最新iOS平台设计规范二|7大应用架构
编辑导读:iOS是运行于iPhone、iPad和iPod touch设备上、最常用的移动操作系统之一。作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范。这有利于提高我们的工作效率,保证用户良好的体验。本文是iOS设计规范系列第二篇:7大应用架构。

架构是有关软件/系统整体流程、结构与组件的抽象描述,用于指导大型软件/系统各个方面的设计。iOS关于架构的指导原则分为7个如下的部分。
为了便于记忆,个人理解可以分为两类,一类是使用流程:启动 —新手引导—加载中—请求许可—设置项。另一类是结构组建:模态和导航。(请注意:这两个及其重要!)

一、启动(Launching)
启动体验会使用户应用的感觉产生重大影响。无论用户使用什么设备或者距上次打开多长时间,启动体验都应该是快速无缝的。以下准则可以帮助您设计令人愉悦的启动体验。
- 提供启动屏幕。系统会在应用启动时显示启动屏幕,并迅速将其替换为应用的第一个屏幕。启动屏幕的功能是给人一种印象,即您的应用程序快速且响应迅速,同时允许加载初始内容。为确保从启动屏幕无缝过渡,设计启动屏幕时应当尽量接近于APP首页。(设计规范虽如此,但实际上大家基本都在用广告,大型APP比如微信QQ会用自己的品牌)
- 启动页采用适当的方向。如果您的应用同时支持纵向和横向模式,则应使用设备的当前方向启动。如果您的应用仅在一种方向上运行,则应始终以该方向启动,并在必要时让人们旋转设备。除非有令人信服的理由,否则无论设备向左还是向右旋转,处于横向模式的应用程序都应正确定向自身。
- 避免事先询问设置信息。人们对APP的预期是可以正常运行。我们应当首先保证大多数用户,同时让少数希望使用不同配置的用户可以通过调整设置来满足他们的需求。尽可能从默认设置或通过同步服务(例如iCloud)获取设置信息。如果您必须询问设置信息,请在首次打开应用程序时提示人们提供该信息,并告知用户可以稍后在设置中进行修改。
- 避免显示应用内许可协议和免责声明。让App Store显示协议和免责声明,以便人们在下载您的应用之前可以阅读它们。如果您必须在应用程序中包括这些项目,请以平衡的方式集成它们,而不会破坏用户体验。(实际是大多数应用都在登录页面显示协议和免责声明,并要求用户进行勾选)
- 当您的应用重启时,恢复以前的状态。不要让用户自己去追溯重启前位置。应当保留并还原应用的状态,以便用户可以从上次中断的地方继续。
