淘宝2017的商品详情改版设计:从商业目标维度去挖掘设计改进方向

在2017商品详情的改版升级中,我们尝试从产品的本质出发—从商业目标维度去挖掘设计改进方向。
从商业目标出发的产品设计
商业目标与产品面貌
打开一个电商应用的首页,我们随处可见复杂的界面布局,眼花缭乱的商品图和各式各样的广告文案,他们无时无刻争先恐后的想要抓住你的眼球。而当你打开一个聊天应用的首页,你看到的只有一个简单的聊天列表,他们只是静静地等待你作出选择。

从根本上来说,决定你在一个产品中看到什么取决于产品策略上希望你看到什么,也就是我们通常所说的商业目的。对于电商类产品,把东西卖出去,是千古不变的真理,所以在界面上运用丰富的内容,商品图和各种优惠来引起你的注意。从产品原始目的差异出发,便会有完全不同的产品面貌。这也是为么,作为产品设计师我们有必要聊聊从商业目标出发的设计。
作为手淘的产品设计师,我们从老本行电商产品聊起,在把东西买出去这个大的原则下,细分的产品中又会承载不同场景的目的。比如说购物车是一个效率型产品,存在的目的是为了让用户更便捷的批量购物。而商品详情则寄托了非常强的转化目的,所做的一切都是要让你在这里下单购买。设计这些承载了不同商业目的的产品时,会需要不同的设计思路。在本次2017商品详情的改版升级中我们尝试从产品的本质出发—从商业目标维度去挖掘设计改进方向。

商业目标推导设计目标 转化率to使用效率
商品详情作为手淘流量最大的产品之一,在整个电商产品体系中起到非常重要的作用。从细分的场景目的上来讲,主要有两方面考量:一是承载用户最终的购买转化;二是当用户转化不了的时候将流量引导分配给其他相似商品,也就是分流。抛开细分场景,从大的闭环来讲,分流也是为了用户最终找到感兴趣的商品而促成转化。
有了大的商业目标,我们再来看看手淘详情目前版本在体验上与商业目标的契合度如何。首先我们对商品详情的整体数据进行一次分析。

从数据上来看,用户在商品详情中点击数据排名如上图所示,其中我们可以看到红色的三块属于商品自身内容型元素,灰色的部分属于平台基础功能型元素。而商品内容的头图,图文详情,评价恰恰又在点击率上要高出其他元素非常多,这说明用户在商品详情中对商品自身内容,头图,图文详情,评价的关注度最高。那么这三者对转化率的影响怎么样呢?带着这个疑问,我们拿到了另一组对比数据。

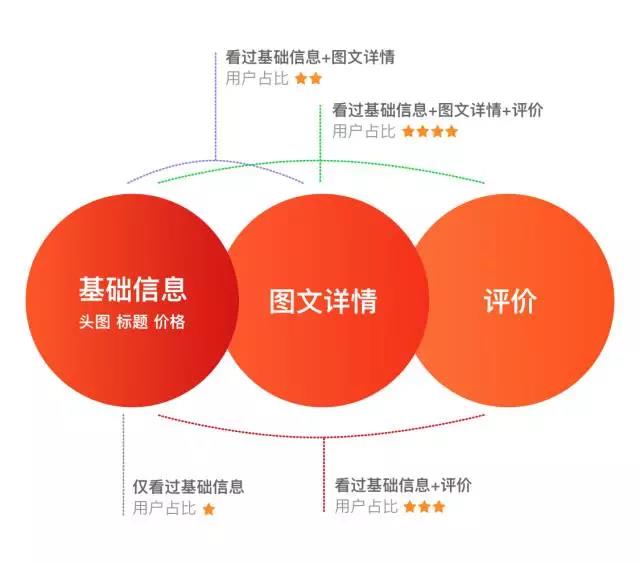
抽取一批已成交的用户去看他们对这三块内容的浏览行为。数据结果如上图所示,在抽样的已成交的用户中,看过基础信息+详情+评价的用户占比最高,且单独看过详情或评价的用户会比只看基础信息的用户多很多,由此我们可以得出结论—基础信息详情和评价会直接影响用户的购买决策!
问题聚焦
发现了内容与商业目标的关联,我们再回到商品详情的界面本身,看看用户在浏览这三大内容时会遇到什么问题。抛开首屏无需操作就能直观查看的基础信息我们将图文详情与评价的入口一一罗列,并思考其中的问题所在。

