APP设计中,小图标的使用场景分析

本期聊聊一个 APP 内的小图标使用规则,在一个产品里面需要多少种图标才满足功能,才不会让界面看起来乱,如何把控系统图标样式,那么今天就来聊聊。
这里我把图标分为:基本的功能图标(比如Tab bar/顶部导航/设置界面一些图标),栏目图标(点击入口进入一个独立的栏目页面,一般在页面内),品牌图标(点击进去就是一个独立品牌)下面开始。
目前小图标的使用场景现状分析
国内的现状
小图标系统没有一个明确的指导规范,导致各家根据自己视觉语言去定义图标使用规则,质量参差不齐,小的产品就参考大厂所做的产品图标,其实不明白他们为何这样做,没有一个清晰的逻辑,最后导致系统图标设计不严谨。
国外的现状
国外相对国内来说 ,比较少出现这种情况,原因是国外大多产品业务单一,不像国内,特色社会主义下的产物,业务丰富,产品复杂,最具代表性就是(淘宝,天猫,京东,手机QQ)
废话说完,下面进入正题。我们来分析下小图标使用场景规则
行业标杆产品小图标使用规则分析
要想做得更好,就要先了解行业标杆产品是如何做的

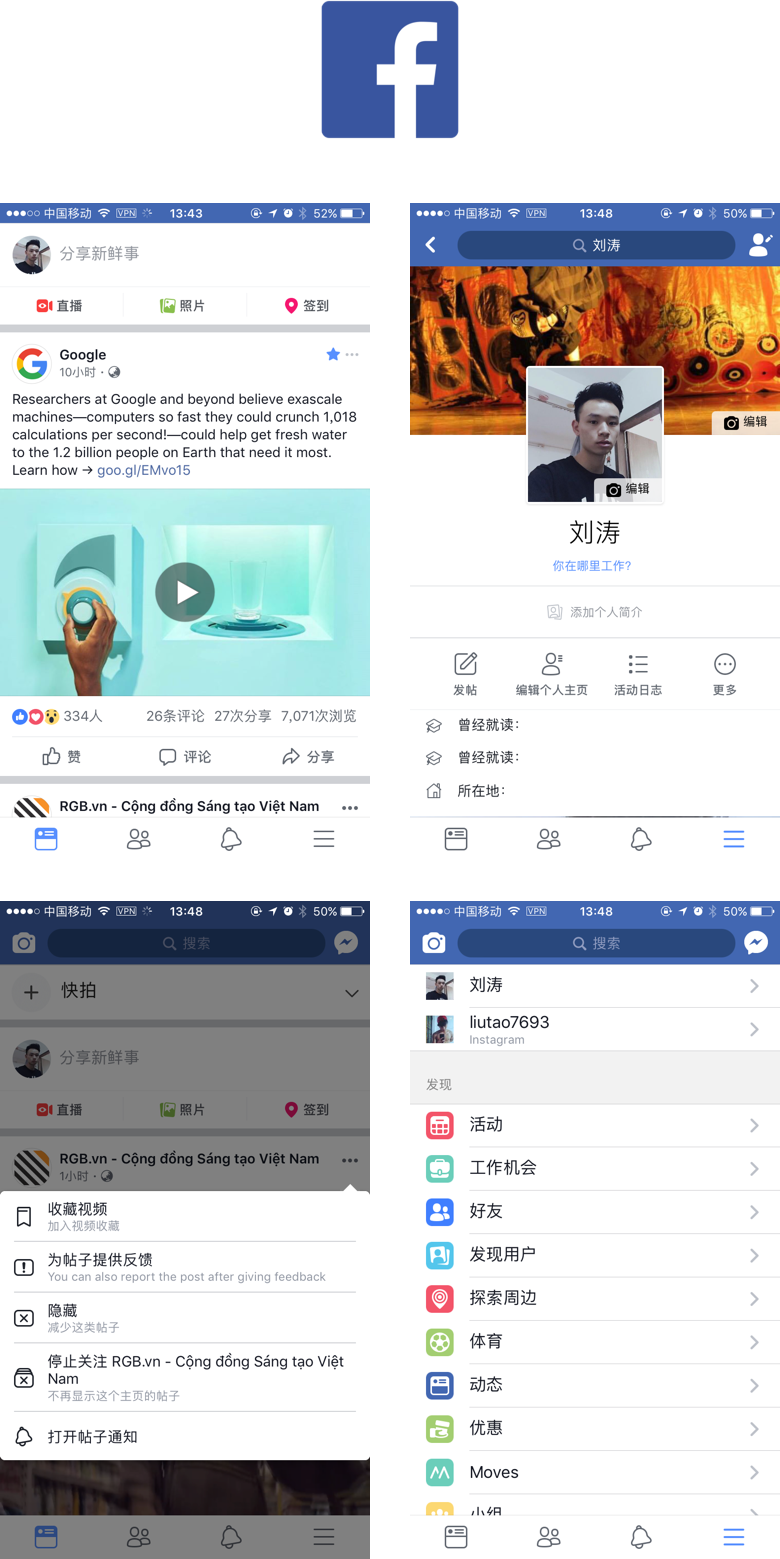
Facebook系统图标大体上使用了面型和线性图标,在设置界面使用了带底板的图标(是为了区分不同业务),设置界面带底板上面的面型图标和顶部导航未带底板图标风格样式一致,且大家注意观察没有,Facebook 在图标上使用整体视觉语言是通过圆角大小来保证面型和线性的一致性。
