一个完美的教育产品首页设计案例:MOOC平台Coursera的Web端首页设计

教育本质上是一种服务,而不是商品交易,这也让教育平台不仅仅要从用户交互和用户界面的体验上去设计,还要从学习科学理论上对产品进行设计。Coursera平台首页,根据不同的用户的需求和学习特征,对首页进行了重设计,是对教育本身的深度思考得出来的结论。
1. 分析背景和目的
1.1 分析背景
Coursera是在2012年,由斯坦福大学的计算机科学教授吴恩达和达芙妮•科勒联合创建的大规模开放在线教育平台。旨在同世界顶级大学合作,提供优质的在线网络公开课程。Coursera的建立,有效缓解了高等教育资源分布不平衡的问题,是计算机技术在教育领域应用的一次变革性的尝试。
1.2 分析目的
目前全世界各地已经有上千万的学生选择在Coursera平台进行学习,高等教育正在发生着有史以来最重大的变革。与此同时,国内也出现了一些MOOC平台,如网易和高教社合作推出的中国大学MOOC,以及清华大学推出的学堂在线。任何变革都不是一帆风顺的,MOOC平台在运行的过程中也遇到了一些问题,如学生的学习完成率低,MOOC制作成本高带来的盈利问题等,都是目前需要解决的问题。Coursera作为MOOC平台的先行实践者,亦有其探索和创新的地方。本次分析的目的在于探索Coursera平台Web端产品的首页设计,为国内的MOOC平台提供借鉴的意义。
