案例讲解:移动端的长表单应该如何设计?

基于业务需求(常见于B端产品),有时候用户在操作过程中,不可避免的需要填写很多表单。针对于移动端长表单,我们应该如何去正确的设计呢?
本文大纲:
- 三种主方案
- 主方案1的设计讨论
- 主方案2的设计讨论
- 主方案3的设计讨论
- 总结
1.三种主方案
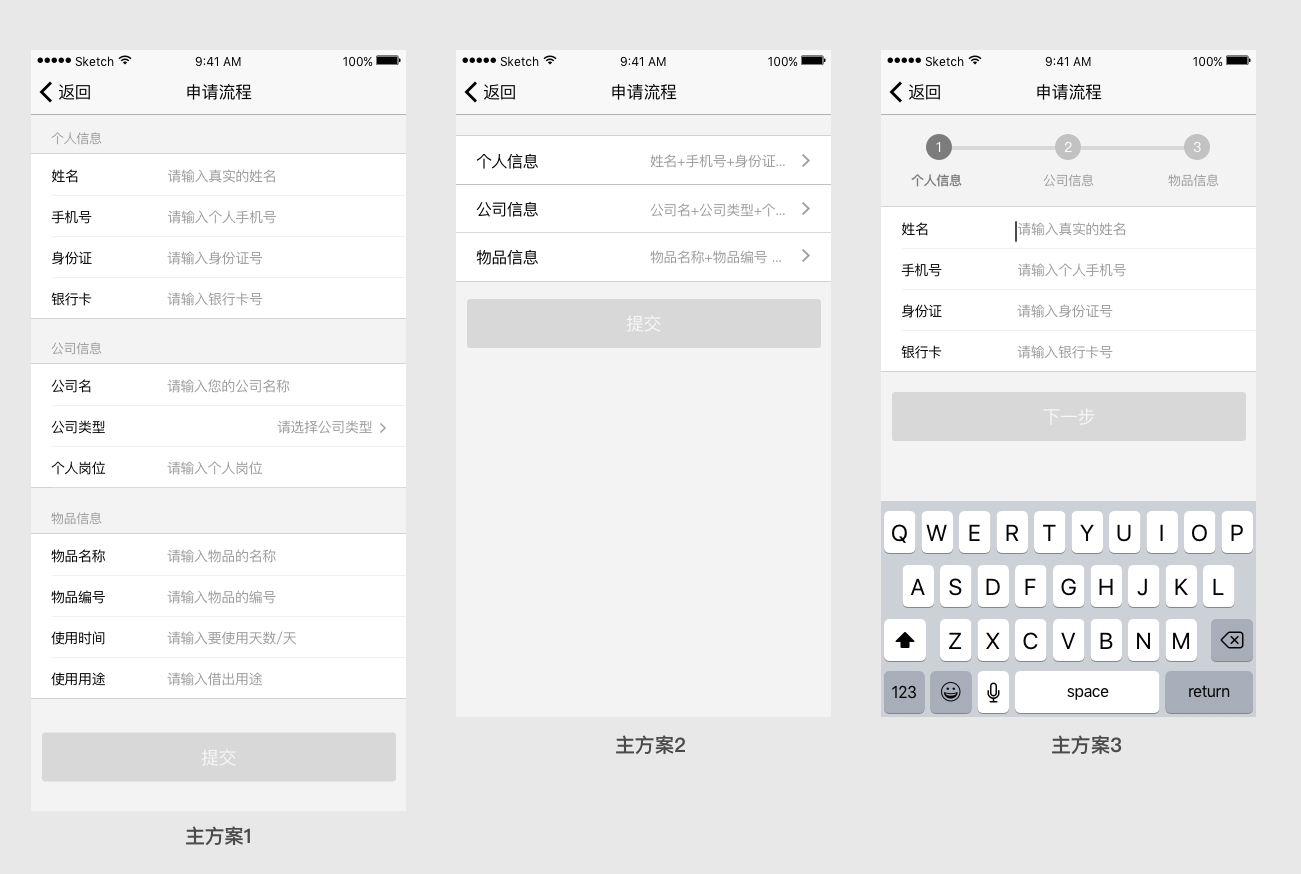
针对长表单的设计,按照设计思路的不同,可以分为三种主方案,如下所示:
PS:图中的举例的关键字段仅仅为举例需要。

- 主方案1:我们常见的设计形式,一个界面将所有表单信息展示出来。
- 主方案2:将不同的分组表单放在不同的下一级界面,用户填写之后返回。
- 主方案3:分步操作,一个界面完成一组表单内容,点击下一步进入下一组表单。
2.主方案1的设计讨论
主方案1的设计优缺点
优点:一个界面将所有表单信息展示出来,如果想查找某些填写的信息也变得更容易,相对于主方案2和3,减少了页面跳转操作和查看。
缺点:基于移动端界面承载能力较弱,一个界面将表单所有展示出来,用户一次性浏览和操作起来压力较大,容易使操作流程失败,导致成功率大大降低。
