APP设计:那些打动人心的设计点(3)

这是2017年的第10篇文章。据说总结出100个打动人心的APP设计点,就能召唤神龙,还没看过前两篇文章的,请补上:《那些打动人心的APP设计(1)》 《那些打动人心的APP设计(2)》。
设计师必须站在系统层面做思考,满足某一类人的需求并提供解决方案,这需要系统化的交互方法论,包括需求分析、信息架构及流程设计等等。但当设计师专注于宏观思考问题时,往往会忽略设计细节。基于这种情况,Smart Design 的交互设计主管 Dan Saffer提出了“微交互”的概念。为此,他专门写了一本书,书名叫做《微交互》。有兴趣的小伙伴可以看看。
好,我们继续梳理那些打动人心的APP设计,希望对你有帮助。
18.微信读书的查询功能
微信读书是我个人很喜欢并常用的一款阅读类APP,简单的产品架构,优秀的文字排版,以及基于笔记和读后感的社交属性,都是打动我的产品点。其中不乏一些打动人心的微交互,如上篇文章中第15条。而今天讲的是微信的查询功能。
阅读的时候会遇到一些不懂的概念或者不认识的外文,贴心的微信读书不仅提供了词典功能,如果要查询的词字典里没有,还可以直接查询百度百科,简直不要太方便。看书的时候再也不用在阅读软件和浏览器之间来回切换了。

微信读书
19.网易出品必属精品
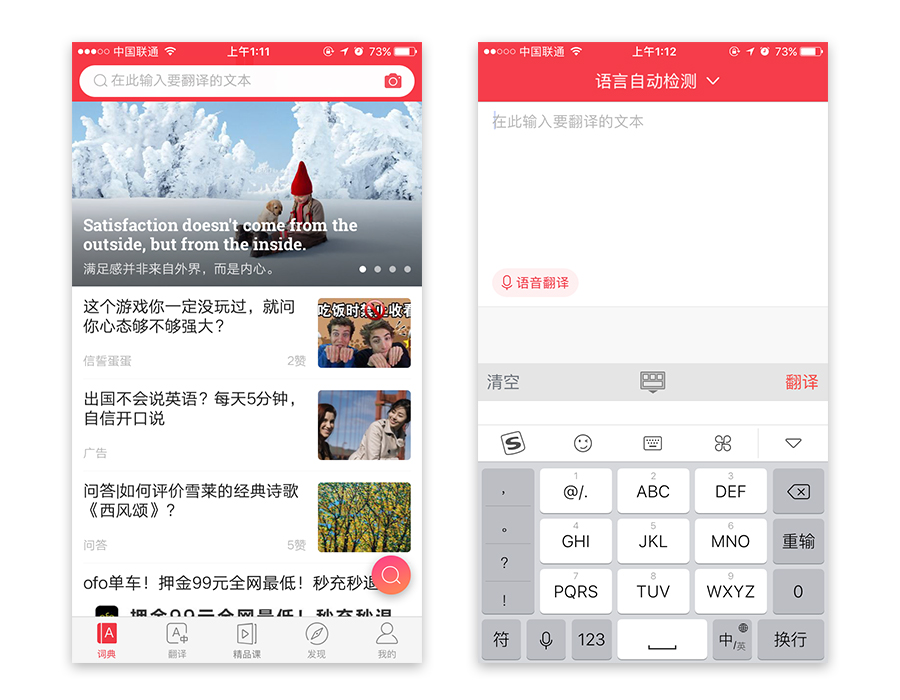
互联网公司,注重产品体验的,一个是腾讯,另一个则是网易,网上流传这么一句话:网易出品必属精品。最近新上线的网易蜗牛读书APP,又偷偷火了一把。不过今天要讲的是另一个网易出品:有道词典。
常规的APP都将搜索栏放在页面顶部,这样会遇到一个问题,不利于单手操作。有道词典在首页右下角放置了一个搜索icon,让用户在进行翻译任务时,单手操作便可完成。

