产品经理知识体系之精益产品设计(三)

产品经理知识体系根据产品全生命周期共分为五个阶段:idea管理、需求管理、精益产品设计、产品研发、产品运营。本文是系列文章的第三篇:精益产品设计。良好的产品设计,能够塑造良好的用户体验,将很大程度上提高用户的满意度。
用户体验和UCD
当你早上醒来时发现阳光已经照进你的窗户,然而手机闹钟并没有响,你打开手机发现手机铃声被调成了震动,手机上的时间告诉你如果你不想被扣工资,就必须在十分钟之内出门。好不容易跑到地铁站发现公交卡里面没有钱,走到自动充值机发现暂停充值服务只能去人工窗口排队。终于进了地铁站却被告知地铁线路信号故障,不得已你只好打车去上班,最终的结果就是你花了不少打车费但是还是迟到了。
相信很多人都经历过这其中的所有或者其中的某一件事情,那么这种又花钱又扣钱的事情是否可以避免呢?
如果地铁设计时可以将信号预警机制以及故障自动修复机制完善的更好,可能就不会产生因为信号故障导致长时间交通限制的状况发生。
如果自动充值机不会暂停服务也许你就可以更快的充值进入地铁站发现地铁故障,其实经常出现的故障时因为充值机没有很好的引导乘客正常充值,错误的充值方式经常导致充值机发生故障。
如果手机没有被调成震动,那么铃声正常叫醒你也许就不会发生着一些列的事情。手机闹钟没有响是因为铃声被调成了震动,而手机并没有提醒你闹钟也会变成震动。
生活中会使用各种各样的产品或服务,如何产品的设计更符合我们的使用习惯,让我们可以正确使用或者发现其中的问题,那么很多本可以不发生的事情都可以避免。
用户在使用产品或服务过程中与产品或服务发生交互动作的这个过程就是我们经常说到的用户体验。ISO标准中对用户体验的定义为:“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。简单来说就是产品好不好用,用户使用起来方不方便。
近年来用户体验设计在互联网产品设计中尤为被重视,因为产品或服务被创造出来最终的目标就是为人使用、为人服务。那么产品的好与坏就取决于用户使用感受。
用户体验设计与产品设计有什么关系呢?准确来说,用户体验设计是产品设计当中必须考虑的一个因素,用户体验设计属于产品设计中的一部分。
正因为用户体验设计的日益流行,也诞生了以用户为中心的设计简称UCD,指在产品设计以及开发过程中的每一步都要将用户列入考虑因素。
用户体验设计也好、UCD也好,无一例外都是将用户当作产品设计与开发当中重要的环节,之所以在产品设计这一章的开始先来说用户体验,就是希望大家在接下来的阅读中无论在产品设计流程中的哪一步都不要忘记用户体验。
这里列出四条周鸿祎关于用户体验设计的建议:
- 用户体验的核心是用户需求
- 要超出用户预期,能够给用户带来惊喜
- 好的用户体验要能够给用户感知
- 好的用户体验从细节开始,并贯穿每一个细节
精益产品设计流程
在之前我们获得了需求并且对需求进行了优先级排序,明确了第一个版本产品都需要实现哪些需求,接下来就要将需求变成具体的产品功能以及产品原型,形成一个具象化的产品了。关于产品设计流程,在这里我将它分成了五个环节:规则设计、功能设计、流程设计、架构设计以及原型设计。
规则设计
规则就相当于产品的玩法,需要明确产品是什么、产品如何运作以及用户如何使用产品或功能。在规则设计阶段,你要完成两个主要问题的回答:产品是什么?用户如何使用产品?

