产品经理,你真的了解web导航么?
本文作者依据工作中实践的所思所想,并结合案例等分享了web导航相关知识,供大家一同参考和学习。

上次写了一篇概述B端产品经理的三项基本功的文章(B端产品经理要掌握的硬核基本功)后,很多朋友私信说想让我写写导航,想来网上跟导航有关的文章也比较少,这次就聊聊web导航,也让各位产品经理多一个参考。
我一直都认为产品经理是一个非常专业的职业,很多事情都有一套方法论,导航设计也不例外,本文既然要详细聊聊导航,那就得把跟导航有关的所有事情都聊清楚,各位看官不要急,我们先从信息的最初来源——元数据讲起。
一、从信息元数据说起
元数据这个概念相信所有PM都不陌生,在大家的潜意识里,好像元数据这个玩意是后端开发才需要了解的。
但是我认为,一个PM应该比开发更了解元数据,不是了解各个接口的每行代码如何写,而是要了解这个系统有现在有哪些数据,是如何组织的,将来要有哪些数据?
元数据是信息的信息,可以理解为一块块砖,在搭建一个系统的信息架构时,每一处地方都需要这一块块不同的砖来填充.
元数据主要分为三大类——固有性元数据、管理型元数据、描述性元数据。
- 固有性元数据是指和信息构成有关的数据,比如如一条任务的ID,一个视频文件的大小。
- 管理性元数据是指与信息处理方式有关的数据,比如一条申请的审批状态,编辑人账号名等。
- 描述性元数据是指对信息本质进行描述的数据,很多时候以标签的形式展现,比如你在B站上搜索“骚”,会出现很多跟“洪世贤”有关的视频,说明在B站的元数据中,“洪世贤”的本质是“骚”。
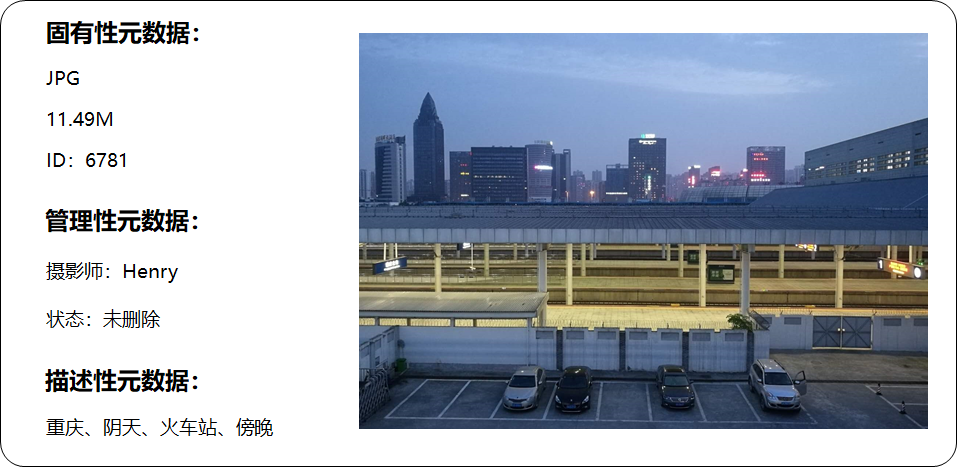
为了让大家更好的理解三种元数据区别,我举一个例子,请看下图。

