假设一款新的App需要评论功能,该如何设计?

无论是设计一款产品还是一个功能,“用户体验的5个层面”都会贯穿始终,从产品的方向骨架开始,逐渐丰富完善,直到细枝末节的处理。
近些年, 无论是媒体、社交、电商、音乐、视频,移动应用的社交化越来越成熟,都在培养用户间或强或弱的社交关系。各种应用中的“评论”功能已成为其不可或缺的一部分。“评论”不再以用户发表意见为唯一目的,还营造出了一种隐藏在屏幕背后的社群关系。在很多应用中,依靠这种“四两拨千斤”的社群关系,涌现出无限的产品智慧。
而在手机app使用频率盖过pc网页的背景下,人们出于不同目的、处在不同场景、在有限尺寸的屏幕上经历着不同复杂度的评论活动,纵使是多样性十足的一个动作,设计工作也并不是没有方法可循,接下来我们就一起探讨一下。
假设你在设计一款新的app,并且初步认为需要评论功能,如何进行设计思考呢?
无论是设计一款产品还是一个功能,“用户体验的5个层面”都会贯穿始终,从产品的方向骨架开始,逐渐丰富完善,直到细枝末节的处理。
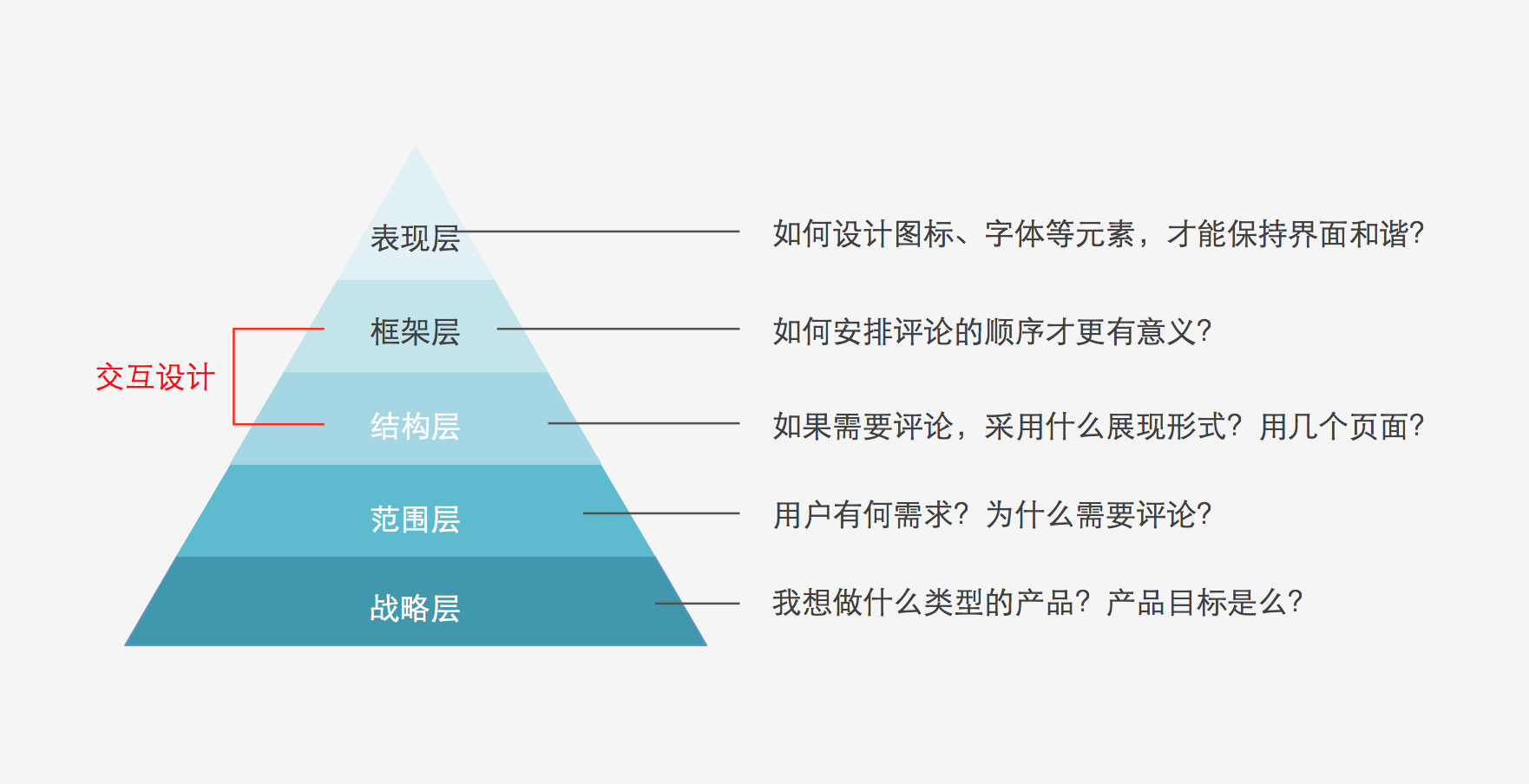
简单复习一下这5个层次:
- “战略层”:五要素中最重要的一层,是用户体验的起点,战略可以演变和改变,决定着整个产品的走向。
- “范围层“:战略层形象化的第一步。带着经营者和用户两方面的需求,就能弄清楚如何满足战略目标,提供怎么样的功能。
- “结构层”:开启交互设计的第一步,即信息架构的设计。将零散的需求组合为一个整体,并合理展现出来。
- “框架层”:交互设计的第二步,在这一步会确定很详细的界面布局,确定整个产品的上下文。
- “表现层“:视觉设计的过程,也是用户首先会注意到的方面,是冰山的最上一角。界面中的配色和风格,都在这一步完成。
这5个层次可以很好地引导设计思路,我们可以把“评论区的设计问题”单独拿出来,利用这5层来提出相应的引导性问题(请从下往上看):

