营销活动平台设计之活动模板设计
编辑导语:一场好的营销活动中,好的设计是必不可少的。但并不是每个人都能做出好的设计,这时活动模版就是必不可少的。本篇文章从多个角度对核心功能-活动模板进行了拆解,讲解了活动设计的侧重点。推荐对营销活动模板设计感兴趣的用户阅读。

本篇文章将拆解下核心功能-活动模板进行讲解。好的活动模板在具备标准配置的同时也能够在基础上进行个性化延伸。
活动设计不仅仅是运营提供的方案,产品更需要观察到逻辑底层的需求,运营侧重的是玩法,怎么玩吸引用户;产品侧重的是逻辑,怎么设计吸引用户,怎么设计避免被薅羊毛,可以多去玩玩活动,一个是作为用户角度,一个是作为产品角度,多思考很重要。
一、活动模板全局设计
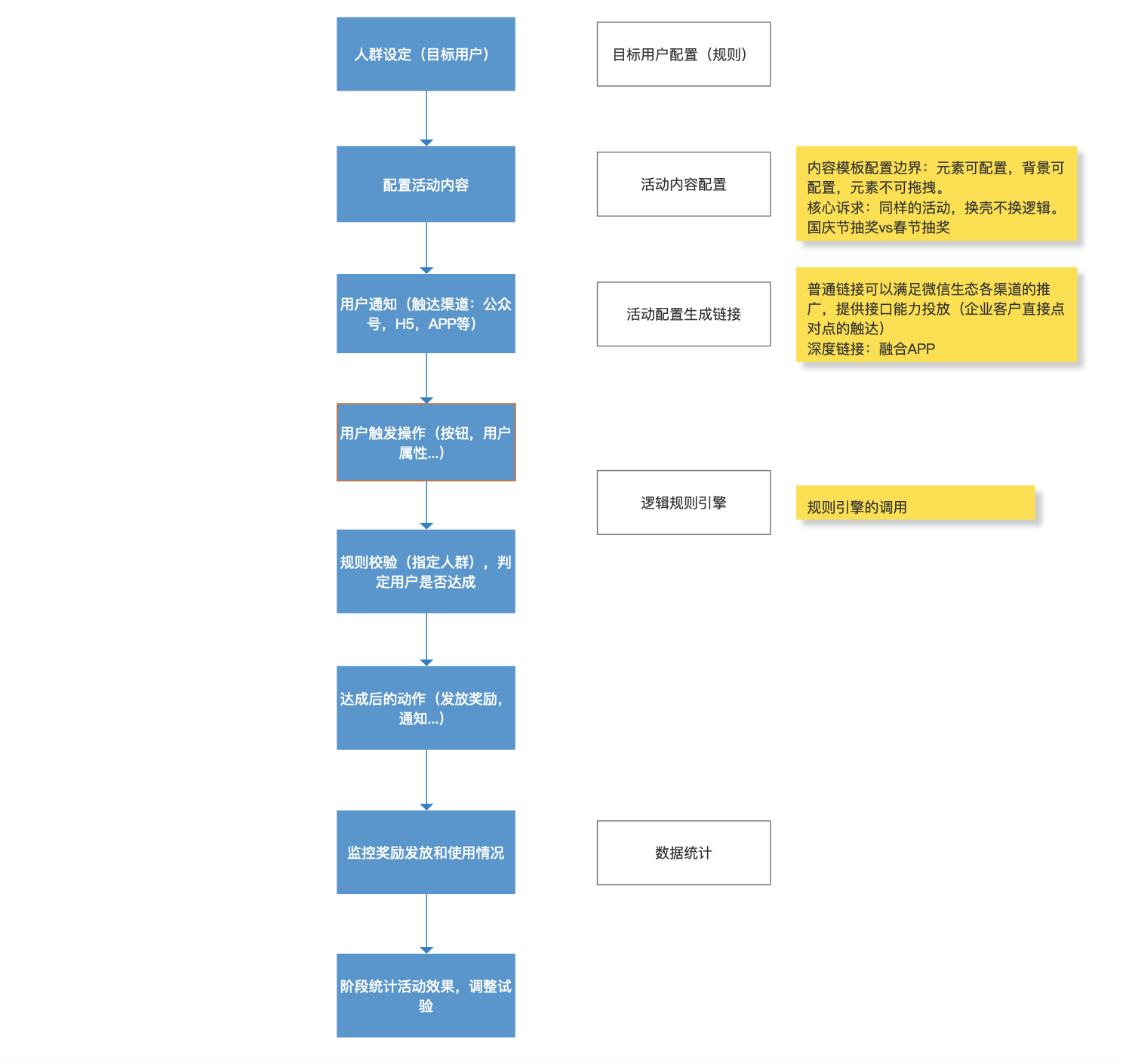
首先,梳理活动整体流程。
之前讲过:每一个活动链条是由上游的活动目标用户以及下游的权益奖品所形成的闭环。
- 选择活动目标用户
- 配置活动内容(其中就包括各类规则:参与条件、奖品、发放条件等等、这部分也是最复杂的设计)
- 选择投放渠道
- 预览活动
- 发布活动
其中预览活动与发布活动的边界也是当时讨论了好几版才确定的,但我始终觉得这部分边界没有绝对的,而是根据体系的完善进行动态调整的。
整个活动流程,大家可以参考下图:

其次,根据流程划分功能模块,页面布局。通俗来讲就是整合功能节点,哪几步操作可以放在一个页面,该页面完成什么任务/目标。
这个时候我们需要站在用户角度考虑,当你完成一个配置单内容的时候,你愿意是上一页下一页来回切换,还是一个页面通过菜单tab去切换。可以转换一个场景,我们都知道现在越来越多的餐厅是线上手机点单或者是ipad点单。