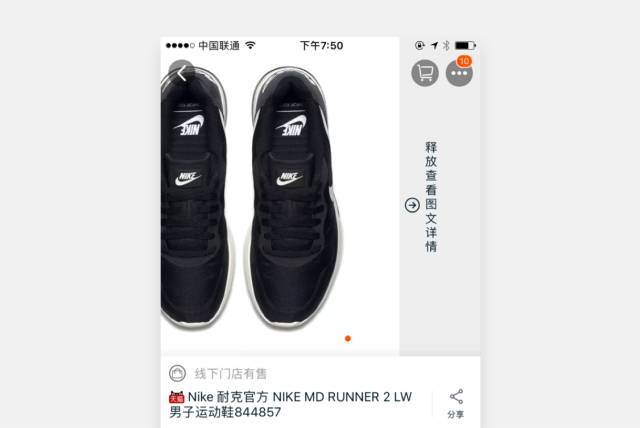
(1)图文详情入口一
头图右滑至最后一张图片,滑动释放进入图文详情。
- 优点分析:详情头图从数据上可看出具有很强的吸引力,用户滑动大图也带动了这个入口进入图文详情的数据,此入口数据状况良好且建立了一定的操作心智。
- 缺点分析:入口隐藏过深不能直接命中想要看图文详情的用户,操作效率不高。

(2)图文详情入口二
滑动页面地2-3屏位置继续拖动释放进入图文详情。
- 优点分析:操作上属于一个常规浏览方式,内容浏览顺序符合逻辑规律。
- 缺点分析:上方业务接入过多,模块展现杂乱,对于重要程度较高的内容入口需要三屏才能触达,操作效率不高。

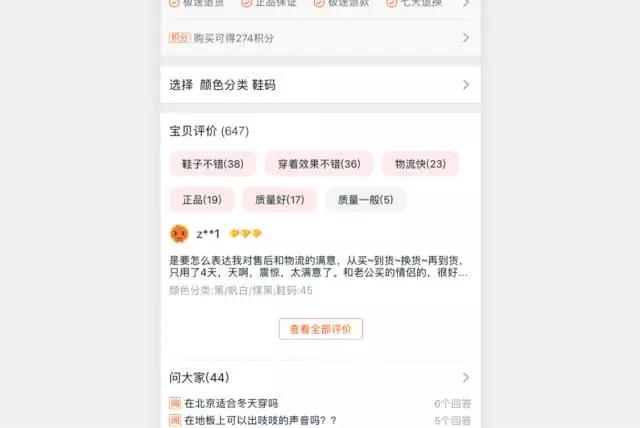
(3)评价入口
页面地2屏位置卡片
- 优点分析:卡片面积大,且透出了评价内容,点击效果不错
- 缺点分析:内容透出过少,评价作为商品最有参考价值的内容往往给消费者的购买决策起很大的影响,用户在浏览页面的时候有随时查看的需求。且用户在查看图文详情时想要快速查看评价需要不断往上滑动页面。

综合上面罗列的线上版本优劣,我们可以看出目前线上版本三大内容之间存在的问题,如上图所示,用户在浏览基础信息,评价,图文详情的浏览效率较低。且基础信息,图文详情,评价对用户的购买决策有强影响,也是用户最关注的内容,提升这三块内容之间的使用效率能够对商业目标转化率产生积极的作用。

设计目标
结合以上分析,我们得到了这次的改版的设计方向–提升用户在基础信息,图文详情,评价三者之间的使用效率。
设计方案
好了,既然有了目标,那么事情就不再盲目,我们将本次商品详情的改版定义在结构升级上,从体验路径角度去改造详情框架,提升用户对基础信息,评价,图文详情的使用效率。