利用用户体验5个层次提出引导性问题
接下来我会逐层说明,但会着重讲解与“交互设计”相关的两层。
一. 战略层:确定产品类型和目标
在最初阶段,需要首先确定产品的类型。常见的移动App类型如社交、电商、服务、自媒体、新闻、社群、音乐、视频类。但随着互联网的发展,越来越多的app都在向多重类型发展。举个栗子:小红书的“社区+电商”的特征,其优势很明显,用户的粘性大幅增加,这构成了小红书一个非常强大的壁垒。多重类型的出现,展示了产品更多的可能性,是做产品的一种智慧。而如何确定类型,取决于对产品目标的设定——解决什么问题?给谁用?怎样算成功?确定了产品类型后,就有了整体的大方向,后面的每一步都是基于战略层的决定而发展。
二. 范围层:用户有何需求?为什么要评论?
有了产品的战略目标,就要开始思考,提供哪些功能去实现它?如果你想提供评论功能,首先需要思考用户为什么要评论。我们从“写评论”和“看评论”两方面来分析。
用户为什么要写评论?总的来说,纵观市面主流app以及个人体会,用户写评论的动机可分为三大类:沟通感情、表达见解、求助。而用户为什么要看评论?其动机与写评论非常不同,频率也高得多,可分为四大类:依靠评论做决策、寻找答案、寻找共鸣、查看反馈(比如朋友圈)。
仔细分析用户的动机,可以知道产品提供此功能的意义在何处。如果你的app经过战略层和范围层的过滤,结论是不需要任何评论功能,那也是产品方向上相当大的迈进。例如唯品会,在移动app端并不设有评论功能,原因在于它的快销特征,当用户收货后想要夸赞或吐槽时,相应的产品可能已经甩光,评论则失去了意义。
三. 结构层:如果需要评论,采用什么样的展现形式?
在我们了解了用户评论的诸多动机,也就是需求来源之后,如何把零散的需求可视化?魔力就在这一步。
我们还是从“写评论”和“看评论”两方面来分析。
3.1 写评论
这个动作可轻可重,轻到点击图标,重到长篇大论。触发评论的入口该如何设计?
3.1.1 点击图标
社交中的赞,多媒体中的下载和分享,电商中的收藏,社群中的顶和踩,都能非常精准地表达用户的态度。如何取舍?

具有“评论”功能的常用图标
“赞”/“收藏”/“顶”/“下载”/“分享”——这五个动作都有表示喜欢和赞赏的意思。按程度来看,“赞”、“收藏”、“顶”的程度相似,在一个app中只需出现最贴近产品语义的那个;而“下载”和“分享”则表示更高阶的喜欢,“下载”是想要长久保留一件东西的态度,而“分享”是把喜欢一件东西的心情宣扬出去,让更多人喜欢,所以程度更强烈。以上几个功能可以根据用户的需求,酌情选择。
“踩”——无论在电商,音乐视频,社群,服务型app中,都有与“踩”语义相似的功能,例如淘宝中的“差评”,音乐app中的“不感兴趣”,知乎中的“不同意”。而在社交app中,除了曾经短暂出现于facebook中之外,现在已经没有实例。因此,在设计“踩”功能时需要慎重考虑用户的玻璃心,如果你的app是社交类,尤其是强关系社交,则不建议使用。
3.1.2 编辑文字
前文中提出的用户在写评论时的三大动机:沟通感情、表达见解、求助,它们特征不同,这会导致评论的入口展现形式也不同。
(1)沟通感情
多出现在强关系社交app中,例如微信朋友圈。特征:很强的针对性、有即时性。所以写评论的入口需要设置在每一个人的动态后,如下图:

