5招带你玩转电商最常用的色彩搭配!

文章主要分享了红色这一色彩元素在电商页面设计中的运用,图文并茂,相信你一定可以从中受益。
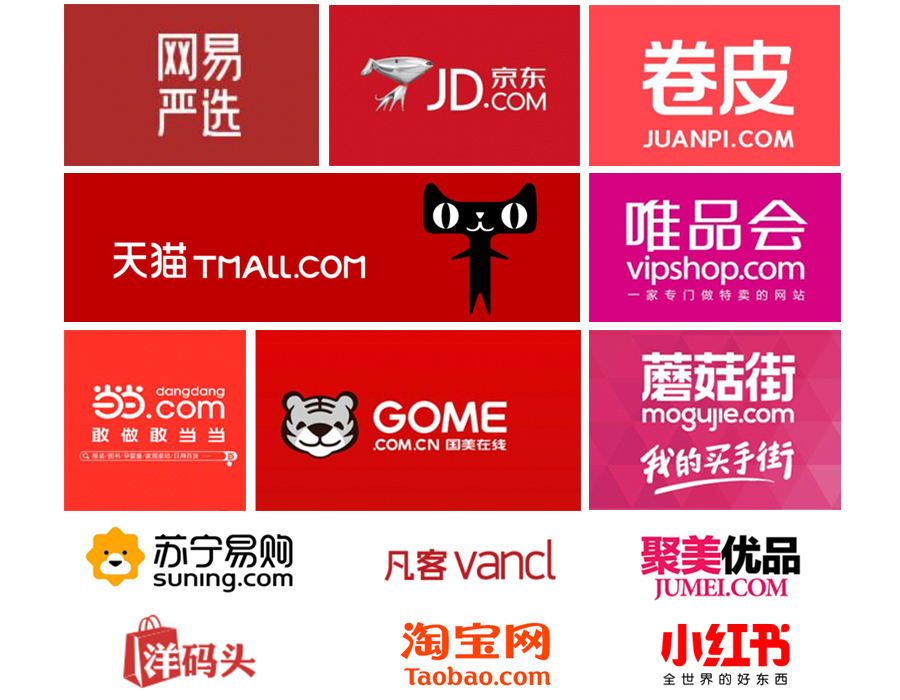
不知道大家有没有发现一个规律和现象,就是国内无论是综合电商平台还是垂直型的电商平台亦或是导购平台的品牌色一般都是红色系或暖色系的,而红色占了大边天,其次是偏女性化的玫红色/粉色,再或则是橙色黄色等,我挑选了一些电商平台的品牌logo给大家看下:

同时,在一些大型的活动专题页设计里,红色也应该算是电商设计里运用的最为广泛的一种颜色了,但其实很多人对红色该在什么时候用,或者该怎么用依然很缺乏了解,红色用的好则是兼大欢喜,用得不好要么会显得俗气和不干净,或者会显得页面很压抑很腻。
再一个红色寓意红红火火嘛,我自己本身也最爱红色,所以呢,今天我干脆来讲一下红色在电商页面设计中的运用好了噢!~
我先给大家列一个提纲:
- 红色的释义。
- 红色在电商设计里的运用。
- 与红色有关的常用色彩搭配有哪些?
- 当红色运用在不同的质感纹理或形状环境时会怎么样?
- 红色的使用禁忌或注意事项有哪些?
接下来我们一条条来说吧,let’s go!!!~
1、红色的释义。
- 从性格色彩的层面来说,红色代表热情/热闹/刺激/欲望/奔放/喜庆/血腥暴力;
- 从颜色的层面来说,根据色相/明度/饱和度的不同红色也分很多种红啊,比如大红/深红/品红/粉红/枣红/朱红/橙红/紫红等等;
- 从作用的层面来说,红色代表危险警示/突出强调/错误提醒/性刺激/公布喜讯等等;
2、红色在电商设计里的运用。
正是因为红色有以上的感官刺激作用,所以它常运用于一些要体现喜庆/热闹/激发别人欲望/或者要体现恐怖情绪的电商或海报设计里。同时红色也常用来作为点缀色出现,以强调某个重要信息。
喜庆节日:
红色代表喜庆热闹,所以常用在中国的各种喜庆的节日促销电商页面里,比如国庆/元旦/春节等重大节日,基本都是以红色作为大背景主色。
比较大型或隆重喜庆的活动往往都会选择大面的红色:

但是也有比较克制的性冷淡的。。。即使是周年庆也只用一点点红色意思一下。。比如网易严选这次的1周年庆活动页设计,不过这跟网站自身的品牌调性有关啦(就像一个人的性格一样,她本身只愿做个安安静静的美女子,又怎么会留恋尘世间的喧嚣呢?):

国外的喜庆节日:圣诞节
圣诞节当然也是少不了红色,而且还是红配绿(不过每年都是看红配绿也会视觉疲劳,所以很多设计师会通过加入一些其他颜色,或改变一下它们的明度/饱和度/纯度,或采用不同的质感纹理和表现手法给用户多一些新鲜感,比如手绘/合成/手工/三维建模之类的表现形式)

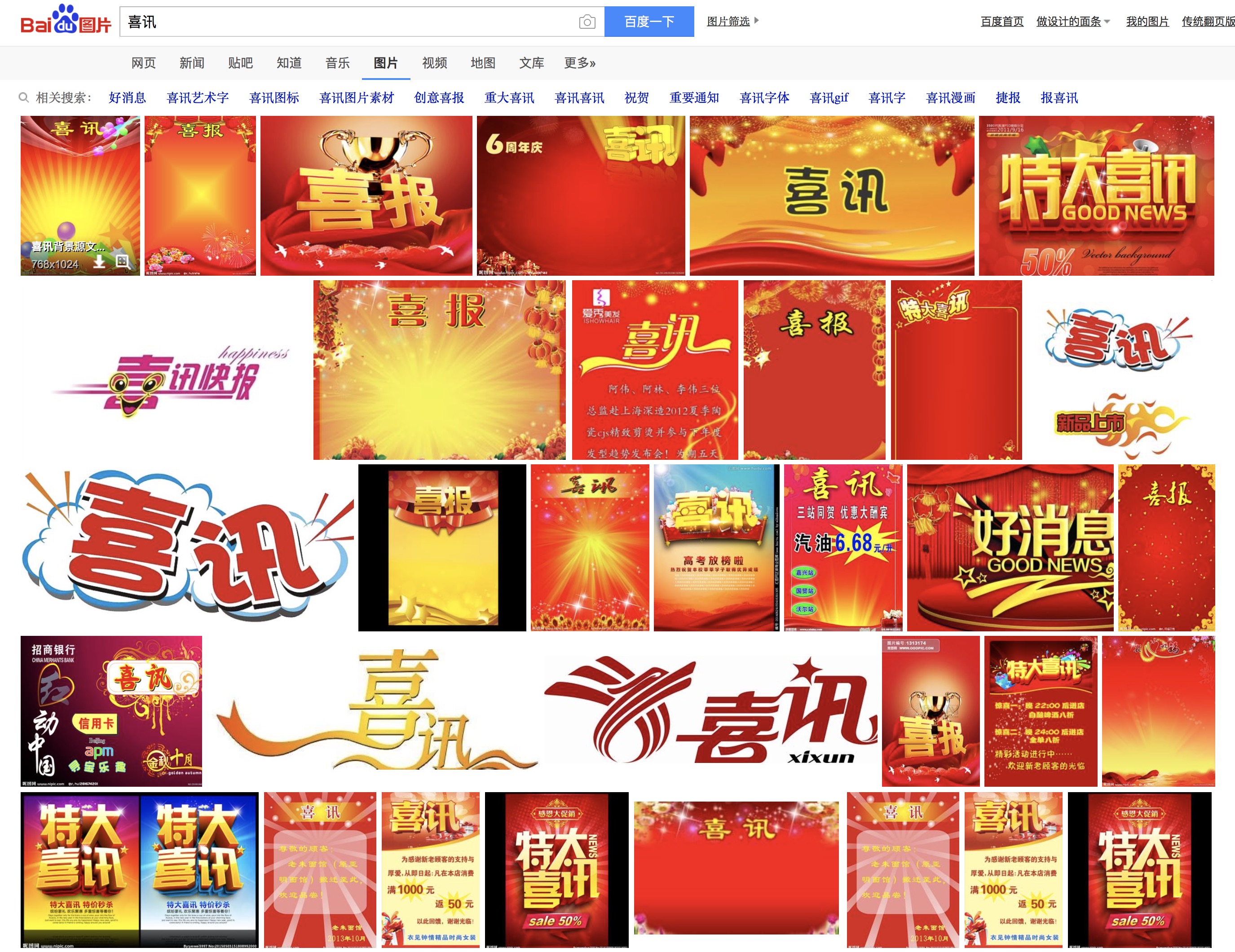
公布喜讯:
一些专门用来发布喜庆消息的专题页也最爱用红色,比如热烈庆祝谁上市了/谁获奖了/谁结婚了/谁喜得贵子了等等。。。(怕辣着大家的眼睛了,所以下面这张截图你们看看就好。。。不要太过沉迷于它。。)