上图是我去年在重庆北站接K总时用手机拍的照片,左边可以很清晰的看出照片的三类元数据,如果这张照片被上传到摄影论坛,一个用户要是想找到它,很可能到火车站标签下寻找,或者直接检索重庆火车站,而不是去用ID”6781″去检索。
这也说明了一个事实:大家更愿意去使用描述性元数据检索,而不是难以记忆和识别的固有性元数据。
元数据是确定信息组织形式最关键的信息,可以把元数据看成一个个标签,不仅能够为产品经理提供分类的依据,还可以很方便的根据元数据做信息关联。
了解你的元数据,是设计导航的前提。
二、用户是怎样寻找信息的
导航的目的是帮助用户查找信息,那么你有没有想过一个问题——用户究竟是怎么查找信息的呢?
一般来说,用户查找信息有以下四个场景。
场景一:用户知道想要什么,且知道如何找
对于C端产品来说,由于同类产品对市场的教育,让用户接触到你的产品时就知道如何操作,但是对于B端产品,基本不会出现一上手就会用的情况。
对于该场景下的用户,其实他们已经可以很熟练的使用系统了,此时在首页提供一个高频页面入口或者一个搜索更能让这类用户心花怒放。
场景二:用户知道想要什么,但不知道如何找
这种场景经常会出现,比如用户想看知道自己的消费记录,但是不太确定是在哪个页面找。
再举一个更直观的例子,你想要买一个能顶饿又美味的零食,你该如何键入关键词,或者你该在哪个页面找到它。
这类情况就需要通过优化信息元数据,增加更多的描述性元数据来解决,淘宝的很多面包商品都有顶饿的标签,直接搜索“顶饿美味”就可以搜出来。
当然,同时也要注重导航架构的优化,如果你的很大一部分用户都在搜“顶饿美味”,你是否考虑将顶饿美味做为食品下的一个子类目呢?
场景三:用户不知道自己想要什么
这种场景在B端很少出现,毕竟使用B端产品的人都是有着明确目的的。但是在C端却经常出现,比如很多人在逛淘宝的时候可能仅仅是无聊,而不是因为自己想买东西。
为了应对这类用户,就需要搬出C端大杀器——关联导航,就是说在浏览某一页面时,会给你推荐相关的商品或者算法算出你可能会感兴趣的商品,有时候也叫关联推荐。
关联导航可以使用描述性元数据实现,将有相同标签的商品在商品详情页做推荐展示。
场景四:再次搜索
再次搜索是指用户可能想返回去找到他们过去发现的某些东西,这个其实很好解决,无非就是一个浏览记录和合理的结构导航设置罢了,这个很多产品都实现了,有一套比较成熟的解决方案。
只要抓住了以上这四类场景,在设置导航时,充分考虑用户在每个页面会遇到哪些问题,针对问题修改导航的逻辑与布局,导航设计其实是一件很简单的事情。
三、结构导航、关联导航与可用性导航
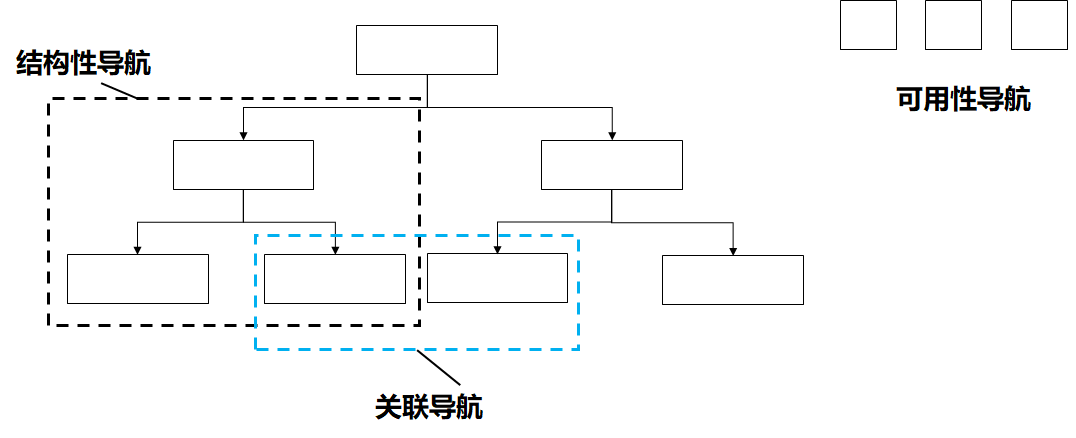
好了,讲了这么多,终于说到导航了,导航分为三类——结构性导航、关联导航、可用性导航。下图可以很直观的看出三类导航的区别。

