B端产品登录功能详解(附需求文档范文)
编辑导读:B端产品的登录功能相比于C端,少了很多花里胡哨的交互性,更考虑的是安全性。那在设计B端产品登录功能时该如何设计呢?本文作者对此展开了分析,与你分享。

一、B端产品登录功能的重要性
相比较于C端产品,B端产品的登录功能在设计上往往比较简单,不会涉及到第三方登录、本地号码一键登录、用户协议等功能点,也不用考虑炫酷的登录交互,基本上就是在一个页面摆放几个输入框、几个操作按钮即可。
但是功能简单不代表考虑的细节就少,由于B端产品面向的是企业用户,系统中涉及到企业很多的重要数据,比如客户数据、业务数据等,这些资料一旦被泄露可能会给企业造成非常大的损失。
因此,B端产品的登录功能最主要考虑的是安全性,那么在设计B端产品登录功能时该如何设计呢,今天我们就来讨论下。
二、常见的B端产品登录功能
常见的B端产品登录功能主要有以下三种,我们分别来讨论下每种登录功能适合什么样的产品:
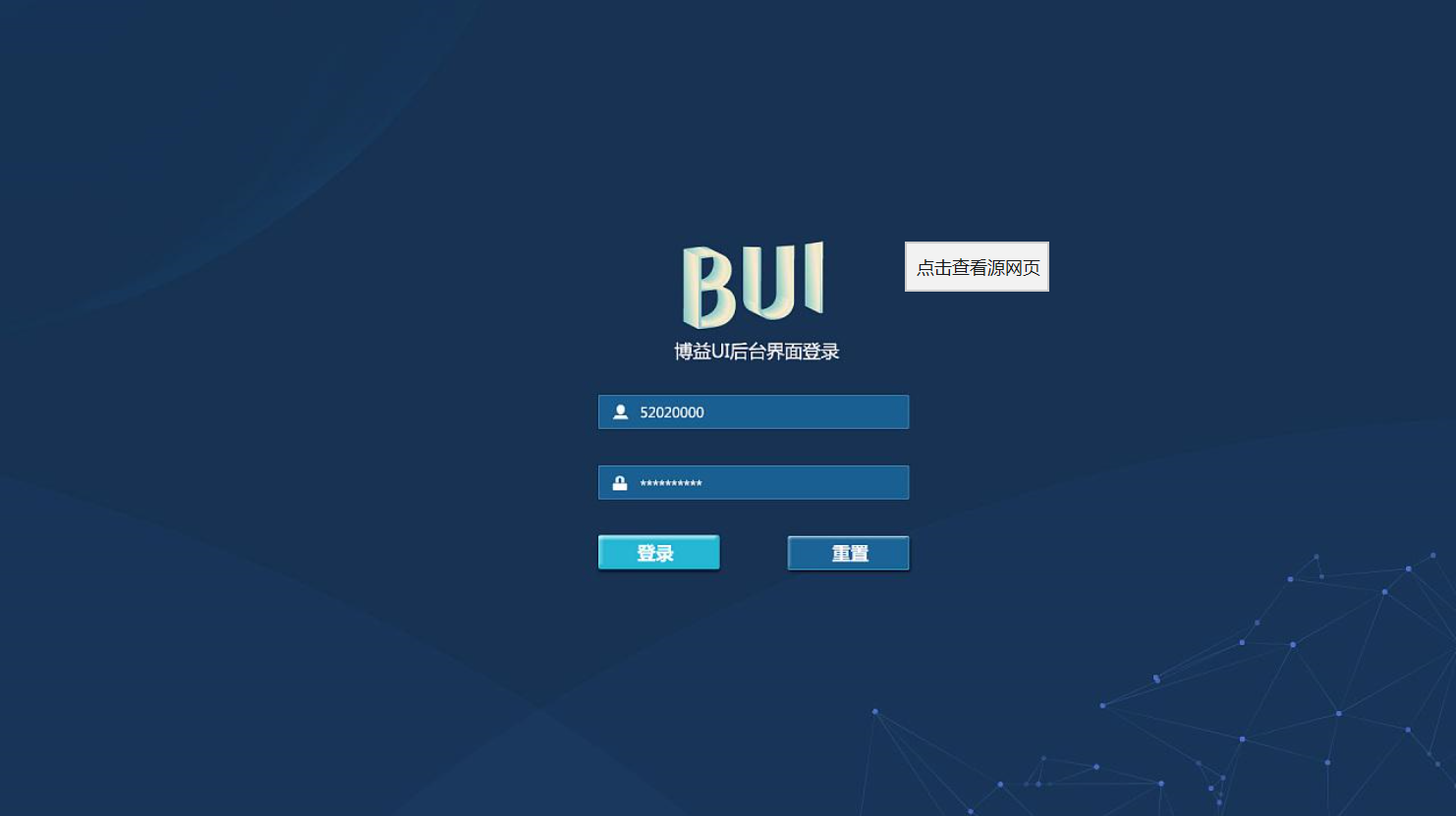
输入账号——>输入密码——>登录
该登录功能对用户而言操作简单,不需要输入太多信息即可登录,但是也正是因为操作简单,导致安全性就不是很高,因此该功能适用于对安全性要求不太高的B端产品,比如一些工具类产品。

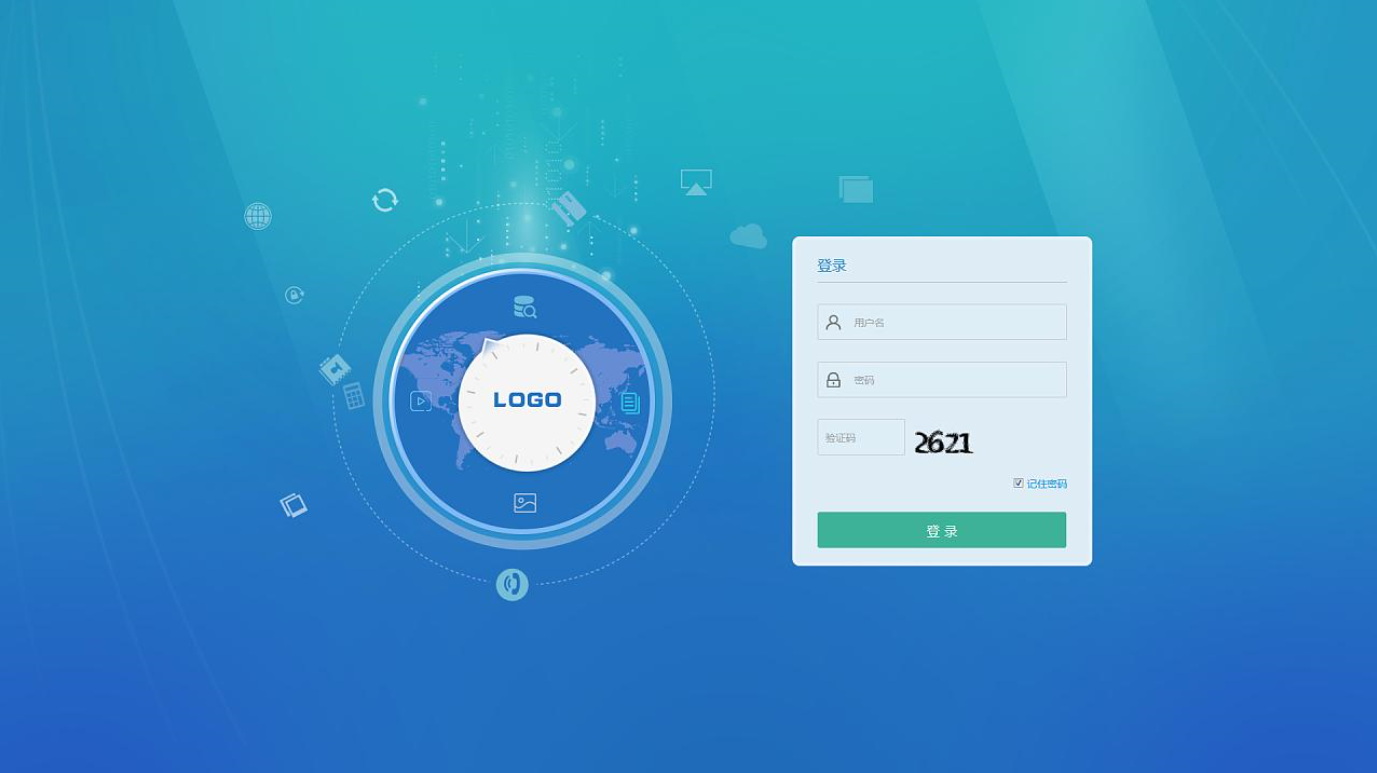
输入账号——>输入密码——>验证码——>登录
该功能在上一种登录的基础上增加了验证码,虽然只是增加了一个验证码,但是却在一定程度上保证了账号登录的安全性,而且在用户体验上几乎没有增加困难度,因此该种登录功能为目前B端产品最常用的登录功能。

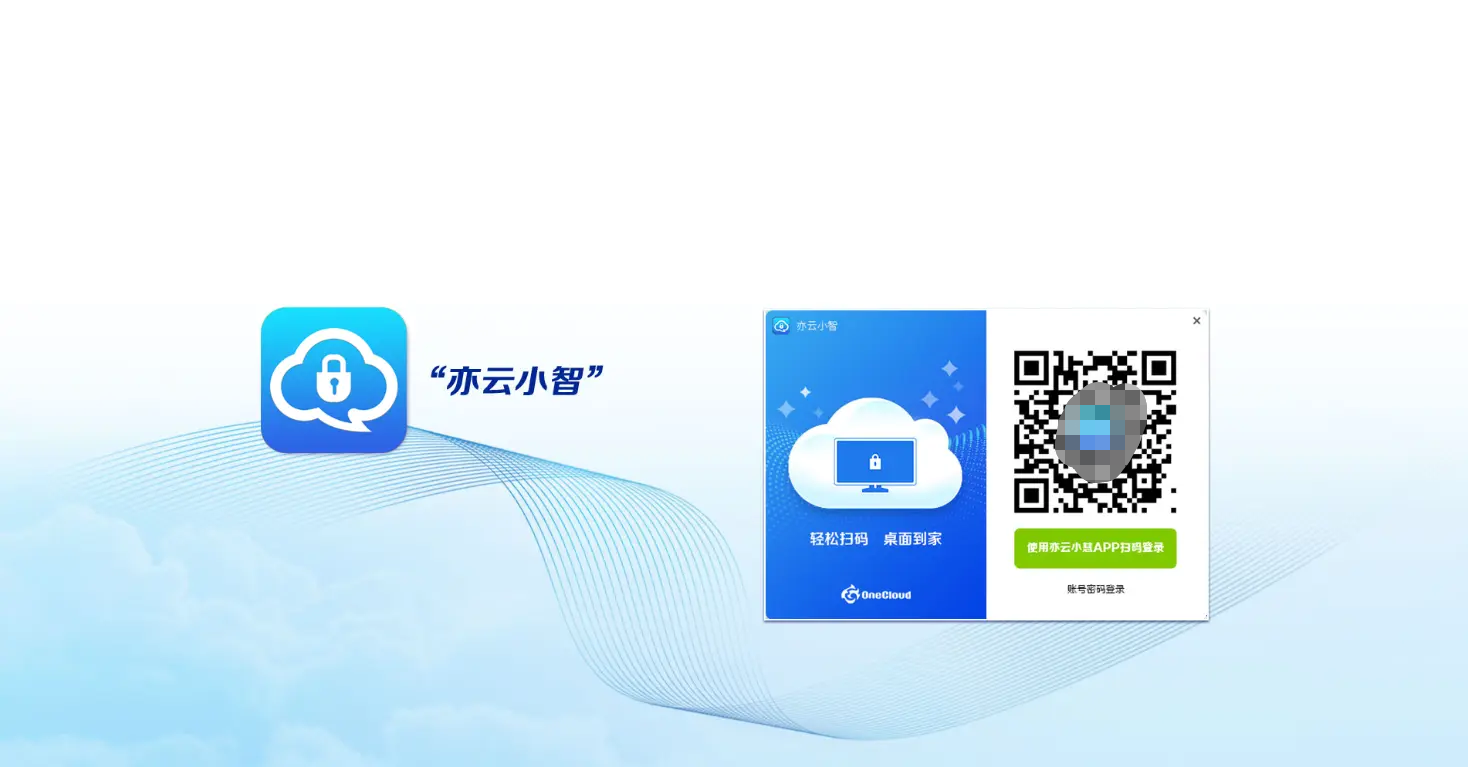
APP扫描二维码/APP登录确认——>登录
这种登录需要用户在登录B端产品时配合APP使用,在用户体验上可能不是非常便捷,但是安全性却能得到一定保障,但是该种登录方式有个前提条件就是需要B端产品有配套的APP,因此,该种登录方式适合对安全性要求高且有配套APP的B端产品。

三、B端产品登录功能的设计思路
通过以上介绍我们大致了解了B端产品不同登录功能的特点及适用场景,那么我们该如何选择及设计B端产品的登录功能呢?主要围绕以下两方面:
3.1 确定登录功能主流程
任何功能设计都是先设计功能主干,再设计分支,登录功能也不例外,登录功能主流程基本上就是上面介绍那三种形式,咱们可以从那三种登录形式中进行选择,也可以以此为基础进行拓展,在设计主流程时一定要结合自身产品的情况,比如银行金融系统会涉及到很多重要客户数据,因此对账号安全要求非常高,那么就不能考虑第一种登录方案了。
3.2 确定登录功能的辅助功能
登录功能主流程就是我们上面介绍的那三种,那么登录功能的辅助功能是什么呢?是指账号注册、找回密码、修改密码、以及与登录安全相关的辅助功能等,任何一个系统的登录功能都不是独立存在的,那么我们该如何设计次要功能呢?
