
搜索

 起点课堂会员权益
起点课堂会员权益
 职业体系课特权
职业体系课特权
 线下行业大会特权
线下行业大会特权
 个人IP打造特权
个人IP打造特权
 30+门专项技能课
30+门专项技能课
 1300+专题课程
1300+专题课程
 12场职场软技能直播
12场职场软技能直播
 12场求职辅导直播
12场求职辅导直播
 12场专业技能直播
12场专业技能直播
 会员专属社群
会员专属社群
 荣耀标识
荣耀标识
APP


 起点课堂会员权益
起点课堂会员权益发布
注册 | 登录
登录人人都是产品经理即可获得以下权益
-
关注优质作者
-
收藏优质内容
-
查阅浏览足迹
-
免费发布作品
-
参与提问答疑
-
交流互动学习
首次使用?
点我注册















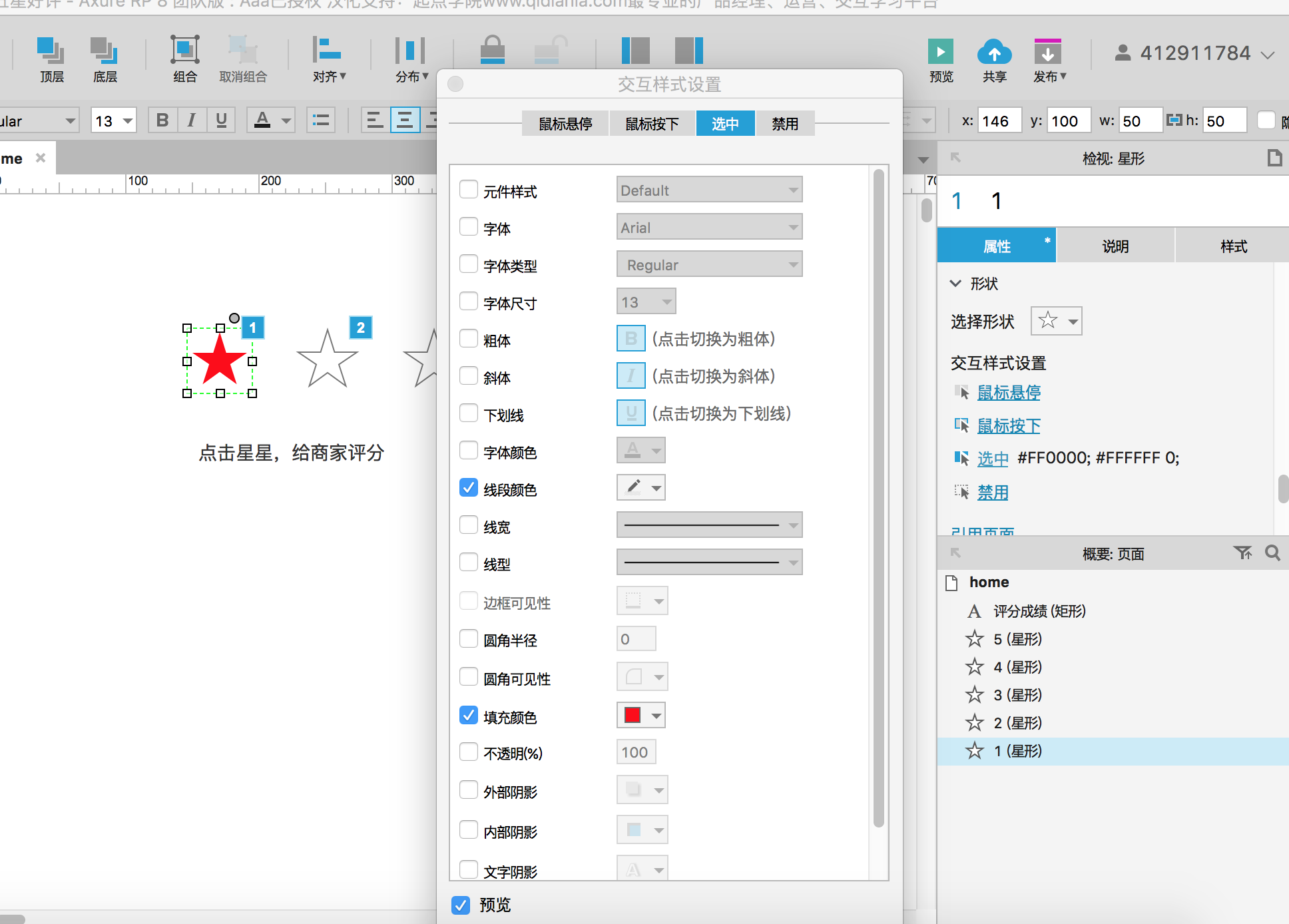
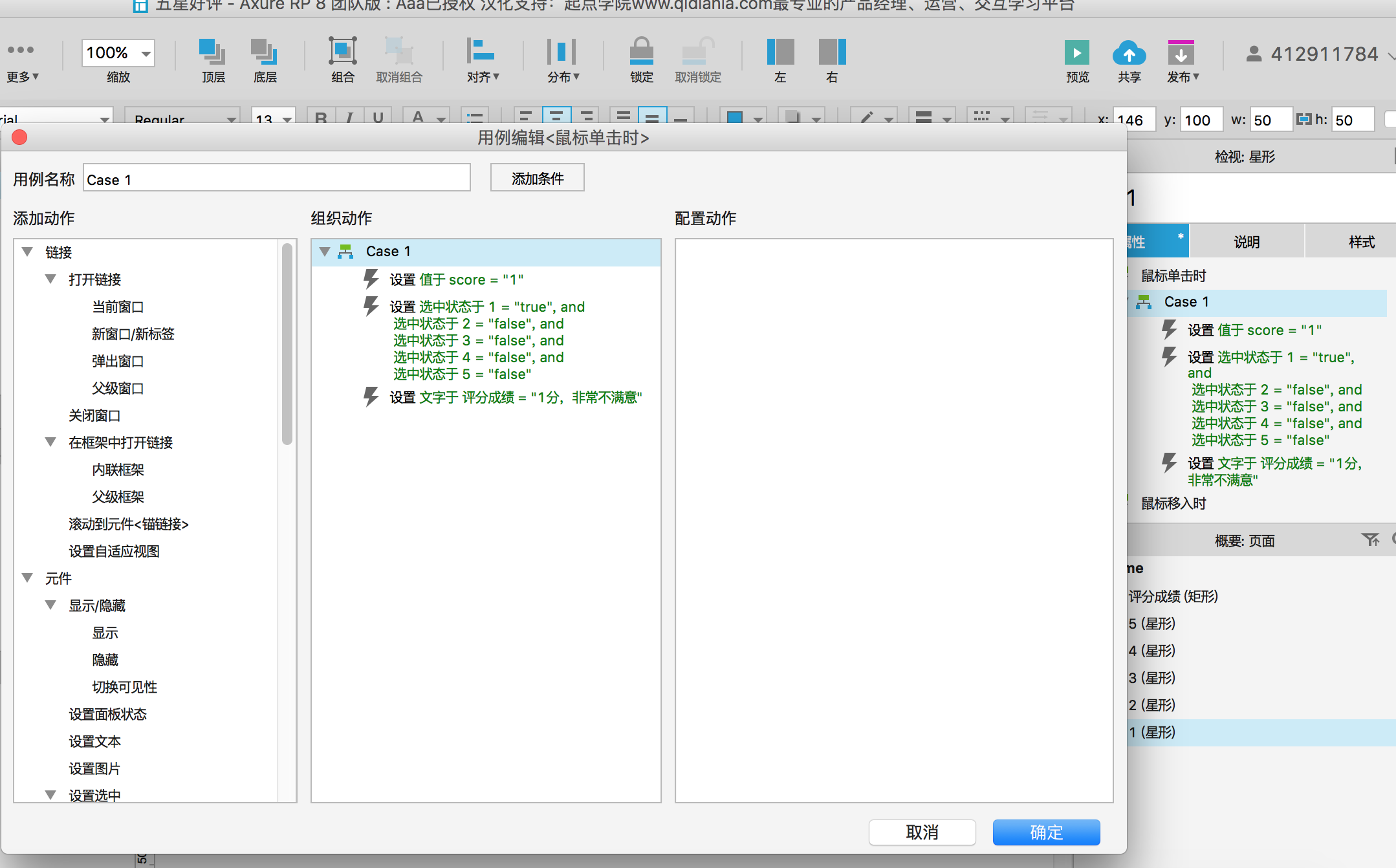
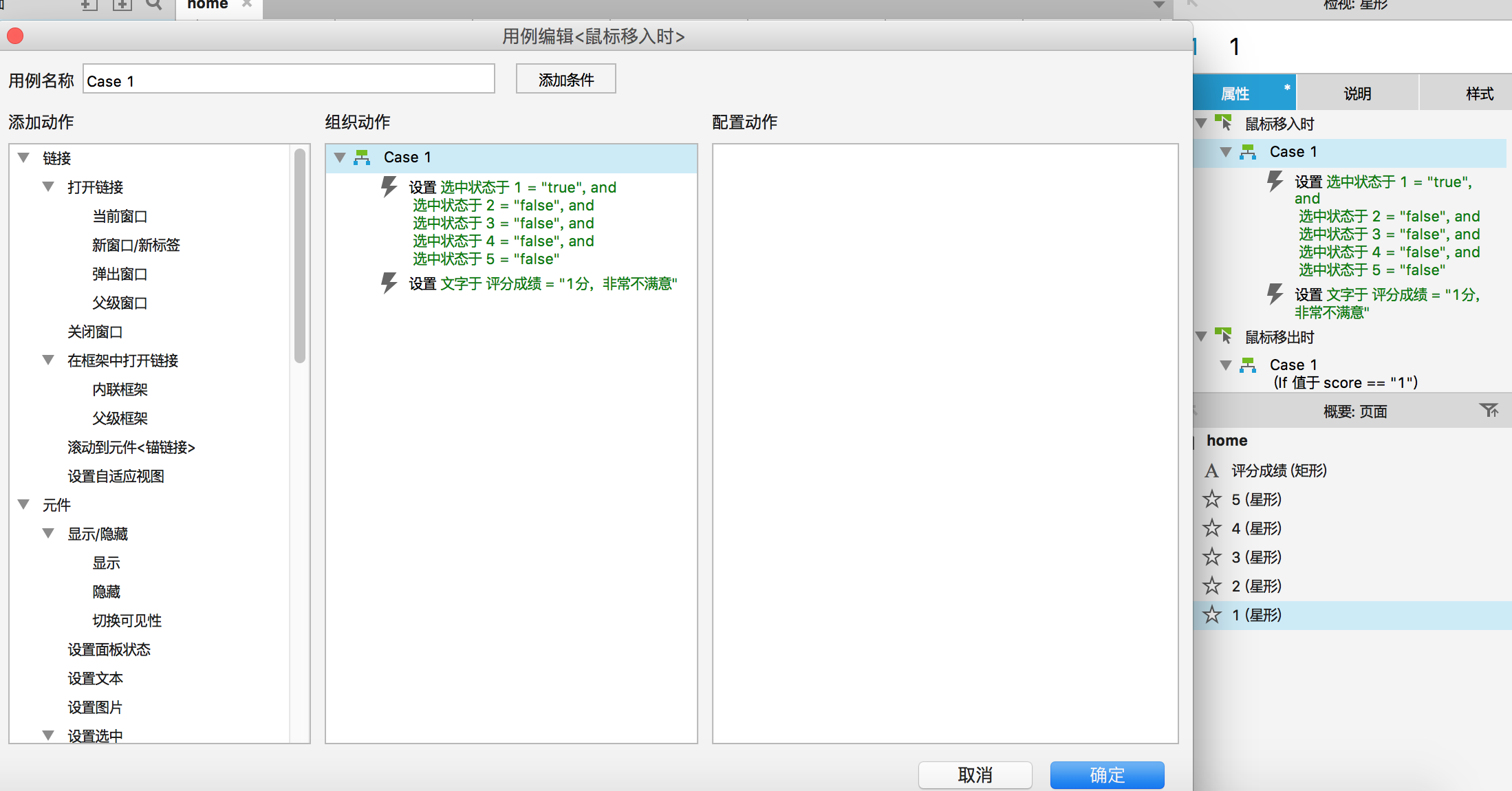