不过其实结婚之类喜讯也有很多人用浪漫紫色或萝莉粉色,获奖之类的专题页,如果想要时尚震撼一点的话,很多人会用黑金的色彩搭配:

卖场促销:
商场做促销活动/电商平台或店铺做大促的时候,比如双十一/双12/815/618等。

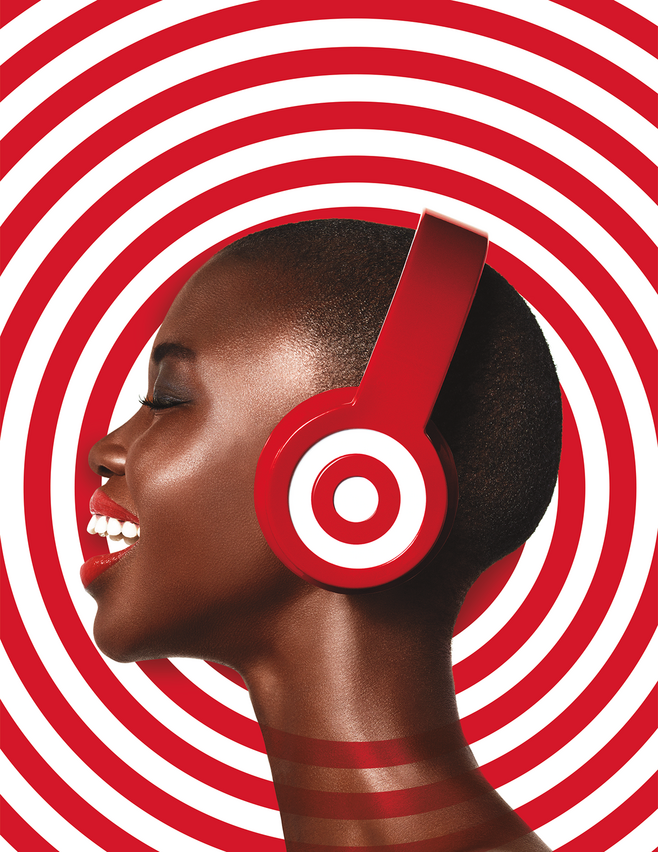
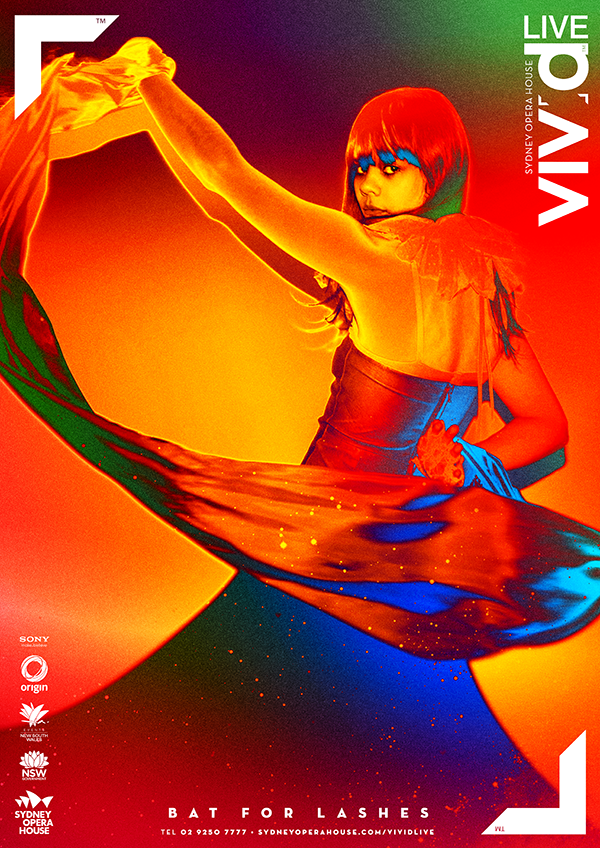
体现时尚个性:

突出强调某个重要信息:
红色常用来作为辅助色或点缀色,用来突出强调某个重要信息的,比如突出强调利益点/购买按钮等信息:


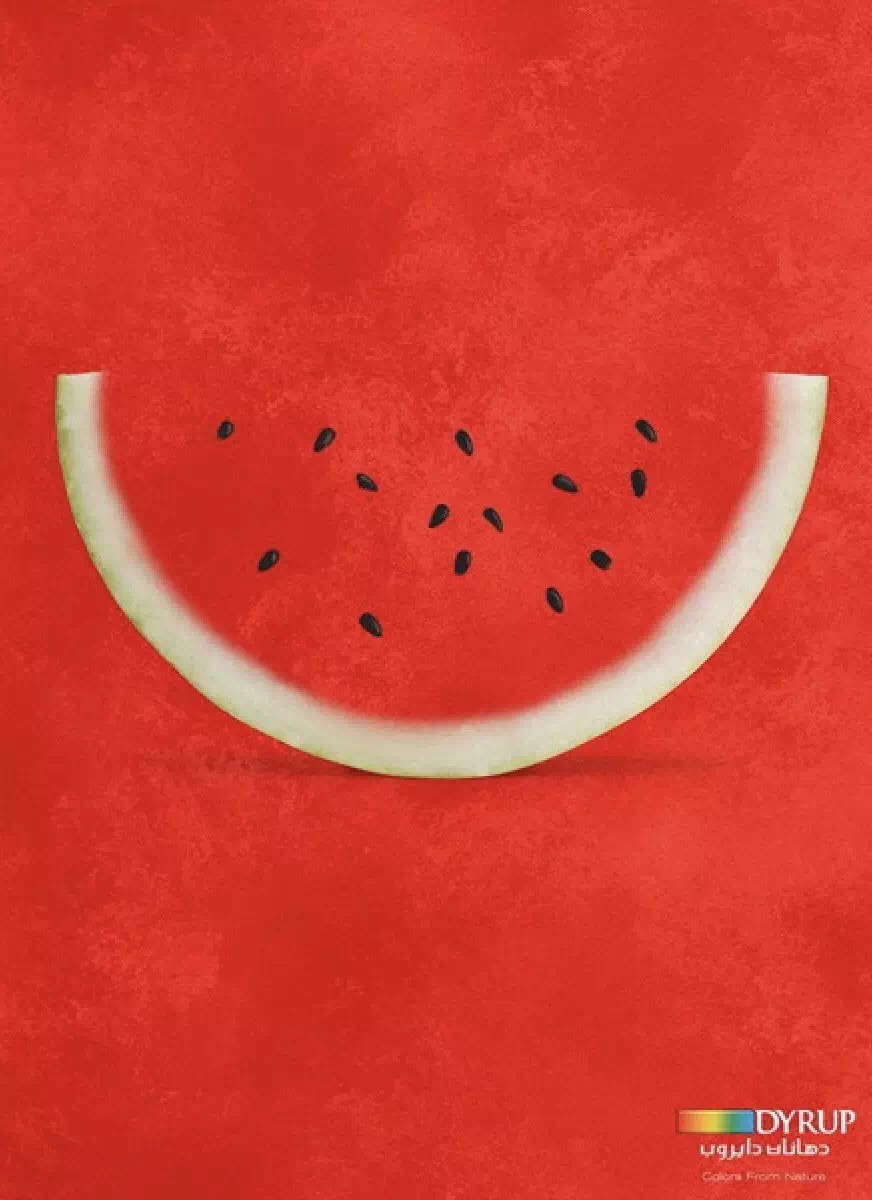
如果产品本身就是红色时:
其实任何类目任何产品都有红色系列,比如/家电数码/服饰鞋包/美妆护肤等,如果干脆将背景也弄成红色与产品融为一体,会带来非常强的视觉效果,而且不会觉得腻:



3、与红色有关的常用色彩搭配有哪些?
红色是很热烈的颜色,是暖色,也是一种百搭色,但并不是每个人都玩得好它,可它偏偏又是电商设计里用的最为频繁的一种颜色,那么今天我就给大家例举一些常用的优秀的红色与其它颜色的搭配好了:
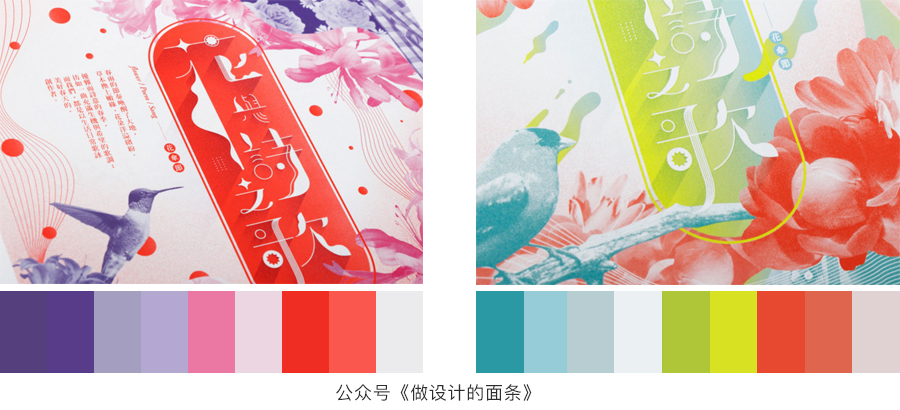
左边是大面积的红色搭配少许相近色或邻近色显得很高档耐看;右边是大面积的粉嫩色系搭配少于红色和蓝紫色,冷暖搭配,俏皮又耐看。

