设计拆解:想要找到设计方向和优化方向的,请你一定要看!
编辑导语:做设计、做交互、做产品前都离不开一个目的就是——拆解问题,达到XX预期,从而能提升自己的专业性,让方案更加具有说服力。那么,设计师应该如何找到符合自己的设计方向和优化方向呢?

一、为什么要去拆解问题?
- 案例:背景:某APP作为游戏类兴趣社交APP,个人主页作为了解他人、建立社交关系的核心一环,目前信息丰富度和社交感偏弱,故需要进行优化;
- 目标:页面改版核心以社交为驱动,丰富页面信息,提升用户建立社交概率。
如果不去拆解问题,你知道后续的该怎么做吗?

我们知道了最直观的感受信息度和社交能力弱,但是这2点并不能作为优化目标和设计策略。

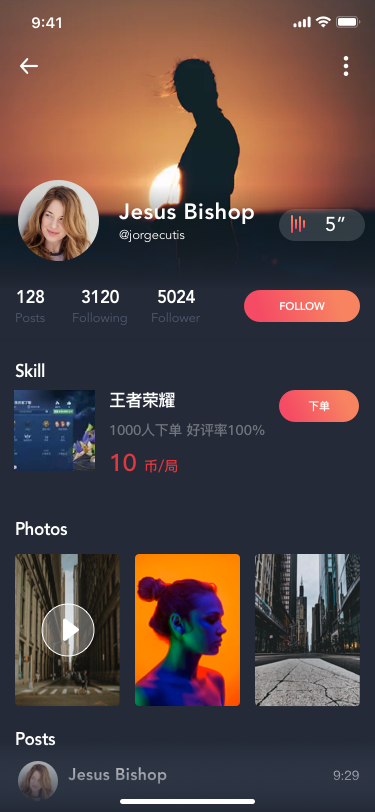
从该截图来看,满足了:
- 个人属性:照片、语音、标签、星座、ID、性别等等;
- 商业属性:下单、突出异性优势等等;
- 社交属性:关注、提示关注、聊天、小游戏场景(右下角人物)、分享等等。
1. 信息是不是很满?
那么如果不去拆解问题,是不是就不知道如何补充信息了,那么也有社交感。用户在主动状态下:漂亮、萌妹、声优也就有社交了,那么用户在被动状态下是什么?
2. 是不是越想越乱,找不到方向了?
这就需要去拆解问题了,可以让你的思路更加清晰,保持在一条线上,形成大纲,可以挖掘更多的价值。
二、拆解问题的好处是什么?
还是同样的案例:背景:某APP作为游戏类兴趣社交APP,个人主页作为了解他人、建立社交关系的核心一环,目前信息丰富度和社交感偏弱,故需要进行优化。
目标:页面改版核心以社交为驱动,丰富页面信息,提升用户建立社交概率,那么我们开始拆解问题:(前提是背景已经确认好的情况下)。

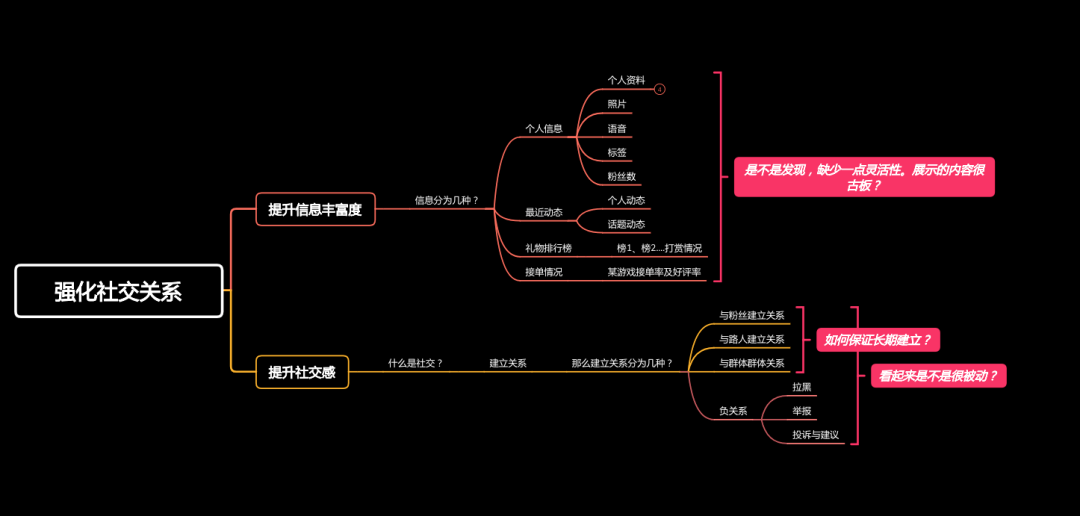
那么背景交代的是需要强化社交关系提升信息丰富度和社交感。经过再一轮的拆解,是不是能感觉到到,自己思考的方向也多了?

