深度思考:如何打造B端设计组件库?
编辑导语:关于B端产品设计规范的文章,我们已经看过很多了,设计师们哪怕是读者们都能体会到组件库的重要性了!在本篇文章中,作者从细节出发对组件库进行了解析,总结了如何打造B端设计组件库,并且分享了他总结的一些方法和思考。

说到B端产品的设计规范,大家并不陌生,尤其是设计师们,深刻的体会到有一套组件库是多么的重要!网上有很多专业的关于设计规范的文章,但没有区分C端产品和B端产品,B端产品通常有更长的产品周期且多平台合作,很容易导致产品设计不一致。
这些问题随着团队的扩大或者产品的功能增加而变得更加严重,这时怎么保证设计的一致性就是我们必须要考虑的问题。本文受有赞设计师美芳老师的指导,以及结合自己的日常工作整理成文章。
对B端设计团队来说,最大的挑战是如何通过提高产品的用户体验一致性,来帮助B端用户高效完成任务,本文将结合B端项目,从多角度深入细节去解析组件库,总结的一些方法和思考分享给小伙伴们,也希望大家从更多的角度跟我一起探讨。

一、为何需要设计规范和组件化?
1. 设计规范的定义
定义:从各个功能场景里,把反复被调用的交互逻辑,页面元素样式,业务场景等等沉淀出来用文档的形式输出,组件库是可以理解为是一个重复使用的界面设计元素的集合体,它是一个文件库。
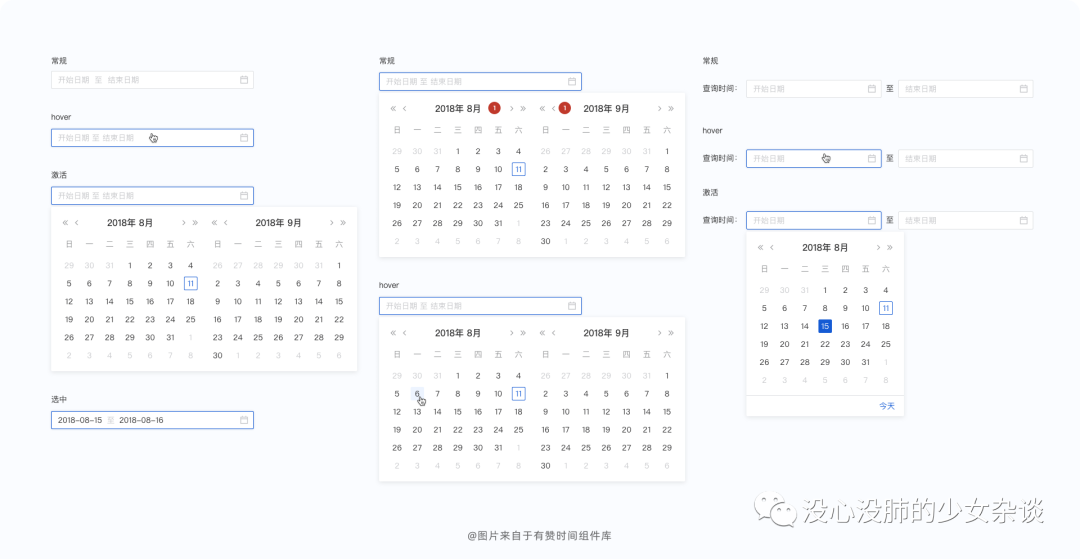
比如我们在OA的PC端页面的设计当中,很多情况下表单填写过程中都使用到了时间和日期的选择,迭代几个项目之后发现时间和日期的选择会被许多不同的业务场景反复使用。
那么我们就可以对时间和日期选择器进行规范,使之在任何场景下调用时间和日期选择器时,只要了解到它的规范,就可以保证输出标准化的一致的体验,保证了易用性的同时,提升了效率不需要反复开发。