当红色与这种偏灰的渐变色搭配时,画面立马变得柔和清新脱俗起来。

也只有五彩斑斓的颜色才能压得住红色了。

红色与蓝白黑灰永远都是经典搭配,既可以制造一种复古的感觉,也能给人一种冷静与激情的相碰撞感觉。

红色与青色或与绿色搭配,再加上一些俏皮的构图或点缀,会显得画面非常干净清爽。
 红白黑搭配,时尚又经典,不过要注意红色的比例。
红白黑搭配,时尚又经典,不过要注意红色的比例。

红绿配米黄色,圣诞节常用配色,不过也会显得有一点点年代感或复古的感觉,绝对不是现代时尚类型的配色。

在大面积的浅灰色里,只需要点缀少许红色,就可以制造出一种静谧又不显单调的感觉了。

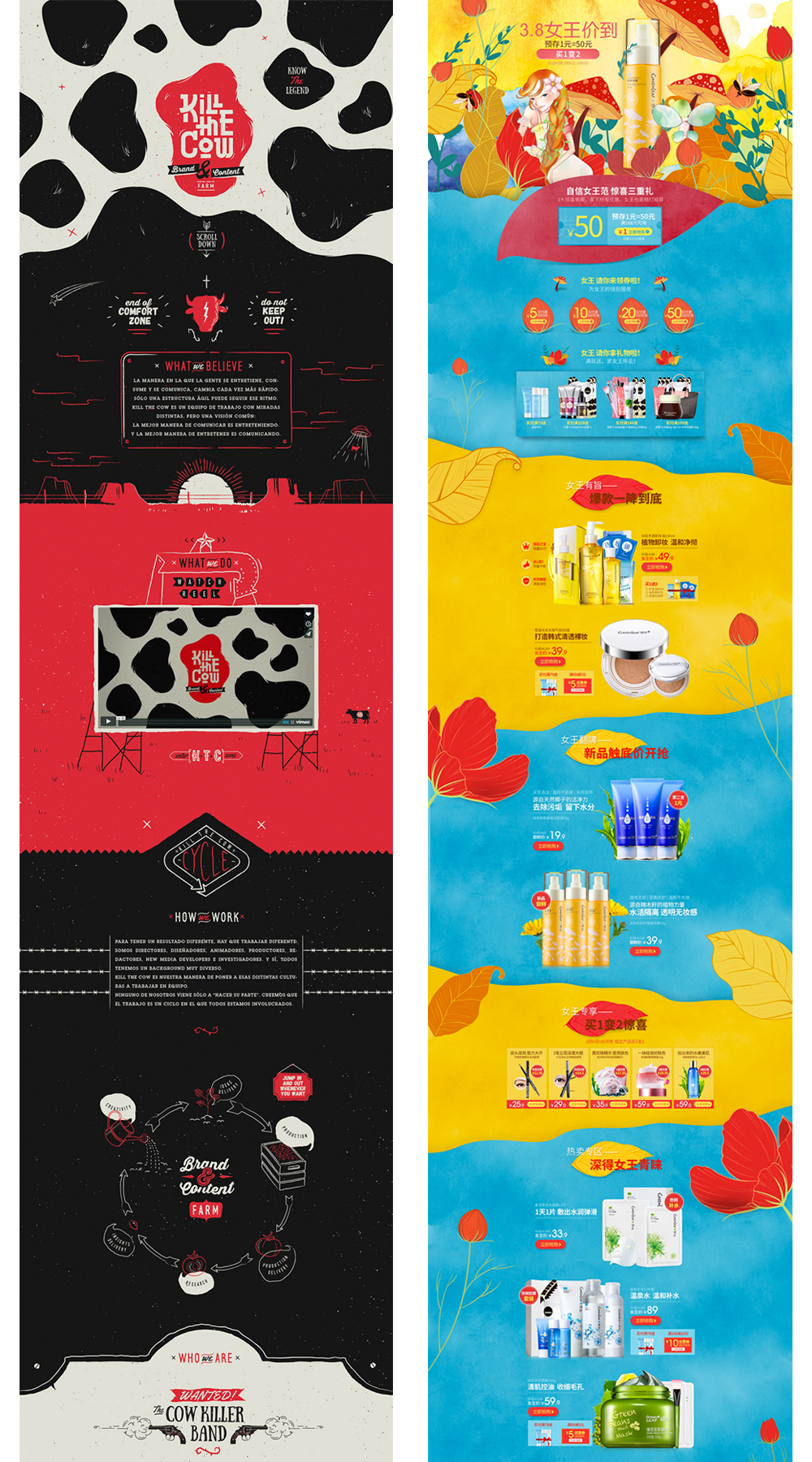
在一些比较俏皮的手绘画面里,红色既可以作为大面积背景色来包容五彩斑斓的多彩色,如左边所示;也可以以非常小面积的点缀色出现,用来突出强调某个重要信息,比如价格啊/利益点啊/特殊说明文字啊之类的。