我拆解问题后,获得的好处有:
1. 思维的扩展性
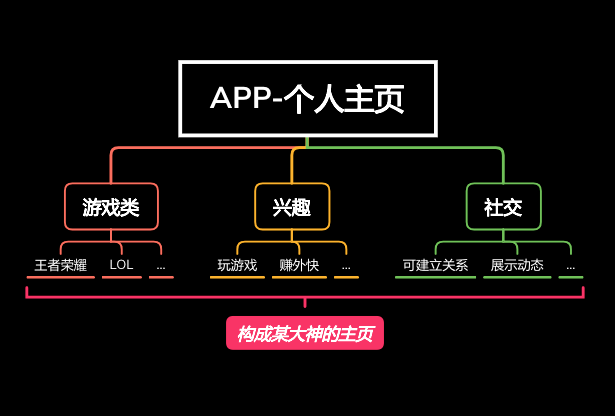
举个例子:信息丰富度为什么会让我觉得缺少一点灵活性?信息的展示,会不会又分为外在和内在信息?那么什么是外在信息?与同平台上的大神之间建立的关系转化为信息?
2. 逻辑的严谨性
- 有逻辑线索可依,从而更容易找到问题所在;
- 方案和过程都可以假设,但是假设是必须要建立在真实的场景下。
3. 产出结果的可视化
可以根据拆解,将问题变为更加清晰,从而找准发力点。
三、如何去拆解问题?
前面铺垫了那么久,现在回归正题拆解问题主要分为2种(对应着初级和中级水平,可视情况任选一种):
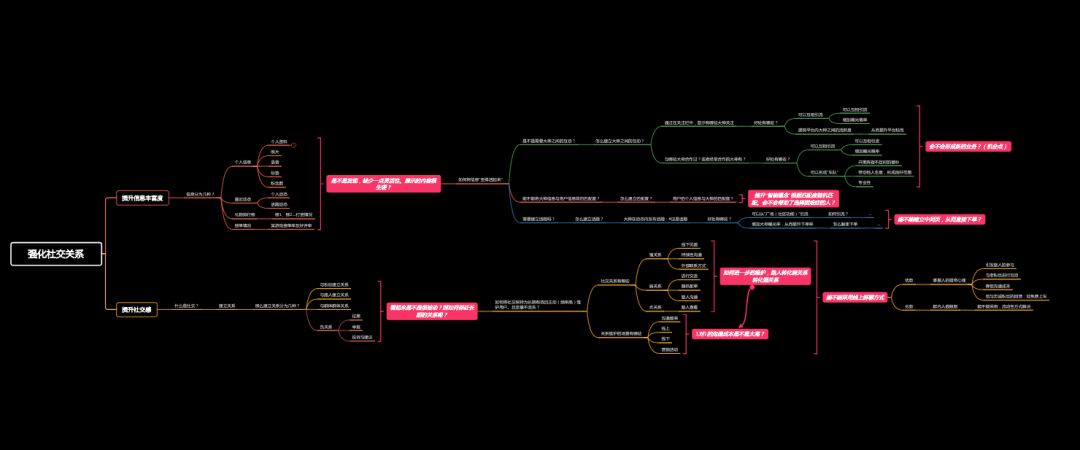
1. 以问题树进行拆解,将问题细化到一个点
还是以这个案例:
- 背景:某APP作为游戏类兴趣社交APP,个人主页作为了解他人、建立社交关系的核心一环,目前信息丰富度和社交感偏弱,故需要进行优化。
- 目标:页面改版核心以社交为驱动,丰富页面信息,提升用户建立社交概率。

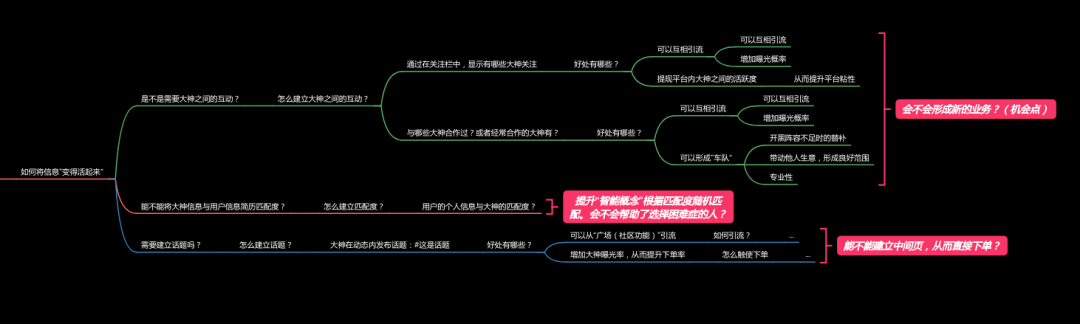
(这是提升信息度的模块,问题树太长,就展示部分了)