总结分析:Facebook整体关键页面使用图标风格就面型和线性两种。这样保证视觉风格不花哨,也能达到满足产品需求,在主页面,直播、照片、签到其实属于三个功能图标,按道理需使用线性图标,但这里Facebook 需要强调这个功能,所以使用了面型图标

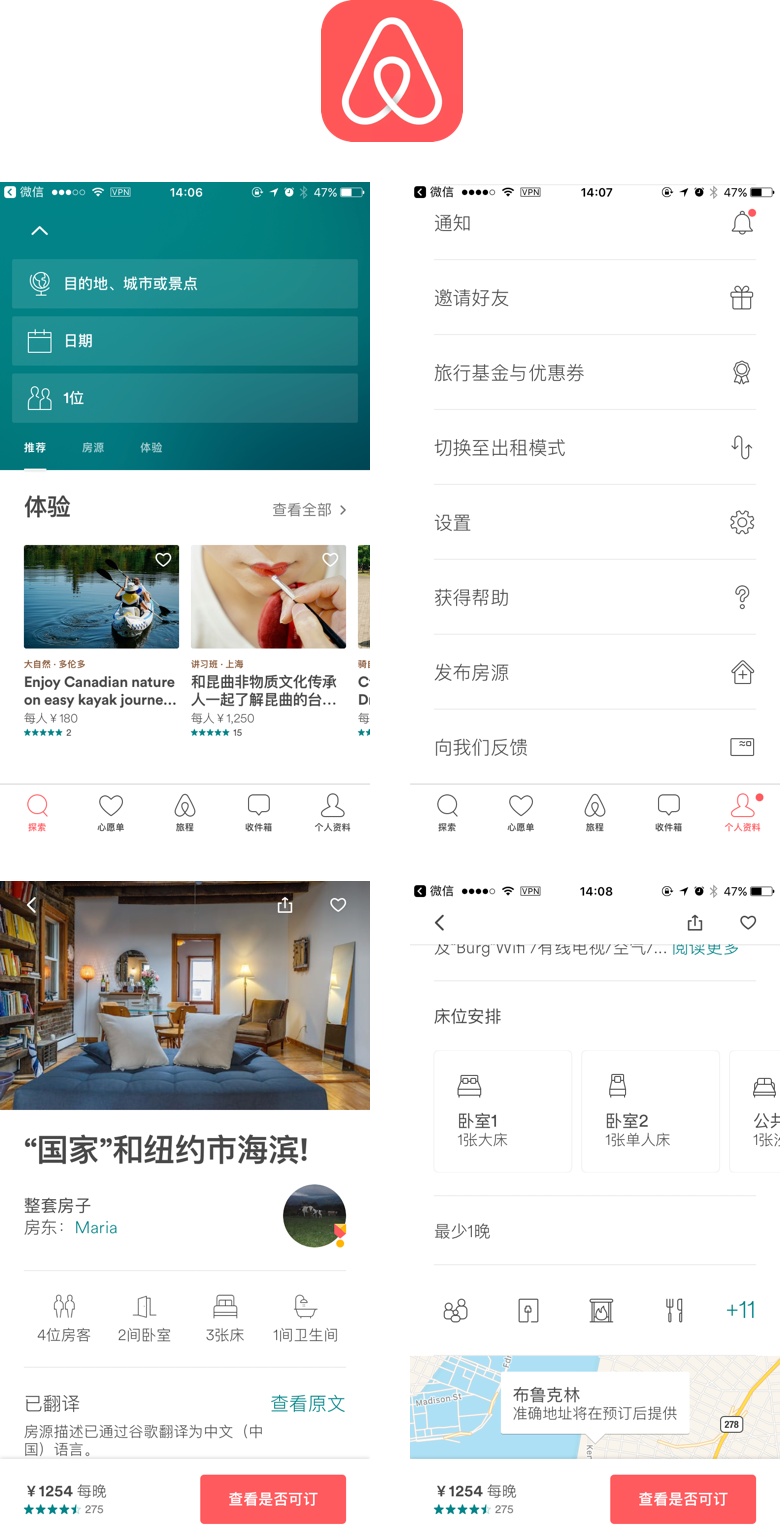
Airbnb的整个系统图标视觉语言都是以线性为主,图标视觉线索和产品图标风格一致,都是线性,从品牌传达上得以继承启动图标的视觉语言,airbnb之所以图标全部是线性是因为所有图标都指向意思都明确,都是功能描述性图标