由于正常的用户场景是用户先有账号然后再使用账号,因此我们按照这个业务场景梳理每个环节都会涉及到哪些次要功能,首先肯定是注册功能,B端产品是面向企业内部用户的,因此基本上不需要账号注册。但是也不绝对,比如SAAS产品为了方便用户试用体验,也是需要有账号注册功能的,这个要根据自己产品需要设计即可。
其次就是找回密码,该功能也是视情况考虑是否添加,如果对于用户量不是很多,且用户账号一般由统一管理员进行管理的话可以不用该功能,用户忘记登录密码后可以直接联系管理员进行重置密码,如果用户量很大,且用户也不能轻易联系到管理员,那么这种情况就可以考虑加上找回密码功能。
至于修改密码功能这个不再介绍基本上都会有,最后就是一些与登录安全相关的辅助功能,比如首次登录强制修改初始密码、登录账号更换登录设备需要短信验证、每天限制登录次数等,这些辅助功能具体要不要,要多少都要结合具体产品而言。
四、B端产品登录功能注意事项
B端产品的登录功能虽然是一个很小的功能点,但是其中有非常多的功能细节需要考虑到,主要包括以下几点:
4.1 明确的提示反馈
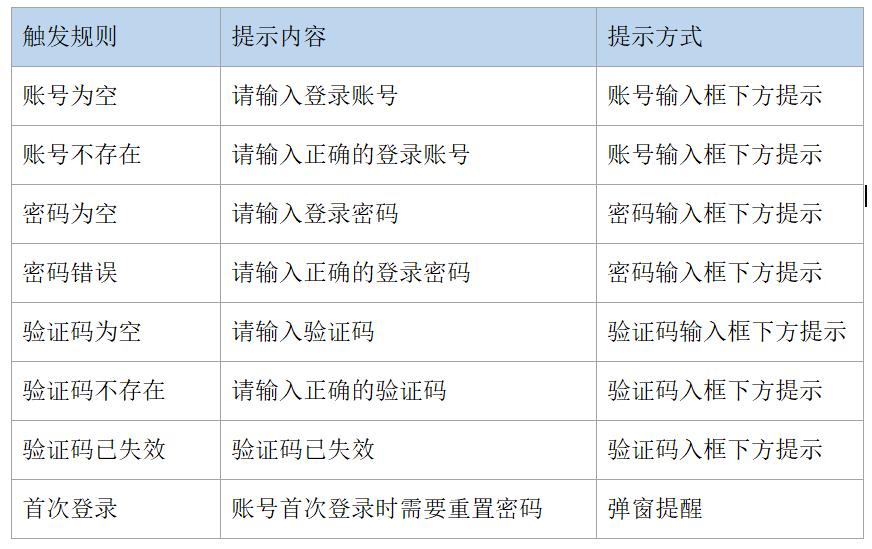
在登录B端产品时涉及到账号、密码、验证码等内容的输入,在用户提交登录时要验证用户账号、密码、验证码输入的准确性,对于用户不同的输入情况要给出不同的提示内容,而且不同情况下提示的方式以及提示内容展示的地方也不同,但是无论用户是因为什么操作导致的失误,在给用户反馈时一定要让用户能明确自己的错误,而不是让用户根据系统提示去猜测自己哪里出错了,这样会导致用户使用成本增加。
常见的部分情况及提示内容如下:

4.2 友好的交互体验
比如账号、密码、验证码等内容未全部输入时【登录】按钮置灰。
账号、密码输入框输入内容后提供一键清空内容按钮,方便用户重新输入;
密码输入框输入内容后提供查看明文按钮,方便用户查看已输入的密码是否有误;
账号、密码、验证码输入内容错误时在输入框下方给出具体文字提示,方便用户清楚自己哪里有错误;
4.3 安全的辅助手段
前面也说了B端产品登录功能最重要的要求就是安全登录,因此在设计B端产品时一定要围绕安全方面多考虑一些辅助手段。
