Axure教程:百度搜索提示,你也可以学会

本文主要为大家讲解交互案例,借助中继器实现百度搜索提示的效果,此讲解主要适用于具有一定的Axure使用基础的人员。
当我们使用搜索引擎输入关键词的时候,搜索引擎会根据搜索词,模糊匹配推荐一些相关的内容在搜索框的下方显示,这里也包含了我们的搜索记录。
点击搜索按钮,搜索引擎就会执行搜索,利用爬虫抓取的网页,按照一定的算法返回搜索结果列表。

那么这样的原型交互效果,是否可以通过Axure完成制作了?
这就是今天为大家讲解的交互案例,借助中继器实现百度搜索提示的效果。
本案例的讲解适用于具有一定的Axure使用基础的人员,关于工具的操作步骤不做详细讲解。本文讲述的重点在于——逻辑的梳理以及一些启发性的思路与方法,希望能够帮助大家做出更酷炫的交互效果。
一、准备元件
本案例中需要用到的元件有文本框、矩形按钮和中继器。
文本框用于输入搜索词,这里的类型需要设置为查找。矩形按钮可以直接从元件库中拖拽至搜索框右侧,并将按钮中的文字修改为“搜索”。
中继器用来显示提示词列表——即根据搜索内容索引出来的列表,这里需要注意将中继器转换为动态面板,因为动态面板可以根据内容自动扩展尺寸,默认隐藏动态面板。
元件准备部分重点讲解中继器在本案例中的应用,首先为中继器数据集column0这一列预设一些内容(iphone、iphone7、iphone8、iphone8plus、iphonex、iphonex价格、iphonex配置、iphonex换屏、二手iphonex、维修iphone),共有10项数据内容;然后在为中继器的项设置一个鼠标悬停的交互样式,填充色设置为灰色;最后在将中继器项的边框颜色去掉。至此,中继器的显示效果完成了,看上去与百度的效果基本一致。
二、交互设置
中继器的设置
第一个为中继器设置每项加载时事件(注意这里的交互设置的对象是中继器不是项),目的是为中继器的项加载内容,在文本设置中将中继器项的值设置为函数[[Item.Column0]]。
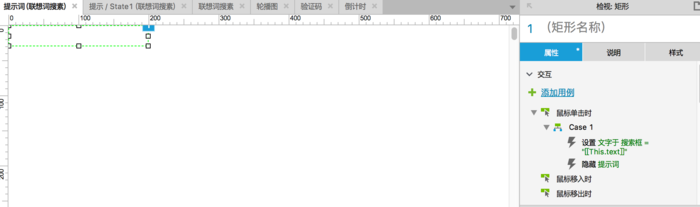
第二个为中继器的项设置单击事件,在文本设置中将搜索框的值设置为项的值,即函数[[this.text]],并隐藏中继器动态面板。

加载中继器的项

将项的值传递给文本搜索框
文本框-文本改变事件
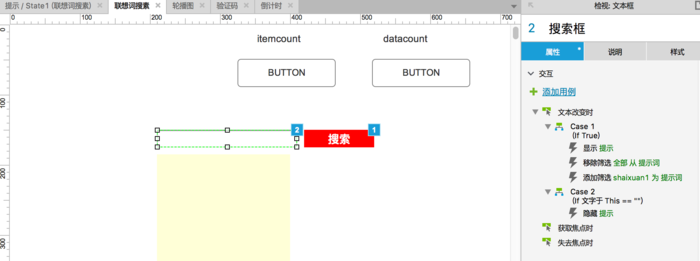
为文本框添加一个文本改变事件,当文本框的内容改变时,我们希望达到这样的效果——显示中继器动态面板,移除之前的筛选结果,重新按照新的搜索词进行索引筛选。
这里需要说明的是:添加新的筛选时,需要设定一个条件,即当中继器数据集中包含搜索的内容时,执行筛选并显示出来,需要插入这样一个函数[[TargetItem.Column0.indexOf(LVAR1)>-1]]执行新的筛选。
文本改变事件还需要添加另一个用例case2,用例中添加一个条件即如果文本框的内容为空,则执行的动作为隐藏中继器动态面板,记得将case2切换为if,case2通常默认为else if。