以海底捞为例,荤菜、素菜、甜品、酒水都是分开的页面,如果我选择荤菜在前面一页,点完荤菜后在点素菜时发现还需要点一份毛肚,那我要切回到上一页,然后再点击下一页回到素菜页面。
你是不是会觉得操作很麻烦?如果这时候还没有保存素菜勾选(有些产品真的设计在点击下一步的时候进行保存),是不是都要爆炸了,心想:这个软件谁设计的这么不智能?
这个时候可能会有人反驳,活动配置是流程式的,完成第一步再完成第二步,没有问题啊。
我先选择用户,再选择活动条件,奖品数量,再发布。其实这并没有因果关系,确实会存在前置条件,例如我选择的渠道不同,后面校验的用户属性也不同。
产品设计是需要在满足需求的同时,达到易用性,不是说这样设计不可以,而是我们有更优方案。
这也是我自己在做这部分设计成长的地方吧,有时候不是对与错,而是好与更好,多倾听别人的想法,多看看其他的设计,提供更好的服务,实现用户的需求,产品才能发挥最大的价值。
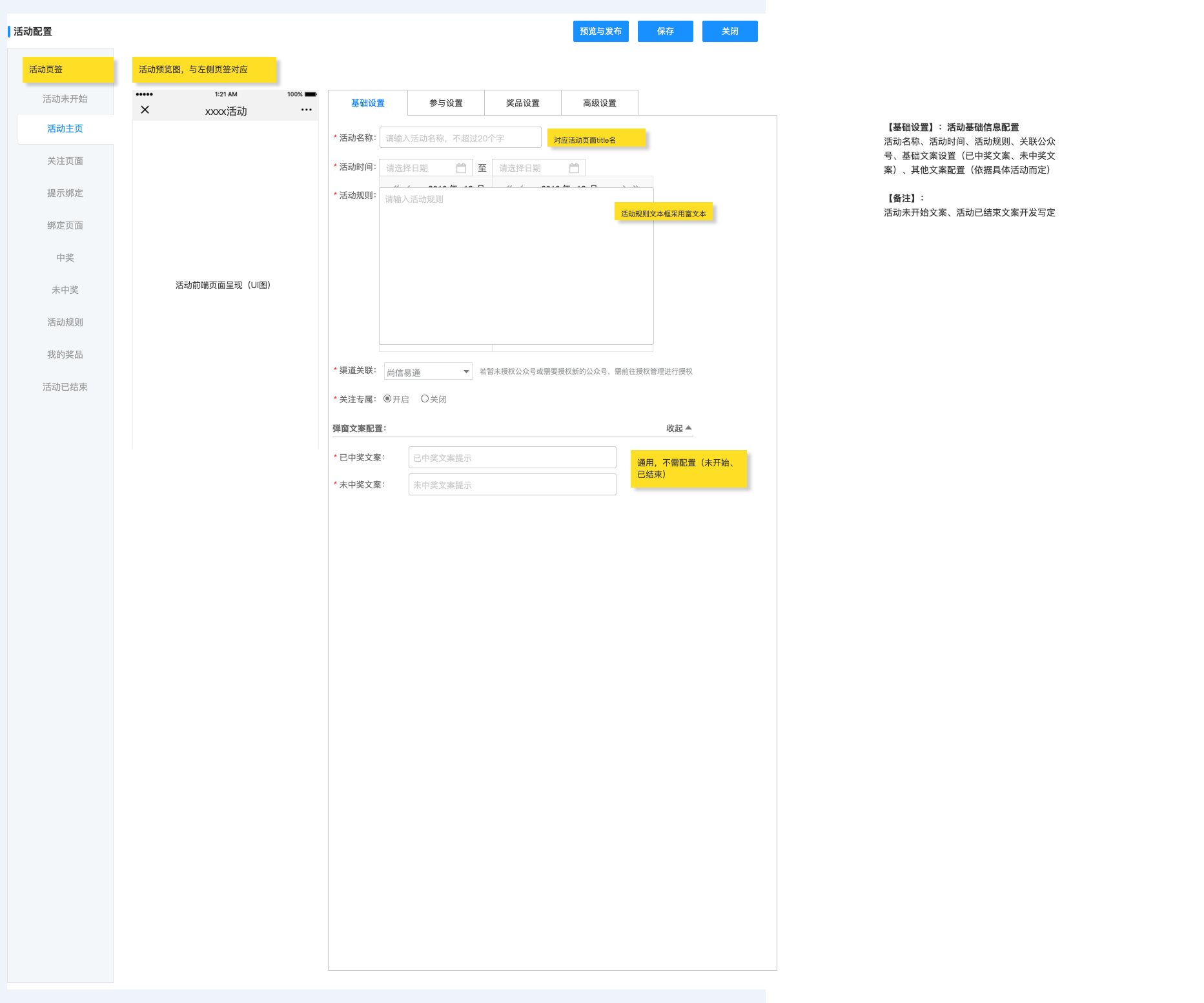
基于上述例子,我在设计的时候将配置内容都放在同一个页面,页面布局:左中右,左侧是活动页面切换-菜单tab形式;中间是活动页面(直观呈现前端活动效果);右侧是各配置项-菜单tab形式,根据规则内容划分为:基础设置、参与设置、奖品设置、高级设置。整体设计如下图:

左侧和中间部分为联动设计,呈现活动前端页面,根据左侧选择的页面名称进行切换。活动页面部分图片或文字元素是可配置的,例如活动主页的LOGO、按钮图片等。涉及到图片上传的地方需要注意下尺寸以及大小,图片太大会影响活动加载速度,从而影响用户体验。
(1)基础设置
活动基本的内容配置,比如活动名称、活动时间、活动规则、文案等。