有道词典
20.撩人的小妖精:小红书
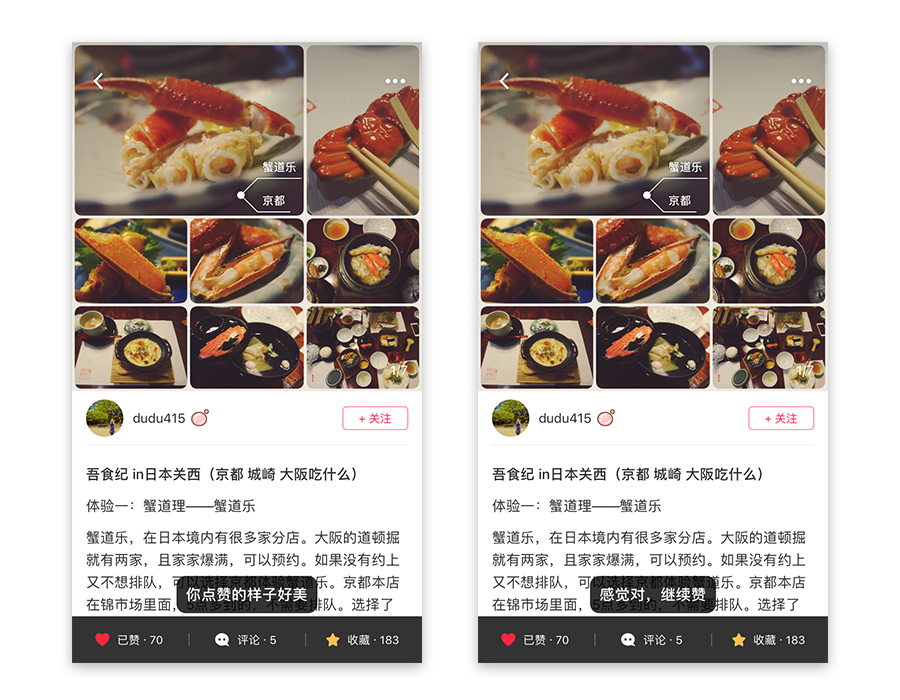
小红书成功了,这是个让无数妹纸种草剁手的地方,小红书为了伺候好这帮小公主,可谓处处用心。光一个点赞,就给做出花来了。
每次点赞,提示的文案都不同,而且每句都让人忍不住再点一次,谁让你不要脸的这么夸我,哈哈。

小红书
21.音乐APP中的文艺青年:网易云音乐
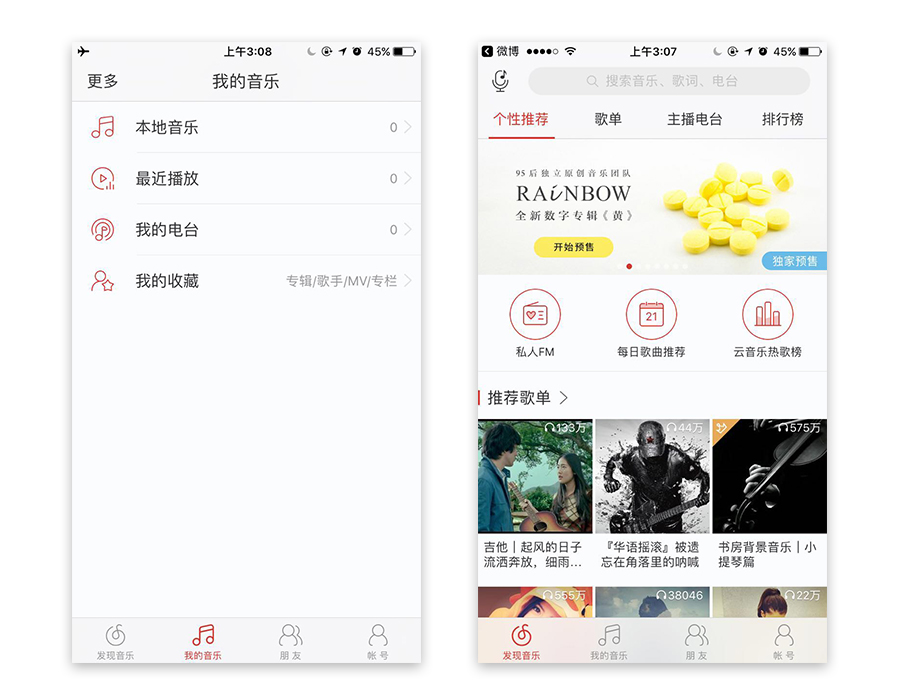
网易用个性化的推荐和丰富的社区内容,在音乐市场杀出了一条血路,让其他老牌音乐APP望尘莫及。除了个性化的推荐、社区,优秀的产品交互也是不可或缺的亮点。
网络不好或断网状态,和网络正常,这两种情况打开APP,默认的标签页是不一样的。断网时会直接前往本地的“我的音乐”,网络正常则是“发现音乐”页。没网的时候发现个毛线音乐,只能是听本地音乐了,这个细节给满分。