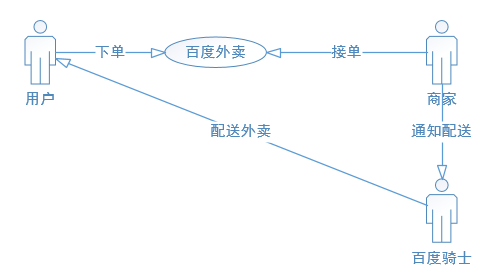
产品的规则相当于产品的核心业务逻辑,拿百度外卖举例来说,用户通过百度外卖APP下单,商家通过百度外卖APP接单进行食物制作,然后通知百度骑士进行配送,最后百度骑士将外卖送达到用户手中完成整个业务闭关。这个业务逻辑就是产品的规则,它清晰的解释了产品是什么以及用户如何使用的问题,让产品经理自己以及团队中的其他成员可以清楚了解产品的规则。
功能设计
功能设计就是将规则设计中所描述的规则进行细化和完善,形成具体的产品功能。在规则设计阶段我们只是明确了产品是什么以及用户如何使用,但是具体涉及到产品的哪些功能,还需要在功能设计阶段将规则具体化、功能化。
在进行功能设计过程中,除了要考虑前面我们制定的规则外,还有几个方面是我们应该考虑的:
用户需求:我们的功能就是为了满足用户需求而设计的,所以在功能设计时要充分考虑用户需求,以人为本,以满足用户需求为第一目标。
用户任务:用户任务就是用户通过使用产品而完成某一个既定目标,在功能设计时要考虑到用户在完成任务路径上会做什么,如何让用户更快、更容易完成任务。
使用场景:要考虑到用户在什么场景下使用产品或功能,如PC端个人状态分享时会以文字、图片为主,而在移动端如微信在朋友圈进行分享根据用户的使用场景在图片、文字基础上又加入了小视频这种符合用户使用场景的功能。
技术限制:不是所有的功能都能被开发团队所实现,很多时候功能的可实现性都很大程度上依赖于技术能力,在功能设计时要考虑功能技术上的可实现性。
竞品,对竞品的功能分析也是我们在功能设计上常用的一种方式,通过对竞品功能的分析取长补短,完善我们的功能设计。
流程设计
产品流程是描述产品或功能是如何具体运行的,让开发团队了解产品运行机制。
流程设计方法论:
1.回归业务逻辑
业务逻辑是从业务即具体使用人的角度对某个任务执行过程的描述,而流程就是对业务逻辑的流程化体现,所以在进行流程设计前要先明确业务逻辑,这样设计出来的流程会与实际相符合。
2.明确用户与任务
明确每一个流程中具体的用户是谁以及任务是什么。
3.开始与结束
明确流程从哪里开始、到哪里结束,一般情况下流程只会有一个开始和一个结束。
4.参与角色
有时流程中可能不止一个参与角色,这时就要梳理清楚不同角色执行任务的顺序以及协作过程,通常对于多角色参与的流程可采用泳道图(流程图的一种)进行流程展现。
5.明确顺序及异常情况
明确流程的执行顺序,在流程中如果遇到用户执行错误的操作或者系统发现异常如何处理也是要在流程设计中考虑清楚的。
6.优化、调整
完成流程设计后可以找业务专家或者真实用户参与测试或建议,对业务流程进行优化或调整。
7.输出文档
最终形成业务完善的流程图。
架构设计
架构设计设计是将产品的功能和内容有序的组织在一起,让用户更容易找到自己想要的内容,可以通过入口的安排、内容组织传达、突出某些信息给用户。在这里主要是对功能内容的组织以及框架选择两方面内容。
在对功能和内容的组织时,通常会参考以下几个因素:
用户的理解:在进行内容、功能组织的时候要充分考虑用户思维,按照用户理解的方式对功能进行分类组织。如果对功能的组织分类把握不准,可以采用卡片分类法加以判断。卡片分类法先将产品的所有功能写在一张张卡片上,然后邀请目标用户来对卡片进行分类,最终得到的结果就是从用户的角度所理解的产品功能组织方式,在进行功能组织的时候可以参考卡片分类的结果进行功能与内容的组织。
功能和内容使用频次:在进行功能和内容的组织时,考虑用户对功能以及内容的使用频次,将高频次的功能与内容放在用户更容易找到的地方。
产品的核心功能:产品的核心功能要放在突出的位置,让用户可以快速发现并且方便使用。
关于框架的选择:
移动端APP的产品框架就相当于Web端的导航,让用户可以明确自己目前在哪,从哪来,可以去哪里。目前比较流行的框架有如下几种:
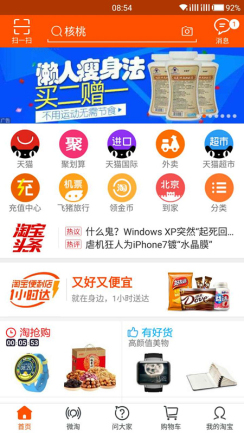
1.Tab式