内容聚焦
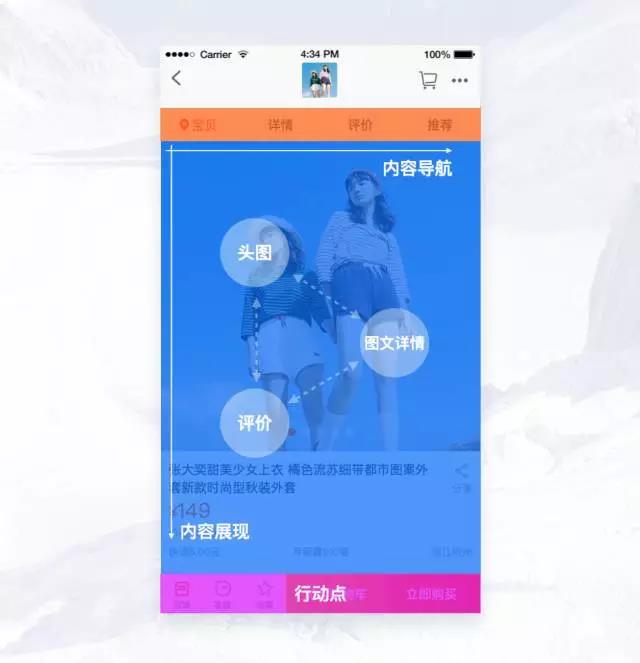
首先,我们按照用户关注度排序将基础信息,图文详情,评价,入口聚合,整合到导航栏中,并在导航的最末端给出推荐的入口,让那些对当前商品并不满意的用户能有更便捷的引导方式分流到其他商品去,从而将流量流转起来。导航栏在滑动过头图后出现,给用户高效定位想要内容的便捷方式。头图用户关注度非常高,也整合到全局导航中给出缩略图展示,不管浏览到哪一屏都可以高效进入头图查看。

内容扁平化
既然是结构升级,那么什么样的结构是效率最高的?解决效率问题,最关键的是缩短体验路径,在有了导航能够快速查看内容的前提下,我们又将原先大部分的需跳转页面内容直接平铺在详情首页,让浏览路径能够以一条直线进行到底。这个时候,导航的功能就不再是常规的tab形式,而是更高效的页面定位形式。
当然,现实的方案推进中总会产生新的问题,在最初的设计方案中,我们坚持这个扁平的初衷将评价的内容也直接平铺在详情首页,但一个爆款商品多则上万的评价内容让我们不得不放弃了这个念头。

做完上面两个改进,在整个商品详情的结构上有了比较清晰的内容构成。体验效率已经得到解决。那么还有什么是我们可以做的更好的?

更多扩展可能性
通常情况下用户在购买不同类目的商品时,所需要的决策参考内容是不一样的。比如说你去买一件衣服,或许你更看重穿上的效果和质量,这个时候你会需要看图文详情和最好有买家秀或者评价的内容。你在买一台电脑时或许会更关注电脑的性能,这个时候你更需要详细的配置参数和评测的内容。
基于这个差异,我们可以提供在导航上进行内容的扩展的可能性,比如对于服装商品我们可以额外穿透买家秀的内容,给用户更多中立的参考。对于电子产品也可以穿透评测内容。
我们从设计上对导航的扩展位进行了定义,作为定制补充内容,我们将它的位置排在推荐前,详情后,不管扩展出来的是转化型内容还是分流型内容,都能有比较符合逻辑的定位,同时也不干扰基础信息,评价图文详情三块主体内容。
体验改进对商业指标的正反馈
回到主题本身,我们从商业的目标着手,对产品进行数据分析与佐证,并最终推导出设计目标。

