产品设计的思考方式:层次(二)

产品的视觉体验本身要有意义,而不能仅仅是单纯的好看、漂亮。这里的意义,其中很重要的一点就是体现出层次来。专业人士与非专业的区别,就在于看到一个产品时,不仅仅能看到外在的表象,更能看到表象之中的肌理,看到层次。
界面的视觉设计需要有意义,形式追随功能
每一处设计都应该有原因。
内容与功能优先级的高低,同样要体现在产品界面的视觉上。如果某个元素从内容和功能上来说优先级最高,那么对应的,在界面上一眼看过去,它也应该是最被突出和强调的。如果不是,那设计一定出了问题。
对于通常我们看到的二维界面,不仅仅存在X轴和Y轴,实际上还隐藏着Z轴。Z轴有两层含义,一方面是纯视觉层面的,如光影的变化等等,另一方面就是意义层面的,当我们抽象掉颜色、形状等等之后,应该能够看到信息内容和功能的组织也有同样对应的层次。在做产品决策时,看到一个界面,需要跳出来在抽象的角度上,看看能否找到与之对应的层次关系。
视觉设计的层次,要和内容信息与功能的优先级对应起来
层次意味着有强有弱,有要强调的元素,就一定要有需要弱化的元素。突出一个事物最好的方式,是弱化周围的事物,有主体有背景。听上去很简单,但是这往往是容易出问题的地方,因为诱惑太多了,哪个元素都想强调,哪个都舍不得放弃,最终就是所有的地方都在抢眼,就没有地方能够抢眼了。这样的错误发生在很多公司的产品当中,特别是在没有互联网经验、设计经验,而又觉得自己有很多资源的公司里很常见。
层次也意味着分组和条理。类似或者相关的元素应该放在一起,将分散的点变成面,再将面组合起来。设计有时像读心术,你需要提前预测用户会认为哪些元素应该在一起,就像日常生活中,你家里的药品都放在一起,而工具则在另一个地方一样。让用户先找到大类、大方向,再深入到下一个层次找到准确的位置。
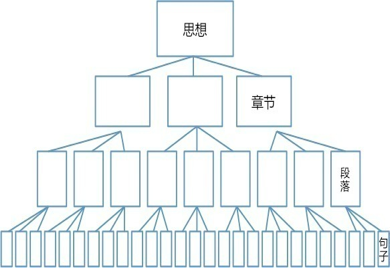
在写作中,有一个著名的金字塔原理,由麦肯锡的咨询师巴巴拉·明托(Barbara Minto)发明,提倡按照读者的阅读习惯来组织文章,先由一个总的思想统领多组思想,然后依次往下,下面的每一层,都是对上面一层的解释。这样的方式用在商务写作中很有效。

在通过界面传达信息时,我们也是在「写作」,只是是以更丰富的形式。用户进入界面,应该能够迅速的抓住我们希望传达的首要信息,然后,是再下一层的信息,如此等等。
前些年很多医药广告都还在走报纸、杂志的渠道(真正的可信程度就不用说了)。这些做营销的人,某种程度上也算是现在互联网产品设计领域的「先行者」。例如下面这张图:

- 文字有大小之分,大的文字用来显示最顶层的信息,关键的信息;
- 使用不同灰度的颜色来区分重要性不同的文字。例如重要的文字,用黑色、粗体;相对不重要的文字,用灰色来使它淡下去;
- 使用区块来划分不同组别和层次的信息。
他们想必也会通过转化率来优化广告方案和渠道投放吧。这不正是今天我们在互联网产品领域工作的一部分么?
我们在看待产品的界面时,同样要如此。
先确定信息的层次,哪些是重要的,哪些是次要的,哪些是要分在一组的。然后,根据信息的层次和重要性,决定如何运用图形、颜色、材质等等来展现它们。
例如,粗体是用来强调文字的,但是我们不能把整页的文字都加粗(的确曾经有见过这么用的),那样就相当于什么都没有加。使用灰色的文字,往往可以帮助区分出层级,让用户了解第一眼先看什么,然后再看什么。
进入任何一个电商网站的详情页面,类似「立即购买」「加入购物车」一定是最突出的,一方面在这背后是因为他们从功能角度的优先级非常高,另一方面,为了突出它们,可以使用颜色来突出,也可以在周围留白、弱化其它元素形成背景等等。
在进入详情页面之前,内容型的产品往往都有列表。在列表上,首先从信息层面要挑选哪些内容应该被显示出来,只有在这个层次上对用户做决策最有帮助的内容才应该放出来。然后,这些内容就需要通过图形化(例如评星)、颜色(色相,就是通常说的各种色彩,或者明度、明暗)来区隔开,确保用户扫一眼就能抓到一个层面的信息,需要找寻相关信息时可以快速筛选和过滤。
人们认知资源的稀缺性,使得我们必须注意产品界面中的层次,处理好表面下的和表面上的优先级关系。界面设计并不仅仅是画图,本质上即是艺术的,也是工程的。当我们在看到产品后台数据的波动时,一定不要忘记在产品的最前端呈现给用户的层次。产品设计在相当大的程度上是在探索和照顾用户的认知行为和认知心理。
因此,看到一个产品时,我们要悄悄的默念:漂亮不仅仅是漂亮,背后要有意义,界面要有层次,视觉的层次要服务于内容信息和功能的层次。
相关阅读
#专栏作家#
马力,最美应用创始人&CEO,人人都是产品经理专栏作家。擅长互联网产品设计、需求挖掘、流量和用户体验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








干货
最美应用我下载了。 😉