解构电商、O2O用户端“背后”的逻辑

之前和不少刚毕业的产品同学交流过,用户端是他们十分偏向选择的产品线。可在实际的工作过程中,由于不太了解中后台的情况加之逻辑上没有那么成熟的经验,很容易出现界面设计完成后无法和中后台的相关同学交流实现。所以用户端产品也需要了解基础的业务逻辑规则和关联。今天我们就分享下电商、020用户端“背后”的逻辑。
用户端的内部构造
用户端一直有着迷之尴尬的地位,既充当门面却深受各个系统的“牵连”。所有系统的最终表现都依赖于用户端的展现,所以说用户端是产品价值的最终体现。我们来看下用户端内部都有什么。

电商的用户端主要功能是提供购买和商品展示,并能够协助用户进行个人服务管理。从用户的阶段来划分,主要分成售前、售中、售后三个阶段。其中个人信息的管理属于贯穿整个使用过程。
售前环节:实现用户购买前的浏览和检索。
- 首页(对接CMS、商品、类目、推荐、促销、广告、搜索)
- 频道页(对接CMS、商品、类目、推荐、广告)
- 专题页(对接促销、商品、CMS、广告)
- 搜索结果页(对接搜索、商品、推荐、广告)
- 搜索分类页(对接类目、商品、搜索、推荐、广告)
- 发现页(对接商品、搜索、推荐、促销)
售前环节主要功能是完成商品的展示,页面的信息布局和UI是此类模块的首要功能。由于电商平台商品、类目众多,所以数据多是由负责规则整合的系统完成数据处理,然后通过页面、内容生成系统完成前台的展示工作。
售中环节:实现用户的购买
售中环节也叫购买流程,是实现用户从下单到完成支付的整个过程。这个流程是整个电商体系中最重要的环节。其中交易、订单和支付系统负责这个环节的核心逻辑。
- 商品详情页(对接商品、促销、推荐、广告、CMS、会员)
- 购物车(对接商品、促销、交易、推荐、广告),其中库存部分可放入商品或交易中合并计算,也可单独由库存系统提供处理。
- 结算页,也叫订单确认页(对接商品、促销、交易、订单、会员)
- 收银台,也叫支付页(对接支付、订单)
- 支付完成页,也叫订单完成页(对接订单、推荐、广告)
(1)购物车
购物车环节要考虑库存是否需要做占用。购物车做预占库存可以第一时间通知用户库存状态,但有可能出现较多占用后但未生成订单的情况。而生成订单后占库存则能保证订单和库存匹配率最大,但用户在下单后才被告知无库存,用户体验相对较差。
常规做法会在购物车环节设置数量阈值,库存小于阈值显示用户库存紧张。然后在下单环节完成扣减库存的情况。如果是秒杀或者是类似唯品会的抢购模式,则可以在购物车扣减库存,增加倒计时(如15分钟)提示提高用户抢购感。
促销金额的计算也是购物车需要考虑的主要逻辑之一,由于商品详情页都是单品信息,所以组合促销的金额计算是在购物车体现的。
另外,作为电商的“近亲”020领域的购物车相比传统电商处理方法有所差异。020的购物车原则上很多是不跨店铺销售的,所以购物车是存在于单个店铺中且以浮层的方式展示。一般来说为避免对于服务器造成压力过大的问题,不是所有的添加商品的操作都是请求后端服务,在逻辑处理上为了保证一致需要前后端都考虑逻辑统一的问题。
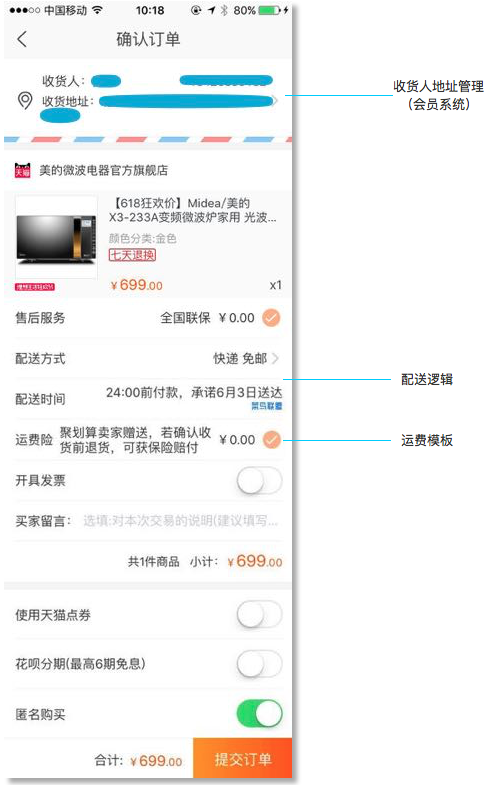
(2)结算页
结算页可以说是电商用户端比较复杂的页面之一。这里面涉及到配送逻辑判断,送达时间计算,运费计算,订单计算及分摊等。

