钉钉和微信引用功能的差异性分析
用户在使用一款产品时,总是免不了些许吐槽,其背后的逻辑是对产品的交互设计的建议。本文以钉钉和微信的“引用”功能为案例,从交互视觉差异、用户行为和场景等多方面进行分析设计背后的差异性。推荐相关领域从业者阅读分享~

最近在设计群里有朋友问了2个设计问题,由于缺少需求背景信息,问题变得很开放,回答人找不到切入点,很难给出准确或者合适的答案。

由衷的觉得,交互设计绝不是简单的表层交互形式,而是综合考虑底层的设计原则和业务逻辑的结果。所以我们在讨论产品设计时,需要洞察到背后的设计策略,而不仅仅是分析表面的展现形式。
微信张小龙曾说过的“每天有5亿人吐槽,还有1亿人教我做产品”。一款产品必然会面临用户的各种点评和吐槽,但是很多反馈仅仅是用户站在个人角度的体验认知。而产品设计师需要有自己的判断力,需要能够从整个产品发展角度提出合适的设计方案。
今天我就借用钉钉和微信的“引用”功能,分析下设计背后的差异性。
一、交互及视觉差异
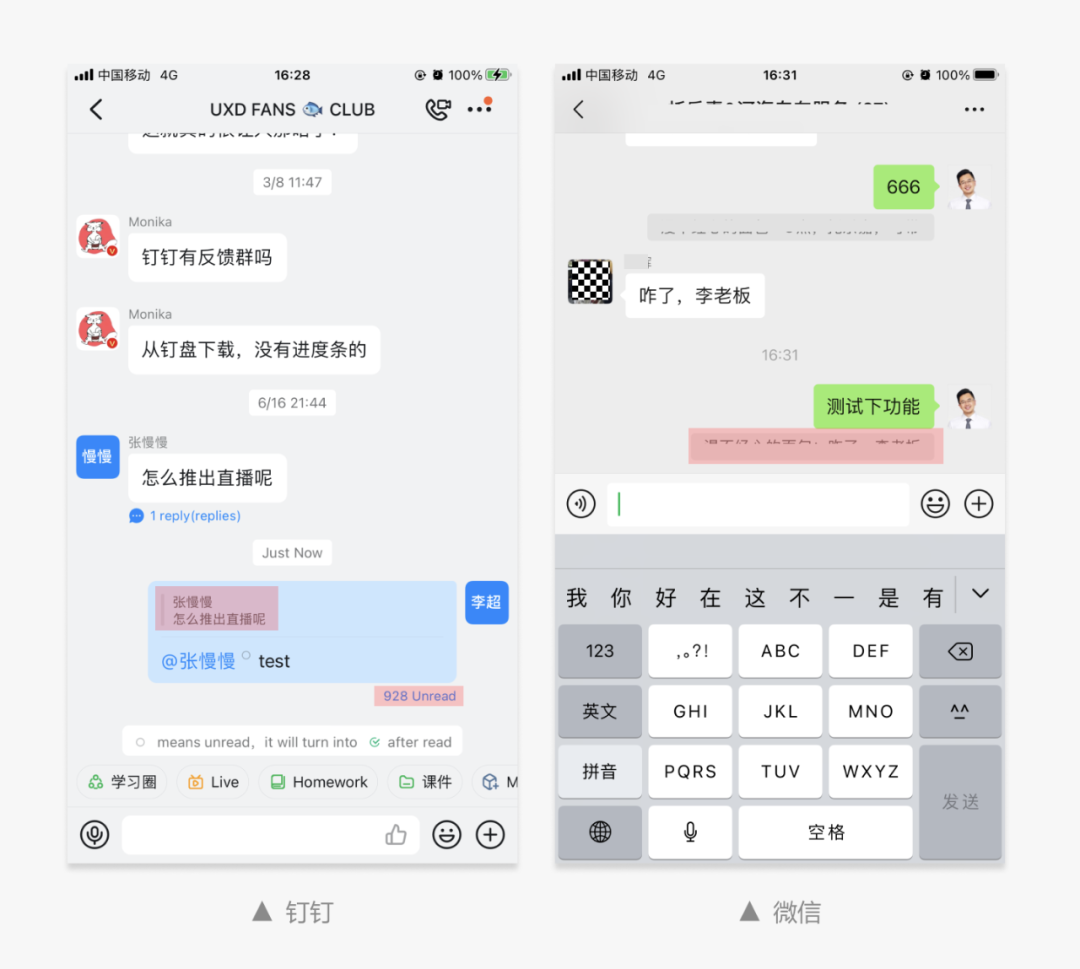
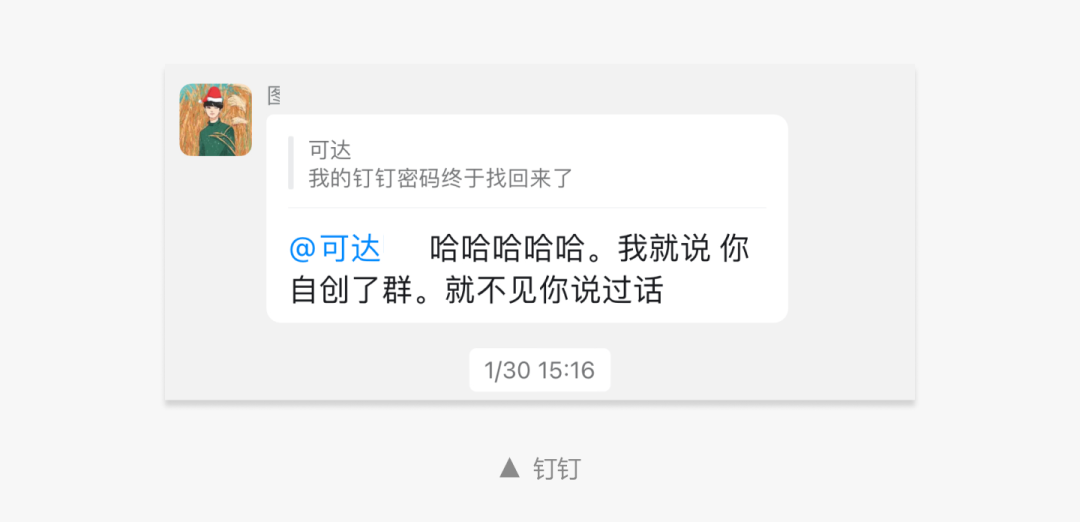
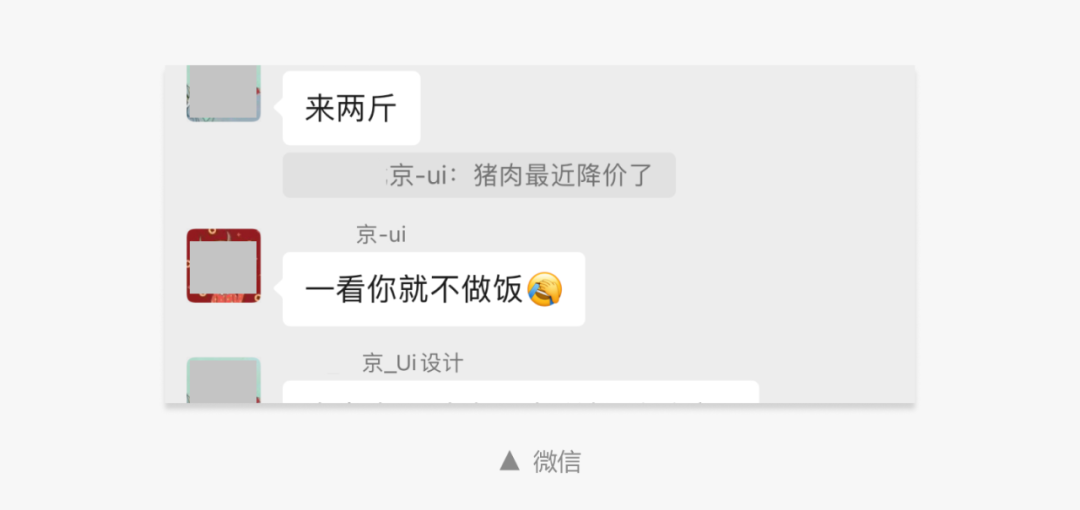
微信“引用”是V7.0.9 版本出现的功能,有效的增加了信息的指向性,降低了用户对信息的理解成本。其他社交产品或者即时通讯工具中也有类似的功能,例如钉钉的“回复”功能,从截图中可以看到钉钉和微信的设计形式存在比较明显的差异。

