如何绘画状态机来描述业务的变化

对于设计过商品、订单、优惠券等复杂功能的PM来说,会发现很难描述清楚功能的本质。因为技术会反复的问,有几种状态啊,怎么转移啊,啥时候转移啊,什么时候截止状态啊,系统根据什么条件判断状态啊……
一、为什么需要使用状态机?
讲个亲身的例子,去年我设计电商系统的订单模块,就犯过类似的问题。
- 一开始参照淘宝的订单系统,将订单设计为待付款、已付款、已发货、已完成,已关闭等5个状态。
- 上线后很快就发现有问题。付款之后直接传给仓库那边发货,导致很多订单信息明明有误,但是来不及修改。用户下单
- 之后想改地址改商品,而发货信息已经传给网仓了很难修改。
- 然后我们不得不新增了一个中间状态“已确认”,让客服审核无误后,再传给网仓走发货流程。
- 再后来我们发现除了主业务-下单购物之外,还需要兼顾支线业务-退款退货,此时不得不需要引入“退款中”状态并且增加退款子状态机、退货子状态机。
以上这些我最开始是用文字描述,然后加上凭感觉画的流程图来表示,服务端RD很难理解,并且无法清楚所有状态以及转移条件,不得不多次反复确认。
后来去搜索相关的资料,好好研究了一下状态机这个概念,才发现其实用一张图就可以表述清楚以上的一切。
接下来,我就来讲讲我对状态机的理解和认识,希望对大家有点帮助。
二、状态机的来源?
最早是电路设计领域里面的概念,具体来说是一种根据电路信号按照预先设定的状态进行转移,协调相关信号动作并完成特定操作的控制硬件。
后来软件编程里面继承了这种思想,用来表示有限多个状态以及在这些状态之间转移和动作的模型。简称为FSM(Finite State Machine),是常见的软件设计模式之一。
对于PM来说,借鉴这种思想并融入到自己的产品思维中是很有必要的。据此设计业务实体的功能会更容易阐述本质,并且让技术更容易理解。
三、状态机是什么?
从PM的角度可以这样定义,状态机用来表示业务实体的全部状态以及相互间如何转移。
其中,业务实体是指客观上可以相互区分的事物,比如订单、优惠券、商品、活动……
当然扯远一点,大部分对象都是有状态的概念,只是没必要都画个状态机图。
3.1 状态机的描述方法
文字是最古老的方式,繁琐并且不容易理解。
另外表格也可以描述,不够形象,理解较慢。
我认为图形最佳,仅需一些节点表示状态然后用有向线条连接。
3.2 常见的状态机
举一些例子让大家对状态机图有个基本的认知。
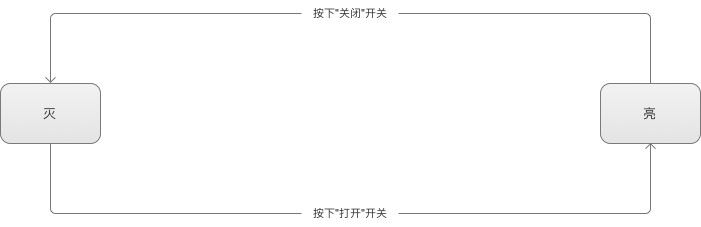
(1)灯泡状态机
小时候第一堂物理课讲解的电灯开关其实就是最简单的状态机。

