iOS和Android规范解析:底部浮层(上)

Google Material Design设计规范和iOS设计规范中,都有从底部向上出现的浮层组件。在Android中,是底板(Bottom Sheet);在iOS规范中,是上拉菜单(Action Sheets)和活动视图(Activity Views)。由于内容较多,本文介绍MD中的底板组件;iOS中的两个组件,将在下一篇文章中进行介绍。
Google Material Design Guideline
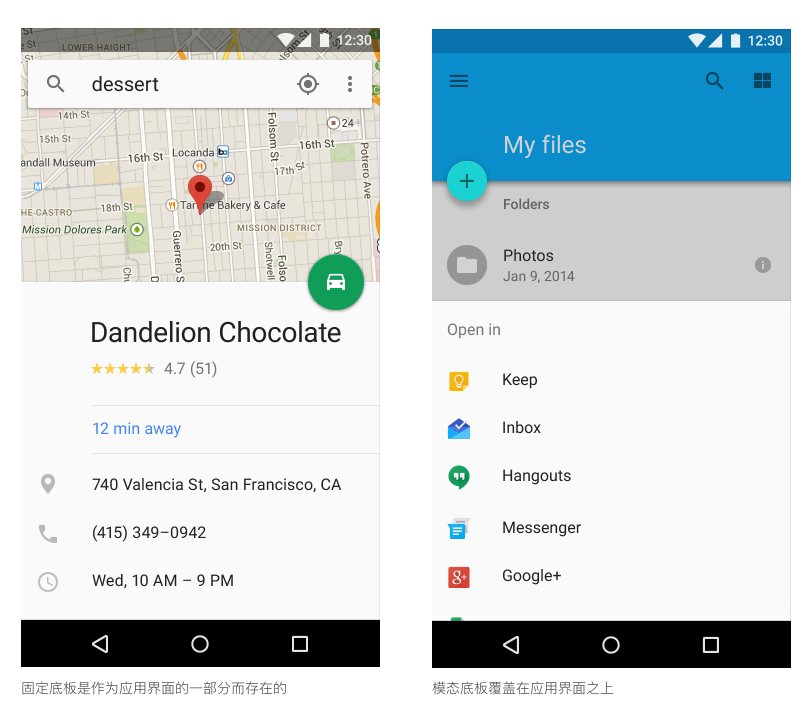
在MD规范中,底板分为两种:固定底板和模态底板。它们的区别,主要在状态是否固定——固定底板的状态是固定的,和应用界面在同一层级;而模态底板的状态是临时的,其层级位于应用界面之上。举个栗子:

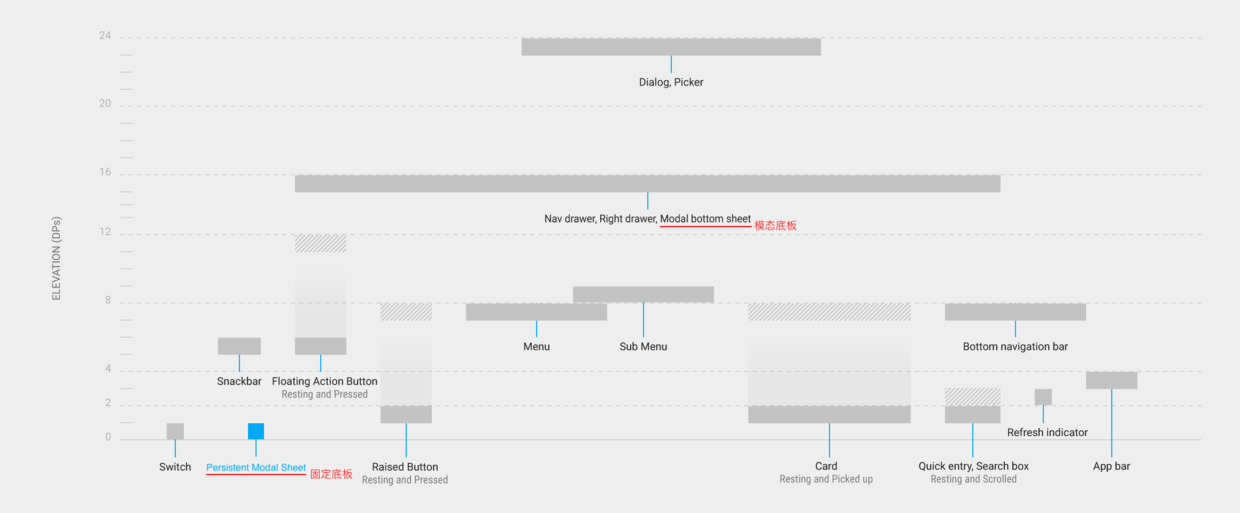
另外,我们看一下MD规范给出的各部件的高度示意图,可以发现,模态底板的高度是很高的(16DPs);原图中没有给出固定底板的高度示意,我添加了一下(蓝色部分,0DPs):