文本框设置文本改变事件
搜索按钮-单击事件
首先需要想清楚,点击搜索按钮后我们希望达到的效果是怎样的?
如果输入的搜索词不在中继器数据集里面,这时候我们需要在中继器数据集中添加这一条数据。再次点击按钮,首先移除之前的全部筛选, 添加新的筛选,这里的筛选规则为精确索引。梳理清楚逻辑规则后,下面我们来看下如何设置交互事件。
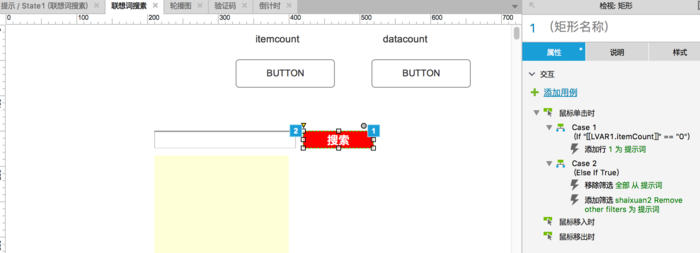
为搜索按钮设置单击事件,添加第一个用例,在编辑条件中编辑函数,首先将中继器设置为局部变量LAVR1,然后插入函数[[LVAR1.itemCount]](筛选结果的数量),在编辑条件中设置值等于0,添加动作数据集添加行,在添加行到中继器时,先将文本框定义为局部变量LVAR1,然后在将这个局部变量添加到行。
添加第二个用例case2,动作设置中首先移除全部筛选,然后在添加新筛选中设置筛选条件为[[TargetItem.Column0==LVAR1]]。LVAR1为文本框定义的变量,TargetItem.Column0表达的意思为中继器数据集Column0这一列数据,这里的数据包含之前筛选的结果。

搜索按钮设置鼠标单击事件
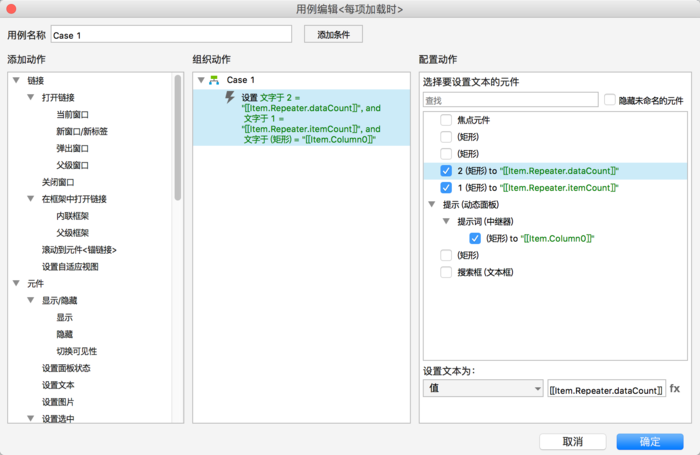
筛选结果的数量并不等于数据集项的数量,我们可以做个实验:添加两个按钮,一个显示筛选结果的数量,一个显示数据集项的数量。在中继器项的加载事件中添加两个动作,设置两个按钮的文本值分别为函数[[Item.Repeater.itemCount]]和[[Item.Repeater.dataCount]]。(设置的截图可参照上文 加载中继器的项)
三、最后的总结
到此为止,模拟百度搜索提示的交互效果已经完成了,预览你的原型,欣赏你辛苦半天的作品吧。
本案例中的重点在于——中继器的综合运用。中继器是Axure7.0版本之后新增加的功能,中继器可以看做成一个本地的小型数据库。熟练应用以后,还可以实现电商列表的筛选,管理后台的条件查询或是在线随机抽奖等效果。
本案例的源文件链接:https://pan.baidu.com/s/1c2rXauc 密码:h3ta
附:中继器函数说明
- Repeater 用途:中继器的对象。Item.Repeater即为Item所在的中继器对象。
- visibleItemCount 用途:中继器项目列表中可见项的数量。比如:项目列表共有15项,分页显示为每页6项。当项目列表在第1、2页时,可见项数量为6;当项目列表在第3页时,可见项数量为3。
- itemCount 用途:获取中继器项目列表的总数量,或者叫加载项数量。默认情况下项目列表的总数量会与中继器数据集中的数据行数量一致,但是,如果进行了筛选,项目列表的总数量则是筛选后的数量,这个数量不受分页影响。
- dataCount 用途:获取中继器数据集中数据行的总数量。
- pageCount 用途:获取中继器分页的总数量,即能够获取分页后共有多少页。
- pageIndex 用途:获取中继器项目列表当前显示内容的页码。
- Item 用途:获取数据集一行数据的集合,即数据行的对象。
- TargetItem 用途:目标数据行的对象。
- Item.列名 用途:获取数据行中指定列的值。
- index 用途:获取数据行的索引编号,编号起始为1,由上至下每行递增1。
- isFirst 用途:判断数据行是否为第1行?如果是第1行,返回值为“True”,否则为“False”。
- isLast 用途:判断数据行是否为最末行?如果是最末行,返回值为“True”,否则为“False”。
- isEven 用途:判断数据行是否为偶数行?如果是偶数行,返回值为“True”,否则为“False”。
- isOdd 用途:判断数据行是否为奇数行?如果是奇数行,返回值为“True”,否则为“False”。
- isMarked 用途:判断数据行是否为被标记?如果被标记,返回值为“True”,否则为“False”。
- isVisible 用途:判断数据行是否为可见行?如果是可见行,返回值为“True”,否则为“False”。
本文由 @ kevin 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