社交中的评论入口
(2)表达见解
可分为依次递进的三个层次,一般见解、有态度的评判、深度探讨。
1)一般见解
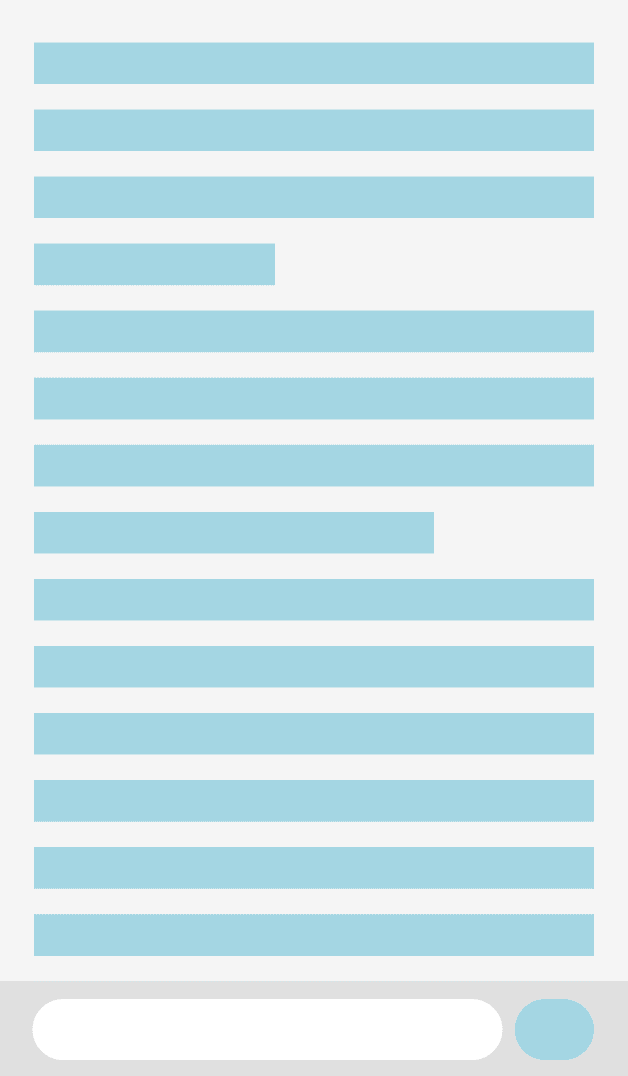
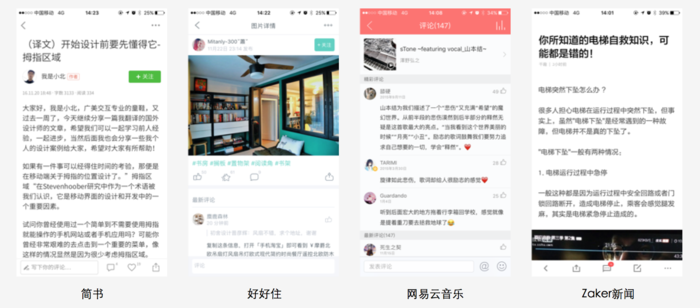
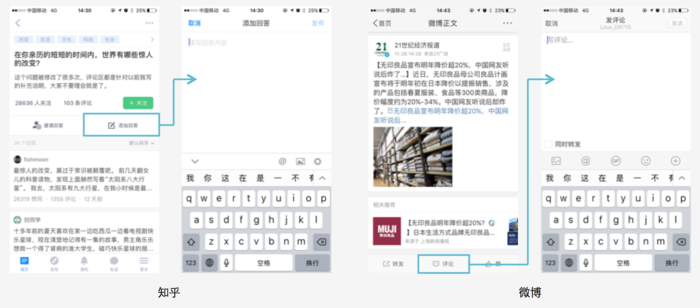
包括对自媒体、音乐、新闻等内容的评价,对反馈期望不高。特征:简洁快速、有即时性。所以入口需要设置在方便点击且明显的位置,考虑到拇指触达最舒适的区域,可将输入框放在页面下方,如下图:

一般见解的评论入口
一些实际参考:

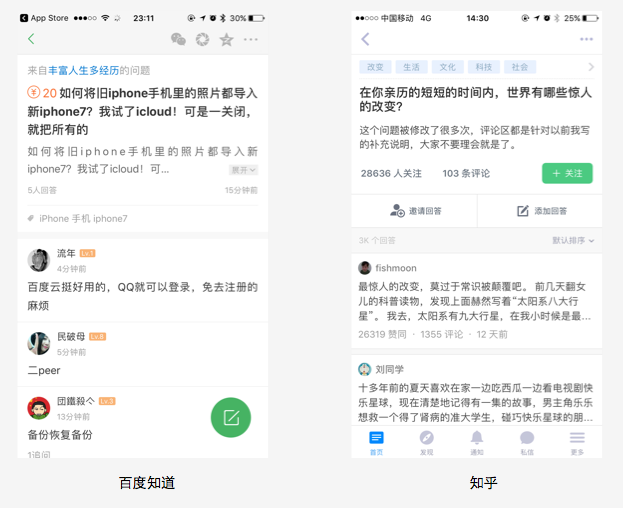
实例1
2)有态度的评判
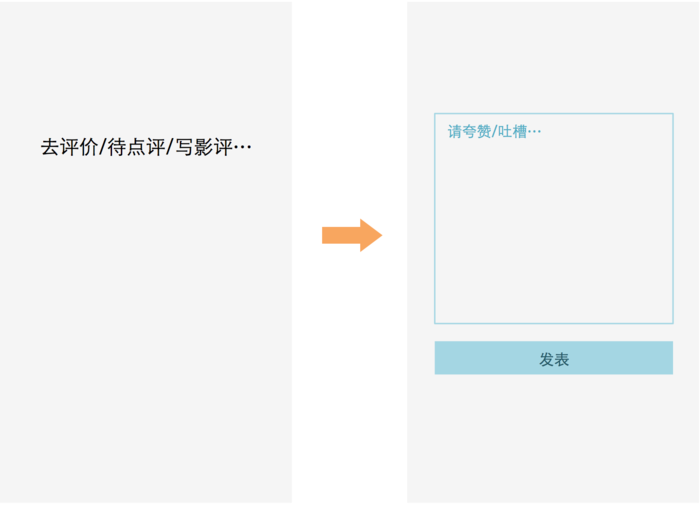
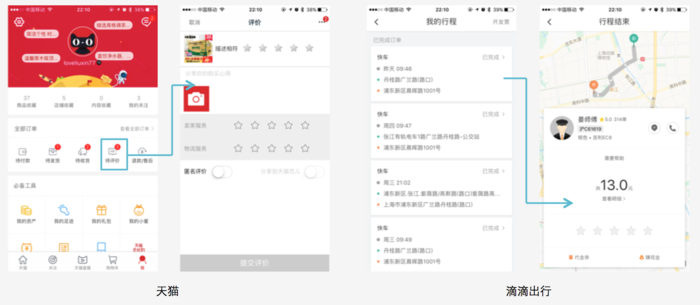
通常在消费,或体验过后进行评价。特征:非即时性——需要体验的时间,例如网购、打车、看电影。所以在用户未体验时,不应提供入口,识别用户体验完毕的时间点并将用户完成的订单收集起来,再提供评价入口,如下图:

有态度的评价入口
一些实际参考:

实例2
在消费类的参考实例中,有一个例外——大众点评。由于它无法精确识别用户是否到店,而自身又是点评类app,所以它的评价入口设在了通用位置。除此之外,另需注意此类评论的时效性,例如时隔一年后再来评价曾经住过的酒店是否有意义?因此过了时效后,则不应该允许用户评论。
3)话题探讨
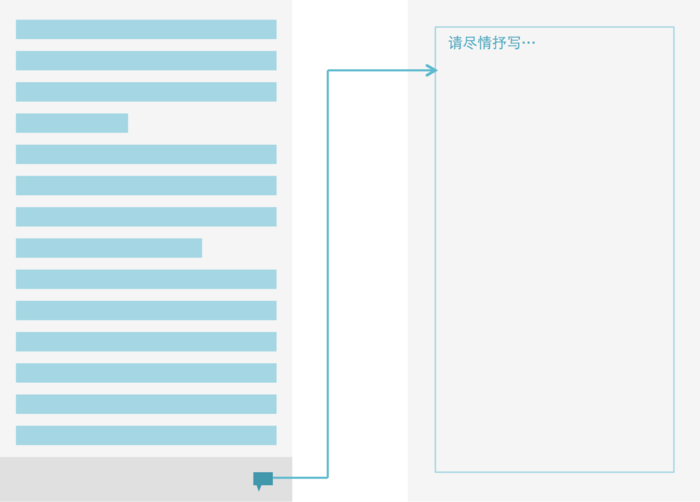
深度讨论一个问题,用户的表达欲比较强烈,对反馈期望很高。特征:篇幅可能较长、有即时性。对于这种评论,应提供写作氛围浓厚的独立页面,如下图:

话题探讨评论入口
一些实际参考:

实例3
(3)求助
在评论中提问,通常会得到其他人或楼主的解答。特征:简洁快速、有即时性,与刚才讲到的“一般见解”特征类似,所以表现形式也类似,在方便点击且明显的位置。实际参考:

实例4-好好住,网友询问家具链接
3.2 看评论
上一层中,我们分析出用户在看评论时的四大动机:依靠评论做决策、寻找答案、寻找共鸣、查看反馈。同样需要依据它们的不同特征,设计不同的展现形式。
3.2.1 依靠评论做决策
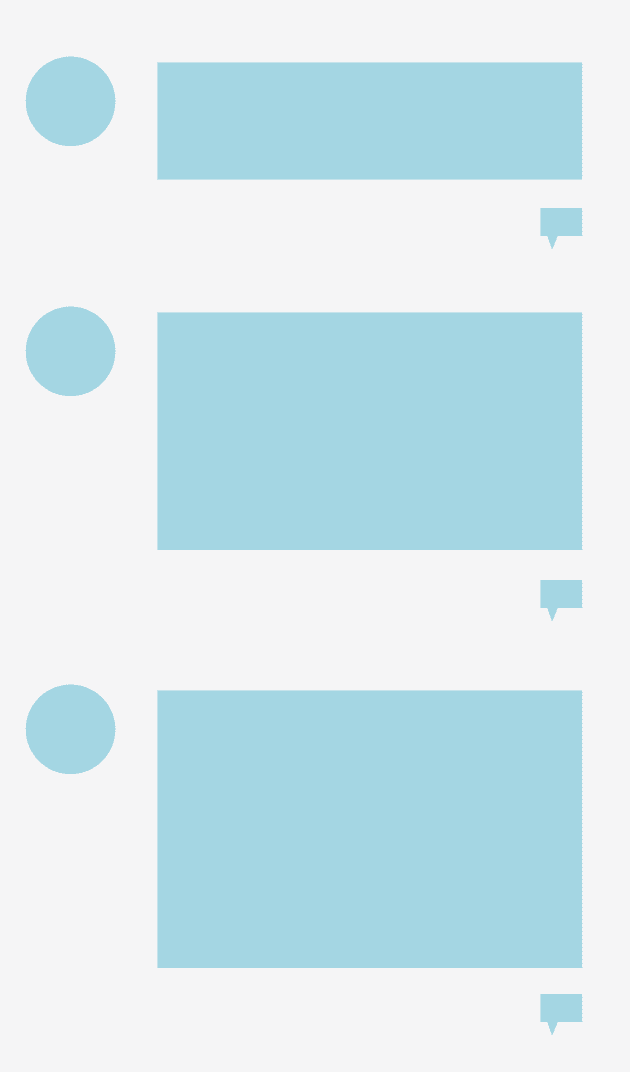
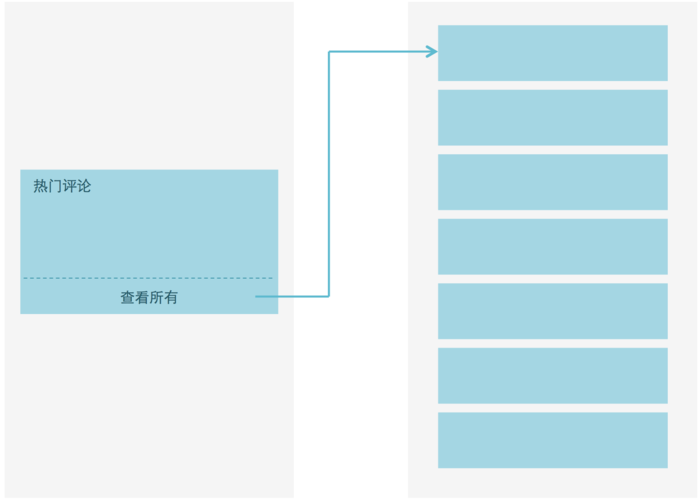
用户的消费决策通常需要基于其他人对商品的评价。特征:评论数量不断增长、需要引导性入口、评论间无互动、有即时性。由于数量的增长,为了保持页面篇幅稳定,需要将评论隔离出来,建立新的页面;但需要一个引导性入口,所以可放置热门/最新评论在前一页;评论间无互动,只需提供单纯的评论列表,如下图:

帮助决策的评论展示方式
一些实际参考:

实例5
可以把这种展示方式称为:半沉浸式。
3.2.2 寻找答案
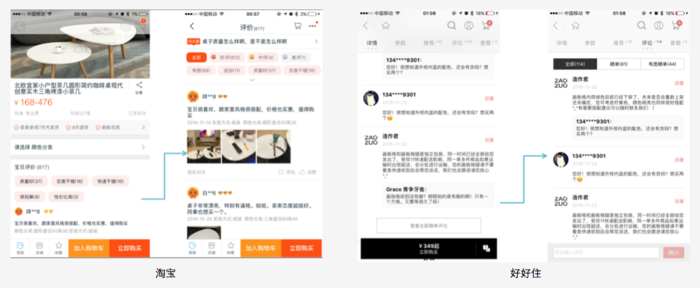
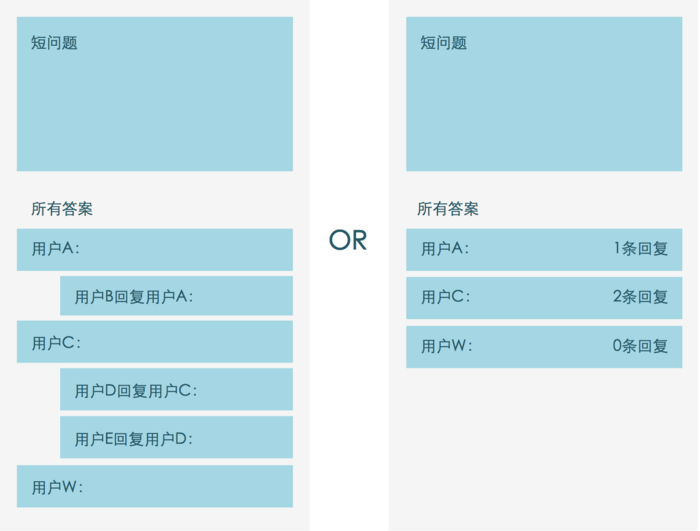
搜索问题,寻找自己想要的答案。特征:问题篇幅较短、评论间有互动、有即时性。由于问题简练,页面下方仍有很多空间,可以跟随瀑布式评论;评论间的互动既可以用嵌套,也可以用跳转的方式展示,选择哪一种取决于评论内容的篇幅长短,短评则可以用层层嵌套的方式,而如果产品性质导致评论需要一定篇幅,则建议用跳转方式,如下图。

左:嵌套式,右:跳转式
一些实际参考:

实例6
可把这种展示方式称为:瀑布流式+嵌套式/瀑布流式+跳转式
3.2.3 寻找共鸣
影评、书评、乐评,都可以帮助看客们找到共鸣。
(1)乐评
特征:评论篇幅较短、偶尔有互动、有即时性。音乐解放了用户的眼睛,可以实时看评论,但播放页面已无操作空间,所以需要提供独立沉浸式页面展示评论,互动的评论可以嵌套展示,如下图:

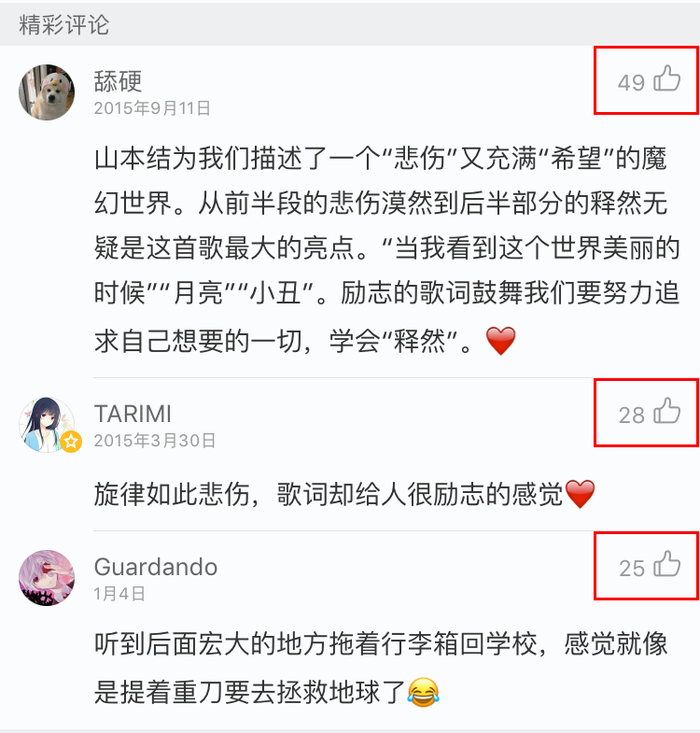
实例7
可把这种展示方式称为:沉浸式
(2) 影评、书评
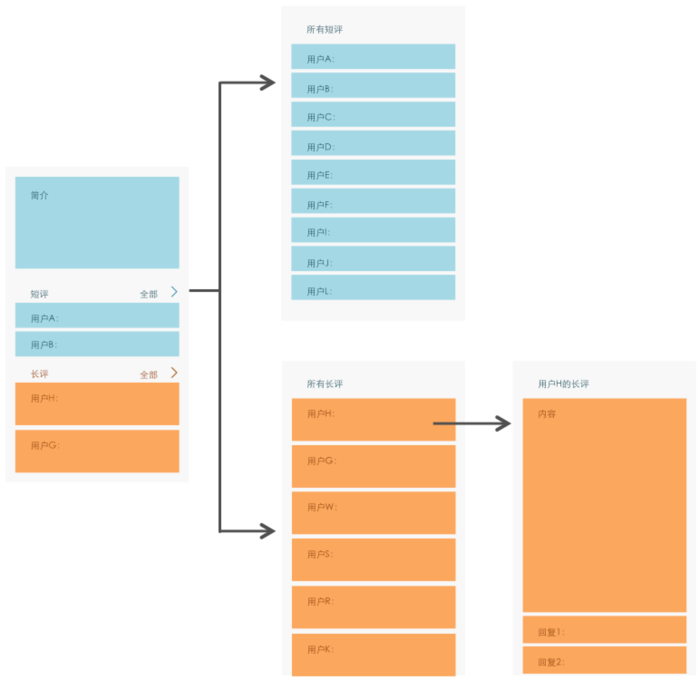
特征:有长评与短评之分、评论间有互动、有即时性。在页面中需要分出长评、短评区域,为避免两种评论罗列使页面过长,需将所有两种评论分别隔离到新页面;在新页面中,由于长评论篇幅较长,利用列表管理时需截成统一篇幅,这导致完整的评论需再次被隔离到新页面。因此短评需要两个页面,长评则需要三个页面,如下图。

