你不知道的iOS应用图标形状背后的「玄机」!

今天这篇文章,从技术角度出发,告诉你iOS应用图标形状背后的「玄机」。
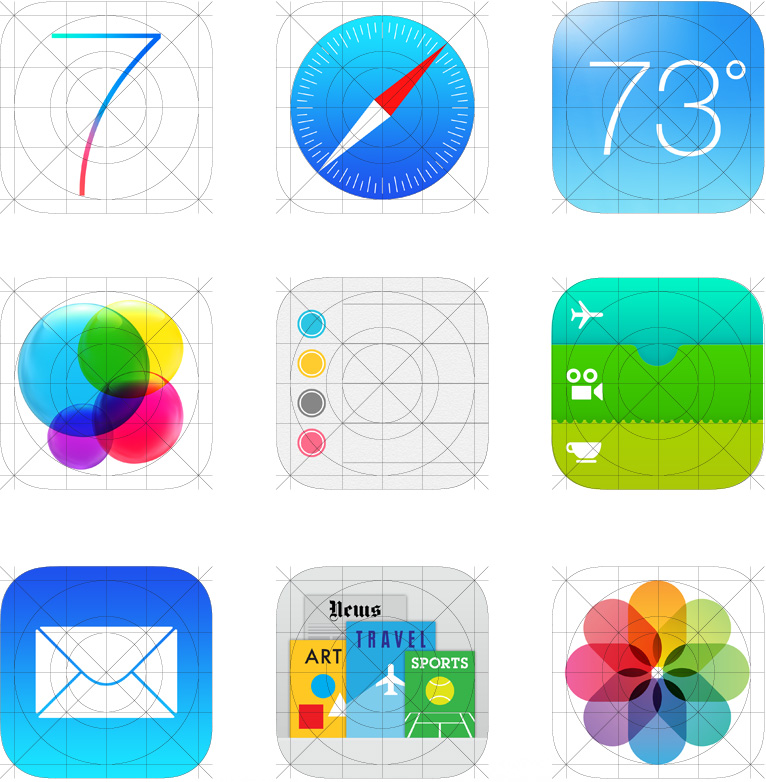
从 iOS 7 开始,应用图标变成了一个更为复杂而精简的图形。大家都知道苹果公司注重细节,并不是所有人都能从细微的界面变化中,清楚地看出其背后的数学规则。

