《网页设计综合指南》(一):网页设计看这篇文章就够了

设计师和开发人员在构建网站时,需要考虑很多事情,从视觉外观到功能设计。为了简化这个过程,我们准备了这个指南。限于篇幅限制,将这一指南分为三部分,此为第一部分内容。
本文将重点介绍创建出色用户体验的主要原则、方法和具有启发性的案例;从用户体验地图等整体结构开始,到单个页面的设计;还将介绍网页设计中其他重要的方面,例如移动端适配和测试。
目录(加粗部分为本文内容)
一、设计用户体验地图
- 1.1 信息架构
- 1.2 全局导航
- 1.3 链接和导航选项
- 1.4 浏览器的返回键
- 1.5 面包屑式导航
- 1.6 搜索
二、页面设计
三、移动端适配
四、无障碍设计
五、测试
六、开发交接
七、总结
一、设计用户体验地图
1.1 信息架构
人们经常将网站上的内容列表作为“信息架构”。不对, 虽然它是信息架构的一部分,但它们只是其中的一个方面。
信息架构是以一种清晰和合乎逻辑的方式组织信息。信息架构有一个明确的目的:帮助用户浏览一组复杂的信息。好的信息架构会创建一个符合用户期望的层次结构。但良好的内容层级和直观的导航并不容易,需要通过用户研究和测试才能实现。
有很多方法可以研究用户需求。通常情况下,信息架构师会采用用户访谈或卡片分类的方式来获知用户的期望,或者找出潜在用户是如何进行信息分类。信息架构师还需要了解可用性测试的结果,以便查看是否能够高效导航。

