UX沉思录|从0到1玩转500+运营活动首页设计
编辑导读:运营活动是企业最常用的拉新促活的手法之一,具有周期短、目标和用户群体明确、玩法简单等特点。而活动的首页设计,则是用户行为转化最重要的触点之一。本文作者从产品的角度,分析如何做好运营活动首页设计,希望对你有帮助。

一、什么是运营活动
从某一具体业务目标出发,吸引某一运营群体参与,完成业务目标。运营活动具有周期较短、业务目标明确、用户群体明确、玩法简单等特点。常见的运营活动目标有拉新,促活,留存,流量汇聚、分发等。

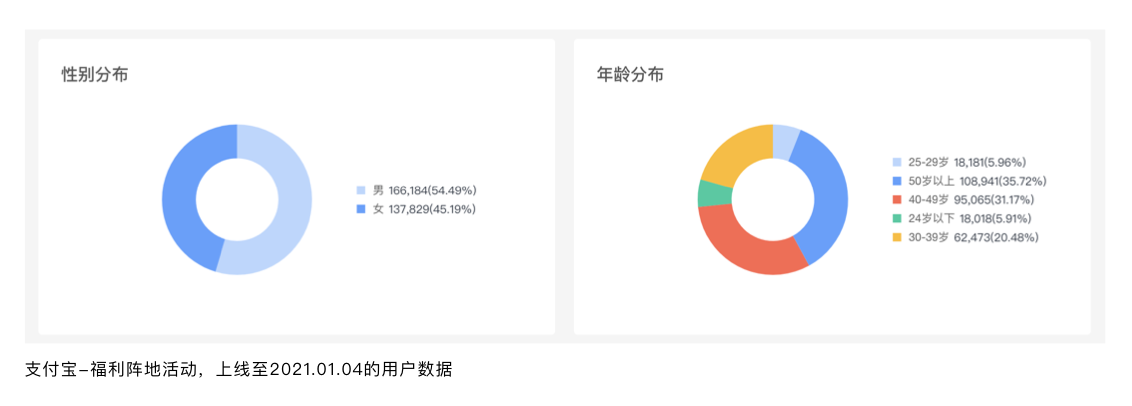
表中不可忽视的数据显示:30岁以下:12%40岁以上:31.17%50岁以上:35.72%也就是说,有将近70%的用户为中、老年用户。
二、运营活动的要素

