为拇指区域设计:关于拇指区域设计的四个关键点

在这篇文章,我将分享一些我了解到的拇指区域的知识和如何将这些知识用到导航,卡片和滑动手势中。
如果有一件事可以经得住时间的考验,那便是在移动端关于拇指的位置设计了。”拇指区域“在Stevenhoober研究中作为一个术语被我们认识,它是移动界面的设计和开发中的一个重要因素。
试问你曾经使用过一个简单到不需要使用拇指就能操作的手机网站或者手机应用吗?可能你曾经非常艰难的去点击到一个重要的菜单,像这样的情况显然是因为很少考虑拇指区域。
正像之前提到的,steven hoober在《手机界面设计》中研究指出了拇指区。这是我第一次遇见在开发中的一个需要着重考虑的拇指的概念。沿着steven hoober的研究,Josh Clark 在他的《为了触摸设计》一书中记录了关于人们如何使用他们的设备的更深入的研究。使用steven hoober和Josh Clark 的拇指如何在设备上交互的研究,我使用元素在不同位置的线框图做了用户测试。测试了导航在屏幕的底部和顶部,不同位置的按钮的卡片和在拇指区以内或者之外的手势区。测试结果验证了steven hoober和Josh Clark 的研究,并且提供了在设计中什么是有效的什么是无效的真实依据。我也将分享关于我们测试的关于设计元素的一些发现。让我们开始吧。
拇指VS触屏
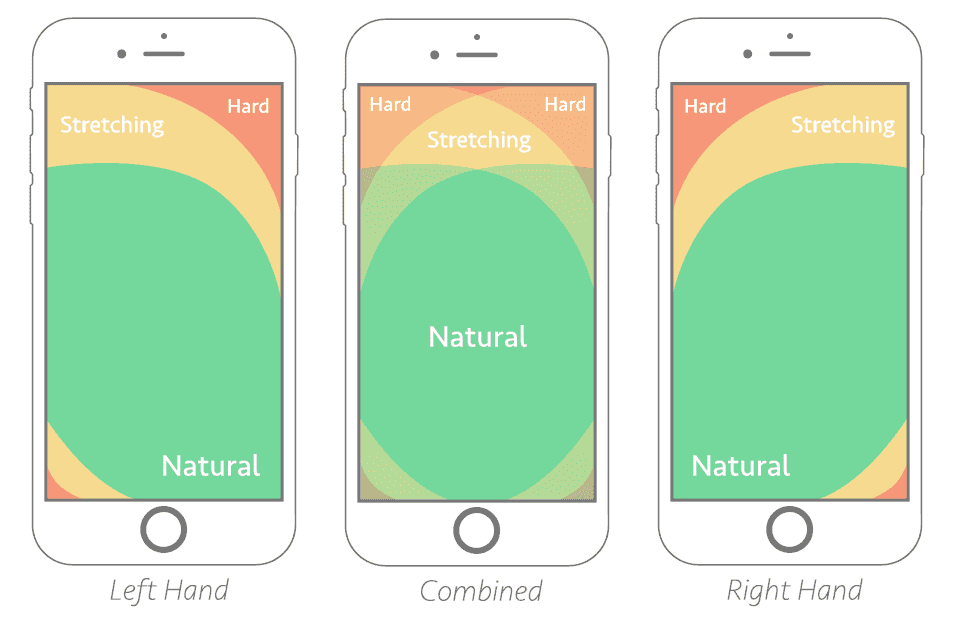
拥有相对独立的拇指是美妙的!除了使得我们比水母更酷以外,拇指也是我们如何同手机设备触屏进行交互的关键。steven hoober的研究指出超过49%的人们用一只手使用它们的智能手机,并且依靠大拇指来承担这个重任。Josh Clark更进一步断定75%的交互是拇指驱动的。用这种对手的位置的理解,我们可以推断出拇指活动的特殊区域在支持大多数智能手机。我们定义这些区域为易于触及的,难以触及的和介于两者之间的三个部分。
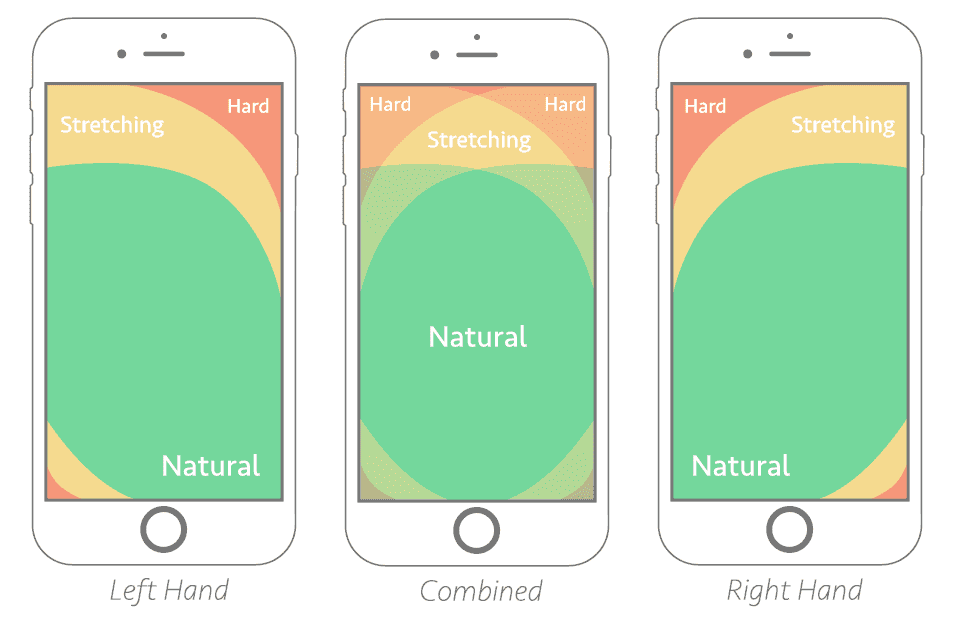
我们为左手右手的用户绘制了拇指区图,重叠区域展示了大多数用户最好触及的区域。

关键是为用户拇指区域去设计,这里为更好地做出设计决策,创造人性化的体验和更少陷入困惑提供了一个框架。通过用户测试和实验,我发现了一些工作中每天都使用这些知识的方法。