正反馈
在上线前期,我们抽取一定体量的用户进行了灰度测试,从一周的数据来看,图文详情,推荐,评价的点击率均有不错的提升,其中图文详情打开率更是翻倍增长。强化推荐后用户的体验链路上有了更符合行为逻辑的分流阵地,这也带来了一个新的可以思考的点——推荐作为商家私域属性流量,如何帮助商家更高效的玩转起来?这个课题将成为我们接下去工作的重点。
当然,产品设计仅仅是商业世界中的一小部分,很多时候设计的优化甚至不能带来明确的反馈。对于成交转化率来讲,商品自身的影响因素或许更加重要。但把思考的格局放大,从最本质的目的着手,运用设计的手段引导和改善用户的体验,一定会对商业目标产生正向的作用。
不得不说的题外话
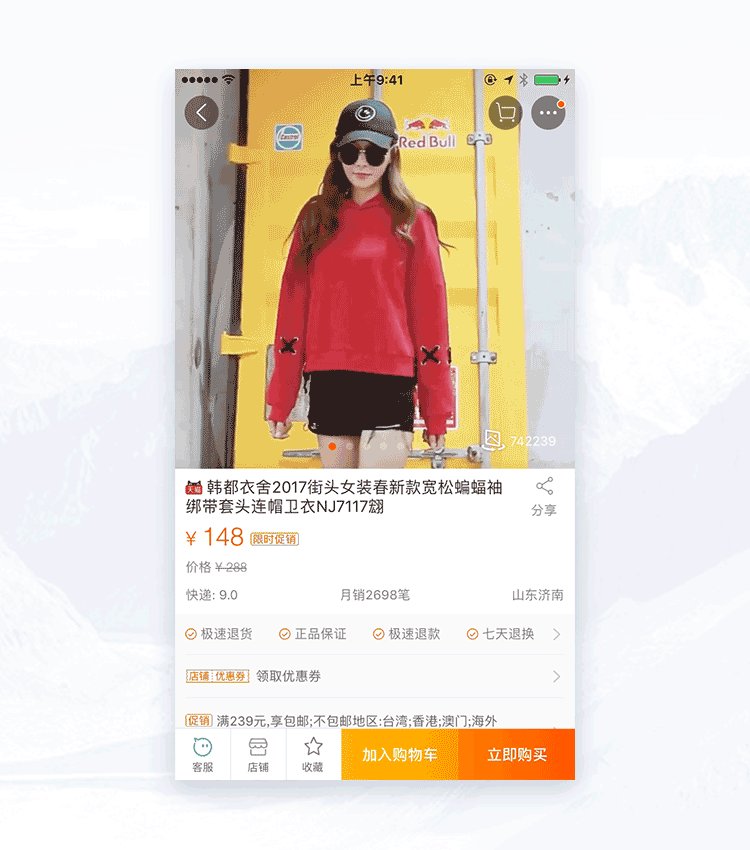
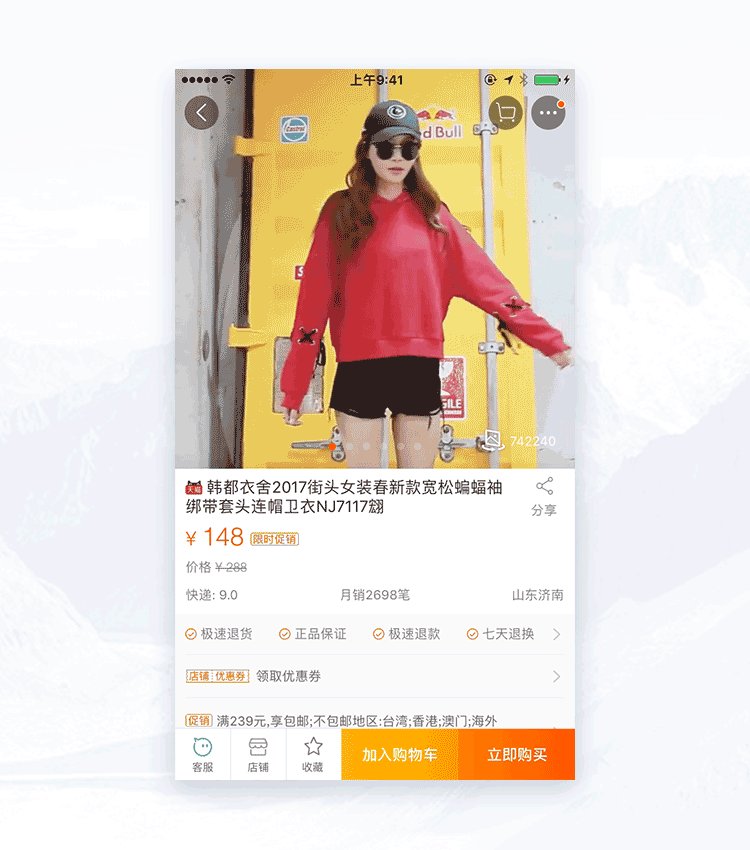
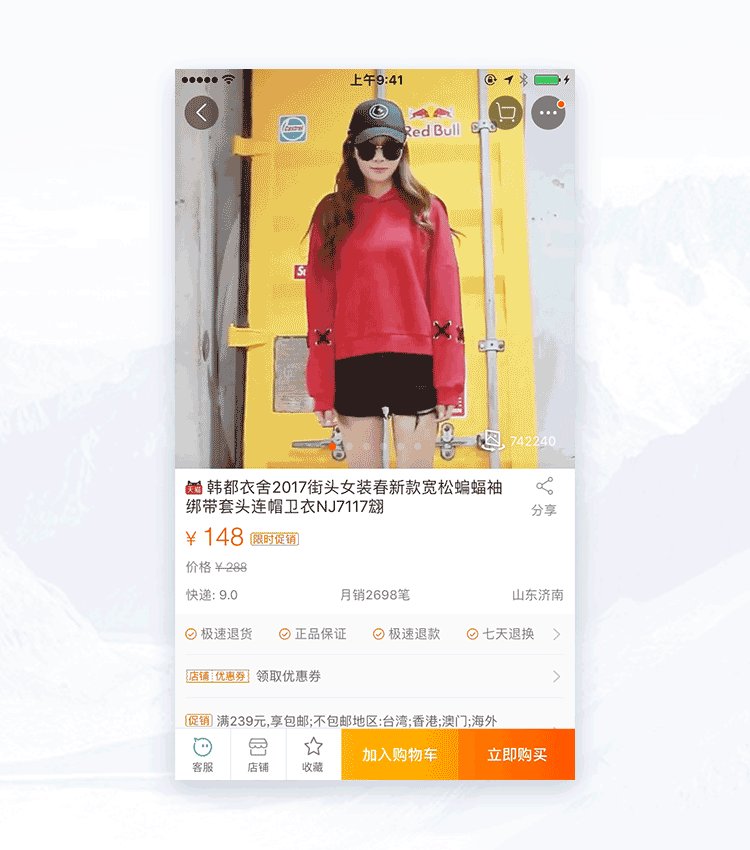
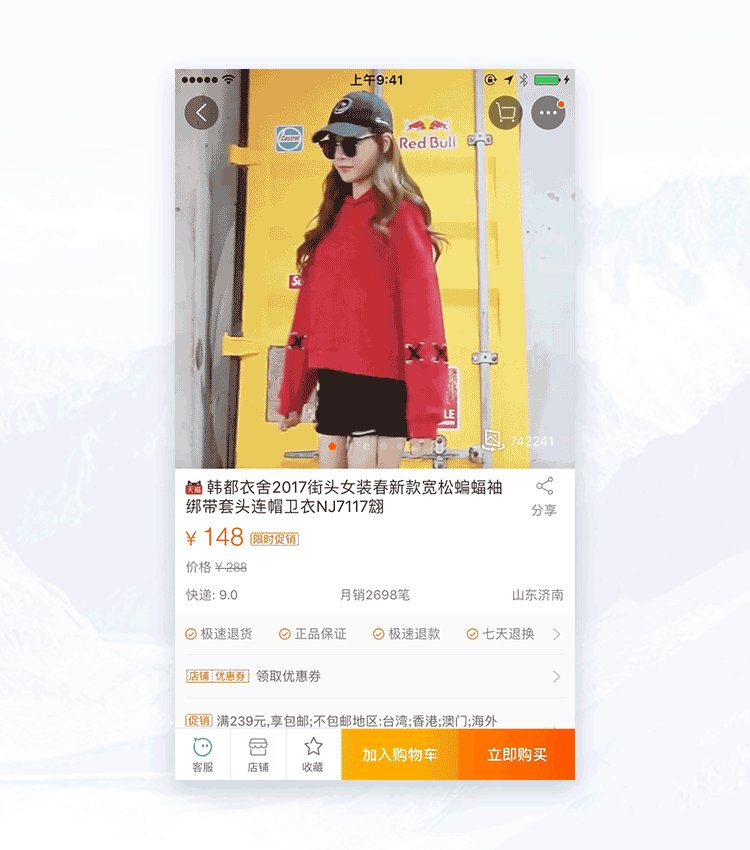
随着互联网互动方式的发展,直播,互动游戏越来越多的出现在各类app中。对于商品的展示,我们同样可以提供多元化的呈现形式来引起用户的注意,同时丰富商家的运营手段。商品详情在过去的2016年有了越来越丰富的商品呈现形式,这些呈现形式也对我们的商业目标产生着积极的影响。