无论你的背景是简单还是复杂,当红色块面积足够大时,它依然会成为焦点。
 大红色及深色的结合搭配荧光色会有一种非常诡异个性的感觉。
大红色及深色的结合搭配荧光色会有一种非常诡异个性的感觉。

番茄炒鸡蛋的红黄搭配容易给人一种复古温暖的感觉,但为了画面不至于太腻歪,最好是搭配一点冷色或暗色比较好。

当红色运用在一些形状的规则排列上时是很容易制造出简介时尚感哒!~

4、当红色运用在不同的质感纹理或形状环境时会怎么样?
虽然同样是红色,但是当它运用于不同的形式载体/纹理材质/周围情境时,所传递的感受是不一样的,举例:
红色的带棱角形状VS红色的圆形,哪一个更硬朗,视觉上更咄咄逼人?

红色的液体VS红色的烟雾,哪一个更仙?其实红色液体处理不好的话很容易变成恐怖画面。。不过如果能处理得好的话,液体和烟雾都能作为氛围渲染元素,使得产品看上去更唯美或酷炫。

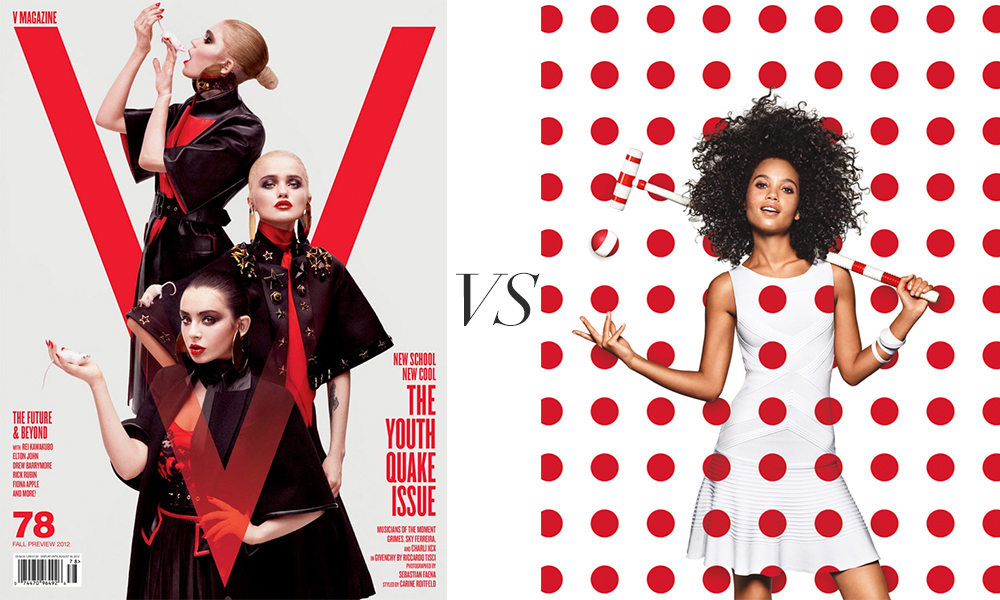
红色的丝绸或丝带VS红色的块状物体,哪一个更女性化?所以丝带或丝绸常用来点缀一些女性化的产品,而色块点缀则这比较适用于科技数码产品。
 VS
VS