导航的问题
我们都记得这一幕,手机导航是一个底部tab切换菜单,这不是好看的但他可以很好完成任务。今天,我们看到了无数导航设计的例子,什么是最适合拇指区使用的的呢?然而我了解到的用户自然反应是首先陷入思考。问问题;“我使用的应用有一个很长的链接列表吗?”我是否需要混合菜单? 什么和我的网页设计比较搭呢?去问这些问题将会帮助你决定什么位置放导航触发器什么位置放选择工具。
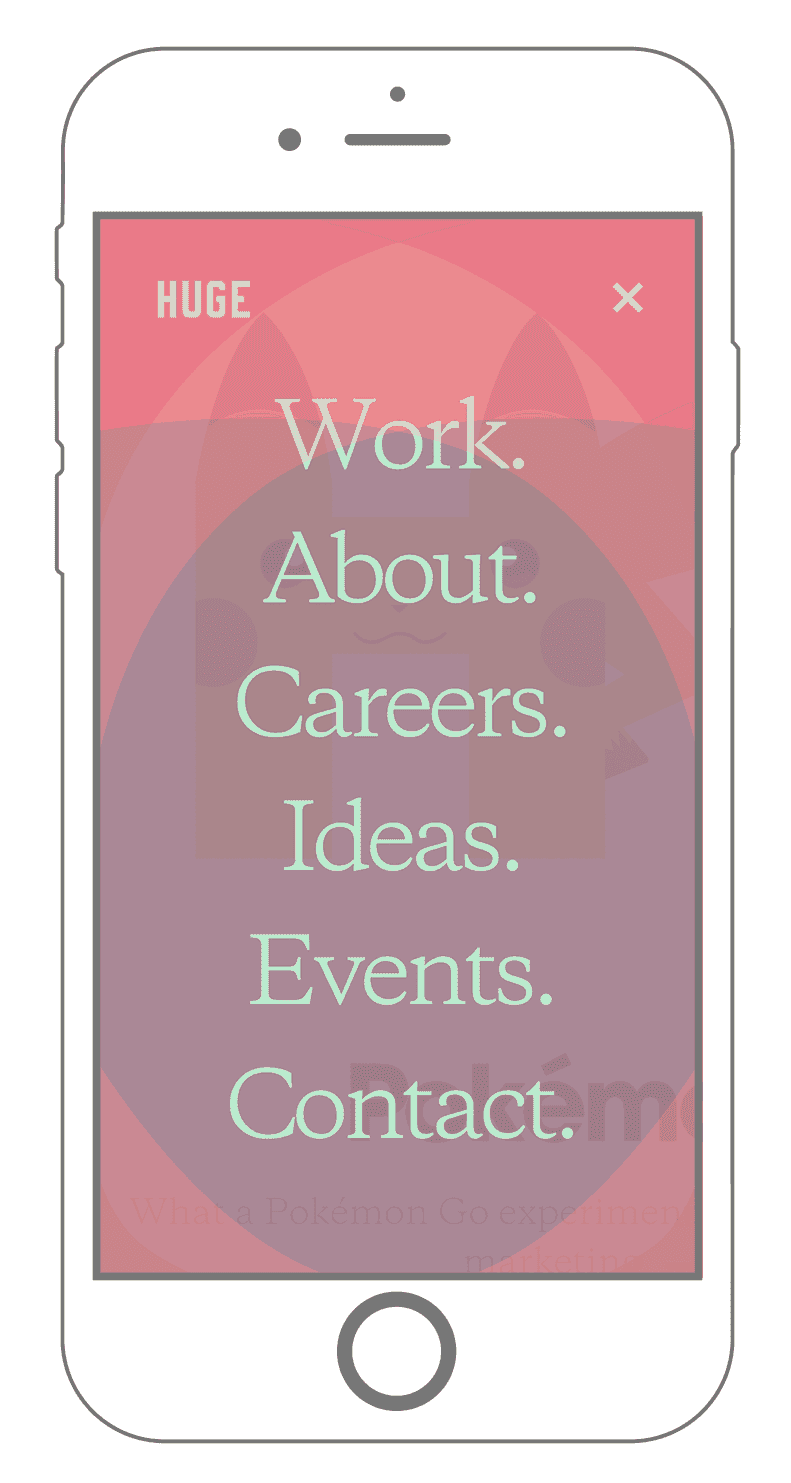
如果你的应用有一个很长的链接列表,你很可能会用覆盖全屏的菜单.这种类型的菜单为您提供足够的空间组织列表,社交按钮和其他有用的内容。他可以在台式电脑和移动设备上自由适配,同时这种菜单提供了一个在拇指区内排列点击的选项。
huge在移动端使用覆盖全屏的菜单:

huge使用覆盖全屏的菜单
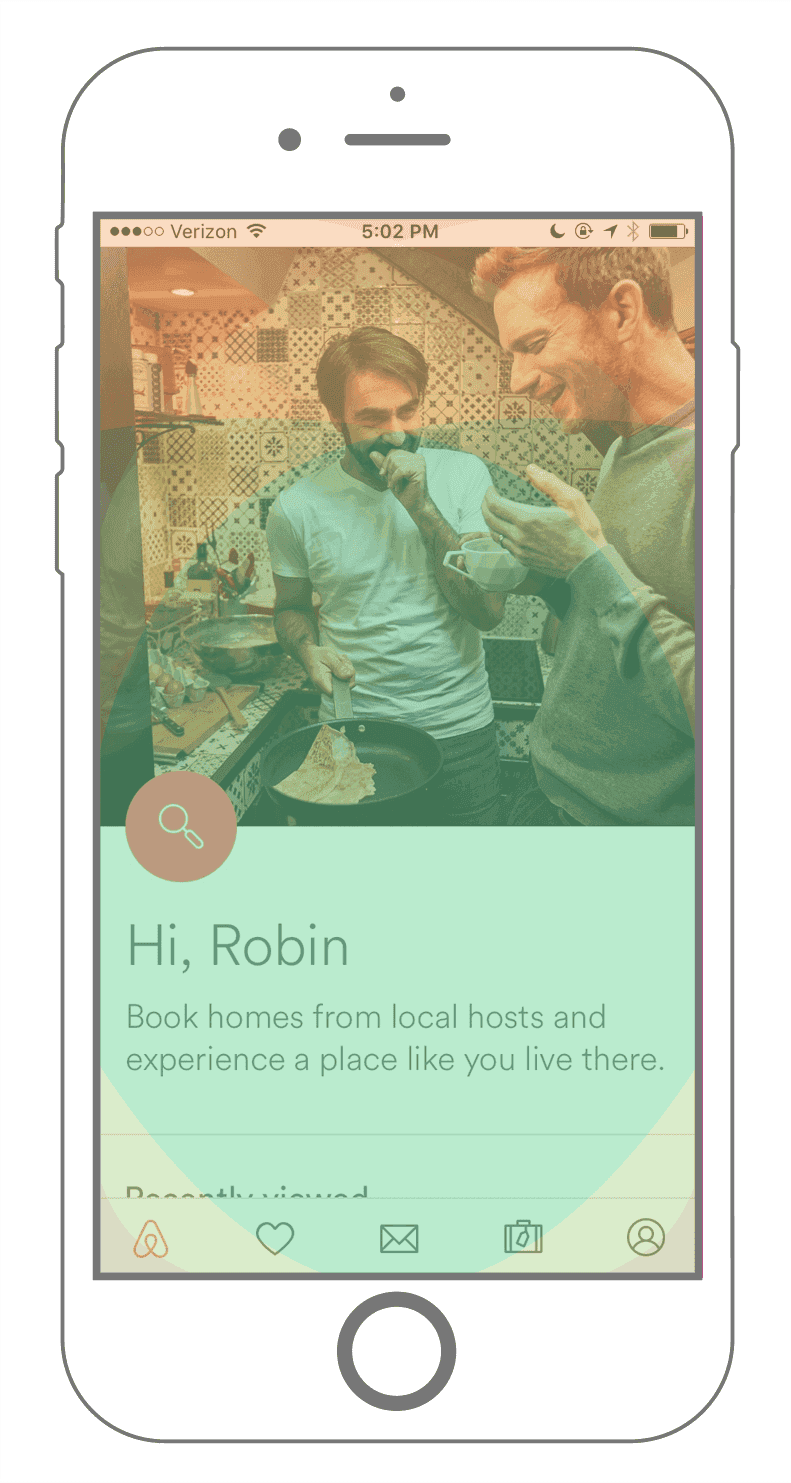
相反,如果你的app没有长的链接列表,一个标签菜单会更适合。这种样式的菜单根据设计可以放在屏幕的顶部或者底部,并且可以提供重要的预定,消息和清单信息。