全景图普通商家使用方式
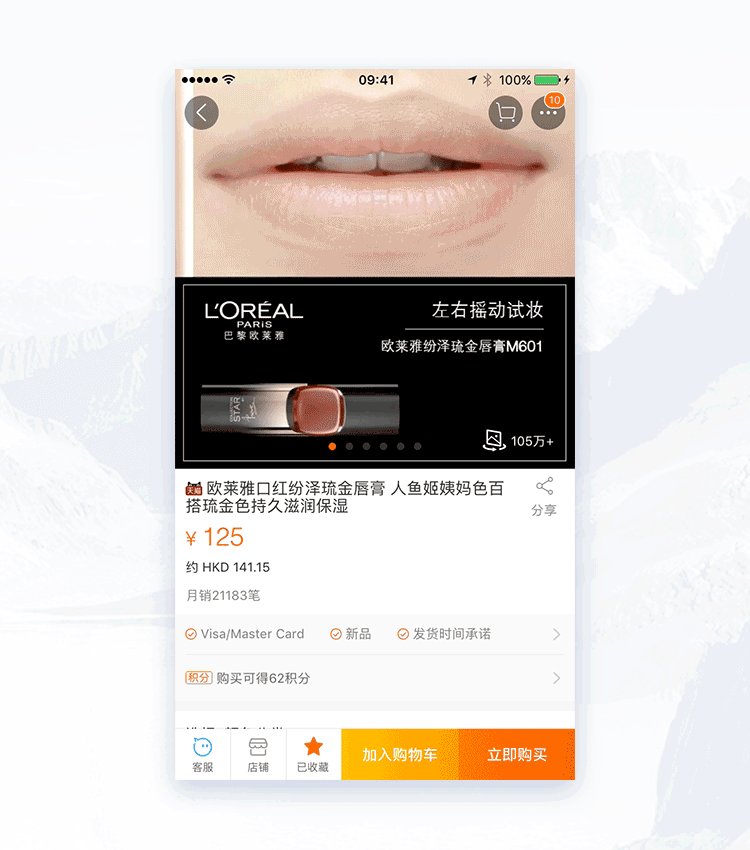
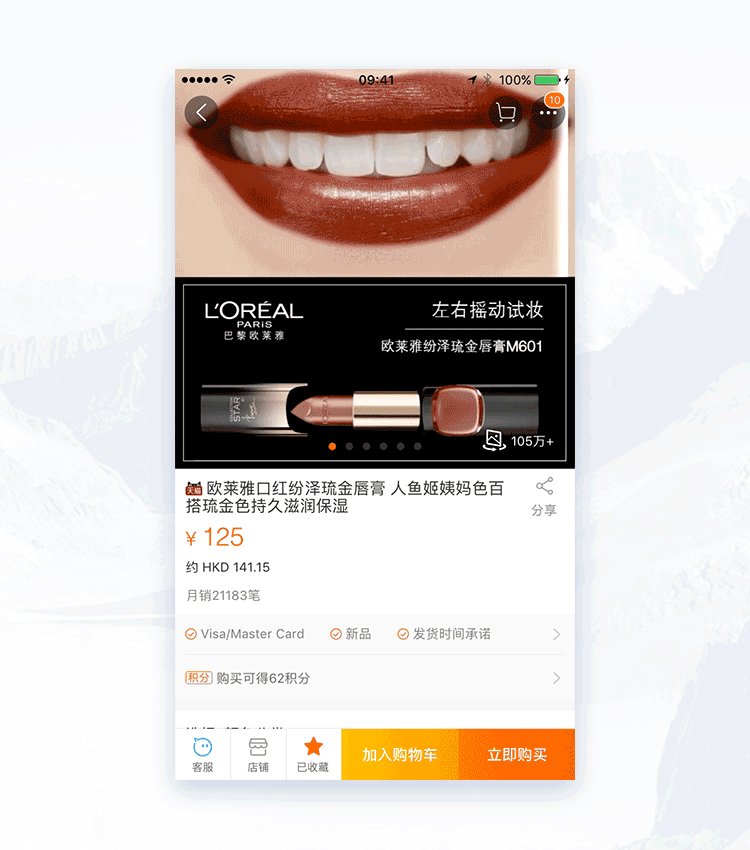
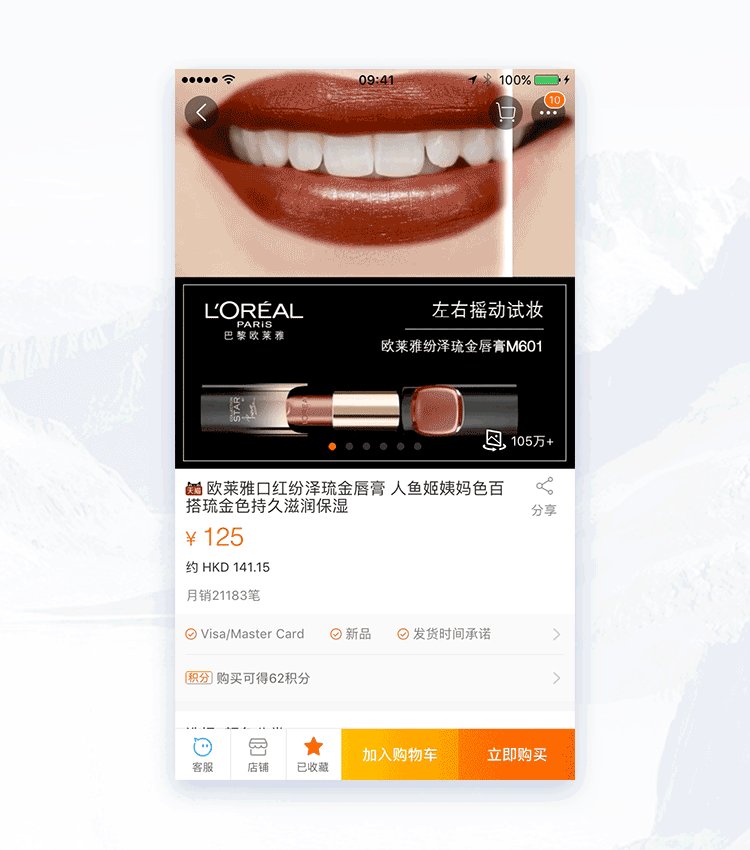
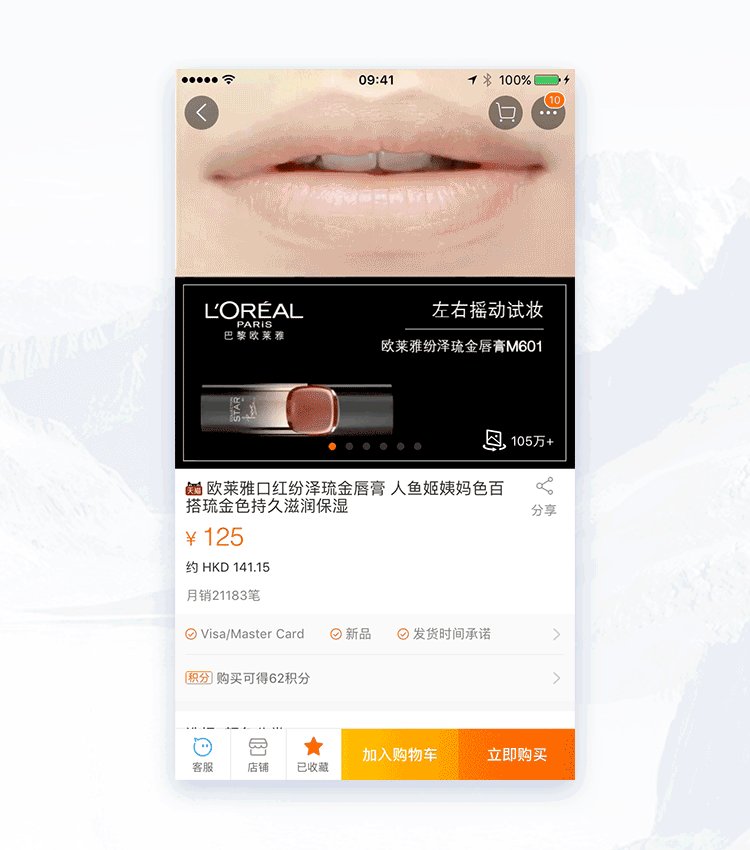
全景图作为一种全新的呈现形式最终的展现效果很大程度上取决于商家的创意。上图中模特的摇摆方式是较为普通的呈现形式。下图中的商家则将图片左右摇摆的手势与产品创意结合,更好的通过全景图的能力展现自己的商品,成为全景图项目中的一个经典案例。对于不同的商家创意,商品的呈现也会多种多样。