比如账号密码多次输入错误时账号锁定一段时间、同一个账号限制每天的登录次数、首次登录时强制修改初始密码、更换登录设备时需要短信验证、限制验证码有效期、登录状态下长时间未进行操作登录状态失效、定时强制修改登录密码登录等;
4.4 特殊的功能需求
因B端产品的目标客户是企业,不同企业对同一个功能的需求肯定也不一样,尤其是SAAS化的B端产品,在设计登录功能时要综合考虑各种特殊的使用常见,以某公司产品为例,他们的产品服务了十几家商户,每两三家商户会有一个项目经理负责日常对接,项目经理在服务商户时需要登录系统,系统登录账号只能是手机号,且在登录时是通过判断手机号归属商户然后登录进去后就是哪家商户。
因此,为了能登录进入不同商户系统,项目经理需要为每家商户找一个个不同的手机号注册成他们的管理员,登录不同的商户系统时需要换不同的账号,这就带给项目经理非常不好的使用体验,操作体验差还好,最主要的是后期项目经理负责的商户更多了,估计连注册账号的手机号都找不到了,为什么会出现这种情况呢,就是之前的产品经理在设计登录功能时没有考虑到这个问题,如果在设计登录功能时就考虑到会有该种情况的存在,然后在设计登录功能时除了账号密码再额外增加一个登录商户选项是不是就可以解决该问题。
五、B端产品登录功能需求文档范文
5.1 功能概述
5.1.1 业务流程图

5.1.2 功能架构

5.2 功能说明
5.2.1 账号登录
5.2.1.1 业务流程
- 用户打开登录网址进入登录页面;
- 输入登录账号、密码、验证码进行登录;
5.2.1.2 页面原型

5.2.1.3 逻辑说明
- 账号输入框:输入账号后显示清空操作按钮,点击清空按钮清空已输入的账号;
- 密码输入框:输入密码后显示密码明文查看按钮及清空按钮,鼠标按下明文查看按钮密码明文展示,鼠标松开后密文展示,点击清空按钮清空已输入密码;
- 验证码:验证码为4位随机的大写英文字母,单击验证码展示区域刷新验证码,验证码有效期为60秒;
- 所有输入框获取焦点时提示文字消失且边框变为绿色,失去焦点时恢复原状;
- 【登录】按钮:点击【登录】按钮时依次校验登录账号、密码、验证码,若某一项校验出问题则在对应输入框下方红字提醒用户错误原因,全部校验通过则成功登录并进入系统首页;
