,好的项目管控如同一座金字塔;层层分解条理清晰的阐述一个页面的构造;
七、第四方面:自检清单
7.1 自检清单方面的价值
以上的内容足可以让一份原型设计稿清晰准确、完整精炼;可这是否就代表产品原型设计已完善了呢?
恰恰不是,万里长征才走完第一步!
设想在业务评审的时候,高层领导询问如下问题,你如何应对?
- 你这款产品预估带来的业务价值是什么?显性收益和隐形收益分别是?
- 你看过那些行业案例?他们都是怎么做的?
- 你觉得你的原型中突出的几个功能和设计要点是什么?
- 你的平台对海外或低网络环境如何支持?
- 你觉得哪几个功能模块可以先开发?
- 你需要什么运营支持?
7.2 “自检清单”的工作要点
故而,我在团队内采用自检清单形式,每位产品经理在业务评审之前,可通过该清单,不断审视产品。围绕价值、竞品、兼容、爆点、运营等多个方面进行深挖,
这种方式可让产品不至于局限在操作体验。同时在产品内部评审会议中,该表单也是设计稿能否通过的关键一环。

自检清单方面要点如下:
- 自检要素为7项:价值、竞品、爆点、扩展、敏捷、宣传、运营
- 自检要素需在业务评审之前完成;
- 产品内评审需以此为参照物;
总结,好的单一页面如同一份体检单;帮助产品从用户体验中解脱出来,聚焦于价值和协同;
八、第五方面:项目管控
8.1 项目管控方面的价值
产品经理不是神,更何况在很多企业,产品经理都无力触达经营。所以产品经理在思维上会极其受限。
故而,产品需借助外力,完善原型框架、补充自身短板。
8.2 “项目管控”的工作要点
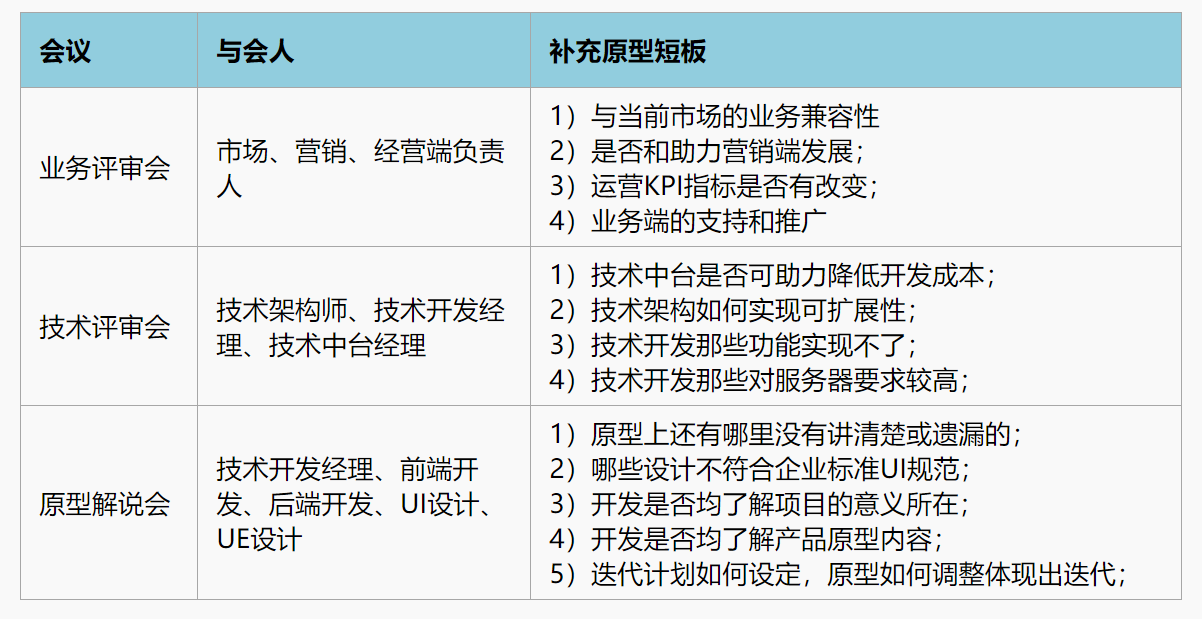
我总结的外力,就是三个会议,分别为“业务评审会、技术评审会、原型解说会”,每个会议都有各自目标,下表则详细列出三个会议的与会人和补充的短板内容:

总结:好的项目管控如同一台电话机,帮助联通多角色的关注和资源;
本文由 @ boyka 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了
非常实用的知识,学到很多,谢谢分享~
很棒,期待下一篇文章
学习了,谢谢分享。
优秀,干货满满。有实例 有总结归档。
最后的敏捷交付项目管控有一些单薄,是不是可以结合需求排序,迭代计划规划展开说说。
谢谢支持
都是干货,希望多出些这种实战方面的案例介绍,感谢,学到不少。
谢谢支持 计划将这类实战内容整理成为一个专题供各位评鉴
写的挺认真的。
谢谢!本文是高级产品经理专题的一部分;谢谢您的支持
感谢,学到不少,很有用~
这就是动力!多谢支持
不明觉厉
您好 这里主要是通过几个“方面”来讲产品原型载体如何让沟通更高效;就是如何用一个框架来写产品原型;
比如
1)每个页面要编号
2)每个页面公共设计的内容要抽取出来
3)整个原型有一个固定的结构、用文件夹包起来