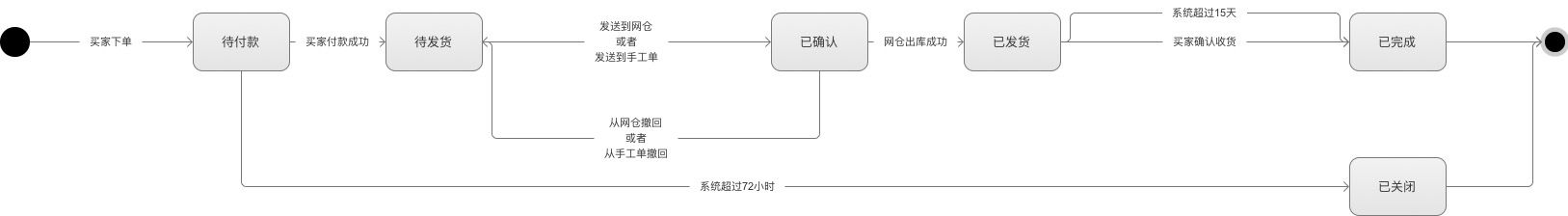
(2)订单状态机
这个网购过的朋友应该都接触过,借鉴自淘宝。

3.3 状态机的要素
从状态机的内在因果关系可以抽象出3大要素:
- 现态:是指当前所处的状态。
- 条件:系统按照某一规则或者用户执行某个动作后,,状态会进行迁移。
- 次态:条件满足后迁移到的新状态。
包含1个开始状态和N个终止状态,以及若干个中间状态。当到达终态, 状态机停止。
注意:有些工程师会把条件和动作分成2种要素,感觉不是特别恰当。因为动作本身就是条件的一种。
四、怎么画状态机?
我习惯使用Axure,以它来讲解怎么表示,其他工具方法类似。
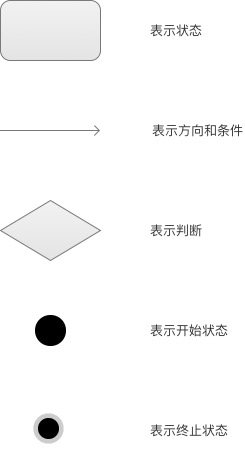
4.1 要素怎么表示
“状态”使用圆角矩形表示。
“条件”使用有向线条上的文字表示,比如系统怎么样,或者用户执行xx动作。
线条的方向表示状态迁移。
一般情况下从左向右的画图顺序表示了初始→终止的方向,所以无需单独表示。复杂情况下可以用实心黑圆点初始状态,用实心黑圆点外包一个圆圈表示终止状态。

4.2 要素如何命名
状态建议以”已+动词”的结构来命名,比如已付款、已发货。
条件建议以”动作+结果”的动宾结构或者”表达式”来命名,以明确状态迁移的具体条件。比如支付失败、下单时间>72小时。
注意命名一般站在用户立场,尽量命名标准化。
4.3 画出状态机
- 理解业务实体有多少种状态
- 考虑每一个状态因为什么条件而变化
- 将状态和状态之间用条件有向连接
- 形成状态机图
- 和服务端RD讨论并确定
4.4 画图注意点
不需要的状态尽量去除,让状态机结构最简单。
明确只有一个初始状态,终止状态可能有多个。
合理实现各个状态之间的切换。
方便扩展,状态有可能会增加,有可能会有子状态机。
注意不要遗漏状态,比如优惠券使用的状态机可能需要“使用中”
不要搞混动作和状态的区别,命名本身就不一样。而本质上动作是不稳定的,一旦执行完毕就结束了;而状态是稳定的,只要没有外部条件触发。
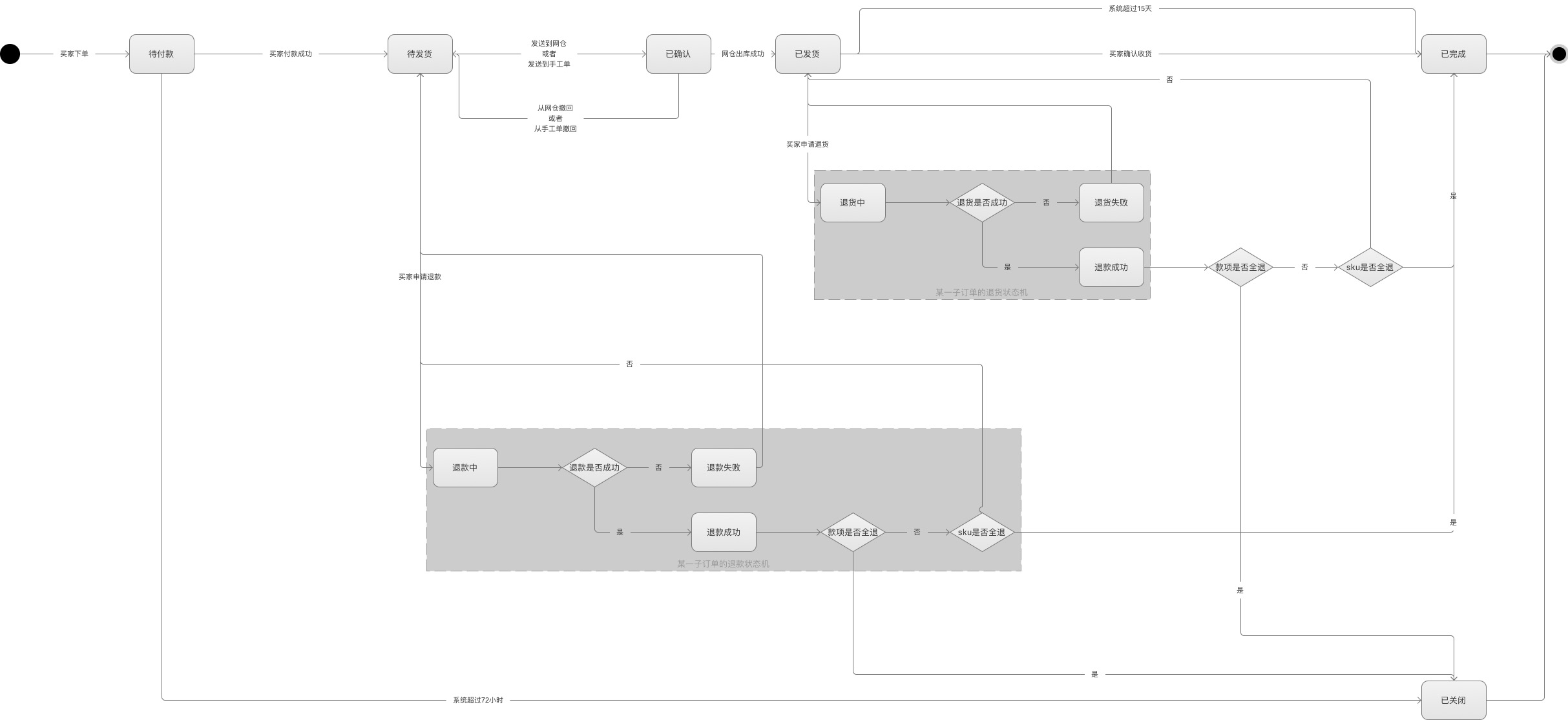
4.5 延展一下多维状态机
刚刚这2个例子是最简单的状态结构。只有一级,只有一维。
比如退款退货是订单的逆向流程,形成了多个维度的状态机。