- 【找回密码】按钮:点击【找回密码】按钮跳转至找回密码页面;
- 账号首次成功登录时弹窗提示账号首次登录时需修改初始密码,点击【确定】按钮跳转至修改初始密码页面,初始密码修改后需要重新输入账号、密码、验证码进行登录;
5.2.2 重置初始密码
5.2.2.1 业务流程
- 用户初次成功登录账号后弹窗提示用户修改初始密码;
- 点击弹窗的【确定】按钮后页面跳转至重置初始密码页面;
5.2.2.2 页面原型

5.2.2.3 业务逻辑
- 新密码输入框:输入密码后显示密码明文查看按钮及清空按钮,鼠标按下明文查看按钮密码明文展示,鼠标松开后密文展示,点击清空按钮清空已输入密码;
- 确认密码:输入密码后显示密码明文查看按钮及清空按钮,鼠标按下明文查看按钮密码明文展示,鼠标松开后密文展示,点击清空按钮清空已输入密码;
- 验证码:点击【获取验证码】按钮向登录账号绑定手机号发送6位随机数字验证码,验证码已发送后【获取验证码】按钮展示60秒倒计时,倒计时结束后恢复原状,验证码有效期为60秒;
- 所有输入框获取焦点时提示文字消失且输入框边框变为绿色,失去焦点时恢复原状;
- 【取消】按钮:点击【取消】按钮取消修改初始密码,返回至登录页面;
- 【提交】按钮:点击【提交】按钮依次校验密码、验证码,若某一项校验出问题则在对应输入框下方红字提醒用户错误原因,全部校验通过则提示重置密码成功,然后返回至登录页面;
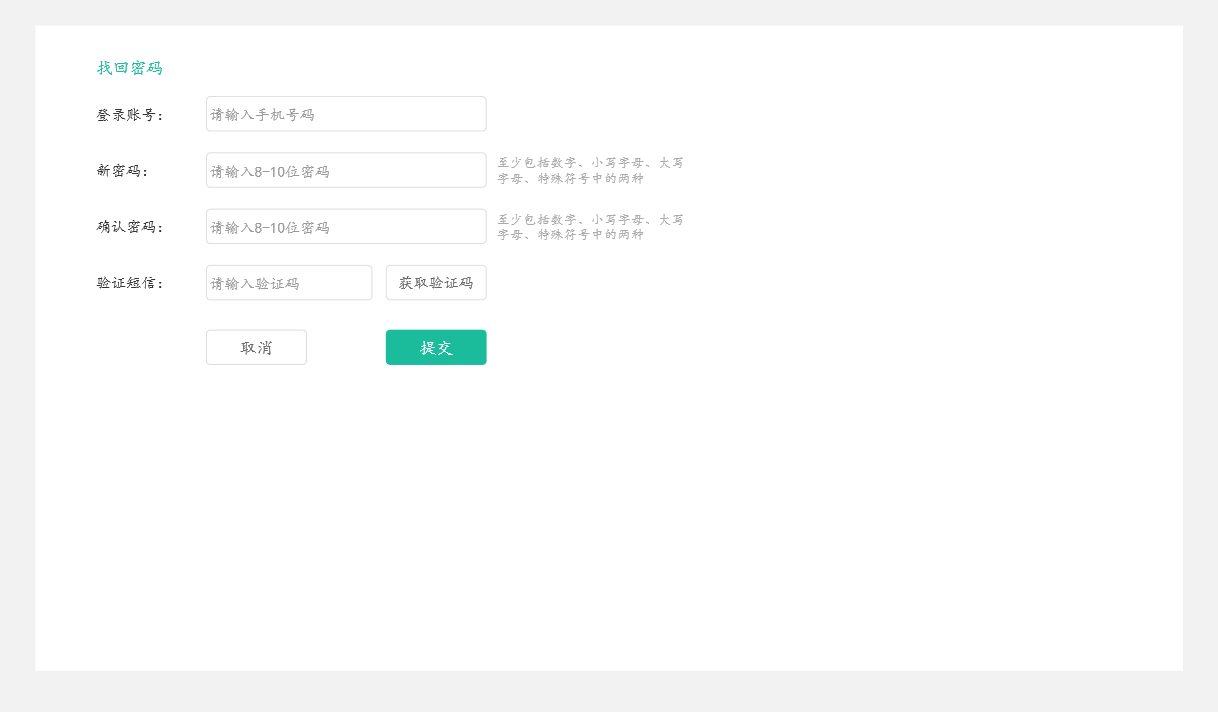
5.2.3 找回密码
5.2.3.1 业务流程
- 用户打开登录网址进入登录页面;
- 忘记登录密码后在登录页面页面点击【找回密码】按钮进入找回密码页面;
5.2.3.2 页面原型

5.2.3.3 业务逻辑
- 新密码输入框:输入密码后显示密码明文查看按钮及清空按钮,鼠标按下明文查看按钮密码明文展示,鼠标松开后密文展示,点击清空按钮清空已输入密码;
- 确认密码:输入密码后显示密码明文查看按钮及清空按钮,鼠标按下明文查看按钮密码明文展示,鼠标松开后密文展示,点击清空按钮清空已输入密码;