MD规范中各部件的高度示意图
也就是说,如果两种底板同时出现,模态底板是压在固定底板的上面的(别想多了,呵呵呵)。
另外还有一个区别:模态底板出现的时候,页面会自带蒙层;固定底板出现的时候没有蒙层。
下面详细说一下两种底板。
固定底板(Persistent Modal Sheet)
固定底板主要用于以下两种情况:
- 在当前页展示新内容;
- 展示与主要内容同等重要的新内容。

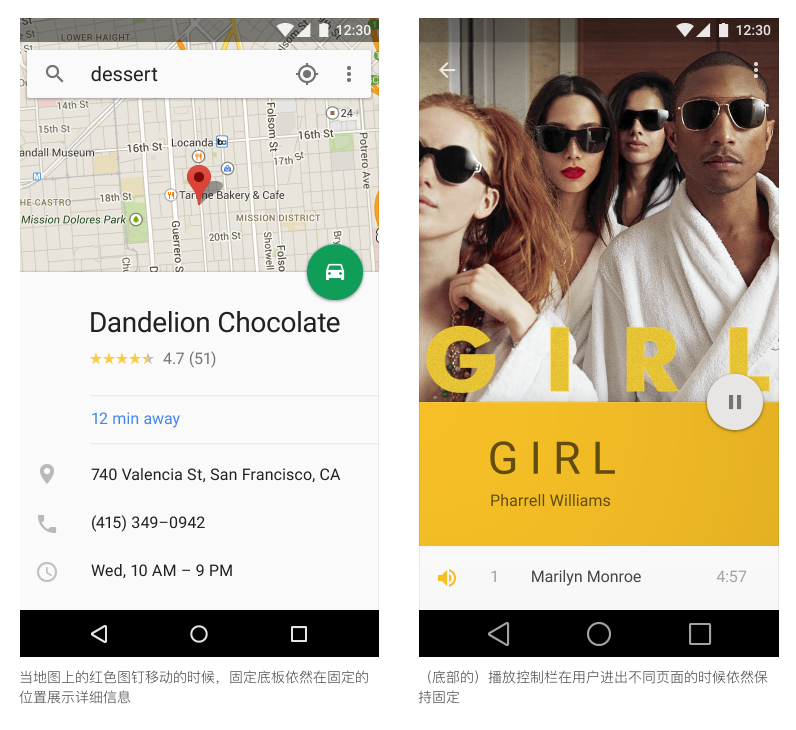