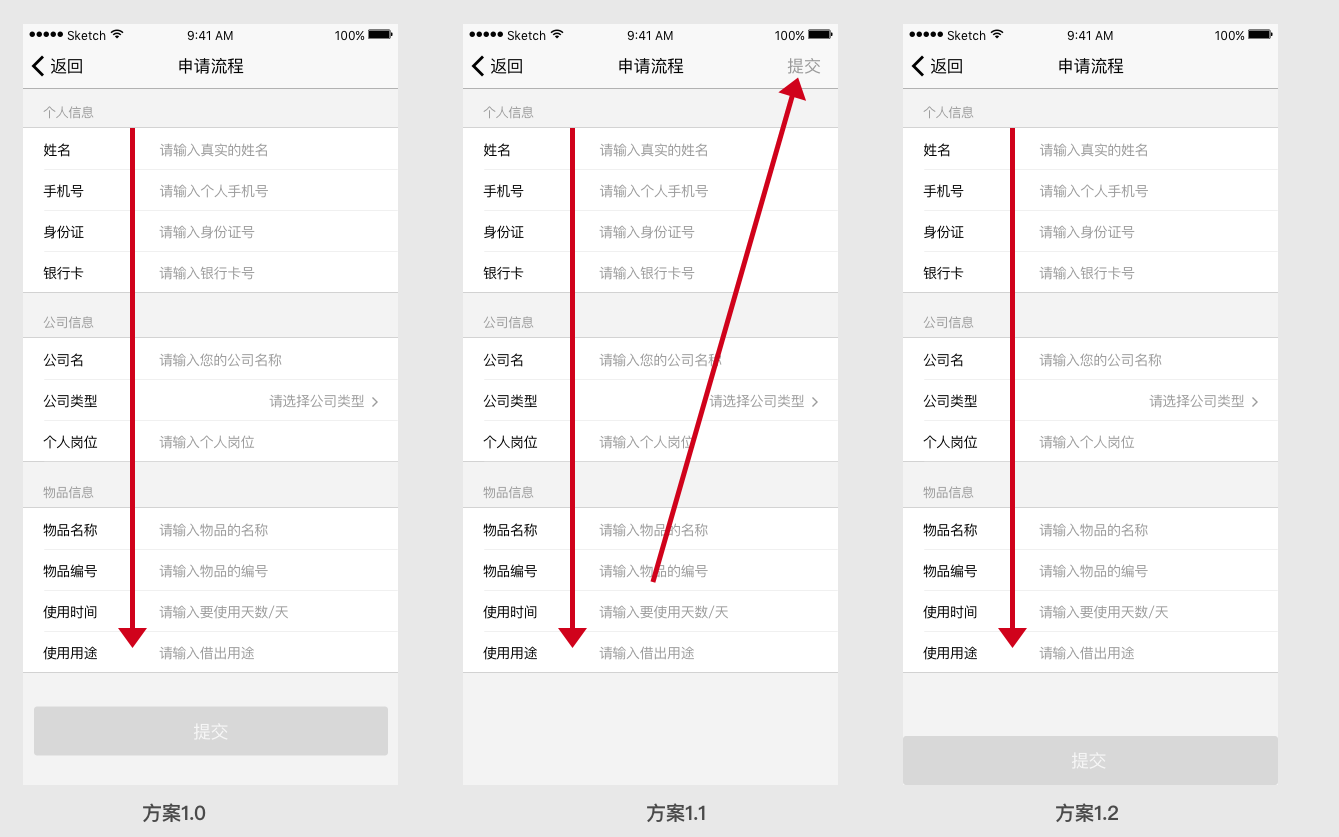
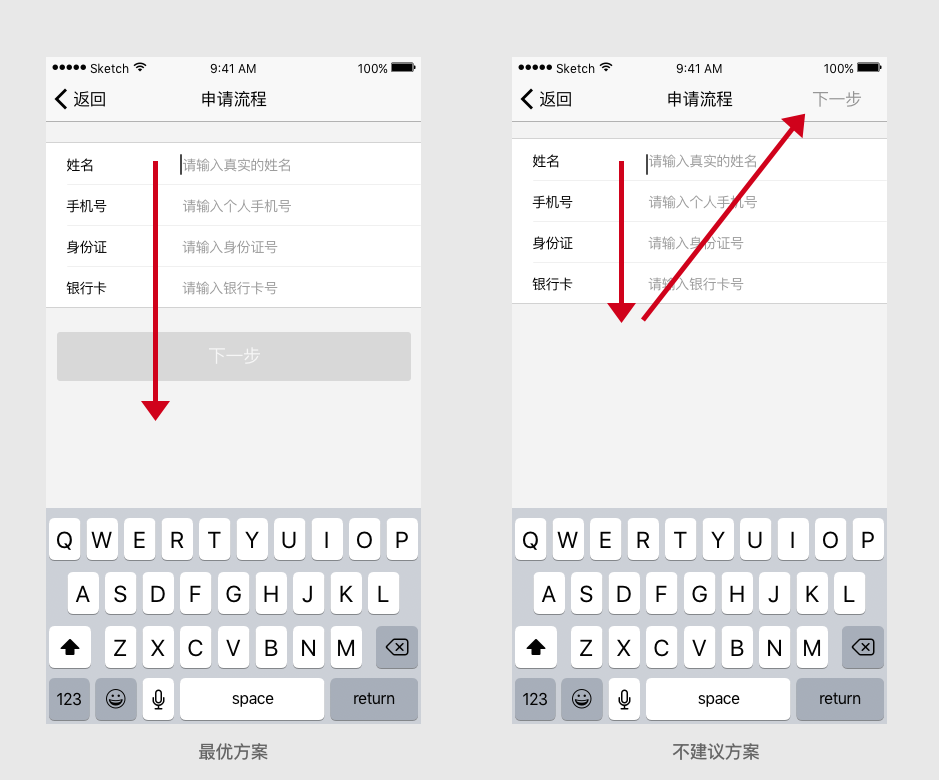
针对于主方案1,用户完成表单完成后,提交按钮有三种主要的设计方法,一种是提交按钮放在表单最后,一种是提交按钮放在导航栏上。另一种是,提交按钮底部悬浮。如下图所示:

方案1.0,如果提交按钮放在表单之后,那么用户的视觉流和操作感觉是一致的,流畅而自然。但是会出现一个问题,用户在输入信息时,键盘调用会遮挡到提交按钮。Android手机上的输入法都可以点击输入法上的按钮将键盘推下去。而iOS 原生输入法没办法推下去,只能点击其他非编辑区域才能推下键盘。这样就显得很麻烦,用户可能会忽略掉提交按钮。
- 方案1.1,解决了提交按钮会被键盘挡住的缺陷,但是视觉流和操作行为错乱,用户在屏幕底部输入完成之后,视觉和手指要返回到顶部操作。
- 方案1.2,提交按钮底部悬浮,解决了方案1.1的视觉流和操作紊乱的问题,解决了方案1.0提交按钮被隐藏的问题,但是当输入文本,调出键盘时,依旧会被挡住。

