模糊设计说

产品设计中常存在着各种矛盾和不明确的地界。
最近总在不同的设计文章里遇见vague一词,我不禁杜撰出了一个设计名词——Vague Design。这缘起于我在日常设计中的一些执念。
对我个人而言,近些年接触的设计对象全是企业产品,它们庞大又复杂,常使我陷入对逻辑的执念中。这种执念有时候让人有一往无前的勇气,有时候又让人困惑——这个世界确乎是可以被逻辑完整解释的吗?
事实给我的回答通常是否定的。我们总是需要面对(或产出?)一些无法用良好逻辑解释的设计,或是不符合某种依据,或是挑战某种既有结构。这是否意味着我们可以坦然接受这样的模糊设计呢?在此我稍稍整理了曾经遇到的模糊情景,希望对理清这一标准有所帮助。
产品模糊
产品设计中常存在着各种矛盾和不明确的地界。作为设计师,我们希望产品规划完整而富有远见,而实际情况是每一个新迭代都可能带来“战略性”调整。
在如此敏捷的环境下,设计逻辑偶尔需要作出一些退让。这当然不意味着放弃使用规则来组织界面,但某些跳出常规逻辑框架的设计可以帮助产品获得更好的使用体验。
举个栗子。

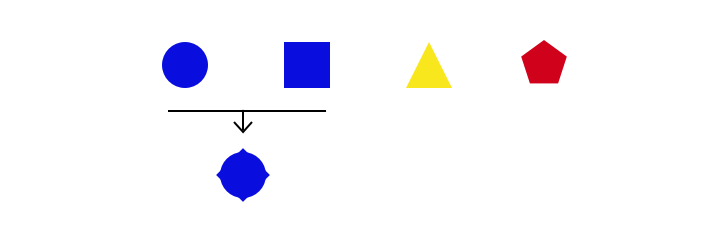
图中的三个图形代表三个产品模块。若遵从严格的归类逻辑,后两者在性状上可认为属于同一类别,在层级上理应收拢为一个模块。但在某些场景下我们很可能会将其进行平铺展示,如这两个功能正巧十分重要以至于需要界面对其进行更多曝光,又或者在某些产品阶段通过并列展示达到ABtest的效果。

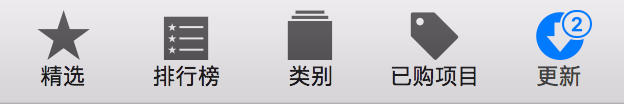
真实案例来自macOS App Store 的主导航。其中“更新”在逻辑上明显依附于“已购项目”,但此处处理成了两个tab。或许苹果的设计师是为了保持已购项目稳定的时间排序,同时对更新进行更强势的推荐。这些灵活处理增加了设计陈述的模糊性,但在特殊情境下可能会为产品带来帮助。或许我们下次在作出一个挑战归类逻辑的设计方案时可以更加理直气壮。
用户心理模糊
这可能是一个更加常见的情况。继续举个栗子。

仍然是若干个功能的排布问题。这一次,我决定将前两个模块进行合并。程序员在面对设计时可能会感到困惑,因为从他们的视角,前两者的实现机制完全不同。这里便涉及到所谓用户心理模型的概念——相较于技术层面的逻辑,设计师更在意用户对界面建立的认知——而用户心理认知又常常和技术逻辑不甚相近。

这个案例中,“本地搜索”和“查找QQ号”是两套不同的开发逻辑,但在分析用户行为动机后可以发现,这两种行为往往发生在同一目标之下,故我们将其放置在统一入口中。
类似的案例其实随时可见,开发逻辑条理明确,常常带来先入为主的影响,让我们感觉设计良好。所以更需要时常警醒自己,跳出实现框架,从使用者角度重新梳理,可能会发现故事可以有更友善的叙述方式。
边角模糊
边角模糊和前两种情况略有不同,它其实并不是一种设计倾向,而更多的是对流程上的反思。我曾经参加这样一个关于刷新机制的讨论。在枚举了所有刷新情景之后,工程师抛出了一个话题:
“刷新过程中可能出现超长的加载时间。这个体验会很差。”
“技术能改进吗?”
“这个没办法,这关系到技术框架改动了。”
“那设计看看有什么方式可以优化下?”
…
某些辣手的技术漏洞往往出现在产品的边角场景中(核心场景的通常实现得比较完善),诚然设计的一个重要功用是帮助修饰技术的不完美,但我发现当花费了太多时间讨论如何处理加载问题,针对核心的前置操作的设计考虑便会减少。在类似复杂场景的讨论中,设计师更需要去把握主次,而不是让自己陷入对无止境的问题的修复中。
最后,我们对刚刚的案例采取了如下解决方案:
“上线后观察一下发生频率,如果反馈很多再做特殊设计优化。”
对于这种预想中的低概率事件,我们选择不在前期花费过多精力。这种模糊化的处理倾向在产品的一定阶段内会产生很高的性价比。当然也可以加一句:
“你这个问题提得还是挺好的。”
我自然不希望模糊概念成为设计途中一个逃避思考的庇护所——它反而应该是一个普适而人化的设计起点。在提出每一个设计建议和方案之前,我们也许可以考虑避免沉溺于某些精准概念,进而推导出对用户心理和产品价值最优的设计方案。
Sometimes vague,always sensible. 希望对你的思考也有所帮助:)
作者: Shuya,一个常常怀疑的设计师,一个比较坚定的理想主义者。人比文字大概只活泼十倍而已。 一起进步,谢谢大家。
来源:微信公众号:Beforweb(ID:beforweb)
题图来自,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






