互联网产品设计之易用性

对于一个网站而言,加载时间、导航视图、页面布局,乃至按钮的大小都属于易用性范畴。除了网站设计,易用性同样适用于移动应用和我们身边其他产品和服务的设计。易用性是产品设计的一个重要原则,是产品竞争力的核心,更是现代企业不可忽视的商业准则。
产品功能性
确保产品/系统可以工作
产品的功能性就是要确保该产品能够正常的完成工作。如果一个事物连最基本的功能都无法正常使用,那么无论设计的多么美观也都成了浮云。所以,从功能性开始进行可用性的研究是最好的选择。
就网站而言,用户对网站的基本需求可以概括为三个功能:
- 按钮和链接点中就有反应;
- 网站导航是灵敏的;
- 网站的处理速度是可以接受的。
在越来越注重用户体验的今天,大多数网站这三个方面做的还是比较到位的,我们在建设网站时可以多参考目前主流的网站,比如,淘宝、百度、新浪、搜狐等等,这样可以使我们降低错误的几率。
下面就网站中表单来说明一下功能性设计
我们创建表单时,有几个关键性的因素:
- 人们要能够提供表单中所要求的信息;
- 固定的输入格式会极大地增加表单错误;
- 相互依赖的表单和登录也会增加出错概率;
- 有歧义的使用说明会大大影响用户的使用。
人们要能够提供表单中所要求的信息
表单中所要求人们填写的必要信息被定义为必填字段,已被设计界广泛使用。通常,表单设计完成后,一些特定的字段会以某种方式进行标注,通常用星号(*)表示用户必须输入内容才能完成表单,这就是必填字段。
这些必填的字段有可能是根据业务需求需要获得的信息,我们在做设计的时候原则是减少可填写表单的数量,尽量减少用户的输入操作。但是,有的时候由于业务需求,我们不得不需要用户提供这些所谓的必填字段,这个时候我们要做的就是要最大限度的优化操作体验。
无论如何,进行表单测试时,我们要确认用户可以不太费力地提供表单所需的所有信息。这无疑是提高网站转化的一个重要因素。
固定的输入格式会极大地增加表单错误
字段验证是为了确保计算机获取到可以理解并能够正确的归档到数据库中的数据。字段的验证会进行语法检查,确认信用卡好栏中输入足够长的数字,等等。用户是看不到这些规则的,这就意味着错误的概率是巨大的。
举个例子,如果要获取用户的信用卡卡号,用户在输入的时候会直接输入16位数字组成的字符,或者用户会在每4位数之间插入空格,此时就会发生错误,让很多人无功而返。显然,系统要获得是16个数字,不包含空格。此时我们要做的就是,首先在文本框内显示默认文字,如“请输入信用卡号”,其次,在用户输入数字时自动用空格符分隔数字“1234 5678 5488”,最后,当用户输入了非数字字符时,在文本框失去焦点时提示用户错误即可。
相互依赖的表单和登录也会增加出错概率
表单的依赖性指的是在填写一个表单后需要提交时,处罚下一个表单的填写,也就是如果要提交表单1,前提是要完成表单2的提交。举个例子,当我们在一个在线购买电影票的网站挑选电影时,选择要看的电影后,完成了购买电影票的表单填写时,这时需要完成注册表单的填写,这时很让人崩溃的,注册完成后要把刚才的操作重新来过。
当然,购物车中的连续页面这类依赖性的表单并不那么让人讨厌。只有在网站打断用户当前的操作并要求他去做其他任务时,才会引发依赖性表单的问题。当用户按照一定路径从一个交互进入另一个交互时,就会对这个网站的用户体验产生看法,所以千万不要打断用户的操作。
总之,如果设置了两个或多个不同的表单,那就奥确保以合适的顺序向用户呈现。同时,要给用户预留足够的时间来填写这些表单,免得网页超时逼迫用户重新来过。
有歧义的使用说明会大大影响用户的使用
有歧义的使用说明会使用户犯错误,并且让用户摸不着头脑。在填写表单时,我们会看到对于不同字段的文字说明,这些说明文字会帮助我们高效的完成表单的验证过程。不过,也有一些例外。比如,在填写日期的时候,位于文本框旁边的提示文字是“请输入日期,如yyyy/ww/tt”,当用户输入1989/12/25时,系统却报了错误,原因是计算机只接受19891225这种日期格式。
其实,很容易做到让数据库忽略斜杠、破折号、空格以及其他的特殊符号。在网站中要求特定的输入格式时,相关的提示信息要确保准确无误,这样才会保证用户能顺利完成表单的验证。
我们再从导航的灵敏度上看一下功能性
在前面说到的网站导航灵敏度,这个主要涉及到的是系统的速度和效率。在网站汇总,越来越多的证据显示,网页对于用户请求反应越快,转换率就越高。Google和Amazon都证明了将反应时间缩短半秒会大大提升转换率。导航的灵敏度同样适用于移动设备中,用户们可没有耐心在点击了一个按钮后,等待几秒才会继续使用。
无论是什么东西,如果你觉得它用起来慢,那我敢保证其他人会觉得它更慢。所以,我们要做些什么来改善这种情形。可以先从压缩照片和图片的文件大小开始,而且只要会用Photoshop之类的图像处理工具的人,都可以进行这样的操作。经验法则就是,任何东西的质量如果只是勉强可以接受,那么其尺寸都可以进一步压缩。不要把两张图片并列放在一起比对查看,不然你肯定会把文件做得过大,应选取针对网络展示进行优化过的照片或图片。
我们要确保我们设计的产品可以正常的工作。在设计的过程中我们要经常不断的问自己一些问题,例如:
- 你的产品要达到什么目标?