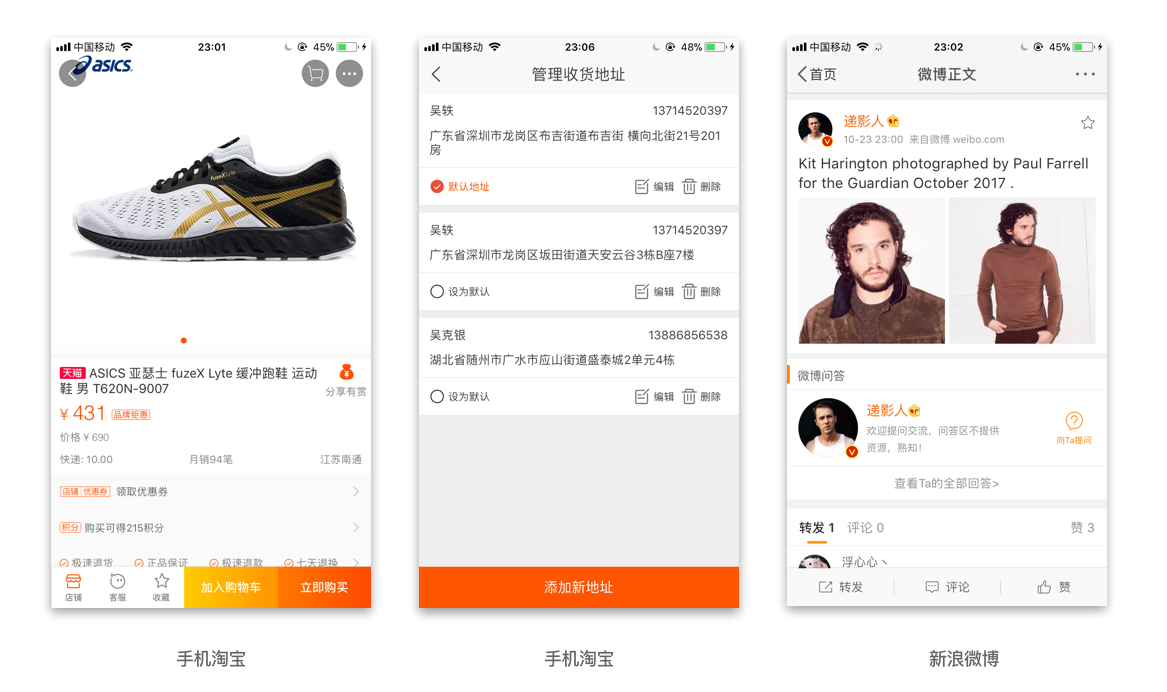
使用底部悬浮按钮的场景是操作按钮非常重要,例如手机淘宝的立即购买和加入购物车。
同时底部悬浮按钮不适用于文本操作类。例如文章说的长表单文本输入。当输入文本,调出键盘时,依旧会被挡住。
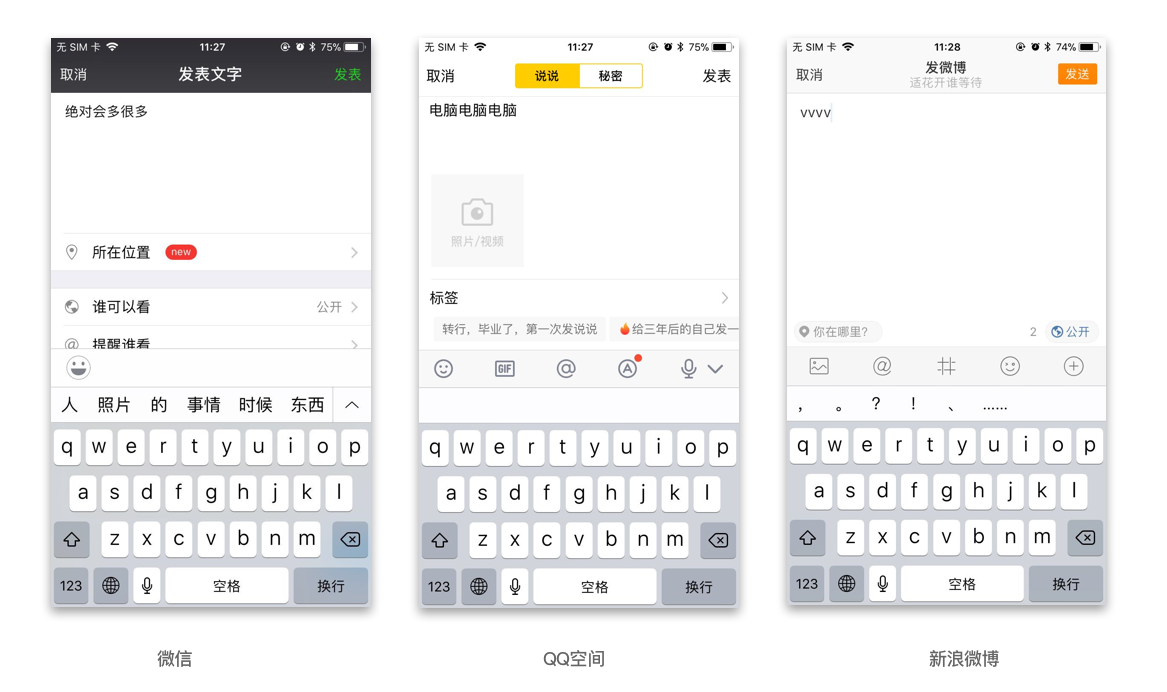
底部悬浮按钮适用于非文本输入的使用场景。从手机淘宝、新浪微博可以看出,适用于在界面中非文本输入、提供一个功能入口或者是界面非文本输入的选择信息的确认。
3.主方案2的设计讨论
主方案2的设计优缺点
优点:与主方案3相比不同分组表单之前切换查看信息方便快捷。申请流程的首页简洁,填写信息全部隐藏到下一级界面。
缺点:来回跳转,操作负荷较大,会把用户绕晕。

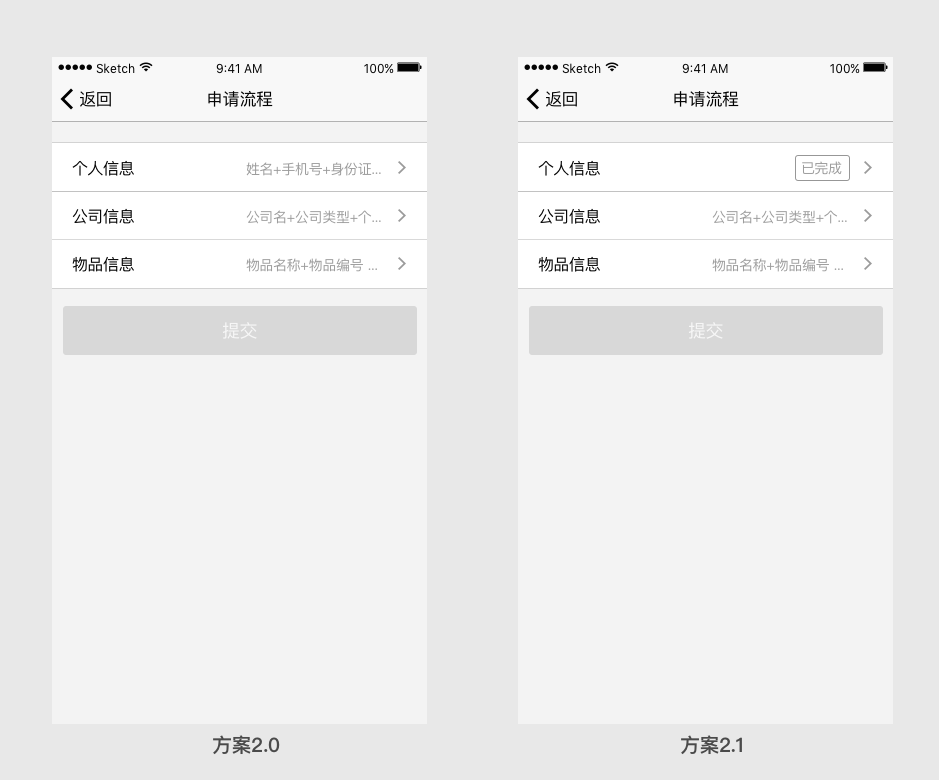
在方案2.0中用户填写完成的分组和未分组填写分组区分不开,将方案2.0进行优化,例如填写完成后,会出现已完成的标签,提示用户已完成和未完成不同的状态(如方案2.1)