运营活动的要素,即用户行为转化触点。主要围绕周期和业务目标优先级进行拆解,从目的、时间、激励方式等4个角度归纳了一些常用的组合形式,纵轴的交叉连线可以得出至少625种非复合型运营活动。

进一步的可以从表中连线发现一些常用组合规律,如:「产品首发,狂撒1亿红包体验金,分享有奖」(曝光-首发-抢红包-红包)。设计师通过关键词动线,构建运营组件,下次在类似的活动中即可场景复现,提高设计整合能力与产品迭代效率。
三、运营活动的用户触点
本文所提出的活动首屏设计,不针对某一具体案例做拆解,所以从产品的角度,挖掘活动前中后期通识性较强的触点作为“峰终定律”的设计转化。


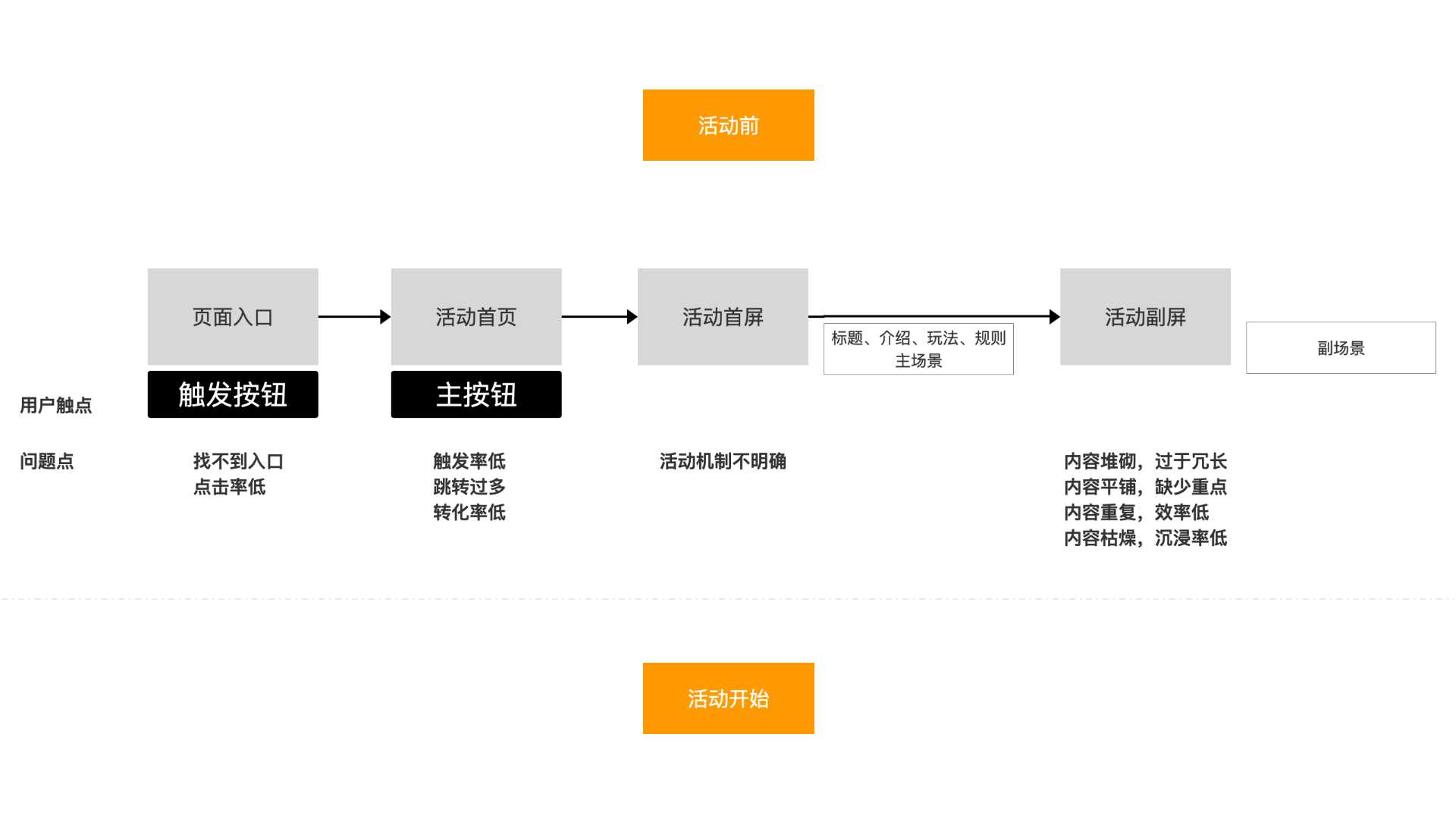
1. 活动前:预热
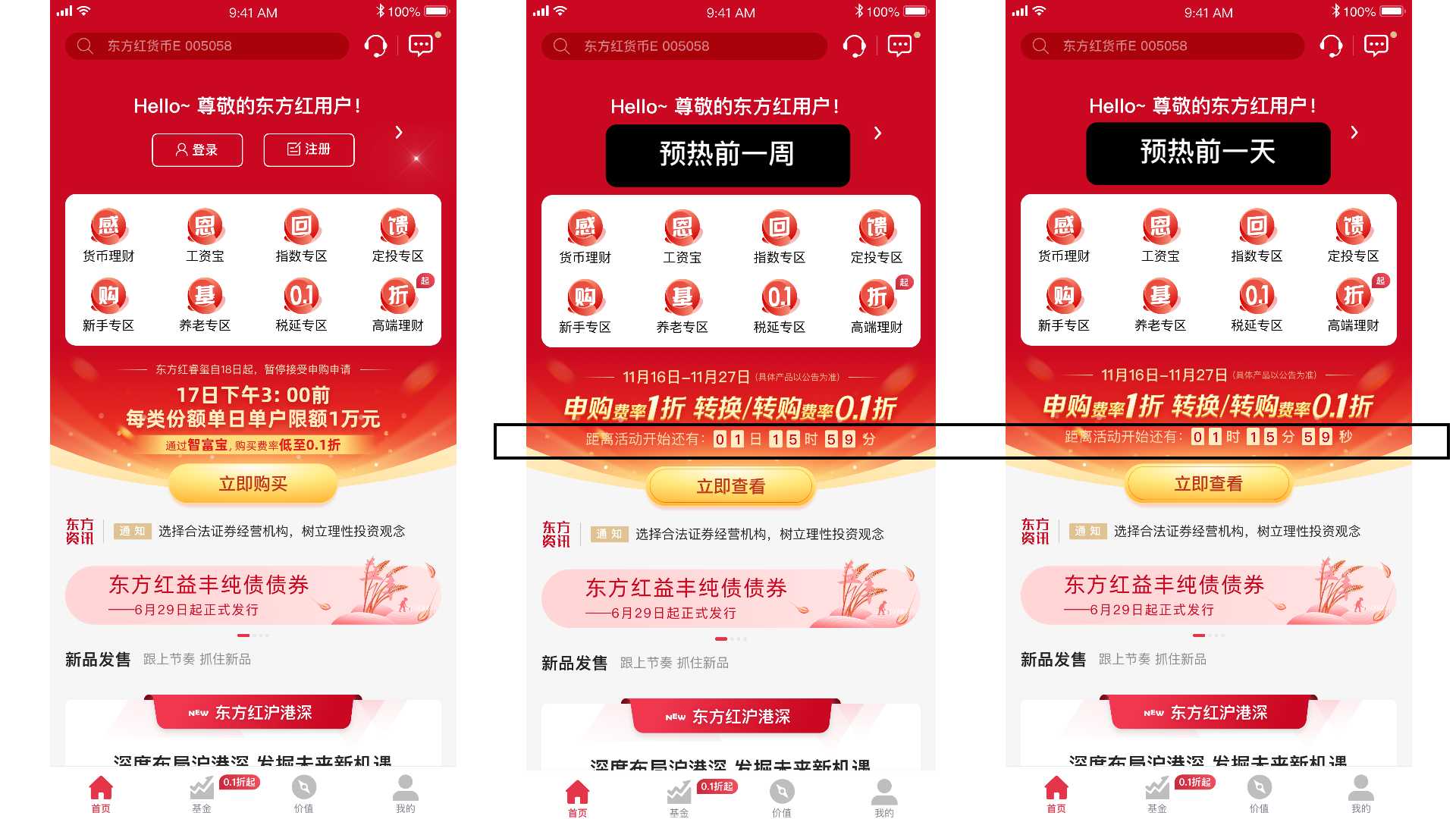