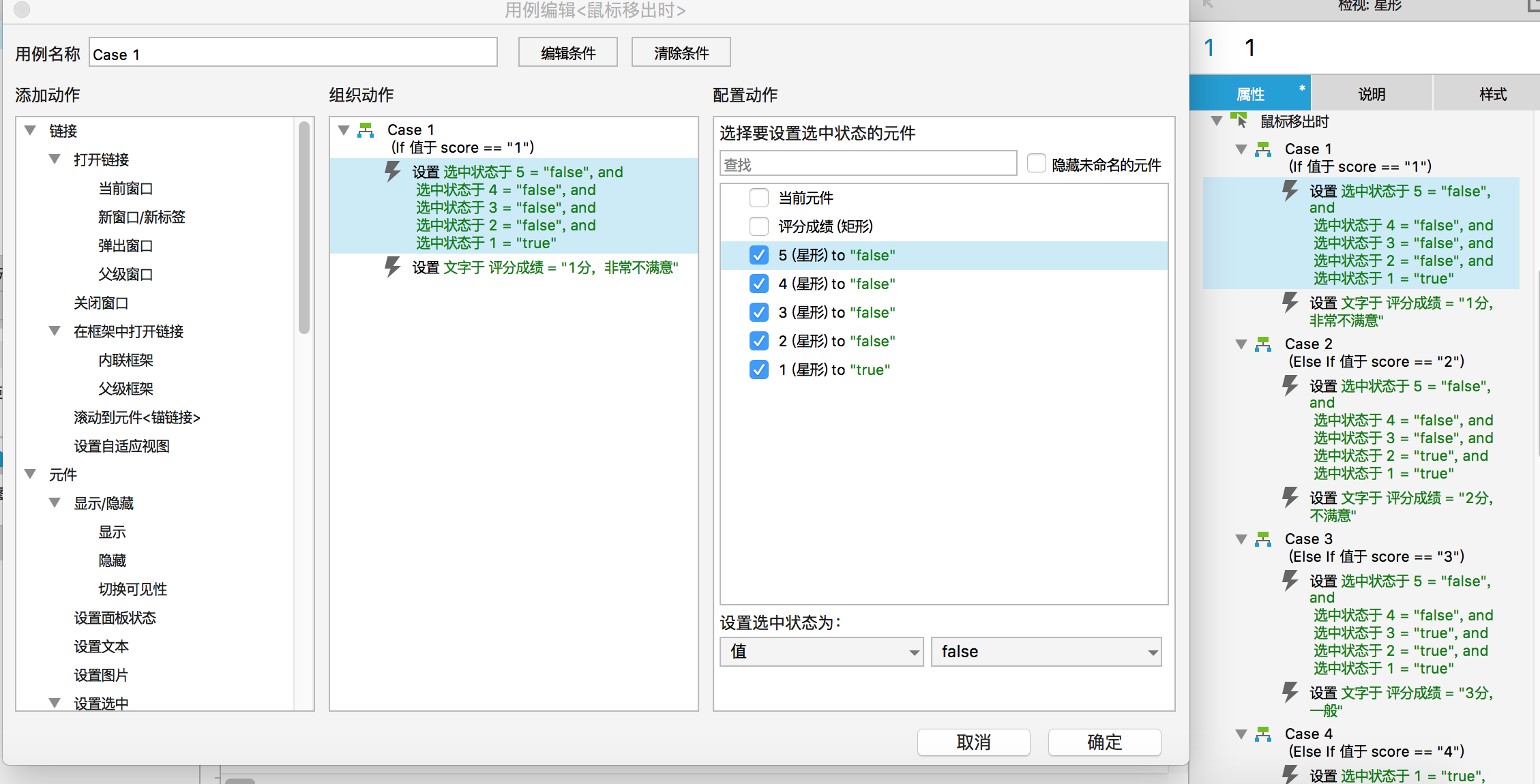
说实话你这个交互有点不对,移入这个效果并没有必要。而且很你在的太复杂了
还有个case6没说呀,我看原型才知道。。。 ➡
对于我市小白来说是可以练习的,技多不压身,工作上用不用那是另外一回事,感谢作者分享
感觉在每个星里面设置一个移入,单击,移出事件比较好;另外这样子首次进入 移到星星上移出没反应,必须得点击后才能移出
做这个是不是太闲了~
是
没用
技多不压身,有些演示场合还是需要流畅的交互演示效果的。和普通开发同事可以不需要。
。。。卧槽哥,你们公司要求这么严格的么,需要吧用户所有交互用原型画出来?其实像这种的我一般说明几句就OK了,因为把动画弄出来不是不会,而是太耗时觉得没有必要
有些时候给老板看或者投资人看,演示时几个轻松的点击动作,可能胜过千言万语。况且老板们的时间都是宝贵的。和具体干活开发的兄弟们可以不需要那么多交互。是否有必要做这些交互,主要还是看原型的人是谁。