什么样的设计才是好设计?
编辑导语:设计师在日常工作中经常与其他同事有些分歧,比如产品不理解你的设计,觉得页面不够好看等等,那到底什么样的设计叫做好设计呢?本文作者分享了关于“好设计”的定义以及分析,我们一起来了解一下。

有同学问我,说做设计好难,领导和产品不懂设计,每次给看设计,都说觉得丑,改了受气,不改又说态度不行,那么到底什么是好设计。今天和大家聊聊到底什么是好设计?希望这篇文章可以帮到你。
一、什么是好设计
做设计这么久,我们先来看看什么是好的设计?好的设计到底是如何定义的。
1. 得过设计大奖

▲一组无印良品海报获得了由日本平面最高奖项——龟仓雄策奖,被誉为日本设计界的「奥斯卡终身成就奖」,代表着日本平面设计的最高水平。画面仅用色彩和几何图形的结合,完美构成了人在自然中露营的和谐场景。

▲可以看到海报中有湖泊、蓝天、山脉、森林和露营帐篷,而整个视觉效果是用废纸板制作表现出来的,可以说非常有创意了。同时和整个商业很好的结合起来。

每年德国举行的红点设计大奖,有「设计界的奥斯卡」的美誉,是全球工业设计和发展趋势的风向标。

▲德国的红点设计也是让全球设计师狂热的奖项,徕卡相机除了价格昂贵,在设计上也是独具匠心,获得过很多设计大奖,非常有代表性的大奖设计,同时商业上也很成功。

▲自2015年发布以来,Apple Watch已经成为生活中必不可少的电子设备,获得了无数设计大奖。

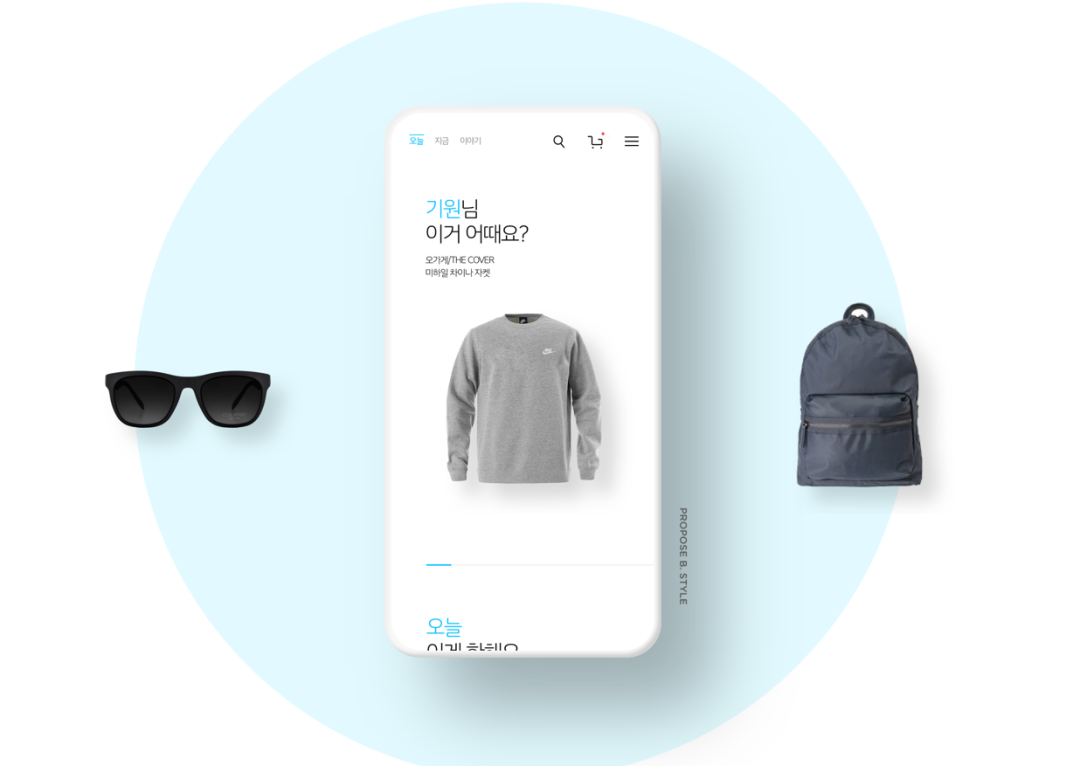
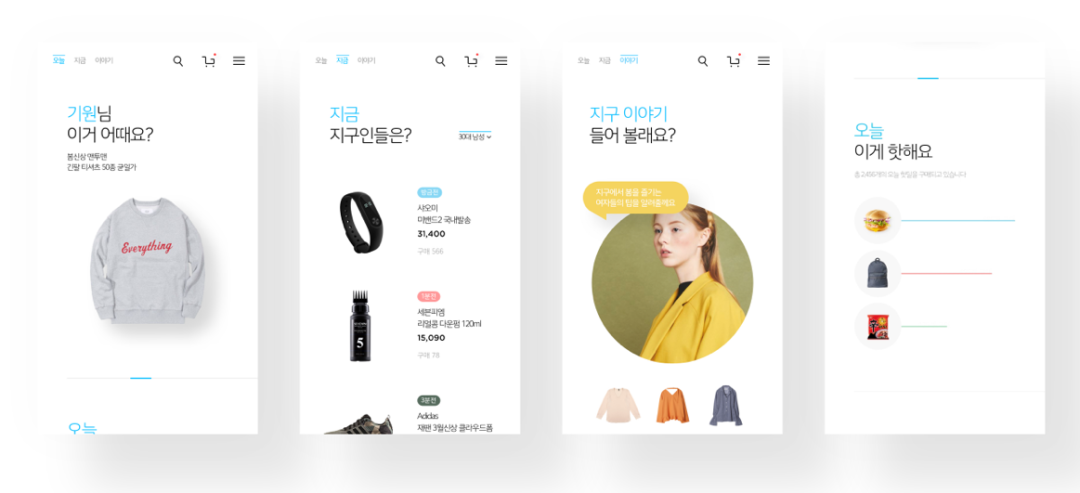
▲除了工业设计,韩国我很喜欢的设计公司Plusx也获得过很多红点设计大奖。

所以判断一个设计是不是好的设计或者商业设计,获得过大奖是很重要的一个评判标准。
2. 符合好的设计原则

在众多设计准则中,其中特别受广泛推崇的是Dieter Rams)所定义的“好设计的10个原则, 也即德国博朗公司设计十项原则。
1)Good design is innovative
好的设计是创新的

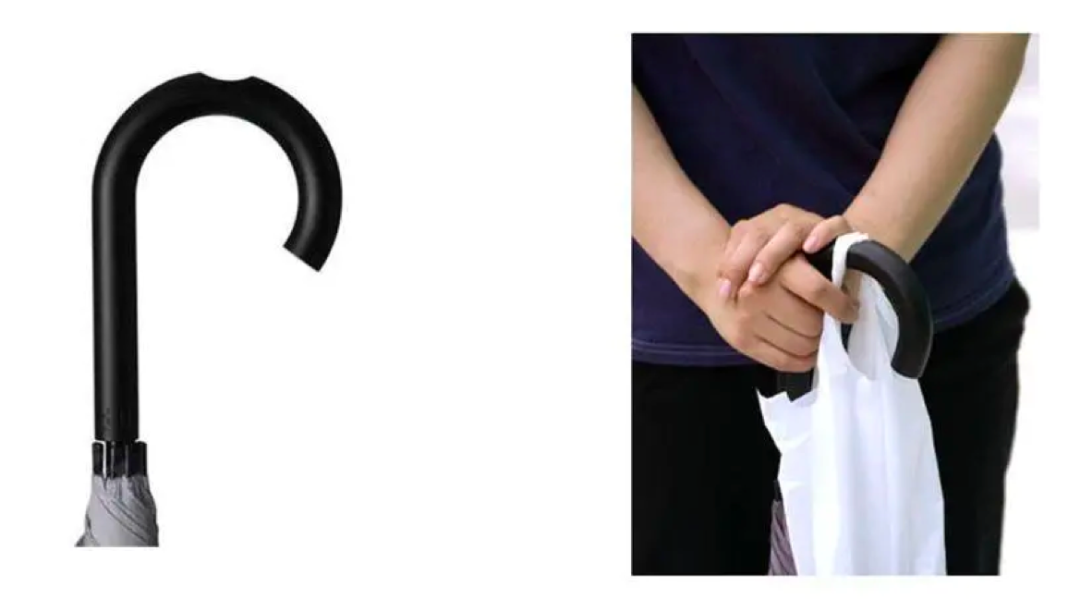
▲日本设计大师深泽直人设计的这把伞,在伞柄弯曲的地方有一个小凹槽。当你在雨天去超市买完东西,提着袋子去乘公交车或者地铁的时候,这个凹槽刚好可以在你站着的时候为你充当一个挂钩的角色。这个设计非常自然又贴心,又有创新。
2)Good design is aesthetic
好的设计是美的