- 验证码:点击【获取验证码】按钮向登录账号绑定手机号发送6位随机数字验证码,验证码已发送后【获取验证码】按钮展示60秒倒计时,倒计时结束后恢复原状,验证码有效期为60秒;
- 所有输入框获取焦点时提示文字消失且输入框边框变为绿色,失去焦点时恢复原状;
- 【取消】按钮:点击【取消】按钮取消修改初始密码,返回至登录页面;
- 【提交】按钮:点击【提交】按钮依次校验密码、验证码,若某一项校验出问题则在对应输入框下方红字提醒用户错误原因,全部校验通过则提示重置密码成功,然后返回至登录页面;
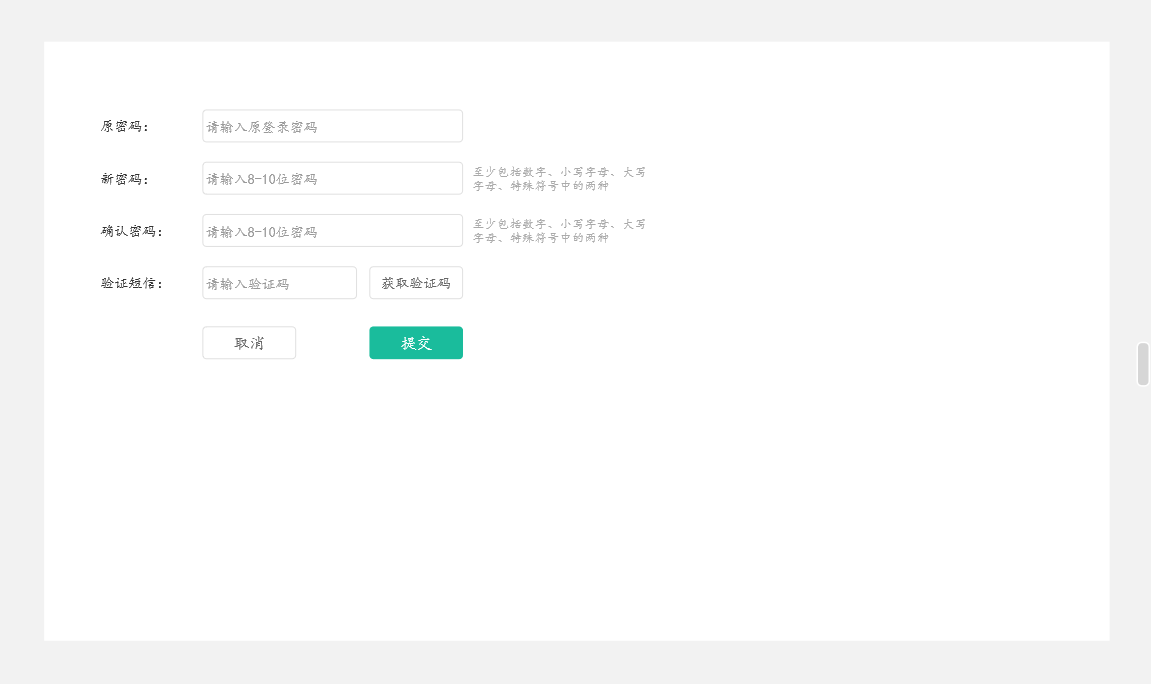
5.2.4 修改密码
5.2.4.1 业务流程
- 用户成功登录账号;
- 在我的页面选择修改密码进入修改密码页面;
5.2.4.2 页面原型

5.2.4.3 业务逻辑
- 原密码输入框:输入密码后显示密码明文查看按钮及清空按钮,鼠标按下明文查看按钮密码明文展示,鼠标松开后密文展示,点击清空按钮清空已输入密码;
- 新密码输入框:输入密码后显示密码明文查看按钮及清空按钮,鼠标按下明文查看按钮密码明文展示,鼠标松开后密文展示,点击清空按钮清空已输入密码;
- 确认密码:输入密码后显示密码明文查看按钮及清空按钮,鼠标按下明文查看按钮密码明文展示,鼠标松开后密文展示,点击清空按钮清空已输入密码;
- 验证码:点击【获取验证码】按钮向登录账号绑定手机号发送6位随机数字验证码,验证码已发送后【获取验证码】按钮展示60秒倒计时,倒计时结束后恢复原状,验证码有效期为60秒;
- 所有输入框获取焦点时提示文字消失且输入框边框变为绿色,失去焦点时恢复原状;
- 【取消】按钮:点击【取消】按钮取消修改密码,返回至我的页面;
- 【提交】按钮:点击【提交】按钮依次校验密码、验证码,若某一项校验出问题则在对应输入框下方红字提醒用户错误原因,全部校验通过则提示重置密码成功;
本文由 @袁贺 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好细,后台遇到这样的产品得乐死
里面的逻辑图真细致,太棒了
写的很细,对我这样的新手产品经理很有帮助,👍
后面需求文档部分很有指导意义
不错
挺详细的
👍,写的很详细