2. Web端的首页分析
对于Web端来讲,首页就是用户的门面,首页布局展示的好坏决定了用户是否能以最快的速度发现网站的价值内容以及会不会留下来继续浏览。为了实现更加精准的用户定位,帮助用户排除信息干扰和规划学习路径,以达到良好的学习效果的目的,coursera平台针对不同的用户设置了不同的首页布局和展示。本次分析主要将coursera的web端首页分为未注册的用户首页、已登录未获取学习路径的用户首页、已登录并已获取学习路径的用户首页三种情况。
2.1 未注册的用户首页

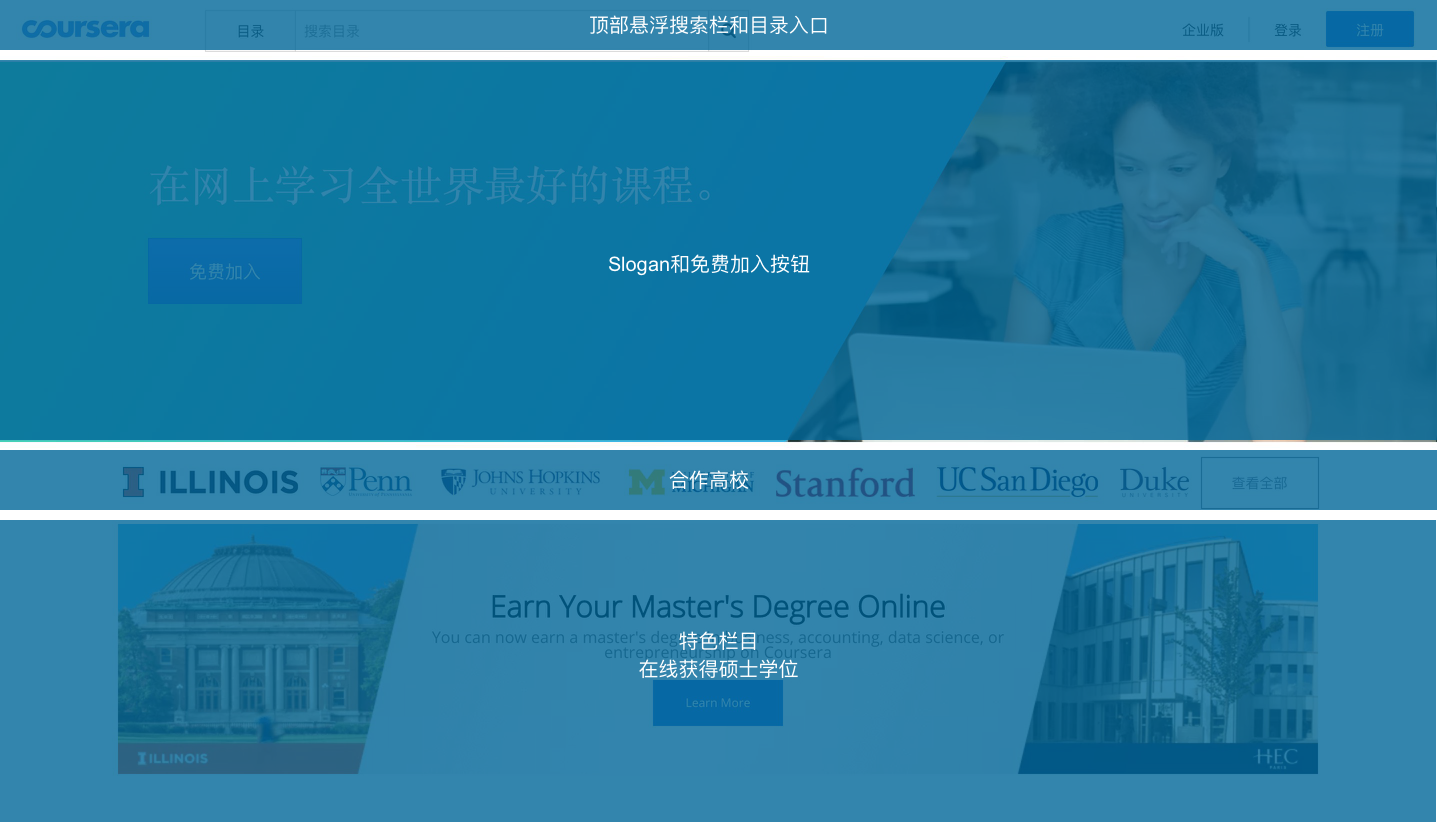
以上是未注册的用户首页第一屏的内容,主要包含顶部悬浮搜索栏和目录入口、Slogan和免费加入按钮、合作高校、特色栏目四部分内容。第二屏及之后还包括顶级专项课程、热门课程、运作方式等(为了整体美观,在此不做全部展示)。未注册的用户首页是用户进入站点之后第一眼看到的信息,主要的目标就是引导更多的用户加入到平台上来。所以,本次分析需要探讨未注册的用户首页为什么是这样设计的?以及是否能达到预期的效果?
通常来讲,一个好的设计方案,需要经历“分析产品目标—分析用户需求—分析关键因素—归纳设计需求”四个流程,将业务目标和用户体验目标转化为有效的、可行的产品解决方案。
(1)分析产品目标