影评、书评展示方式
对于长评和短评本身来说,也相当于是半沉浸式的展现方式。
3.2.4 查看反馈
发表朋友圈或文章后,用户通常会迫不及待地查看反馈。特征:评论数量有限、有互动性、即时性。由于评论与正文相关性极强,并且通常较为简练,可使用瀑布流式的展现方式,可参照微信朋友圈。
以上针对“写评论”与“看评论”时用户的不同动机,推荐了相应的界面展现方式。这些结论并非权威,但可以作为思考的切入点。完成这一步,评论区的展示用几个界面,如何跳转,便可以确定了。接下来的一步就要开始思考界面具体内容。
四. 框架层:如何安排评论的顺序才更有意义?
用户写完评论后都会不自觉地提出这样一个问题:我的评论去哪了?而你的评论去哪,取决于评论如何排序。怎样的排序才合理,针对不同的用户需求,标准也是不同的。仍然根据用户看评论的四个动机:依靠评论做决策、寻找答案、寻找共鸣、查看反馈来分析。
4.1 依靠评论做决策
通过上文了解到,此类需求多发生在电商、服务类app中。而商家给出的评论列表,与消费者真正期望看到的并不十分匹配。商家制定了一些规则来决定评论的顺序,例如通过评论字数、图片数量、用户信誉等级、被赞次数等将优质评论置顶,甚至花钱购买好评,导致首先进入用户眼帘的一定是好评,而商品却不一定真的这么好。因此需要帮助消费者看到更客观的评价,例如:按时间排序,提供好评/中评/差评之间的比例,只看图片等。
4.2 寻找答案
答案分为两种,一种有确定的对与错,而另一种则是仁者见仁,智者见智。而用户在刷这两种答案时,行为稍有不同。
大家一定都熟悉知乎上的那种问题:XXXXX是一种怎样的体验?这是典型的没有所谓正确答案的问题,而在查看它的评论时,用户往往希望刷到更多的不同观点,甚至参与其中一起探讨。无法用对与错来评判的情况下,只能用质量高与低来排列评论的顺序,于是一个评论的字数、被赞同与不赞同的比例、回复数、用户本身的粉丝数、回复问题的次数等,就作为评判其质量高低的因素。
而对于另一种只能用对与错来回答的问题,用户得到确定的答复之后,就会停止刷下去。所以对于这类评论,所谓的“热度”并不一定起作用,而“准确度”才是用户真正需要的。例如在百度知道中经常会看到,一个比较简单的提问,一楼却复制粘贴一些文章、论文来回答问题,但答案可以用简洁的一句话概括。因此对于此类答案的排序,字数、赞同数、回复数、赏金数往往不一定说明问题,而提问者经过实际验证过后,对答案的“认证标志”可作为一个非常重要的指标。
4.3 寻找共鸣
影评、书评、乐评中的评论通常百家争鸣,用户极容易陷入评论的漩涡。由于此类评论内容灵活性太高,给没有分类的海量评论排序似乎有失合理性。既然是“寻找共鸣”,用户就一定是带着自己的目的而来,所以在提供评论区域的同时,是否可以考虑加入一些轻度筛选,例如针对影视剧,可以允许用户选择集数或里面的主要角色,对于书籍,可提供章节的筛选,在每一个筛选条件下,再按照字数、赞同数、回复数、用户影响力与等级等条件来排序。
4.4 查看回复
这里出现的所有评论,都是针对用户自己的,在这种场景下用户的注意力更多是在每条回复的内容上,对顺序需求反而比较简单,因此,保存完好的“上下文”,按时间线排序即可。
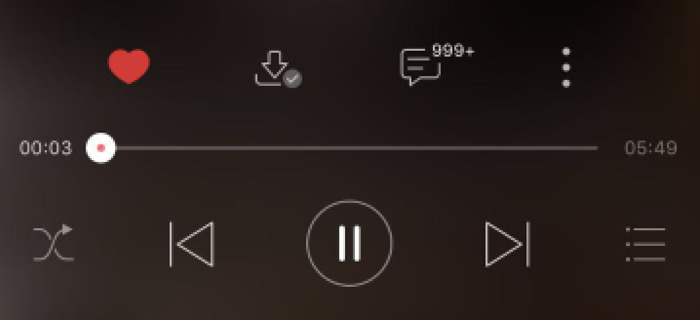
以上这些场景中,为了实现排序的规则,少不了广大用户的配合,例如:按照赞同、不赞同、回复数量等排序,需要真正有用户去点赞、点踩、回复。所以需要在每一条评论上设置这些功能,如图:

网易云音乐-轻互动决定着排序
以上是针对评论区的主体——评论内容的顺序所做的一番思考,同样的方法可用在其他页面。在已搭好的框架上添枝加叶,整个页面的细节会逐渐清晰到每行文字、每个图标,接下来便可以进入最后一层的工作。
五. 表现层:如何设计图标、字体等元素才能保持界面和谐?
视觉设计的结果是用户最先接触到的对象,人们通常用“好看、丑、酷炫、清爽”等来描述自己对整个app的第一感觉。有些时候视觉设计的目的并不单纯为了美观和酷炫,比这些更重要的是如何保持app中所有界面的统一、和谐,而这些方面,并不只是视觉设计师才需要做。
5.1 风格&色彩
app的整体风格可以拟物化,也可以扁平化,色彩可以多碰撞,也可以很素雅,而选择哪种风格,取决于产品的性质和用户的使用场景及时长。
文章中提到的所有app几乎都以功能性和文字信息为主,通常会持续使用一段时间(例如购物、刷知乎),用户对于内容本身的关注要高于界面元素的外观,因此,文字内容的呈现需要清晰,不宜使用过强的对比色,也不宜做得很难识别,保证可读性的前提下,尽量保护用户的眼睛,延缓疲劳,常用的背景色值为#eeeeee。
5.2 字体
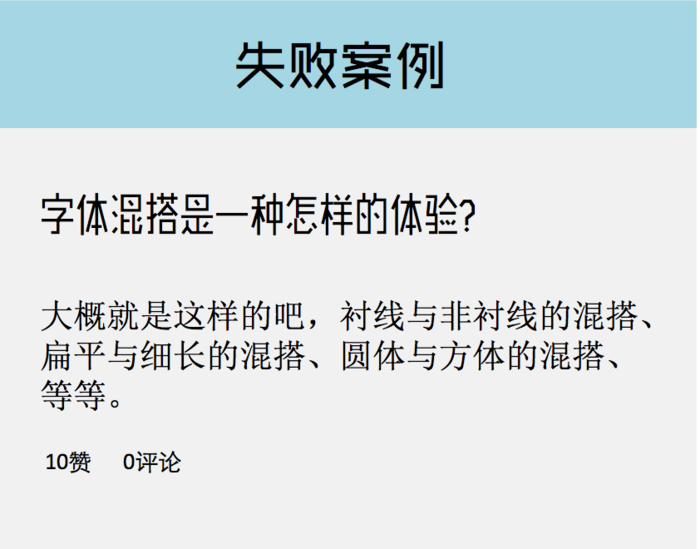
为保持页面和谐一致,一个app中不要出现两种以上的字体,不明确而繁琐的字体搭配会导致整个画面失调,甚至听到“有点LOW”这样的评价。

字体混搭的效果
所以通常只需要一种字体贯穿全文,重点强调的部分通过放大字号或加粗来处理。
- iOS常选用的中文字体:苹果简体黑,方正兰亭纤黑,冬青黑体,华文细黑;英文字体:Helvetica,
- 安卓常用的中文字体:Noto, 思源黑体;英文字体:Roboto。
- 常用字号:大标题40-42px,正文字号32px,副文本26px,小字20px。
- 字体颜色:很少看到纯黑纯白的色彩搭配,通常正文会用低调而清晰的深灰色,颜色值#333333;副文本可用稍微浅一点的颜色,颜色值#666666;而辅助信息的小字则用浅灰,颜色值#999999。
这样字体便有了层次和节奏感,信息的重点也在无形中被突出。
5.3 图标
图标在任何界面设计中都不可避免,如何保证其易读、一致、美观?
5.3.1 语义
图标替代的是更为易懂的文字描述,所以对其语义传达的准确性要求很高。在设计图标时需注意:
(1)沿用主流设计
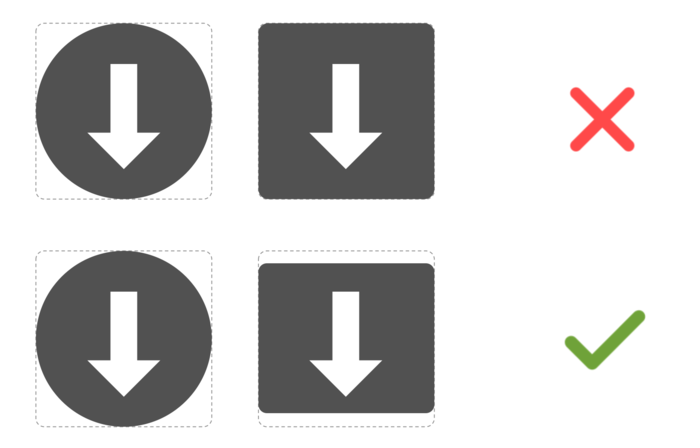
不适宜的创新会带来更大的认知负荷。例如,你觉得这两个图标可以准确表达“下载”的意思吗?