这种以文档的形式输出的设计规范,大多数情况下起到设计师之间互相协同,如果文档里的样式被前端工程师开发成统一的代码组件,就可以在前端工程师之间互相调用。
这几年,各个互联网大厂都在自己的 “大中台” 战略背景下,积极沉淀着自己企业中可以中台化的职能组织,平台产品和技术能力。
在产品的表现层纬度上,设计规范也是具有相同意义的设计中台,承载着作为一个沉淀基础能力的支持平台的特征的同时,也具有的赋能多边业务多种角色的重要作用和价值。
下面是为大家整理出的市面上的组件库:
- ANT Desisn(蚂蚁金服U组件,包含PC和移动端),官网地址:https://ant.design/index-cn
- ANTV Charts(蚂蚁金服数据可视化组件,包含PC和移动端),官网地址:http://antv-2018.alipay.com/zh-cn/index.html
- Element U|(饿了么PC端组件库),官网地址:https://element.eleme.cn/#/zh-CN
- Vant(有赞移动端组件库),https://youzan.github.io/vant/#/zh-CN/design
组件库相当于我们设计过程中的字典,我们需要准确高效的去翻查并使用这本字典,并且在此基础上编校修订亦可。

2. 为什么建立设计规范

1)保持设计一致性
- 针对内部设计师:一致性设计规范,可以让设计团队的成员都遵循统一专业的一致性原则,不仅设计输出效率更高,也让产品的一致性更强,同时降低了设计师以个人喜好和经验的标准输出设计物的情况。
- 针对客户角度:可以让客户站在产品和设计师的角度去了解产品设计的一些问题,进而在后续用户沟通环节中,增加客户对产品的理解度,降低用户在使用产品中的学习成本,保持相关认知和记忆可以被沿用,预期操作结果。
- 针对公司品牌:相关产品间,或产品内部建立一致性设计规范,会让公司在商业竞争中取得更加有利的地位。
2)提升开发效率
开发通过建立公共组件库,极大的提高开发效率,样式被前端工程师开发成统一的代码组件,就可以在前端工程师之间互相调用,提高设计还原度,降低对接成本。
3)方便产品迭代
随着产品的业务变化,发现一些问题或者需要优化用户体验的时候,针对单个空间进行调整,就可以影响全局,十分便捷。
3. 认识设计原则
首先在设计原则下,我们引申出B端设计制定原则:一致、反馈、效率、可控

1)一致
在尼尔森十大可用性原则中,阐述了什么是一致性及一致性涵盖的范围。一致性是指:在同一个产品中,产品内部的导航方式、相同功能的命名方式、类似元素的视觉呈现、操作行为的交互准则等方面要保持一致性。
- 与现实生活一致 :与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
- 在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
2)反馈
- 控制反馈:通过界面样式和交互动效让用户清晰的感知自己的操作;
- 页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
3)效率
- 简化流程:设计简洁直观的操作流程;
- 清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
- 帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
4)可控
- 用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
- 结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
4. 拆解设计组件库
认识设计规范的方式我们从两个阶段来考虑:
1)理解阶段
我们在制作组件库的过程中应用到了两个概念原子化设计理论 Atomic Design、结构细分。结构细分其实就是将各个独立的模块(组织)进行打散(原子)、细化、整合、重组。