- 不要鼓励重启。重新启动会花费一些时间,并使应用看起来不可靠且难以使用。如果应用程序存在内存或其他问题,经常导致必须通过重启才能恢复,那一定要尽快解决掉这些问题。
- 避免要求别人对应用程序进行过快或过高的评分。在首次启动后不久(或在用户频繁应用程序前)询问评级很烦人,并且很可能会减少您收到的有用反馈的数量。应当鼓励经过深思熟虑的反馈,并提供退出方式,绝不要强迫人用户进行评级。
二、新手引导(Onboarding)
APP启动后,您就可以欢迎新用户并与回访的新用户重新建立联系。快速,有趣且具有教育意义的新手引导可以帮助用户从APP中获得最大收益,而不会遇到麻烦。
- 提供新手引导帮助人们享受您的应用程序,而不仅仅是设置它。用户很高兴有机会了解更多有关您的应用程序的信息,但他们也希望它能够正常工作。所以避免在新手引导中出现设置或权限许可信息。
- 快速进入。在系统将启动屏幕替换为初始屏幕之后,应当让用户立即进入并开始享受您的应用程序。如果您需要提供教程和引导,请务必提供一种跳过它们的方法,而且切忌向老用户展示它们。
- 预想用户可能会需要的帮助。主动寻找和思考用户可能被卡住的地方。例如:游戏中在暂停或角色没有前进时显示一些有用的提示。让用户可以重播教程,以防第一次进入APP的他们错过任何内容。
- 突出教程中的要点。为新用户提供引导是好的,但这并不意味着这样做就能成为优秀的APP。好的APP应当是直观和自然的。如果你的APP需要过多的引导,那么请重新审视/反思你的设计。
- 让学习变得有趣和易于发现。边做边学比阅读一长串说明更有趣和有效。在上下文环境中,使用动画和可交互性循序渐进地引导用户。要避免显示看起来像可交互的屏幕截图。
三、加载中(Loading)
加载内容时,空白或静态屏幕可能会使您的应用程序看起来像死机了,从而造成用户的混乱和沮丧,甚至离开APP。

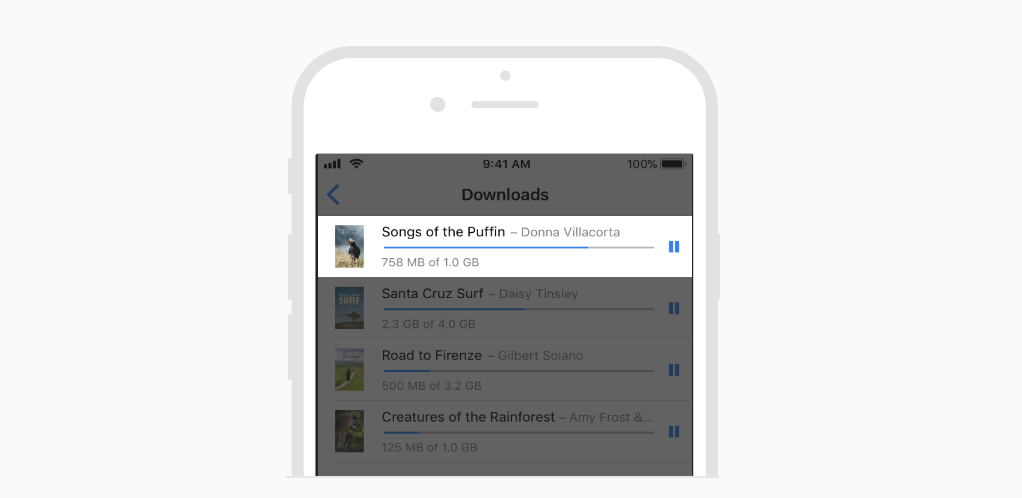
- 表明加载状态。至少要有一个加载的图标,可以表达正在发生的状态。更好的方式是:使用类似进度条的形式,显示明确的进度,让用户可以判断自己大概需要等待多长时间。
- 尽快显示内容。在用户看到屏幕内容之前,不要让用户干等着加载。你可以使用占位符文本、图形或动画来告诉用户,这个区域的内容还没加载完成。在加载出内容后直接代替这些占位符元素。后台也要尽可能使用预加载,例如在播放动画或用户正在操作导航栏的选项卡时,后台预先加载出来即将播放和显示的内容。