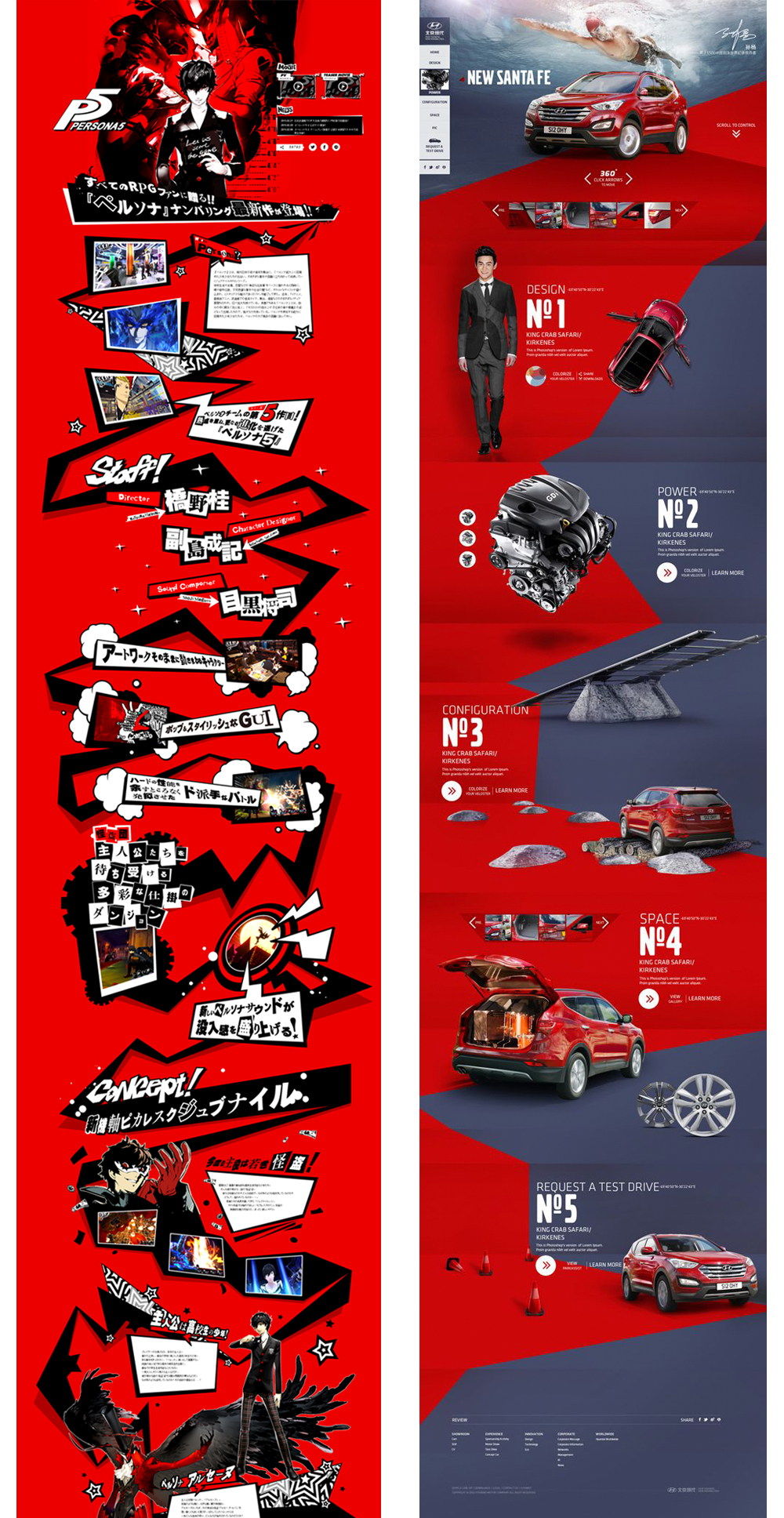
将红色运用于空间体力感的环境里VS运用于扁平的环境里,哪一个更有代入感?这就是3D和2D的区别啊你们感受下~
 VS
VS

红色周围是无彩色VS周围是多彩色,谁更突出?谁更有氛围?