2)拆解阶段
在结构细分时,需要先从项目中筛选岀满足复用性和拓展性的可拆解的模块,对于B端的产品来说我们在筛选的时候根据旧版本內容,把页面穷举罗列岀来,分析相似性和可替换的模块,然后利用思维导图的方式罗列岀可组件化的内容,做成可替换的组件,使毎个原子可独立变化和替换。
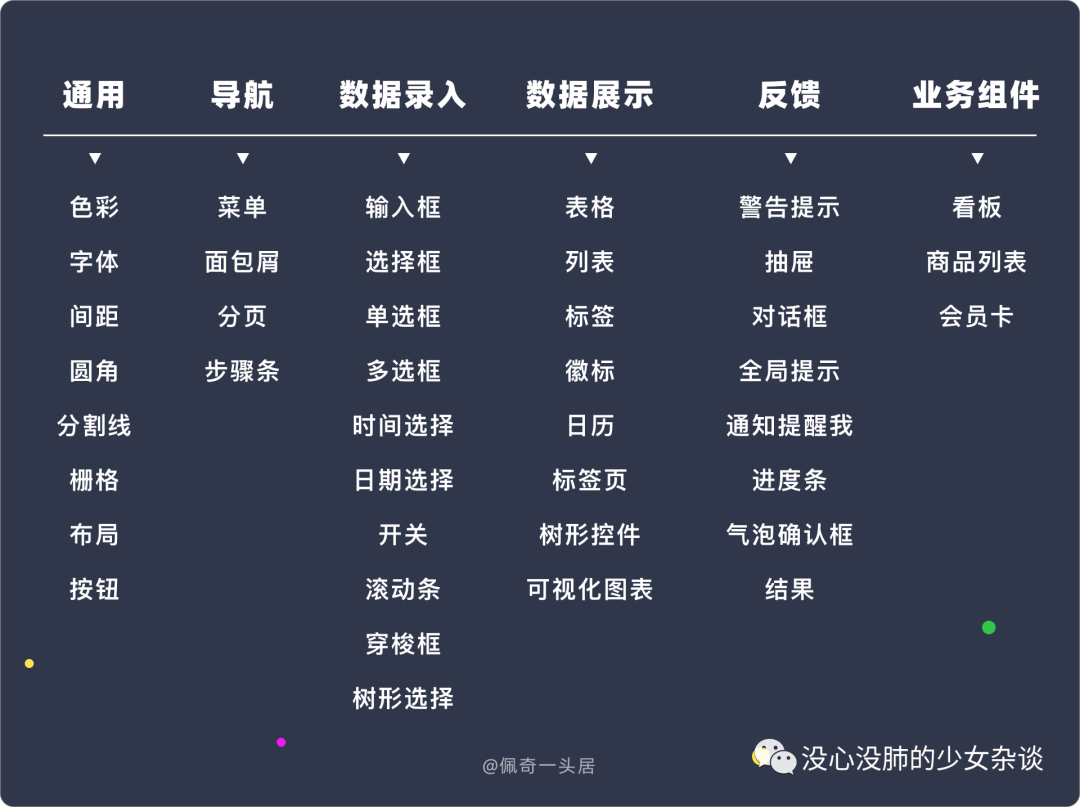
这种多嵌套组合式的细分方式,让组件最终呈现来的样式满足多场景的业务需求我们在根据产品类型把组件分为:通用、导航、数据录入、数据展示、反馈、业务组件六大组件,具体细分见下图:

- 导航:帮助你更好的查找什么样的架构是一个好架构,能让用户知道放在哪里,好的架构的载体就是我们的导航,导航起到的作用就是“查”。
- 数据录入组件:主要作用是“增和改”, 以及数据展示类组件,像是表格和列表、小气泡标签、以及可视化图表等等 。
- 反馈类组件:用来满足设计规范的反馈原则。
- 业务组件:类似于学生端直播上课、服务类的看板、OA看板类的应用,比如预约会议室、日程 teambition 项目和业务拖拽。
二、通用组件
- 颜色(主题色、功能色、中性色等)
- 文字(标题、正文、辅助文字等)
- 图标(导航图标、组件图标、表格图标等)
- 分割线(页面分割线、面板分割线、文字分割线等)
1. 色彩
关于色彩主要划分为三个:主色、功能色、中性色。
- 主色调的选择,一般根据用户群体、用户使用场景以及产品的定位来进行思考和选取。当然对于后台系统来说系统可做皮肤功能的扩展,给定用户一个基础的色调,然后做几套配色好的皮肤,让用户可以自由选择。对于公司来说一个项目可能会兼顾多个客户,客户都想要根据自己品牌色来做自己的系统,拥有多套可选择的方案也给后续维护和销售提供了便利。
- 功能色:成功色一般对应绿色、警告色对应黄色、错误色对应红色。
- 中性色:一般使用灰色来作为中性色搭配,应用在标题文字、正文文字、边框、背景色等。
当然,也可以定义更多的业务色,形成业务组件规范,用于banner、插画、业务标签等。