- 用引导或娱乐的方式来掩盖加载的时间。比如很多游戏、视频APP等,都可以放一段有趣的动画或占位图作为加载提示,缓解用户焦急的心情。
- 自定义加载屏幕。尽管系统默认的进度指示器可以用,但有时会感觉它们脱离了主题,与APP的风格甚至显得格格不入。设计师可以考虑用自定义动画亦或是与APP风格相匹配的元素来设计,会使用户有更沉浸式的体验。
四、模态(Modality)
模态,是一种设计方式。一般作为临时性的形式出现在页面当中,和用户先前上下文有明显的区别。需要明确的操作才可以退出。模态的意义在于:
- 帮助人们专注于一个独立的任务或一组紧密相关的选项
- 确保人们收到关键信息,并在必要时采取行动

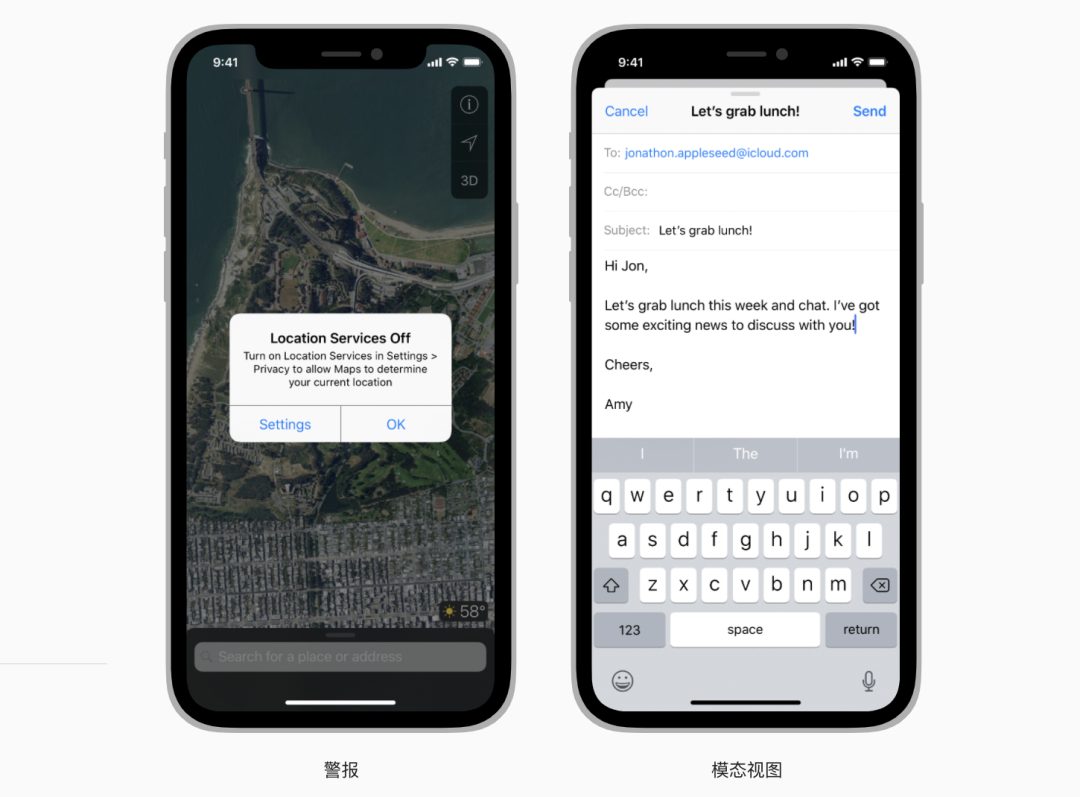
iOS提供了警报、活动视图(或共享表)和操作表的样式,你可以在应用程序的特定情况下使用。为了在你的应用中呈现自定义的模态内容,iOS 13和更高版本支持以下两种表现风格:
1. 工作表(卡片弹窗)
工作表演示样式显示为一张卡片,并覆盖在页面上。未被覆盖的区域变暗显示,无法进行交互。父视图或上一张卡片的顶部边缘在当前卡片的后面可见,这样可以帮助人们记住他们在打开卡片时暂停的任务。人们通过以下方式关闭卡片:
- 从屏幕顶部向下滑动
- 卡内容滚动到顶部时,可以从屏幕任意位置向下滑动
- 轻按一个按钮
工作表常用在无法实现复杂任务的、非沉浸式的模式和内容。
2. 全屏
全屏演示风格涵盖了整个屏幕。先前的视图已完全覆盖,从而最大程度地减少了视觉干扰。人们通过点击按钮来关闭全屏模式视图。
使用全屏模式视图获取沉浸式内容(例如视频,照片或相机视图),或者使用受益于全屏演示的复杂任务(例如标记文档或编辑照片)。
如果使用当前上下文模式视图样式在拆分视图窗格,弹出窗口或其他非全屏视图中显示模式内容,则在紧凑环境中显示模式内容时,应切换为使用工作表。
模态设计规范如下:
- 模态要在合适的时机使用。只有在需要将用户的注意力集中在做出选择或执行与当前任务不同的任务时,才能创建模态体验。模态体验使用户脱离当前的页面并需要用户主动关闭,因此只有当创建模态体验有明确的好处时才使用它。
- 在传达重要信息或操作的情况下才使用警示框。通常情况下,弹出警示框意味着出现了问题。警示框会中断体验,需要点击才能关闭。所以要让用户认为打断是有必要的,否则不要随便用。