可以看到淘宝底部的tab式框架,用户在使用时可以轻松切换tab标签来实现不同内容的查看以及任务的完成。Tab式框架是目前主流产品所采用的方式,同样一款框架有优势也必然有劣势。
优点:
- 主要功能突出,用户不需要寻找
- 方便各功能入口间频繁切换
缺点:
- 功能过多时,均放在tab导航会显得过于笨重
- 沉浸式体验不足
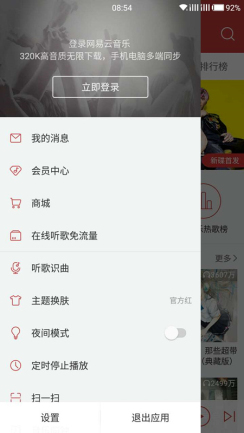
2.抽屉式

网易云音乐就是抽屉式框架的代表之一,将不同功能模块的切换隐藏在APP的左上角,点开后才会展现不同功能模块的选项。
优点:
- 给内容也足够展示空间,营造沉浸式体验
- 拓展性好,侧边栏可以提供更多功能入口展示空间
缺点:
- 主要功能入口不够突出
- 切换入口需要二次点击
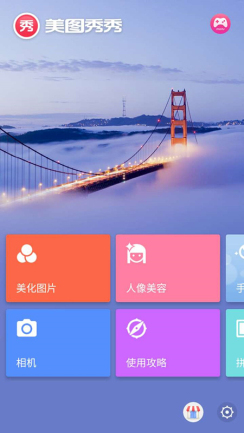
3.跳板式

跳板式指产品的功能在首页面上以一个个面板的形式展现,用户可根据自己的目标选择相应面板功能跳转至相关功能页面,这其中美图秀秀是这一类框架的典型代表。
优点:
- 清晰展现各个入口
- 可以展示多个入口
缺点:
- 重点功能不够突出
- 各个入口间跳转不灵活
4.列表式

列表式框架在内容类产品中应用的更为广泛,内容型产品以提供用户信息为主,将信息以列表的形式展现给用户,让用户可以获取更多内容。
优点:
- 内容层次清晰
- 可展示内容多
缺点:
- 内容过多时,无法突出重点内容
5.结合式(推荐)
上述四种框架结构是目前移动应用所采用的主流方式,如果你有过很多产品的使用经验你会发现,其实每款APP并不是只应用了这其中的某一种,而是根据产品的特点选用了其中的某几种组合使用,如上面提到的知乎日报的例子,在内容展现上采用了列表式框架,在产品功能模块上就采用了抽屉式框架进行辅助。
所以,根据产品的特性,有针对性的对框架进行组合,会让产品架构更加符合用户的目标,框架的样式不是重点,重要的是让用户可以更容易找到自己想要的功能与内容。
原型设计
原型设计指对最终产品个页面内容简单呈现,是将产品需求整合后的产品化体现以及用户将如何与产品发生交互。原型是产品经理要完成的关于对产品构思的形象化文档,为后续的交互设计师、开发团队提供参考。
原型的作用:
- 整理自己想法和思路具象化手段
- 帮助你将你的构想传达给交互以及开发团队
- 开发团队的参考文档
原型设计流程:
- 根据信息架构图,明确产品的功能模块
- 规划用户任务路径,明确用户任务过程中需要的功能点
- 明确用户任务路径上的具体页面,将功能点与页面进行匹配
- 形成页面流程图
- 完成具体页面设计
关于原型设计的几点建议:
- 不纠结绘制工具,原型绘制的工具很多Axure、墨刀、PS、Sketch等等数不胜数,在这里不要纠结使用哪种软件更有逼格,只要能把产品的构想完整表达出来就行。
- 不追求高保真,关于产品原型的完成程度以及交互细节,产品原型一般有低保真(简单线框图)和高保真(带有复杂交互动作的线框图),网上关于原型交互的教程也很多,但是在这里我想说明的是与其将时间用来制作高保真原型,不如用更多的时间研究如何让产品的用户体验更好,更符合用户的使用习惯。
- 不过度设计,在进行产品功能设计时要充分考虑目前市场上流行产品的用户使用习惯,除非你要做一个革命性的创新,否则最好还是按照主流用户习惯进行产品功能以及流程设计。
案例实战
BestProduct规则设计
BestProduct的初衷就是通过系统提供优秀产品供用户点评,提高用户对产品的感知以及提升用户的产品能力。

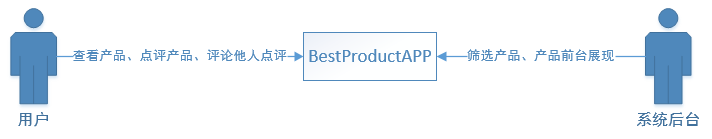
BestProduct核心业务逻辑

BestProduct功能设计
在需求优先级选择时,就已经明确了产品的功能,BestProduct中的核心功能以产品点评及点评评论为主,其他功能也都是围绕核心功能进行展开的。