airbnb手机APP使用标签导航,放在了屏幕底部,更容易接受预定,消息,列表的重要信息。

airbnb的手机APP有一个固定的导航
如果你有一个大型的网站,混合菜单将会更有效果。因为混合菜单将会变得更复杂,所以基于APP内容的重要性去设计菜单链接的顺序是有效的方法。
标签(直译为粘合)菜单很适合普通的访问链接,而全屏菜单和抽屉菜单更适合重要的链接而不是频繁使用的链接。
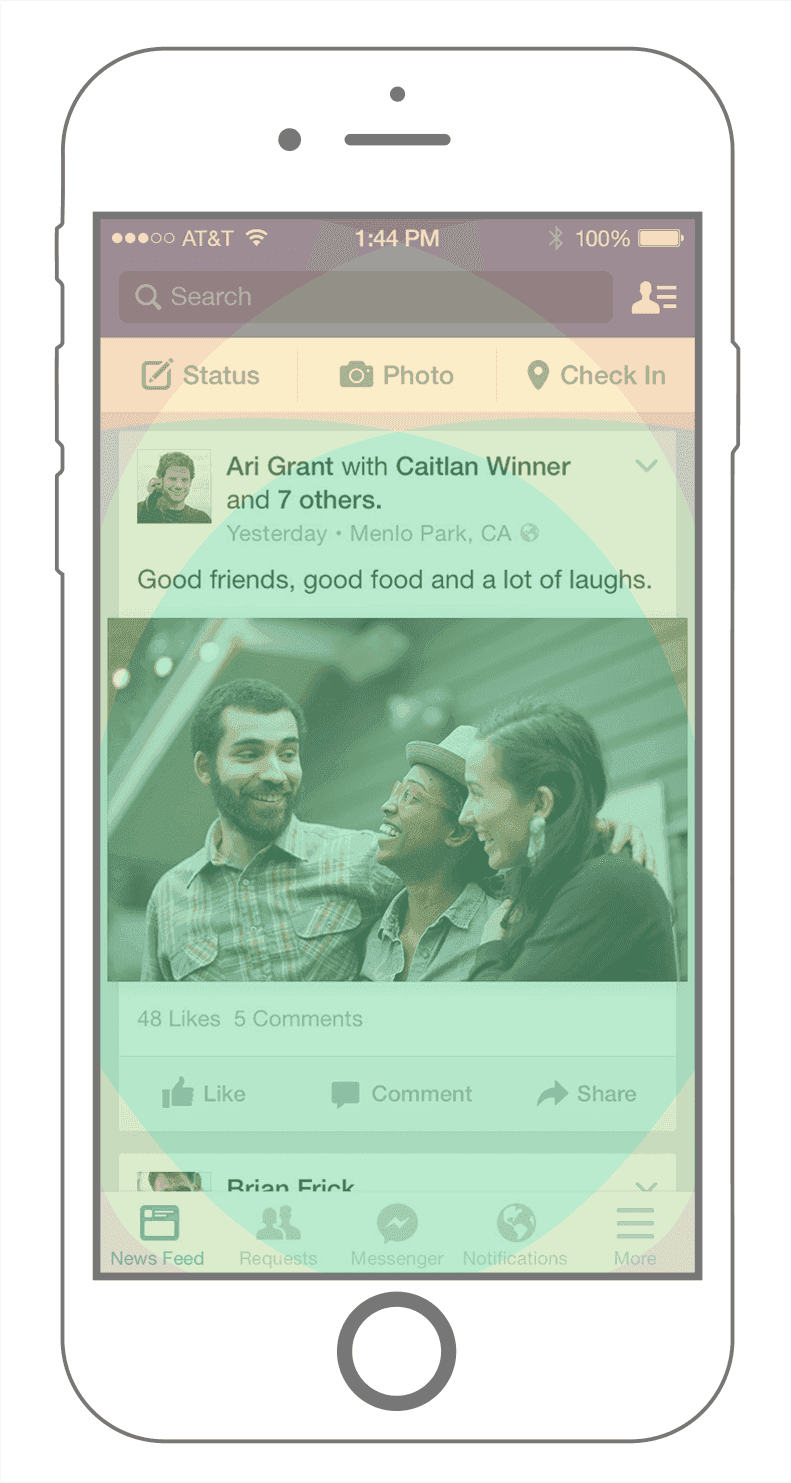
看下facebook的APP:

如上图,Facebook的手机APP结合了大量的修改后的菜单和抽屉。
Facebook的混合菜单是基于内容大小的。在屏幕的中间部分,我们可以看到有两个标签菜单,各自都包含了对于用户有价值的链接。顶部的标签菜单在伸展区域,在页面中很浅显看起来很舒服。底部的标签菜单被设计成更易于点击的热门链接。通过手机用户数据,利用拇指区域尝试做好的设计,Facebook正在使用标签菜单。下次当你正在使用你朋友的邮箱时,记得这些决策,这会帮助你设计更好的使用体验。记住除去在拇指区域使用重要的导航,被放在拇指区域以外的链接也是可以让用户接收的。通常我们会将经常使用的链接放在拇指区域,不是经常使用的链接放在难以触及的区域。