那么它们具体运用在电商设计里是什么样一个情况呢?我找了一些还不错的红色页面给大家看看下:





5、红色的使用禁忌或注意事项有哪些?
(1)红色作为暖色运用在页面里的时候,画面里切勿全都是暖色系搭配,适当加入一些冷色或无彩色(黑白灰)点缀可以缓解视觉疲劳;

这个是爱马仕的丝巾图案设计,感觉超漂亮:

(2)无论何种颜色,它在整个画面里的占比都是根据设计需要而决定的,而不是瞎搞,比如,无论你是要弱化某一个信息还是突出某一个信息,都可以根据选择颜色和控制它的比例大小来实现,讲直白点就是要懂得运用对比和烘托的手法;
对比:

烘托氛围:

(3)切勿大面积使用太过艳丽或太过暗沉的红色,比如阿里年货节的这个页面,原图是这样的:

呐,上面那张设计稿如果是用的很艳丽的红色,如下图所示,是不是很刺眼很不舒服无法直视了啊?

如果用的是很暗淡的红色,如下图所示,是不是看起来就很脏毫无继续看的欲望了啊?

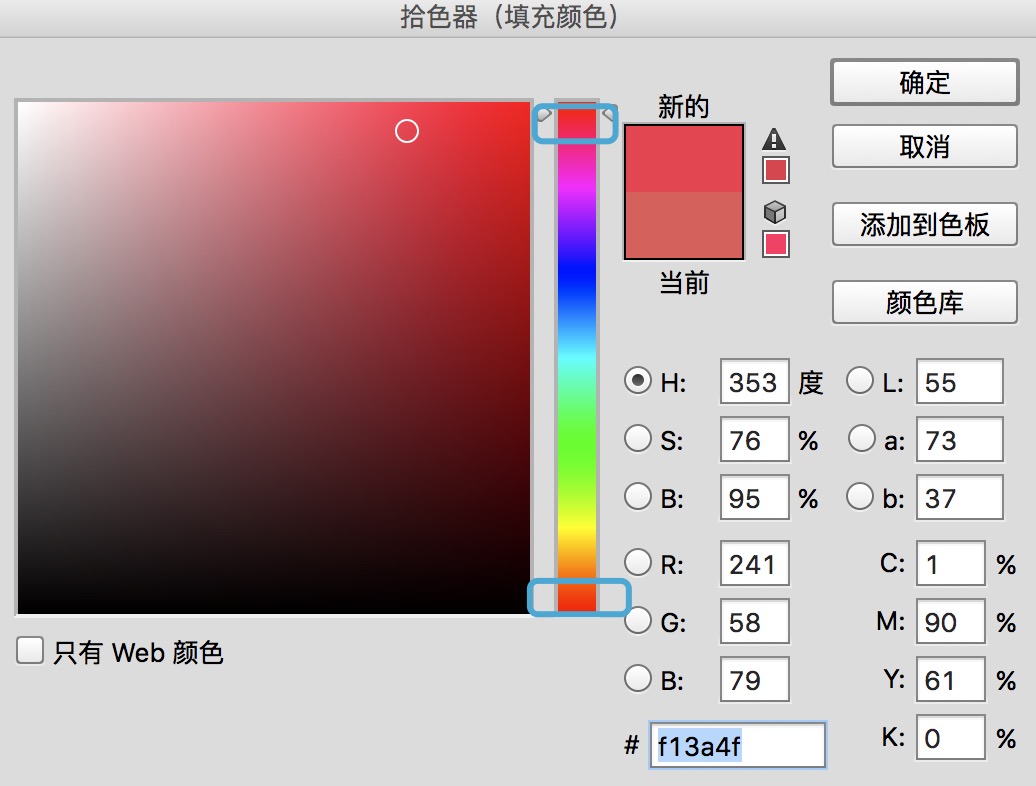
所以有的人可以把红色用的很高档,但也有很多人红色用不好,要么太刺眼了,要么太暗太脏显得廉价,其实很大部分原因就是因为你的明度/饱和度/纯度没有把握好啦。
(4)电商设计里其实很少会用到纯度为百分百的红色,因为会显得很腻很刺眼,这时候不妨将红色向玫红色偏一点,或向橙色偏一点,再或者偏白一点偏暗一点,总之你可以自己去尝试,按需选择合适的红色就好。

(5)当你的红色不得不与对比色或互补色搭配使用时,最好是能加入一些调和色彩(比如黑白灰),就像下面的百事可乐的logo的红白蓝搭配,这里的白色就是起到了调和的作用啦:

以上我们关于电商设计里使用最为频繁的红色的配色技巧和注意事项我就给大家就讲到这里啦,大家学到了吗?我们下期再见!~
#专栏作家#
做设计的面条,公众号:做设计的面条,人人都是产品经理专栏作家。一位擅长将电商及banner设计讲得最透彻易懂的妹子,有趣有料会拍照,欢迎互相交流。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不错不错,详情全面。