为什么要单独设计未注册的用户首页?针对未注册的用户而言,产品的业务需求是做一个用户注册引导首页,所以让更多的用户加入到平台上来是产品的首要业务目标。知道这一业务目标之后,我们需要将业务目标转化为用户行为,才能让目标与设计相关联。根据GSM模型,我们可以知道设计目标是让更多的用户加入平台上来,用户行为或者说信号是让用户点击注册按钮,而衡量指标是提高注册按钮的点击率。
(2)分析用户需求
未注册的用户首页主要的目标用户应该是第一次进入站点还没有注册的用户,用户可能是大学生或者职场人士,经过别人推荐或者自己通过搜索引擎等渠道第一次进入站点,在对站点有一个初步信任的印象之后,想要快速完成用户注册,进入学习。根据GSM模型,我们可以知道用户的目标是快速完成用户注册,信号是让用户开始注册并填写表单,而衡量指标是提高注册表单填写的效率。
(3)分析关键因素
那到底用户愿不愿意加入到平台上来?愿不愿意去点击注册按钮?就需要我们站在用户的角度去进行关键因素分解了。要达成产品业务目标,让更多的用户加入到平台上来,需要把业务视角转变成用户视角,意思就是说要对业务目标进行用户意愿层面的分析,看看用户愿不愿意使用,我们的业务目标才有可能达成。通常来讲,影响用户意愿会有两个因素,一个是动机,一个是担忧。在用户需求分析环节,已经知道用户目标是快速完成用户注册,从用户视角进一步来看,影响用户快速完成用户注册的关键因素只有一个就是障碍,就是在注册过程中会遇到哪些问题和障碍。