总结分析:Airbnb其实是业务相对来说算是单一的一个产品,所以整体设计轻量化,图标继承LOGO 的视觉基因(线性)

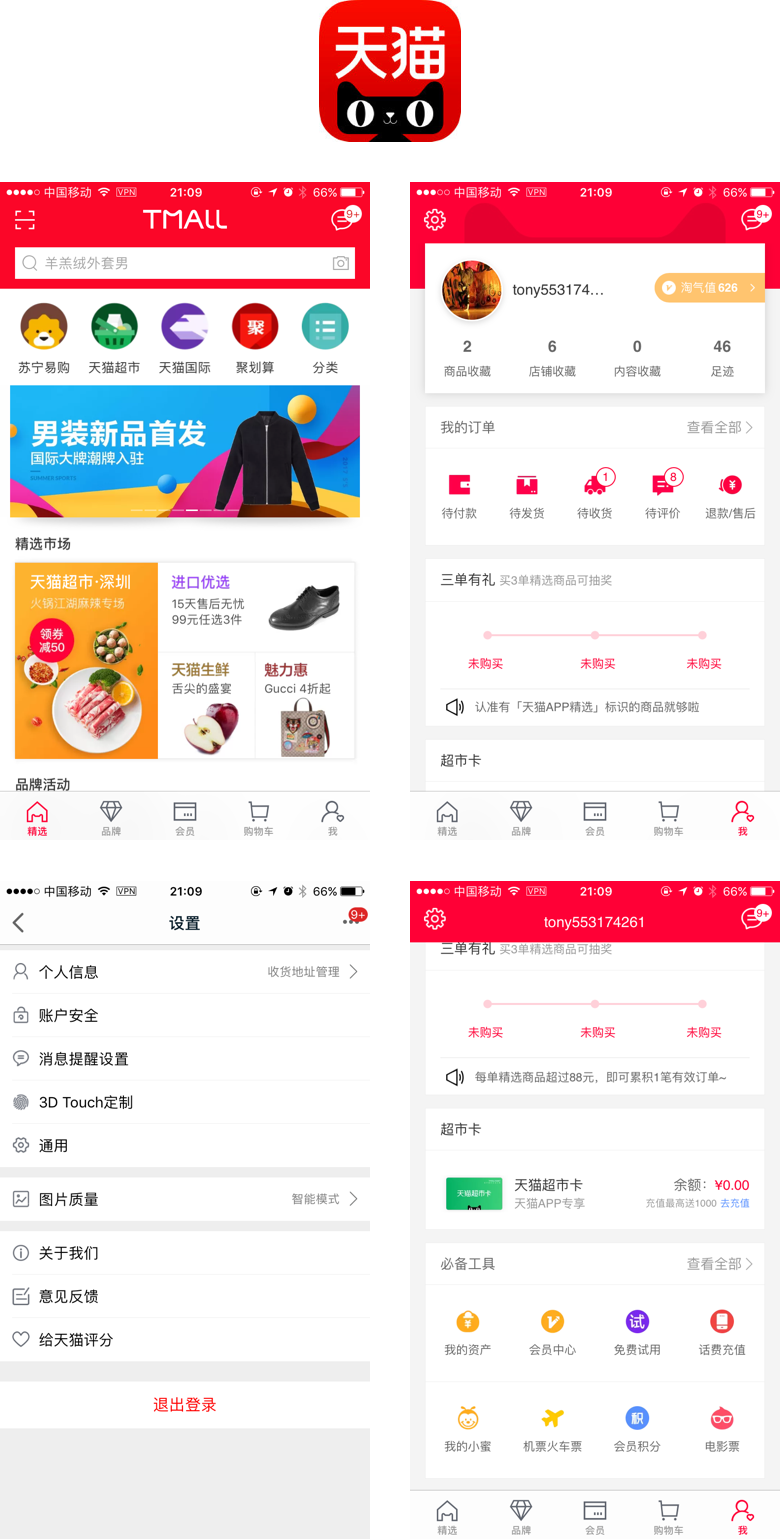
天猫APP在国内来说,业务算是比较复杂的一个产品之一,业务越复杂的产品,图标其实就不好控制,天猫这里使用了三种类型图标,在首页顶部几个独立的品牌的图标样式风格和其他有所区别,扁平插画风格,其余顶部和底部导航都采用线性图标,在我的页面,其实(代付款,待发货,待收货等)这几个图标按道理需要使用线性的,这几个功能算是比较常用的重要功能,所以这里使用了面型图标,图标颜色颜色圆角都和线性的焦点色功能上的一致。
必备工具属于一个单独的栏目入口,所以图标样式有所区别与其他