4.主方案3的设计讨论
Facebook曾针对分步注册与非分步注册做过A/B Test,其结论指出分步注册的转化率远高于非分步注册。由此可见,非分步注册强行减少注册页面,不如适当拉长战线,给用户轻负荷的操作,让用户在不知不觉中完成注册流程。
主方案3的设计优缺点
优点:流程分步操作,相对于主方案1,用户操作成功率大幅度提高。
缺点:如果用户操作到了第三步,需要返回第一步确认填写信息的准确性,那么用户需要两次返回。

用户填写的信息做保存(缓存),用户返回上一步,填写的数据做保留。H5依旧适用,用户填写的数据保存在数据库,用户返回上一步时,同时刷新载入数据库记录的数据。
对于方案3.0和3.1 。下一步按钮不同。究竟采取哪种?方案3.0视觉流和操作流是正常情况,且不存在按钮被键盘挡住,所以方案3.0最佳。
移动端长表单设计总结
主方案1、2和3,都有各自不同的优缺点。
一个交互流程的好坏,一个最重要的标准之一是让用户顺利完成操作流程,保证操作流程的成功率,才能完成用户的目标。以此标准来看,主方案3是最好的。
接下来探讨一个细节问题,就是提交按钮是放在顶部导航栏、信息内容区内还是底部悬浮?
这里分为4种情况:
情况1:内容区加上操作按钮不被键盘覆盖。建议按钮放在内容区内

情况2:必填的内容未被键盘覆盖,非必填被覆盖,建议操作按钮放在导航栏上,例如朋友圈、QQ空间和新浪微博。

情况3:必填的表单超过一屏,建议按钮放在内容区。
放在导航栏上不行的原因有两个:
- 视觉流错误,从上往下,信息量很大,用户滑动浏览时,会忽略且很难联想点击右上角下一步,行业常见放在导航栏上是因为必填的不超过一屏 ;
- 当必填项过多时,要滑动屏幕才能填完。 把按钮放在右上角的导航栏,当用户还没填写完成,那么在按钮放在导航栏上很容易去点击,容易引导用户犯错。
情况4:必填超过一屏,且无非文本输入,建议可适用底部悬浮。
本文由 @UX 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








作者很细心呀,学习了
同问,如果一个长表单中小模块很多呢?主方案三会不会不适合?