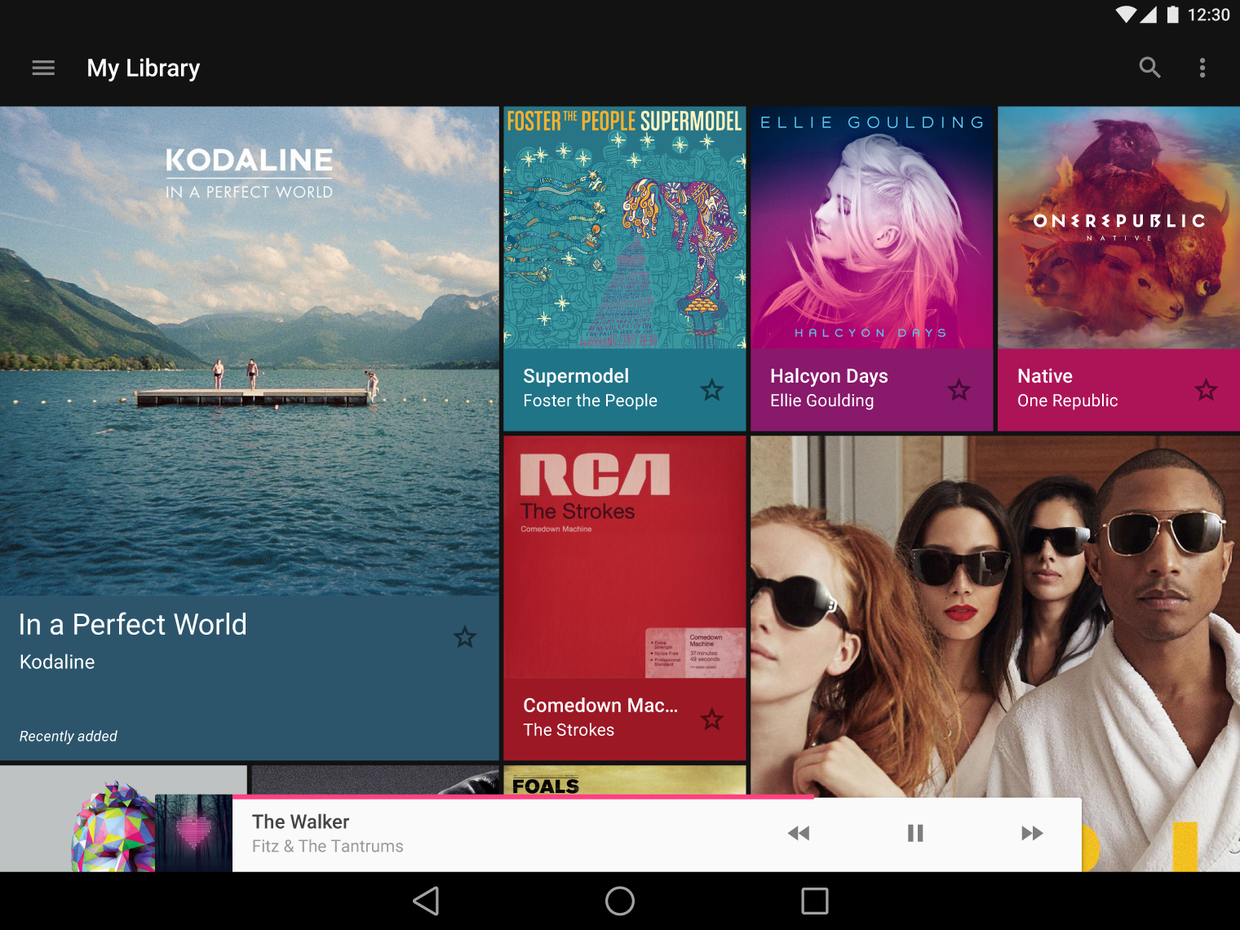
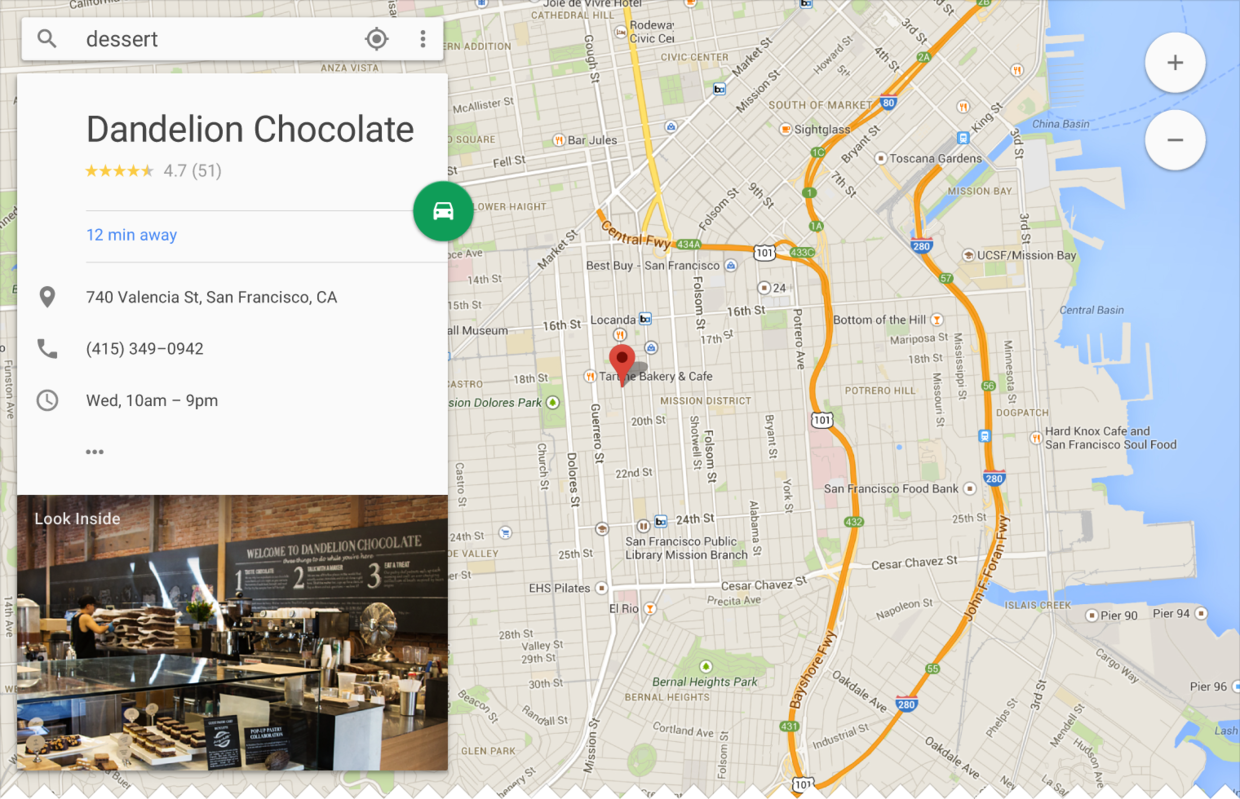
固定底板示例
对于不同尺寸的设备,MD规范也给出了详细的说明:
- 对于手机,不论正常或者横置的情况,固定底板都占满100%的宽度。
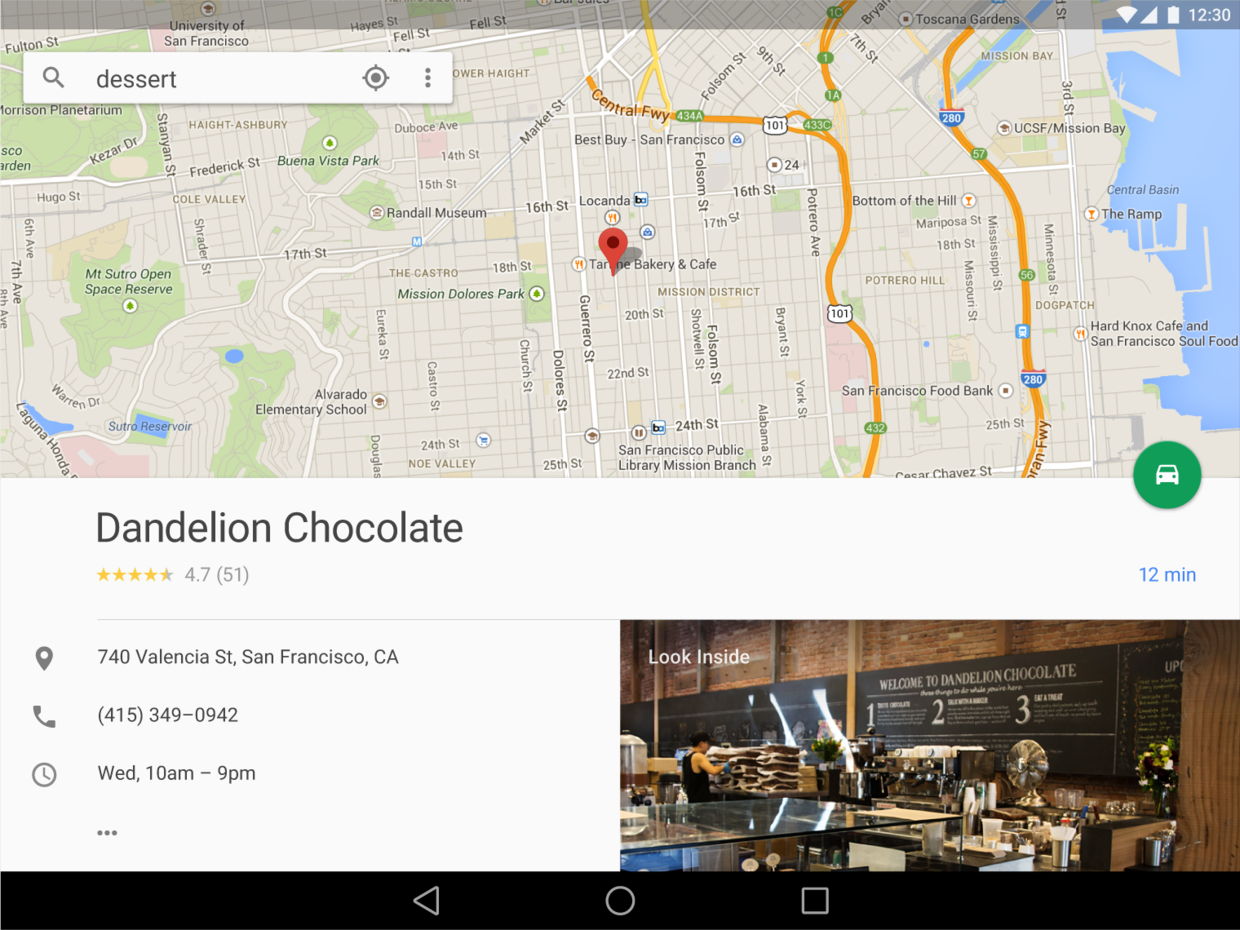
- 对于平板,则要依据内容的多少决定固定底板是否占满100%宽度:

平板上固定底板占满100%的宽度

平板上固定底板未占满100%的宽度
对于PC,MD规范建议设计师考虑把固定底板移到屏幕左侧:

PC上的固定底板
模态底板(Modal Bottom Sheet)
模态底板的用法有以下三点需要注意:
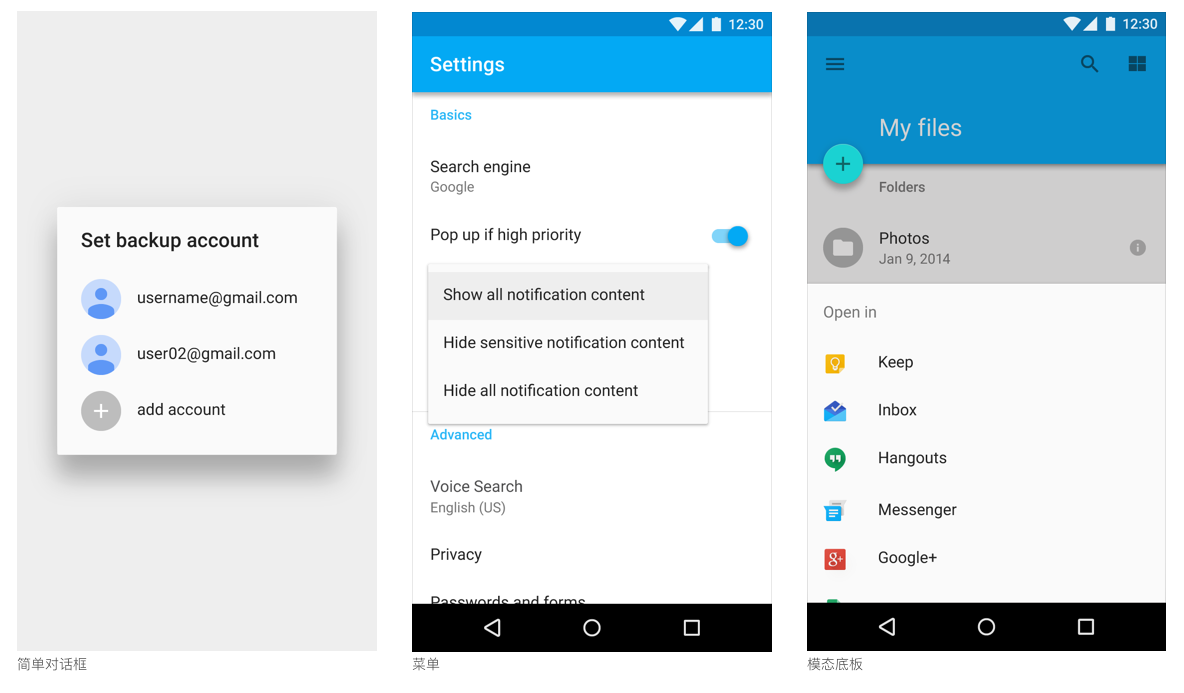
1. 模态底板用列表或者网格的形式,呈现出操作选项。同样具备这样功能的是MD组件是菜单和简单对话框;

三种组件示例
2. 展示一个符合当前情景的操作面板;
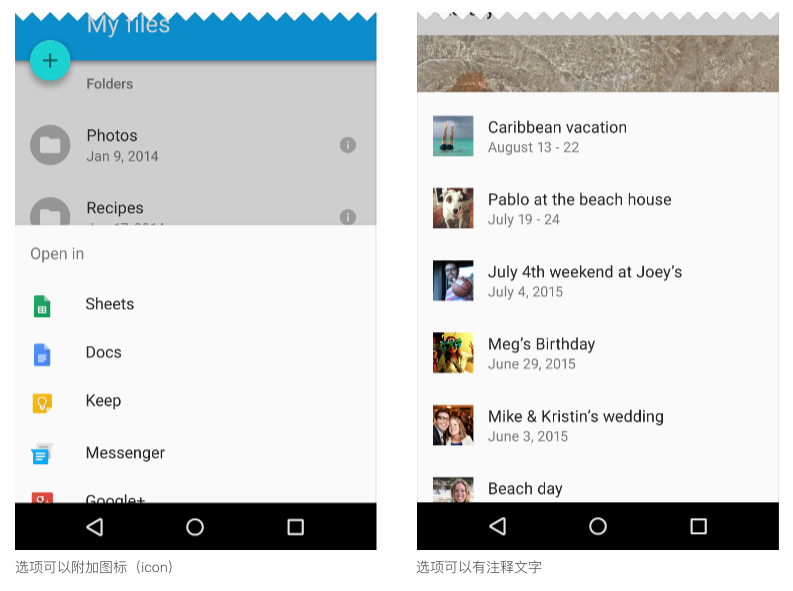
3. 强调模态底板中的元素(如下图所示)。