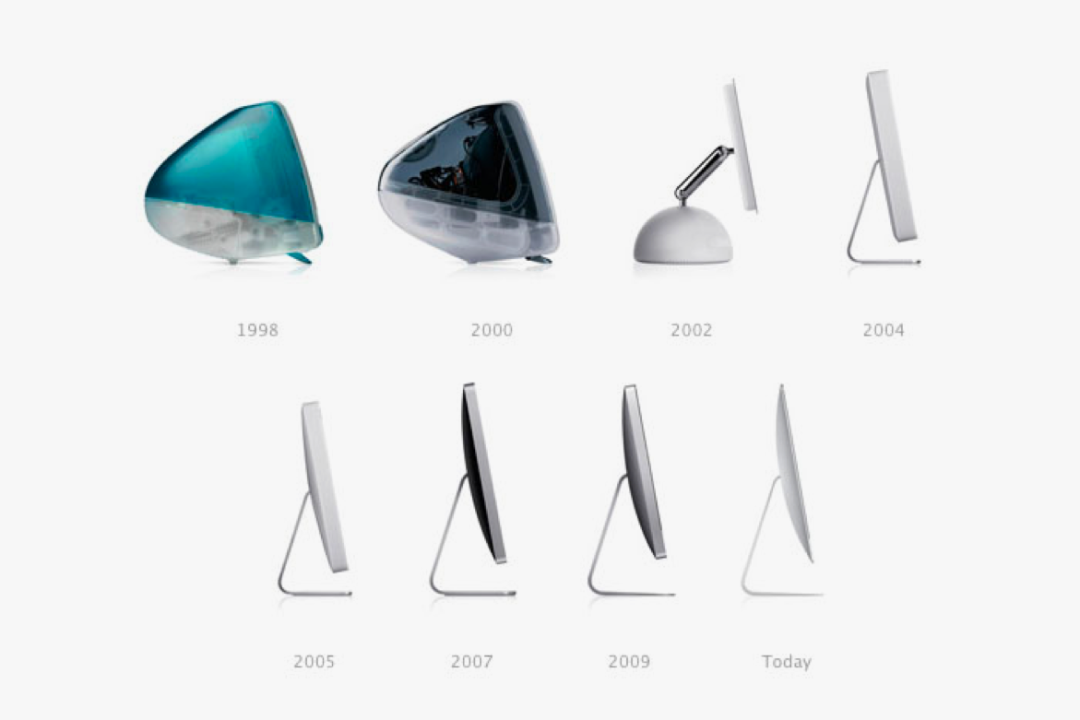
▲产品的美感是实用性不可或缺的一部分,因为每天使用的产品都无时无刻的影响着人类和我们的生活。但是只有精湛的东西才可能是美的。比如苹果iMac的设计,无论从第一代的半透明,到今天的超薄,无不是完美的设计,在各种电影,MV里,即使遮住了苹果的LOGO你也知道是苹果的产品。
3)Good design makes a product understandable
好的设计是易懂的

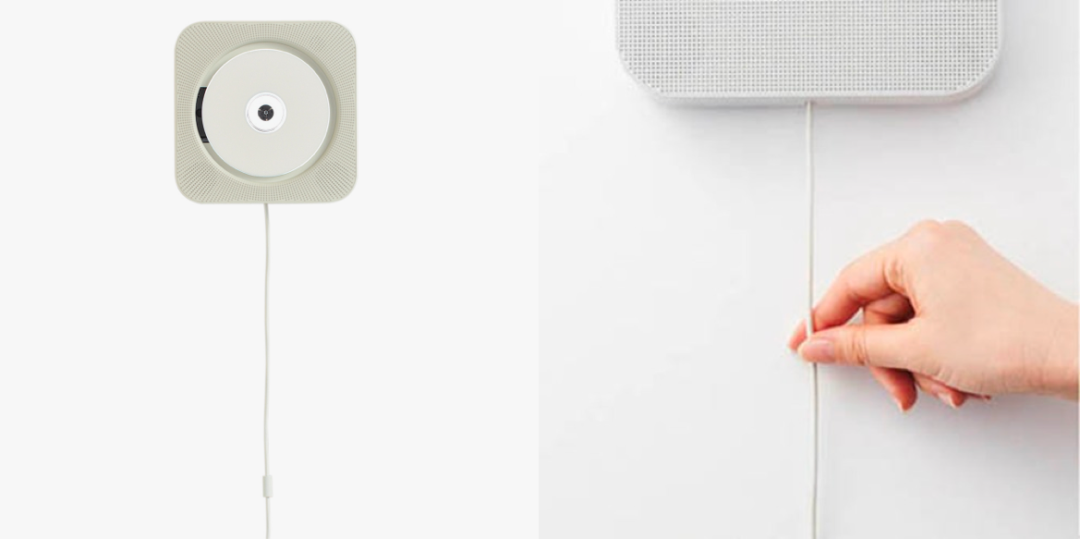
▲好的设计自己会说话,简单易懂,比如无印良品这个CD机,即使是老人和小朋友都会使用。
4)Good design is unobtrusive
好的设计是克制的

▲很喜欢张小龙对微信的设计理念定义,克制带有约束的,就从微信开屏来说,其它是APP早已经商业化了,而微信的开屏多年如一日。
5)Good design is honest
好的设计是诚实的

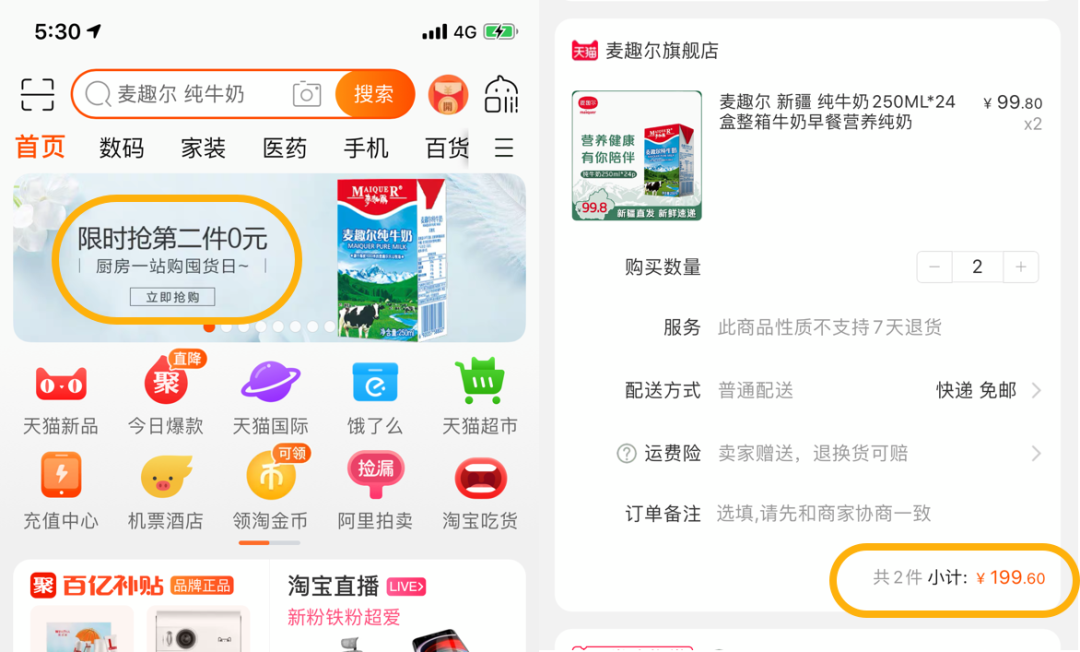
▲不会故意夸大产品的价值,而是强调功能本身,也不会去欺骗消费者。比如现在很多广告,特别电商里面,比如我经常买的这款牛奶,从广告点进去第二件0元,兴冲冲的加入购物车,发现还是原价。
6)Good design makes a product useful
好的设计是实用的

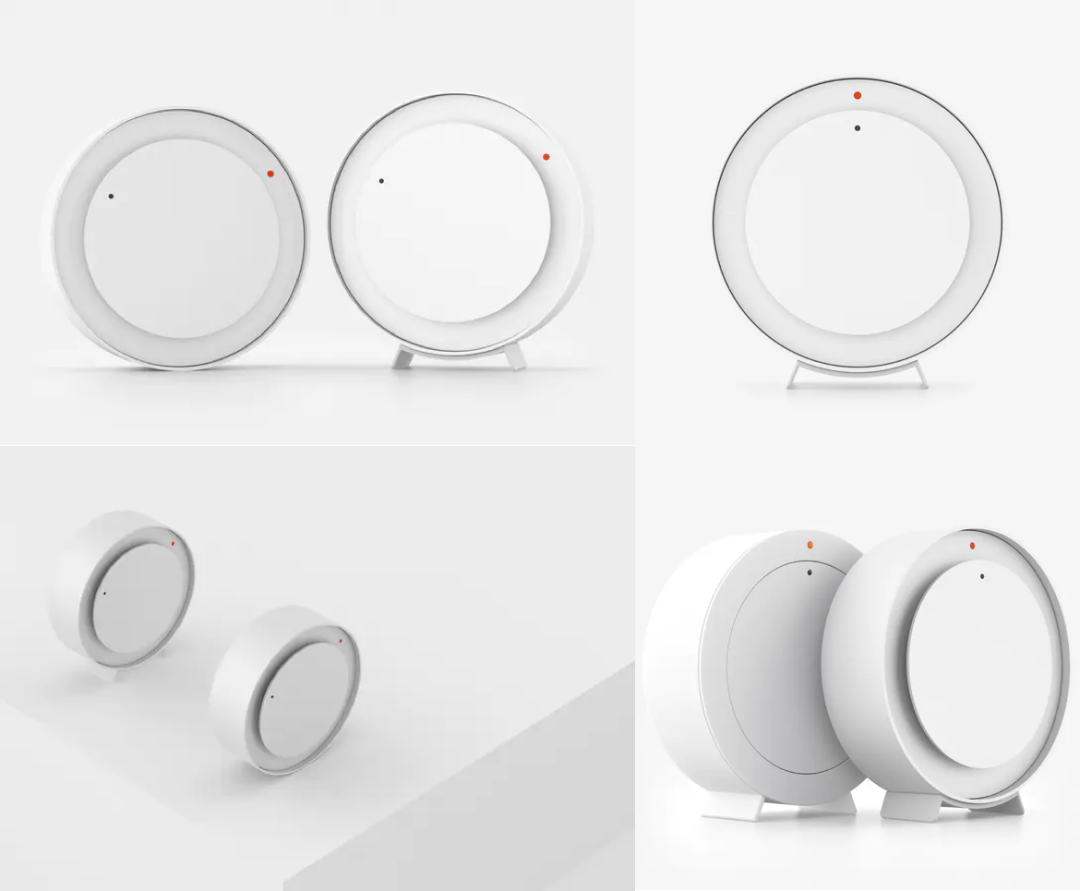
▲无论APP也好,还是工业产品设计也好,都是用来用的,必须满足基本的功能,好的设计会去强调实用性的同时也不会忽略细节,比如无印良品这个电饭煲外形圆圆的很可爱,同时还很多贴心细节,比如有凹槽放饭勺等等。
7)Good design is long-lasting
好的设计是经得起岁月的考验

