产品细节控:输入框

从实习到现在,入行一年多,踩过无数的坑……踩得坑多了,路就知道怎么走啦,下面是针对输入框的一些注意细节的小结。
输入框的一次性清除
场景:A在某个输入框输入十几个字,突然想把全部删除,苦逼的Ta还得一直按删除键,一个个字符删……
对策:当输入框内容不为空的时候获得焦点,则展示一次性清除内容的按钮,适用于APP与网站。

输入大陆号码或身份证的展示
场景:A预定机票,输身份证少了一位数(此时还不知道),直到点击提交按钮/或者输完后,才弹出错误提示“您的身份证格式不正确”……
对策: 对于手机的输入设置成3-4-4格式,身份证的输入设置成6-8-4格式,便于用户能够清楚及时了解到自己输入的号码有无缺漏。【对于身份证与手机,保存后可将中间几位数变成*号,毕竟是敏感信息】

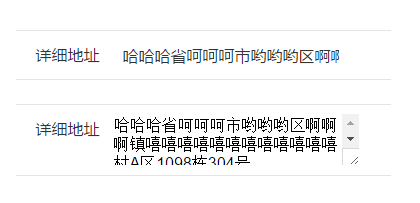
输入多文字后的“袒露”
场景:A帮B预定机票,A填写报销凭证的快递地址,输入一大串的文字,然后给B确认,发现快递地址没写完……
对策:当输入多行或者多文字的时候,超出输入框的文字“袒露”一部分出来,让用户知道原来还有文字【对了,还需要规定可输入多少行,单行,还是2行、3行、4行……随着输入的文字输入框的高度也会产生变化,直到规定的行数】

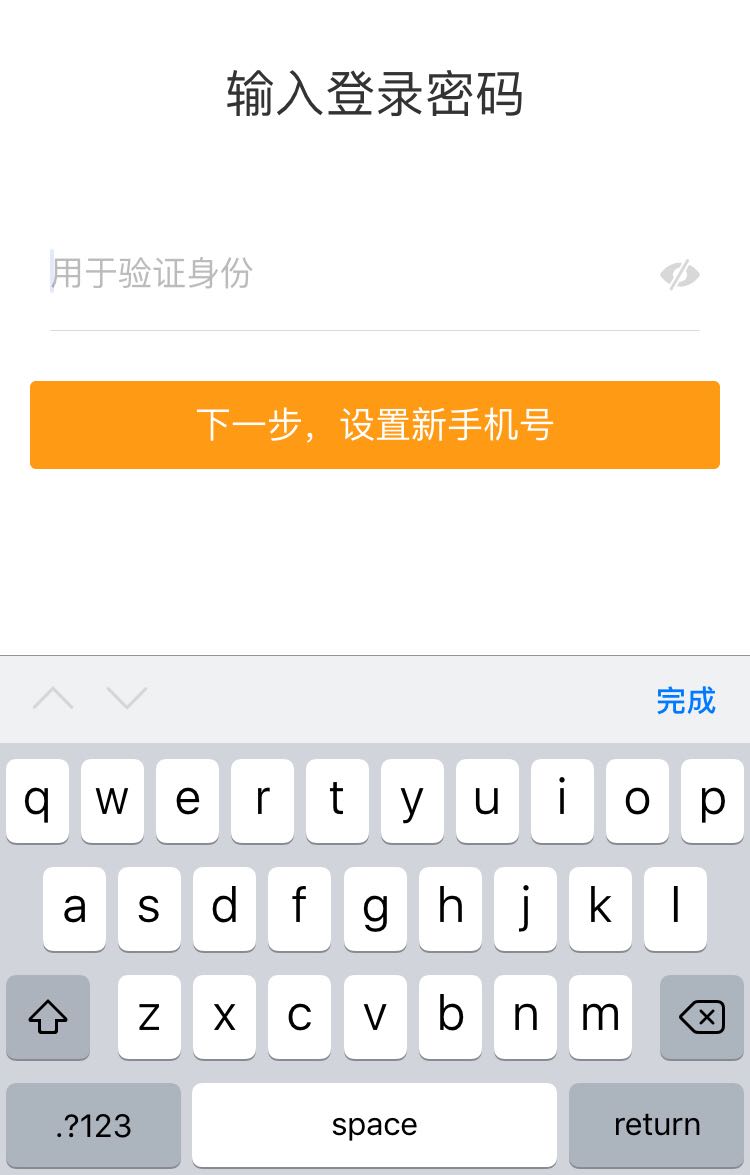
指定输入框的键盘类型
场景:A预定机票填写手机号,结果弹出默认的键盘类型,还需要自己切换成数字键盘……
对策:手机号—数字键盘;身份证—身份证键盘;英文名—英文键盘;中文—中文键盘……【如果某按钮被键盘遮住,要点击按钮的话,需要将键盘缩回哦】。
tip:如果规定了输入长度,输完后可自动将键盘缩回。如某输入框规定输入4位数字,用户输完4位数字后键盘自动缩回,而不需要用户自己再点击一次缩回~

