「拖放」功能的分析与设计
编辑导语:很多时候我们都会用到拖放的功能,但是我们很少会注意到拖放交互,但是每个拖放的设计规范都是不一样的,我们通过不同的场景来设计不同的拖放功能;本文作者分享了关于拖放功能的分析与设计,我们一起来了解一下。

一、什么是拖放
根据官方定义,“在图形用户界面,拖放事件就是点击一个虚拟对象,并将其拖动到其他位置或到另一个虚拟物体的动作。”拖放操作提供了一种与现实世界一样的方式来获取和移动元素,这种拟态性使得具有拖放交互作用的用户界面易于理解和使用。
自从GUI出现以来,拖放操作就已经存在,并被大多数用户熟悉;它是一种直接操作,特别适用于对象的分组、排序、移动或调整大小。
虽然对于UX设计师来说拖放是一种常见交互方式,但是仍会遇到问题,因此需要仔细考虑该交互的用户流程和使用场景。

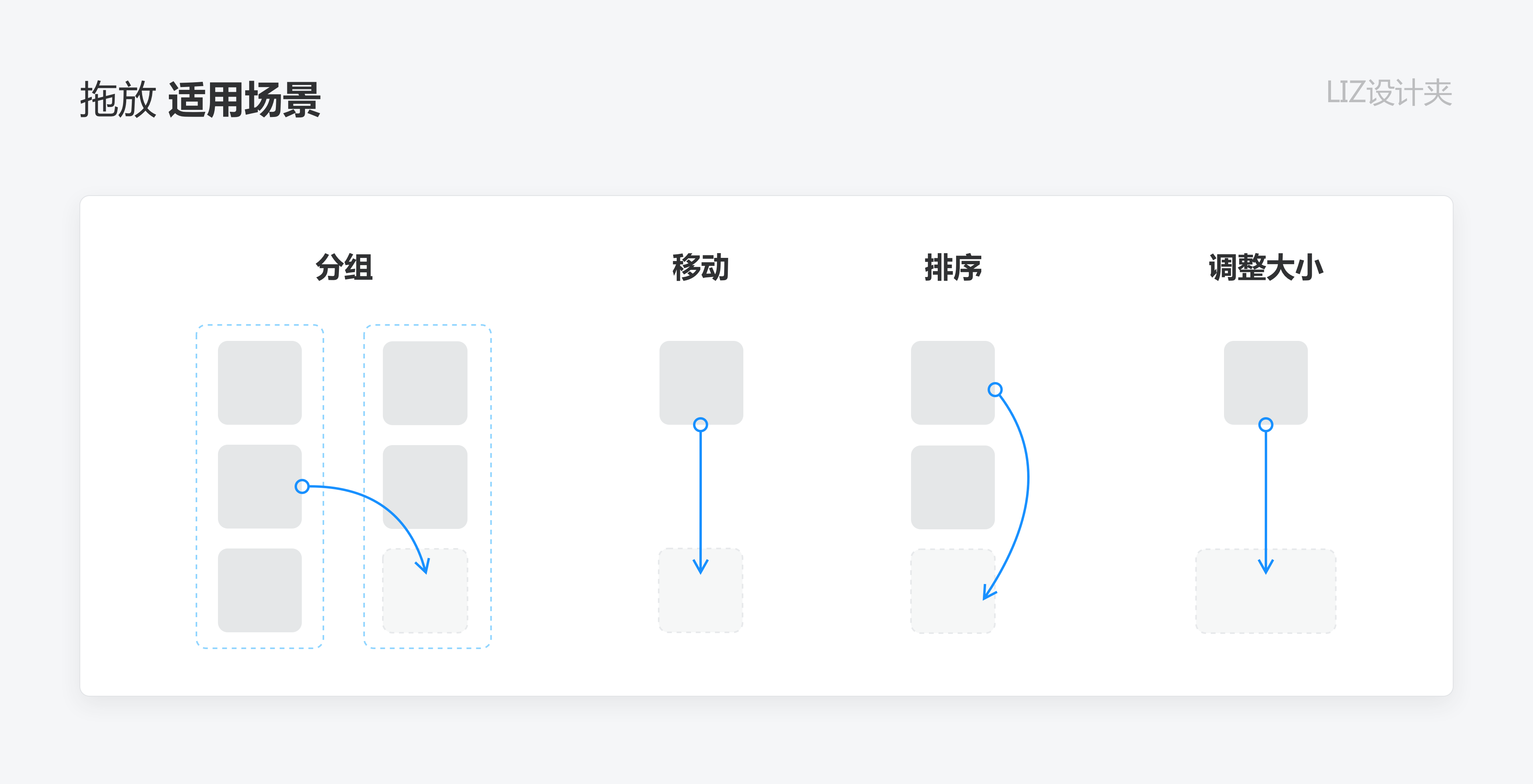
二、四种常见的拖放模式
在介绍如何进行拖放操作之前,让我们从鼠标用户的角度介绍四种常见的拖放模式。
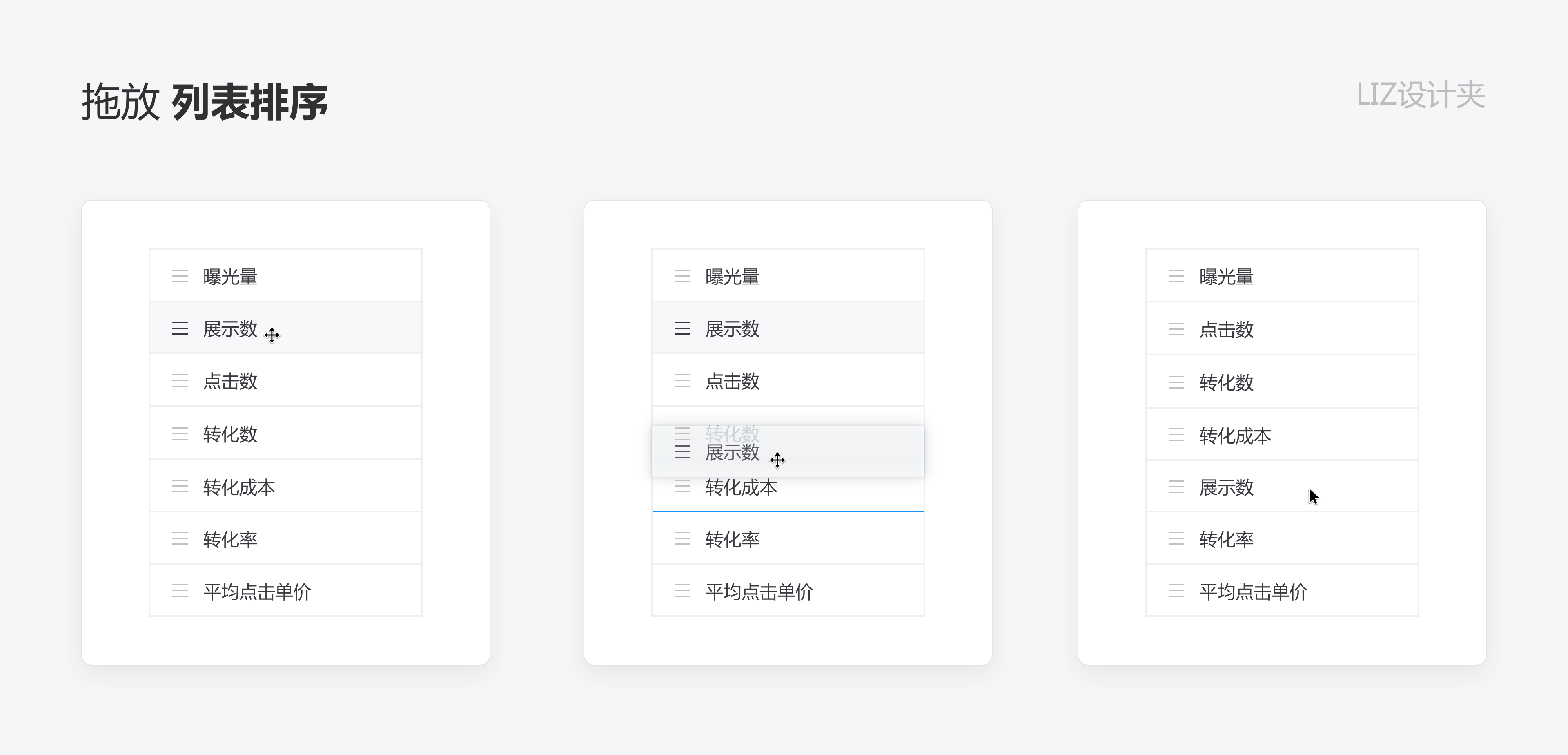
1. 列表排序