网易云音乐
22.再次提名的QQ邮箱
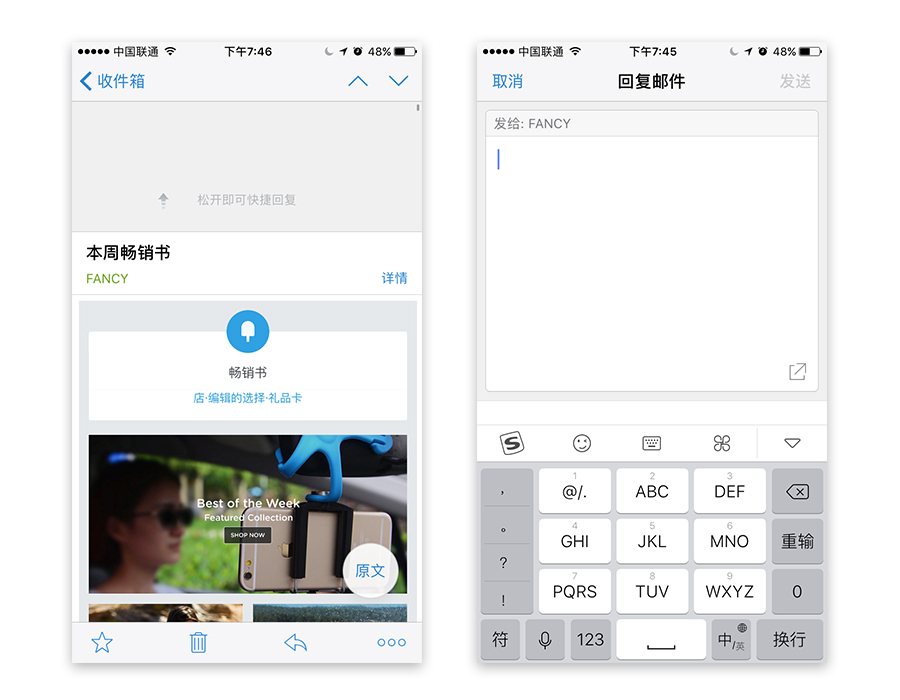
该系列文章第一条夸的就是腾讯出品的邮箱,今天继续夸一夸。查看邮件之后,用户有几条路径:回复邮件,转发邮件,返回邮件列表等。QQ邮箱,在阅读邮件页下滑,便可直接回复邮件,提高了上班族处理邮件的效率。
在页面不需要下拉刷新时,尝试用下拉交互唤起其他功能是个不错的方法。