我们需要帮助用户解决掉这些问题和障碍。知道了动机、担忧和障碍这三个关键因素,我们需要对这三个因素进行分解,并得出初步的解决方案。其中动机,主要是满足用户的心理需求,说服用户。担忧,主要是增加用户的信任感。障碍,主要是解决用户使用过程中存在的问题。

(4)归纳需求设计
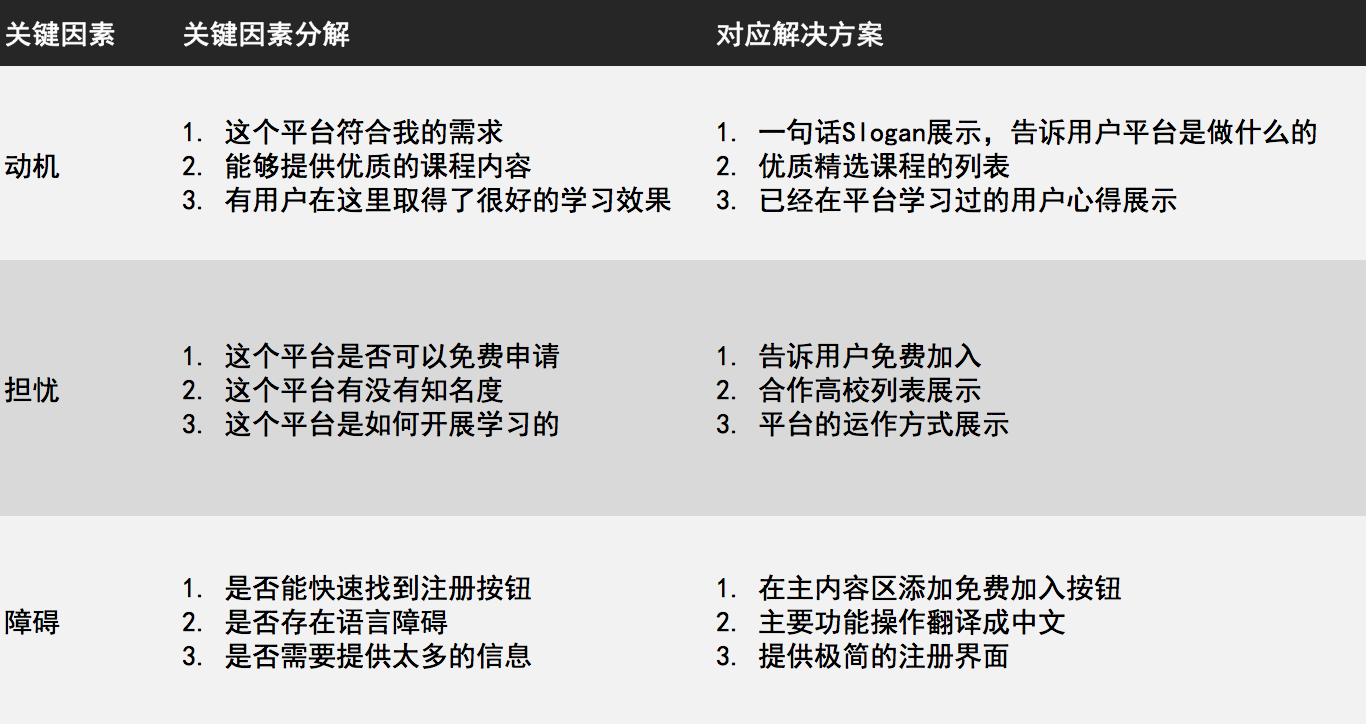
从一个模糊的用户注册引导首页的业务需求,到最后通过分解关键因素得出一些初步的解决方案。通过将系统的方法将业务需求分析、用户需求分析过程可视化,可以使设计思路更加清晰,知道为什么这样去设计。最后,把动机、担忧、障碍三个关键因素的分析结果汇总在一起。与产品团队商量是否可以放到设计页面当中。至此,未注册的用户首页设计思路已经分析结束。
2.2 已登录未获取学习路径的用户首页

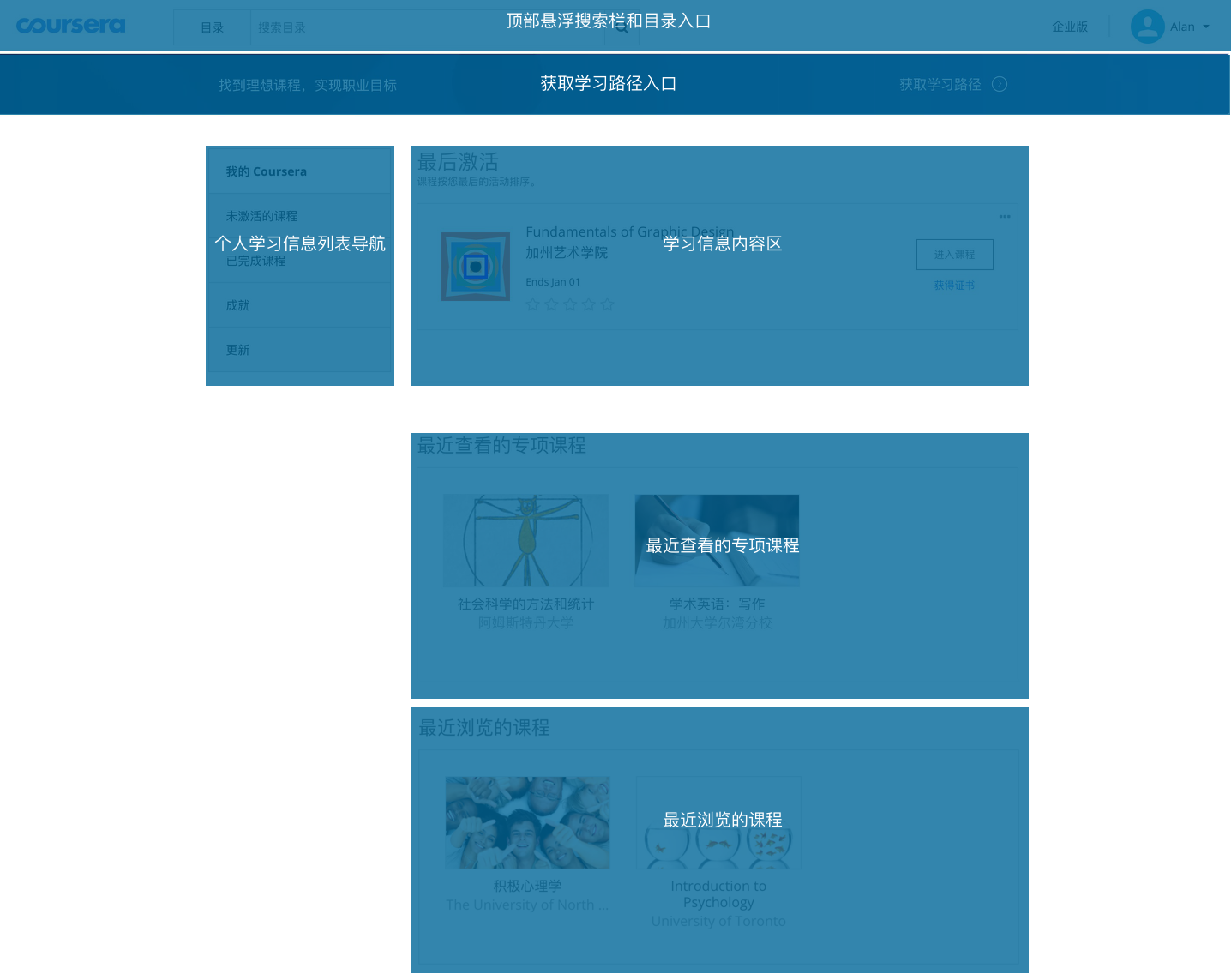
以上是已登录未获取学习路径的用户首页的内容。主要包括顶部悬浮搜索栏和目录入口、获取学习路径入口、个人学习信息列表导航和学习信息内容区、最近查看的专项课程、最近浏览的课程五部分内容。已登录未获取学习路径的用户首页是该用户打开站点默认的首页,主要的业务目的就是帮助用户高效地完成学习的操作。接下来,本次分析将尝试分析coursera平台的已登录未获取学习路径的用户首页为什么是这样设计的?