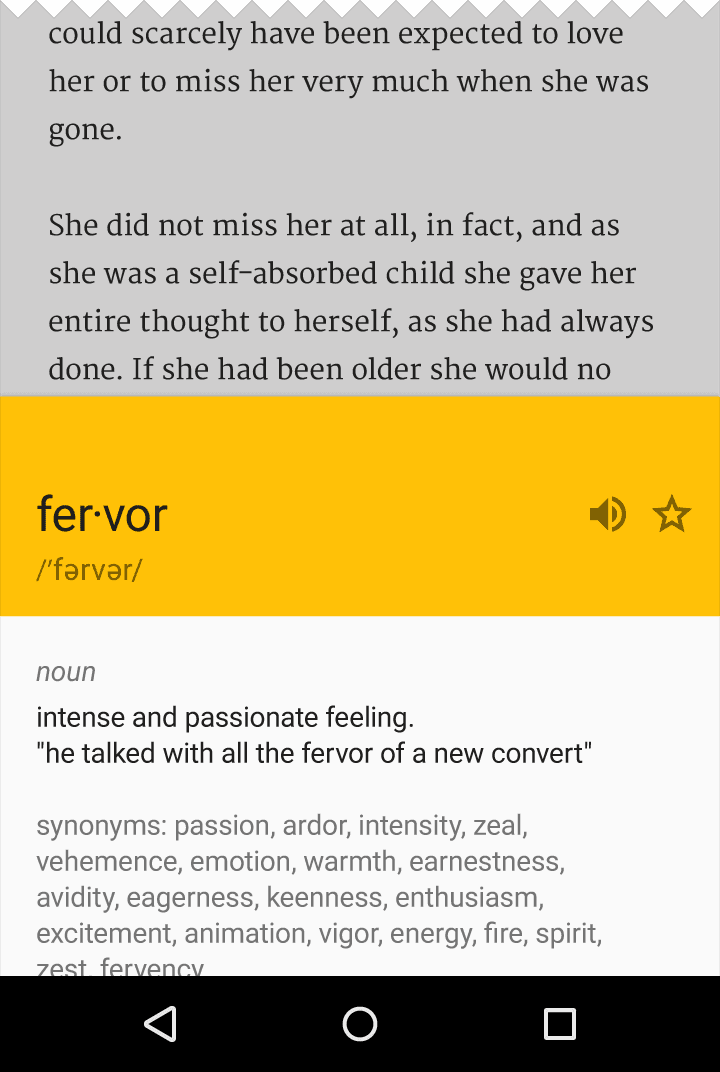
模态底板有个比较特殊的地方:支持深层链接。啥意思呢?看下面的例子你就明白了:

在这个例子中,对于单词“fervor”的释义,是来自另外一个词典应用的。但是当前的阅读应用直接调用了词典应用的释义功能,在当前进行了展示。这就是deep link达到的效果。除了可以调用内容,deep link还可以调用别的应用中的操作。
MD规范指出,模态底板中可以存在一定程度的导航。比如点击模态底板中的一条链接,可以在模态底板中进入下一级页面。但是模态底板中,无法从下一级页面返回上一级页面,因为模态底板中没有返回按钮,只有一个关闭模态底板的按钮。

模态底板左上角为关闭按钮
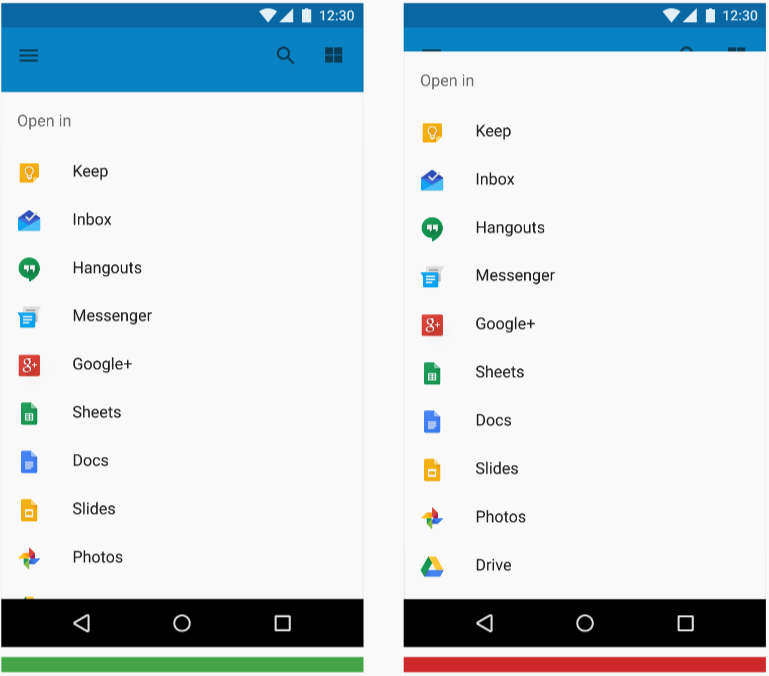
在展现形式上,模态底板的高度,需要根据选项的高度来确定:

当选项过多,导致模态底板高度过高时,请保证模态底板不会覆盖到顶部导航栏。模态底板中允许上下滚动的操作,以查看被遮挡的内容:

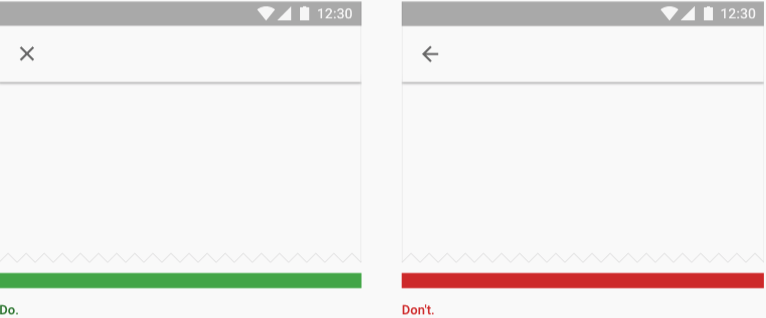
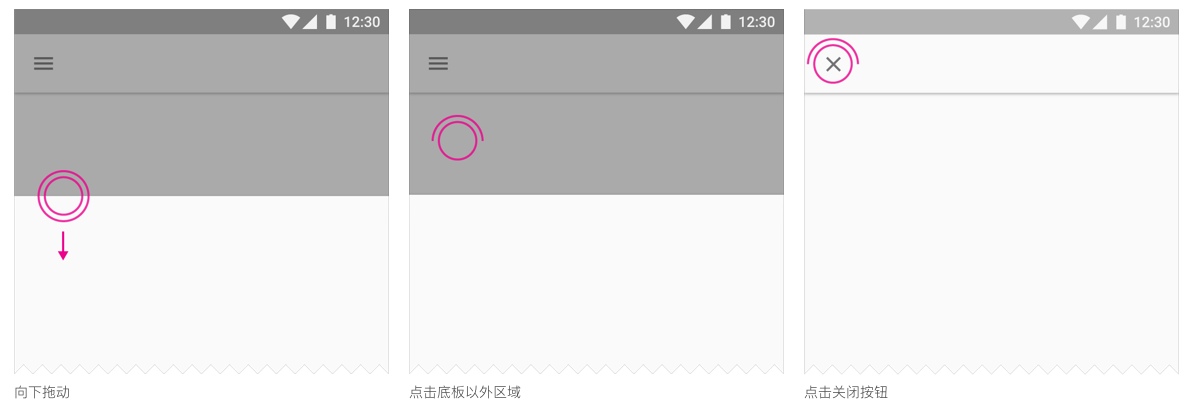
最后,MD中提到了四种关闭模态底板的方法:点击系统返回键、向下拖动、点击底板以外区域、点击关闭按钮:

后三种关闭方式
奇怪的是,规范中没有提到可以上拉模态底板,使其达到全屏的状态。但是实际应用中,好多应用都是这么做的。所以这一点在这也提一下,给大家参考。
以上是MD规范中对于底板(Bottom Sheet)的介绍。下一篇文章将介绍iOS中的上拉菜单和活动视图。
虽然经过了仔细研究,但文章中难免会出现不足和遗漏之处,欢迎大家留言讨论。
相关阅读:
#专栏作家#
沐风,微信公众号:“沐风与体验设计”。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺Phone和PC端交互团队负责人。留德海龟,曾任职腾讯微生活、网易、宜信。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
专栏作家
沐风,微信公众号:沐风与体验设计。人人都是产品经理专栏作家,2017年度作家评选最佳人气奖。爱奇艺资深交互设计师。留德海龟,曾任职腾讯微生活、网易、宜人贷。6年交互设计经验,专注设计领域,欢迎关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









感谢