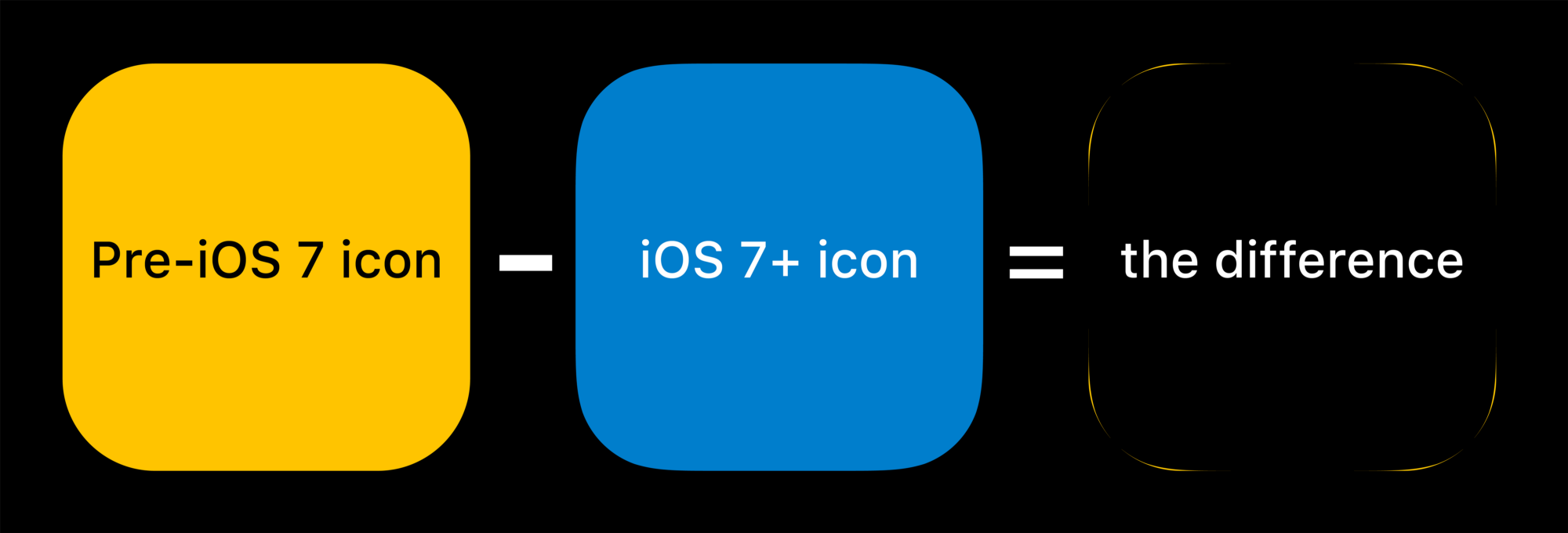
差别对比:黄色为 iOS 7 之前的图标形状,蓝色为 iOS 7 开始的形状
Autodesk’s Alias Studio 是 Apple 公司在使用的软件,如果你用过它来调整过曲线,你就会马上理解背后的奥秘:产品的统一性,苹果公司在设计上,保证了其「硬件」与「软件」的统一。
苹果的图标并不是圆角矩形,因为它的实体产品也不是
苹果的产品以设计简约著称,但你不能误以为它们简单易做。苹果在其实体产品的外观工艺上下了不少的功夫。除非被工业设计师指出来,否则一般用户并不会意识到这一点。
苹果实体产品设计的一个「秘密」在于,它们会避免用切线连接(tangency),而是采用连续曲率工艺精心打磨产品的表面。

上面这 2 个打磨了圆角的长方盒子状的产品,看看圆角的出现与收尾,除了圆角半径大小不同,另外一个难以察觉的地方是连接处的曲率不同。
左边是使用切线相连(tangency)的效果。右边的 MacBook Pro 边角为何会相对显得舒缓?因为它是一个有着连续多变的弧线,并由此构成了美妙、甜蜜而性感的表面。这也是我爱上苹果产品的一个原因。
微小区别的背后是什么?
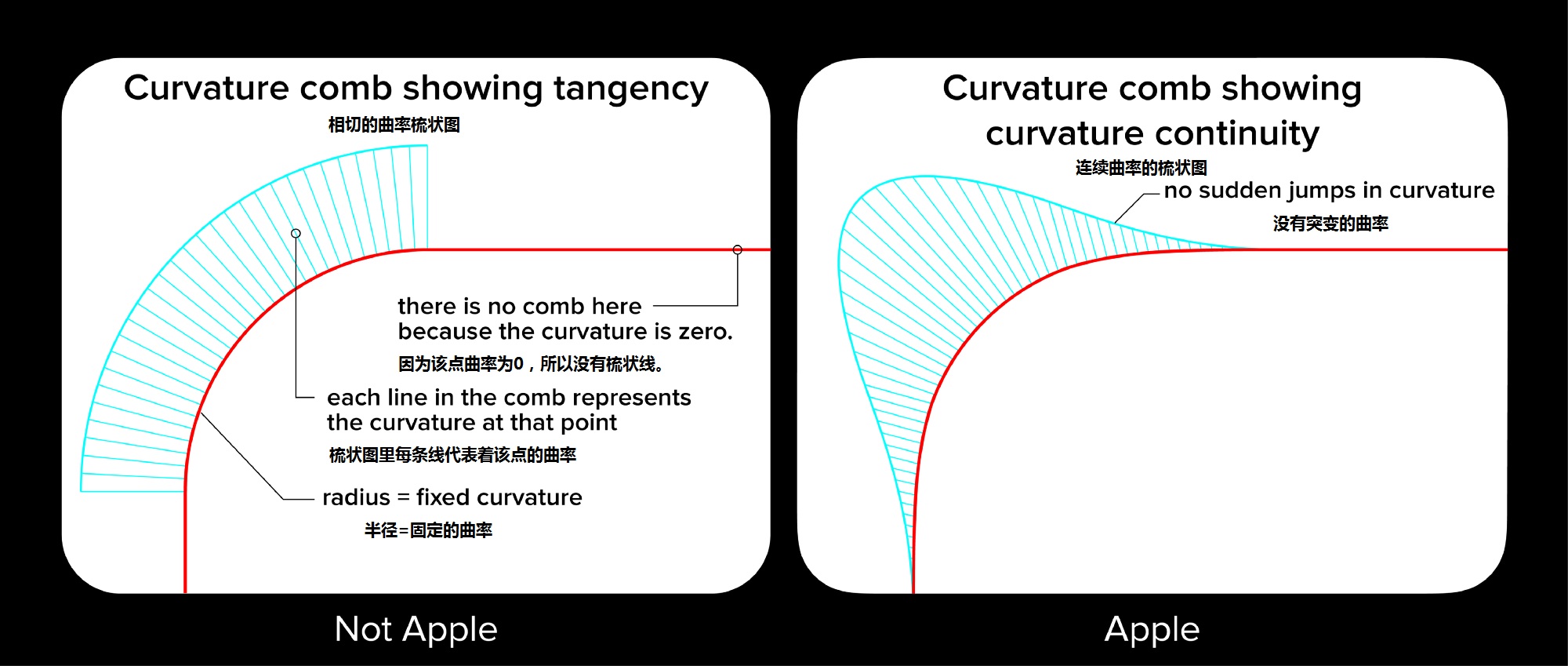
看看下面的曲率梳状图(一种曲率可视化方法),梳状图里的每条线代表着曲面在某一点上的曲率大小。在左图里,曲率从零突变到半径值:突变的曲率 = 生硬的突显。
苹果的工业设计师所做的,便是设计产品最重要的部分。