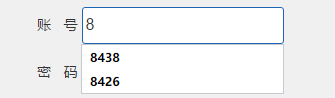
输入框的输入记录
场景:A在某网站进行登录,输入自己用户名,第二天登录该网站又得重新输入(设置了浏览器保存用户名和密码就另说了~~)
对策:对输入框的内容进行记录。

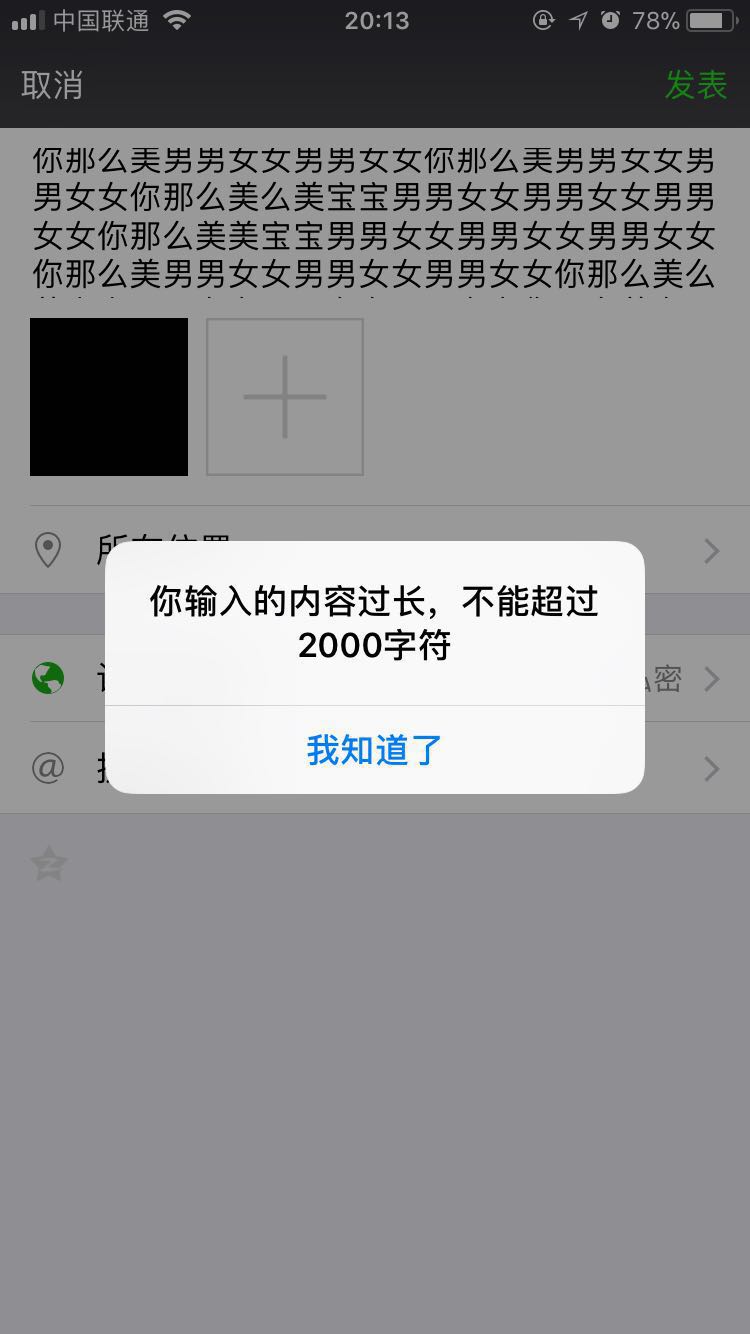
输入框的字数限制