【倒计时】:如东方红定期开放营销活动中,在首屏输出了一版,定开认购产品的活动倒计时。以活动开始前一天时间为中轴线,分成预热倒计时1天和1周倒计时。简化流程,细节设计,尽量减少用户查看“活动规则”的次数,从而提高转化率。

【微动效】微动效能很好的引起用户的关注度,同时不同动效的设计能提升页面的层次。(如:“邀请好友组队”按钮大小变化,手指的引导动效,抽消费券的转换动效,从入口到进入活动,在入口出巧用微动效,主动提醒用户进行操作等等)

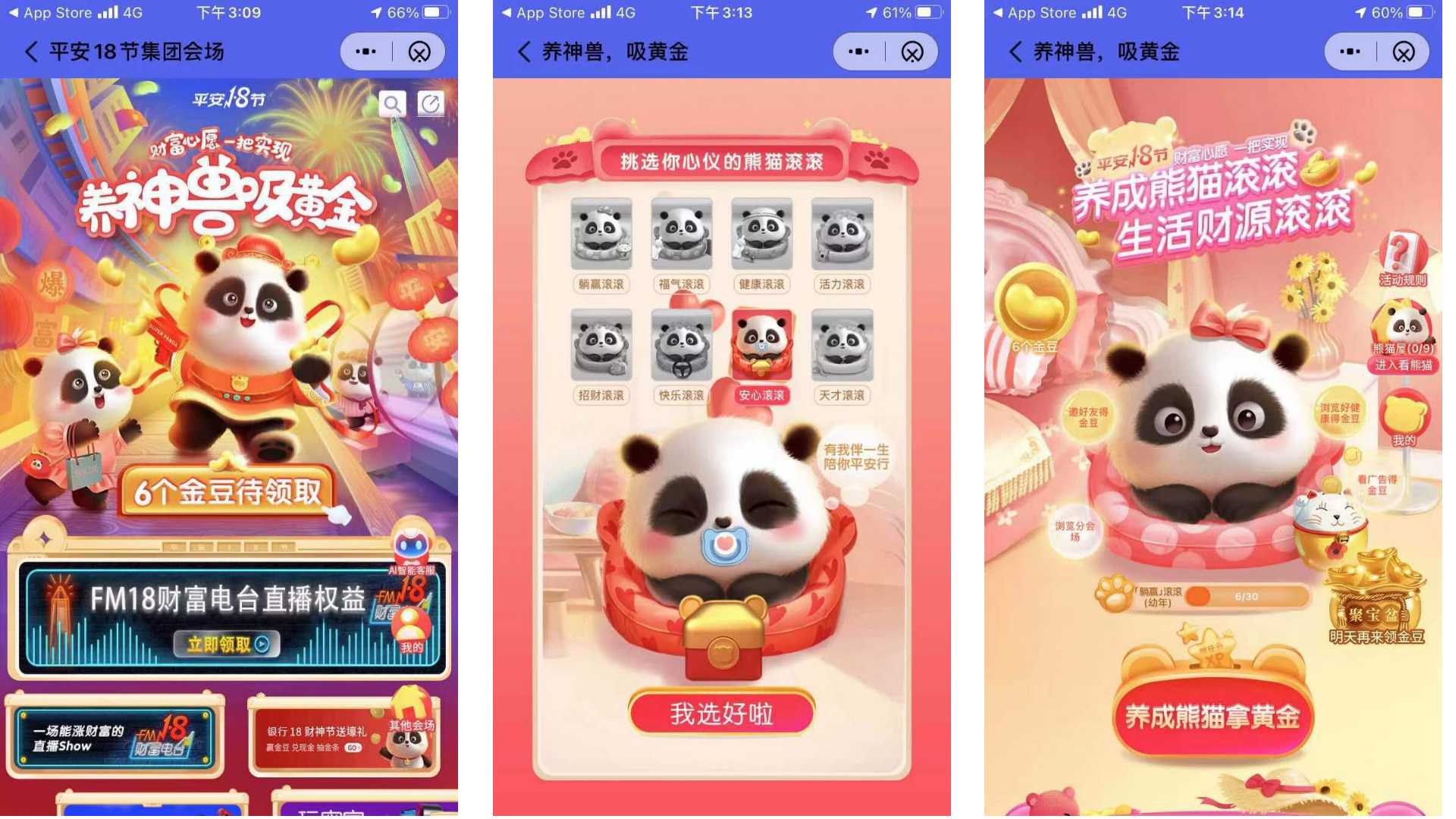
【隐喻】利用氛围图(如红包和信封等)。陆金所近期推出的18平安节,吸黄金页面利用IP形象,挂靠关联词。用户选择对应熊猫滚滚后,生成相应的个性化h5活动首屏,深化了个性化唤醒机制。
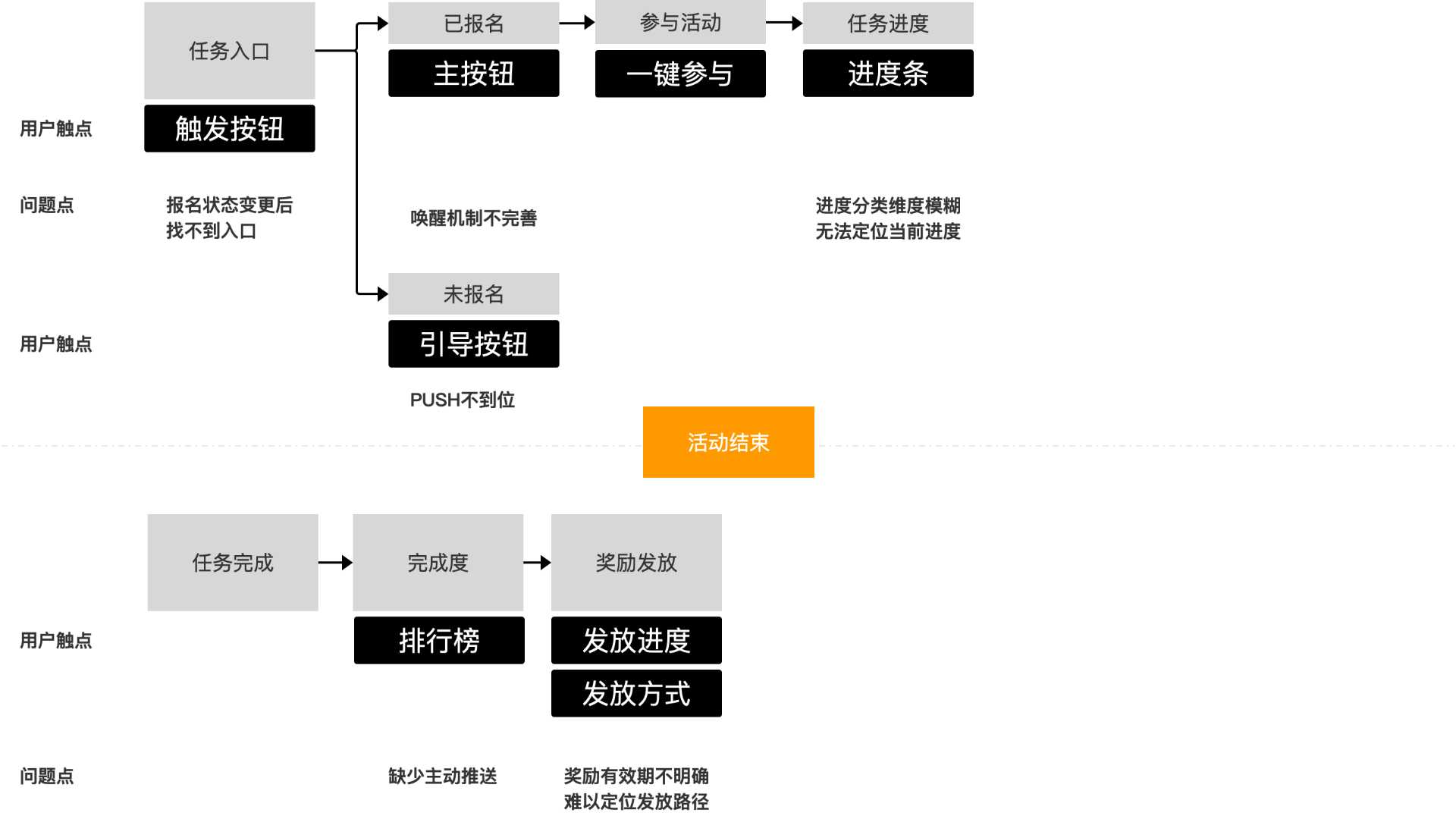
2. 活动中:触发