- 用户在使用你的产品时,如果被打断,他们是否可以恢复原来的任务?如果不能,你可以做出什么改动来让操作变得简单一些?
- 你可以想到一些边界示例吗?
- 你的表格是否可以容错?后端的业务规则是否要求了过于严格的输入模式?
- 系统中是否有功能问题或者重新设计流程或服务的问题?
- 你的系统是否可以在所有的浏览器平台工作?在不同的设备(智能手机、平板电脑、便携电脑)上是否都运转良好?
- 用户在操作之后需要等待的时间是不是会过长?是不是要记性优化来减少用户等待的时间?
产品响应性
用户知晓产品/系统正在运行,并且了解其中的哪些功能正在运行
我们在和别人交流的时候,总是一个人在说,另一个在听。我们会在交谈的过程中变换角色,并且重复这样的方式知道谈话的结束。在这个过程中我们需要对方的反馈,比如对方的回应,点头、皱眉、微笑等,或者是声音上的反馈。所有这些情况下,可感知的反馈都是有效沟通的关键部分,对良好的可用性来说也是如此。
如果响应机制不合适,或者完全缺乏响应机制,那么一定会出现可用性的问题。想象一下,你的手机在来电时不支持响铃与振动功能。人们是非常依赖于这种反馈的。
响应性的要素
响应性可以划分为三大类:
- 邀请技巧:吸引眼球的动作,表明会有好事发生的信号。例如,标题广告、banner等等。
- 转换技术:立即回应用户所做的事情。例如在浏览网页时,光标在可点击的链接上显示手型,这在技术术语上叫做“鼠标悬停”。
- 响应机制:响应机制指的是用户完成一个主观行动后,所发生的事情表明用户操作后的状态。比如,在线下载文件时,alert提示正在下载或展示一个下载 进度的提示框。
缺少反馈是一个比较普遍存在的问题。在现实世界中,我们希望服务场所的服务人员们都会热情的对我们说“谢谢,希望您有美好的一天”之类热情的话,对你视而不见是令人不愉快的。在我们浏览网页时,有多少次点击操作完成后,会经历一段漫长的时间等待,才会提交我们填写的内容。点击的按钮或者是其他什么控件,它需要与服务器有交互,那么这时等待是在所难免的,此时我们在设计反馈的时候就要慎重,不要让用户过久等待。一些好的做法:Twitter的点赞无论网络强弱,都会显示成功,其他的就交给系统吧;微信发布朋友圈,无论是否有网络都会显示成功发布,其他的也交给了系统处理;注册/登录时通过按钮的不同状态来反馈当前状态等等。
我们再举一个切换提示的例子。
当光标移动到屏幕上的某个内容时,即光标悬停时,快速响应是相当重要的。通常,光标会由箭头变成伸出一个手指的小手形状,你便可以点击内容了。切换提示一般也会伴随着文字或图标样式的变化,例如颜色等,当鼠标经过它们时就会立即触发这个样式的变化,这样才可以有效的提示用户这是可以点击的。
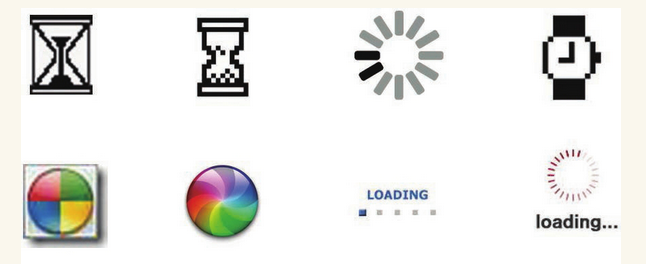
网络环境中的响应机制
这类反馈有很多,加载中图标、iOS的菊花转、谷歌的旋转图标、苹果的旋转沙漏光标。苹果的这个光标因为功能响应比较慢,获得了很多不太友善的绰号。由此我们可以看出,提供反馈通常可以缓解问题,却不能解决问题。所以,在处理长时间的操作时,最好能使用可以显示进度的图形。