这是最直接的拖放模式之一,面对一个有序列表时,用户可以更改列表项顺序;用户使用鼠标单击并按住以获取列表项,然后将鼠标移至要放置该项的位置;放开鼠标按钮,即可放下选项。

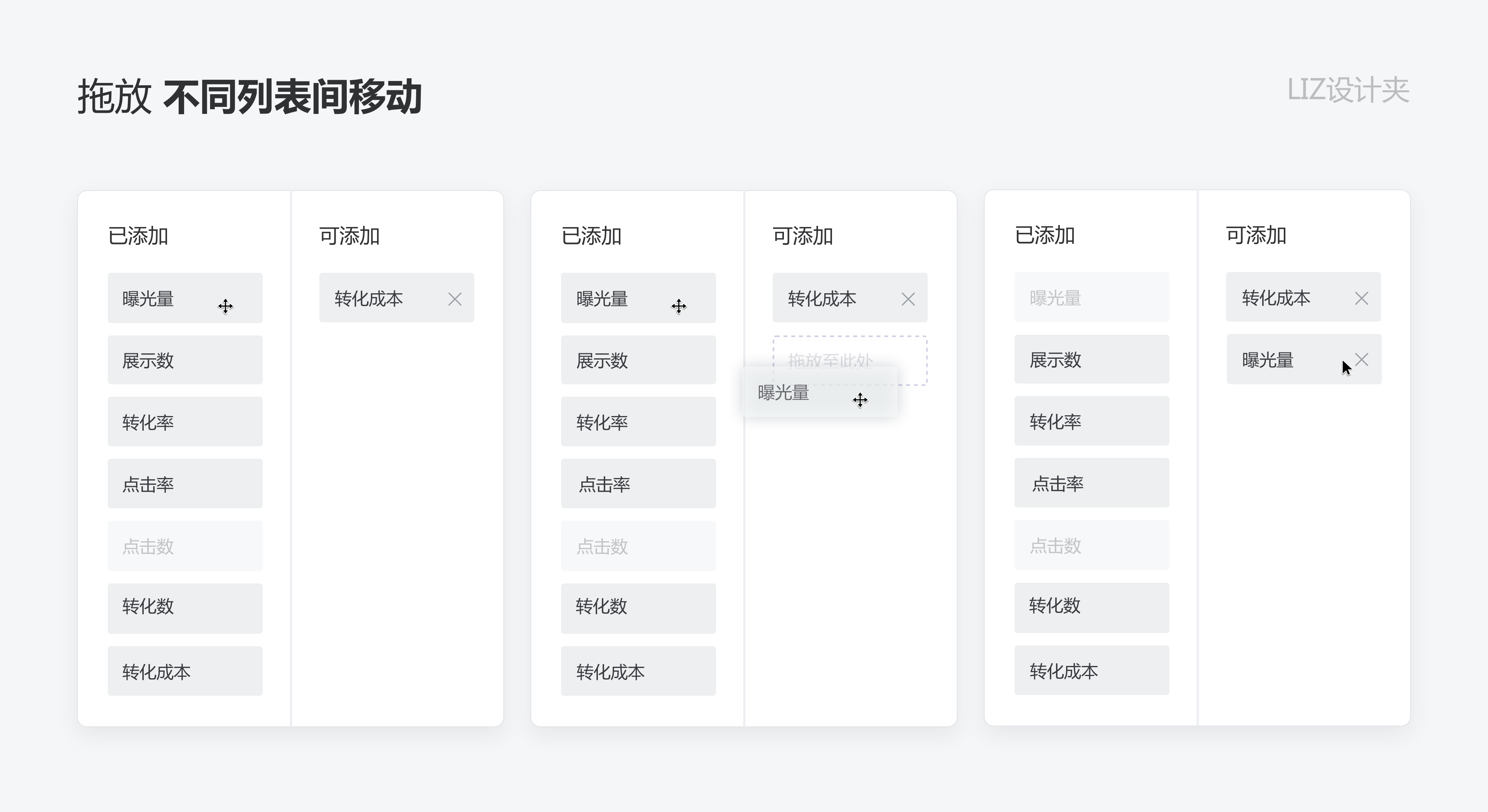
2. 不同列表间的移动
面对几个不同的项目列表时,用户可以从一个列表中选择一个项目并将其移至另一个列表;这在看板风格的交互中很常见,用户通过将项目从一个存储看版移动到另一个存储看版来更改任务的状态。

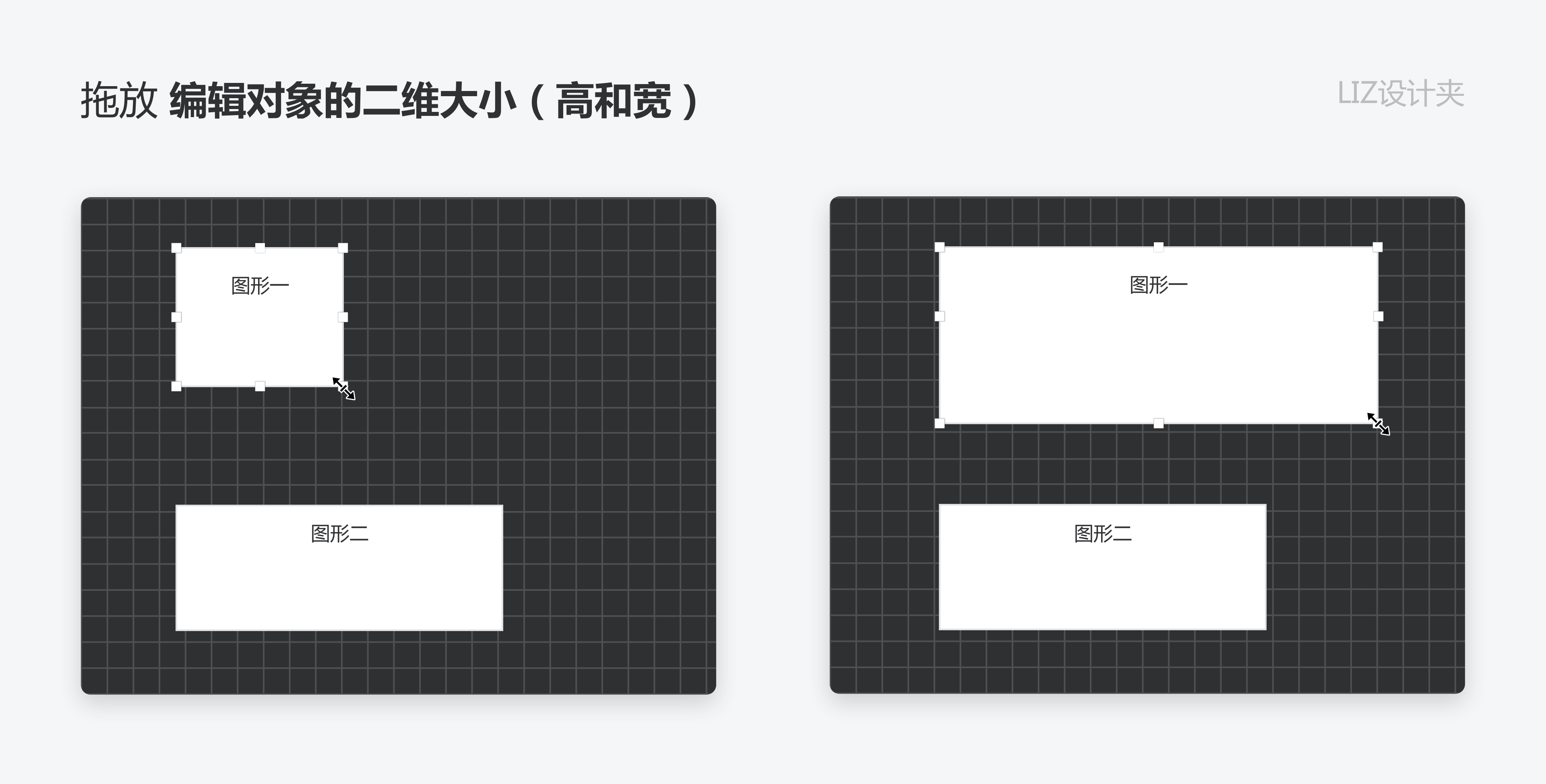
3. 编辑对象的二维大小
在制图和设计软件中很常见,常用于图形编辑,这种类型的拖放操作使用户可以在二维画布上放置和调整对象的大小。

4. 调整对象的一维大小
拖放通常还用于调整对象的宽度或高度的大小,例如调整表格列的宽度或行的高度。

我们可以发现,拖放所使用的所有交互模式可以分为两种主要类型:移动对象和调整对象大小。
- 移动对象:例如,将文件图标拖到垃圾箱图标上,从而导致相应文件被删除。
- 调整对象大小:例如,将列分隔符向右移动会使该表的列变宽,或绘图软件中移动锚点更改所绘制图形的外观。