注意响应不同用户状态、联想到榜单设计中,及时帮助用户锚点定位当前进度,和即时的互动状态。未参与用户侧向引导参与,已参与用户提示进度。同时需兼顾首屏信息露出模态,通过页面的布局、点位的引导,来push用户转化。活动首屏应尽量减少功能性按钮,缩短用户思考时间,从而引导用户去点击目标按钮。
需要反复思考关键性元素是否放置合理、有无缺漏;设计后走查时,应注重否达到标题文案清晰、活动卖点/利益点明确;主操作按钮突出,便于引导用户转化等的作用。

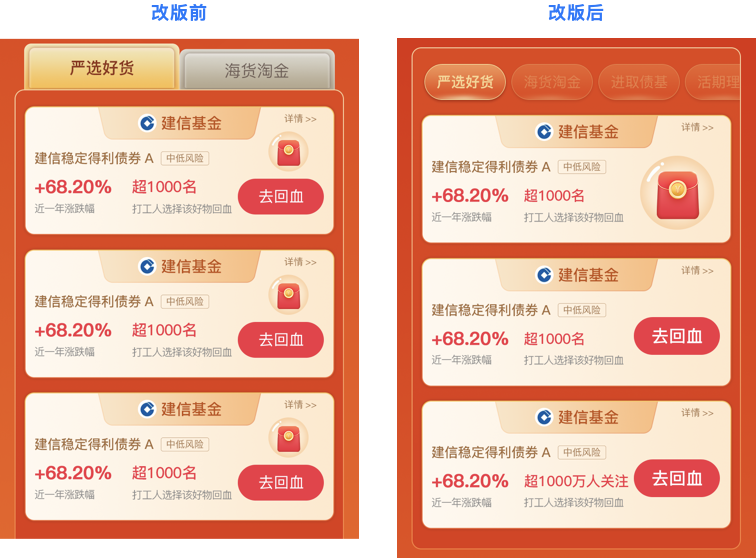
从上线的实际数据来看,改版前,banner的人均点击次数为1.25;改版后的banner人均点击次数为4.84,从产品效益上显著提升了287.2%。「小结」:副屏内容,模块数量小于3时,可采取从上往下平铺的方式;模块数量大于等于3个以上时,可采用分页标签样式,便于用户从首屏直接了解活动内容,便于用户回选或切换内容模块。