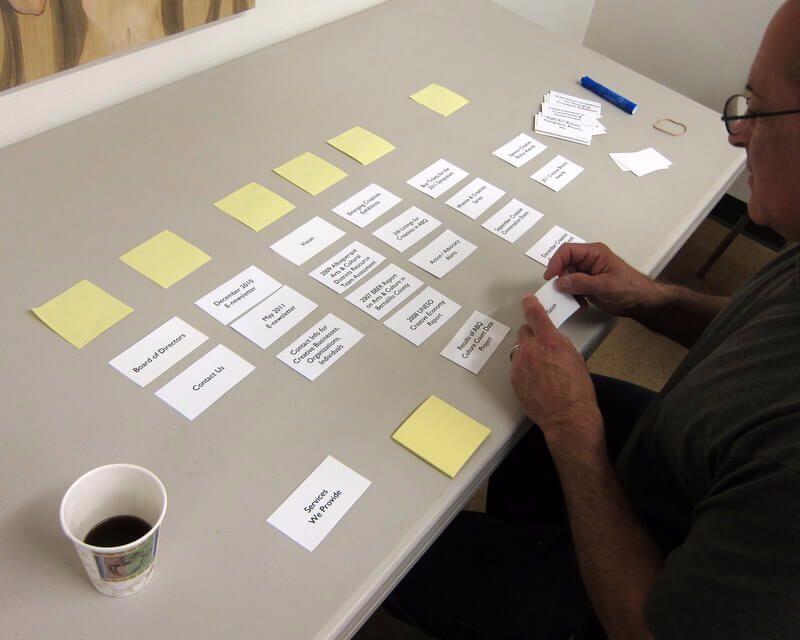
卡片分类是一种简单的方法,可以根据用户信息找出内容分类的最佳方式。信息架构师喜欢卡片分类的原因之一就是能清晰地得到架构模式。(Image credit: FosterMilo)
对用户访谈的结果进行分类,然后检验卡片分类是否满足用户的心理模型。UX还会使用“Tree Testing”的方法来检验它的作用。信息架构要在设计具体页面之前完成。
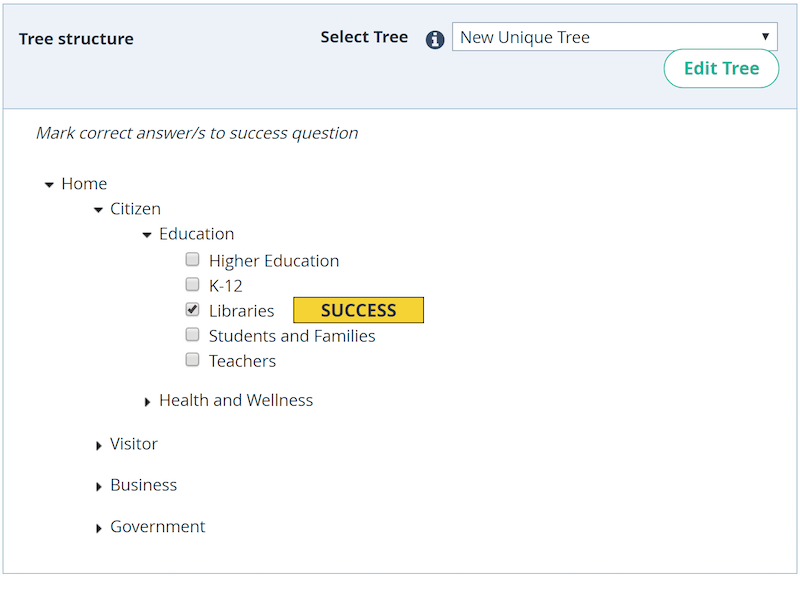
 Tree Testing是一种确定用户是否能够通过所提议的信息结构解决需求的可靠方法。(Image credit: Nielsen Norman Group)
Tree Testing是一种确定用户是否能够通过所提议的信息结构解决需求的可靠方法。(Image credit: Nielsen Norman Group)
1.2 全局导航
导航是可用性的基石。如果用户在网站迷失了方向,那你的网站内容有多好也无用。因此网站的导航应该遵循几个原则:
- 简单的导航。导航应该让用户以最少点击的方式来访问期望内容。
- 清晰。不应该让用户猜测导航选项的意义;每个导航选项都应该是明确的。
- 一致性:导航系统对网站上的所有页面都应该是一致的。
在设计导航时需要考虑的一些事情:
- 根据用户的需求选择导航模式。导航应该满足大多数用户的大多数需求。若目标群体期望与网站进行某种类型的互动,那么就满足他们的期望。例如,如果大多数用户不熟悉图标的含义,请避免使用汉堡菜单导航。
- 设置优先的导航选项。对导航选项进行优先排序的一种简单方法——将不同的优先级选项分配给用户测试,然后将高优先级和频繁使用的路径在导航中突出。
- 导航要一直可见。正如Jakob Nielsen说,见到什么比记得什么更容易。通过让所有重要的导航选项可见,可以最小化用户的记忆作用。最重要的导航选项应该随时可见可用,而不只是当我们期望用户使用它们时才可见。
- 显示当前位置。“我在哪里?“这是一个基本问题,用户需要一个答案,以便有效地导航。不显示当前位置是许多网站常见的问题。
1.3 链接和导航选项
链接和导航选项是导航过程中的关键因素,直接影响用户的体验。遵循这些交互元素的规则:
- 认识内部和外部链接的区别。用户期望内部和外部链接有不同的行为。所有内部链接应该在同一个标签页中打开(这样,用户就可以使用“后退”按钮)。如果想在新标签页中打开外部链接,则应在打开之前告知用户,比如添加一段文本到链接文本中,显示“(在新标签页中打开)”。
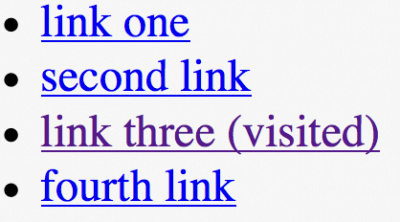
- 更改访问链接的颜色。当已访问的链接不改变颜色时,用户可能无意中重新访问同一页面。让用户知道哪些链接已访问过,避免无意中重新访问。

