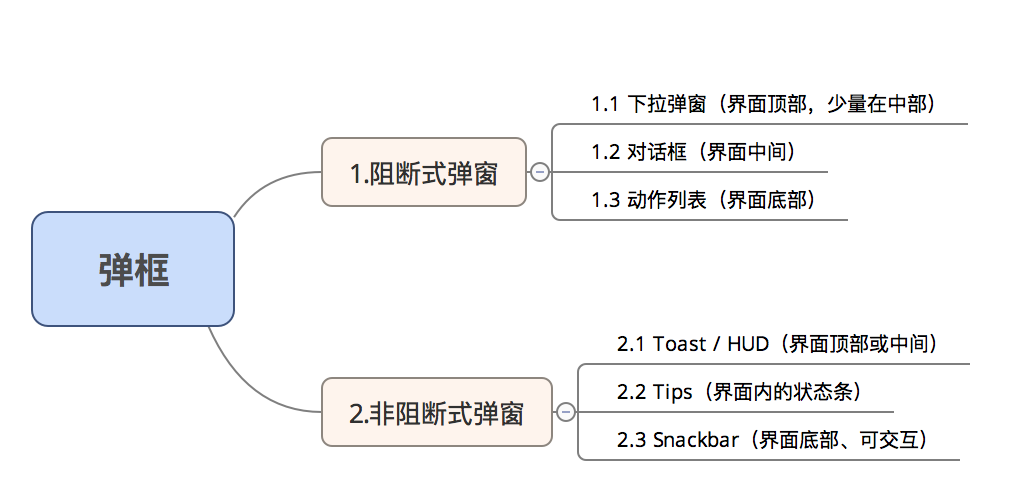
用两大维度来定义属于自己的APP弹窗体系

Tips、Toast、弹窗、动作列表等等这几个词,虽然经常挂在嘴边,但是应该如何分类自己并不清楚。在经过筛选归类后,决定按照以下维度来定义我自己的弹窗体系。
以下为闲聊:
最近看了一篇关于自我成长的文章,大概意思就是告诉我们成长的四大环节:
- 定位(方向)
- 学习方法
- 坚持
- 突破
我个人觉得自己不差坚持和突破的能力,差的就是定位与学习方法,而导致学习方法有误的原因也是由于定位还不够清晰,至少短期内是这样的情况。因为我想学的东西太多了,3D、插画、动画、交互、界面视觉等等,导致自己无法聚焦,从而产生了各种焦虑、烦躁的情绪,正因如此才会有学习方法有误、学习效率低下的情况出现。
所以我决定从源头找出最根本的原因,也就是短期内确定定位(方向)的问题,我要暂时放弃有所关于界面设计以外的其它分支(插画、3D、动效等等),为自己设定一个短期定位:高级UI设计师。
而高级UI设计师应该具备什么样的素质呢?我觉得其中最基本的一点就是要有自己的设计体系。
比如说有人问你如何定义app内的弹窗样式与使用场景?我相信大多数人都无法回答完全,也许我们可以说出Toast、警示弹窗等等,但是却不知道Toast只是Android系统的控件,Ios系统并没有这种说法,;而弹窗也分为模态窗与非模态窗口。大多数人就是因为信息没有拉通并不善于总结才导致没有形成自己的设计体系。
当然体系也不是一两天就能搞定的事情,需要慢慢积累与沉淀,所以今天我们就先从弹窗这个名词开始,养成一个善于拉通全局、定期总结的好习惯。
以下为正文:
Tips、Toast、弹窗、动作列表等等这几个词,虽然经常挂在嘴边,但是应该如何分类自己并不清楚,查阅大量资料后,我发现原来还有更多我不知道的知识点,每个人分类的维度也各不相同,有些按照模态、非模态弹窗来分类(Toast、Dialog、Actionbar 和 Snackbar);有些按照弹窗、浮层来分等等,我觉得没有绝对的对错,只要能够有自己清晰的思考维度与参考依据,并且能够为实际工作带来指导意义,那就是有价值的,所以自己在经过筛选归类后,决定按照以下维度来定义我自己的弹窗体系,大纲如下(如有不妥之处,还请批评指正):