除了基本的屏幕信息,比如“你的文件已经成功下载”,以及各种各样的动画,我们还可以用各种各样的设计模式来完成不同的任务。下面是一些比较常用的方式;
- 亮度调节:调亮特定的区域以表明其处于活动状态。比如,微信在收付款时,页面被自动的调亮,这样做既可以告知用户正在进行的操作,也可以避免由于屏幕过暗不方便扫描二维码。
- 声音:不同的操作关联不同的声音,我们最熟悉的就是手机收到邮件或短信时所发出的不同提示音。淘宝2017版本已经把声音的提示加入了APP中,但是,有一个问题值得思考,就是当用户不知道当前音量的大小时会被这个提示音吓一跳,应该考虑结合手机将音量控制在不高的范围。
说起来目前有上千种处理响应的技术,有些好,有些坏。但是无论你决定采用哪种响应机制,只要用户可以看到、听到或感受到,并且理解了这些响应的意思,那就是良好的可用性。

我们要保证系统的响应性,就要确保我们的系统/产品:1.点击按钮时,要能看到按钮的反应;2.指针悬停在一个链接或者其他可交互组件上时,要改变形状来表明可以点击的内容;3.一些简单的任务,如下载文件或点击完成付款流程。在这个过程中网站要对操作有回应;4.所有需要很长时间处理的流程,像下载文件,要提供持续的反馈来显示流程的进度;5.得到的反馈要及时。
产品要符合人体工程学
用户可以轻松地查看、点击、弯曲或者翻转
人体工程学是研究如何设计出符合人们生理和心理能力的设备的科学。我们对人体工程学的理解大都停留在办公环境人体工程学,比如办公椅调整、桌子高度、电脑屏幕位置等等。但是人体工程学不仅适用于电脑屏幕外围的各种情况,也适用于发生在屏幕上的各种事情,在移动端亦是如此。
这里先介绍一下12条基本的人体工程学原则:
- 以正常的姿势工作;
- 减少过度的压力;
- 确保所有的东西都可以轻松获得;
- 在合适的高度工作;
- 减少过度的动作;
- 尽量减小疲劳和静载荷;
- 尽量减少压力点;
- 提供间隙;
- 移动、运动和伸展;
- 保持舒适的环境;
- 提高清晰度,让人理解;
- 改善工作流程。
从可用性的角度来说,这些人体工程学原则之所以重要,是因为尽管它们是根据实物世界中的作用效应总结出来的,但对屏幕产品的设计也有深远的影响。例如:光标可以充当我们的电子手指,和真实的手指一样,它也有能做和不能做的动作。此外,随着触摸屏的出现,我们的手指通常就是光标,突然之间,我们发现自己得同时应付线上的和线下的人体工程学问题。
说到人体工程学在屏幕设备上的应用,不得不提到费茨定律,定律的内容就不多说了,费茨定律在设计中的作用:
- 按钮等可点击对象需要合理的大小,例如iOS规范中的44*44px规则。
- 屏幕的边和角的位置适合放菜单栏和按钮这样的元素。
- 出现在用户正在操作的对象旁边的控制菜单或工具栏可以被打开的更快,例如点击鼠标右键出现在旁边的菜单。

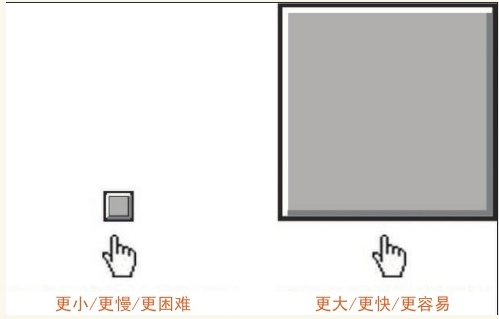
大目标比小目标更容易捕捉和使
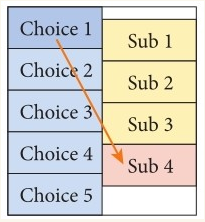
我们现在的网站出现了很多下拉菜单,它们都会触发二级菜单,显示在自己的侧面。这种下拉菜单要注意的事情是:
确保点击区域比链接中的文字区域大。因为更大/更容易点击。
确保给用户足够的时间将光标移动到相应的位置。具体做法:1.光标在链接上面悬停约0.5秒后,再触发扩展菜单。2.动画菜单被触发后,就应该尽快显示菜单项,如果可能的话,显示所用的时间应少于0.1秒。3.用户将光标从菜单上移开后,要等待0.5秒再关闭菜单。这样,用户就不必严格地将光标固定在菜单的活动区域中,而可以在操作时更随意地移动光标,也可以选择比较近的操作路径。

过延迟下拉菜单/弹出菜单的收起时间,用户可以将光标直接移到对角线处的菜单项上,而不会触发其他菜单项或者错过他们想要点击的菜单项
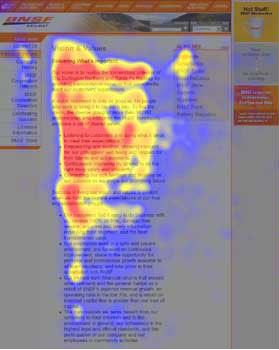
屏幕人体工程学方面的一个重要发现就是,如何最好地创建长链接列表。可用性专家雅各布·尼尔森(Jakob Nielsen)提到过“F模式”。当你观察一幅眼睛跟踪地图时,会发现有一种F形模式。眼睛跟踪地图通常叫做热点图,哪里被看得越多,哪里就会越红。

这个热点图清晰地显示了人们的眼睛是如何浏览链接页面的。创建列表或标题时,要确保将最重要的词汇放在前面
这就是说,在准备列表的时候(尤其是链接列表),你要确保最重要的词汇放在链接的开头而不是后面。这也适用于具备机器可读性的标题,即那些会在搜索结果列表中呈现特定网页名称的标题。所以,要认真地看待那些没有以最重要的词汇开头的列表、菜单或者链接等。
另外一个基本的人体工程学原则 就是提供间隙,它意味着,要确保两辆购物车可以同时通过超市的过道,按钮大得可以让人舒服地点击。
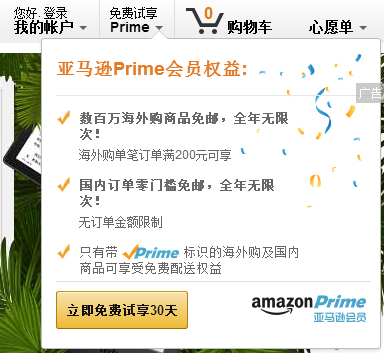
我们在创建网站或应用的时候,需要给页面中各个元素之间保留足够的间隙,这样才能保证用户的使用不会有任何干扰。亚马逊的网站中会存在一些弹出框,它们能够正常的运行,在下图中,弹窗中的各个元素(文本、按钮等)之间保持各自的间隙,层次清晰。

我们要确保产品/系统遵循人体工程学的原则,就要保证:
- 按钮要足够大,可以方便的通过鼠标或者手指点击;
- 网站中的下拉菜单等其他可交互控件要能被鼠标轻易的捕获(移动设备上这些控件要能被手指轻松的捕获);
- 页面中的所有元素之间要保持一定的间隙,不能相互影响;
- 我们的页面要让用户轻松的知道要做什么;
- 产品/系统中不能存在不符合逻辑的任务或工作流程,我们的产品/系统要易用。
产品便捷性
所有的东西需要时都有
对于便捷性的定义,很简单:1.让人感到舒适自在。2.触手可及。数字产品的便捷性提现在使用这个产品的过程中,让用户感到舒适自在,使用我们的产品能够轻松的解决他们想问题。而且,应该是触手可及的,比如我们饿了,拿起手机找到美团外卖或者百度外卖就能 解决我们的问题。
让人感到舒适自在
在这里,我们来看一下计算机的多模式输入和输出,计算机的多模式输入包括键盘、鼠标和语音,多模式输出包括声音、视频等。多模式的体验是指,在一个任务执行过程中进行接口的切换,可以分为三大类:
- 在同一个接口内从一个任务切换到另一个任务:表示我可以停留在同一个浏览器窗口,切换不同的任务。
- 在相关的接口进行切换:表示任务可以从电脑屏幕移动到智能手机上,任务还将继续。