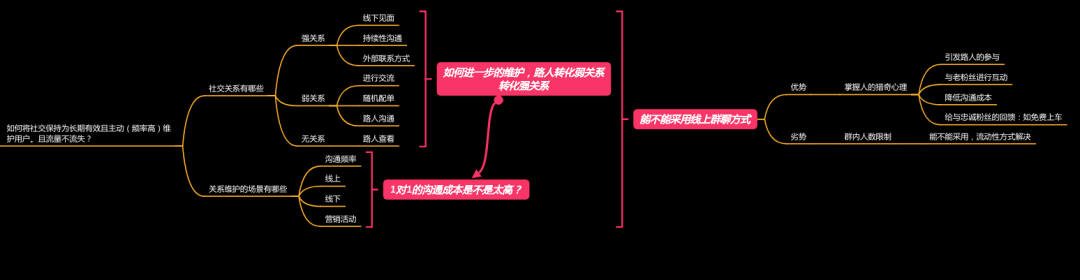
(这是提升社交感的模块,问题树太长,就展示部分了)
挖掘到以下功能(列举功能并记录,进行权重分析):
- 关注模块需要重设计
- 设计车队模式
- 匹配度设计
- 话题引流设计
- 群设计(包含营销活动设计,展示打赏排名)等等
这是一个很浅的影响因素分析,到了这一步,很多厉害的小伙伴,甚至会更加详细。也就是说我们要将方向点,统统转化为机会点和业务新方向(那些一直抱怨没有发言权的小伙可以参考一下)。

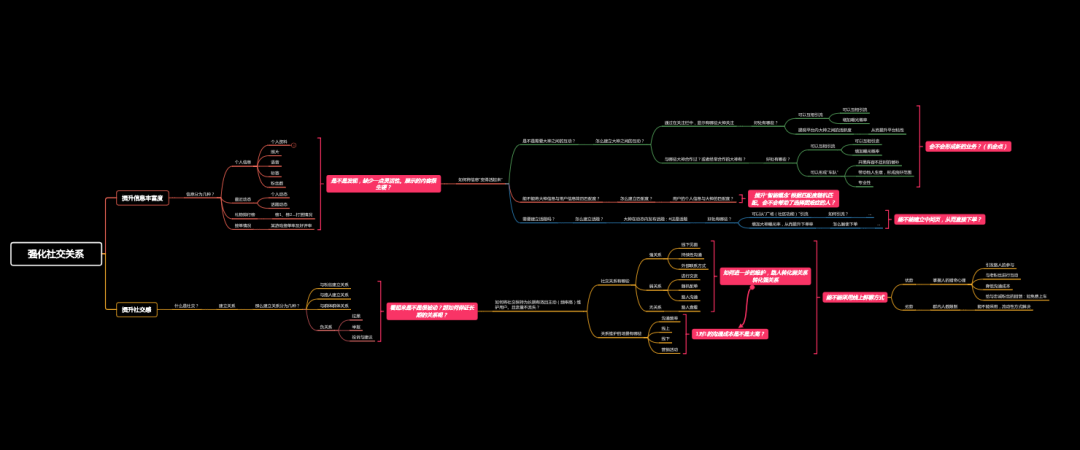
(全局问题树展示-举例就不做详细展开了,理解意思就行)
1)整合内容进行归类
拆分和定位分为:
- 开发侧:标记为 K-1 +颜色,比如群内人数限制,开发能不能帮助解决,如果不能,转换至交互侧产品侧:标记为 C-1 +颜色比如:车队设置,以及后续的商业演化;
- 运营侧:标记为 Y-1 +颜色比如:群内,该提供怎么样的营销策略;
- 设计侧:标记为 S-1 +颜色比如:交互该处理,开发不能满足群内人数的扩张,该怎么做;
- UI该处理:如何让页面变得更加“温暖”,根据用户群来进行页面设计;
- 题外话:交互在我看来,其实承担着衔接与沟通和分析的角色,整合内容看到问题其实对于经验要求很高(比如能看到商业机会),请尽量带着组内专业的人进行归类分析。
整合成一个表单:

2)重复确认问题我们找到上级确认:是否与上级规划的方向保持一致,不合适也能及时作出修改。
- 证明你的专业性
- 让领导知道你们接下来做的事情是什么,产生了什么数据价值,将有价值的内容规划,融入产品层的大纲中
- 暗示领导给资源,有些拆解出的目标问题,是不能单方面来解决的
3)资源规划根据权重比,进行资源规划。
4)适用场景对于刚上手的小伙伴,请耐心的一步步做完,老鸟的话请直接一步到位。
2. 以用户的接触点进行设计
这一块的内容需用到用研部分知识,以数据为主用研为辅的情况下去进行拆解问题。想对来说,流程会更加的长,但是获得的结果更为准确一些或者说更加偏向用户想要什么。
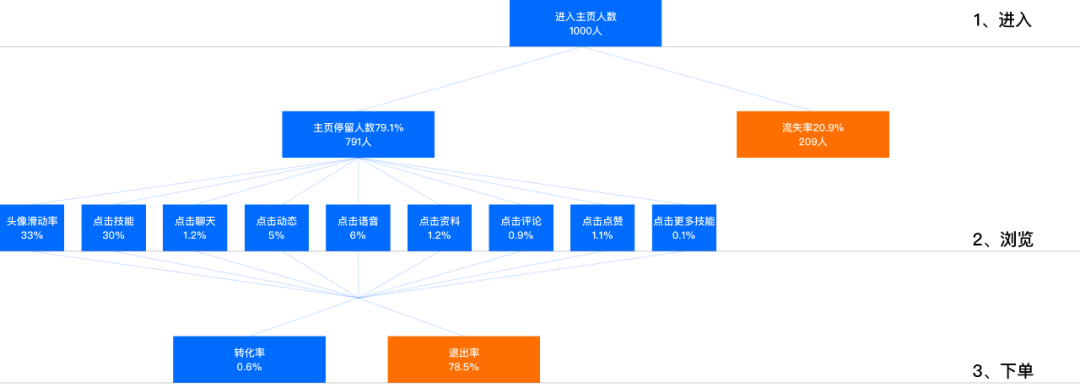
1)流程漏斗数据图
还是以这个案例:(背景需要改动一些)背景:某APP作为游戏类兴趣社交APP,个人主页作为了解他人、建立社交关系的核心一环,目前信息丰富度和社交感偏弱,故需要进行优化 (改为:)导致流失率偏高,下单转化极低。
目标:页面改版核心以社交为驱动,丰富页面信息,提升用户建立社交概率(添加:)提升用户建立社交概率,从而能提升用户粘性降低流失率。
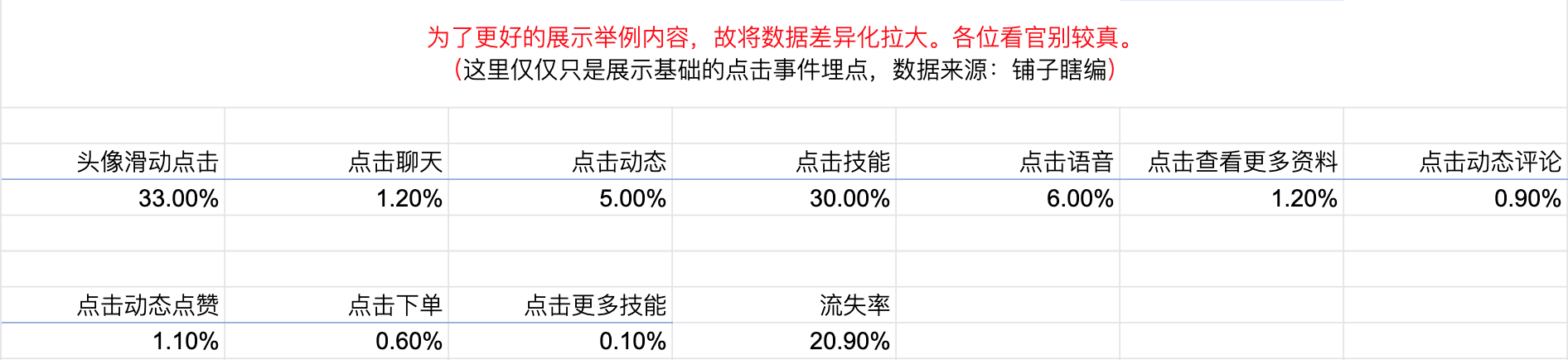
第一步:拉取数据(某一时间段,瞎编的基础点击事件埋点数据,看个意思就好)