- 确保模态上的任务简单且集中。不要在你的APP中创建另一个APP。如果一个模态任务太复杂,那么当用户进入模态视图时,他们可能会忽略他们之前被暂停的任务。尤其要谨慎地创建涉及视图层次结构的模态任务,因为人们可能会迷路而忘记了如何追溯其步骤。如果模态任务必须包含子视图,请提供清晰的返回路径和完成路径。除非完成任务,否则不要使用“完成”按钮。
- 始终要有取消/关闭模态视图的按钮。例如:你可以使用“完成”或“取消”。至少有一个按钮以确保辅助技术访问模态视图,并代替手势关闭模态视图。
- 必要时,通过在关闭模式视图之前进行确认来帮助人们避免数据丢失。不管人们是使用关闭手势还是按钮来关闭视图,如果该操作可能导致用户生成的内容丢失,请出示说明情况并提供解决方法的操作表。
- 不要让模态视图出现在Popover(弹出式窗口)上。除非是警示框,任何元素都不该出现在Popover上。在极少数情况下,当用户在Popover中执行操作后需要用到模态视图时,请在显示模态视图之前先关闭Popover。
- 通常为模态任务设置一个标题。当用户进入模态任务时,他们会离开之前的页面,因此最好使前后操作清晰连贯。你也可以在视图的其他部分中,提供更全面描述任务或指导的文本。
- 模态视图外观应与APP风格统一。例如,当模态视图包含导航栏时,它应该采用与APP导航栏相同的外观。
- 为模态视图的展示提供合适的过渡动画。使用与APP风格统一的过渡动画,增强用户对内容转变的认知。iOS默认的过渡方式是:模式视图从屏幕底部向上滑入,被关闭时向下滑出。注意在整个APP中使用统一的模态转换样式。
五、导航(Navigation)
用户往往会忽略APP的导航,除非当某些操作达不到他们的期望。我们的任务是在不会引起用户过度注意的情况下,让导航结构清晰、目的明确。导航在APP中应该显得自然和熟悉,不应该主导界面或成为页面内容中的焦点。
在iOS中,有三种主要的导航样式:
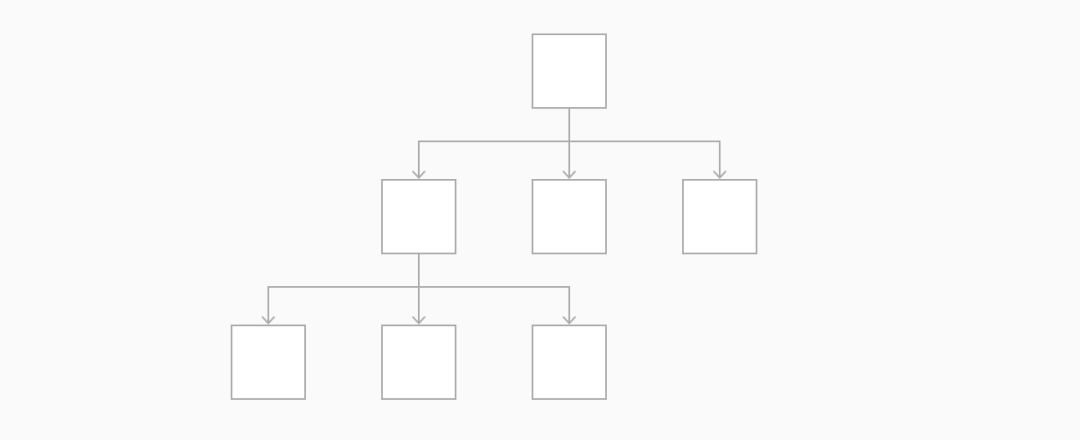
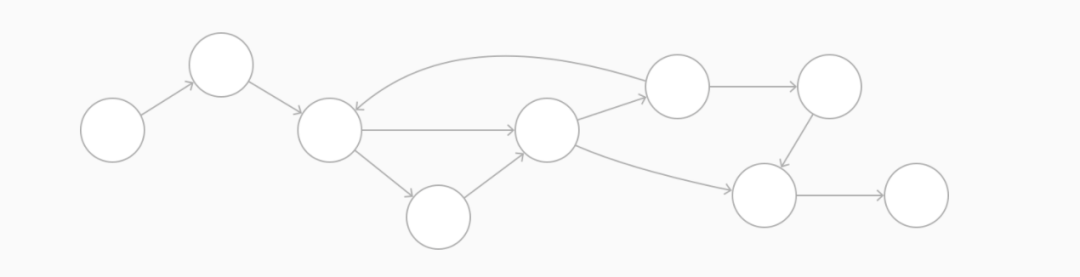
1. 分层导航
每一屏只能做一个选择,直到到达你的目的地。如果要前往另一个目的地,您必须按原路一级级返回,并从最开始的位置做出的选择。iOS的设置和邮件两个APP就是使用这种导航样式。

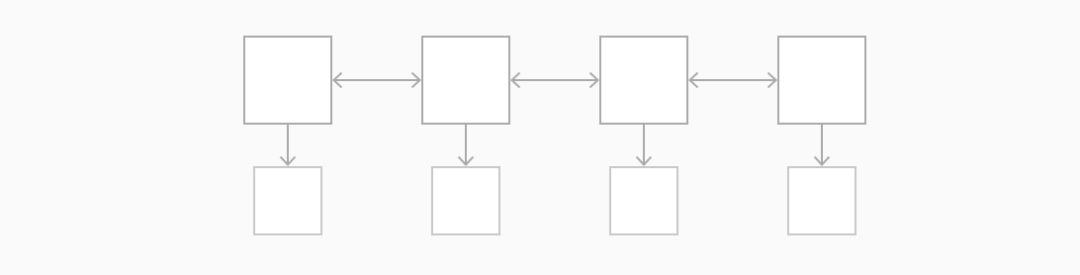
2. 平级导航
在不同内容类别间进行切换,像音乐和App Store两个APP就是用的这种导航样式。