保持友好的卡片
下面,我们一起探讨:一个好的卡片设计怎么为你的app使用?
卡片模式一直被广泛使用。卡片是快速的,简单的,可被预知的。他们将大量的信息分解成小信息,使得他们容易在合适的时间出现合适的内容。我们经常使用卡片去:发送,保存,完成,关闭等等操作。

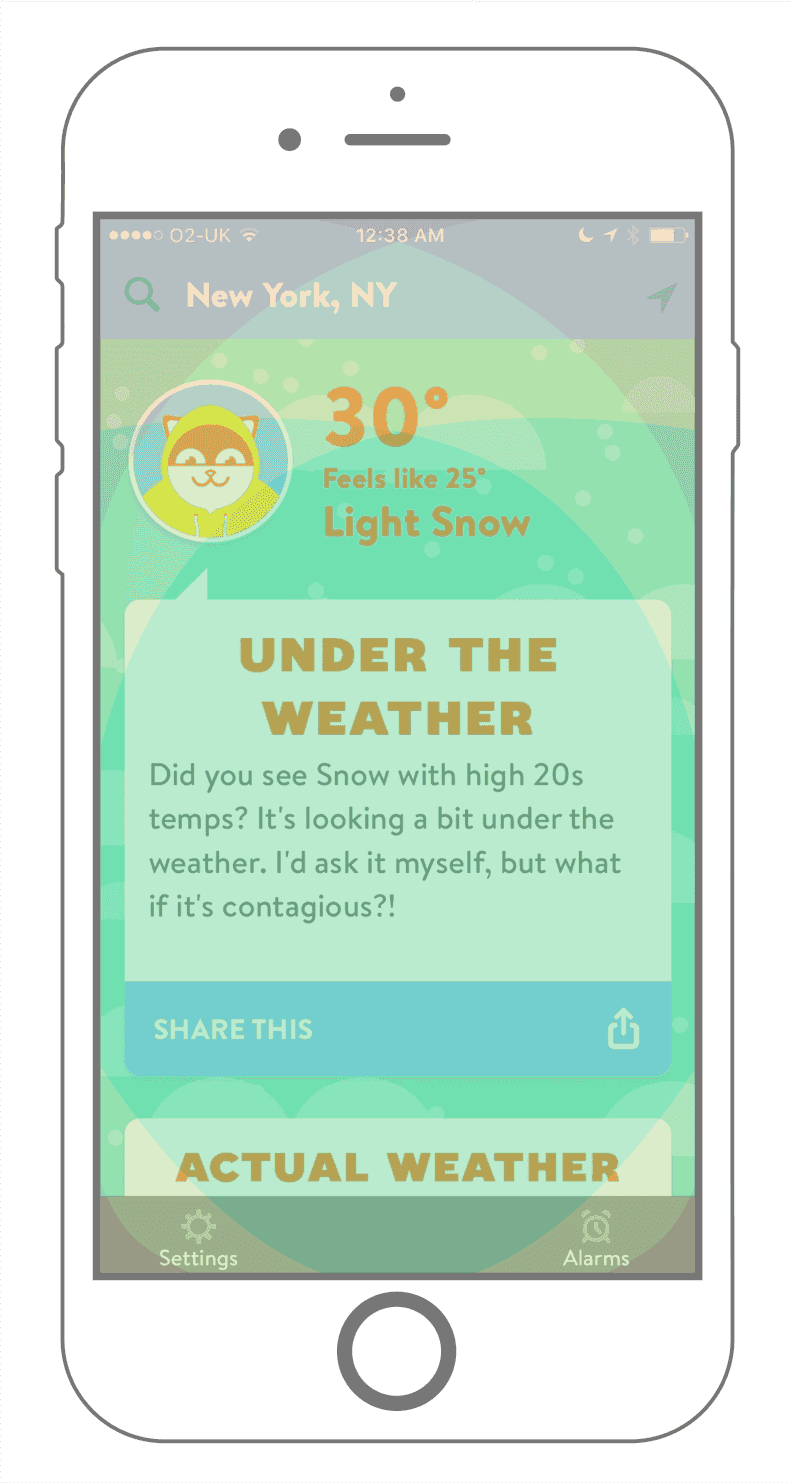
ponch 天气预报的卡片设计
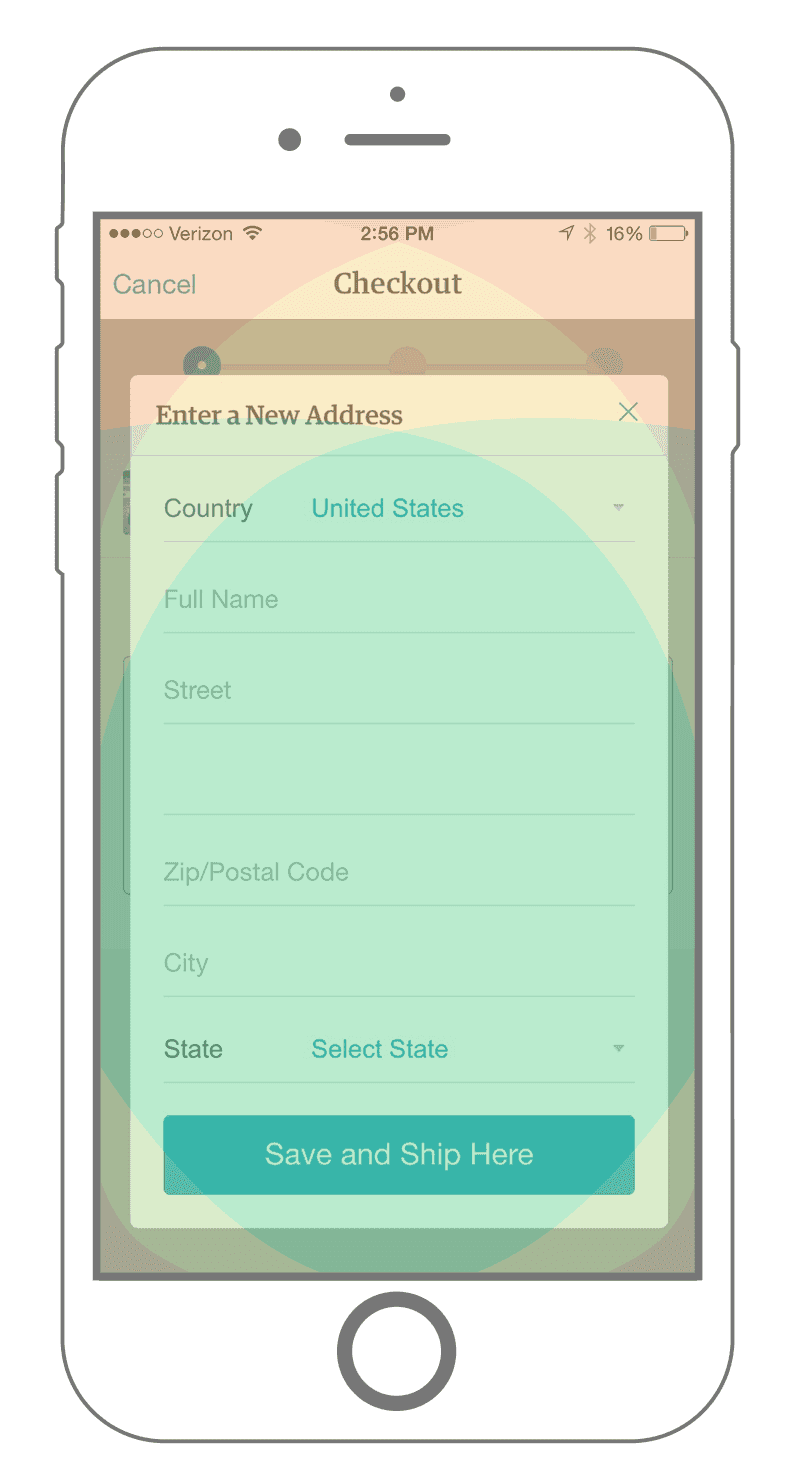
我们经在这个例子里我们看到这个ponch,天气预报的APP。这一个很好的使用卡片放置一个可点击的链接:天气预报不需要拇指点击,因此他被设计在了不易点击的区域。而主要的任务项-分享按钮-被放在了易于点击区域。一方面,ponch 将搜索位置和使用当前位置的链接放在难以点击的区域。这是可以接受的:用户不会经常使用这些功能,因为APP会记住你最近一次打开时候的位置。另一方面,很多时候卡片模式不会被使用在拇指区域。一个最直接的例子是esty这个APP,在结帐,etsy为用户提供一个表单弹窗用以填入送货信息:
乍一看,这种卡片的用法看似合理和专业的。深入的研究后,我们看到的缺点。第一个问题是取消按钮在左上角。这个取消按钮是用来关闭弹窗卡片的还是取消结账的呢?(如果我感到困惑,那么我确信其他人会和我一样困惑),关闭X键在拇指区域的边缘,使得用户很难点击到它。

这是一个两难的选择:增加一个关闭按钮在卡片的顶部拐角是一个普遍的设计思路,但他会影响到拇指区域的标题。如果你去打破拇指区域去满足用户期望,寻找一种替代性的解决方案。我会建议你增加一个关闭按钮在卡片底部,由于在传播简短语句时卡片是最好的,我们可以限制在卡片上的内容的长度。卡片设计一直被沿用,通过拇指区域去进行设计来确保更多的元素是简单易用的,而不是让人困惑的是一个好方法。为了避免跟风,相反要把以用户为中心的设计原则贯穿在整个APP的设计和开发中。
手势和动作
手势:点击,双击,滑动,拖拽,捏合,按。这些都是智能手机最表象的东西。手势使得我们可以通过触觉去使用产品。你可能会猜到我们将在拇指区域使用手势。然而最重要的是,要让用户自然地使用手势。这似乎是显而易见的,但要真正实现一个舒适的体验,重要的是要预测手势应该发生的位置。

