八一八那些px、pt、ppi、dpi、dp、sp之间的关系

做了几个移动端的项目之后,深感移动端尺寸换算的必要性,在此做个总结。
先介绍下各自的定义:
- px:pixel,像素,电子屏幕上组成一幅图画或照片的最基本单元
- pt: point,点,印刷行业常用单位,等于1/72英寸
- ppi: pixel per inch,每英寸像素数,该值越高,则屏幕越细腻
- dpi: dot per inch,每英寸多少点,该值越高,则图片越细腻
- dp: dip,Density-independent pixel, 是安卓开发用的长度单位,1dp表示在屏幕像素点密度为160ppi时1px长度
- sp: scale-independent pixel,安卓开发用的字体大小单位。
以下是换算关系:
一、pt和px
公式一: 1pt= (DPI / 72) px
当photoshop中新建画布的分辨率为72ppi( 即 72dpi时 ), 1pt=1px; 当新建画布分辨率为72*2=144ppi时,1pt=2px
二、ppi和dpi
dpi最初用于衡量打印物上每英寸的点数密度。DPI值越小图片越不精细。当DPI的概念用在计算机屏幕上时,就应称之为ppi。同理: PPI就是计算机屏幕上每英寸可以显示的像素点的数量。因此,在电子屏幕显示中提到的ppi和dpi是一样的,可认为
公式二:dpi=ppi
三、ppi计算方法
ppi是指屏幕上的像素密度,其计算方法为:
公式三: ppi= 屏幕对角线上的像素点数/对角线长度 = √ (屏幕横向像素点^2 + 屏幕纵向像素点^2)/对角线长度
以小米2s为例,该屏幕分辨率为720px*1280px,4.3英寸。则点密度为 √ (720^2 +1280^2) /4.3 = 342ppi。
四、px和dp
dp为安卓开发时的长度单位,根据不同的屏幕分辨率,与px有不同的对应关系。
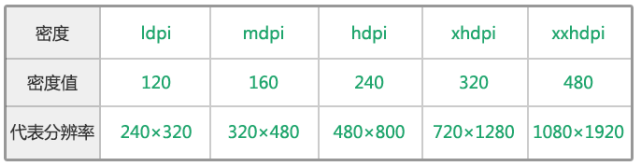
安卓端屏幕大小各不相同,根据其像素密度,分为以下几种规格:

1dp定义为屏幕密度值为160ppi时的1px,即,在mdpi时,1dp = 1px。 以mdpi为标准,这些屏幕的密度值比为:ldpi : mdpi : hdpi : xhdpi : xxhdpi = 0.75 : 1 : 1.5 : 2 : 3;即,在xhdpi的密度下,1dp=2px;在hdpi情况下,1dp=1.5px。其他类推。
公式四: 1dp=(屏幕ppi/ 160)px
以WVGA屏为例,该屏幕为480px*800px,按3.8寸屏算,点密度 √ (480^2 + 800^2) / 3.8 = 245,约等于240,对应于hdpi屏幕,所以该屏幕1dp=1.5px
五、dp和sp
dp和sp都是安卓的开发单位,dp是长度单位,sp是字体单位。sp与dp类似,但是可以根据用户的字体大小首选项进行缩放。Android系统允许用户自定义文字尺寸大小(小、正常、大、超大等等),
公式五:当文字尺寸是“正常”时1sp=1dp,而当文字尺寸是“大”或“超大”时,1sp>1dp。
一般情况下可认为sp=dp。
总结:由于做设计时以xhdpi为模板,xhdpi条件下,1dp=2px。若新建画布时,将画布分辨率设为144ppi,则1pt=2px=1dp。此时,即可将pt等同于dp。标注长度的时候,将长度像素除以2即为dp值。
PS:在photoshop cc中切图时,可直接在.png 图片图层名称前加上200%获得2倍大小的图,其他比例的切图以此类推。输出的两倍图不模糊的前提是,该图是photoshop中用形状工具画出来的未被栅格化的图形,而不是已被栅格化的图层或外部导入的图片。
#专栏作家#
Snow,微信公众号:用户体验报告。人人都是产品经理专栏作家,东南大学工业设计研究生,每周更新一篇原创产品体验报告,分析产品设计体验的好坏,以此进步。愿与大家共同进步。
本文系作者授权发布,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








像素点、打印点、开发点。。。和那个三原色、三基色一样,一个是屏幕色,一个是调料色
😀 😀 😀 😀 😀
在最后总结的时候,感觉有点问题:
PPI=320,1dp=2px
PPI=144,1pt=2px
所以:1dp=1pt, 如果是这样的话,条件一个是ppi为320,一个是PPI为144,条件不同啊?是不是有问题????
PPI=320,1dp=2px
解释:320指手机的ppi(dpi),dp/px=ppi/160=320/160=2
PPI=144,1pt=2px
解释:144是把你的ps设置成144ppi,pt/px=ppi(ps的ppi)/72=2
所以:1dp=1pt, 如果是这样的话,条件一个是ppi为320,一个是PPI为144,条件不同啊?是不是有问题????
解释:两个ppi表示的事物不同,不是只有手机屏幕才有ppi,作者前提说了做设计,当然会涉及到ps。
找不到这个公众号 放个二维码吧