接下我们来一个一个讲解。
1. 阻断式弹窗
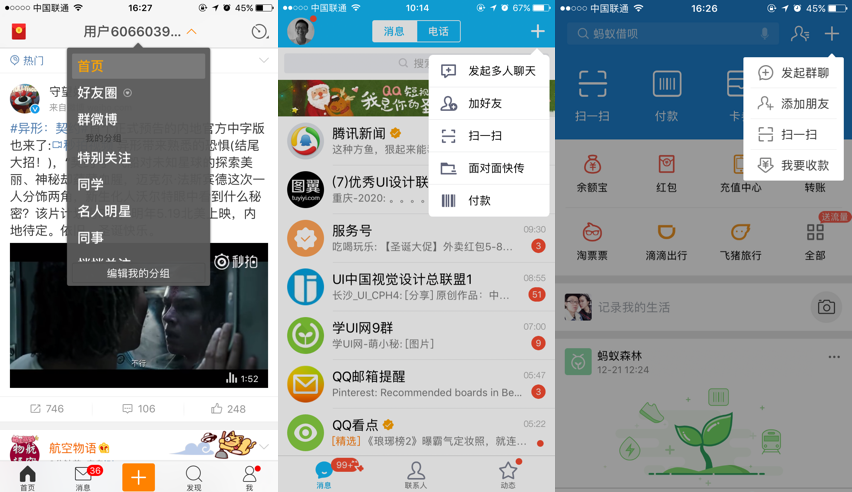
1.1 下拉弹窗(界面顶部,少量出现在界面中间)
如下图,点击某按钮后,从顶部弹出的弹窗叫做下拉弹窗。此时用户必须要操作弹窗上的某个功能或者点击空白处才能消除弹窗,从而进行其它操作。

1.2 对话框(界面中间)
对话框(Dialog)就是我们最常见的从界面中间弹出的提示弹框,需要用户对此弹框进行操作后才能继续执行其他任务。如下图:

而对话框也有很多形式:不同维度会有不同的分类,比如以操作按钮的多少来分类、是否可以输入内容来分类、系统样式还是自定义样式等等,我们可以根据具体项目来制定对话框的样式与规则。
此类弹窗大多数用于信息提示及操作的二次确认,设计师在使用前一定要谨慎选择,综合场景角度、用户价值及平台价值多个维度进行考虑。
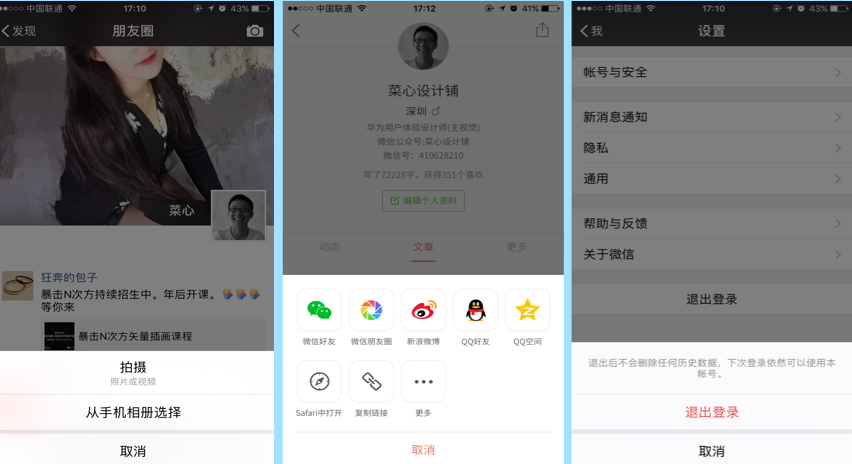
1.3 动作列表(界面底部)
动作列表会向用户展示多个功能按钮,形式有纯文字、文字加图标、甚至纯图标。对于警示性选项会标出红色,推荐性选项可标示蓝色,可根据实际情况自行定义。
案例如下图:

2. 非阻断式弹窗
2.1 Toast/HUD(界面顶部或中间)
Toast 提示框是一种非阻断式(非模态)弹窗,它弹出状态信息给予用户及时反馈,确保用户知晓自己所处的状态,并做出相应的措施。
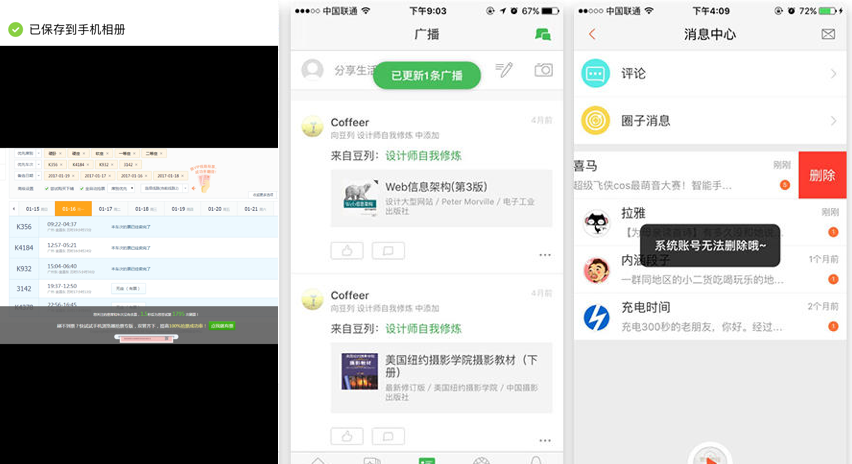
而 Toast 的样式也分顶部和中部,如下图:

这里值得一提的是,Toast 其实是安卓系统的一个控件名词,Ios并没有,Ios有一个类似的控件叫做HUD,但是行业内大部分已经将Toast弹窗通用到两个系统内,所以对于HUD大家了解即可。
2.2 Tips 提示条(界面顶部)
Tips严格来说其实并不算弹窗,因为弹窗是浮在界面上层的单独浮层,而tips是嵌入在页面内的提示条,但由于个人觉得tips提示条也是相当重要的一个控件,而且很少看见有人将其总结到哪个归类当中,所以我决定将其分类到非阻断式弹窗的类别下,与toast弹窗并行。这样在整理控件的时候也很方便。
可能有些同学还不知道Tips提示条是什么样子的,请看下图:

2.3 snackbar(界面底部,可交互)
虽然snackbar弹窗也是出于安卓系统,但是目前也已经通用到Ios系统中,它就是一种底部非阻断式弹窗,也会自行消失,但和toast不同的是它是可交互的,并且一定是在底部出现,如下图邮件归档后的状态:

小结
在拉通所有分类、场景、样式后,再去执行,你会有一种前所未有的成就感,感觉一切都在自己的掌控之中,这也就是总结的魅力所在。
以上就是我个人关于弹窗的一些简单总结,还有很多不全之处,以后会慢慢摸索补充,希望能够对你有所启发。
另外,如果现在你也对自己定位不够清晰,那就请尽快思考一下吧,因为只有方向确定了,你后面的努力才够事半功倍,你才能真正的快速成长起来!
作者:菜心(微信号:410628210 微信公众号:菜心设计铺),华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文由 @菜心 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















介绍得简单易懂,看过许多关于弹窗设计的文章,都不是很全面。
受教受教
:mrgreen:学习了,移动端的购物软件,在购买物品前,会弹出选择尺寸,型号,颜色等信息,这类是不是也算阻断式弹窗?
忘记说明阻断与非阻断的定义
阻断式弹窗:需要用户对弹窗进行操作反馈
非阻断式弹窗:不需要用户对弹窗进行操作反馈
所以你说的那个弹窗是阻断式的,因为需要用户去选择尺寸、型号等内容,需要用户对弹窗进行操作反馈。
学习
谢谢支持
姐姐说的对,场景问题确实没有说全。简单概括一下:
对话框:一般是重提示信息
动作列表:较多功能操作
toast:轻提示,提示信息不重要,但是又不能不展示
tips提示条:信息重要,但是又不能影响用户操作
下拉弹窗:一般都是app中很重要的主功能选择时会用到
snackbar:比较特殊,不阻断用户操作,还要可交互。
以上只是简略的概括,不对之处还请批评,哈哈
我觉得说全面的话可以再来一篇文章了
小蔡童鞋总结的还是较全面,姐姐给你点个赞。但是看完我的疑问是,场景间的区别是什么,为什么要用这种而不用那种?比如1.3的微信的栗子为啥不用下拉弹框式?
姐姐说的对,场景问题确实没有说全。简单概括一下:
对话框:一般是重提示信息
动作列表:较多功能操作
toast:轻提示,提示信息不重要,但是又不能不展示
tips提示条:信息重要,但是又不能影响用户操作
下拉弹窗:一般都是app中很重要的主功能选择时会用到
snackbar:比较特殊,不阻断用户操作,还要可交互。
以上只是简略的概括,不对之处还请批评,哈哈
我觉得说全面的话可以再来一篇文章了
标题2貌似写错了,应该是“2. 非阻断式弹窗”!!!
谢谢提醒,已经和编辑说了