(2)参与设置
配置活动逻辑及特性,主要控制活动常用的逻辑。这部分内容与活动性质关联性较强,例如参与设置里面的派奖条件设置,根据活动类型不同,条件限制也不同:
新人类模板(派奖设置):新人条件设置。
抽奖类模板(派奖设置):抽奖限制(总抽奖次数、周期抽奖次数)、中奖限制等设置。
这块字段的设计可以参考下上一篇文章-规则引擎,一个活动流程可配置的地方都可以抽象出来成为配置项,但是也是需要把控好边界的,如果太多都能配置,难度就会增加,太少配置又不太灵活。
这里有个小tip:可以默认部分设置,减轻用户操作配置,另外也可以起到说明教学的作用。
(3)奖品设置
配置活动奖品信息,或商品信息。
奖项数目由模板配置端控制。部分字段可通用:活动奖品名称、活动奖品描述、活动奖品图片、奖品兑奖期限。其他字段和参与设置同样存在特性,奖品类型不同,条件不同。
(4)高级设置
不涉及活动主要逻辑,附件条件的配置。例如分享活动的标题,文案等。
通用的底层模板完成了设计,基于此模板拓展延伸的活动模板,这就类似清水房都是一样的,要装修成不通风格根据特性而进行设计。产品能做的还是之前提到的,多看多体验各类活动,多思考,会发现很多不一样的思路。
二、预览与发布
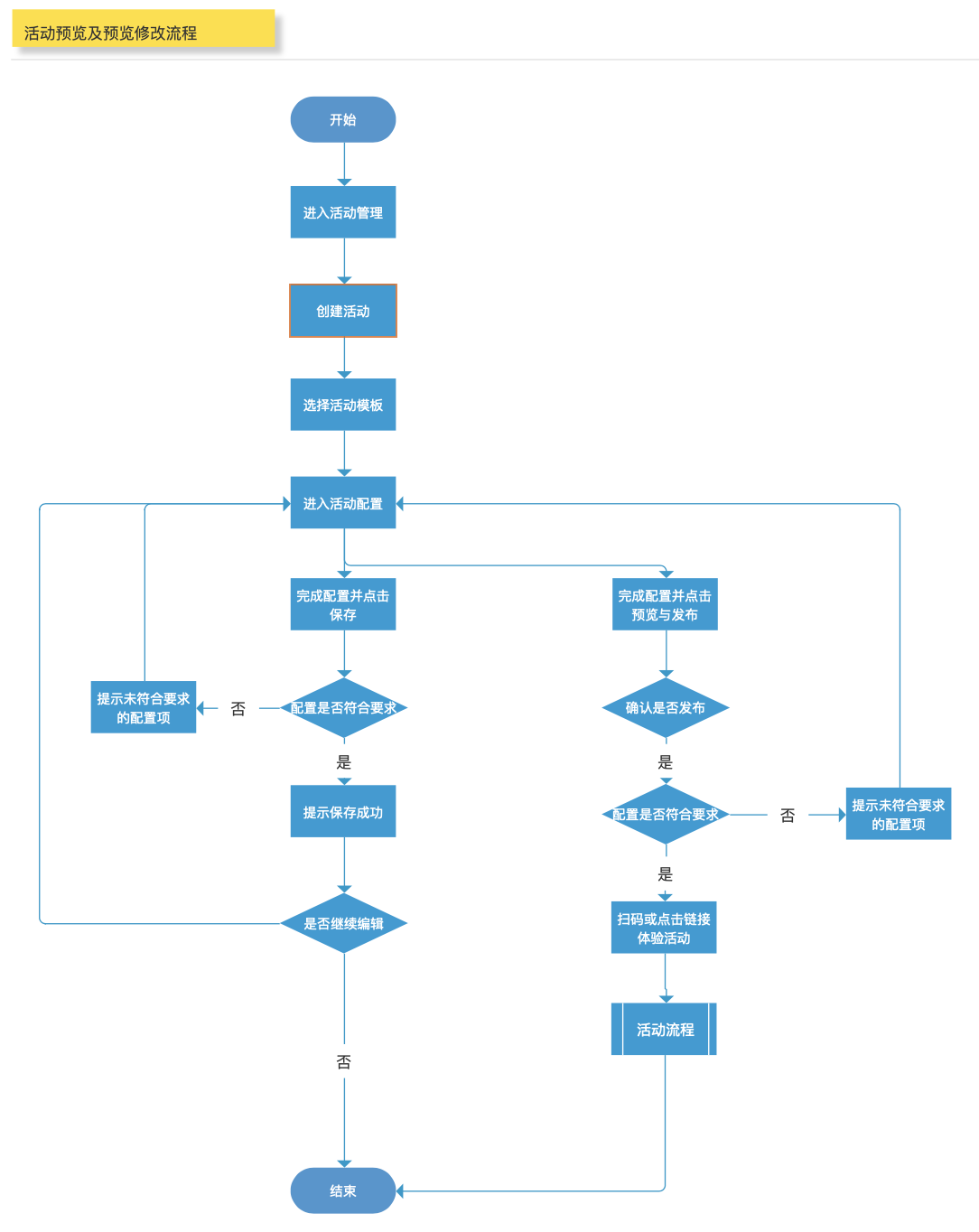
1. 活动预览及修改
活动完成配置后,如何让用户真实体验到自己所配置的活动,也是活动模板流程中的重要一环。
难点不是在预览,预览无非生成一个测试链接,做测试白名单,仅让内测用户参与下活动流程,看下文案,看下次数限制等等;难点是在于预览状态下需要做哪些规则校验?因为内测时,真正配置的人员大多都不具备规则条件。