我们专注在滑动的交互。通过使用滑动轨迹的插件,我发现了一些有趣的手势滑动数据。
在上面这个图中,圆圈代表点击,箭头代表滑动。测试的数据显示用户经常滑动某个地方从边缘到中间的位置,并且是斜着的。同时我也发现用户通常会在拇指区域的舒适区滑动。最初,在这个需要在拇指区滑动手势的测试前,我误认为用户会水平滑动,那是因为我的设计规范中没有提供足够的空间去滑动。后来像大多数手机端的设计,我考虑滑动时拇指需要的空间。发现合适的滑动区域的尺寸是长宽至少要45个像素。
通过以上描述,我们可以总结出,当有足够的空间防止误触时,在易于点击的区域去设计手势操作是很好的。
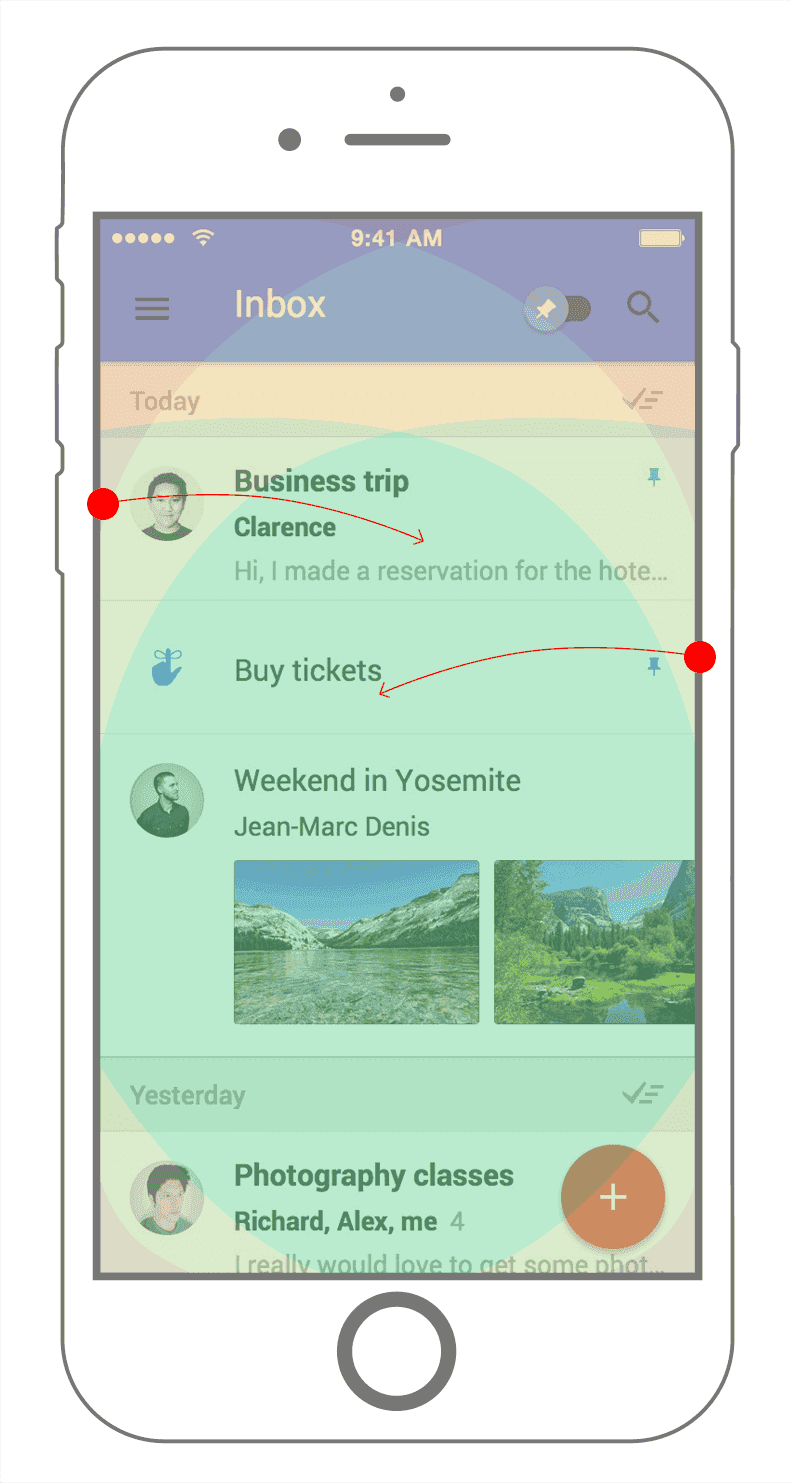
- 一个最好的滑动手势的例子是谷歌的inbox APP
- 一个google的inbox app 在合适的位置使用了滑动手势,同时也有合适的空间

这里有这些明智的决策:
- 保证滑动手势在难以触及的区域之外
- 给出足够的点击区域,
- 允许每一个邮件区域的元素中从任何地方都可以滑动
有了这些,手势操作会是自然舒适的,也使得电子邮箱的管理更加的快速简单。
坚持到底 Google!
总结
我们能学到什么呢?希望你可以理解为什么拇指区域是很重要的。记住这些点:
- 移动设备和语言会改变,但是只要有触摸屏,拇指区域就仍是设计的关键部分;
- 当重要的链接被放在易于点击的区域,而不重要的链接被放在难以触及的区域时,导航设计是适合拇指使用的;
- 当内容和动作很适合拇指区域,卡片设计有着很好的优势;
- 当我们在考虑一个人如何在玻璃屏幕上滑动时,决定使用滑动手势区域将会更简单易用。
我是小北,广美交互专业的童鞋,今天分享的是我翻国外设计师的一篇文章,希望我们可以一起学习前人经验,一起进步。当然,后面我也会分享一些我个人的设计案例给大家,希望对大家有所帮助!
翻译:史亮,校对:郜蕾
来源:http://www.jianshu.com/p/78f9202e00fe
本文由 @我是小北 授权发布于人人都是产品经理,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