4.6 状态机图和流程图的区别
经常有人把状态机图给错认为是流程图的一种,其实他们本质不一样。
目的不一样,流程图表示的是流程,状态机图表示的是业务实体的状态变化。
另外,流程图中的节点一般是动作,而状态机图的节点是状态。
准确来说,状态机图是UML语言中的一种。
五、总结
不是所有的业务实体都有必要产出状态机图,关键的建议产出。
最后留2个思考,可以一起讨论下:
- 京东小程序的首页,有个领券功能,试问它的状态机有几个,分别怎么画,是否有其他设计问题。
- 电商领域中优惠券功能模块有几个业务实体,分别画出状态机图。
#专栏作家#
作者:浪子,人人都是产品经理专栏作家,业务型产品经理,3年社交+4年电商的工作经验,个人公众号:langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















为啥sku全退是到了已完成状态?
赞!看完这么多文章就你的文章最详细易懂,感谢分享!另外能不能解答一下最后两个思考呢
赞一个!遇到多、复杂状态的时候确实应该用状态机来描述逻辑,比文字强太多!
sku是否全退是啥意思
举例:买了两部手机,退了其中一部。
准确来说,应该是买了一部iPhone8一部iPhoneX,退了其中一部。(这2者是不同的SKU商品)
为什么款项没有全退的情况下,后面还有sku是否全退的判断,我理解没有全额退款,必然只退了部分sku,所以状态必然转变为待发货或待收货。请解答一下~
同问
有两个子状态机不太理解,按照流程不是应该先买家申请退货,然后确定退回sku个数,然后卖家确定后才能收到退款吗
UML里面不是有个叫状态图的吗?怎么弄出个状态机的概念了
是一个东西,只是画法有点区别。
感觉状态机图也能画出状态和流程的结合体了,那还有流程图的必要吗?
状态机和一般的流程图区别还是很大的,结合起来会搞得很混乱。根本没办法把状态和流程讲得清楚。
好棒!简单易懂!想请问一下作者,关于状态机有没有可以推荐的书籍或专栏?
建议搜状态机的文章看,书籍里面重点讲解状态机的只有uml书籍,比如火球大战uml分析,软件方法上之类的。
axure的flow里没有开始结束状态的圆圈
自制,so easy。
状态机,不错的机
好吧,当年都用rose画状态图,中间用visio,现在用axure简单画
从工具的角度来看,越来越不专业了。
好奇什么原因?
效率一个比一个高。
嗯,算是一个原因。
UML里面有种叫时序图,可以表达出事件影响状态的变化
嗯啊,感觉比活动图更适合表现具体的业务流程。
不过当下敏捷横行,基本上都不画比较规范的时序图了。
好
最近也了解了状态机的问题,诸位也可以去看看层次状态机
求个层次状态机在消费领域APP的实际场景。
状态泳道加动作节点
状态机没有泳道的概念啊,完全是不同的分析角度和对象
小白问个问题,求轻喷。。把你这个状态机加上各个状态不是就变成泳道图了?这个和业务流程图有什么区别?随着业务的流动,状态也有相应的改变,怎么去区分呢?
1、状态机图描述的是状态的变化。泳道图一般描述的是功能的具体步骤,一个是status,一个是action,本质不一样。
2、这个是偏功能层面的,和业务流程图是2个维度的。你可以看下我最新的文章。
泳道图方框里是“动作”,状态机连线上是“动作”
挺好