▲这些产品或许随着时代发展消失了,但是它们的设计永远不会过时,和设计趋势不同,它会成为一种文化,一种理念,博朗和苹果早期的作品在今天看来也是经典。
8)Good design is thorough down to the last detail
好的设计是考虑周到并且不放过每个细节的

很多产品的设计,很容易在用户关注地方做的很好,在用户忽略地方做的很粗糙,就好比我们去了一个商场,一楼都是各种名牌,高大上,但是去了洗手间,去无法下脚;这种体验估计用户不会再去第二次,所以极致的设计不会放过每一个角落。
9)Good design is environmentally friendly
好的设计是环保的

▲瑞典品牌freitag,以卡车车篷为材料的袋包作为材质,具有独特的二手感,以及独一无二的花样及颜色,设计好用同时兼具环保。
10)Good design is as little design as possible
好的设计是尽量少的设计

▲简洁,并不是简单,因为它浓缩了产品所必须的具备因素,剔除了不必要的东西。“大道至简,平淡为归”比如图中这个时钟设计,兼具美和实用,同时没有一个多余的设计。
3. 好用且销量高

另外很重要一点,什么是好的商业设计,就是好用而且市场反馈好,用户好评多,比如苹果系列产品,设计本身获得很多大奖,同时商业价值好,销量很高。

同理还有戴森的产品,以黑科技为卖点,无论推出的吹风机,还是卷发棒都销量非常的高,所以好的商业设计需要具备上述所说。
二、产品设计好的设计标准是什么?

了解了好的设计标准,回归到产品设计,那么什么决定视觉设计的标准呢,UI设计的标准又是什么呢,UI设计视觉元素有木有对应的表达标准。
特别是在一些大公司,每个设计师的视觉表达手法是不一样的,那么有哪些统一的设计标准么,在我认为一共有以下这几个设计标准:
1. 标准的网格系统
1)PC网格

网格的重要性就不再详细说,谷歌,微软,苹果,Naver,阿里都将网格系统作为设计的标准。明确网格系统,它是设计指南里非常重要的一部分,当然网格也不是绝对的,也是可以在基础上变化。
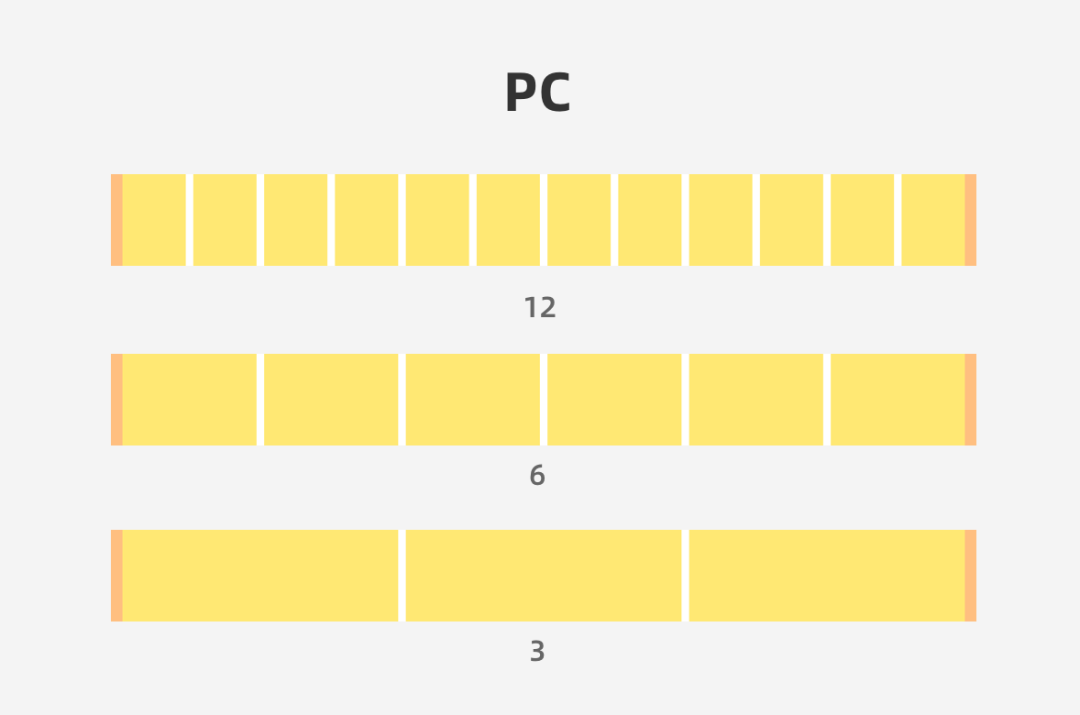
通常,在Web设计中一般采用12列作为网格标准,因为12列可以轻松的分成6列,4列,3列和2列。


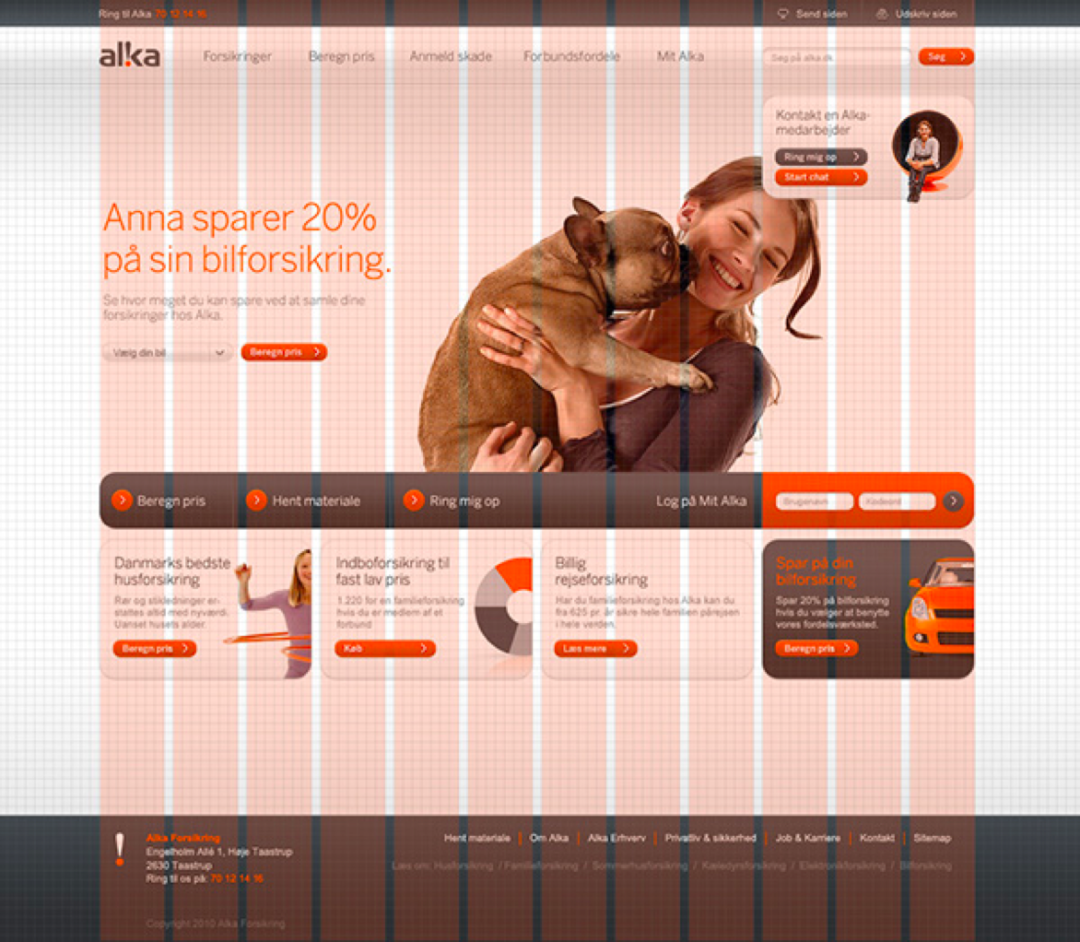
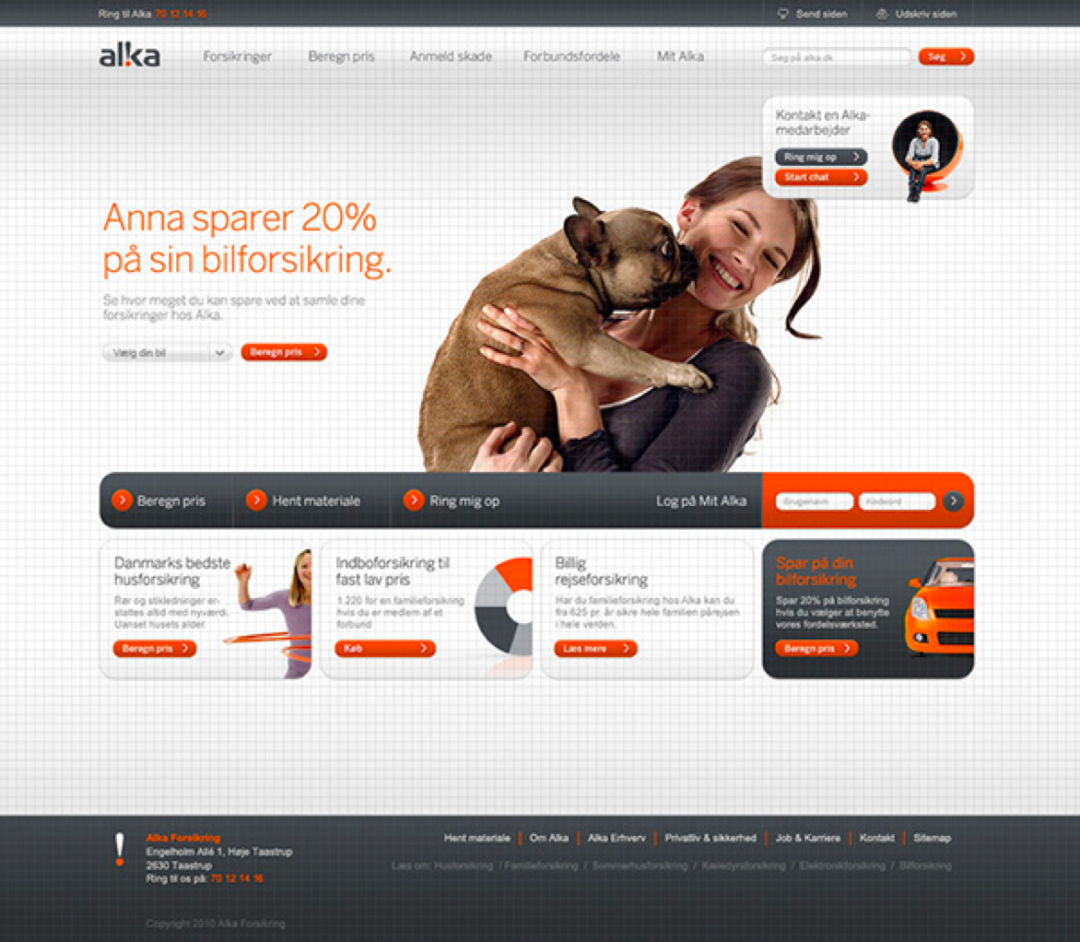
▲PC中12栏网格运用案例,整个页面会更加统一和标准化,有规律可循。