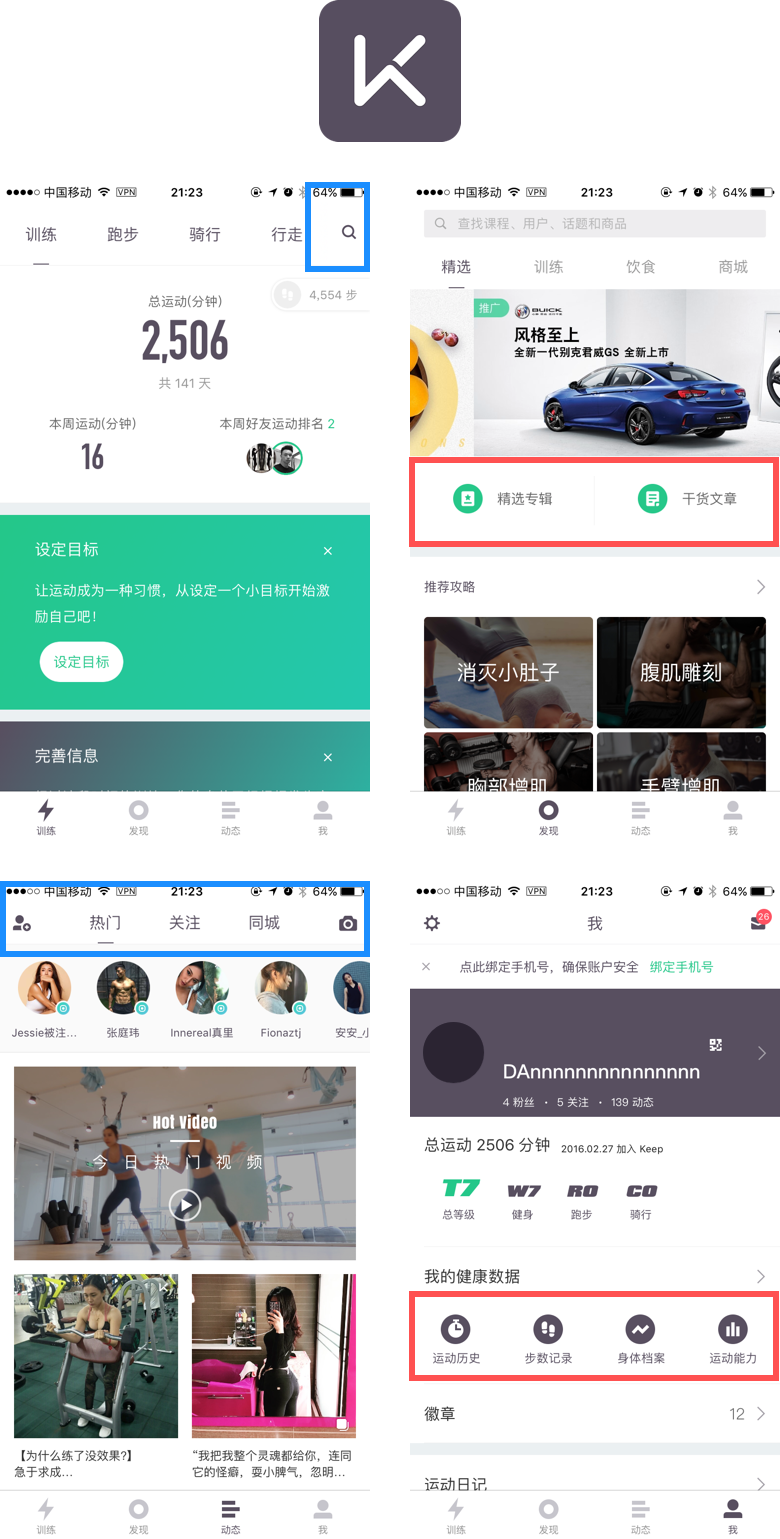
KEEP 算是我经常用的一个健身产品,这里我要吐槽下他们的系统图标使用没有逻辑。
首先同为导航图标,为何两个地方图标样式风格不一致?有什么理由不一致?(蓝色框)
红色框部分,两个图标使用带底板面风格图标,在这里keep通过颜色来区分了两种图标的表意,在我的页这个属于功能型图标,颜色和底部tab一致,在发现页的图标属于栏目图标,运用了蓝色来做区分,有点类似天猫APP我的页

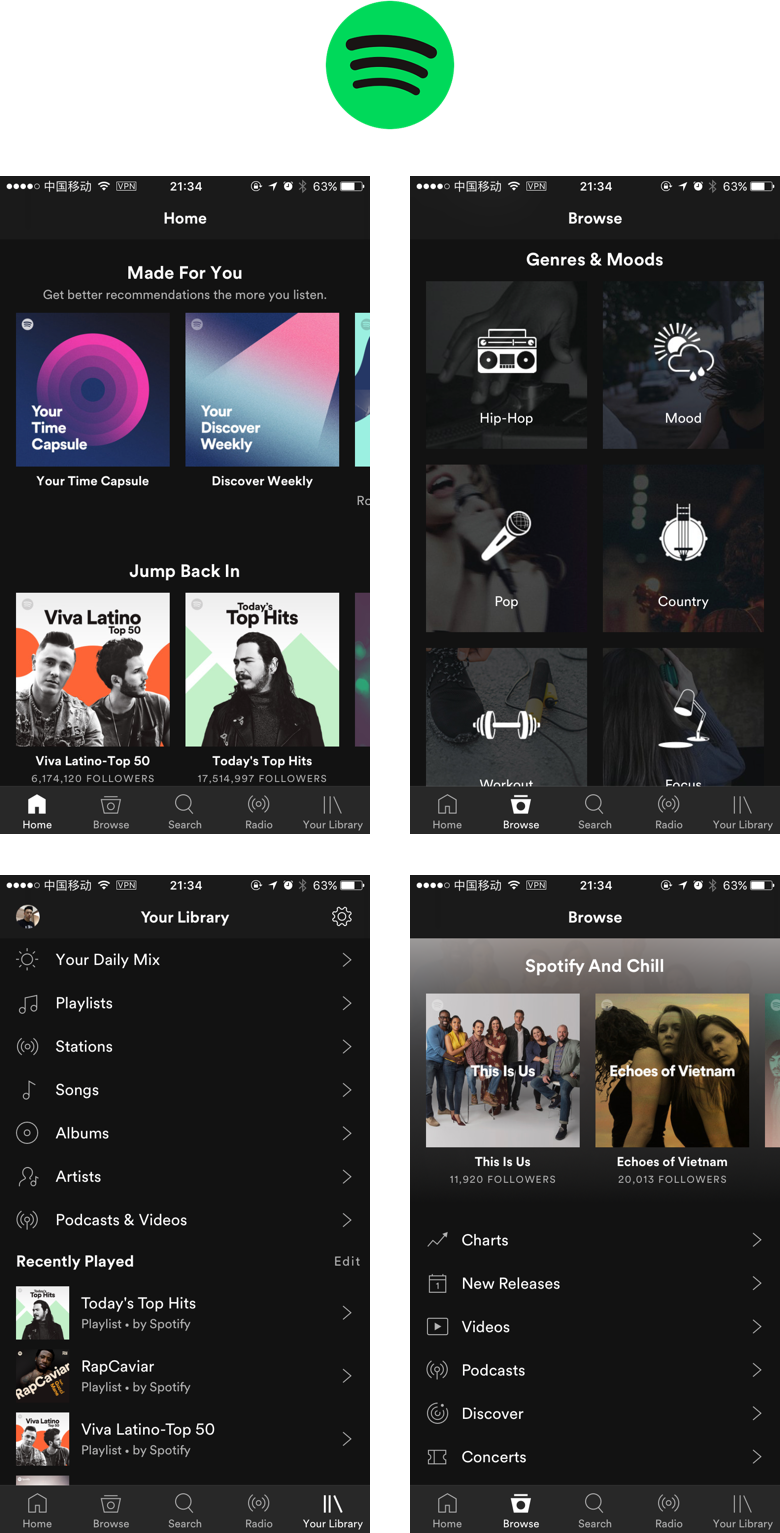