例如新人条件;还有内测时用户参与活动后的数据产生如何处理等等问题。讨论这个问题没少和开发组吵(si)架(bi),但是最终在一次次battle中找到解决办法。
最开始因为赶进度版本,更多采用的是一刀切,后来慢慢完善产品,但是发现这样设计过于笼统,对于预览的体验特别不好,并且也要考虑在预览阶段,用户发现配置有误还涉及到修改活动的问题。
经过讨论,我们提出了奖品预占的概念(奖品的进出设计需要重点考虑),和支付设计中的预订单类似,整体方案如下,大家可以作为参考:
- 预览状态中的活动,所有配置项均可以修改
- 配置过程中,点击【保存】或【预览与发布】,都需要校验各配置项的规范性(特殊条件可以通过后台人工操作设置),并预占奖品库存,预占库存时判断库存是否充足
- 预览状态不用校验活动开始/结束时间。预览时的前端页面需要展示开屏页,提示用户,当前仅为预览,若活动体验中获得奖品无法兑换。且首页顶部跑马灯提示:活动尚未发布,当前产生的活动数据发布后将被清空
- 正式发布后,发放出去的库存都归置原库存,预览状态中奖的用户也不再有中奖记录

2. 活动发布及修改
完成活动配置及预览后,在确认无误的情况下,活动可正式发布至线上,所有活动目标用户均可参与。
在活动开始时间之前进行拦截-活动未开始提示页面,所以不存在需要定时发布的问题,活动可以提早宣传,提高活动曝光量,可以通过短信或push消息等形式提示用户活动开始。
虽然在活动配置环节提供了预览,但同时也会存在上线后需要修改或优化的情况,如何设置修改的边界以减轻开发的工作量,也是产品需要考虑重点。
在没有活动营销平台之前,修改个时间、文字都得通过开发,开发再测试,再发布,不仅整个链条很长,同时在此期间活动用户参与的数据处理也需要很仔细,总会发现异常数据。
