做有效的设计:移动应用中如何实时指导用户

Mobile First的作者,著名的用户体验专家Luke Wroblewski是一个十分乐于分享的人,尤其是在自己开发了投票应用Polar之后,他就经常分享自己在产品改进上的经验,最近,LukeW在自己博客的一些文章中又讲到了自己在Polar上的一些改进,探讨了在用户引导和功能位置设置上的思考。
对于一些交互规则复杂的应用而言,给用户操作说明的指导是有必要的事情,在我们通常使用的App中,不少应用将自己的新手引导放在了启动应用之后。可实际上,对于大部分用户而言,这样的设计是没有多大意义的——一方面他们急于快速跳过引导教程进入应用,另一方面是在没有见到应用界面之前,用户要单凭记忆去记住复杂的规则也是不太合理的事情。所以,这样的设计往往收效甚微。
为了解决这一问题,有人想到了利用透明的说明界面去指导用户——进入应用后,在实际的应用界面上会以半透明的说明来告诉用户每个按钮的交互方式和功能。但在现实中,用户通常使用的操作也就几种,离开了实际的操作经验,他们很容易忘记一些交互规则,一旦用户需要使用一些不常使用的功能时,他们往往会陷入麻烦。

所以,在Polar中,LukeW采用了第三种方式——将操作说明拆分至应用中,当用户实际使用时才会做出提示说明,这种思路被著名的Tapworthy: Designing Great iPhone Apps一书作者Josh Clark称为“just in time education”。
例如,在Polar上,当用户上滑加载新的投票内容时,系统会弹出说明页告诉你如果遇到不喜欢的投票内容,可以通过向左侧滑动的方式去跳过投票。用LukeW的话说就是,在判断用户可能用到某一操作时,告诉他该如何去做。

在功能位置的设计上,Polar也用了类似的思维。
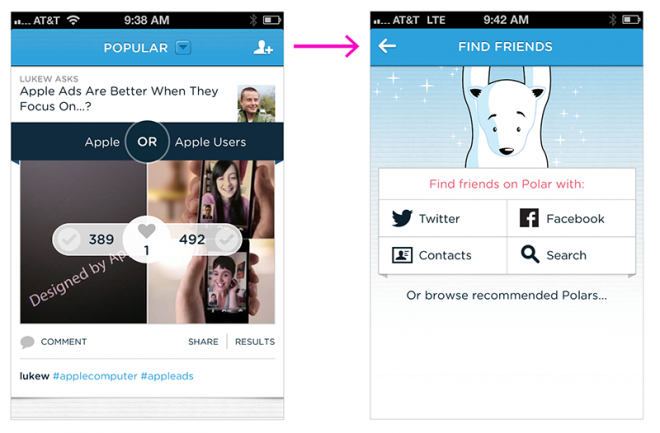
之前,LukeW在投票页的上边栏的右侧添加了一个功能按钮,用户点击它的话可以找到同样在使用Polar的Twitter、Facebook或其他联系人,LukeW希望这种设计能够帮助Polar增添社交属性,带来黏性。

可在这个版本退出后,虽然添加联系人的图标位置明显,按钮也一眼就能传达出其功能,可只有少数的人使用了这一功能。LukeW思考说,原因可能是用户在应用中使用主需求功能时是很不愿意跳转到其他页面的。
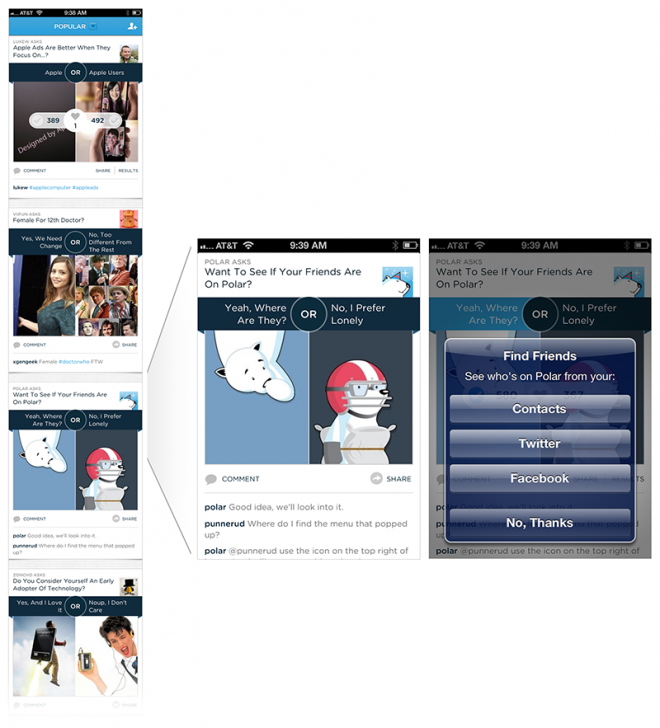
所以,他们将这个功能改为了弹窗设计——当用户进行了20次投票时,他们会询问用户是否需要找到自己在社交网络上的朋友。在这一改进之后,效果大大提高,所以他们决定在参数设置、请求打分等环节也采用这种设计……把这些功能都融入到主要的功能界面上,而非拆分成单独的功能组件。

LukeW的这两个分享让我受益匪浅,因为在平时使用不少App时,我也会遇到迷惑,一是有时不知如何操作某项功能,二是根本就不知道某些功能的存在。所以,如果应用开发者能在应用设计时正确揣摩用户的使用行为,在合适的时机给出提示,也许是个不错的选择。例如,一些应用下载软件可以在我批量更新应用时提示我可以设置在Wi-Fi环境下自动下载新版本的安装包。当然,这里并不是指让你没事就弹出个提示让用户给你打分,关也关不掉。


 起点课堂会员权益
起点课堂会员权益








近期才发现您的文章,有点忧桑,早点发现您就好了,真想和您学习~正在学习您写的所有文章中的精华,希望可以吸收到一些。 😉