三、如何设计有效的拖放
1. 四种拖放状态
用户如何知道何时开始拖动?状态反馈是一个很好的指标。以下为拖放的四个状态:
悬停时:与所有直接操作交互一样,需要在屏幕上显示提示项,例如悬停时的光标变化等。
按下时(单击):在启动交互时,用户需要使用鼠标或触摸手势(单击鼠标或长按)来获取对象。也有其他技术可以实现这一状态,在VR环境中可以使用语音对话抓取物体,例如选择左边书籍。
拖动时:用户在保持选中对象(如,通过持续按下鼠标按钮)的同时,继续将指示设备(鼠标,手指等)移动到某个所需目标,这是 “拖动”部分。
放置时:最后,用户通过释放鼠标等操作取消选择对象。放置后操作应立即生效并状态可见,以此提高可用性。
2. 可抓取的两种视觉指示符
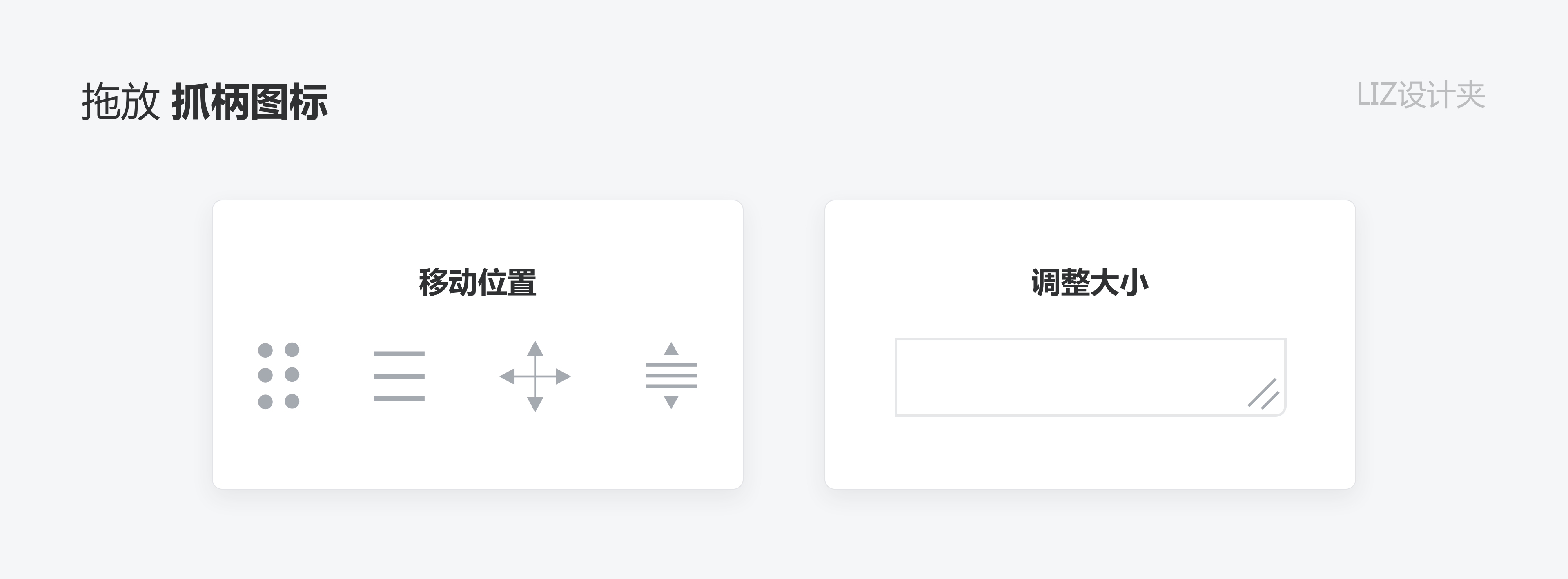
1)抓柄图标
抓握手柄图标表示该元素可以进行拖放,用户无需完全单击抓手柄图标。
但是,拖拽图标通常比较隐喻,并不像设计师所想的那样被大众熟知,拖放图标样式种类有很多,缺乏一致性使用户难以识别这些图标的含义。