- 在不相关的接口内进行切换:表示可以从电脑屏幕移动到打印机输出。
这三种情况下的体验可以做到很好。不好的体验我们要避免,例如:一个网站有两个相互依赖的表单,但必须要分别单独填写,这就会给用户带来很差的体验了。用户更加期待的是无缝的体验。让人们尽可能以最少的干扰、最快的途径、最少的异常来完成他们的工作。
从可用性的角度看,便捷性问题与一个经典的问题密切相关:只有当手机没电的时候,你才会意识到公共场所的电源插座少得可怜;只有下雨的时候,你才会关注雨伞放在哪里。进入不熟悉的地域时,我们会自主的寻找舒适的区域。这是因为,符合我们个人日常习惯的事物就可以提供这种舒适感。事物提供了舒适感,我们就认为它们是便捷的。所以,我们的产品/系统要为用户提供习惯性的舒适感,让用户在使用我们的产品时找到熟悉的舒适感,这会让我们的产品加分不少。
触手可及
在这个方面,我们讲究的是“只需一次点击即可完成”。如果你在修理汽车,最好把所有工具以及修理所需的任何配件都放在手边。如果你在做饭,那么在开始之前你可能会买来所有的食材并把他们备好。如果你要在亚马逊上浏览一个主题,那么你应该收集所有需要的链接,并在十几个浏览器窗口中打开它们?当然不!
你期望亚马逊去做这项艰难的工作,为你寻找并提供有效的链接。在亚马逊的结账页面,所有链接和其他必要信息会放在同一个地方,所有的产品信息会在另一个地方。亚马逊已经为你安排好了一切。将不同的信息都做好了分组。

我们确保产品/系统的便捷性,就要保证:1.将相关内容进行分组,使其更容易查找。2.如果拥有多模式体验,要确保不同的进程不会互相干扰。3.要提供有用的内容。4.消除强制用户多次输入相同信息的区域。5.为用户提供方便。
产品的简单易用性
帮助人们避免操作错误或损坏产品
提示
指出人们可能不小心忘记了执行什么操作,比如在关闭文档之前保存文档,或者在邮件中忘记粘贴附件。

文明的toast提示
我们一般会看到两种类型的系统提示。一种是比较标准的提示信息“是否要对更改的内容进行保存?”这样的提示信息一般是为了提醒用户,这种提示信息用户是不太会反感的。另一种系统提示却会对用户的操作造成一些影响并且强制用户进行许多选择,如“你确定要删除该文档吗?”“你是否确定?该操作不能恢复”(废话,我自己选择的删除当然是要删除了!)。
我们使用提示信息不能打断事件处理流程的流畅性,不能妨碍人们工作。在现实世界中,大量不恰当的消息也会对我们造成干扰。一些语音邮箱系统,总是会播放一段长长的广告,才列出菜单项,很让人郁闷。简而言之,如果帮助是不必要的,那就不要出现。
警告
在一些内容上添加标签或标记,来表示这些是用户进行下一步操作之前必须完成的内容,比如输入密码或者勾选“我接受条款”复选框。
警告可以告诉人们有错误存在(如密码错误),状态发生改变(电量不足),或者其他一些需要你注意的内容。但是,一些警告仅仅是让用户确认电脑或者移动设备执行了一些操作。比如,往智能手机里插入耳机后,或者是拔出耳机的时候,屏幕上总是出现这样的信息:
“手机插孔中连入一个设备”,我当然知道我查了耳机,难道会有人趁我不注意偷偷插耳机在我的手机上?