在右图,你可以看到曲率连续的样子。从零曲率开始,曲率梳线的过渡体现了其曲率的大小变化。你没有看到突变的曲率,所以产品的这一突出部分,看起来也让人感觉更舒缓。
简单来说,渐变的曲率保证了边角的平滑过渡。
虽然这 2 种曲率的差异在 app 图标里很难被区分。但重要的是,现在的 app 图标与实体产品的设计共用一套设计规则。

苹果公司并没有为它申请专利。任何公司的产品都能使用这种表面加工工艺。所以,为什么其他厂商不使用这种工艺呢?
比起使用这项工艺,还有很多「不用的理由」:
- 过去的工程 CAD 工具在这类工艺上的研究并不多;
- 硬件工程师可能对 CAD 这一模块功能的使用并不纯熟;
- 外观设计和硬件设计之间存在差距,难以很好地结合在一起;
- 它的重要性太低,所以一直被忽略。
- ……
很多工业设计师,想在自己设计的产品上应用这种工艺,但很多时会因为公司的加工设备与资金问题作罢。(换而言之,这也不能全怪设计师)。
PS:相比切线连接,曲率连接的工业成本更高,这种技术一般用于汽车等大面积曲面的建模上。一般厂商为了控制成本,会较少采用此技术。更不要说,将此技术应用到平面设计上。
如果你想探索更多的东西,想通过翻阅表面加工技术文档来弄清楚这两种不同的连续曲率,那么你可以在 Autodesk’s Alias 工具上找到这些技术文档。
最后,我要表达我对苹果公司的赞赏与感激之情,特别是那些推动了资金投入于研究产品细节,使其制作精良的 C 级人员(如 Steve Jobs)。这让很多设计师的梦想成真。
而现在,因为应用图标的小小改动,也使得它跟内部软件的联系更紧密了。谢谢。
作者:Mark Stanton
译者:谢敏欣
原文:Apple’s Icons Have That Shape for a Very Good Reason
来源:http://www.ifanr.com/app/799630
本文来源于人人都是产品经理合作媒体@爱范儿,译者@谢敏欣


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















这真的是一群专注的疯子
同意