改版前的产品卡片,主按钮为去回血,红包的icon相对比较次要,但上线后反馈红包的点击不高;改版后的设计,将红包icon和去回血的统一放到一个位置,未领取红包时,只能看到红包icon,点击领取后才显示去回血按钮(即购买)。数据反馈:改版前的红包点击人均次数为4.6,改版后的点击人均次数为6.34,提升了37.8%。「小结」:简化页面的功能操作,减少用户的选择,从而引导用户去点击目标按钮。
3. 活动后:追踪
可参考一些卡券中心,对于未参与的用户可以做流失反馈,呈现参加中和已失效两种状态,利用流失心理,激励下次积极参与。
三、运营活动的模块布局
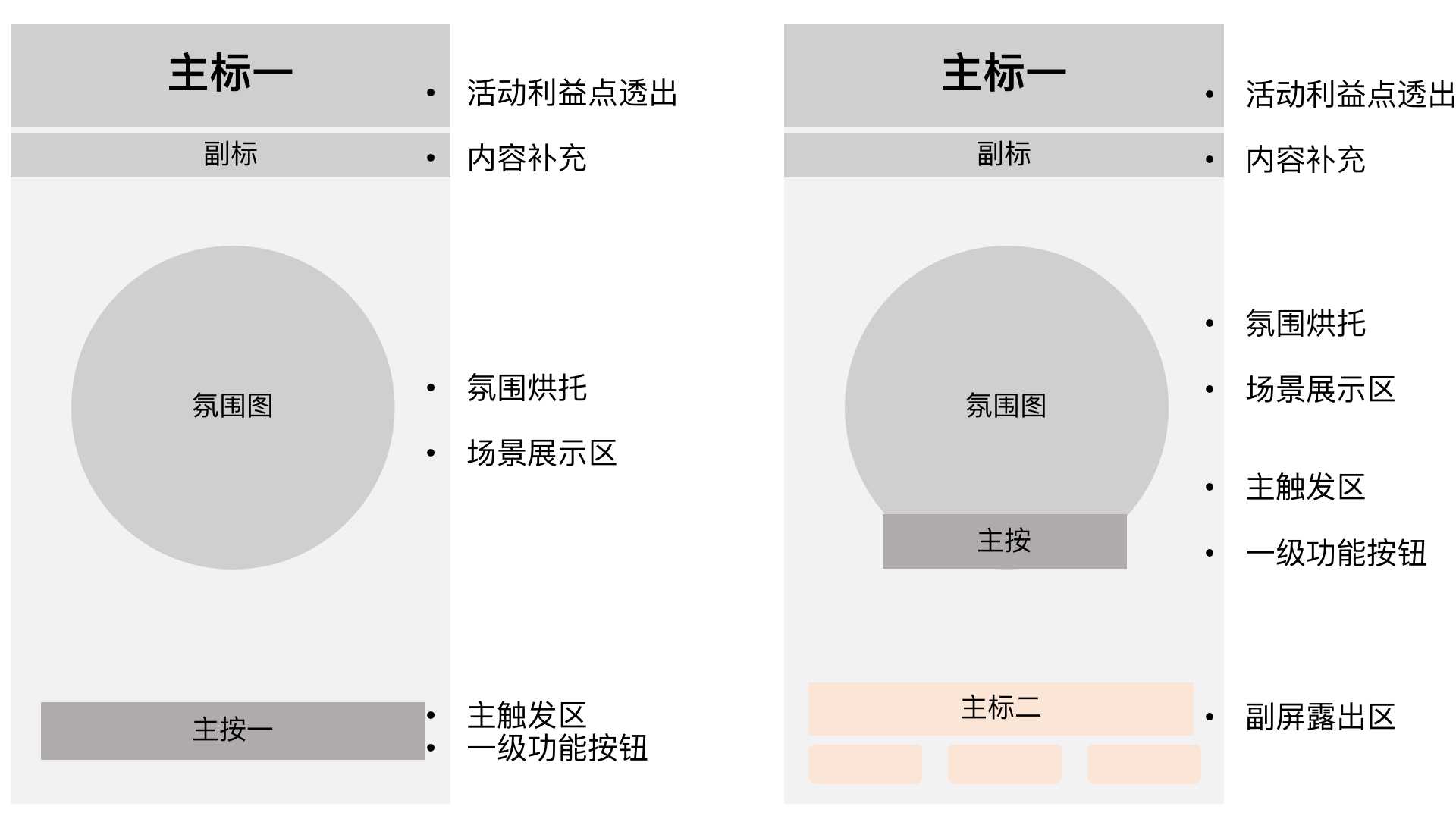
常见页面信息结构:首屏+副屏