场景:A在某软件进行长篇文章的输入,当准备发表的时候却提示文字字数过多……(实验了一下,微信就是这样子,呃呃呃呃)
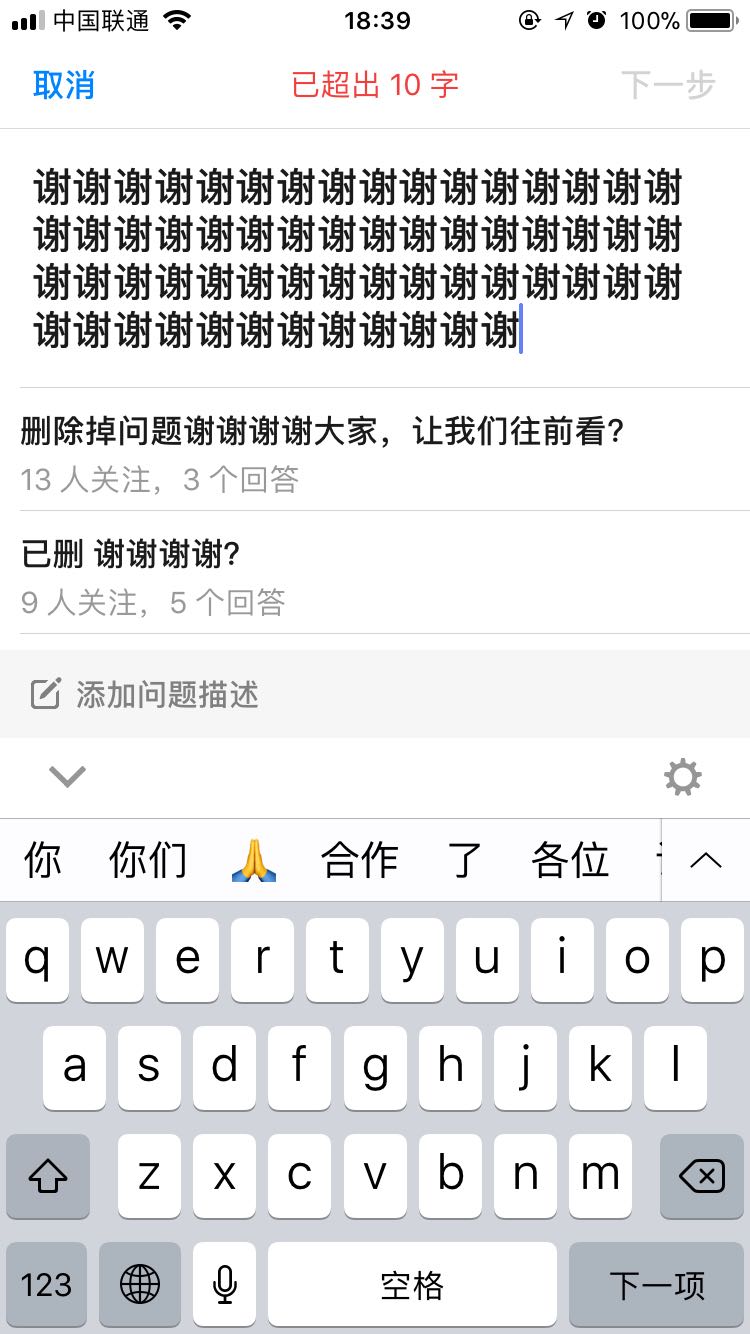
对策:对于可输入大量文字的输入框(限制字数),如知乎的发表问题、可采取字数数目的展示,这样子就可以让用户知道我输入了多少字,我还能再输入多少字。