QQ邮箱
23.启动页面真的可以不用是广告
不知道从什么时候开始,打开每个APP,都要等待3到5秒,默默的被强迫看完广告。嗯,不能忍,各大厂商为了商业利益真是想尽办法。从点击APP启动图标到APP开启并完成数据加载,是需要一个时间过程,通常会用开启图片来展示,以降低用户的等待焦虑,微信的开启图片就是很有名的例子。也有显示广告的做法,还有显示完启动图片再展示广告的,具体是哪家APP我就不说了,大家自行去体会。这些都是平衡商业目标和用户目标最终方案,无可厚非,但仅仅从用户体验的角度出发,会有更好的方案。
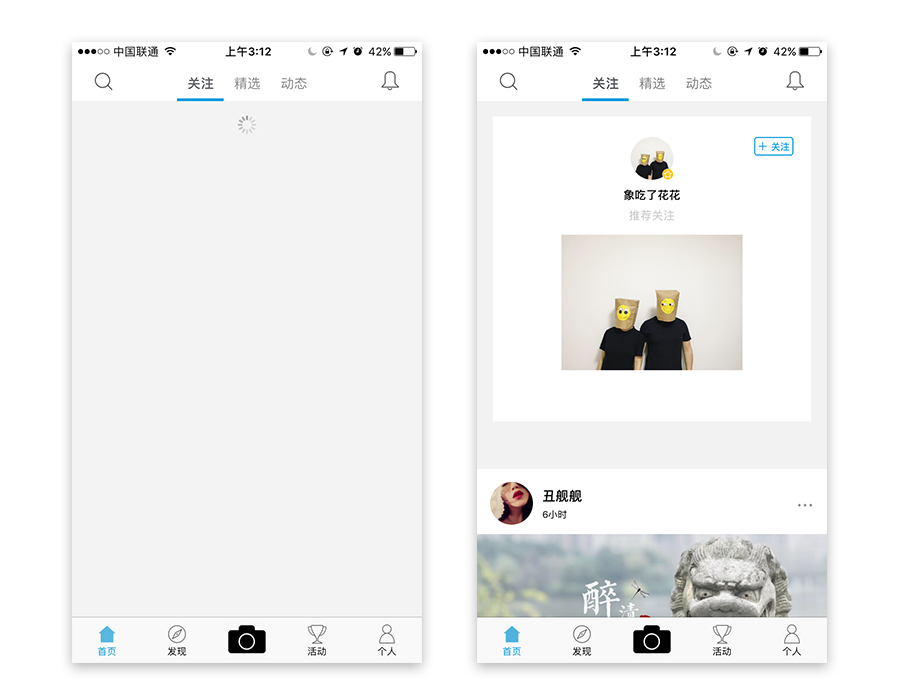
Dosnap,中文名:多色,定位于手机摄影的分享平台。开启过程比德芙还要丝滑,完全感觉不到有个启动过程,没有启动动画和广告。这是怎么做到的?其实很简单,当APP首页框架固定时,做一个类似主页的图片作为APP的启动图片,就这么取巧,用户便感觉不到开启过程,体验比起五秒的广告简直好到爆炸。

dosnap多色
24.验证码短信也有大文章
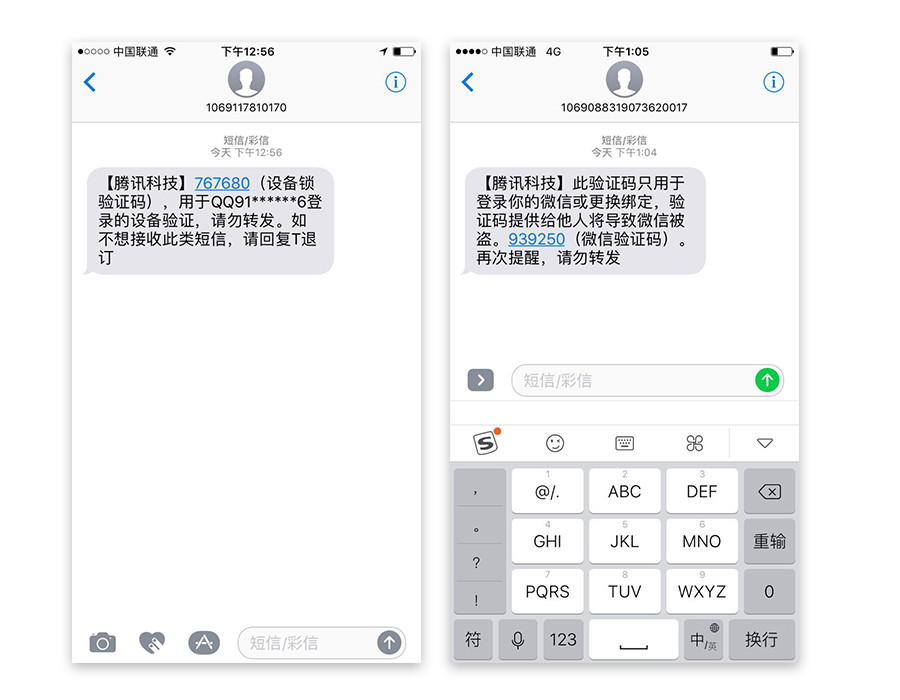
一条验证码短信,有什么可设计的?你错了,站在以用户为中心的视角,什么都可以被设计被改善。用户的浏览习惯是, 从左到右或从上到下,然后找到自己想要的内容便停止浏览。下图左侧直接将公司名和验证码放在文本开头,将说明性的文字放在后面,便于用户更快的找到自己想要的信息。此时你再看看右侧的验证码短信,对比下。