app的反馈页面大多都属于情况2,必填的内容未被键盘覆盖,却为何提交按钮都是放在内容区而不是导航栏?
有可能是因为手机型号大小的屏幕不同吧
底部固定按钮和悬浮按钮有什么
如果分类很多呢,做过OA类的移动端,动辄就四五个信息分类,二三十条字段填写,这个时候用哪种方案更合适呢?
提交按钮是放在顶部导航栏、信息内容区内还是底部悬浮?这个问题你的第三个情况也是极其容易遮盖到手机键盘的。当一个问题发生矛盾的时候还是得看一下是选择牺牲部分用户体验来提高流程的连贯性,还是相反为之。
受用了
mark
情况5:必填的表单未超过一屏,已被键盘覆盖必填表单,请问采取哪种方式比较好?
按钮放在导航栏右上角
这种情况是两种方案的中间值。放在内容区可能更好
受教了!
所以,主方案1的解决办法是哪种呢
主方案一非要选一个那么1.0会好点,当然也看情况,总结里面我放了四种情况,但是主方案一并不好。其次B端常喜欢使用的卡片之间使用展开收起, 我也没说,因为我不喜欢展开收起方案
写的很好,简洁易懂!
最喜欢这种拿一个小的功能点来分析的文章了,超实用!
很棒!加油!期待更多好文
受教了
总结的很到位,敬佩,受教了!
学习~
有道理!