Spotify 系统图标,大家看了心里应该很清晰了,标杆性的产品,图标整体Style一致,在心情流派哪里用大的面图标来区分各种曲风。整体使用图标就2种
总结
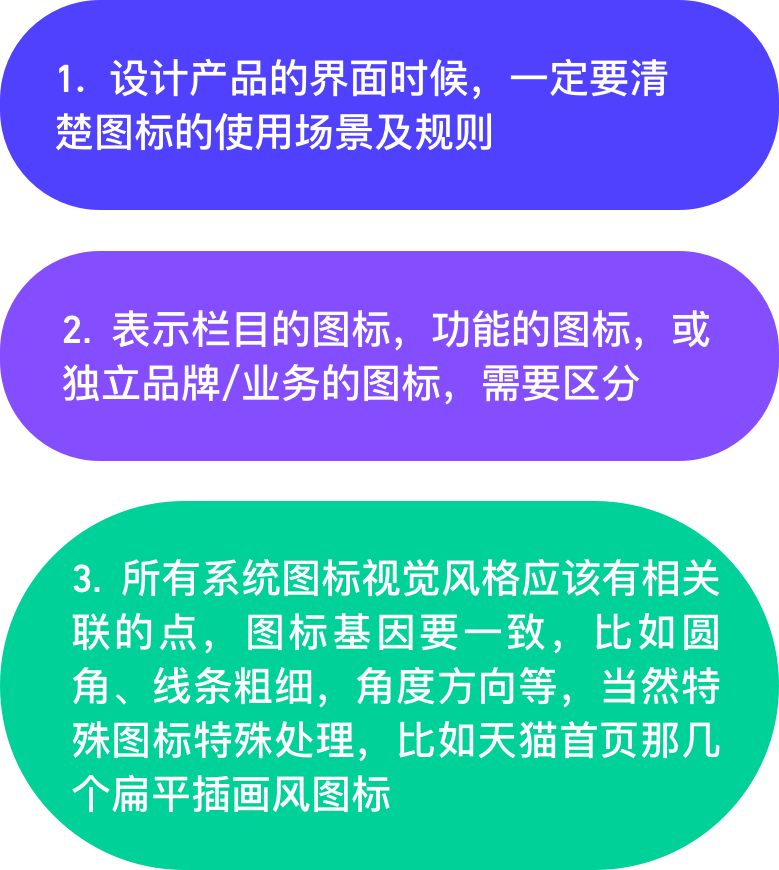
上面列举了几个产品来说明下,大家心里应该有明白如何去定义产品的图标使用规则了,我们要明白为什么要把图标功能清晰的区分,其实目的为了后期管理,做规范,使其更加系统化,一致性更强,减少产品复杂程度

作者:Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文由 @TONY 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益