首屏:主标题+氛围图+主按 | 副屏:模块平铺/叠加

基金运营活动常用模块:
- 头图,奖品展示等
- 游戏模块,任务以及任务附加的模块
- 抽奖,领红包等模块
- 攻略,指导,提示等
- 基金卡片,banner等运营模块
- 业务指标模块,数据,工具等
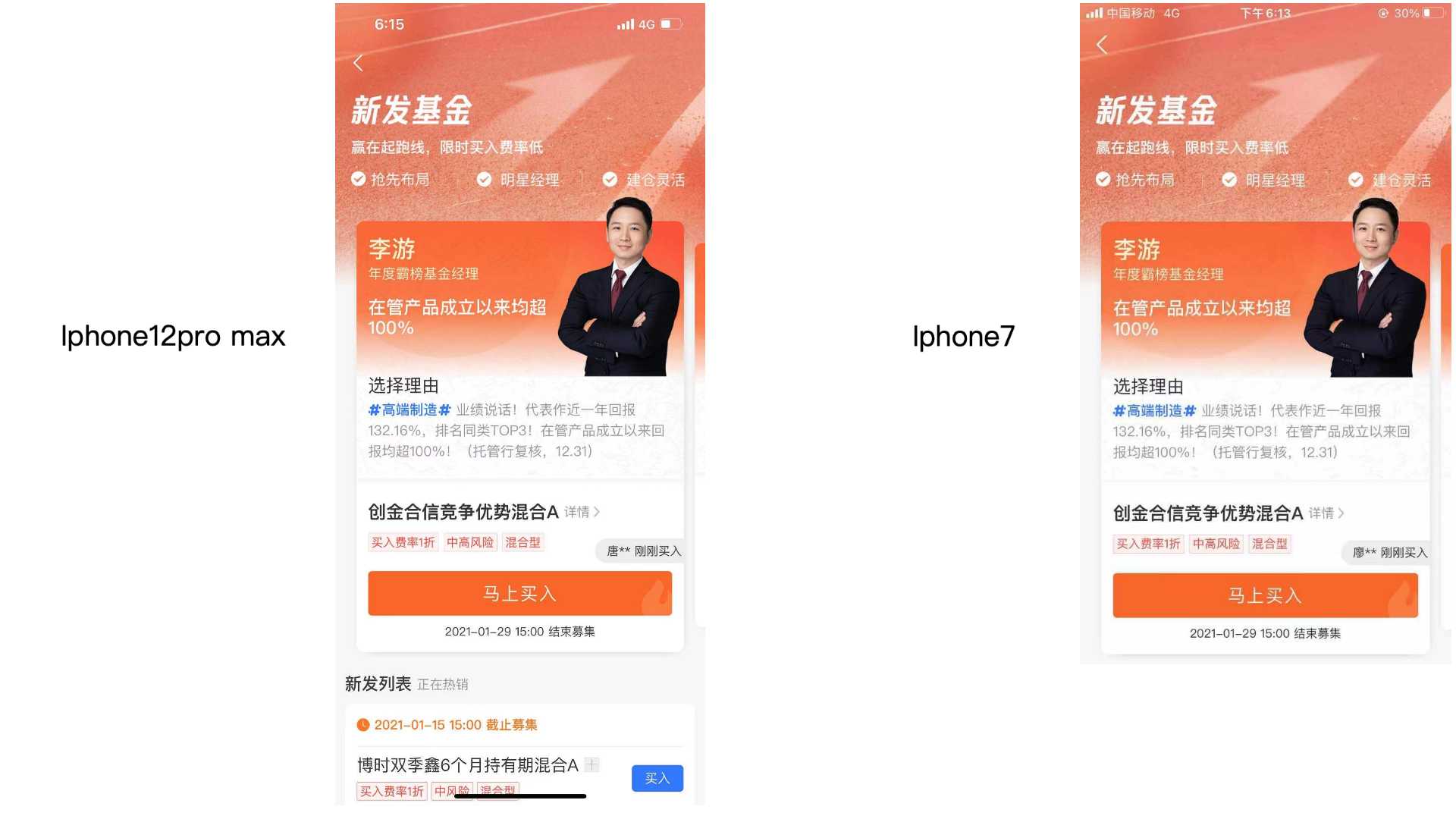
产品在设计开发阶段需要联同UI注意最新款手机的适配性,如在IPHONE12pro等产品中,首屏信息露出规则的适配。

1. 首屏内容
首页减少功能按钮,减少用户思考时间,从而引导用户去点击目标按钮。资源冲突时,根据需求优先级以几重奖依次分发,或将次级模块收起。类似活动规则等,可直接在当页下方调用信息入口,减少页面跳转。

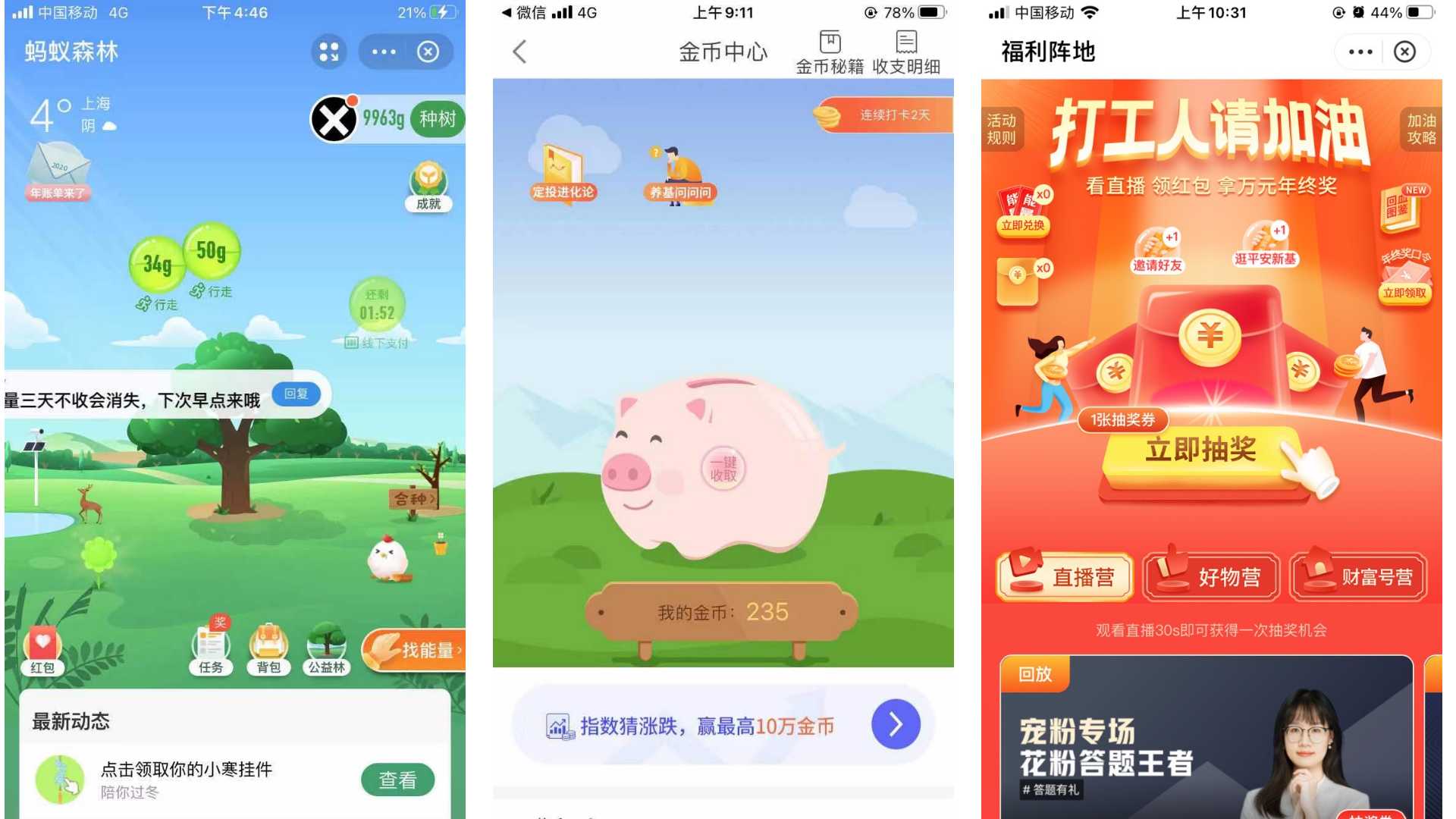