拖拽图标通常还有指示移动方向的作用,对于调整大小,握柄图标则不同:例如,列之间的一条垂直线,或右下角的一对对角线。

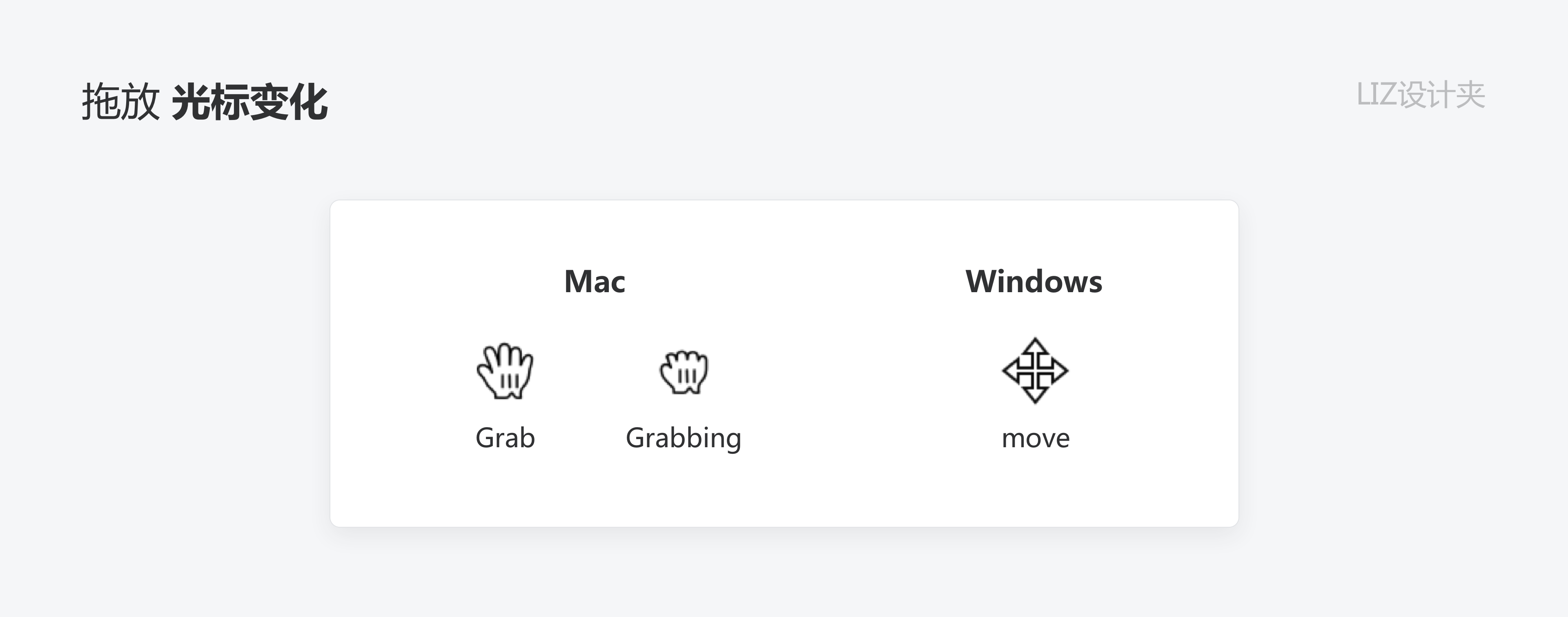
2)光标变化
在鼠标驱动的界面中,光标更改也可以指示用户拖放:当用户将鼠标悬停在可以拖放的对象上时,光标更改形状以指示单击将启动反馈。
光标图标不同系统的标准也不同。在Mac电脑上,标准箭头光标将变为白色米奇手样式,悬停时,白色米奇手呈打开状;按住并拖动时,白色米奇手呈闭合状;Windows使用白色四角箭头图标进行拖放操作,但抓取时不会更改图标。

请注意,在Mac或Windows上移动窗口时,不会发生这些光标更改。它们仅适用于应用程序或网站内的对象拖拽。
在抓取之后调整大小时,可以使用稍有不同的纵横光标图标。
调整一维(宽或高)大小,将鼠标悬停在分隔符上时,光标将变为沿着一个轴方向的箭头;调整两个维度(宽和高)大小时,将鼠标悬停在对象的底部边缘时,光标将变为对角箭头,指示可以在两个方向上调整对象大小。

3. 对象已被抓取的反馈
一旦用户“抓取”了将要拖放的对象,就需要以下两种类型的反馈:
- 反馈对象被“抓取”时;
- 反馈对象将要发生 “掉落”时。
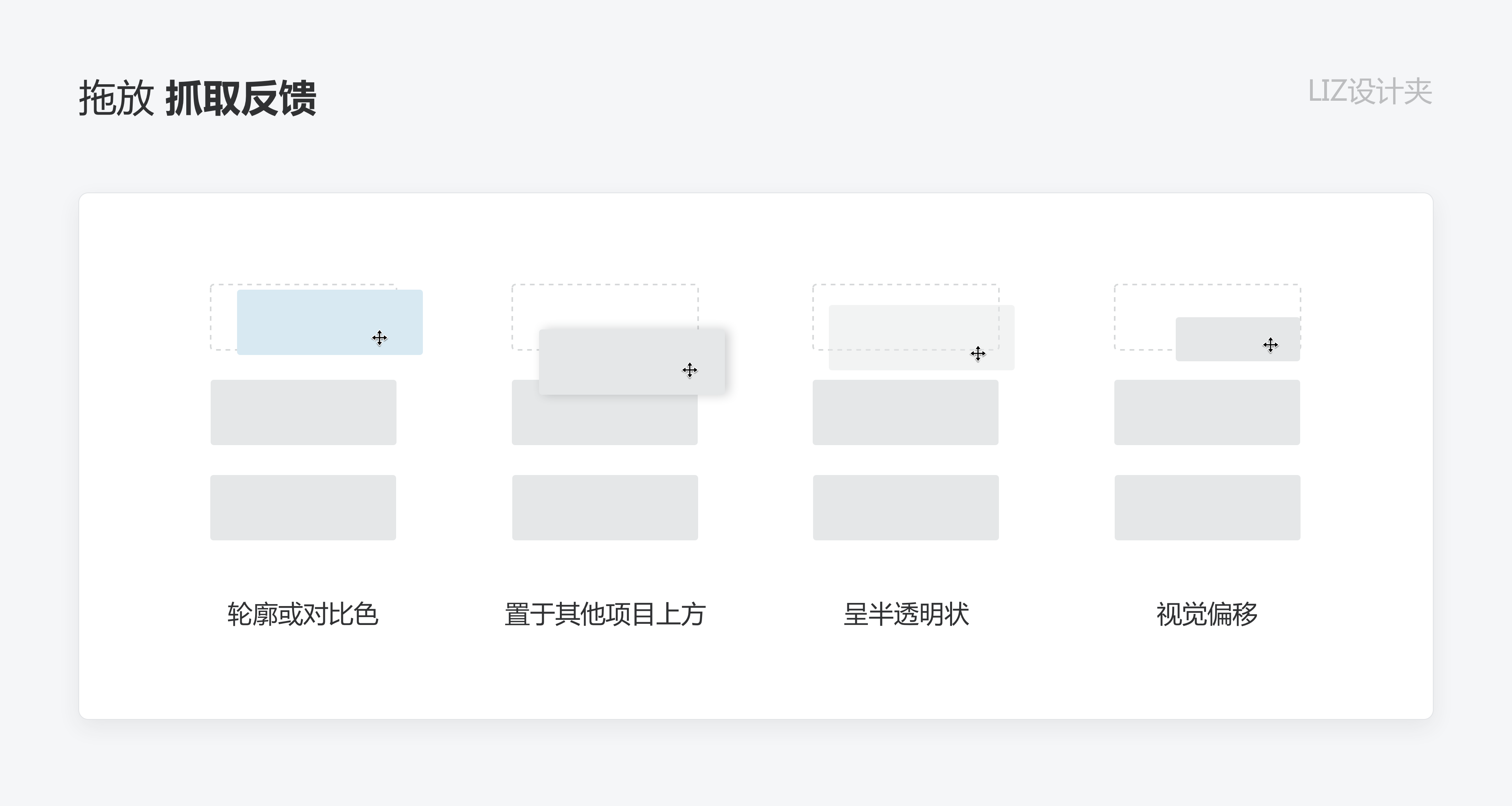
获取对象的反馈通常需要与屏幕上默认的其他类似对象有区别,可以包括以下内容:
- 赋予其轮廓或对比色;
- 使其样式看起来呈现在其他项目“上方”(如,阴影);
- 利用视觉偏移,例如使其缩进或倾斜;
- 使获取对象呈半透明状。

当拖动文件时(例如,将其上传或移动到其他位置),光标通常保持不变,但是需要显示该文件缩小的、半透明的“重影”预览图像;此图像表明文件已被拖动,并且重影需要足够清晰,这有助于防止用户意外拖动错误文件。
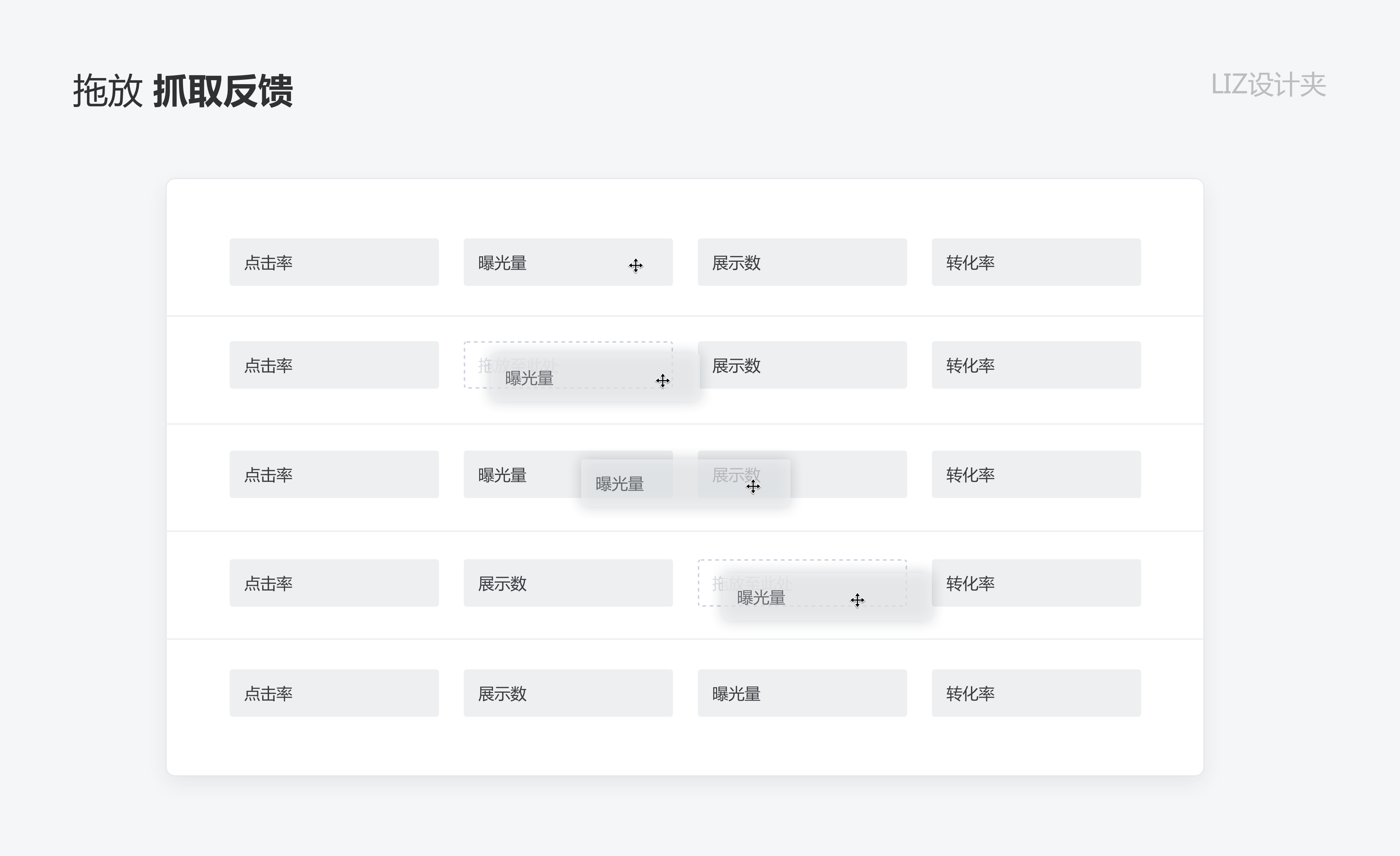
特别是在使用拖放操作对项目列表进行重新排序时,重要的是要表现背景对象在用户释放项目之前已经移开了;这个简短的动画 预览了释放光标时将发生的情况,并使动作感觉自然。
与其立即在其他位置重新绘制其他对象,不如使用短暂的动画(约100 ms)来显示它向新位置移动,以使用户能够感知这些对象正在进行物理操纵。