在此部分的设计,我们考虑是修改不是实时,而是通过二次发布覆盖到当前版本,并且产生的活动数据可以做版本标记,这样出现异常的时候也好排查。我们的考虑切入点就是:
- 首先需要考虑已发布的活动可修改的字段
- 其次针对已发布的活动,修改生效操作:点击【保存】提示保存成功后,才覆盖线上态活动

三、总结
整个活动营销平台的核心就是在模板设计与规则引擎,这部分需要通过不断的学习而进行产品优化。
另外还是很强调边界把控的问题,模板做得太灵活,开发难度及工作量都巨大,产品很炫酷是吸引点,但是产品经理也需要考虑实用性以及商业价值,ROI等等因素。
以上是来自个人的产品理解,欢迎大家批评和指正。
从来都没有完美的产品,这才是产品经理存在的意义。
最近很喜欢的一句话,送给大家
“Learning doesn’t end at the answer”
本文由 @SLJwu 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
本文由 @SLJwu 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









你好!谢谢你的系列文章~让我了解了活动模版是什么东西,我工作中第一次接触到~ 第一次画B端原型图有点没有概念,请问有没有更多的原型图可以分享呀?我很想借鉴你的参考一下呀~如果要求太多的话,还请原谅哈~
hello,很高兴能够帮助你,因为营销平台是属于公司财产,无法展示更多相关原型图,还请理解。原型如何设计可以看下我另一篇原型设计的文章
好的👌 我的问题已经解决啦,这几篇文章对我完成这项工作帮助很大,谢谢啦!!