- 检查所有链接。点击链接后获得一个错误页面,会损害用户体验。当访问者正在搜索内容,他们希望每个链接都应该时准确有效,而不是404页面或他们不希望看到的页面。

1.4 浏览器的返回键
“后退”按钮可能是浏览器中使用率第二高的按键(在输入地址之后)。确保“后退”按钮按用户期望运行。当用户访问页面上的链接,然后单击“后退”按钮时,他们希望返回到原始页面上的退出位置。避免点击“后退”将用户带到原始页面的顶部,而不是在页面关闭的地方。如此一来,用户需要滚动他们已经看过的内容,用户会因为没有合适的“返回位置”功能而感到失望。
1.5 面包屑式
面包屑式导航是一组上下文链接,可以辅助网站导航。这是一个次要导航方案,通常显示用户在网站上的位置。
虽然这个元素不需要很多解释,但有几件事值得一提:
- 不要用来作为主要导航方案。主导航应该导航选项引导用户,而面包屑是用户引导导航选项。将面包屑导航作为主要方法,而不是辅助的功能,通常会是一个失败的导航。
- 使用箭头作为分隔符,而不是斜杠(/)。为了清晰分开每一层,推荐(>)或(→),因为这些符号的指向能辅助用户理解。斜杠(/)不建议作为电子商务网站的分隔符。如果您打算使用它,请确保产品类别将不会采用斜线:

对于上面的类别,面包屑导航区分不同的层级是比较难的。
1.6 搜索
有些用户来到一个网站寻找某个特定的内容。他们不会想使用导航选项。他们希望在搜索框中输入文本,提交他们的搜索请求,然后找到他们要找的页面内容。
在设计搜索框时要考虑到这些基本规则:
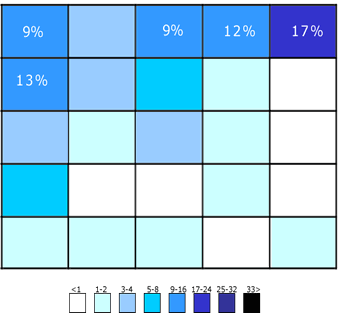
- 把搜索框放在用户期望找到它的地方。下面的图表是基于A. Dawn Shaikh和Keisi Lenz研究。根据对142名参与者的调查,搜索框的用户预期位置。研究发现,最便捷的位置是网页的左上角或右上角。用户使用F形浏览模式,可以很容易地找到搜索框。

- 在内容丰富的网站上,搜索框一定要醒目。如果搜索是网站的一个重要功能,那么就突出显示它,因为它能降低用户发现的难度。
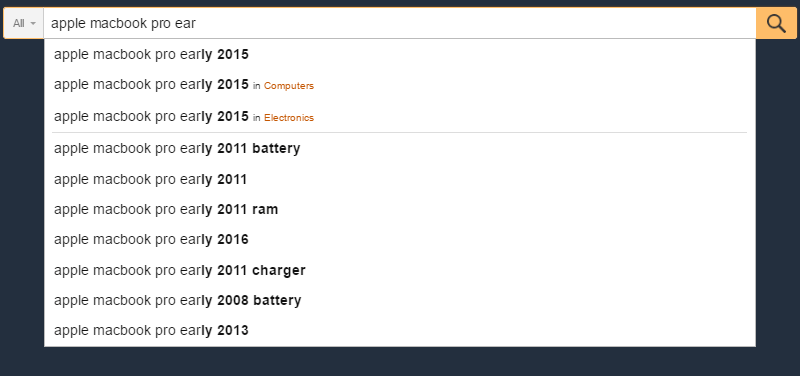
- 输入框的大小要合适。搜索框输入区域太短是设计中常见的错误。当然,用户可以在短字段中输入一个长查询,但只有部分文本可见,可用性不好,因为无法立即看到整个查询。事实上,当搜索框太短时,用户被迫使用短的、不精确的查询。Nielsen Norman Group建议 27字符长度,这能覆盖90%的查询。

- 将搜索框加到每个页面。在每个页面上显示搜索框,因为不管用户处在网站上的哪个页面,当他们不能导航到正在寻找的内容,他们会尝试使用搜索。
相关阅读
原文l链接:https://www.smashingmagazine.com/2017/11/comprehensive-guide-web-design/
本文系人人都是产品经理翻译团队@吉诺是比利 翻译发布,未经本站允许,禁止转载。
题图来自unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写得很好啊,只能我能用到一些专业术语的词和句子,向大佬学习!
实用好文,谢谢作者了
可惜图片介绍不多。。。
🙄 55
干货赞一个