(1)分析产品目标
针对已登录未获取学习路径的用户而言,产品的目的就是帮助这些用户高效地完成学习的操作。基于这样一个目的,对产品目标进一步分解,得出产品的目标主要有两个:
- 帮助用户完成选课的操作;
- 帮助用户完成上课的操作。
转化为用户的行为就是上课和选课的操作,衡量指标就是简化用户的选课路径和用户的上课路径。
(2)分析用户需求
已登录未获取学习路径的用户首页,目标用户应该是此前已经注册过站点,并且已经完成登录,平时进入站点进行学习操作的用户,这类用户有两部分需求。一是每当进入站点的时候,想要进入上课的时候,能够快速进入上课的状态;二是每当进入站点的时候,想要进行选课的时候,能够快速选择自己想要学习的课程。
(3)分析关键因素
了解完产品目标和用户需求之后,我们知道的产品的目标就是通过简化用户的选课路径和用户的上课路径来帮助用户快速进行学习的操作,包括选课和上课操作。我们需要思考三个关键因素:
- 选课的路径有哪些;
- 上课的路径有哪些;
- 用户选课需求和上课的需求的优先级。
一般的选课路径主要包括4种:
- 搜索框搜索;
- 目录分类查找;
- 基于用户兴趣的课程推荐;
- 最近浏览。
一般的上课路径主要包括2种:
- 从课程注册报名页面进入;
- 从个人学习中心直接进入。
关于选课路径和上课路径的优先级讨论:
(1)选课需求优先级高于上课需求。
这也就意味着选课路径的信息层级要高于上课路径的信息层级。这种情况下,往往目录列表、课程推荐以及最近浏览会放在最外层的层级,用户容易操作的位置。而上课路径的信息往往会统一叠放在个人中心里,需要用户进一步点击操作。如中国大学MOOC的Web端首页就是典型的选课需求优先级高于上课需求,所有用户首页设置成了统一的布局样式,将目录列表放在最外层级,而上课路径的信息放在了我的课程里。这种统一首页的样式,均衡所有用户的需求,需要这么去设计,强调选课路径的信息层级优先。
(2)上课需求优先级高于选课需求
这也就意味着上课路径的信息层级要高于选课路径的信息层级。这种情况下,往往上课路径的信息是直接放在最外层的层级,可以直接查看最近正在学习的课程,快速进入上课的状态。而选课路径的信息选择放在第二层级或者放在视觉信息层次的次要位置,即低于上课路径信息的视觉信息层级。Coursera就是采取这样的方式,个人学习信息放在最外层级的主要的视觉信息层级上,而选课路径信息中的目录放在了第二层级,最近浏览放在放在了次要视觉信息层级上。

(4)归纳设计需求