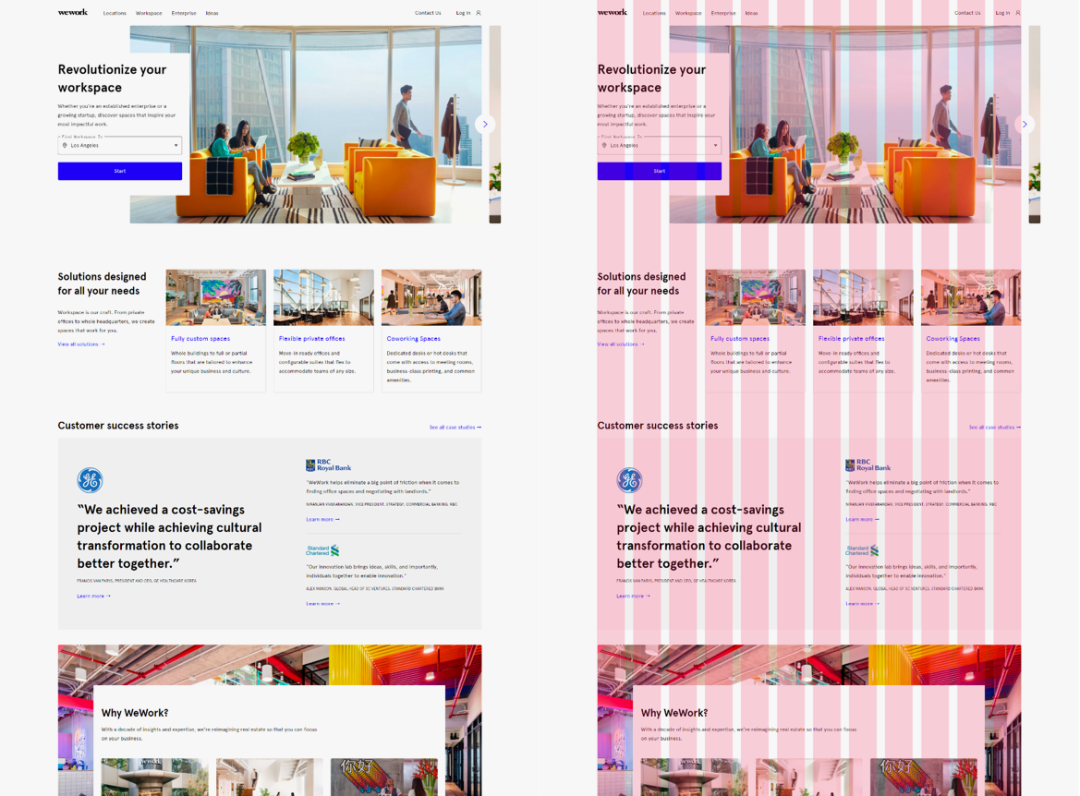
▲网格是很多公司建立标准的准则,特别是响应式设计运用上。


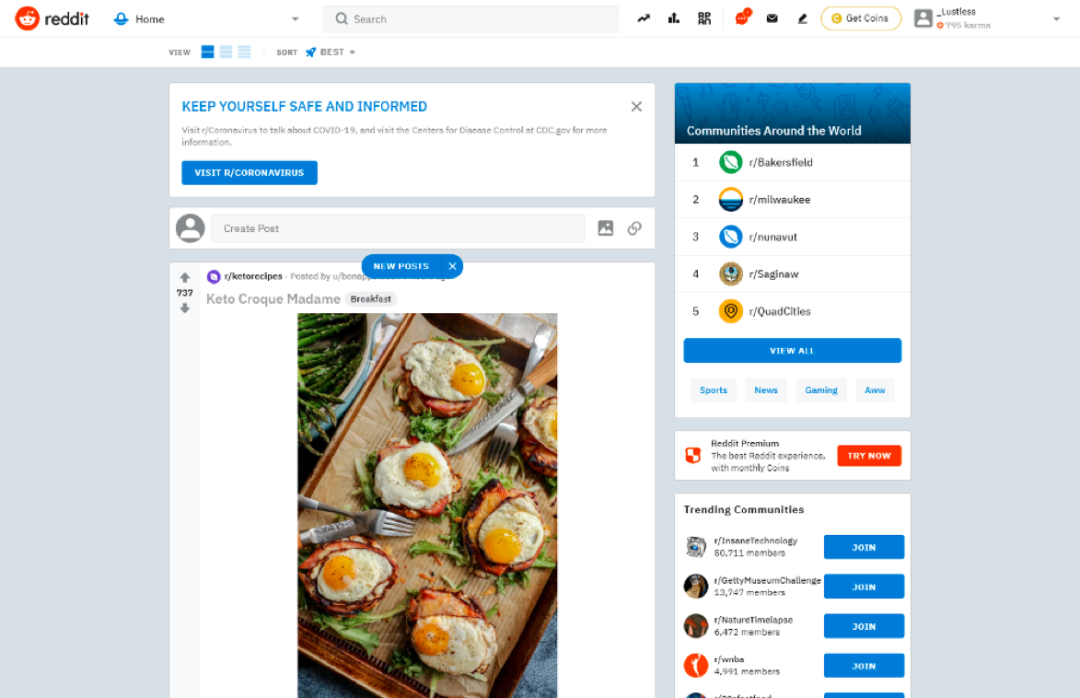
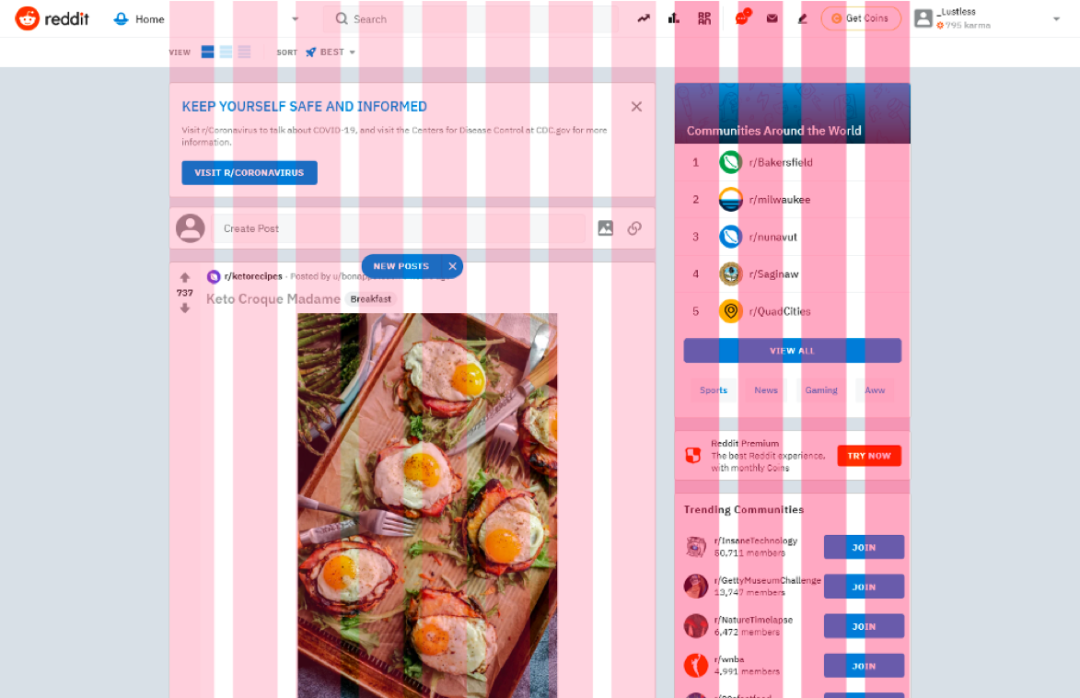
▲reddit的官网设计也是采用的12栏设计,很好的将页面进行布局。所以如果你做网页或者PC设计,网格一定是一个好设计的基础准则。
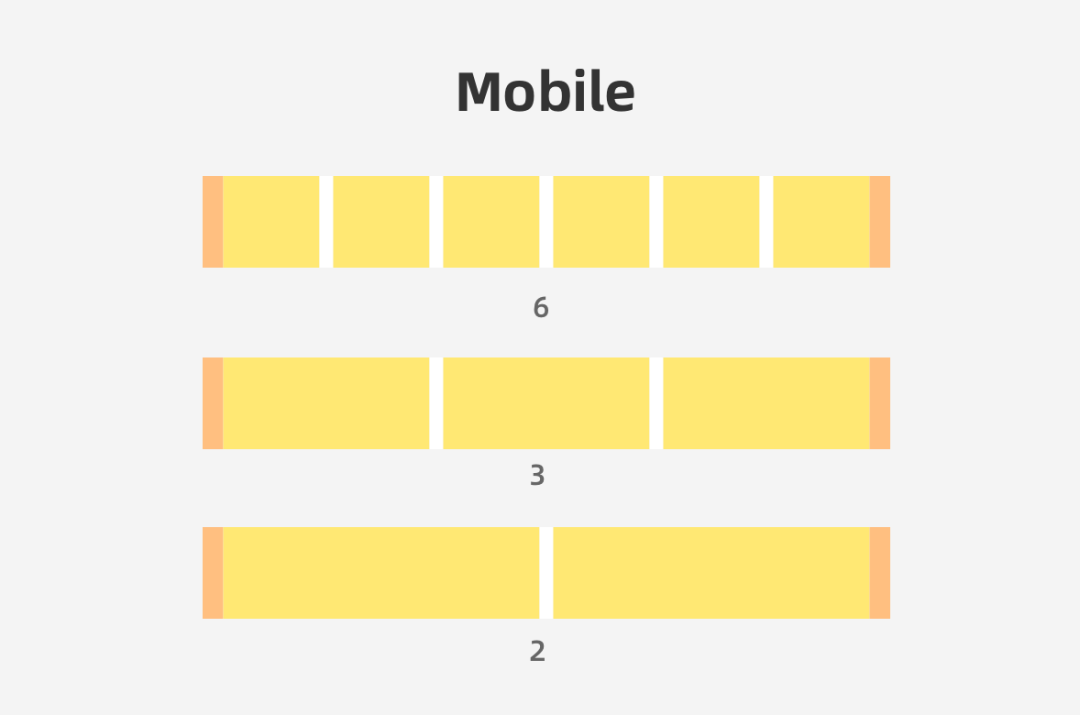
2)移动网格