(假的的有点过分了,嘿嘿)
第二步:进行梳理
先进行大纲梳理(以业务流程为主,梳理出主要问题)

(以用户直接进入个人主页举例)

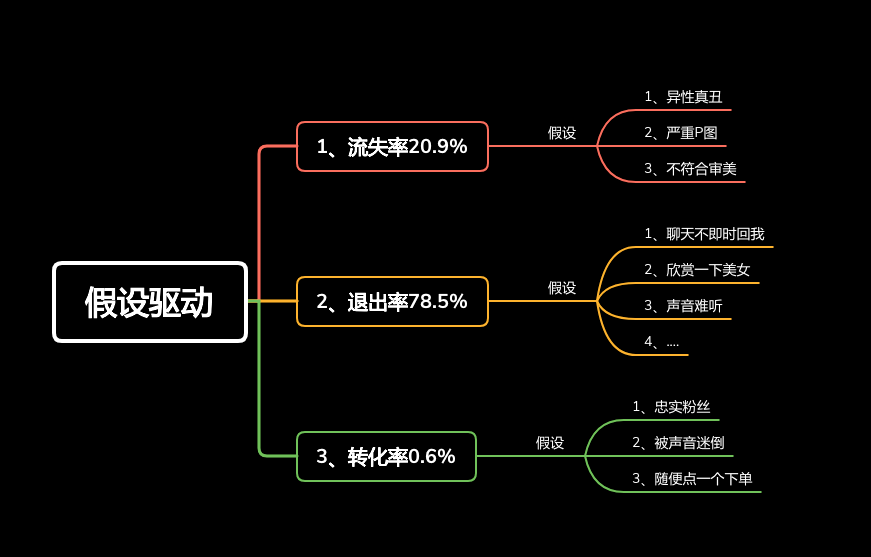
第三步:假设驱动即解决复杂问题时尽可能的先找到一个合理的假设。比如:刚进页面就流失,甚至停留时间都很短,那么你立马给出的结论是:
TA真丑,不符合我的审美,严重P图。

第四步:找到用户做这类测试的时候,当然一定要去找玩游戏的用户且接触过陪玩的。用户找到-约时间-去用户能放松的地方-开始浏览该软件-进行定性测试。
第五步:汇总结果定性的方式有很多种:这里我举例一个「think aloud」:
使用think aloud的流程:
- 提前告知被测用户你需要边操作边思考并且说出来
- 记录被测用户的说话记录
- 分析文本,归纳问题分类
- 将分类嵌套至说话的文本中
- 计算统计结果
- 建议使用中位数测量
最后在经过数据分析得出问题的优化重点或改版方向。
补充一句,如果条件允许,使用卡片分类法,让用户自主的搭配,个人主页中功能位置。了解完初级和中级的方法后,有没有有小伙伴对高级的玩法产生兴趣的?哈哈哈哈快来关注铺子~
小结:熟练分析话术,圈重点,找到核心的发力点。也能让思考过程更加结构化、可视化。不同的话术下,找到不同的方式,帮助快速解决问题,找准切入点和挖掘机会点和后续的跟进(要玩的流畅就你的树结构的清晰程度了)。
四、拆解后的策略是什么?
策略其实你在分析的时候就已经产生了。

当然啦,我们是一个team,当你产生策略的时候,需要和团队内共同讨论方案的可实行性。
五、如何去验证拆解结果?
1. A/B testing
进行原版和改版数据对比,重点/想改进的数据有没有提升/下降就好了。
AB测试就是指把少部分用户分成平均的两组,其中一组用户体验网站改版的A版本,另外一组用户体验网站改版的B版本,分别记录清楚相关的所有用户操作数据以后再进行精确的比对,最后分析得出哪一个版本是用户最喜爱的。
2. 灰度
灰度发布则是指在新的功能上线以及没有上线之间能够保证新的版本可以稳定过渡的一种发布方法,可以在灰度发布的过程当中解决一些问题或者对新版本做出一些可以提高用户体验的调整,这是保证网站可以平稳更新到新版本的有效过程。
六、拆解流程如何优化?
- 没有捷径可走,只有通过不断的练习,你才能优化步骤流程;
- 如果全文看下来,对于词汇和方法没有问题的,你已经具备了优化,差的是熟练度;
- 这些都只是思路,并不存在百分百正确,在什么样的情况下,就选择什么样的方式。了解理论不代表知道如何实际运用,理论是基石,基石决定上层建筑。
作者:交互思维铺子;公众号:交互思维铺子
本文由 @交互思维铺子 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