3. 内容驱动或体验驱动导航
在APP的不同内容间切换,或者由内容本身定义导航。游戏、书籍和其他沉浸式APP通常使用此导航样式。
一些APP会结合多种导航样式,例如:使用平级导航的应用可以在每个类别中使用分层导航。

导航设计规范如下:
- 始终提供清晰明确的路径。用户应该知道他们在APP中的位置以及如何到达下一个目的地。无论导航风格如何,操作路径必须符合逻辑,可预知易于遵循。一般情况下,一个页面只给用户提供一个入口。如果他们需要在多个场景下看到一个页面内容,请考虑使用操作表、警示框、弹出式气泡或模态视图。
- 设计一种能快速、轻松地获取内容的信息结构。为你的APP设计一个信息架构,在这个架构中,只需要最少的点击、最少的滑动和最少的页面数量便可以访问相应内容。
- 使用手势操作让页面切换更流畅。让用户以最小的阻力在页面之间跳转。例如,你可以让人们从页面侧面滑动以返回上一个页面。
- 使用标准导航组件。尽可能使用标准导航控件,例如页面控件,标签栏,分段控件,表视图,集合视图和拆分视图。用户已经很熟悉这些控件了,这样能够让用户更轻松地使用你的APP。
- 使用导航栏贯穿层级结构。导航栏的标题可以显示层级结构中的当前位置,返回按钮可以轻松返回到上一位置。
- 使用 Tab Bar(标签栏)展示对应类别的内容或功能。使用标签栏显示对应类别的内容或功能。标签栏可让人们快速轻松地在不同类别之间切换。
- 在iPad上,使用拆分视图而不是标签栏。拆分视图提供与选项卡栏相同的快速导航,同时更好地利用了大屏幕。
- 当您具有内容类型相同的多个页面时,请使用页面控件。页面控件清楚地传达了可用页面的数量以及当前处于活动状态的页面。天气应用程序使用页面控件来显示特定于位置的天气页面。
六、请求许可 (Requesting Permission)
APP必须得到用户的授权才可以访问其个人信息,包括:当前位置、日历、联系人信息、提醒和照片等。虽然用户可能会觉得APP直接获取个人信息可能更方便,但他们也希望能够对自己的隐私数据进行自我管控。
例如:用户喜欢系统自动获取自己的实际位置去标记照片或寻找附近的朋友,但他们仍然希望可以选择关闭这些功能。
在APP需要用到时才向用户请求个人数据。用户对个人信息的请求产生质疑是很正常的,尤其是他们发现当前的请求完全没有必要时。确保只在用户必须要用到个人数据时才会发出权限请求。例如:APP可能只有在激活位置跟踪功能时才会请求获得用户的当前位置。