1. 结构性导航
结构性导航表示了网站的层次结构,有全局导航和局部导航两种,一般展示网页主体的信息架构,告诉用户这个网站有什么,结构性导航是一个网站最重要的导航。
全局导航往往都是一级导航,在大多数页面都会出现,方便用户跳转以及随时查看这个网站有哪些内容。
局部导航和全局导航是有层级关系的,局部导航帮助用户浏览到更加特定的页面,有的产品也会把全部的下级导航都放在全局导航上,鼠标画上去时有个下拉的hover效果,这个要看具体的业务情况。

值得一提的是,全局导航也不是所有页面都需要的,比如京东的支付页面,在这个页面,产品经理只希望用户赶快完成支付行为,而不受其他页面干扰,所以在这一页不应该出现全局导航,在这里不支持用户跳转到别的地方。

2. 关联导航
关联导航是一种跨越信息架构的层次,快速跳转到相关页面的一种导航形式,在B端产品中不多见,但是在C端产品中极其常见,比如在B站上面看漫威蜘蛛侠的视频,旁边就有相关视频的推荐。
关联导航有两个作用:
一是给用户提供下一步的内容,当用户看完这个视频后,很可能点击下一个视频,这样就很有可能把一个5分钟的访问行为扩大到15分钟,甚至一个小时;
另一个作用是给自己的产品提供了一层“安全网”,如果用户对正在观看的视频不感兴趣,你觉得他会重新回到主页再输入其他关键词还是会直接离开呢?不要挑战用户的耐性,再给他推荐几个,留住他的心。
关联导航的实现可以通过增加描述性元数据来实现,对于很多相关的标签,可以建立受控词汇表来进行关联。

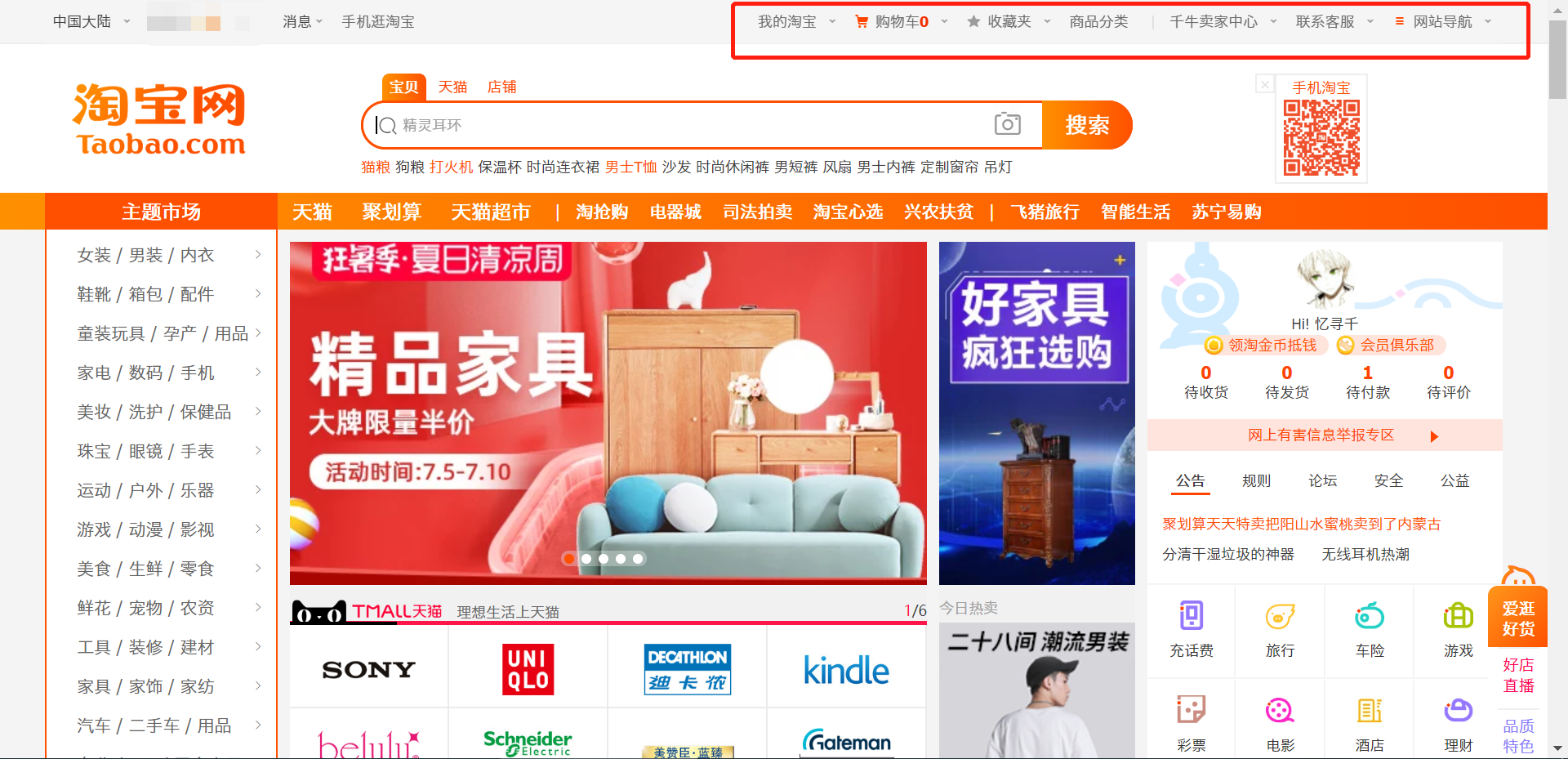
3. 用性导航
可用性导航是指一些帮助提升网站可用性的功能,不是主要功能,但是一个也不能少,比如账户信息、网站帮助、操作手册等。
这些信息有个通用的惯例,都是放在网站的右上角,各位产品经理在设计网站的时候,要注意跟随惯例,不要让用户摸不着头脑。