QQ&微信
25.流量很贵,省一点是一点
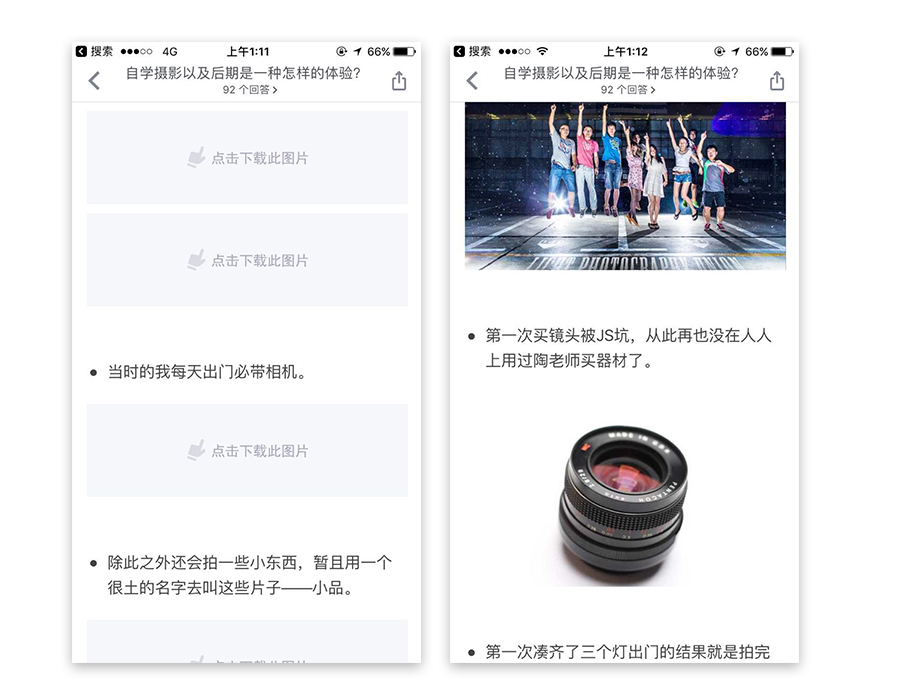
《人机交互与数据传输:关于数据加载的六种形式》提到智能加载的问题。这一条设计点的原理类似,在知乎的设置中有一栏无图模式:在非WiFi条件下不下载图片,如下图。知乎:我就这么默默的帮你省流量,你会爱上我吗?当然,如果你是土豪,请忽略这个功能。
这条功能设计出发点是帮用户节省流量,从而为用户创造价值,在保证用户顺利完成主任务的前提下,多为用户着想,这很人性化。