配送逻辑判断:根据提供的配送方式结合仓配情况和移仓的逻辑来判断来预计送到的时间。此部分的物流配送的路程情况也会影响运费的计算逻辑。当无法单仓满足或者移仓满足时,有可能需要拆多个包裹从不同的仓发送。
运费计算:根据后台设置的运费模板来计算实际应该收取的运费。运费模板是指设定好的一套运费规则,比如满XX收多少等。
订单计算:订单计算主要涉及到交易单各个子单之间促销优惠的计算和金额分摊。
- 优惠计算主要包括优惠券和促销活动的金额计算。一般情况后台会有一定的计算优先级,比如计算促销活动的金额,完成后再看是否满足优惠券的满减金额。计算时需要考虑促销范围,如商家还是全场。
- 金额分摊,电商的支付类型发展到如今是越来越丰富。信用卡、汇款、支付宝、微信、白条、积分、礼品卡等等各种各样。考虑到订单逆向(整单退,部分退)的情况,需要将所有支付的金额包括优惠券都分摊到每一个商品上,以便退款时可以保证金额不错。分摊计算有两个要注意的事情,一个是各项支付方式退款的优先级,先退什么在退什么。原则上先退成本低的,在退成本高的。二是当分摊时金额除不尽的时候多余的部分如何分摊,小数后三位的时候四舍五入还是直接舍掉。这个规则要和后端、报表保持一致,避免出现一分钱误差的乌龙。
(3)收银台
订单生成后要通过支付系统完成支付操作,所以收银台的主要对接系统就是支付系统。对接第三方支付的时候需要注意的是,第三方支付客户端返回的状态原则上不能作为最终支付成功的状态,要通过第三方支付服务端返回信息为准。理论上这两种状态是同步的,但设计时要考虑交互和数据传输异常的情况。
售后环节:提高信息透明和服务体验
- 订单详情页
- 订单列表页
- 在线客服
售后环节主要是订单生成后到订单交付完成的整个过程。这部分主要的功能就是跟客服和订单打交道。这里就不展开说了。只说一些需要注意的经验。
- 订单列表一般会保留三个月左右的用户显示数据,而用户端的删除不是物理删除只是订单上打标记而已。
- 在处理数据时考虑到历史数据较多,部分O2O的APP会使用历史订单数据和当日订单数据分开的读取的方式。
- 订单详情一般会有再来一单的功能,电商系统只需要判断是否存在可售卖的SKU即可。而O2O则需要增加判断区域属性。
- 在线客服要考虑是否是对接第三方应用,在嵌入对方的SDK时一些通用的标准要符合满足(比如IPV6)。另外对方SDK包是否会对自己APP的大小造成较大影响也需要注意。
个人中心:服务中转站
个人中心作为用户的统一服务中心,里面承载了所有涉及用户资产和服务的信息。大多数是信息汇总查看的页面(如我的订单、我的积分、我的优惠券等)。
这里强调一个小的细节,APP用户端有时候排查问题需要了解用户的基本信息,比如版本号,手机型号。用户的反馈很容易出现信息误差,他们大多会说已经是最新版了。所以获取版本信息的渠道可以在个人中心中。我以前的一个经验可以给大家借鉴。在意见反馈自动增加版本,手机型号信息回传,或通过关于APP的部分让用户一键复制以便提供给客服进行排查问题。
用户端的“亲属关系”
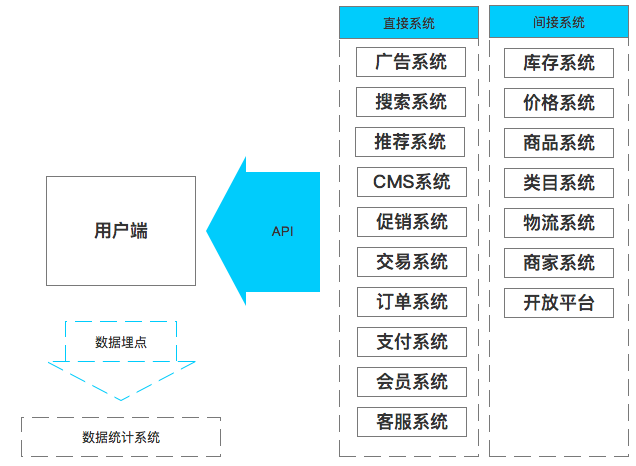
用户端作为“门脸”,和各个系统有着错综复杂的关系,让我们看下他们之间的关系是如何。