动画预览的最复杂的地方在于确定何时触发运动:当抓取的对象的边缘与对象重叠时,或者当鼠标光标的位置与另一个对象重叠时,该对象应该开始移动吗?其实最自然的方法是,被拖动对象的中心与另一个对象的边缘重叠时开始重新排列。
4. 磁效应和着陆捕捉
如果无法准确判断光标移动到屏幕上的精确位置,那么拖放操作的效率就会降低,解决这一问题的方法是,通过模拟将对象捕捉到位的磁效应,即使用户尚未完全获取目标也是如此;例如,文件拖放至上传区可以在其边界之外稍微处于激活状态,使用户可以在鼠标到达该位置之前释放操作。
在用户将文件完全拖动到文件上传器的边框内之前,放置区域将变为活动状态;红色虚线是活动放置区域的可视化视图,该区域延伸到放置区域的可见边界之外,用户看不到它;该解决方案有效地增加了着陆区域的面积,并提供了磁力的感觉,它还可以防止错误并加速拖放交互。
另外,请注意要拖动的文件的半透明图像,它为操作提供了视觉反馈;但这不能作为有效的防错措施,因为图标太小无法确定移动的是哪个文件。

使用磁效应时,您需要通过在拖动对象位于着陆区域内时显示视觉样式,来向用户清楚地指示放置区域何时处于活动状态。