知乎
26.用手势代替点击
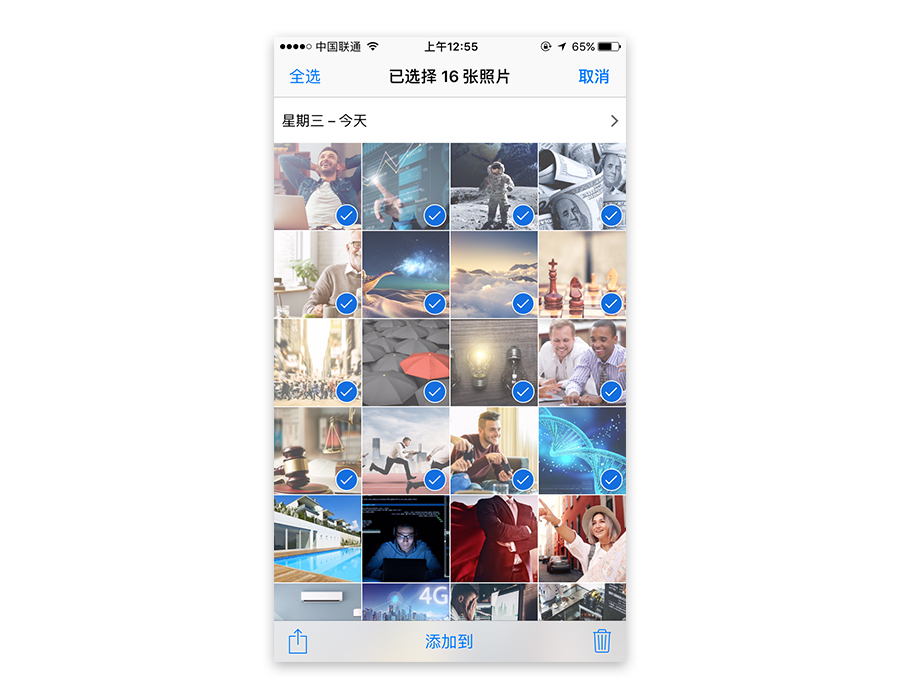
手势和点击是移动设备中最重要的两种交互方式,恰当的使用两者,在保证操作统一性的前提下给用户带来便利。iOS自带相册,在编辑状态下,用手指在界面滑动,划过之处的照片都会被选中,从而实现批量操作。
iPad中三指上滑唤起多任务页面,五指内缩关闭APP,都是手势操作巧用的例子。

iOS自带相册
27.标签icon不止是标签icon
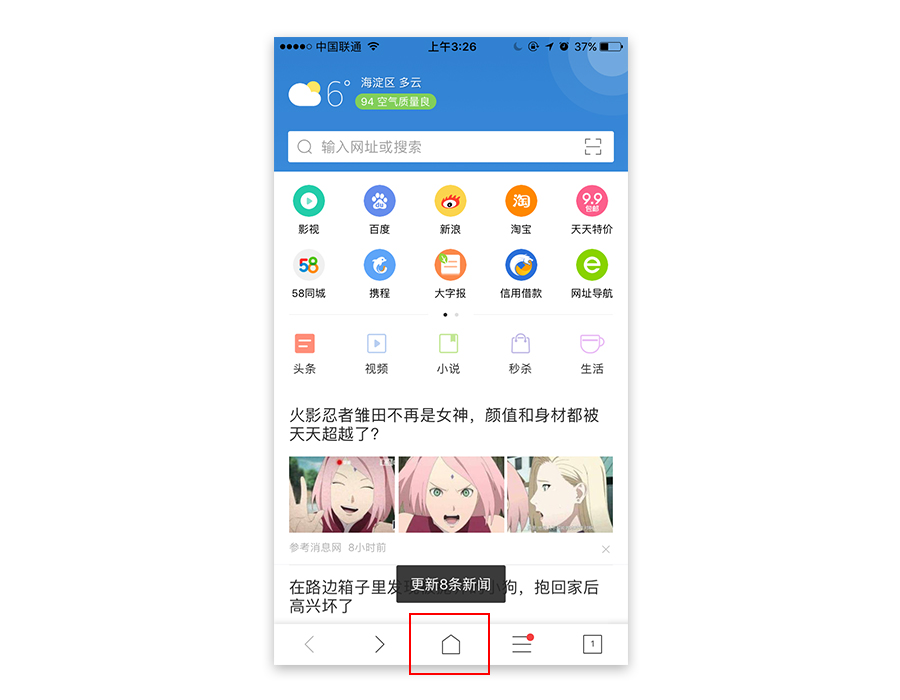
浏览器作为流量入口,被多家厂商重视,为了获取更多的用户和流量,国内浏览器都在首页放置了新闻资讯模块,猎豹浏览器便是其中之一。猎豹浏览器底部是常规的标签栏,我们都知道标签栏是一种常用的导航形式,点击某个标签icon就会回到该标签页,如果用户正处于当前标签页,点击该icon便无反应。猎豹浏览器就将此充分利用起来,用户在当前标签页点击icon时,一是会回到首屏位置,二是会随机更换8条新闻资讯给你,让你在没感兴趣的新闻资讯下,可以快速换一批内容浏览。
充分的利用每个页面元素,让其承载更多内容,给用户带来惊喜。