移动端一般采用6列网格,因为大多数产品6列就足够了。6列在页面中也很容易3等分或者2等分,6列也是比较常用的一些布局方式。当然也要看场景像淘宝,电商可能需要12列,因为页面密度太高了。


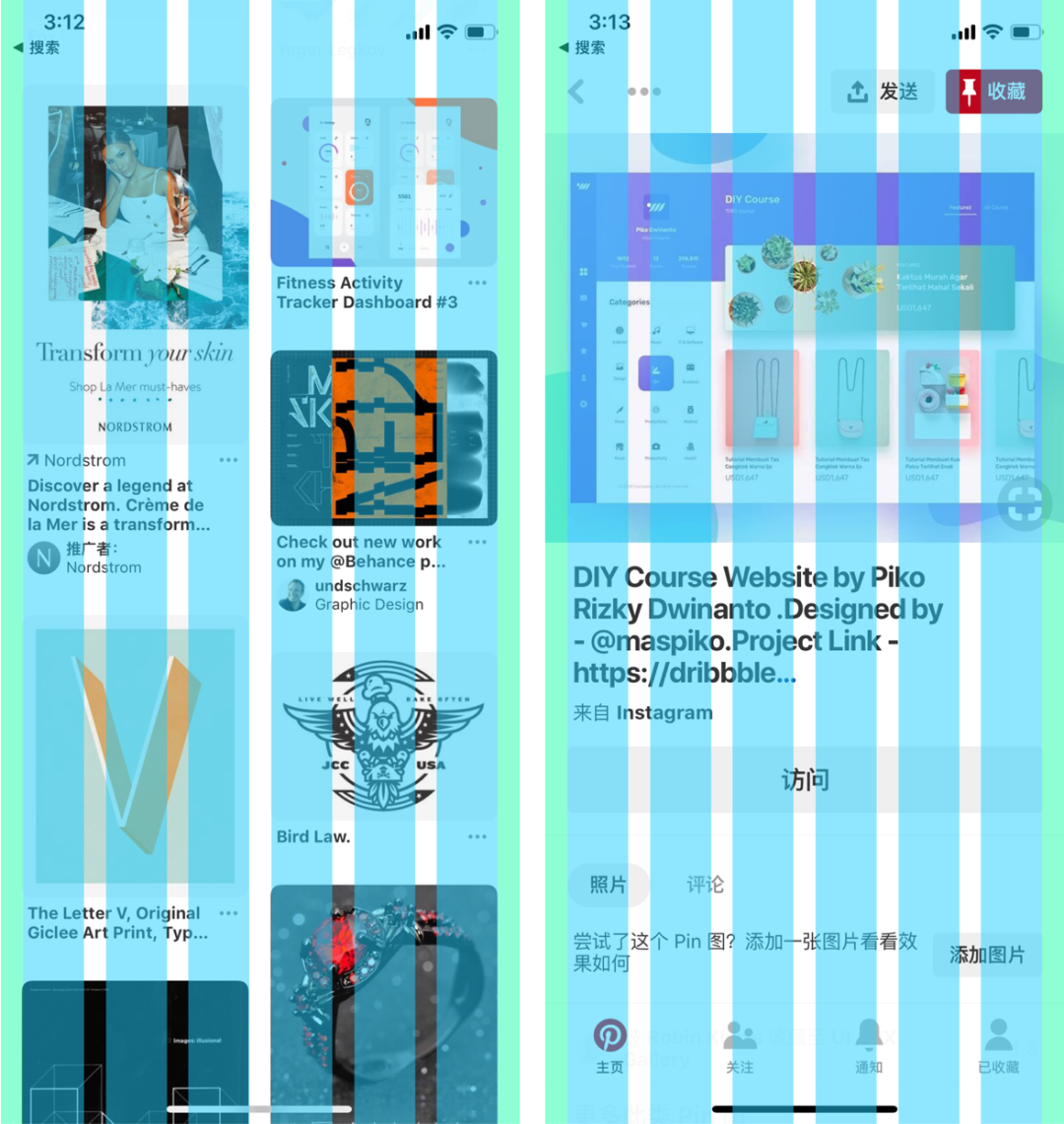
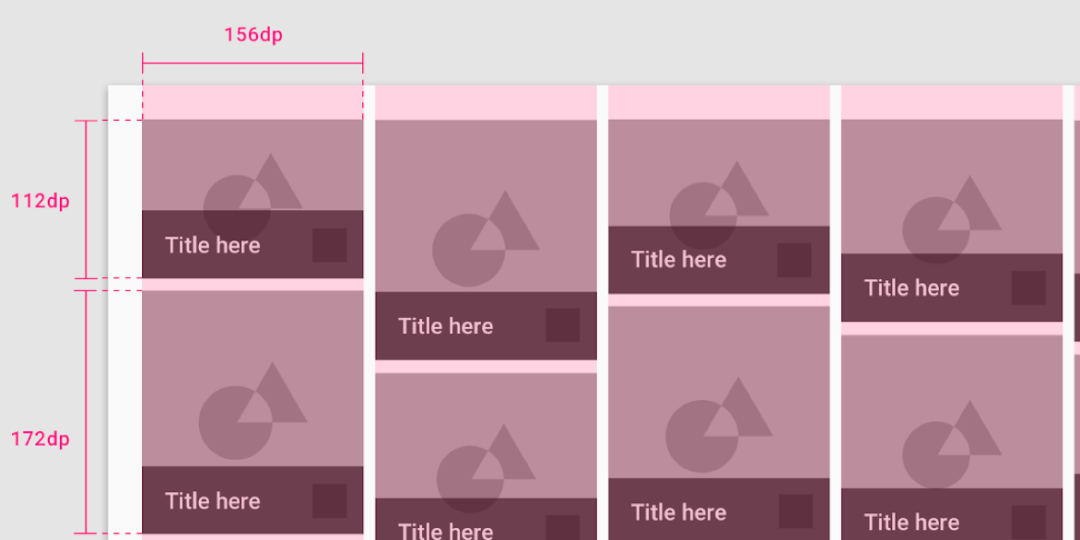
▲Pin的界面网格系统,可以看出它们是运用一个6列网格系统,所有的图片各占3列,按钮占六列,每个页面的左右边距相同。