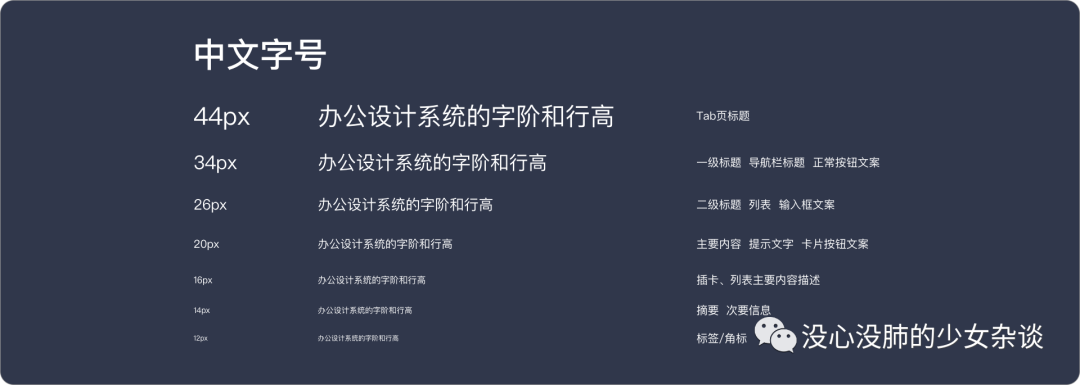
2. 文字
后台系统在字体选择上都比较单一,中文:微软雅黑、英文:Aria即可。
只是注意在给前端开发培训规范的时候重点提醒他们需要做字体样式的重置,不然当你后期走查界面的时候一个页面同时有思源、宋体、有微软雅黑强迫症严重受不了啊,会非常影响看界面的心情。体会过走查这一步的设计师都懂。

3. 边框和圆角
边框的粗细规范1px,圆角是用一段与角的两边相切的圆弧替换原来的角,在界面设计中,适当的边角不仅可以反应产品的调性,还提供更友好的视觉体验,用于按钮和输入框的圆角为2px,用于卡片的圆角4px,通常在PC后台不推荐用大圆角。

4. 按钮
按钮是交互设计中必备的元素,它在用户和系统的交互中承担着非常重要的作用。
后台中常见的按钮类型分为线性按钮、面状按钮、文字按钮、图标按钮、文字+图标按钮。规范中要写出按钮的样式包括宽高、圆角以及文字按钮的字数一般限制6个以内(这个是给产品同事看,有时候会拿到原型一个按钮字数特别长。
想想看一个正常的按钮字数太多了用户都需要花很长时间去读取这个按钮的功能然后再操作,非常影响用户体验按钮的宽度给一个常规的宽度和高度,然后操作正常宽度文字离边框的间间距是多少都需要写清楚。
以及按钮的各种状态:默认状态、鼠标悬停、焦点获取、按住/激活、禁用,按钮的不同状态对应设计原则中的反馈原则。
按钮的摆放位置也有一定的规范,顶部和底部一般是操作全局的按钮 还有一些尾随的按钮,内容地步按钮跟常驻按钮不一样,按照阅读顺序摆放按钮层级。

5. 间距
网格可以确保不同布局之间的视觉一致性,同时可以灵活的适配多种尺寸宽度的设计。
而在网格系统中应该更加注重的是间隙和边距,而间隙要遵循网格系统(例如使用4、8、16、24、32等和8具有规律的数字)同时在产品中的各类元素也要遵循这类原则(例如 Icon 大小、组件大小等)。
6. 栅格
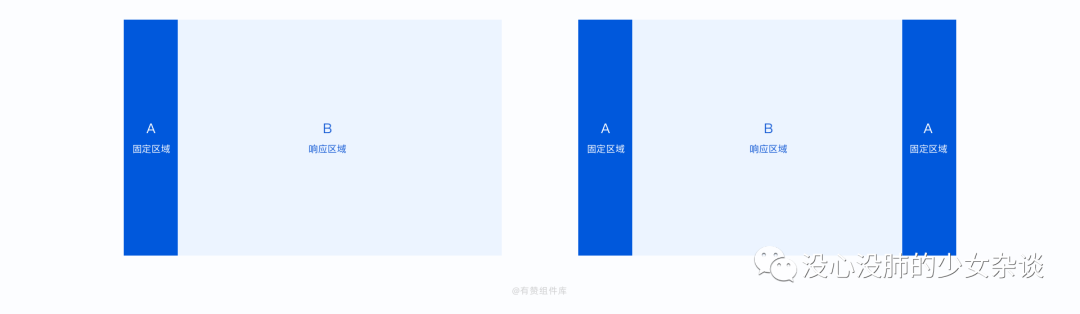
根据产品不同情况对各类页面提供不同布局结构。一般我们选用24栅格布局,由24栏+23栏+2页边距组成,而在不同栅格结构中栅格区域也会有所不同,固定区域会存在于响应式网格之外,不随着页面的变化而改变大小。
同时在应用网格系统中也要考虑网格区域元素的行为,网格区域元素行为可分为固定的、流动的(随着屏幕大小而改变)、跟随的(元素宽度固定但受其他元素影响)、挤压的(随页面元素的出现而收缩)。
我们使用栅格不是为了包装而包装,是用来约束模块的比例,而不是宽度,长短伸缩都会发生变化,不管你有几级导航,只要归属在全局控制层就是不变的 。