几种常用的磁性样式包括放置区域周围的虚线边框(尤其是在文件上传中常见),光标移到放置区域附近时着陆区域上方出现的突出样式或动画,表示用户释放之前需要拖动到何处。
四、在触摸屏上拖放
拖放操作可能很难在触摸屏上实现,因为它们缺少悬停状态。此外,由于胖手指问题,您需要确保可拖动对象具有至少1cm x 1cm的位置用于拖动,并且手指不能覆盖任何重要的反馈,例如突出显示的“抓起”状态。
另一个重要的原因是,必须通过使用几毫秒的时间延迟来区分点击,划动和抓起,并提供清晰的反馈说明已抓取元素。
在移动设备上提供拖放反馈的一种方法是使用触觉。一个细微的触觉“微妙的震动”可以表明一个对象已被抓取,或一个对象已被拖动到放置区域上。
还可以检测触摸持续时间判断用户是否要滚动或抓取元素。
- 激活拖动:如果用户触摸并按住可拖动组件上的相同位置,请激活拖动。
- 滑动时忽略:如果触摸持续时间很短,我们可以猜测用户正在滚动。
由于在触摸屏上不存在类似更改光标的悬停指示符,因此建议仅在以下情况下使用拖放:有明确的证据(可用性测试等研究)表明用户希望进行拖放操作,并且没有降低类似剪切和粘贴等其他交互成本时。
取消触摸屏上的拖放操作可能需要增加交互步骤,但是降低了发生错误的可能性;设计师应该优先考虑应用总体的可用性,而不是简单地计算点击次数。
五、小结
拖放有时候并不是最好的选择,尤其是执行任务的距离过长时;如果空间不足,用户可能需要重新放置鼠标或在触摸屏上调整手指的位置;因此,会导致用户将物品放在错误的位置,然后重新开始操作。
拖放本质上是物理交互,所以需要了解用户的心理模型来判断用户将要执行的操作,以确保真的需要使用拖放;例如,在可用性测试期间,观察用户是否尝试拖放对象。
为了使拖放尽可能有效,请使用适当的指示符,例如手柄图标和悬停状态的光标更改,在整个交互过程中提供清晰的反馈,确保状态可见。
参考文章:
https://medium.com/salesforce-ux/4-major-patterns-for-accessible-drag-and-drop-1d43f64ebf09
https://www.nngroup.com/articles/drag-drop/
本文由 @LIZ酱 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