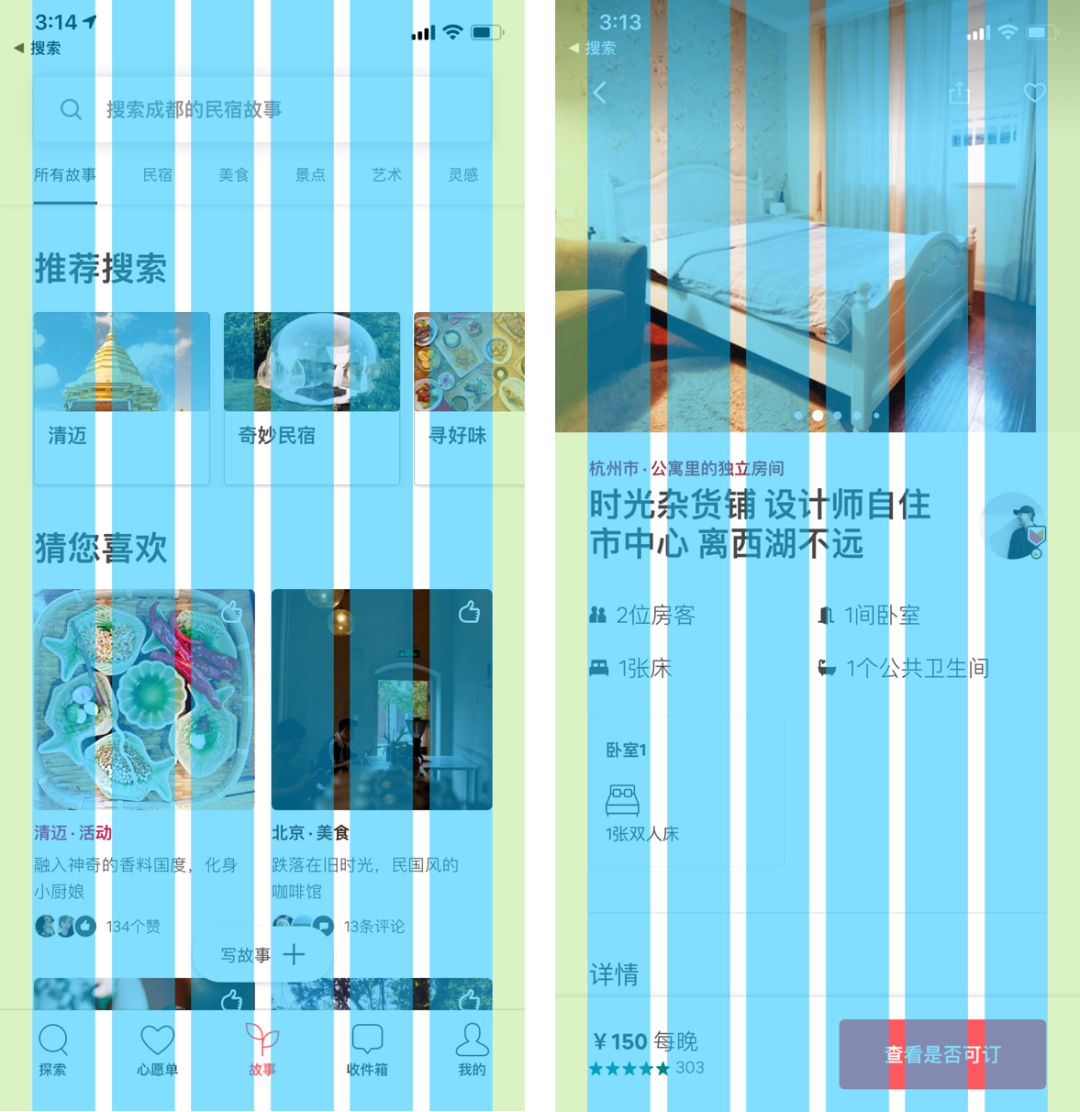
▲airbnb采用的左右边距48,中间24的网格系统,可以看出这套栅格系统留白会比较多,所以我们在浏览airbnb的设计时候会发现他们页面会非常舒服原因也是如此,airbnb设计和体验都非常棒。

我们再来看看被称为规范鼻祖的谷歌在最新的设计语言中,第一次把栅格系统提出来讲,谷歌的产品覆盖手机,web,以及平板,那么谷歌是如何去用栅格系统来定义它们产品体系呢?


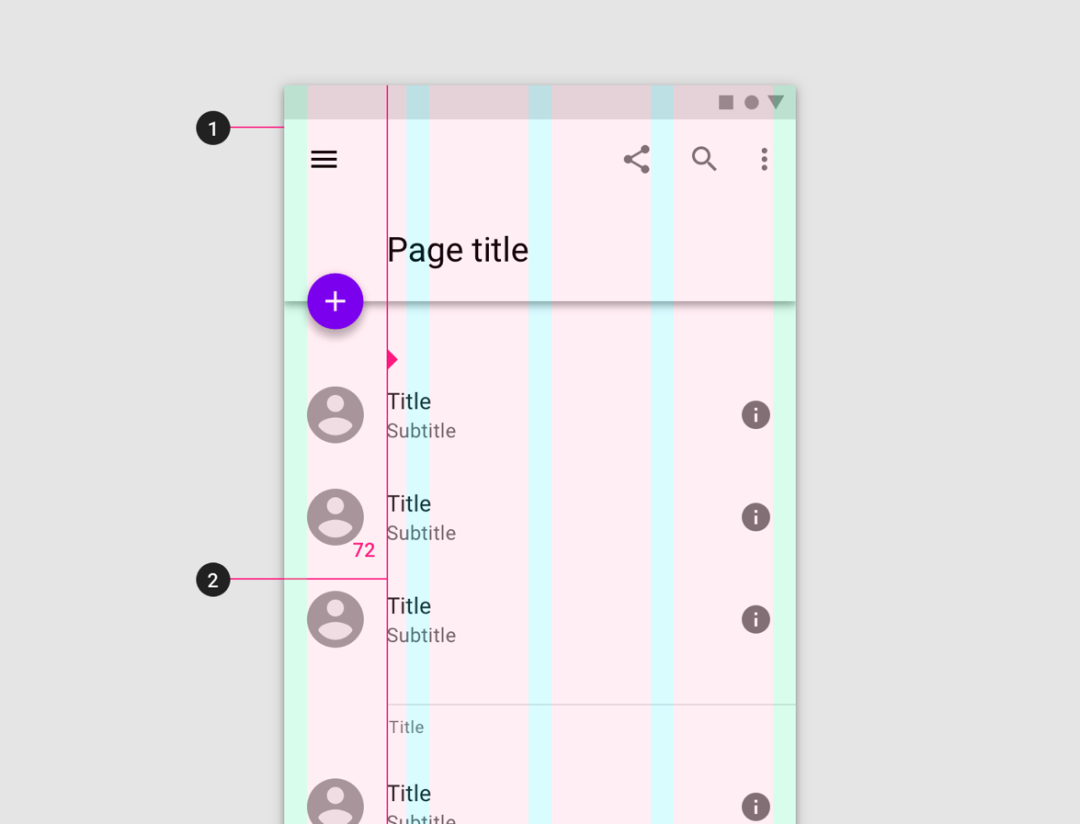
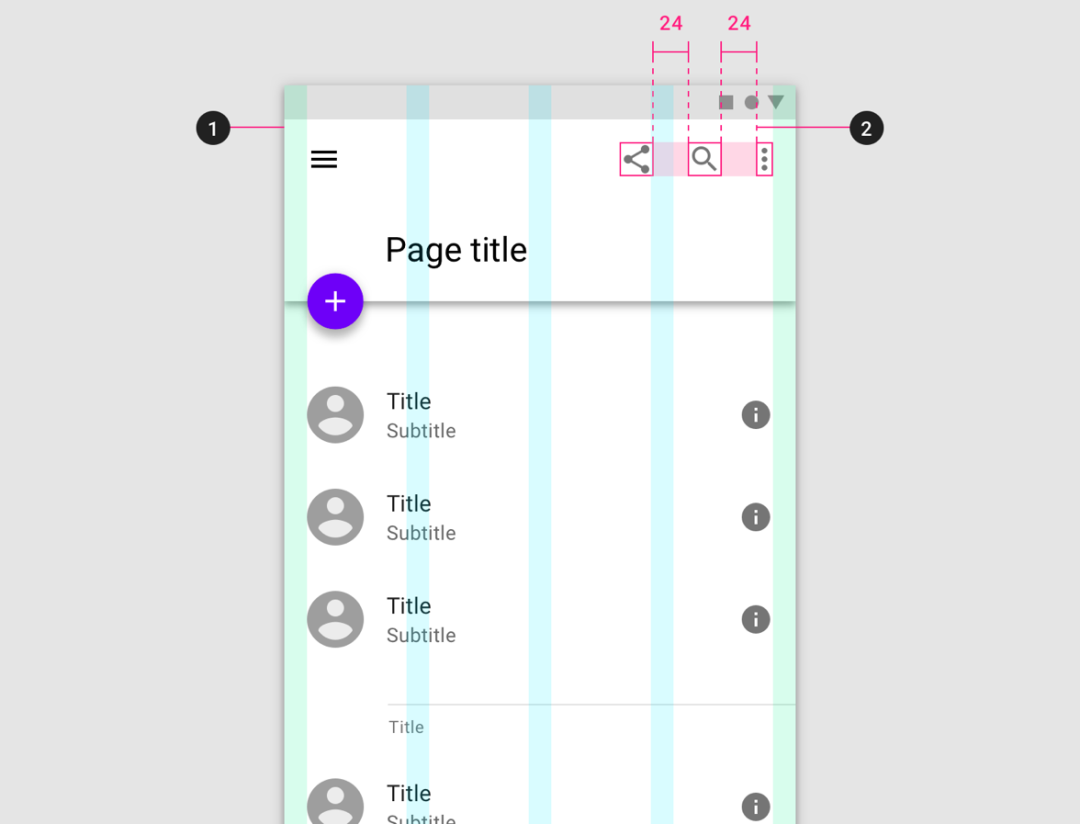
▲谷歌的栅格系统除了传统的边距和水槽,内容区域外,同时也定义了4栏,可以看出谷歌也是第一次重点来讲解他们的网格系统。
2. 合理的比例关系