三、导航组件
1. 导航
全局控制层为导航类的组件:
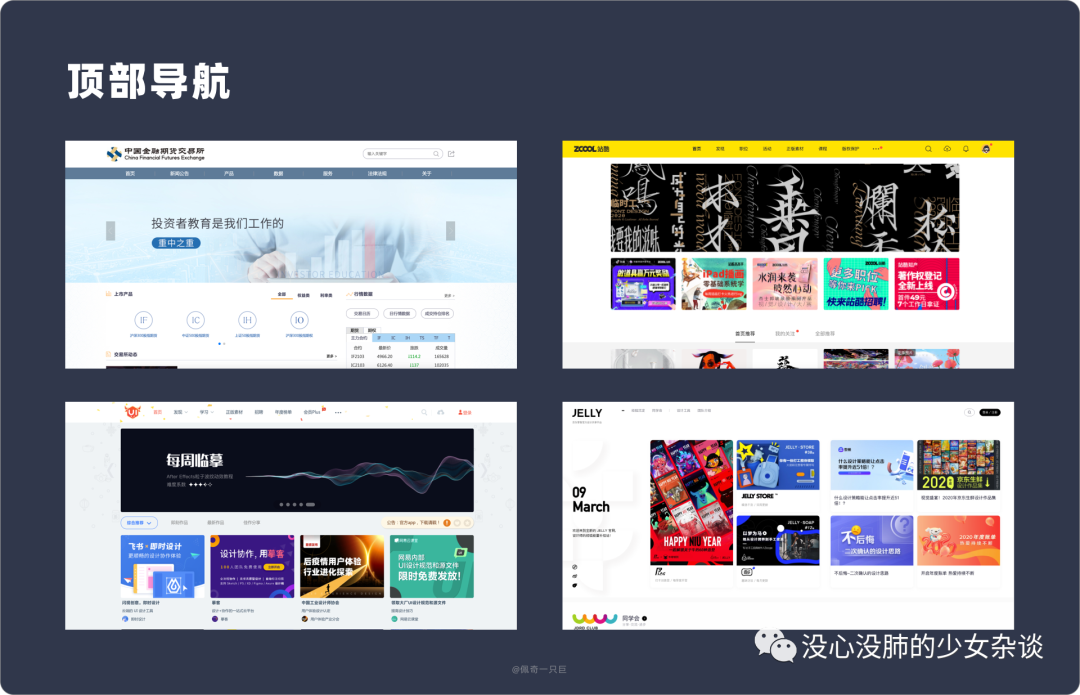
1)顶部导航
顶部导航适用于一级导航数量较少,内容较为简单的系统,追求沉浸式阅读操作的系统,我们在企业官网看到的情况比较多。