想要避免人们犯错的出发点是很好的,但是不断地陈述显而易见的事实,是会惹恼用户的。通常在设计此类警示信息时,非常重要的一点事不断评价它们的相关性,确保它们能起到一些作用。警告通常是为了告知系统的错误故障等用户不可预知的情况,并非是用户明确的状态。
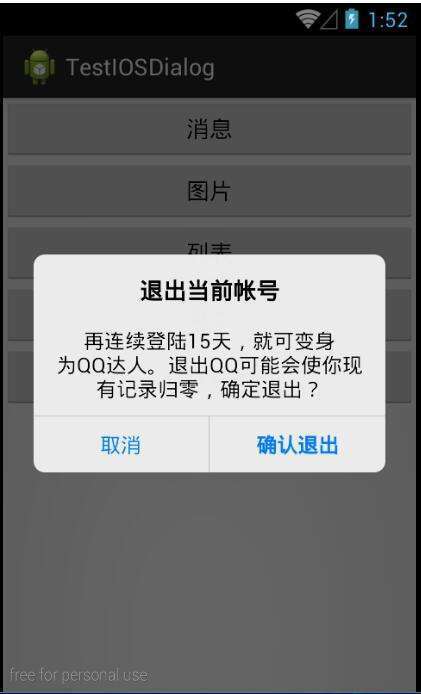
在移动设备中,对话框作为警告的一种表现形式,在iOS和Google的规范中都有规定,对话框这种中断用户流的形式适用于用户执行了将要引起严重错误的交互行为(在软件中则是此操作将要引起用户状态变化的情况)或者是系统自身的异常警告等。在用户掌握范围内的情况,用提示更加妥当。

用户操作在app中的警告提示
强制
消除一些不可用的选项,比如把一些不可用或者在某个特定时刻不适用的菜单项变灰色。
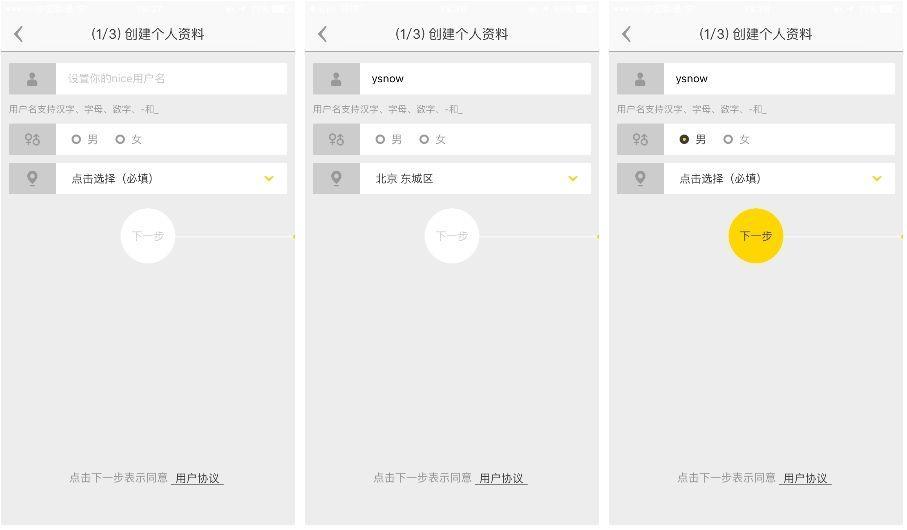
在数字世界中,实现强制操作的方式,是把那些因为某些原因不可用的菜单项置灰。例如,如果已经保存了文档,没有再对文档修改,那“保存”按钮就可以一直不可用。我们可以多考虑以点,置灰的菜单项用户是不知道原因的,为什么之前还能点击呢?我们希望程序能提供一些解释,说明为什么这时这个菜单项不可用。例如,鼠标悬停在置灰的菜单项时,会有一个小小的提示说明弹出框来解释原因。当然到目前为止,还没有程序是这么做。

“下一步”按钮置灰
我们要帮助人们做出更好的决策
屏幕信息有时候会需要我们做出选择,甚至那些需要我们点击“确定”的信息也会让我考虑一下自己需要认可的内容。我们在设计这写提示信息时,需要问自己一些问题:
- 用户知道为什么会出现这个信息吗?
- 用户是否足够理解这个提示,并且做出正确的决定?
- 提示中信息是否有用,会不会让用户困惑?
- 用户理解做完决策的后果吗?
如果所有的答案都是否,那么就得修改提示信息或者考虑更改设计,去掉这个提示信息。
我们要保证产品/系统的简单易用,就要确保:
- 为用户提供多种响应方式,以防万一。
- 提示信息要清晰简洁,易于理解。
- 准确区分提示和警告,不得混淆。
- 不要妨碍用户去完成任务。
- 为用户提供认知线索,正确引导用户使用产品。
- 确保用户随时随地获取所需要的信息。
作者:流年,互联网产品设计师,4年互联网产品设计经验。
本文由 @流年 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这是一本关于用户体验的总结,是国外的哪本书翻译过来的?
mark
这篇文章干货比较多,比鸡汤文好多了
mark