BestProduct流程设计
在这里列出了产品基础功能登陆、注册流程以及核心功能产品点评、点评评论流程。
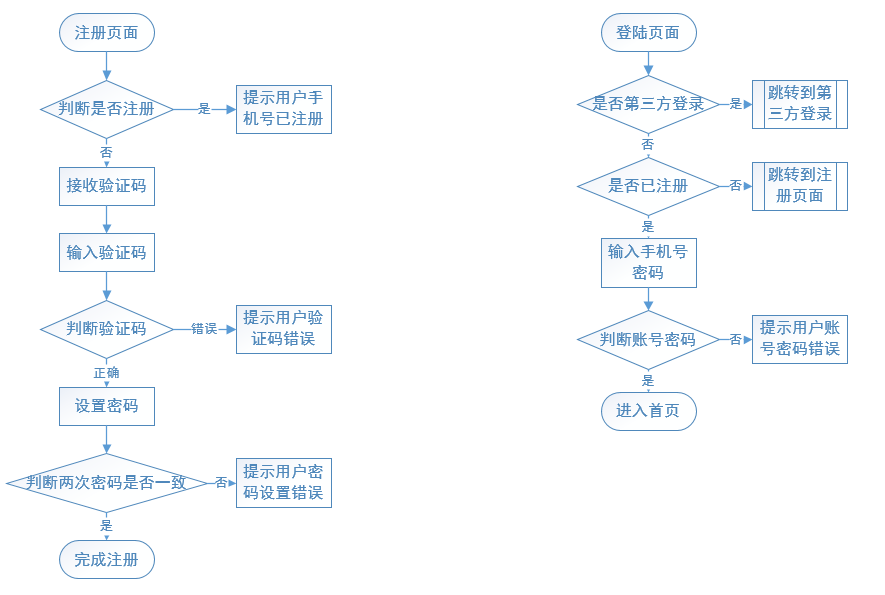
登陆、注册流程:

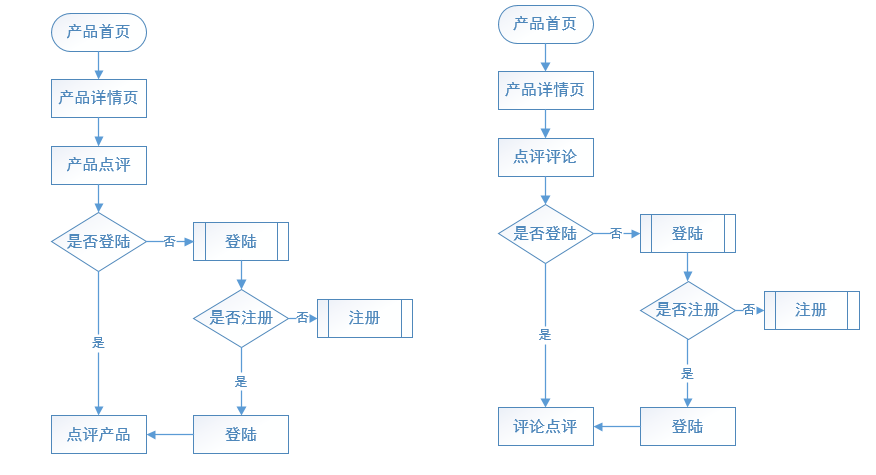
产品点评、点评评论流程:

BestProduct框架选择:
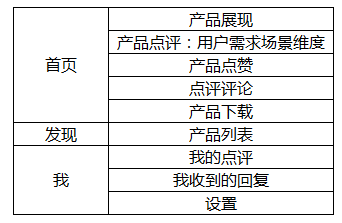
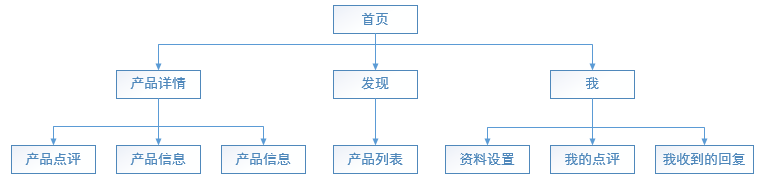
产品初期的功能模块只有三个:首页、发现、我,所以在选择产品框架是采用了主流的Tab式框架,方便用户在三个功能模块间快速切换。发现模块的功能是对往期产品的展现,所以在这个模块中选用了列表式的框架作为辅助框架。
BestProduct原型设计:
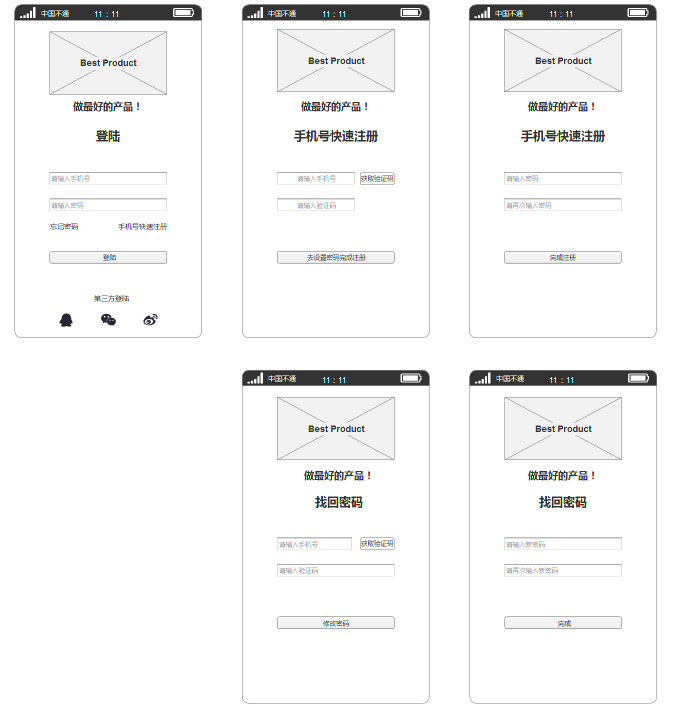
原型设计采用了低保真的线框图,对基础的登陆、注册页面,核心功能页面以及三大模块页面进行了展现。
页面框架图

登陆注册页面

原型页面中相关逻辑规则、交互规则的注释以及说明,因相对复杂,所以没有在本文体现,有兴趣的同学可以下载本文中的需求文档学习具体内容。
在评论中留下你的邮箱,我会在第一时间将原版需求文档发给你。
相关阅读:
作者:记小忆,公众号:PM龙门阵。
本文由 @记小忆 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








linluo1027@yeah.net,谢谢
290681901@qq.com,感谢分享
285187990@qq.com
谢谢
454855042@qq.com 谢谢
谢谢老师的分享!邮箱1836169938@qq.com 麻烦老师发送~~
谢谢老师的分享!邮箱5473006@qq.com 麻烦老师发送~~
谢谢老师的分享!邮箱2111564903@qq.com 感谢感谢感谢感谢
老师的文章很有条理性,很适合小白梳理自己的知识,感谢老师26060533@qq.com
作为菜鸟,觉得你分享的太棒了,感恩遇到你,感谢老师,我的邮箱是hyj_abby@163.com,学习的需求文档麻烦老师发送了。
感谢老师分享,强烈想学习最后没有的那部分交互设计注释等内容,请把原本交互设计文档发我学习,邮箱615838341@qq.com。
您的系列文章都已经拜读,阐述的非常透彻,自己感觉受益良多,非常感激!另外希望可以获取到文中原型,邮箱:386349745@qq.com
谢谢分享~ 2062002533@qq.com跪求文档!!!大神么么哒!!!
757689718@qq.com 求原版需求文档,谢谢!
您好,看到您写的产品原型三要素,受益良多,想再仔细学习下原型的画法。看到文章最后写原型是出自先前的系列文章,我找了一下前面也没有原型的资料。请问可以分享学习一下吗?我的邮箱是1206517604@qq.com 十分感谢!
您好,看到您写的产品原型三要素,受益良多,想再仔细学习下原型的画法。看到文章最后写原型是出自先前的系列文章,我找了一下前面也没有原型的资料。请问可以分享学习一下吗?我的邮箱是445587817@qq.com 十分感谢!
874336813@qq.com谢谢
产品小白,无意中看了您的产品经理知识体系(一)到(四),收获良多,求分享知识文档,378672748@qq.com,非常感谢!么么哒,大神!
谢谢小忆,1025020640@qq.com
产品小白一枚,看了您的产品经理系列文章,受益良多。请分享需求文档至374516676@qq.com 谢谢大神
1193005820@qq.com 谢谢大神
求大神分享~yangfan_april@163.com