作为产品新人,我是如何做产品测试的

春节前,笔者一直为项目准备上线的产品做产品测试。在还没真正接触产品测试前,我曾阅读了苏杰老师的一篇文章:产品菜鸟没人带怎么快速上手,其中提到产品测试是产品新人上手的手段之一。在真正接触产品测试之后,我对苏杰老师的观点深表认同。
笔者所做的产品测试包括功能测试和界面测试两部分,在进行了一轮实践之后,笔者归纳了关于功能测试和界面测试的方法论和实践技巧,在此文分享给大家。全文分为四个部分:功能测试、界面测试、测试注意点、产品测试的魅力
一、功能测试
定义
顾明思义,功能测试是对产品的功能和流程进行测试,判断产品的功能和流程是否按照原先设定进行。功能流程包括正常流程和异常流程
做法
对产品进行功能测试,笔者的主要做法是为产品编写功能性测试用例。通俗而言,编写功能性测试用例就是对产品每一个功能的所有发生情况进行描述。
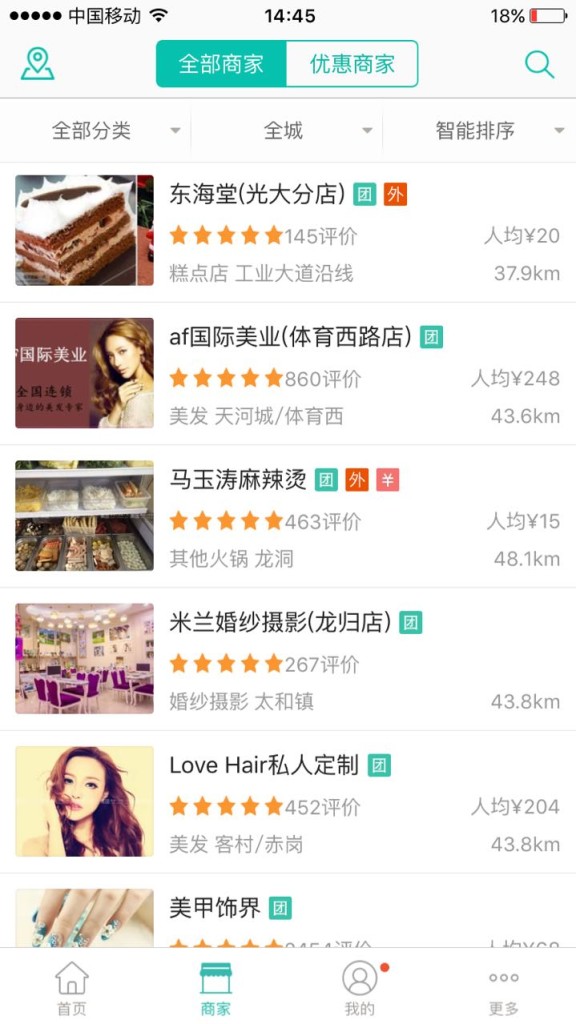
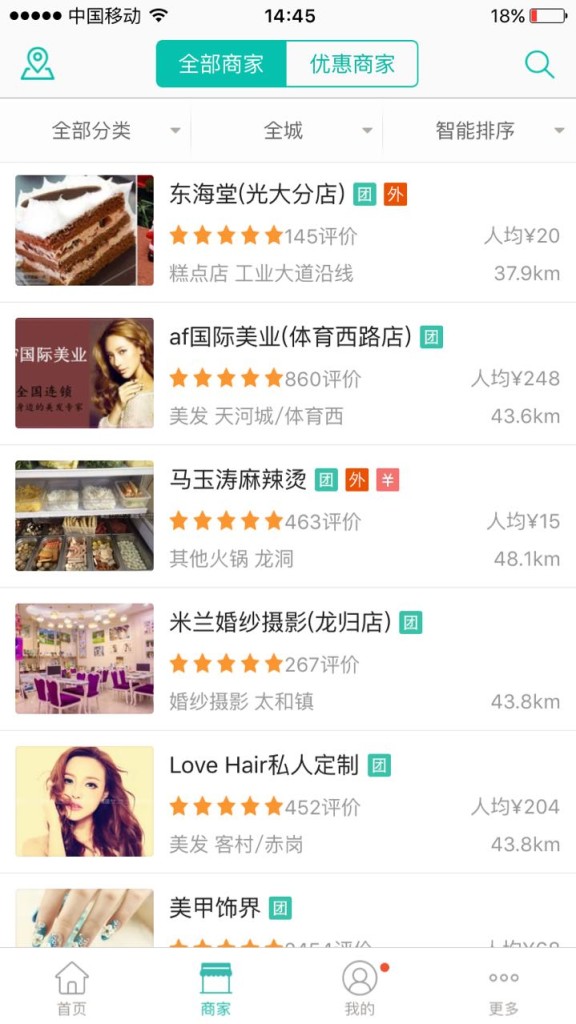
笔者归纳,考察一个功能会有三个维度:数据、流程、操作。对一个功能编写测试用例的时候,笔者也是从上述的三个维度去穷尽一个功能发生的所有情况。下面,笔者简要地为美团的商家页功能编写测试用例为例,来阐明上述的三个维度:

数据(包括:a.数据来源和流向;b.数据的完整性;c.数据的状态;d.数据的排序;e.没有数据的时候等)
- 测试用例例子一:商家的排列顺序是否按照XX顺序进行排列
- 测试用例例子二:当没有商家门店数据的时候,是否有空白页提醒
流程(包括:a.正常流程;b.异常流程)
- 测试用例例子一:点击商家图片,是否正常进入商家详情页
- 测试用例例子二:没有网络的时候,点击商家图片,是否有异常提醒
操作(包括:a.上下刷新;b.左右滑动)
- 测试用例例子一:向下拉动是否能够刷新数据
- 测试用例例子二:向上滑动是否能够刷出更多的门店
二、界面测试
定义
界面测试,顾名思义就是对产品的每一个页面的UI进行排查。主要的做法就是将程序员开发出来的内测版本与设计师设计出来的设计图进行比对。常见的考察维度会有以下几个:元素对齐(包括元素本身、元素之间)、字体图片大小、组件的间距等等。同样以美团的门店页为例,进一步阐明界面测试考虑的维度:

对于美团的门店页,可以以设计图为标准,考察筛选栏的文字是否居中、门店列表的图片与文字是否对齐、门店图片是否对齐;比对字体、图片的大小以及组件的间距是否符合预期设计等
相比于功能测试,界面测试较为简单,不再展开描述。
三、测试注意点
1.切记产品测试的主要目标
产品测试的本质是发现功能、流程、界面等现存的产品问题,而不是提出功能或界面的产品优化方案。就笔者亲身经历而言,自己在做测试的时候却常常本末倒置——多数精力放在思索产品的优化方案,少数精力放在发现产品漏洞。本末倒置的做事方式导致测试效率和测试效果极低。
为什么出现这种情况呢?主要有两个原因:一:产品本身存在优化的区间。一款优秀的产品往往是迭代出来的,这种可迭代性就意味着产品往往存在优化的区间,在做产品测试这种往细节中去钻的工作非常容易就能发现现存的提升空间;二:思维没有转变。笔者在做测试的时候,依然带着策划的思维。错位的思维放置也是导致本末倒置的主要原因之一。
经过一段时间的反思,笔者认为产品人员在做产品测试的时候坚持‘提bug为主,提需求为辅’才是正确的测试姿势。唯有这样才能做到工作与提升两不误。
2.提bug时,注意用语的准确度
产品测试的最后一道工序是在文档中记录发现的产品漏洞,而这也是笔者认为非常重要的一道工序,因为它就是架在测试人员与程序人员的一道桥梁。准确的漏洞描述能够大大地提升沟通的效率,让开发人员与测试人员相处更加融洽。这可是笔者被喷多次后得到的真理啊…orz
笔者总结,描述产品漏洞要求有三个主要的要素:一:产品漏洞在哪里;二:产品漏洞是什么;三:如何解决产品漏洞。若产品漏洞描述拥有上述的三个要素,我认为这个产品描述就算合格。
四、产品测试的意外收获
1.夯实功能策划以及界面设计的基础
在我看来,产品测试是一个慢工细活,这项工作每时每刻都在与细节打交道。用心去做了一次产品功能测试和界面测试后,你会发现自己对页面布局、界面设计、功能流程等等的相关细节会领悟地更加深刻和入骨。我建议,产品人员在测试功能的时候,注意一个功能的多种实现方式,隐藏设计以及缺陷;在测试界面的时候,多留意设计图中有意思的设计细节以及思考更为优秀的设计方案。这样比看50篇软文得到更大的提升效果
2.提升了自己用语的准确度
在做产品测试的时候,我会异常用心地留意自己描述产品漏洞的用词是否足够准确,同时也会用心学习产品内部的一些文案用语。我也建议做产品测试的小伙伴也采取类似的方式
以上经验,完全基于自己的工作经历得出,如有不合理之处,欢迎各位前辈斧正
#专栏作家#
黎明超,微信公众号:hilimingchao;人人都是产品经理专栏作家。擅长从工作中总结并习得产品技巧,热衷于分享工作心得以及面试经历,目前关注运动领域,希望能和更多有趣的伙伴交流有趣的想法。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益









已打赏
作为没有做过测试的产品,做测试时遇到了作者遇到的坑,看完后有种醍醐灌顶的感觉,心想原来也不止我一个刚做测试也这样入坑,
写的真是太好了
很不错 赞一个
写得很系统全面。明白了
谢谢 😐 测试用例怎么写呢?能给写出几条例子吗?
谢谢,学习了
麻烦问一下,有适合产品新人的测试报告模板吗?感觉网上的很多都用不了。
斗胆补充一点,就是最后做反馈文档时分开来,哪些是美工的bug,哪些是前端的,哪些是后台的,然后分开提交修改;
🙂 很赞,我也经历过产品测试的过程,感觉笔者写的很清晰,总结的也很到位~
产品测试对代码能力要求到底高不高啊?很想入门测试,可是,我那点java水平,真的不够吧?
对代码要求不高,如果想做好测试的话,也是一个大杂烩的工作!
都是从黑盒测试做起、理解需求,逻辑清晰就可以了
写的真好 我现在就在产品测试阶段 🙄
GET—-‘提bug为主,提需求为辅’才是正确的测试姿势
菜鸟提问:产品内部的一些文案用语该如何学习?
同问
逻辑清楚就好了,你的带教人应该会有个文档规范的,至于一些字段的规定,就按照常规、业务需求来定