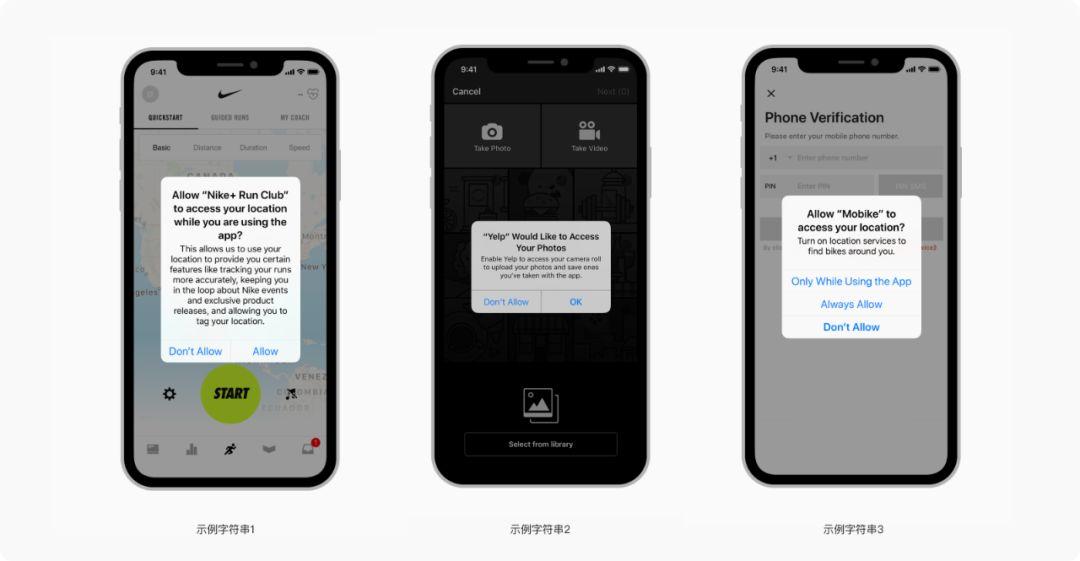
解释APP需要这些个人信息的目的。在系统的权限请求警示框中提供自定义文本(示例用途字符串)。使用简短和具体、礼貌的文案,让用户感觉轻松,没有压力。文案中没有必要包含APP的名称 – 因为系统可以自动识别你的APP并带入名称。

仅在应用需要正常运行时,才在启动时请求权限。如果很明显您的应用程序依赖于其个人信息进行操作,那么用户将不会对此请求感到困扰。
没有必要时不要请求位置信息。在获得位置位置信息之前,检查系统以查看是否已启用位置服务。如果已经开启, 你可以在用户真的需要用到该功能时再进行警示框提醒,甚至可以直接省略掉警示框。
使用系统提供的警示框样式。你可以在标准的权限警示框中自定义文本,但不要直接复制标准警示框行为的提示文本和外观样式。
七、设置项(Setting)
一些APP可能一开始就需要用户进行设置或配置选项,但大部分APP应该避免或者讲设置操作延迟。
成功的APP可以一开始就让大多数人觉得好用、易用,同时还提供了一些便捷的路径来调整体验。当你的APP可以满足大部分用户的需求时,你就可以弱化他们对设置的需要。
- 从系统中请求信息。如果APP需要有关用户、设备或环境的信息,请尽可能向系统请求,而不是直接询问用户。例如:如果你想要知道用户的邮政编码来提供本地选项时,可以向用户请求获取他们的位置。如果用户拒绝访问其当前位置,则优雅地退回到手动输入。
- 仔细考虑APP中设置选项的优先级。APP的主页是用来放置关键内容或者常用选项的。次级页面更适合放置偶尔才会更改的选项。
- 系统“设置”中应当放置不经常更改的配置选项。系统的“设置”APP是更改系统配置的中心位置,但用户必须离开你的APP才能到达“设置”APP。能在APP中直接调整设置会更方便。
- 在适当的时候提供去设置的快捷方式。如果APP包含引导用户到“设置”的文本,例如:“转到设置> MyApp>隐私>位置服务”,则会提供一个自动打开该位置的按钮。
参考资料:
Apple Developer-Human Interface Guidelines.
#专栏作家#
晓吾,微信公众号:体验主义,人人都是产品经理专栏作家。腾讯高级交互设计师,前创新工场、新浪微博交互设计师。专注社交创新与娱乐产品设计。
本文由 @晓吾 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