猎豹浏览器
28.左右滑动切换歌曲
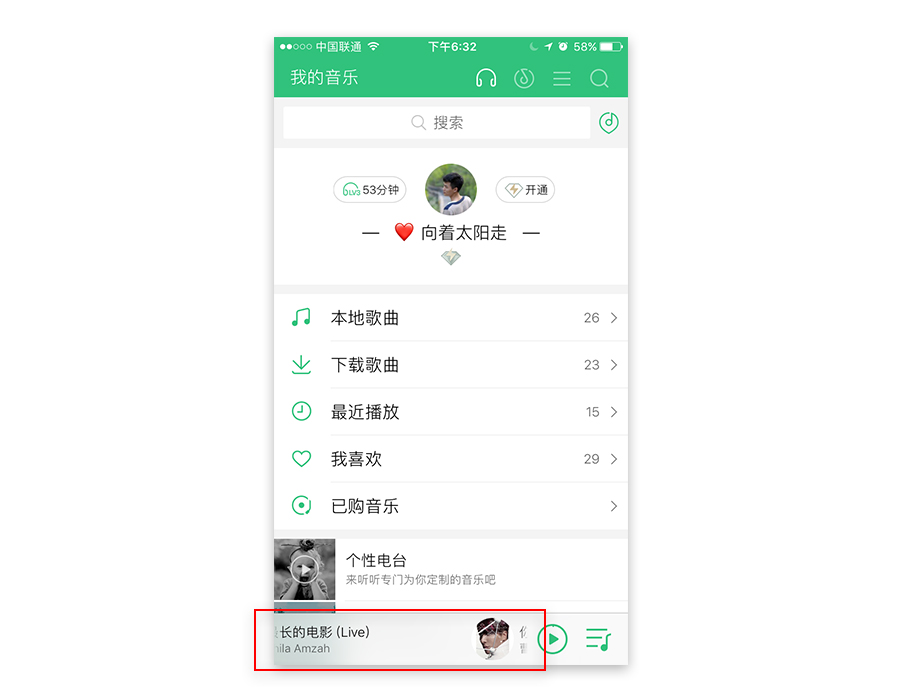
上面夸完了网易云音乐,再来夸夸QQ音乐,对于音乐类APP,播放器是操作频次很高的部分,所以像QQ、虾米、搜狗等产品都将播放器常驻在界面底部,除了点击能进入播放器页面外,还有播放/暂停,歌曲列表,下一首等功能,但是基本都是回不到上一首的,要回到上一首只能点进播放器页面。
QQ音乐在常驻在底部的播放器,用左划来启动下一首歌,右划来播放上一首。又是一个个活生生巧妙利用手势操作的例子。