在整个电商系统体系里面。用户端需要面对众多系统,而这些系统的数据又相互依存,他们之间通过API进行传输对接。
直接对接系统
页面系统
- CMS系统
- 广告系统
购买流程
- 交易系统
- 支付系统
- 订单系统
规则整合
- 搜索系统
- 推荐系统
- 促销系统
用户体系
- 会员系统
- 客服系统
这些直接提供数据给用户端,负责用户端的生养问题,用户端对他们有着很强的依赖。在设计时要充分考虑这些系统的数据逻辑情况,下面我们会详细说明下如何考虑这些系统。
间接对接系统
- 库存系统
- 商品系统
- 价格系统
- 物流系统
- 商家系统
间接对接的系统多是提供基础信息的系统或者平台。他们承担着数据最底层的管理工作,他们的结构决定了前端展示的信息数据项。由于涉及的细分系统众多,这里指列举了部分主要系统。
API
API主要是传输通道,理论上不做逻辑运算。但现在很多实际的情况下API也需要夹杂很多业务规则的计算和处理。API主要包括几个部分的功能:
(1)数据传输
API的基本功能,完成基本数据的传输,往往是以页面为单位计算API的数量。
(2)数据整合
由于数据可能涉及到多个系统之间的调用,所以API内部可能需要进行数据的整合。比如促销活动信息需要调用促销信息和商品基础信息。
(3)部分逻辑处理
在实际产品迭代过程中,考虑到APP发版时间限制等制约因素,一些处理逻辑可能需要放在API进行操作,比如部分信息项的筛选、ABtest、灰度发布切换逻辑。另外有些功能为了快速上线且后续可以进行延展,一些固定的逻辑也会考虑先不做后台,在API中通过配置文件的方式来实现。比如提示文案、icon等。
(4)缓存功能
提供给用户端的数据中,不是所有数据都需要实时更新获取的,所以API会将部分更新周期较长的数据放入缓存中定时去更新。比如用户信息、类目信息。
数据统计系统
数据统计系统主要用来处理用户端埋点的信息,用于监测流量数据的情况。
一般数据统计重要分为使用第三方或者自建BI系统两种情况。用户端需要做的主要是进行埋点事件的命名和选择触发点。
结言
用户端看似只是关注用户体验和界面功能设计,实则反应了整个电商生态下所有系统运作的最终结果。了解中后台的基本逻辑和流程有助于在构想界面时提高可行性和合理性。
相关阅读
作者:高晖(微信号公众号@产品老高),10余年IT经验,互联网老兵。
本文由 @高晖 微信公众号原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益















高晖老师也在人人都是产品经理旗下起点课堂开设了《订单产品全流程设计与实战》课程,系统讲解了订单产品的底层逻辑,教你学会从0到1搭建订单产品以及现有产品的优化升级方法。感兴趣的同学可以添加蘑菇老师(ID:qdxymg)咨询,或者戳右侧链接了解>>https://996.pm/76PEA
有没有2B的内容呀
我现在又做020了
2B确实没整理,最近比较忙了。
感谢分享
感谢分享,会一直关注您的文章
好文章 高质量
很清晰,最近做电商,帮我理清了好多模块,赞
谢谢赞赏,后续会梳理电商的一些具体系统和模块。欢迎持续关注
很多实践中的小经验和小细节分享,很落地的一篇文,喜欢。
谢谢,后续我会陆续写一些电商、020系统的解构系列,可以持续关注
对于新手,很有帮助哦
谢谢关注
最近要开始着手公司的一个电商项目,临时抱抱佛脚。文章很受教,感谢作者从售前售中售后勾勒了一个电商平台的框架,个人对贯穿其中的个人信息管理这块一直理不清,期待作者更细致的分享
谢谢认同,后续我会逐步解构一些电商的系统情况。可以持续关注
唉,这等文章也能上头条
这个文章开始写的时候定位是给初级产品了解基本结构快速入门的,所以很多东西并没有展开细化。毕竟太深的东西对于初级产品可能不太容易理解。所以里面不少内容在高级别的产品看来有些简陋了。呵呵
呵呵,有什么好文章还望不吝分享
呵呵,有什么好文章还望不吝分享
后台的业务逻辑是非常复杂的。但优惠券这一块,要做完善都很难。
嗯。同意。这里只是对关联的关系和情况做了一些说明。并没有涵盖所有的点了。
我是一个新入行的小菜鸟,这个文章对我很有用
谢谢回复,能够有用就是对我最大的奖励了。呵呵