输入框的字数计算顺序
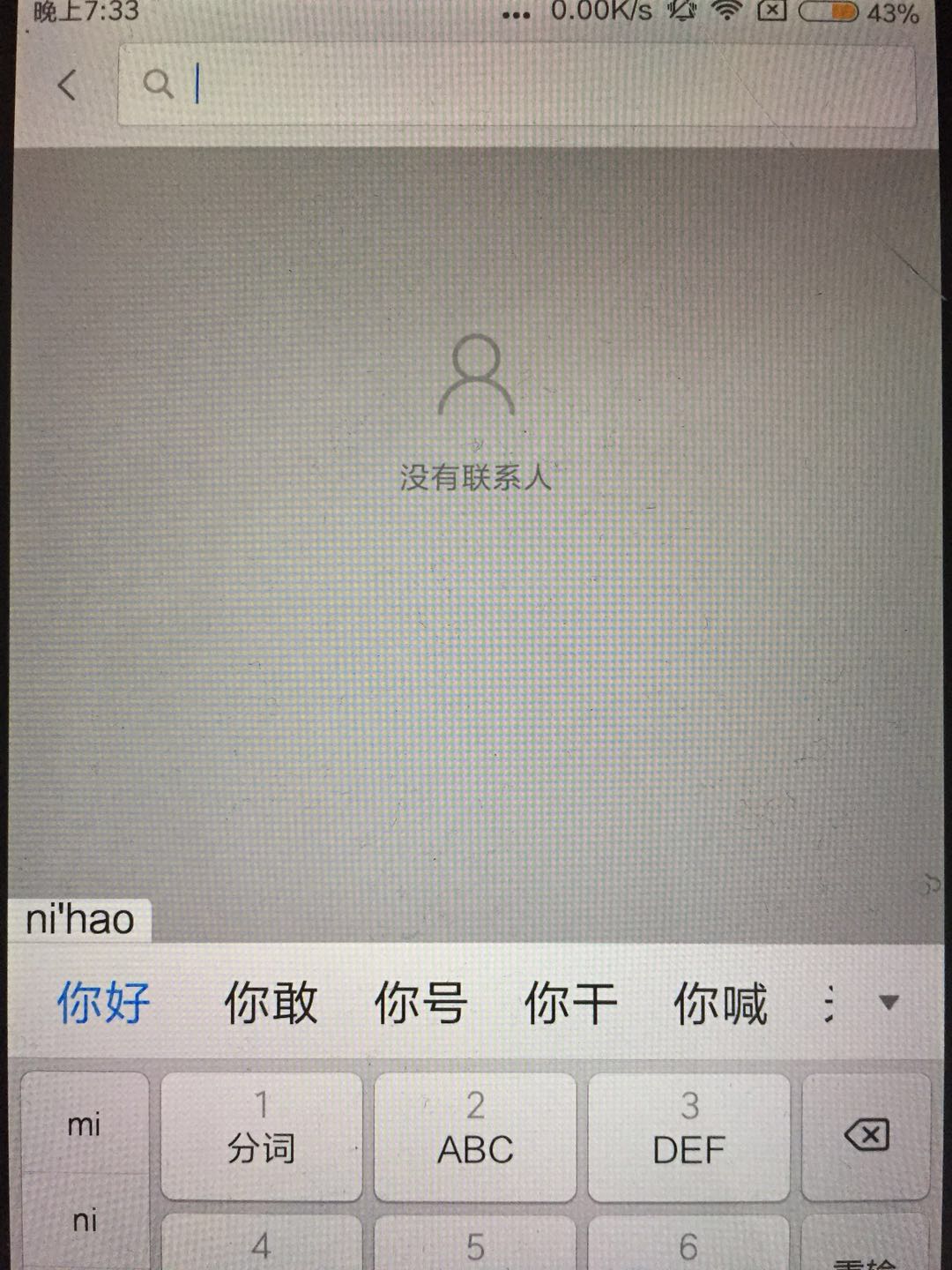
场景:一个只能支持长度为4位(一个中文算一位,2个字母算一位)的昵称,A在Android端手机顺利输进(全拼输入)“羊羊羊羊”,一天Android 手机摔了,小A买了爱疯,然后想改昵称,却发现输不了(全拼输入)“阳阳阳阳”……【这是为什么呢,由图见分解】
对策:说实话,这个就只能改变限制长度的位数
下面两张图分别是输入拼音的展示