QQ音乐
29.沉浸感
沉浸感其实是简约的另一种表达,将用户需要的内容尽情展现,不需要或次要的内容删除或隐藏,好让用户沉浸在当前任务中,阅读APP就是个很好的例子。
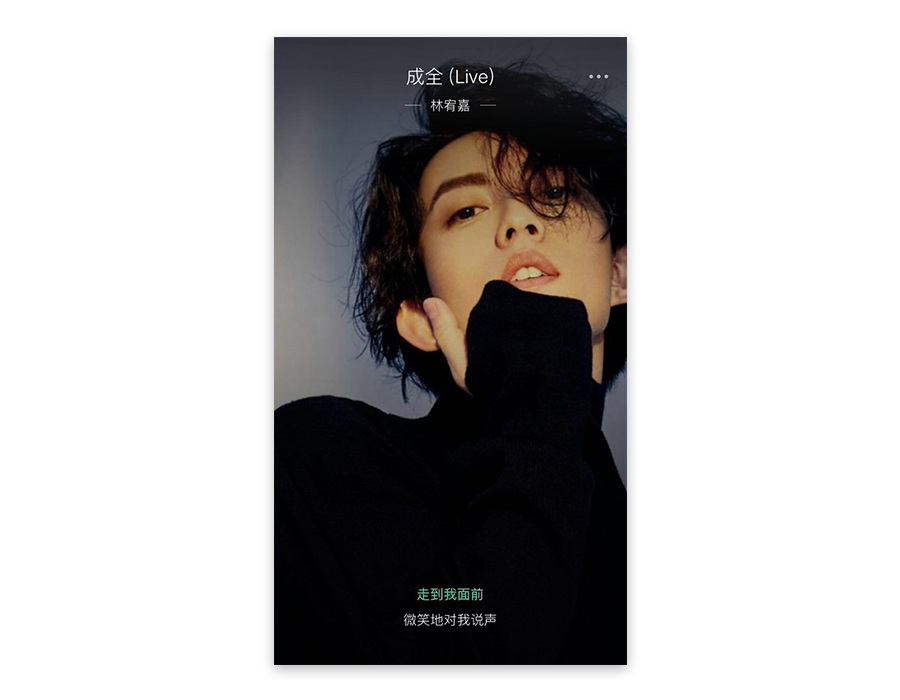
在听音乐时,QQ音乐提供了另一种沉浸:在播放了几秒的歌曲后,将进度条、各种操作按钮全都隐藏,只显示歌手写真和歌词。写真都很好看,颜控们请准备舔屏。

QQ音乐
30.更好的锁屏方案
在手机同质化越来越严重的今天,锁屏壁纸几乎成了个性化最后的领地。在手机上放一张符合自己调性的壁纸也能成为一种生活的小确幸。作为处女座的朋友摩羯座,当美美的壁纸被时间、日期等字段遮住时,内心有一万匹马在奔腾。有个APP很好的解决了这个痛点,简直是处女座和强迫症患者的福音。

锁屏
今天介绍了13条打动人心的APP设计细节,希望对你有所帮助。
总结:
Dan Saffer认为交互细节能够使得系统更加人性化,这些细节可能是一个动效、一个提示音、一句文案或是一个简单的手势。如果说在系统层面考虑的是用户的目标和任务,那微交互关注的则是用户完成每个简单任务时的行为。目标、任务、行为,每个维度都应该为目标用户着想,进而打动人心。
#专栏作家#
邹志楠,微信公众号:UE修养,人人都是产品经理专栏作家。交互设计师,专注于互联网产品设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









受教!
网易云音乐现在的切换上下首和QQ音乐一样,也可以左右滑动
个人认为,微信验证码的设置还是从安全角度出发。
就像你说的,用户从左到右、从上到下的浏览习惯,结合获取到想要的信息就停止阅读的习惯,将验证码放到短信最末尾,相当于把验证码安全须知重点强调了。
而QQ的验证码设置,应该就是从提升用户体验去考虑的。
角度不同,各有优劣!
😉
同感
不错,因为两方各接触的群体不一样所以处理的方式也会不一样
好想知道最后一个APP的名字叫什么
锁屏
验证码补充一下,安卓系统权限允许读取短信,许多收发验证码的功能都会自动读取验证码并填写,甚至直接下一步;另外如锤子等安卓深度定制系统还会判断验证码,并将验证码数字显示在状态栏
另外,第26,iPad应该是四指上滑唤起多任务吧
以及,第28,滑动切歌网易云也这样了
滑动切歌这个功能很是隐藏,看了文章才知道有这个功能。
我想知道最后一个app叫啥?
cutisan
文章写的跟春晚似的,百花齐放
网易蜗牛读书的思路挺有新意,但是细致的用户体验确实不太好