1. 布局设计
钉钉的方案设计中,引用消息在上方,回复内容在下方。引用消息带有被引用人昵称和原文内容,两者是分行展示的。
微信则是将回复内容放置在上方,引用消息在下方,同样包含了被引用人昵称,不过是和引用消息同行展示的。
2. 视觉设计
钉钉回复内容和引用消息在一个聊天卡片中,这样的展示形式会增加卡片的信息量,并且产生部分信息重复,回复内容的可读性反而被弱化了。
而微信将回复内容与引用消息分开展示,更加强调回复内容的可阅读性。同时分离式的布局形式,用户可以更好的区分引用消息和普通消息,在群组信息流中视觉识别性更高。
二、用户行为&场景
根据我的个人经验,用户在社交沟通时会有以下特点:
1. 文本信息大都较短(个人日常体验)
移动端产品文本输入有较大的操作难度,用户在即时通讯交流时,文字信息讲究短平快。长文字信息并不多,主要是来自于PC端的输入。
2. 信息差异性(同理心分析)
对用户而言,钉钉是一款即时通讯任务型工具,为了更好的掌握工作中的信息,错过的信息需要复盘,了解整个沟通的过程和事件的来龙去脉。
微信则是一款社交工具,信息有一定的时效性,超过一定时长,用户回复的主动性就会下降,因为聊天主题和背景都已经发生变化了。特别是群组消息,用户更多的是关注当下内容。当消息成为历史后,用户爬楼了解历史消息的主动性变差。
三、其他场景因素
1. 场景适配性
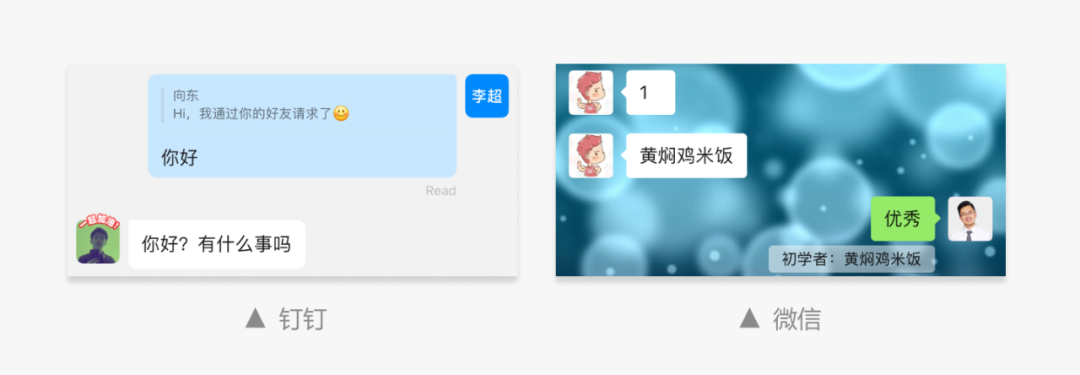
引用功能不仅仅适用于群消息,也可以用于1V1的单线沟通。为了避免增加用户学习成本,需要与群组中的使用方式保持一致,1V1聊天场景中,钉钉的布局方式过于强调原文内容,一定程度上造成了信息承载过重。