四、一些导航设计小技巧
最后给各位聊聊一些导航设计的小技巧,都是我在产品设计中积累的经验,相信能够让你在导航设计中少踩坑。
1. 一定要明确希望用户做什么
在设计导航前,产品经理应当好好考虑一下,自己究竟希望用户在网站上做什么,希望用户四处浏览,还是紧盯着手上的任务,不需要其他的干扰。
比如上文说到的B站关联导航和京东的支付页面,产品经理对用户有着不同的行为期望,所以设计出了不同的导航。
2. 不要忽视分页导航
分页导航主要是针对表单和过程设计的,在表单或者过程步骤过多的时候需要采用此类导航,这时每页内容展示量以及是否支持跨页跳转是考量的关键。

3. B端隐藏导航最好不要超过两级
随着各种产品的体验越来越好,现在的用户也变得挑剔,无法忍受体验不好的产品。
如果你细心观察,你会发现一般的B端产品的隐藏导航一般不超过两级,加上展示出来的全局导航,一共不超过三级。
层级越多,用户体验越差,如果迫不得已,可以采用一些手段来优化用户体验,例如有赞微商城的导航很复杂,就采用把一二级导航直接展示出来的方式来提升用户体验。

4. 水平导航巧用“more”
web端导航有两种常见的布局形式——水平导航和侧边导航。
水平导航更方便使用且不会缩短页面宽度,是很多产品都喜欢采用的形式,但是由于屏幕的宽度有限,水平导航无法展示太多内容,这个时候就可以使用一个“more”来增强水平导航的信息量。

以上是我对导航设计做的一个整体梳理,篇幅有限,细节难免有疏漏,如有问题可在评论区留言,或者关注我的公众号——pmhenry。
希望每一个产品经理都能设计出属于自己的锦绣蓝图。
本文由 @王撼宇 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








您好,请问有关固有性元数据、管理型元数据、描述性元数据这三个元素,我是否可以理解为一个大的标签,在数据库中,除了ID这类唯一标识,都是多对多的关系呢?
是的
写的很好,受教了
感谢认可
很好
我好像在公众号抢先看了
关注公众号,精彩抢先看
等了这么久终于又更了
7总久等了
收藏
惊现捞叔客串
一般不都是叫捞姐么
nb学习了
我是K总,他没有去接我,他吹牛的
K总还是健忘
等了这么久终于又更了,这样催更是不是不太好 ➡