顶部导航的优点:
- 占用屏幕空间小,为内容区留出更多空间;
- 对视觉的干扰小,符合从上到下的阅读习惯。
顶部导航的缺点:
- 随着业务的发展,拓展性变差;
- 二三级导航点击后隐藏,不利于用户记忆与查找。
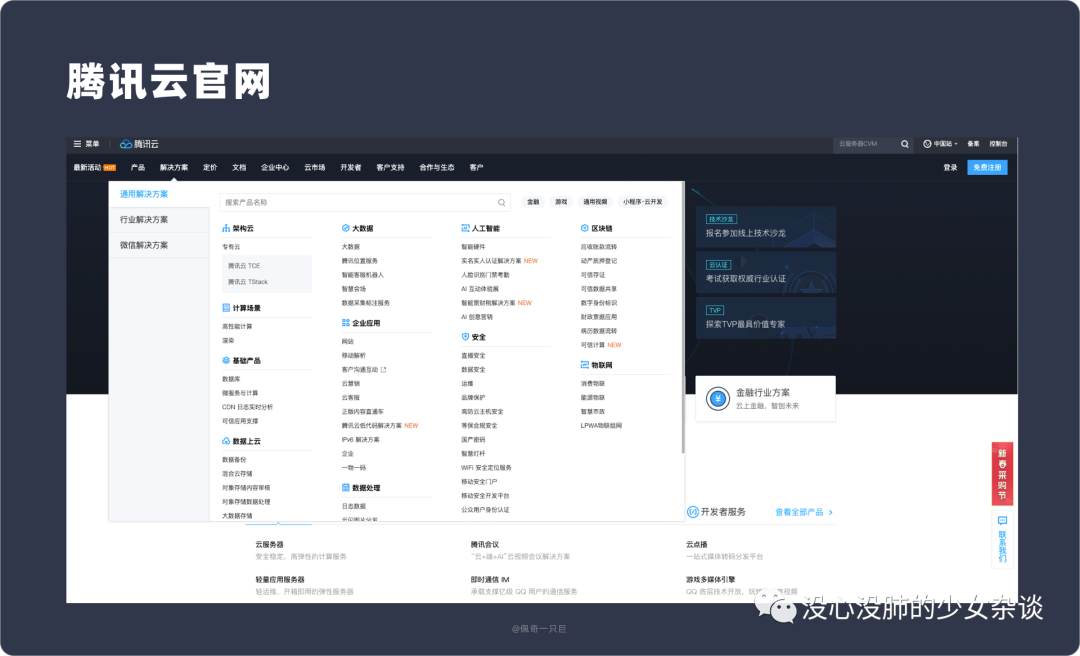
例如:腾讯云官网导航有4级,内容是响应式的,但是他的导航栏是固定的,点击完即会收起,会让用户迷惑不知道从哪里来的,而且只知道一级导航,二、三级导航是收起的状态,所以她的拓展性很差,不利于用户记忆与查找。

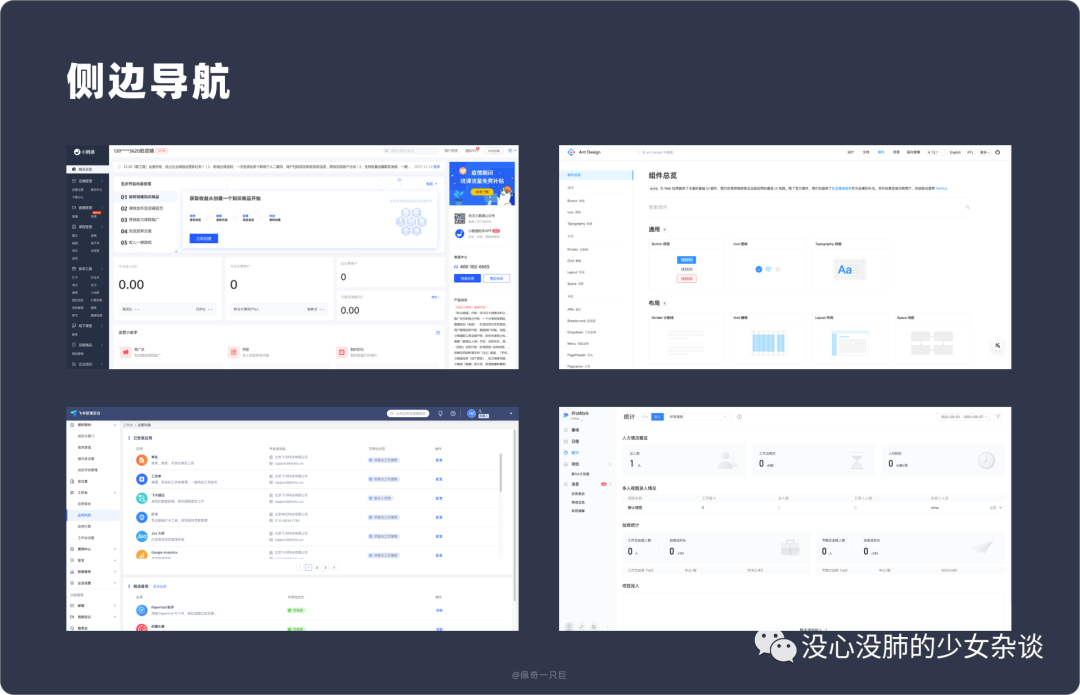
2)侧边导航
侧边导航适用于更专注功能和快速操作的系统,多用于较为复杂的后台系统,但是如果后台系统不是很复杂,那就没必要使用侧边导航。