这是“下载”的意思吗?
(2)相似的语义需要更深层的分析
同样是表达“赞”,在社交app中与社群app中的语义也不同。例如,作为沟通情感的工具,你更喜欢“一颗心”,还是喜欢“大拇指?” 显然,对于朋友间的赞美,“心”可以将喜欢传达的更准确,而对于知乎上的一个客观答案,“大拇指”可以带来更多的成就感。
5.3.2 尺寸
在图标的尺寸设计上,需注意:
(1)点击区域足够大
有限的手机屏幕上,点击的舒适区更有限。人手指正常触摸屏幕的最小点击区域大概为44px * 44px,图标的设计尺寸可以依靠视觉效果来定,但在开发时都应保证点击范围足够大。
(2)尺寸不宜过多
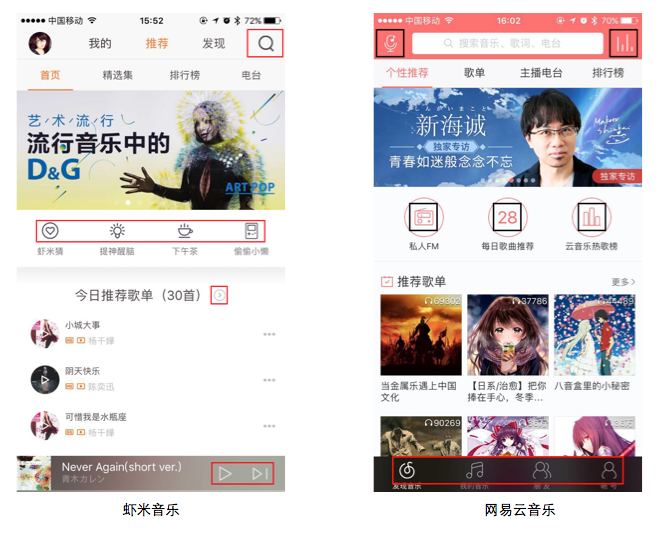
虽然尺寸大小可以帮助用户区分信息的重要程度,但过于零散的尺寸会让界面显得非常混乱。例如下面的对比:虾米音乐的首页有至少3种尺寸的图标,稍显混乱,而网易云音乐首页上的图标尺寸一致,界面看起来干净统一。如下图:

实例8
(3)注意视差平衡
同一个尺寸规格,形状不同,会导致面积占比引起视差,同样是撑满边框的图标,大小看起来却不同,因此要在参考尺寸范围内进行调整。

视差平衡
5.3.3 样式
图标样式的一致性对整体页面的影响也比较大,需要注意以下几点:
(1)正负形一致
正形图标,是以“面“绘制的图标,面积占比大,视觉强度也大。负形图标,以“线”绘制的图标,简洁抽象,理解的门槛稍高,视觉强度小。可用来表达选中/未选中的状态,如实例9,但在同一状态下,不建议混合使用,如实例10:

实例9-选中为正形,未选中为负形

实例10-都是未选中,混合了两种方式,不够统一
(2)细节处理方式一致
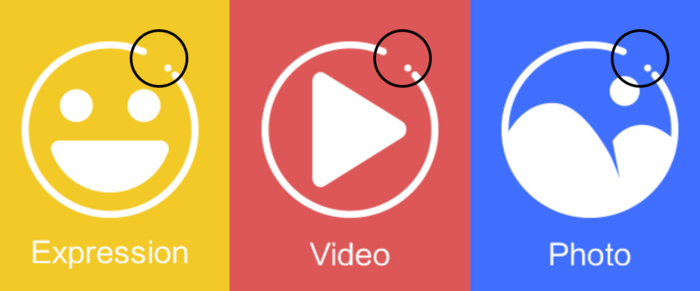
细节的处理方式,包括圆角与直角的设置,线条的粗细是否均匀,图标上的断点处理等,例如下面的图中,每一组图标都是因为有相似的细节处理,整体看起来有着非常强的一致性。



图标来自于http://www.iconwerk.com/
结语
看到这里的都是真爱。之所以会有这篇文章,是因为有一天同事问我的一个问题:
“手机app设计有模板么?你看这样一个app怎么布局?”
在讨论到评论区时我也曾不停地打开各种app取经,发现形式非常多样,于是便开始思考为什么,最后就有了这篇“不成熟的小建议”,感谢这位同事妹子。
文中有遗漏或不准确之处,欢迎重重地拍砖。
最后,感谢您的阅读^_^
作者:Dannii(杨玲蕴)
来源:https://www.jianshu.com/p/419df3865524
本文由 @杨玲蕴 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









小姐姐棒极啦!!
厉害耶小姐姐
以后可不可以多多发一些这一类的文章
“例如唯品会,在移动app端并不设有评论功能,原因在于它的快销特征,当用户收货后想要夸赞或吐槽时,相应的产品可能已经甩光,评论则失去了意义。”
1、唯品会在收货后,有评论功能
2、唯品会定位的快消,但是部分商品会重复拿来做活动,所以评论是发挥作用的
3、唯品会的评论做了展示的策略:好评,优质展现,差评沉底(隐藏)
4、优评有一定几率的奖励,说明平台还是比较看重评论这个模块
以上,补充,谢谢。
收藏了
满满的干货,赞
想法是一样的
赞
mm
😈
💡
棒
棒棒棒 收获满满
最近在做乙方,做很多项目都没有从产品思维出发,而是从业务流程上,讲真,感觉做的很没兴致
同病相怜
学习了
是这样的吧
哇,转粉了
受教!
赞👍
感谢分享👍
感谢陈~
写的太好了,在设计某个功能时,根据作者描述的思维路径,由粗到细,一个完整的设计模型就展现在眼前了。