明确了产品目标、用户需求以及关键因素的分析过程,知道了为什么这样去设计。针对Web页面,呈现的内容会比较多。通常情况下,单一页面不只一个需求,这时候通过思考需求的优先级,对信息的优先级排序就显得非常重要。在把设计思路理清楚之后,需要和产品团队进一步沟通需求和解决方案,确定页面的信息层级。
2.3 已登录并已获取学习路径的用户首页

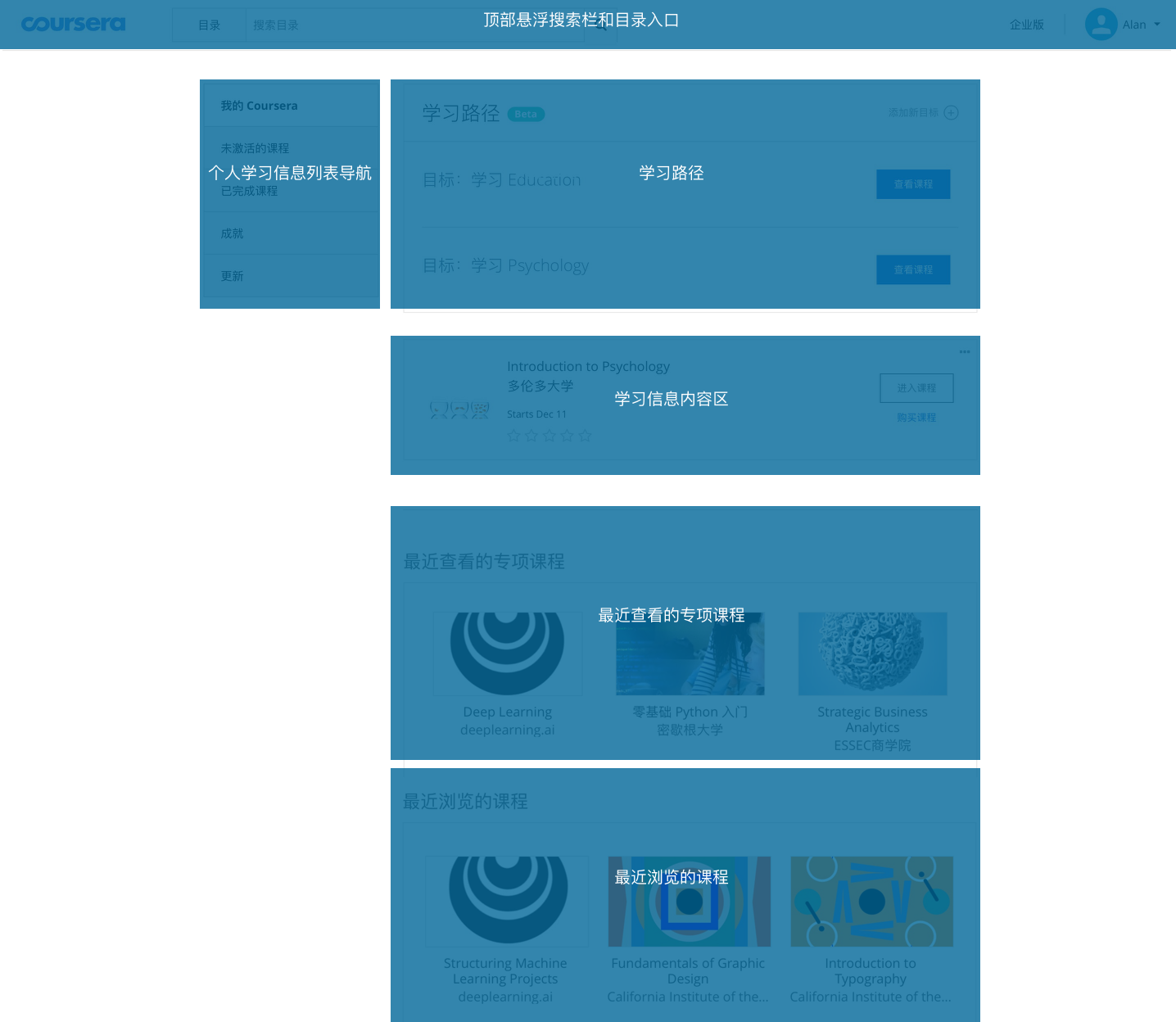
以上是已登录并已获取学习路径的用户首页,相比较已登录未获取学习路径的用户首页,增加了一个学习路径板块。其实这是上一部分内容的继续。在已登录未获取学习路径的用户首页中,顶部悬浮栏下方有一个获取学习路径的入口,我们没有提及。
![]()
学习路径,就是通过了解用户的学习兴趣,给用户推荐学习内容,帮助用户规划学习过程。所以,获取学习路径其实是为了了解用户的学习兴趣,帮助用户选择其感兴趣的课程,以此来达到减少用户选课的认知成本的目的,让用户更加专注学习上课的过程。 从这个角度来讲,已登录并已获取学习路径的用户首页其实就是为了通过获取用户的学习兴趣和方向,更加精准地为用户推荐学习内容,让用户专注于同一领域的内容学习,不至于在选课的过程中迷失方向。从学习的角度来讲,这是帮助用户在同一领域不断地深入学习,减少学习内容碎片化的学习过程,是从系统化学习过程的角度设定的功能,符合学习科学的系统学习方法。
3. 小结
Coursera平台是MOOC的先行实践者,不断地从学习科学理论上探索着比较隐性的用户体验。从学习科学理论上来讲,这种用户体验可能是用户自己都很难察觉得到的。教育本质上是一种服务,而不是商品交易,这也让教育平台不仅仅要从用户交互和用户界面的体验上去设计,还要从学习科学理论上,进行用户需求分析,以教学理论和教学系统设计为理念,对产品进行设计。
Coursera平台首页,根据不同的用户的需求和学习特征,对首页进行了重设计。包括上课需求的信息层级高于选课需求,学习路径的设定等,都是通过对教育本身的深度思考得出来的结论。将教育平台和一般的商品交易平台区分开来,是一次完美的教育产品首页设计案例。
有什么想法,欢迎在评论区交流。
作者:吴翰中,简书号:吴翰中,产品新人。有七年教育相关专业背景, 一直关注在线教育行业,学习产品经理基础知识,养成持续输出的习惯,正在寻求教育产品经理相关的工作。
本文由 @吴翰中 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash


 起点课堂会员权益
起点课堂会员权益








作者说,分析部分没有画表格,确是懒了。
仔细看了一下,小编把已注册未获取学习路径的用户首页分析部分的项目列表编号给弄错了。请读者注意⚠️