全景图经典呈现案例

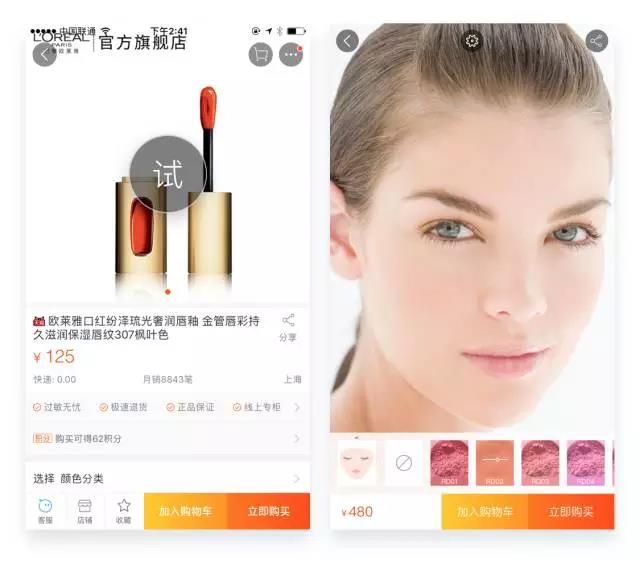
ar试妆
全景图,ar试妆等新形式在商品详情上的试水,针对不同品类的商品提供了更多更新潮的商品呈现方式,取得了非常不错的效果。也许在几年内,商品的呈现形式将发生更大的变化,这也将成为淘宝商品详情的挑战与机遇。
相关文章
作者: 群剑
来源:微信公众号【淘宝用户体验设计】


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















大佬你好,我是刚入门的小白,我想问下文中拿到的详情页数据是从哪里来的呢,可以请教下吗
学习收藏了,今天就当一回课代表吧。搭建私域流量运营,当然必须要有工具。给大家推荐一款由【人人都是产品经理】【起点课堂】旗下独立研发的私域流量运营工具——粮仓·企微管家。粮仓·企微管家是一款基于企业微信的一款营销型SCRM系统。集裂变获客、留存促活、销售变现、客户管理于一体的私域增长闭环系统。覆盖企业客户运营的生命周期,助力企业私域流量运营,提升售前/售后服务能力。还可以免费开始使用哦~ http://996.pm/M0A06
学习了,思路很清晰,改版策略的制定是重中之重
感谢分享,学习了!