元素过多时,可采用悬浮式图标(蚂蚁森林气泡、中欧收金币),还使用气泡和角标等引导式设计标注引导用户停留。同时用同色调降低存在感,富用Z轴空间,强化按钮边界。
四、运营活动常用设计手段
1. 4s法则
用户进入场景后,若4s内没有被吸引或未找到目标触点,就会选择离开。用户对信息的吸收量有限。由于超限效应的存在,冗长的步骤、超载的信息量,往往成为负担。
可利益点突出,吸引用户的视线;减少用户的思考,引导用户进行操作;利用占便宜心理,将有时效性的活动剩余时间呈现营造了活动稀缺和紧迫感,提高用户参与度
2. 饥饿营销
如利用倒计时,营造饥饿感,push用户“分秒必争”,加强用户的紧迫感,推动用户达成交易。
3. 情感化设计
通过页面的场景化构建,让用户在首次接达时,加深故事沉浸感。如睿远的森林,通过用户情感投射可强化留存率。
4. 新手引导
与传统的遮罩新手指引相比,明确放大利益点,使用户快速学习并提供动力,让用户真正领略到“学习的乐趣”。
五、总结
从产品的角度按活动不同时段分析了运营活动触点,应动态追踪整个过程中不同阶段的用户关触点,根据需建立的目标和可能产生的问题点,建立运营设计曲线机制,不断整合设计目标、用户目标和产品目标之间的关系。
不断深化JourneyMap得到用户体验地图。有利于将性能数据带入关键节点做转化对比分析,但同时需思考指标的正确性(应更关注一些性能数据:任务成功率如何、用户错误率怎样、任务成功时间长短等等,销售类项目更应该关注收入如何、客户留存、转化率等),过度关注满意度,反而会把方向走偏,为了满足满意度而将一些优先级本身不高的需求提的非常高,本末倒置。
本文由 @理财佳 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