比例关系非常重要,可能同样的内容,合理的比例和不合理看起来会相差甚远。所以好的合理比例准则也是衡量一个设计好坏的重要标准。

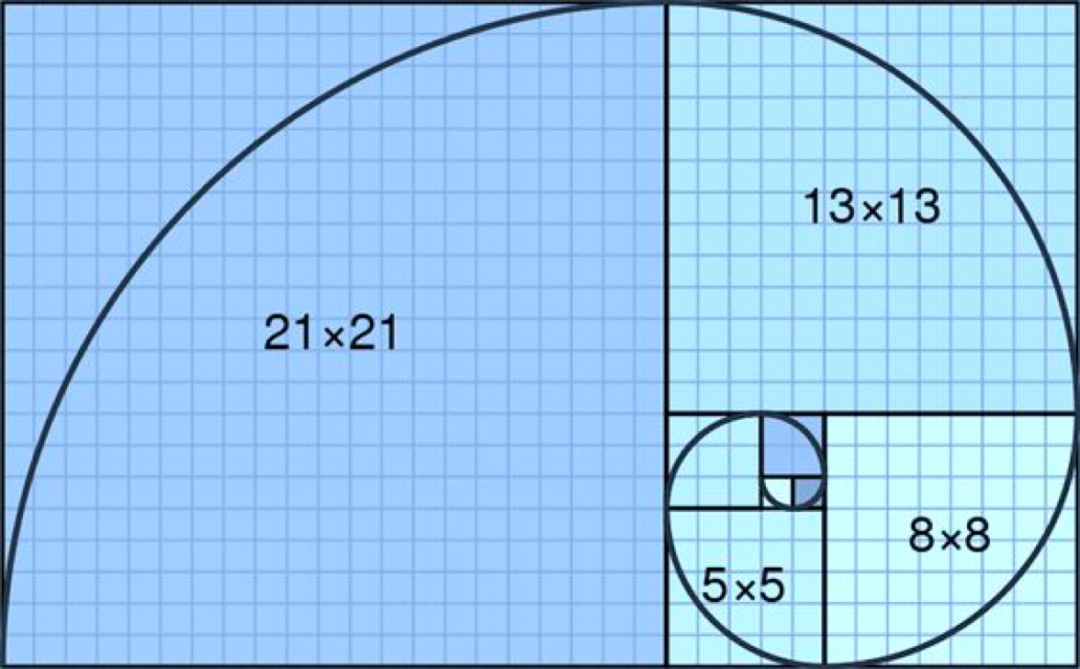
说道比例不得不提黄金比例,是由几何学的创始人Euclied定义的,大概在公元前300年前。黄金比例值是1.618,但是也有人质疑说,这里比例不是绝对。用黄金比例作为设计依据不合理。我的观点是,黄金比例可以当做设计参加的基础,但不是绝对的数字。

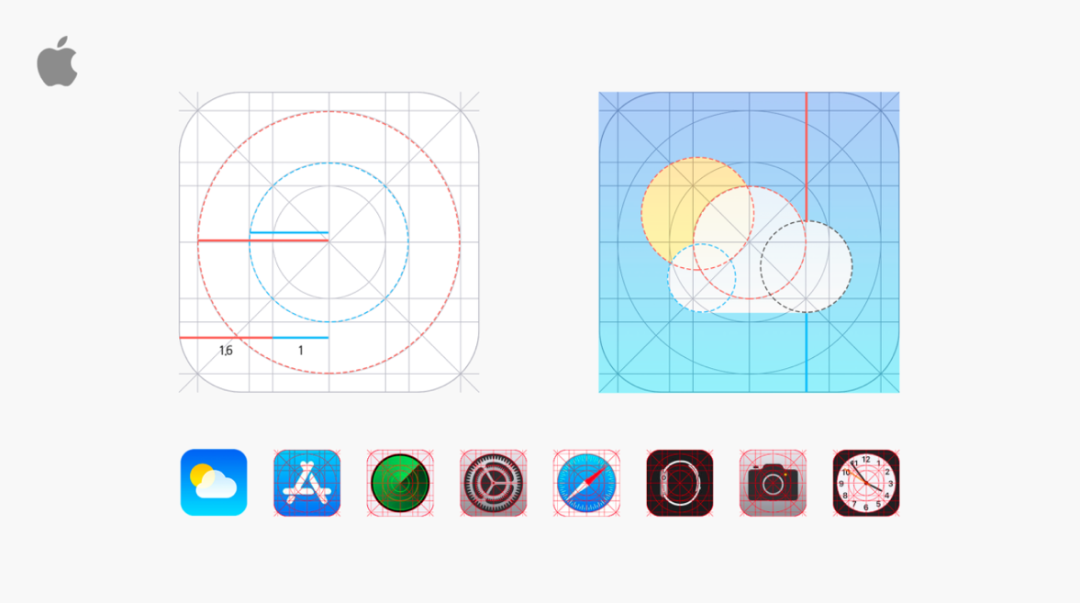
▲苹果设计中,运用黄金比例作为整个APP图标的设计准则,在苹果很多设计中都可以看见这种比例的运用。