2. 限制性场景
当内容过多时,引用消息会无法完全展示,钉钉和微信都采用了“限制字数”的展示方式。其他用户会有查看完整引用消息的需求,两者在交互方式上有较大的差别。

钉钉引用信息可展示字数更多,用户可以通过2种方式可以查看完整引用信息。
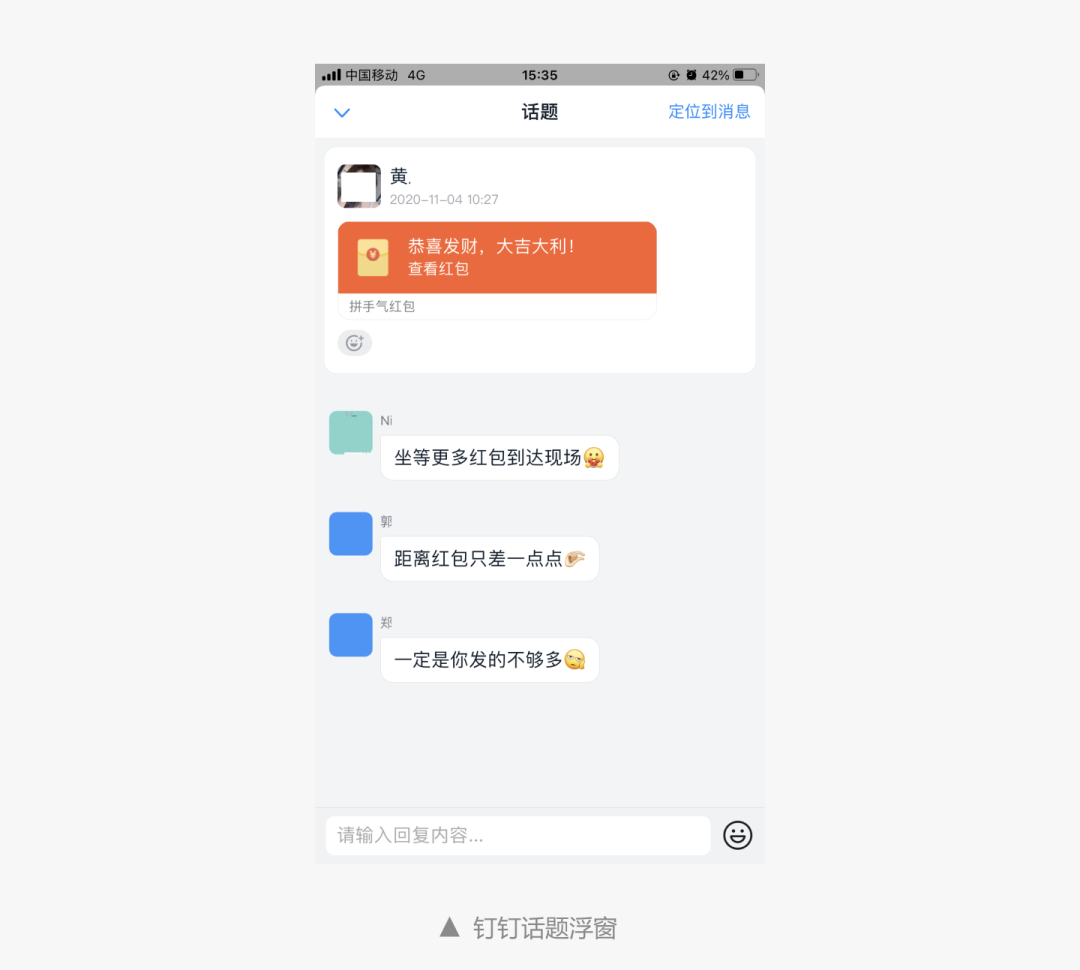
单击引用消息展开浮窗话题记录,用户既可以查看完整的引用消息,又可以浏览所有用户的回复内容,更加适合办公场景下多人交流。

双击引用信息会定位到引用信息的原始位置查看全部内容,不过如果引用消息与回复内容之间会插入较多的消息,这种交互方式会增加用户浏览信息的成本。
微信最多只能展示两行引用信息,单击引用信息后,浮窗展示全部内容,交互方式更加轻量。

四、差异性总结
1. 钉钉更加强调交流过程的还原
钉钉更多的应用于办公场景,用户需要完整的呈现信息的过程,便于群内成员的理解。因此强调信息的可感知性,例如消息是否已读,引用回复消息默认自带@提醒功能。
在内容的布局上,采用问答式的布局形式,顾及其他成员的阅读体验,希望用户可以顺畅的完成阅读,了解上下文关系。

2. 微信更强调即时沟通
微信群组更多的是闲聊群,用户需要更加轻松的聊天氛围,可以随时参与和退出聊天。所以微信没有信息已读提示,目的是为了减少用户在沟通过程中的心理压力。
同样微信在引用回复时,并没有主动添加@功能,而是将主动权留给了用户,用户可以手动@被引用人及时关注信息。
用户在微信群中聊天主题比较宽泛,更强调用户的参与感,主要面向即时场景,上下文场景是在信息沟通过程中体现的,而不是后期的爬楼复盘。所以采用分离式信息展现,回复消息与普通消息保持一致,视觉习惯得到了延续,引用消息更加轻量,减少对回复内容的干扰。

以上就是我对钉钉和微信“引用”功能差异性的理解。本文仅代表个人浅见,欢迎正常交流。
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。



 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值

















感觉钉钉更偏向于办公,微信还是私人化多一点。
在钉钉,工作就是工作,会规避在钉钉聊生活和聊天,真的感觉怪怪的
两者的主打功能可能有所不同,自然在一些细节方面就会有差异
钉钉好像有已读功能,而且钉钉设置的震动特别大声
钉钉用户体验不好
钉钉更醒目一些,微信更生活化一些,这就是最基本的二者不同
以前用过钉钉,感觉线上办公挺方便的,相比微信会显得更正式一点
两个软件都是可以聊天的软件,但是很少有人会在钉钉上聊天,更多是工作上的交流,微信偏生活吧
还是微信的用户范围广一点,钉钉还是比较办公党和学生党
二者产品定位不同,用户群体也不同,自然在侧重点和产品使用体验中也会有区别
确实是挺有感触的,作为一个打工人,手机上钉钉也有,微信也有,甚至是自己手机上的都是他们两家的软件。
钉钉和微信本身就是两款针对特定用户的产品,其各项功能自然是差异化设计。