侧边导航的优点:
- 拓展性,一级导航的数目可以展示更多;
- 层级清晰,一二三级导航都可以流畅展示;
- 操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
侧边导航的缺点:
- 视觉分割较明显,内容区沉浸感不是很强;
- 视觉动线左右折回,比顶部导航更易疲劳;
- 内容区的排版空间更小,需要考虑适配问题。
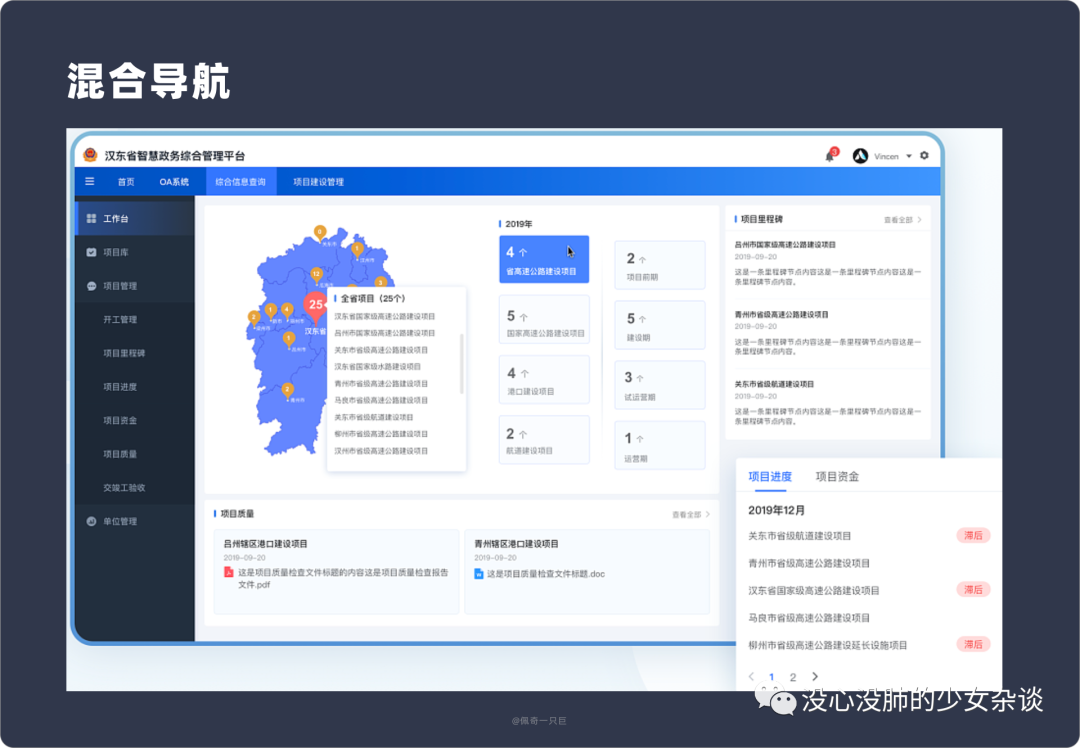
3)混合导航
混合导航适用于功能很多,结构复杂的网站,多用于政府、公共事业部门的后台系统。

- 混合导航的优点:层级拓展性强,可达四、五级导航
- 混合导航的缺点:操作难度上升、视觉动线更复杂
4)如何选择合适的导航
在选择合适的导航方面,可以参考下图:

2. 面包屑
面包屑适用于两级及以上层级,最多不超过5级,可以告诉用户你在哪里,且可以迅速回到上几级导航。当鼠标hover非当前层级高亮该层级,点击当前页面以上的层级导航时,可跳转至该层级导航;一般面包屑结构不宜超过5级。
注意事项:每一级导航点击后,都必须有页面承载。

3. 分页
分页器分为基础分页器、简约版分页器、迷你分页器和自定义页数分页器。分页器存在的意义:默认加载第一页,后面页面并没有加载,缓解后台加载压力。

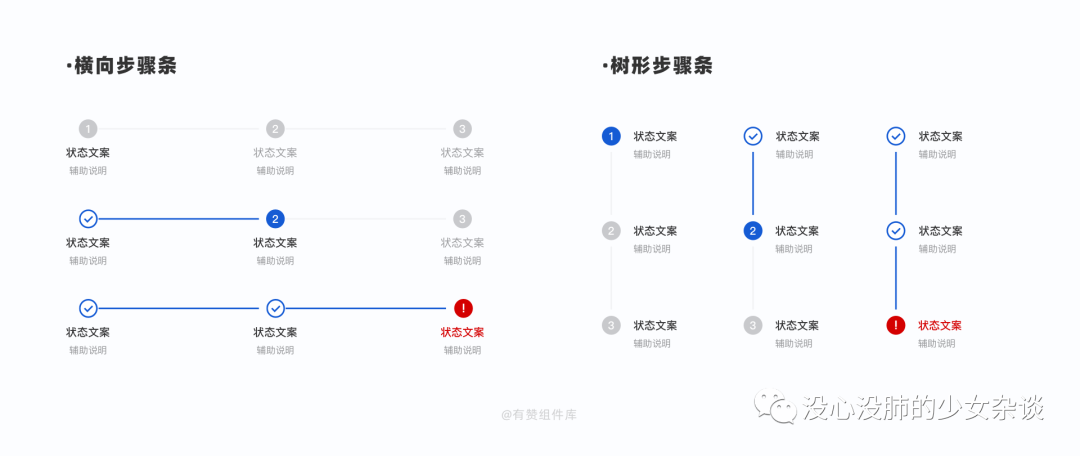
4. 步骤条
当页面任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。默认横向步骤条。存在常规、进行中、错误等情况。主要目的:帮助用户在操作过程中,明确自己操作到了哪一步。
使用场景:审批流程、初始化场景、新增商品等。

5. 标签页
标签页可以帮助用户在一个页面内快速切换不同类型内容,提升单个页面整体的扩展性,这里标签样式划分为了三类:基础样式、卡片样式和胶囊样式。一般和时间、状态的流转有关。

我们在选择标签页默认tab的时候,需要考虑不同用户的使用场景,我们会发现B端仅仅是更改小体验,就会给用户带来极好的场景代入感(比如我们打开淘宝“我的”页面,会直接看到默认为“待收货”的标签页,因为在结合用户的使用场景过程中,我们会比较关注用户的待收货标签页)。

四、总结
这里笔者由于篇幅的原因,先暂时总结出通用组件和导航组件,下篇会继续为大家总结数据组件、反馈和业务组件等。
经过设计师的规范整理,最终需要落地实现才是最重要的一步。在建立企业级B端产品一致性设计规范的道路上 ,我们还有很长的路要走。
笔者也在不断思考,如何可以让一致性设计规范更符合设计原则、设计审美和业务场景,而不是设计师拍脑袋的想法,B端产品所谓的体验好,是指相同业务场景下相同产品功能体现一致的标准化的体验。
显而易见,有了强大的设计组件库后,团队将节省非常巨大的工作量,我们不再依赖单个工程人员的修改质量,且能更大程度减少跨组依赖。后续笔者还会更新“B端组件库”,欢迎小伙伴们关注呀~
参考资料:
- 《CCtalk B端产品设计》by 美芳
- TO B产品”设计一致性应该如何保证?:https://mp.weixin.qq.com/s/MnaAbsD05acFRI9z5MdfLg
- 感谢大师提供的封面素材
本文由@佩奇一只居 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








干货满满,点赞