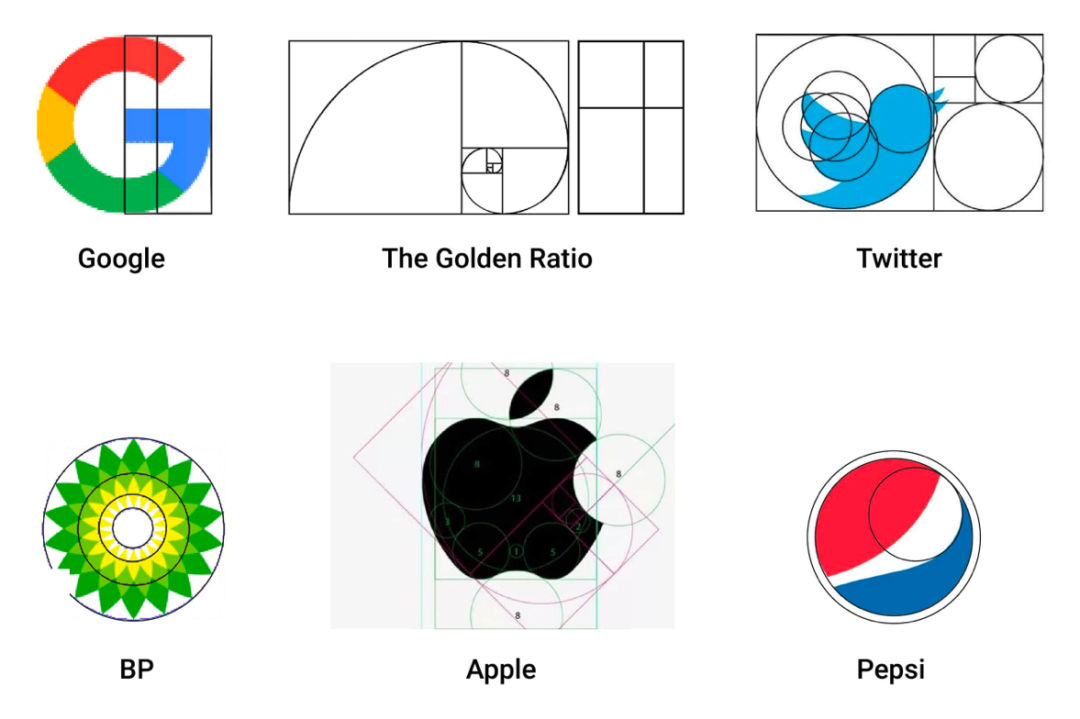
▲还有很多知名互联网公司的品牌设计都运用着黄金比例。

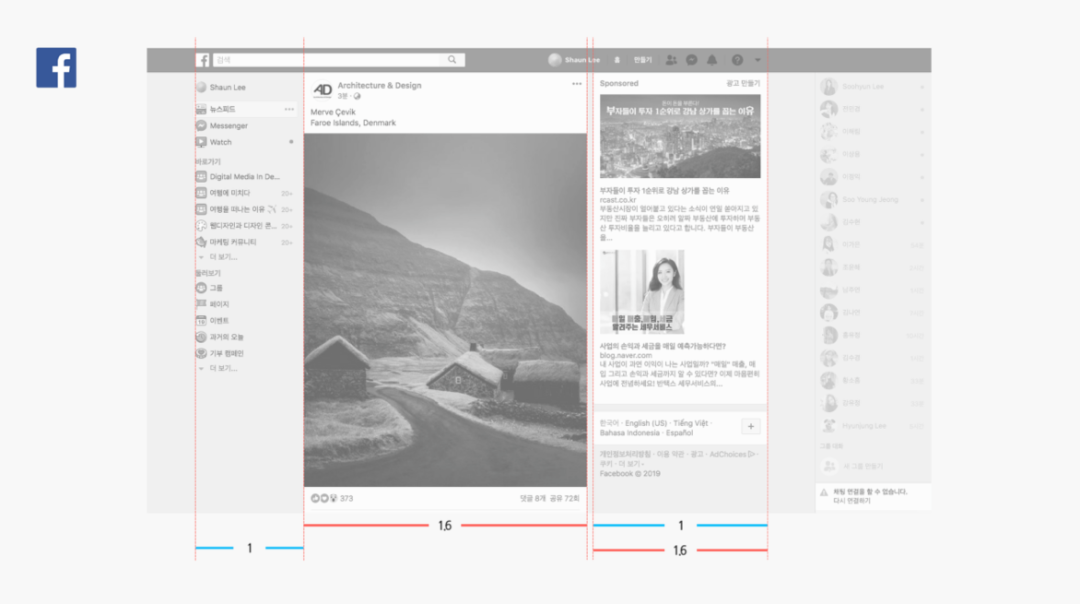
▲Facebook的官网设计比例,也是采用的接近黄金比例作为布局方式。


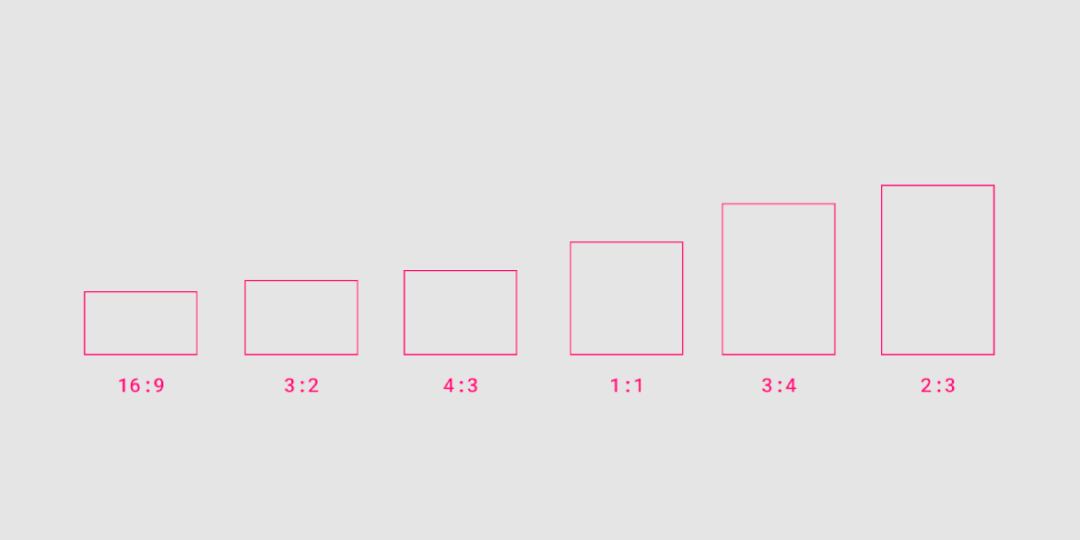
▲谷歌的material规范中有讲到,如何定义布局。统一按照标准的比例16:9,3:2,4:3,1:1,3:4,2:3等标准的比例去做设计布局,来统一整个设计。
所以,好的比例规则规范,是设计中非常重要的。我们的设计都应该遵循这种有规律的比例。
3. 文字的易读性
产品设计中,文字信息节奏处理非常重要。我们应该通过各种手段去提升文字的易读性。
1)通过对齐方式提升易读

▲上图是一个简单的示范,3种不同的阅读感受,如果阅读节奏没有做好,没有对齐,那么阅读效率就会变的低下,我们来看看上图用户是如何阅读的。

▲拆解上面的方案,你会发现不同的排版,用户看的方式就不一样,如果你间距过小,用户就很难阅读。间距过大也会出现难以阅读,所以必须在合理的比例下面设计的阅读性才会更好。
2)通过文字大小提升易用性

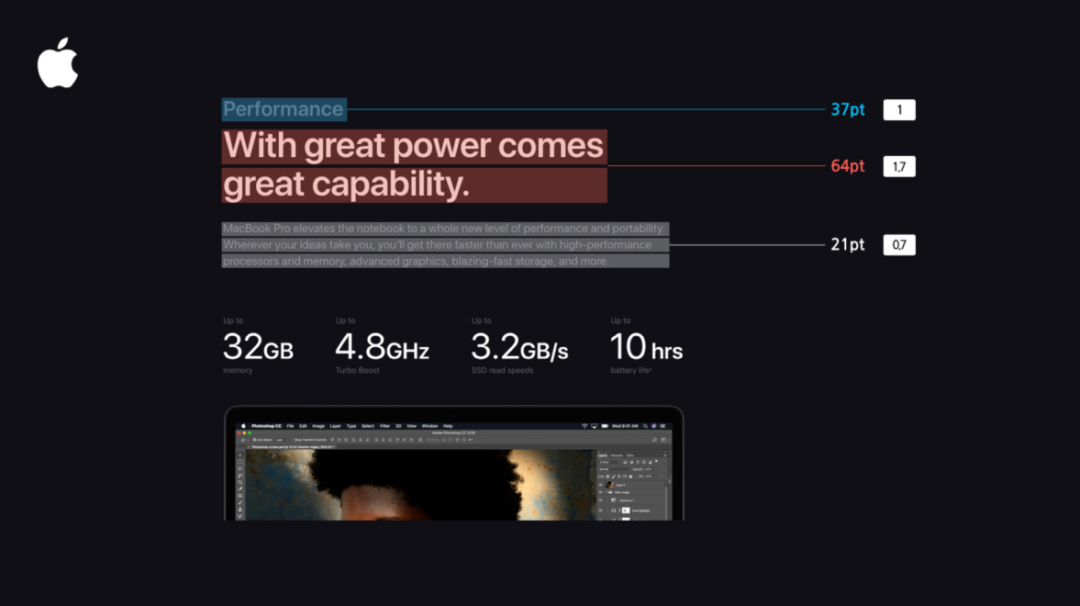
▲大多数信息都是由标题,副标题,正文组成。所以在组织信息的时候,可以通过文字大小,字体粗细来加强信息阅读。苹果还把黄金比例用于字体上。每个字体大小的对比都是1.7和0.7左右对比,非常接近黄金比例。
3)通过对比提升易用性

▲运用对比也是提升易用性经常用到的手段,比如通过文字大小对比,文字的透明度对比。但是要注意互联网的文字的可访问性,推荐使用web无障碍标准4.5:1

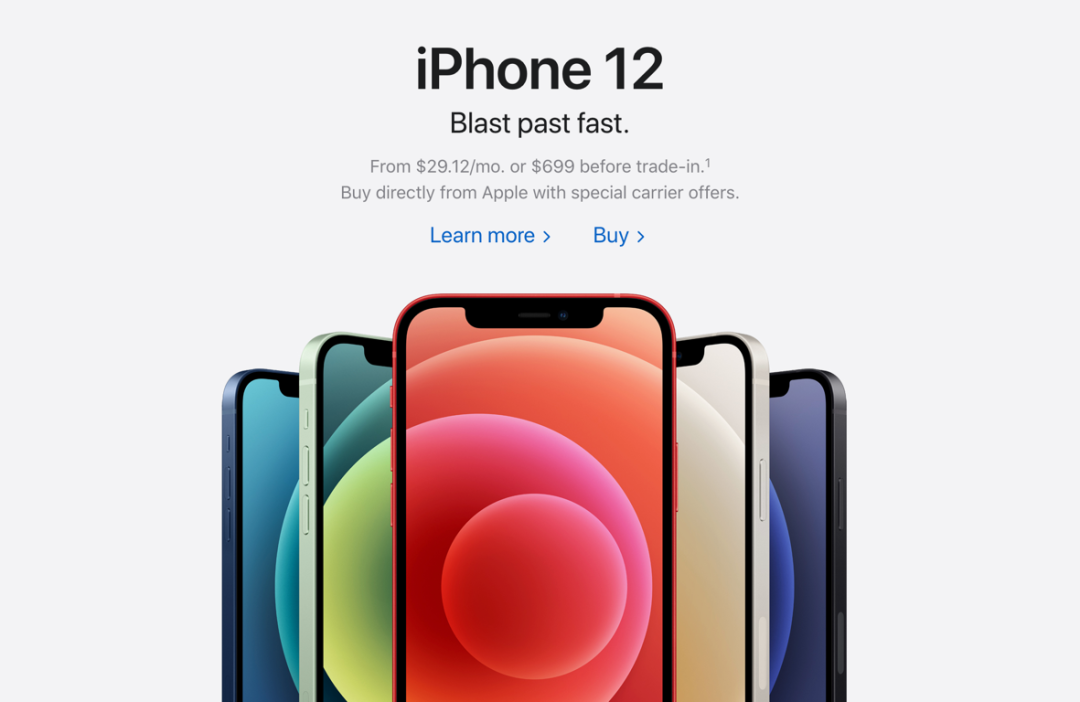
▲苹果的官网设计,就是将文字信息运用到极致,如上图通过文字大小,文字颜色,文字透明度等方式,让信息阅读起来更加流畅。
三、最后
关于设计的准则有很多,设计的准则目的是让我们的设计更加和谐,它是一个参考标准,但是又不是绝对的,你可以理解为它是一把尺子,这把尺子是保证设计有一个基础。
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