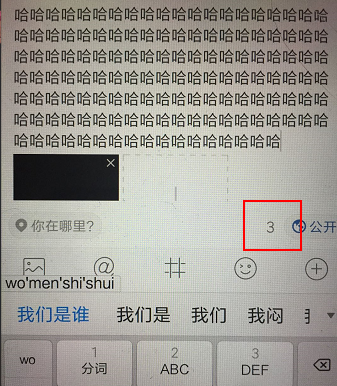
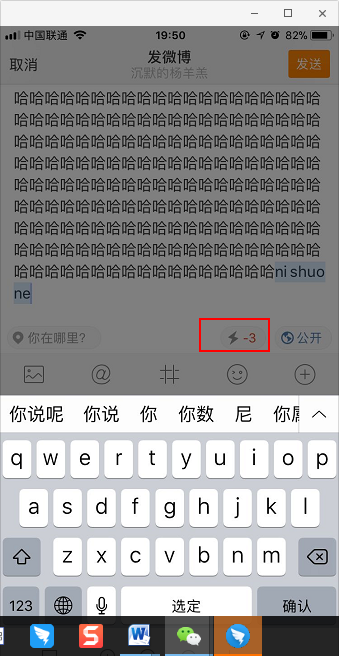
下面两张图是因为根据展示的方式不同,微博计算字数的方式也不同(输入一大串哈哈哈,最后只能再输入3个字)


对于iPhone,输入中文字,打拼音的时候,字母是直接在输入框展示,此刻输入框就开始计算字数了
对于Android,输入中文字,打拼音选汉字才在输入框展示,而此刻输入框才计算字数
所以之前说的场景,输入“yangyangyangyang”已经是8位了,超过规定的4位,所以就不能输入啦,还有另一个办法就是用简音“yyyy”~~~~
目前发现的iphone与android的文字展示至输入框的顺序不一致,不知道系统更新版本之间(如ios11与ios10)的会不会也不同,这有待研究,because我不是拥有多部爱疯的腻~~
对于上面所说的细节,可以灵活组合一起,如 身份证的输入框+一次性删除+自动缩回键盘 .
输入框的控件细节大致就这些,这是我第一次写稿,如有不足请多多包涵。
本文由 @小幸兒 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








¥
思考的细节很多,可以再进一步。比如微信朋友圈为什么把字数限制检查放在提交时,朋友圈文字超过2000字的场景有多少?不做过度设计很重要。在昵称输入时进行限制检查就是一个比较失败的设计,可以把昵称长度检查放在提交时。
嗯嗯, 谢谢你的建议
哈哈哈,很有意思,都是大家平时可能会忽略的细节
细节很到位,但是还是不够系统。
感谢大家的支持
这东西虽小,但是设计不好确实让人很烦,我有好几次就被设计烂的输入框恶心到了
不错,提升用户体验。
mark
不错